시작하기 전에: 구성요소 개요 강의를 통해 구성요소에 대해 알아보세요.
구성 요소 속성을 사용하면 구성 요소 인스턴스의 고유한 값으로 변경할 수 있는 구성 요소 내의 특정 기능을 정의할 수 있습니다.
이는 구조가 일관되어야 하지만 각 인스턴스에 고유한 콘텐츠를 포함해야 하는 반복 레이아웃 디자인에 유용합니다. 또는 다른 구성 요소 인스턴스에서 특정 요소를 숨기거나 표시하여 레이아웃을 약간 조정할 수도 있습니다.
메모: 구성 요소의 모든 인스턴스(예: 탐색 모음, 바닥글, 특정 양식)에 동일한 콘텐츠가 있는 경우 구성 요소 내의 특정 요소에 대해 구성 요소 속성을 설정할 필요가 없습니다.
이 세션에서는 다음 내용을 다룹니다.
- 지원되는 속성
- 구성요소 속성 생성
- 구성 요소 인스턴스의 속성 값 조정
- 구성 요소 속성 재정렬, 삭제 및 연결 끊기
지원되는 속성
지원되는 구성요소 속성은 다음과 같습니다.
- 콘텐츠 속성(구성 요소 인스턴스의 콘텐츠 수정)
- 가시성 속성(구성 요소 인스턴스의 요소를 표시하거나 숨기기 위해)
메모: 구성 요소 인스턴스의 스타일을 조정하려면 수업 사용자 정의 속성.
콘텐츠 속성
콘텐츠 속성을 사용하면 구성 요소 인스턴스에서 요소의 콘텐츠를 개인화할 수 있습니다. 예를 들어, 웹사이트 전체의 다양한 페이지에 사용하기 위한 히어로 섹션 디자인이 있다고 가정해 보세요. 디자인 구조는 일관성을 유지해야 하지만 각 구성 요소 인스턴스에는 서로 다른 단락 콘텐츠가 필요합니다. 사이트에 히어로 섹션이 표시될 때마다 단락에 대한 구성 요소 속성을 설정하고 단락 내용을 조정할 수 있습니다.
지원되는 요소는 다음과 같습니다.
- 텍스트(예: 단락, 제목 등)
- 영상
- 동영상
- 링크(예: 버튼, 링크 블록)
- 리치 텍스트
가시성 속성
가시성 속성을 사용하면 특정 요소를 표시하거나 숨겨 다양한 구성 요소 인스턴스에 대한 레이아웃 변형을 만들 수 있습니다.
예를 들어 탐색 모음 구성 요소 내 링크나 버튼의 표시 여부를 전환하여 다양한 탐색 모음 스타일을 만들 수 있습니다. 또는 다양한 아이콘을 표시하거나 숨겨 다양한 버튼 스타일을 만들 수 있습니다. 이미지, 비디오, 버튼, 링크 등과 같은 구성 요소의 다양한 요소를 표시하거나 숨겨서 고유한 섹션 스타일을 생성할 수도 있습니다.
가시성 속성은 모든 요소에 적용 가능합니다.
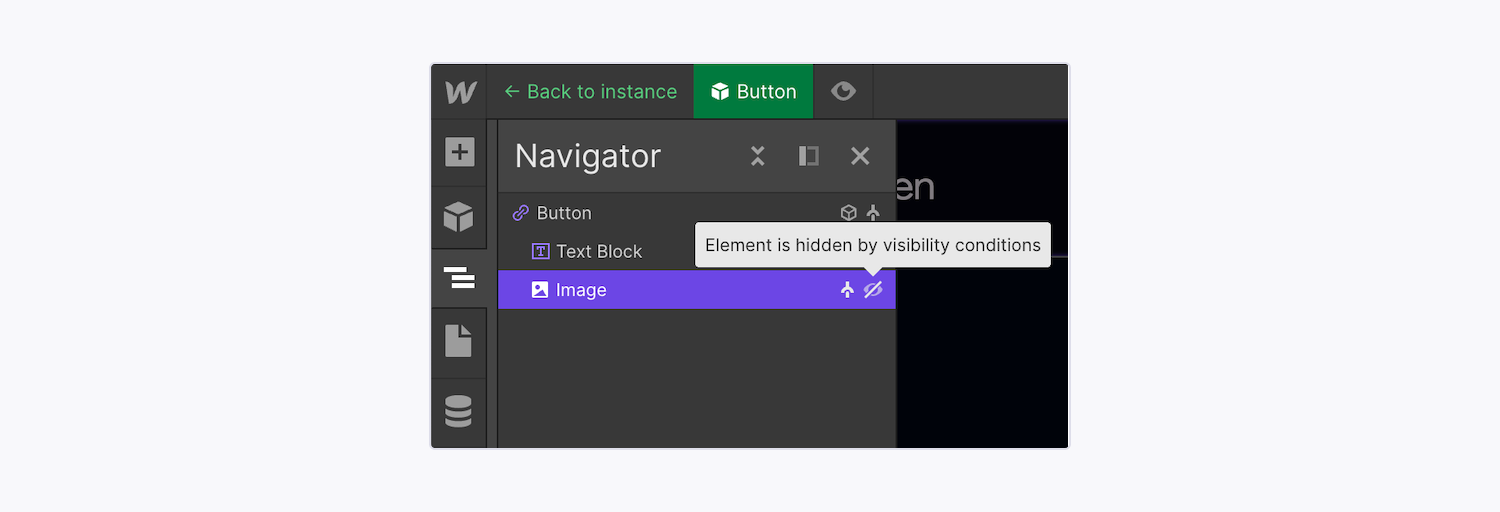
주요 팁: 구성 요소 인스턴스에서 숨겨진 요소를 선택하는 데 어려움이 있는 경우 탐색기에 액세스하여 구성 요소의 요소 계층 내에서 숨겨진 요소를 선택하세요.

