배너는 클릭 유도문안 역할을 하며 사이트의 중요한 공지 사항에 대해 방문자의 관심을 끌 수 있는 방법입니다. 배너를 어디에나 배치하고 원하는 대로 디자인할 수 있지만 이 튜토리얼에서는 페이지가 로드될 때 탐색 모음 아래에 나타나는 일반적인 공지 배너의 레이아웃과 애니메이션을 안내합니다. 또한 슬라이딩 애니메이션 후에 배너의 색상을 변경하기 위해 배너에 애니메이션을 적용하는 방법도 보여 드리겠습니다.
이 튜토리얼 전체에서 다음 내용을 이해할 수 있습니다.
- 배너 디자인 방법
- 배너 텍스트를 통합하고 디자인하는 방법
- 애니메이션 전에 배너를 숨기는 방법
- 배너에 애니메이션을 적용하기 위해 상호 작용을 통합하는 방법
- 배너 색상을 수정하기 위한 상호 작용을 구현하는 방법
배너 디자인 방법

배너 구조를 배치하려면:
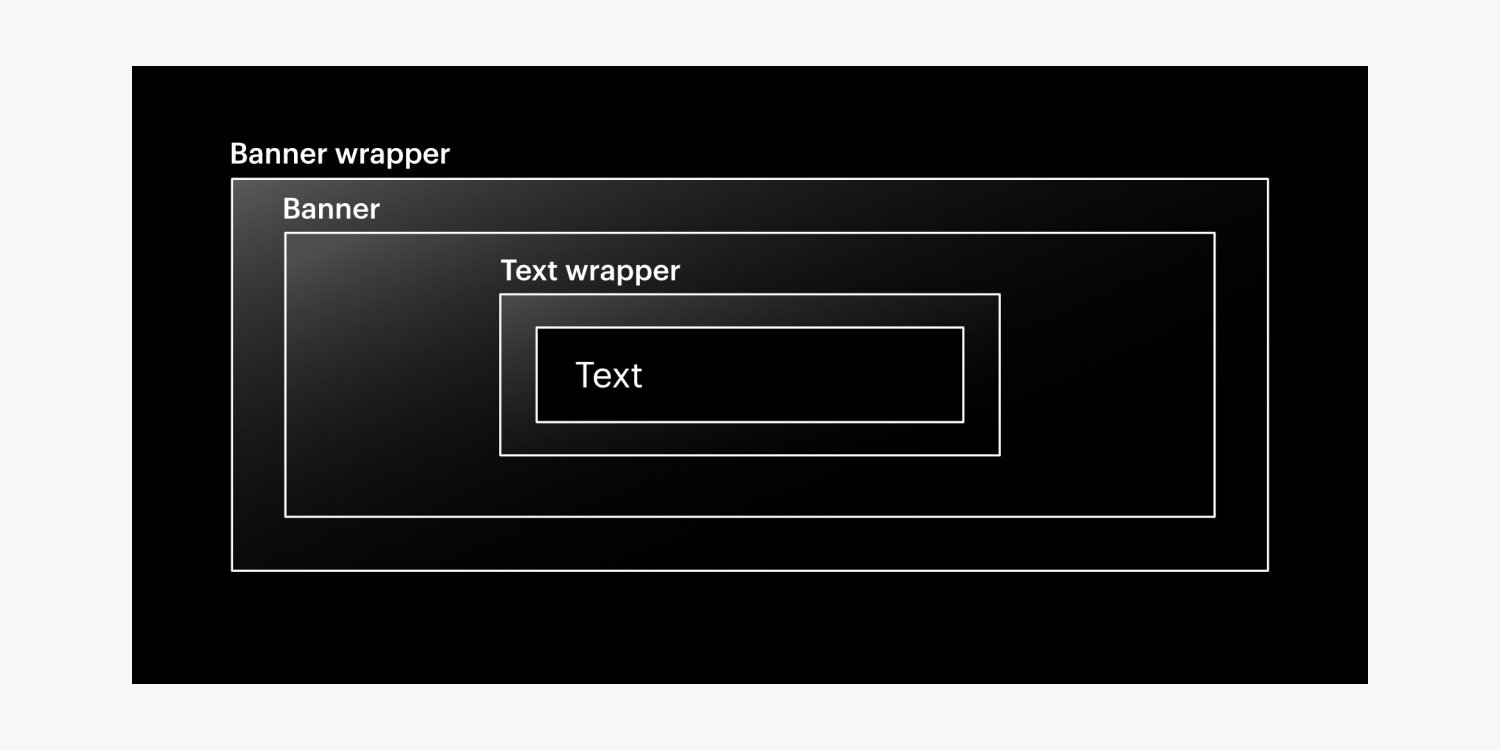
- 드래그 Div 블록 ~로부터 패널 추가 Webflow 캔버스에
- 클래스를 추가하세요. Div 블록 (예: '배너 래퍼')
- 다른 항목 포함 Div 블록 배너 래퍼 내에서
- 두 번째 수업을 배정하세요 Div 블록 (예: '배너')
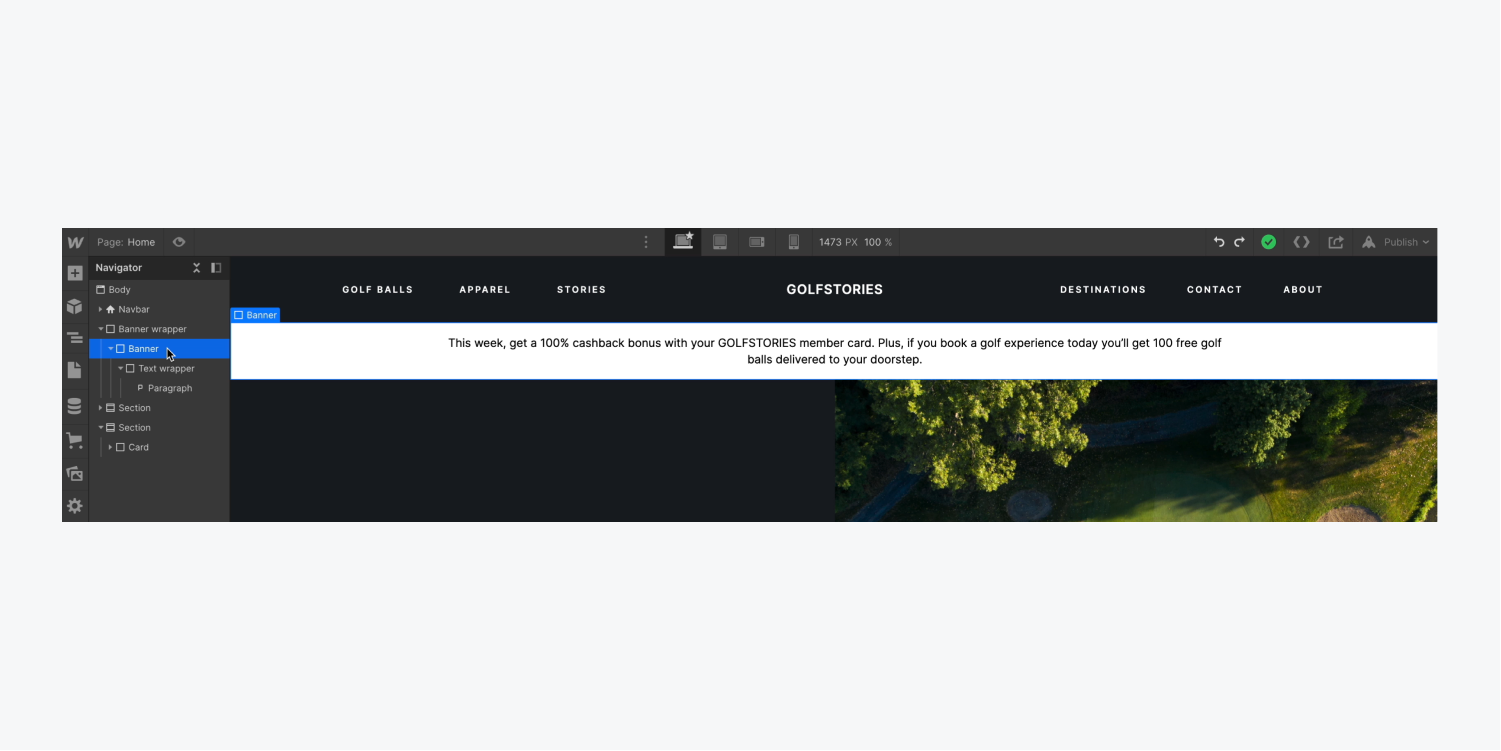
- 입장 스타일 패널 > 배경 견본을 클릭하여 배너의 배경색을 설정하세요.
