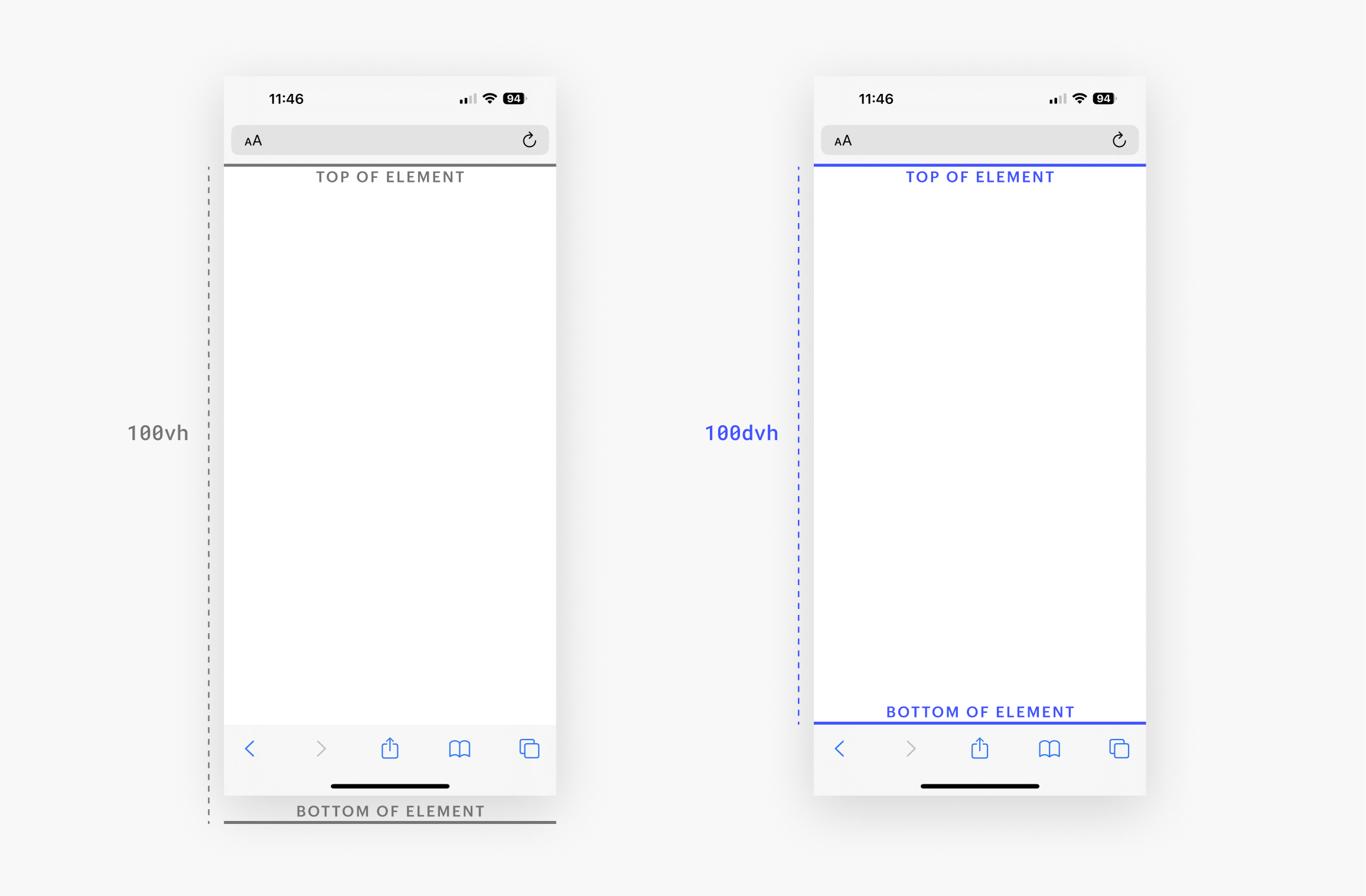
뷰포트 단위는 웹페이지가 표시되는 브라우저 창인 뷰포트의 크기에 비례합니다. 그러나 표준 뷰포트 단위는 동적 도구 모음(예: 사이트 방문자의 스크롤 동작에 따라 나타나고 사라지는 도구 모음)이 있는 모바일 브라우저에 맞게 조정되지 않습니다. 이러한 경우 동적 도구 모음이 차지하는 공간을 고려하는 사소하거나 실질적이거나 다재다능한 뷰포트 단위를 선택할 수 있습니다.