탐색기 패널에서 구성 요소 계층 구조를 확장하여 구성 요소의 숨겨진 요소를 식별할 수 있습니다. 숨겨진 요소는 "로 표시됩니다. 교차된 눈" 기호입니다.
기억해야 할 핵심 사항: "숨김"으로 설정된 요소는 DOM(문서 개체 모델) 순서에서 제외됩니다. DOM 순서는 사이트의 논리적 구조와 사이트 액세스 및 조작 방법을 지정하므로 숨겨진 구성요소 요소가 보조 기술에 의해 감지되지 않아 사이트 방문자의 접근성이 향상됩니다. 또한 중복된 콘텐츠를 줄이고 SEO에 부정적인 영향을 미치지 않습니다.
구성요소 속성을 설정하는 방법
구성 요소 인스턴스의 속성 값을 수정하려면 먼저 기본 구성 요소에 구성 요소 속성을 정의해야 합니다. 이후에는 이러한 기본 구성 요소 속성을 재정의하여 다양한 구성 요소 인스턴스에 사용자 정의 컨텐츠를 생성할 수 있습니다.
기본 구성 요소에 새 속성을 생성하고 동시에 해당 속성을 구성 요소 내의 특정 요소에 연결할 수 있습니다. 또는 기본 구성 요소에 직접 구성 요소 특성을 설정하고 나중에 요소에 연결할 수 있습니다.
구성 요소 속성 설정 및 연결
기본 구성 요소에 새 속성을 생성하고 해당 속성을 구성 요소 내의 특정 요소에 직접 연결할 수 있습니다. 새 속성을 생성하고 요소에 연결하려면:
- 수정하려는 요소가 포함된 구성 요소를 찾습니다.
- 구성 요소 인스턴스를 두 번 클릭하여 기본 구성 요소를 편집합니다.
- 구성요소 속성을 설정하려는 요소를 선택하세요.
- 액세스 요소 설정패널
- 보라색을 클릭하세요” 점속성(예: 가시성, 텍스트 등)을 생성하려는 값 옆에 있는 기호
- 딸깍 하는 소리 새 속성 생성 및 연결
- 속성의 기본값을 정의합니다(예: 텍스트 콘텐츠 삽입, 이미지 설정, 가시성 전환 등).
- 딸깍 하는 소리 만들다
소품 패널에서 속성 설정
기본 구성요소의 구성요소 속성을 설정하려면 소품 패널:
- 수정하려는 요소가 포함된 구성 요소를 찾습니다.
- 구성 요소 인스턴스를 두 번 클릭하여 기본 구성 요소를 편집합니다.
- 액세스 소품패널
- ”를 클릭하세요. ...을 더한” 기호를 사용하여 새 속성을 생성합니다.
- 메뉴에서 속성 유형을 선택하세요.
- 디자인에서의 역할에 따라 속성 이름을 지정하세요.
- 속성의 기본값을 지정합니다(예: 텍스트 콘텐츠 삽입, 이미지 설정, 가시성 전환, 그룹 할당 또는 설정 등).
그런 다음 속성을 요소에 연결하려면 다음을 수행하세요.
- 수정하려는 요소가 포함된 구성 요소를 찾습니다.
- 구성 요소 인스턴스를 두 번 클릭하여 기본 구성 요소를 편집합니다.
- 구성요소 속성을 연결하려는 요소를 선택하세요.