배너 텍스트를 통합하고 디자인하는 방법
배너에 텍스트를 삽입하려면:
- 세 번째 삽입 Div 블록 배너 내부
- 세 번째 클래스에 적용 Div 블록 (예: '텍스트 래퍼')
- 열려 있는 스타일 패널 > 크기 그리고 지정하다 맥스 W (예: 980픽셀)
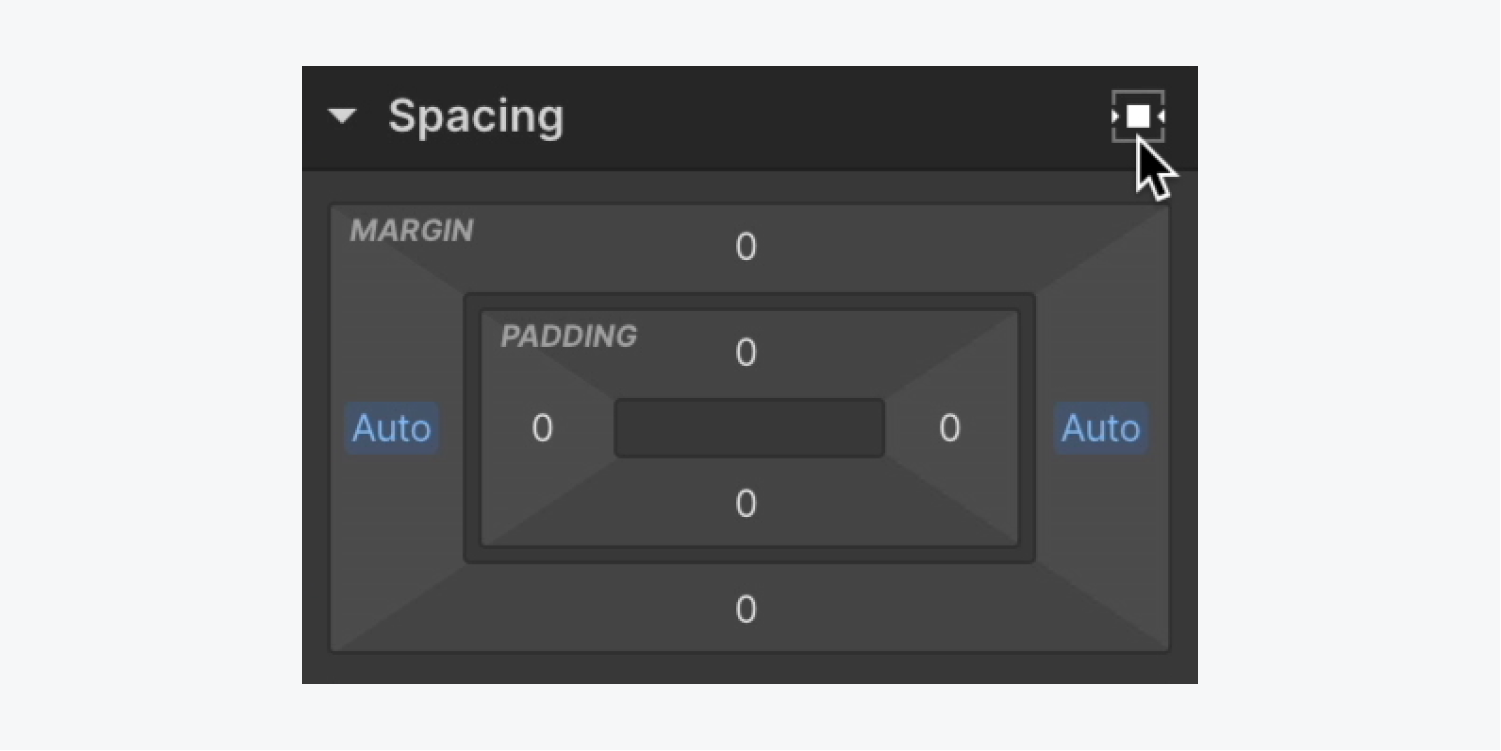
- 입장 스타일 패널 > 간격 그리고 양쪽의 여백을 조정하여 자동
간격 튜토리얼에서 자동 여백에 대해 자세히 알아보세요.

배너 텍스트를 삽입하고 디자인하려면:
- 드래그 절 ~로부터 패널 추가 텍스트 래퍼에
