Before you start: Go through the Component overview lesson to acquaint yourself with components.
Component attributes allow you to define specific features within a component that can be altered with unique values on an instance of the component.
This is beneficial for recurring layout designs where the structure should be consistent but contain unique content in each instance. Alternatively, you might wish to slightly adjust the layout by concealing or revealing specific elements in different component instances.
Note: If your component has identical content in every instance (like navbars, footers, and certain forms), there’s no need to establish component attributes for those specific elements within the component.
This session will cover:
- Supported attributes
- Creating component attributes
- Adjusting attribute values on component instances
- Reordering, deleting, and disconnecting component attributes
Supported attributes
Supported component attributes involve:
- Content attributes (to modify the content in a component instance)
- Visibility attributes (to display or hide an element in a component instance)
Note: For adjusting styles on component instances, utilize the class custom property.
Content attributes
Content attributes enable you to personalize your element’s content in a component instance. For instance, imagine you have a hero section design intended for use on various pages throughout your website. The design structure should remain consistent, but you require different paragraph content in each component instance. You can establish a component attribute for the paragraph and adjust the paragraph content wherever the hero section is featured on your site.
Supported elements include:
- Text (e.g., paragraphs, headings, etc.)
- Image
- Video
- Link (e.g., buttons, link blocks)
- Rich text
Visibility attributes
Visibility attributes allow you to create layout variations for different component instances by displaying or concealing specific elements.
For instance, you could create different navbar styles by toggling visibility on links or buttons within the navbar component. Alternatively, you could create various button styles by showing or hiding different icons. You could even generate distinct section styles by revealing or concealing various elements in the component, such as images, videos, buttons, links, and more.
Visibility attributes are applicable to all elements.
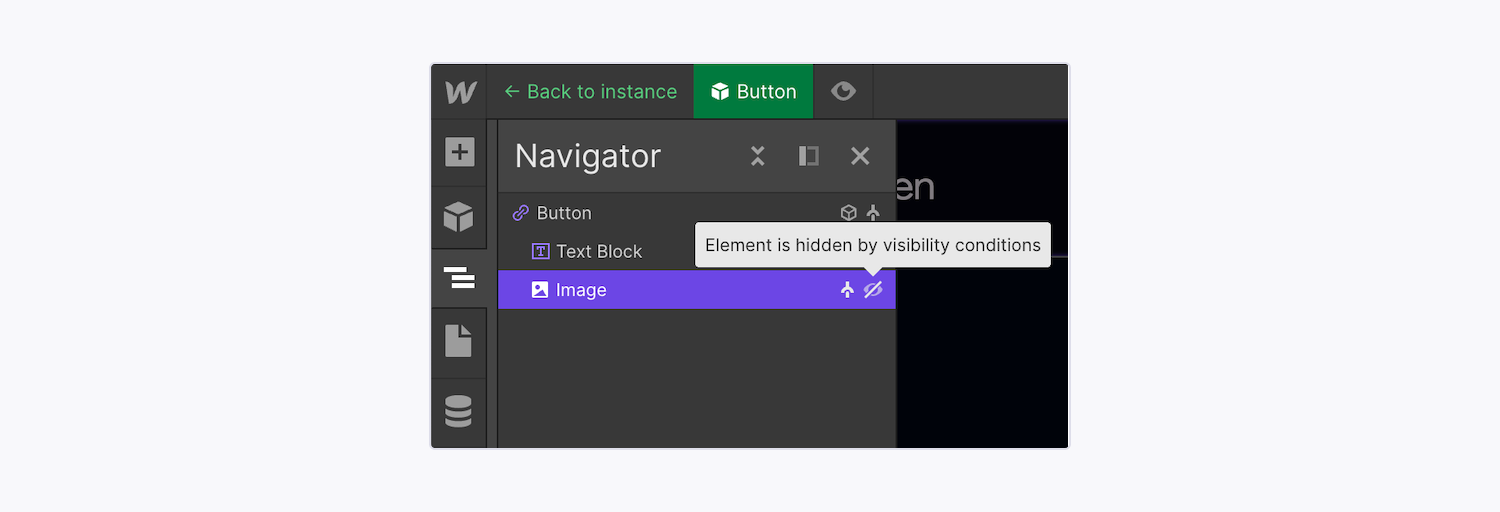
Top tip: If faced with difficulties selecting a hidden element in a component instance, access the Navigator, and choose the hidden element from within the component’s element hierarchy.