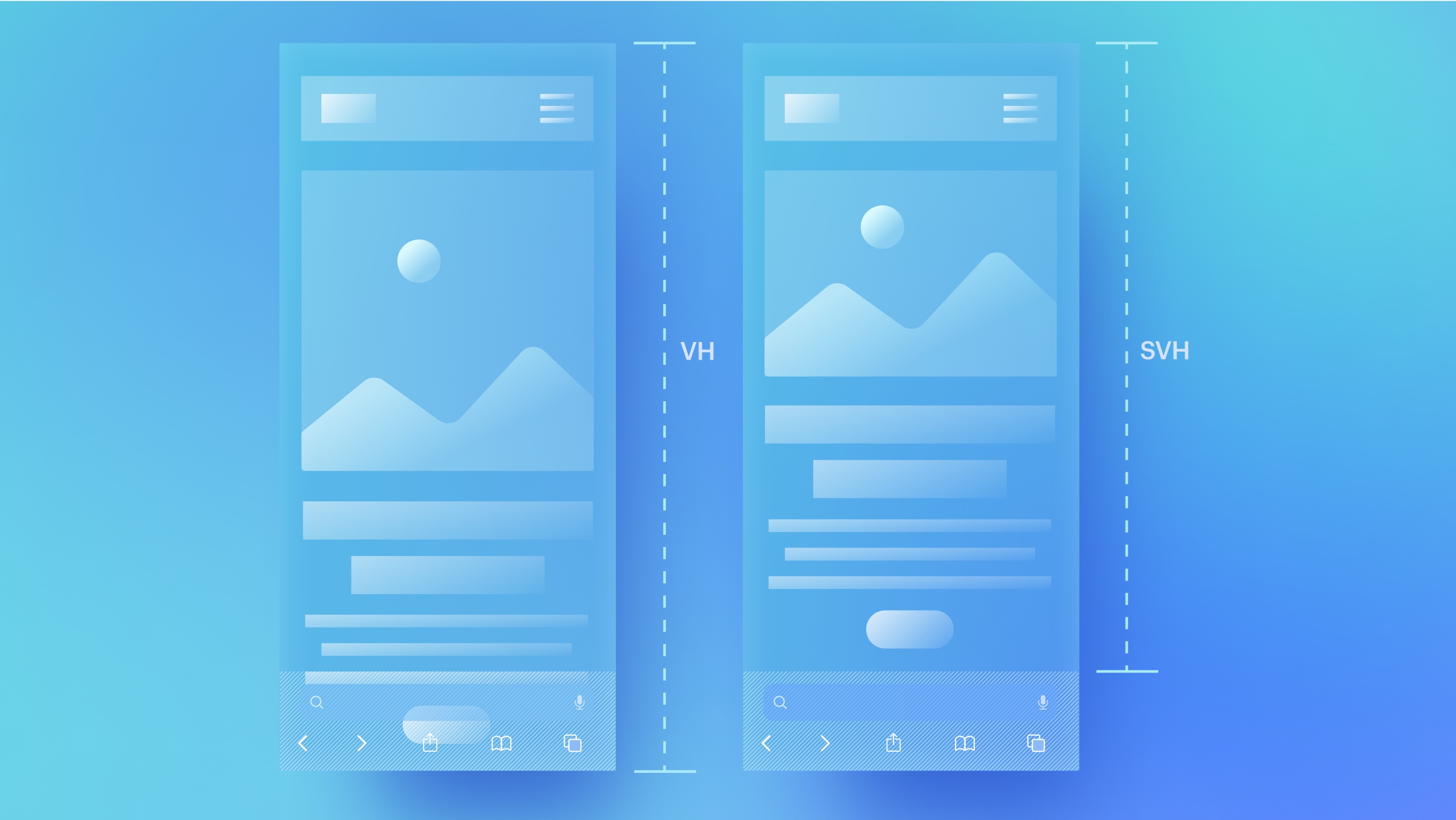
기존 뷰포트 단위(예: VH 및 VW)를 활용하는 시나리오에서 100VH 또는 100VW 크기의 요소는 동적 도구 모음이 있는 브라우저에서 뷰포트 경계를 초과할 수 있습니다. 이러한 경우 사이트의 요소가 완전히 표시되도록 하기 위해 사소하거나 실질적이거나 다재다능한 뷰포트 단위를 활용하는 것이 좋습니다.

중요한: 모든 브라우저가 다양한 뷰포트 단위를 지원하는 것은 아닙니다. 이 링크를 방문하여 대상 사용자의 브라우저와 사소하고 실질적인 다용도 뷰포트 장치의 호환성을 확인하세요..
스타일 지정을 위해 다음 뷰포트 단위를 적용할 수 있습니다.
- DVH — 동적 뷰포트 높이에 비례
- DVW — 동적 뷰포트 너비에 비례
- SVH — 보조 뷰포트 높이에 비례
- SVW — 보조 뷰포트 너비에 비례
- LVH — 실질적인 뷰포트 높이에 비례
- LVW — 상당한 뷰포트 너비에 비례
- VH — 뷰포트 높이에 비례
- 폭스바겐 — 뷰포트 너비에 비례
다음이 있는 단위 LV 접두사는 동적 도구 모음이 모바일 브라우저에 숨겨져 있을 때 표시되는 뷰포트 영역을 나타내는 실질적인 뷰포트와 정렬됩니다. 다음이 있는 단위 SV 접두사는 보조 뷰포트와 정렬되어 모바일 브라우저에서 동적 도구 모음이 활성화될 때 표시되는 뷰포트 영역을 나타냅니다.
중요한: Designer 내의 입력 필드에서 단위를 사용하는 동안에는 단위 드롭다운에서 SVH, SVW, LVH 또는 LVW 단위를 찾을 수 없습니다. 입력 필드에 이 단위를 적용하려면 입력 필드에 값과 단위 문자(예: 100 SVH)를 입력하고 입력하다.
권장 접근 방식
섹션 높이(예: 히어로 섹션 높이)를 설정하려면 SVH를 사용하는 것이 좋습니다. 이는 원활한 브라우징 경험을 보장합니다 그리고 동적 도구 모음이 섹션 내의 콘텐츠를 가리는 것을 방지합니다.
단순히 단면의 높이를 설정하는 것보다는 SVH를 이용하여 최소 높이를 설정하는 것이 좋습니다. 이렇게 하면 섹션이 내부 콘텐츠에 따라 조정되어 그에 따라 확장되거나 축소됩니다. 예를 들어, 히어로 섹션의 최소 높이를 100 SVH로 설정하면 전체 뷰포트를 차지하지만(동적 도구 모음을 사용하더라도) 확장하다 동봉된 내용을 바탕으로 작성되었습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일