- 열려 있는 스타일 패널 > 타이포그래피
- 색상 견본을 탭하세요. 색상 텍스트 색상을 수정하려면
- 수도꼭지 센터 ~에 맞추다 텍스트를 정렬하려면
- 입장 스타일 패널 > 간격 그리고 바닥을 바꿔라 여유 0으로
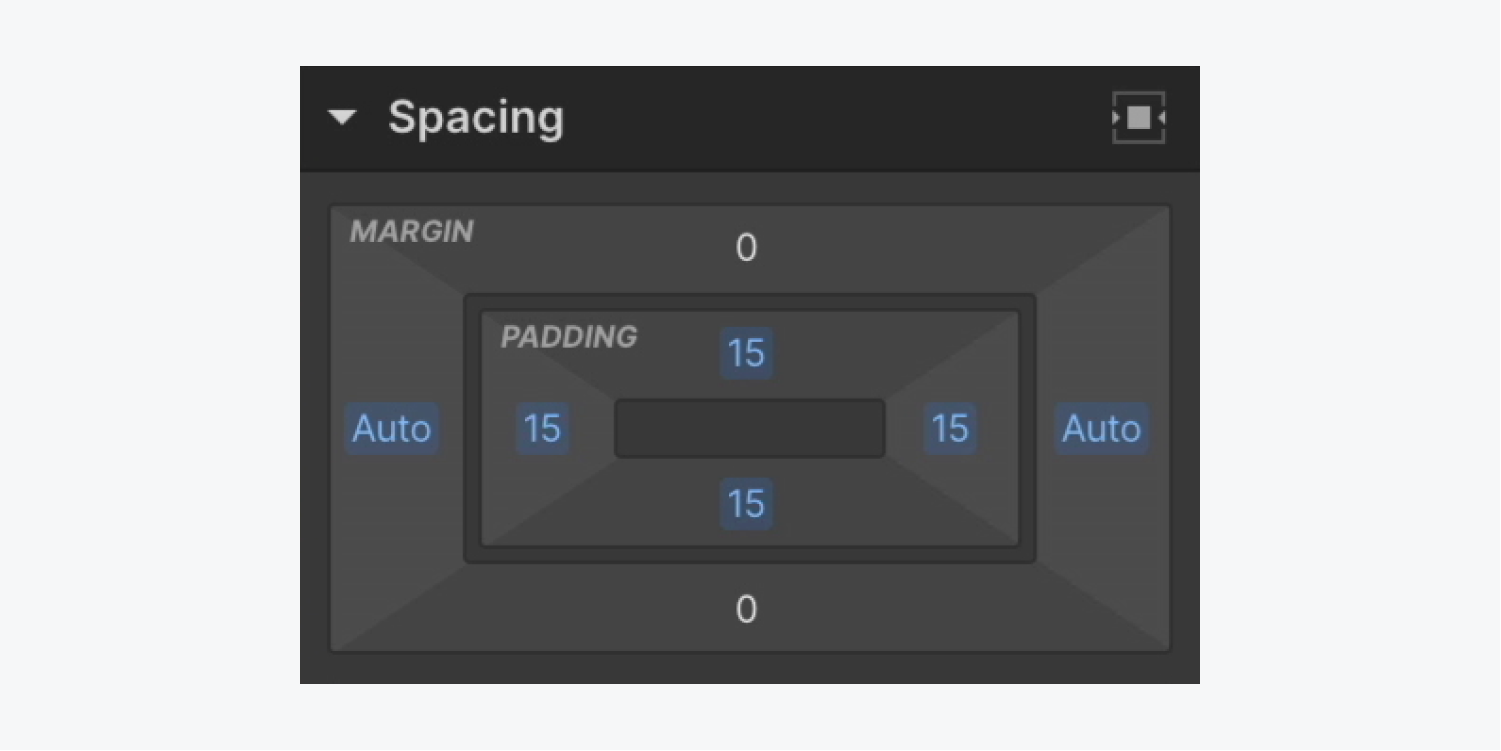
- 포함하다 심 4면 모두에 (예: 15픽셀)
알아 둘만 한: 요소의 4개 측면 모두에서 여백이나 패딩을 동시에 늘리거나 줄이려면 다음을 사용하세요. 옮기다 + 마우스 드래그 (Mac의 경우) 또는 옮기다 + 마우스 드래그 (윈도우즈에서).