You can identify hidden elements in components by expanding the component hierarchy in the Navigator panel. Hidden elements are denoted by a ” crossed-out eye” symbol.
Key point to remember: Elements set to “hidden” are taken out from the Document Object Model (DOM) order. Since the DOM order specifies the logical structure of sites and how they are accessed and manipulated, this means hidden component elements will not be detected by assistive technologies, enhancing accessibility for your site visitors. It also diminishes redundant content and has no adverse impact on SEO.
How to establish component attributes
To modify property values for component instances, you must first define component attributes on the primary component. Subsequently, you can override these primary component attributes to generate custom content on various component instances.
You can create a new attribute on the primary component and simultaneously link that attribute to a specific element within your component. Alternatively, you can establish component attributes directly on the primary component and connect them to elements later.
Establish and link component attributes
You can create a new attribute on the primary component and link that attribute directly to a specific element within your component. To create a new attribute and link it to an element:
- Locate the component containing the element you wish to modify
- Double-click the component instance to edit the primary component
- Select the element for which you want to establish a component attribute
- Access the Element settingspanel
- Click the purple ” dot” symbol next to the value for which you wish to create an attribute (e.g., visibility, text, etc.)
- Click Create & connect new attribute
- Define the attribute’s default values (e.g., insert text content, set the image, toggle visibility, etc.)
- Click Create
Establish attributes from the Props panel
To establish a component attribute in a primary component from the Props panel:
- Locate the component containing the element you want to modify
- Double-click the component instance to edit the primary component
- Access the Propspanel
- Click the ” plus” symbol to create a new attribute
- Choose the attribute type from the menu
- Name the attribute based on its role in your design
- Specify the attribute’s default values (e.g., insert text content, set the image, toggle visibility, assign or establish a group, etc.)
Then, to link an attribute to an element:
- Locate the component containing the element you wish to modify
- Double-click the component instance to edit the primary component
- Select the element to which you want to link a component attribute
- Access Element settingspanel
- Click the purple ” dot” symbol next to the value for which you wish to create an attribute (e.g., visibility, text, etc.)
- Choose the component attribute you want to link to the selected element from the dropdown
Note: Your new attribute will remain unconnected until you associate a component element with it.
How to establish attribute groups
You can establish attribute groups when creating an attribute. To modify a group name, visit the Propspanel, click the ” three dots” symbol next to the group name you wish to modify, and select Rename. To remove a group, access the Propspanel, click the ” three dots” symbol next to the group name you wish to modify, and select Delete. Note that deleting a group name does not delete the attributes inside the group.
How to adjust attribute values on component instances
Once you have created an attribute, exit the primary component to return to the individual component instance. There, you can adjust component attribute values to customize your content or visibility on the instance (i.e., produce unique content for a specific element in the component instance).
Note: For altering styles on component instances, utilize the class custom property.
You can adjust your component instances in two ways:
- Modify attributes with fixed values
- Associate attributes with CMS data
Acquire knowledge about the variances between static and dynamic content.
Adjust attributes with fixed values
The fastest technique to modify static content in component attributes is as follows:
- Identify the component instance that encompasses the element whose values you wish to alter
- Navigate to the right panel
- Edit the property values of the element (e.g., enhance the text, swap an image, define the visibility, etc.)
You can also modify the value for an element within the selected component instance directly on the canvas. Select the component, then double-click the element you wish to alter within the component instance. Elements linked to component properties are denoted by a dotted green outline on the canvas within the component instance.