- 입장 요소 설정패널
- 보라색을 클릭하세요” 점속성(예: 가시성, 텍스트 등)을 생성하려는 값 옆에 있는 기호
- 드롭다운에서 선택한 요소에 연결하려는 구성요소 속성을 선택하세요.
메모: 새 속성은 구성 요소 요소를 연결할 때까지 연결되지 않은 상태로 유지됩니다.
속성 그룹을 설정하는 방법
속성을 생성할 때 속성 그룹을 설정할 수 있습니다. 그룹 이름을 수정하려면 다음을 방문하세요. 소품패널, '을 클릭하세요. 세 개의 점수정하려는 그룹 이름 옆에 있는 " 기호를 선택하고 이름 바꾸기. 그룹을 제거하려면 소품패널, '을 클릭하세요. 세 개의 점수정하려는 그룹 이름 옆에 있는 " 기호를 선택하고 삭제. 그룹 이름을 삭제해도 그룹 내부의 속성은 삭제되지 않습니다.
구성 요소 인스턴스의 속성 값을 조정하는 방법
속성을 생성한 후에는 기본 구성 요소를 종료하여 개별 구성 요소 인스턴스로 돌아갑니다. 여기에서 구성 요소 속성 값을 조정하여 인스턴스의 콘텐츠 또는 가시성을 사용자 정의할 수 있습니다(즉, 구성 요소 인스턴스의 특정 요소에 대한 고유한 콘텐츠 생성).
메모: 구성 요소 인스턴스의 스타일을 변경하려면 수업 사용자 정의 속성.
다음 두 가지 방법으로 구성 요소 인스턴스를 조정할 수 있습니다.
- 고정 값으로 속성 수정
- 속성을 CMS 데이터와 연결
정적 콘텐츠와 동적 콘텐츠 간의 차이에 대한 지식을 습득합니다.
고정된 값으로 속성 조정
구성 요소 속성의 정적 콘텐츠를 수정하는 가장 빠른 기술은 다음과 같습니다.
- 값을 변경하려는 요소를 포함하는 구성 요소 인스턴스를 식별합니다.
- 오른쪽 패널로 이동
- 요소의 속성 값을 편집합니다(예: 텍스트 향상, 이미지 교체, 가시성 정의 등).
캔버스에서 직접 선택한 구성 요소 인스턴스 내의 요소 값을 수정할 수도 있습니다. 구성 요소를 선택한 다음 구성 요소 인스턴스 내에서 변경하려는 요소를 두 번 클릭합니다. 구성 요소 속성에 연결된 요소는 구성 요소 인스턴스 내의 캔버스에 녹색 점선 윤곽선으로 표시됩니다.
구성 요소 속성을 기본값으로 되돌리려면 모든 속성을 한 번에 재설정하거나 개별적으로 재설정하는 옵션이 있습니다.
모든 속성을 기본값으로 전체적으로 재설정하려면 다음을 수행하십시오.
- 캔버스에서 구성 요소 인스턴스를 선택합니다.
- 구성 요소 인스턴스의 오른쪽 패널로 이동하세요.
- “를 클릭하세요.세 개의 점” 아이콘은 오른쪽 상단에 있습니다.
- 선택하다 모든 속성 재설정
단일 속성을 기본값으로 재설정하려면 다음 안내를 따르세요.
- 기본값으로 복원하려는 값이 있는 요소를 포함하는 구성 요소 인스턴스를 찾습니다.
- 캔버스에서 요소를 선택하세요.
- 오른쪽 패널로 이동
- 구성요소 속성의 제목을 클릭하세요.
- 누르다 기본 속성 값으로 재설정
속성을 CMS 데이터와 연결
통일된 디자인을 유지하면서 다양한 CMS 컬렉션 페이지에서 디자인을 재사용하기 위해 기본 구성 요소에서 분리할 필요 없이 구성 요소 인스턴스에 CMS 컬렉션 데이터를 연결하고 표시할 수도 있습니다.
속성을 다음 CMS 필드에 연결할 수 있습니다.
- 날짜 시간
- 일반 텍스트
- 이메일
- 핸드폰
- 비디오 링크
- 링크
- 옵션
- 숫자
- 영상
- 리치 텍스트
- 파일
- 참조
구성 요소 속성을 컬렉션 필드 데이터와 연결하려면 사이트에 컬렉션이 이미 설정되어 있어야 한다는 점을 명심하십시오. CMS 컬렉션 및 컬렉션 필드에 대해 자세히 알아보세요.
컬렉션 페이지에서 CMS 컬렉션 데이터에 구성 요소 속성을 연결하려면:
- 입장 페이지 패널 > CMS 컬렉션 페이지 구성요소가 포함된 페이지를 선택하세요.