메모: 배너에 어떤 요소(예: 텍스트 링크, 이미지, 버튼 등)를 삽입할 수 있습니다..

애니메이션 전에 배너를 숨기는 방법
애니메이션이 시작되기 전에 배너가 숨겨진 상태로 유지되도록 하려면:
- 배너 래퍼 선택
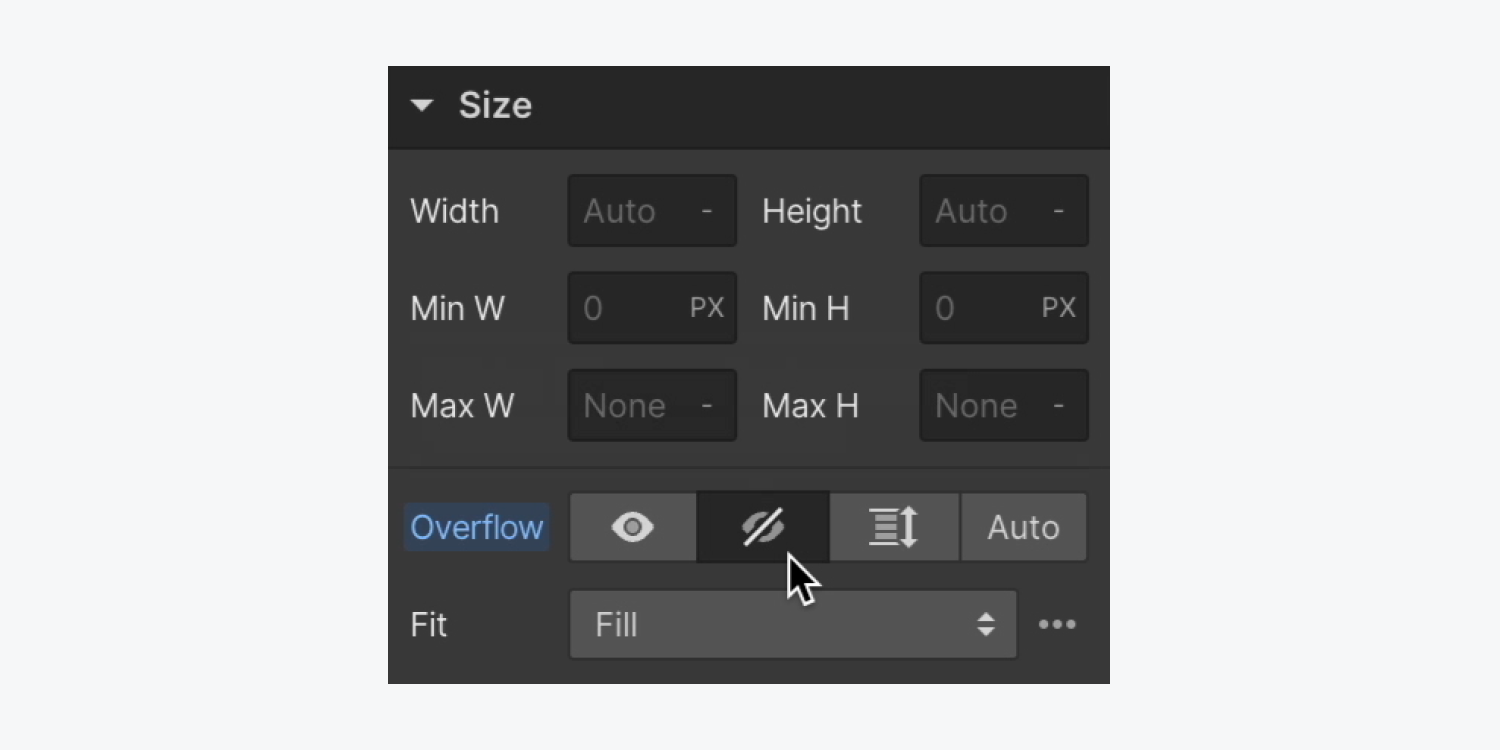
- 입장 스타일 패널 > 크기
- 조정하다 과다 에게 숨겨진
오버플로: 숨김에 대해 자세히 알아보세요.

배너에 애니메이션을 적용하기 위해 상호 작용을 통합하는 방법
배너가 표시되지 않는 초기 상태를 설정하려면:
