The centering box is a 3 x 3 grid that emerges in the Style panel > Layout when the display is configured to flex or grid. The centering box can be utilized as a visual representation of the flex parent or grid to promptly align flex and grid children within their parent components.

To commence, select the centering box cell to which you wish to align your content, or tap any part of the centering box to focus on it and employ the arrow keys on your keyboard to move through its cells. You can double-tap centering box cells and/or use quick methods to promptly align flex and grid children.
While you interact with the centering box, the screen mirrors your adjustments and the X and Y axis dropdowns get updated to present the current alignment configurations.
Quick methods
Flex
- Establish justification (e.g., justify-content) to space between: double-tap a centering box cell or Command (on Mac) or Control (on Windows) + tap on a centering box cell
- Establish alignment (e.g., align-items) to stretch: Option (on Mac) or Alt (on Windows) + tap on a centering box cell
Discover more about aligning flex children.
Grid
- Establish justification (e.g., justify-items) to stretch: double-tap a centering box cell or Command (on Mac) or Control (on Windows) + tap a centering box cell
- Establish alignment (e.g., align-items) to stretch: Option (on Mac) or Alt (on Windows) + tap a centering box cell
Discover more about aligning grid children.
Remark: Certain alignment choices aren’t solely accessible through the centering box, yet they can be accessed through the X and Y axis dropdowns.
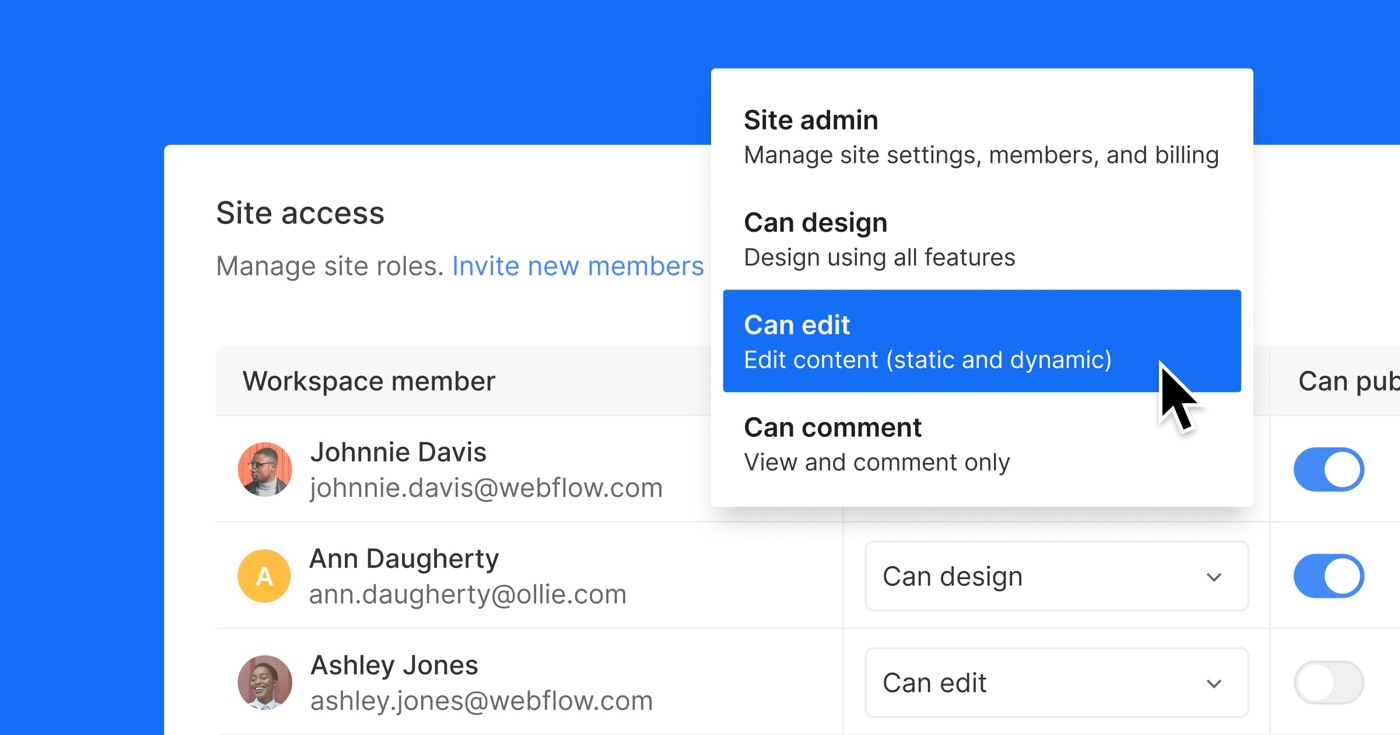
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024