- 구성 요소 인스턴스를 두 번 클릭하여 기본 구성 요소를 편집합니다.
- 연결하려는 요소에 아직 구성요소 속성이 없는 경우 구성요소 속성을 생성합니다.
- 컬렉션 데이터에 연결하려는 요소를 선택하세요.
- 방문하다 요소 설정 패널
- 보라색 '을 탭하세요.점속성을 연결하려는 값(예: 텍스트, 이미지, 가시성 등) 옆에 있는 아이콘
- 드롭다운에서 선택한 요소에 연결하려는 구성요소 속성을 선택하세요.
- "를 클릭하여 기본 구성 요소를 종료합니다.뒤쪽에디자이너의 왼쪽 상단에 있는 "화살표를 누르거나 Esc 키보드에서
- 컬렉션 데이터에 연결하려는 요소를 선택하세요.
- 오른쪽 패널로 이동
- 보라색 '을 클릭하세요.점구성 요소 속성의 수정 가능한 콘텐츠(예: 텍스트, 이미지, 가시성 등) 옆에 있는 ' 아이콘
- 메뉴에서 컬렉션 필드를 선택합니다(예: 이름, 게시 날짜, 썸네일 이미지 등).
이제 구성 요소 인스턴스는 선택한 컬렉션 필드의 내용을 표시합니다(컬렉션 필드가 컬렉션의 데이터로 채워져 있는 경우).
컬렉션 필드에서 요소를 분리하려면:
- 입장 페이지 패널 > CMS 컬렉션 페이지 구성요소가 포함된 페이지를 선택하세요.
- 연결을 해제하려는 구성요소 요소를 선택하세요.
- 오른쪽 패널을 방문하세요.
- 숙소의 보라색 메뉴를 탭하세요.
- 딸깍 하는 소리 속성 연결 끊기
구성 요소 속성을 재배열, 제거 및 분리하는 방법
구성요소의 속성을 관리하려면 기본 구성요소를 입력하세요. 내 소품 패널을 사용하면 기본 구성 요소의 속성 목록을 찾아 해당 요소 연결을 확인하고 기본 구성 및 값을 변경하고 속성을 다시 정렬하거나 삭제할 수 있습니다.
속성 재정렬
처음에는 구성요소 속성이 소품 패널 공식화된 순서대로. 속성을 끌어서 놓아 원하는 대로 재정렬할 수 있습니다.
속성 삭제
기본 구성 요소에서 속성을 제거하려면 기본 구성 요소로 진행한 다음 소품패널을 클릭하고 '쓰레기” 아이콘입니다. 속성이 여전히 하나 이상의 구성 요소 요소에 연결되어 있는 경우 이를 삭제하면 구성 요소 요소에서 속성이 분리됩니다. 연결된 속성 내의 모든 콘텐츠는 속성 삭제 시 사라지고 미리 정의한 기본값으로 대체됩니다.
이전에 설정된 구성요소 속성에 요소를 제거하고 다시 부착합니다.
메인 구성 요소에서 요소를 삭제하는 경우 다른 구성 요소 인스턴스의 해당 요소도 모두 삭제됩니다(구성 요소 속성을 통해 고유한 콘텐츠로 변경된 경우에도 마찬가지). 그럼에도 불구하고 구성 요소 속성과 적용된 값은 각 인스턴스에 대해 유지됩니다(해당 속성에 처음 연결된 요소가 삭제되었는지 여부에 관계 없음).
이후에 새 요소나 기존 요소를 해당 속성에 연결할 수 있습니다. 그런 다음 이러한 요소는 이전에 설정된 속성(예: 수정된 텍스트 콘텐츠, 이미지, 가시성 등)에 적용된 값을 표시합니다.
주목: 새 속성은 구성요소 요소를 연결할 때까지 연결되지 않은 상태로 유지됩니다.
속성 분리
내에서 속성을 해제할 수 있습니다. 소품 패널 기본 구성 요소를 편집하는 동안. 구성 요소 요소에서 속성을 분리하려면 다음을 수행하십시오.
- 속성을 분리하려는 요소가 포함된 구성요소를 식별하세요.
- 구성 요소 인스턴스를 두 번 클릭하여 기본 구성 요소를 편집합니다.
- 액세스 소품 패널
- 연결을 끊으려는 속성의 이름을 클릭하세요.
- 연결된 요소의 이름을 탭하세요.
- 선택하다 속성 연결 끊기 설정 아래 요소의 보라색 드롭다운 메뉴에서
주목: 속성이 여러 요소에 연결된 경우 연결된 각 요소에 대해 연결 끊기 프로세스를 반복해야 합니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