- 배너를 선택하고 상호 작용 패널
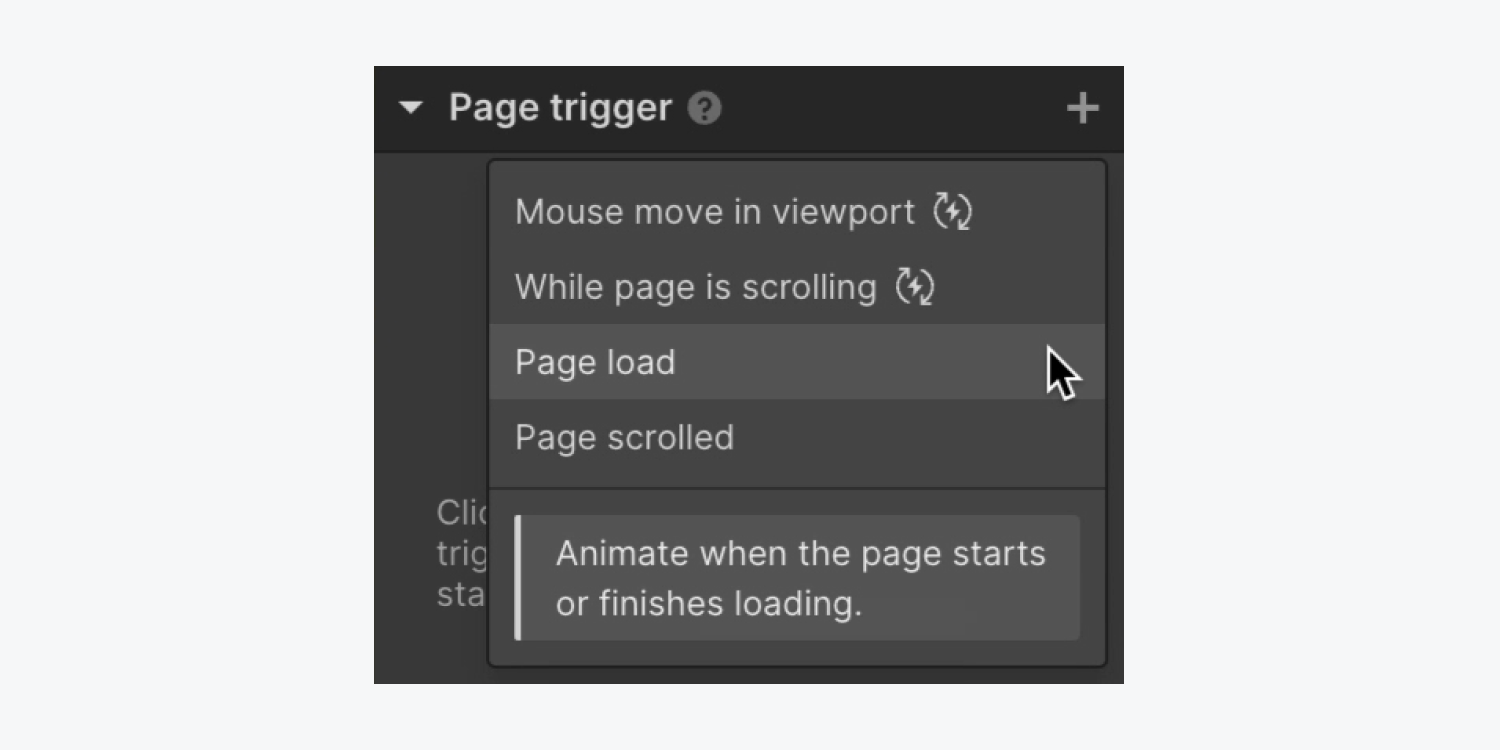
- '를 탭하세요....을 더한” 아이콘이 오른쪽에 있습니다. 페이지 트리거 그리고 선택 페이지 로드
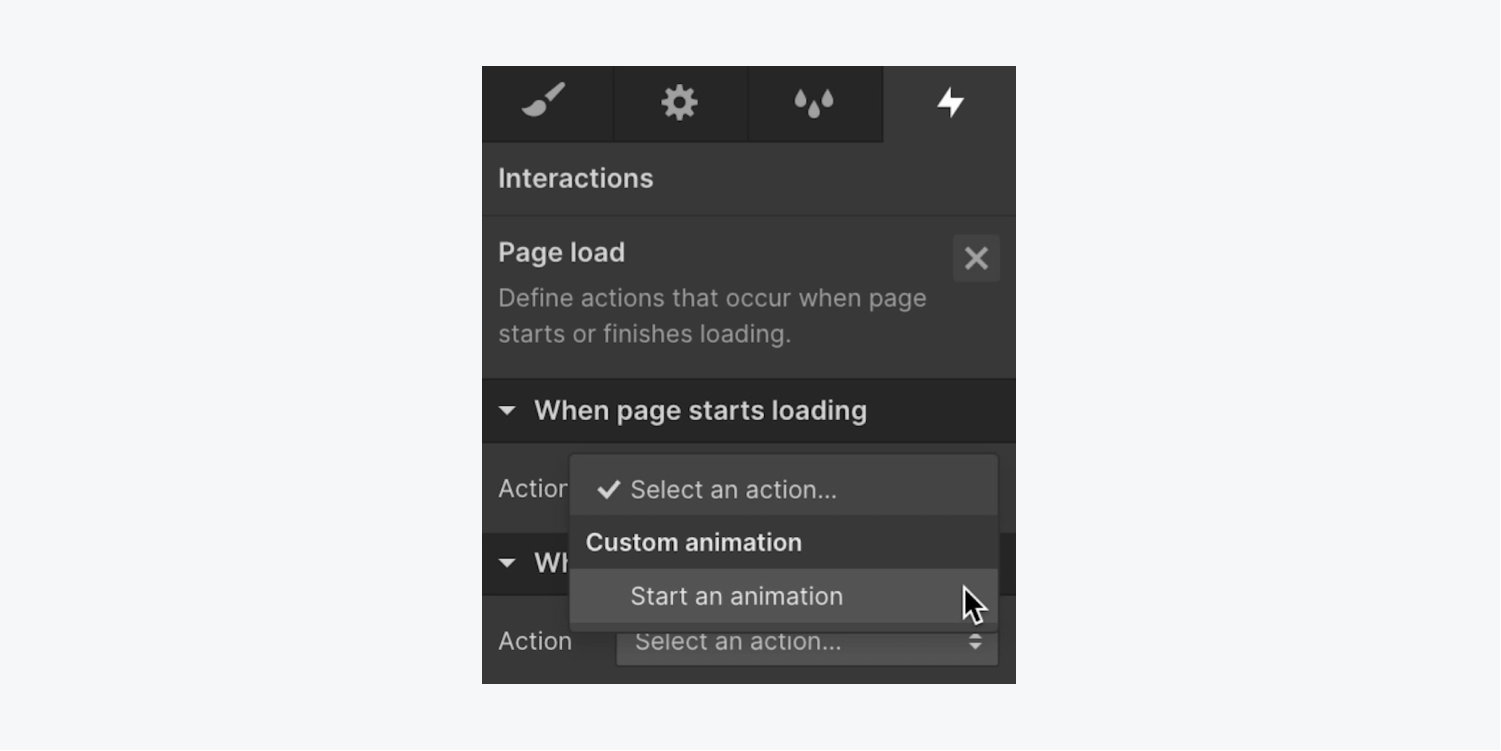
- 탭하세요. 행동 드롭다운 메뉴 페이지 로딩이 시작될 때 그리고 선택하세요 애니메이션 시작
- '를 탭하세요....을 더한” 아이콘이 오른쪽에 있습니다. 시간 제한 애니메이션 이름을 지정합니다(예: '배너 슬라이드 인').