To revert component attributes to their default values, you have the option to reset all attributes at once, or reset them individually.
To reset all attributes to their default values collectively:
- Select the component instance on the canvas
- Head to the right panel of the component instance
- Click the “three dots” icon located in the upper-right corner
- Opt for Reset all properties
To reset a single attribute to its default value:
- Locate the component instance encompassing the element whose value you wish to restore to default
- Choose the element on the canvas
- Navigate to the right panel
- Click the component property’s title
- Press Reset to default property value
Associate attributes with CMS data
To reutilize designs across different CMS Collection pages while maintaining a uniform design, you can also connect and showcase CMS collection data in your component instances without the need to detach from the primary component.
You can link attributes to the following CMS fields:
- Date / Time
- Plain text
- Phone
- Video link
- Link
- Option
- Number
- Image
- Rich text
- File
- Reference
Keep in mind that you must have already established a Collection in your site to associate component attributes with the Collection field data. Learn further about CMS Collections and Collection fields.
To link a component attribute to CMS Collection data on a Collection page:
- Access Pages panel > CMS Collection pages and select the page containing your component
- Double-click the component instance to edit the primary component
- Create component attributes if they are not already present for the elements you intend to link them to
- Select the element you wish to link to your Collection data
- Visit Element settings panel
- Tap the purple “dot” icon adjacent to the value you desire to connect an attribute to (e.g., text, image, visibility, etc.)
- Select the component attribute you wish to link to the selected element from the dropdown
- Exit the main component by clicking the “back” arrow at the upper-left corner of the Designer or pressing Esc on your keyboard
- Select the element you wish to link to your Collection data
- Navigate to the right panel
- Click the purple “dot” icon next to the modifiable content of the component attribute (e.g., text, image, visibility, etc.)
- Choose the Collection field from the menu (e.g., Name, Published on, Thumbnail image, etc.)
The component instance will now exhibit the content of the selected Collection field (provided the Collection field is filled with data in your Collection).
To detach an element from a Collection field:
- Access Pages panel > CMS Collection pages and select the page containing your component
- Choose the component element you wish to unlink
- Visit the right panel
- Tap the property’s purple menu
- Click Disconnect property
How to rearrange, eradicate, and detach component attributes
To manage a component’s attributes, enter the primary component. Within the Props panel, you will find a list of the primary component’s attributes and ascertain their element associations, alter their default configurations and values, and rearrange or delete attributes.
Rearrange attributes
Initially, component attributes are displayed in the Props panel in the sequence in which they were formulated. You are able to drag and drop attributes to rearrange them as per your preference.
Delete attributes
To eliminate an attribute in a primary component, proceed to the main component, then navigate to the Propspanel, and click the “trash” icon. If the attribute is still linked to one or multiple component element(s), deleting it will detach it from the component element(s). Any content within a linked attribute will vanish upon attribute deletion and will be substituted by the default value you have pre-defined.
Eliminate and reattach elements to previously set component attributes
In the event of deleting an element from the main component, every corresponding element in other component instances will also be erased (even if they have been altered with unique content through component attributes). Nevertheless, component attributes and their applied values will persist for each instance (irrespective of whether the element initially linked to that attribute has been deleted).
Subsequently, you can link new or existing elements to those attributes. These elements will then display the values applied to the previously set attributes (e.g., revised text content, images, visibility, etc.).
Remark: Your new attribute will remain untethered until you connect a component element to it.
Detach attributes
You can disengage attributes within the Props panel while editing the primary component. To separate an attribute from a component element:
- Identify the component housing the element from which you seek to detach an attribute
- Double-click the component instance to edit the primary component
- Access the Props panel
- Click the name of the attribute you wish to disconnect
- Tap the name of the connected element
- Choose Disconnect property from the element’s purple dropdown menu under its settings
Remark: If your attribute is linked to multiple elements, you will need to repeat the disconnection process for each connected element.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024