- '를 탭하세요....을 더한” 아이콘이 오른쪽에 있습니다. 행위 그리고 선택 변환 > 이동하다
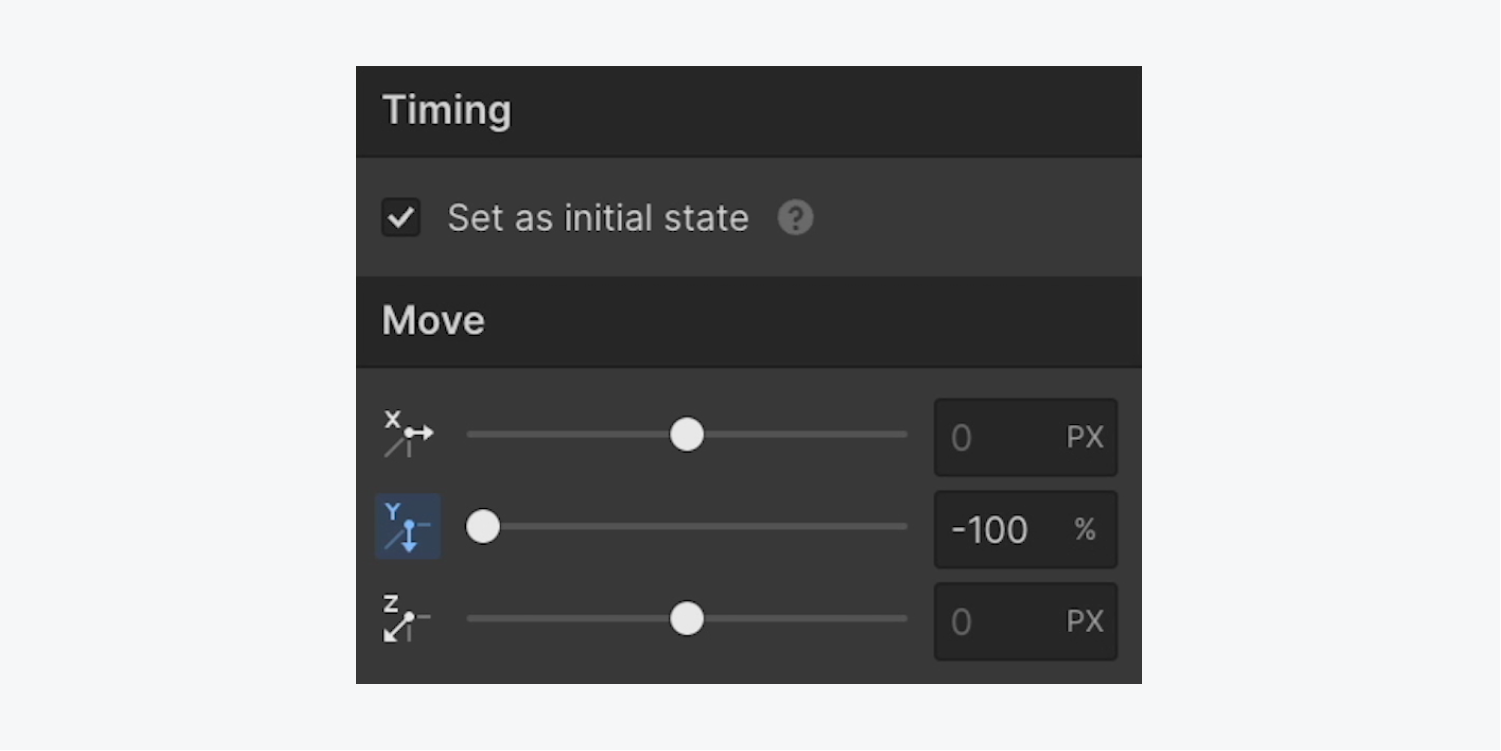
- Y축을 -100%로 설정합니다. 이동하다
- 체크 표시 초기 상태로 설정 chec1TP36톡스 인 타이밍



상호 작용 패널 애니메이션에는 다음과 같이 배너가 완전히 로드된 상태를 만들 수 있는 옵션이 있습니다.
- “를 선택하세요....을 더한” 아이콘이 오른쪽에 표시됩니다. 행위 그리고 선택하세요 변화 > 조정하다
- Y축을 0%에 위치시킵니다. 변화
트리거 및 애니메이션 튜토리얼을 통해 상호 작용에 대한 이해를 심화하세요.
애니메이션에 더 많은 영향을 미치려면 속도를 수정하거나 페이지 로드가 완료된 후 연기할 수 있습니다.
속도를 변경하려면:
- 발견 타이밍 > 이행
- 선택하다 개인화된 전환 곡선을 조정하려면
애니메이션 게시물 페이지 로드를 보류하려면 다음을 수행하세요.
- 입장 타이밍 > 시작
- 만들기 연기 (예: 0.2초)
변환, 용이성 및 원활화 워크숍에서 전환에 대해 자세히 알아보세요.
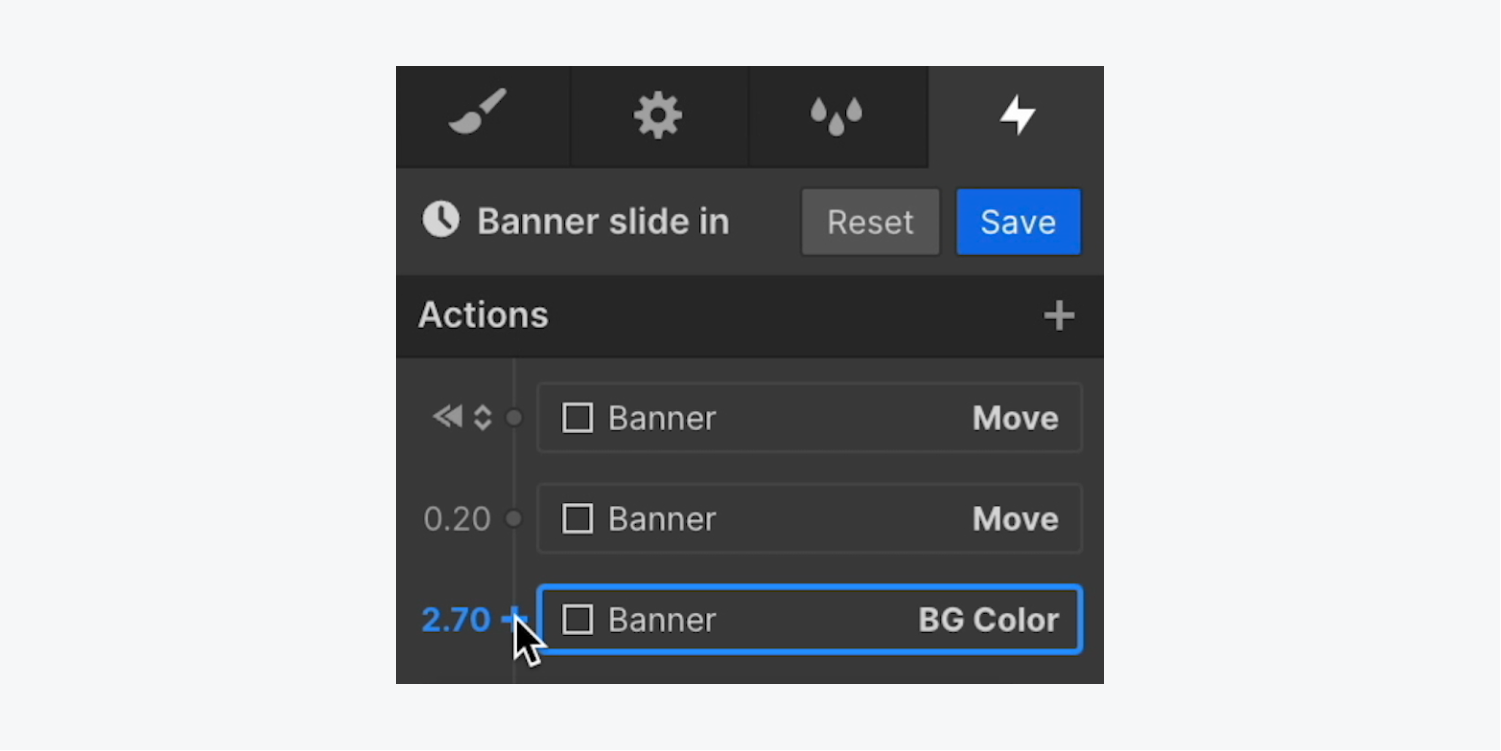
배너 음영을 변경하기 위한 상호 작용을 도입하는 방법
상호 작용 패널 애니메이션에서는 항목 게시 후 배너의 배경색을 조정할 수 있습니다.
- 배너를 골라보세요
- '를 탭하세요....을 더한” 아이콘이 오른쪽에 있습니다. 행위 그리고 선택 설계 > 배경색
- 팔레트를 선택하고 색상을 선택하세요. 상호작용 > 배경
- 정의하다 기다리다 (예: 2초) in 타이밍 > 시작

상호 작용 패널 애니메이션에는 배경색 변경과 동시에 텍스트 색상을 변경할 수 있는 기능도 있습니다.
- 선택하세요 절
- 누르세요 "...을 더한BG 색상 조정 및 선택 옆에 있는 기호 설계 > 텍스트 색상
- 팔레트를 선택하고 상호작용 > 타이포그래피
