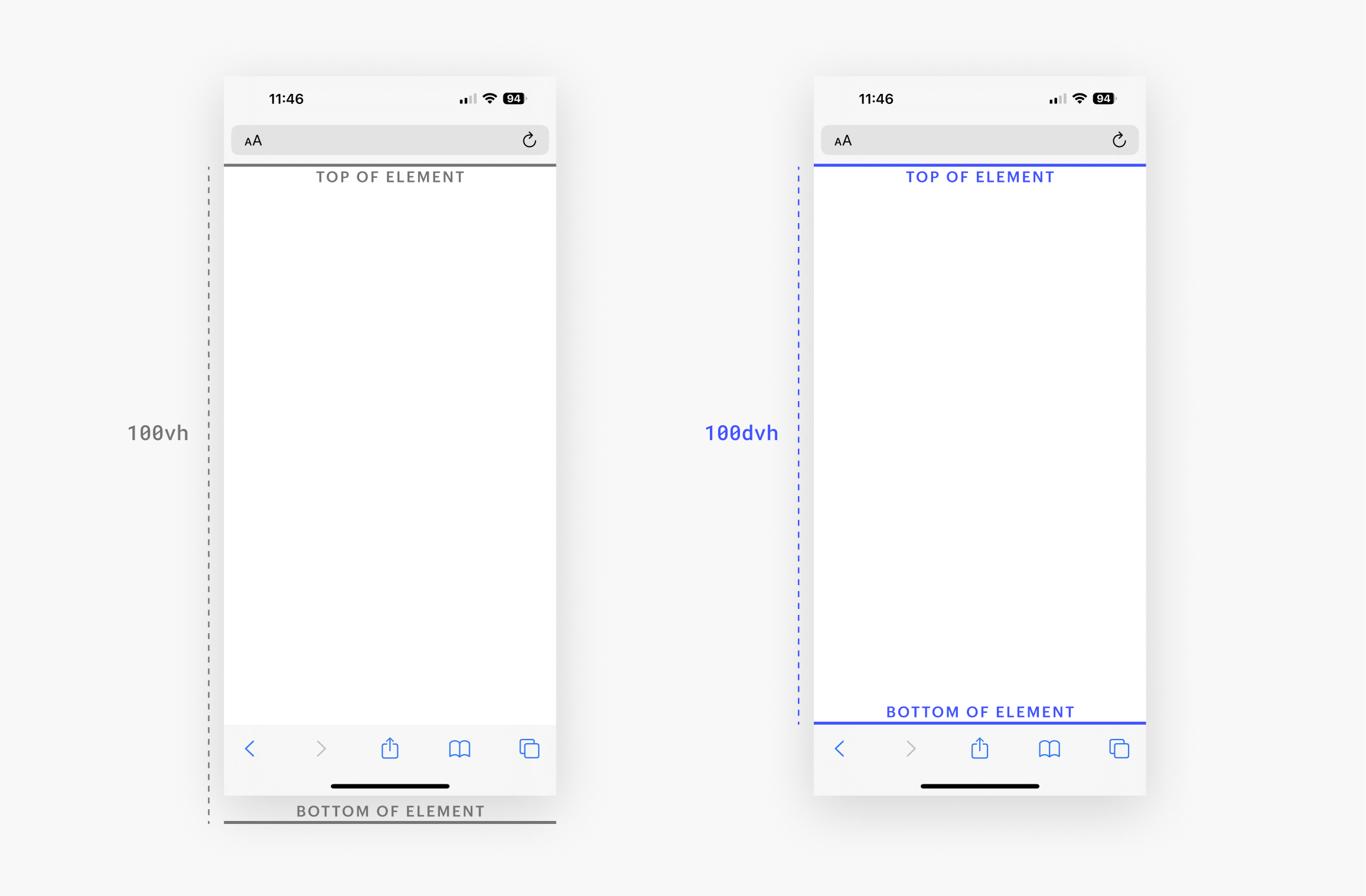
Viewport units are in proportion to the size of the viewport — the browser window where a webpage is presented. However, standard viewport units do not adjust for mobile browsers with dynamic toolbars (e.g., a toolbar that appears and disappears based on a site visitor’s scrolling behavior). In such instances, you can opt for minor, substantial, or versatile viewport units that consider the space taken up by dynamic toolbars.
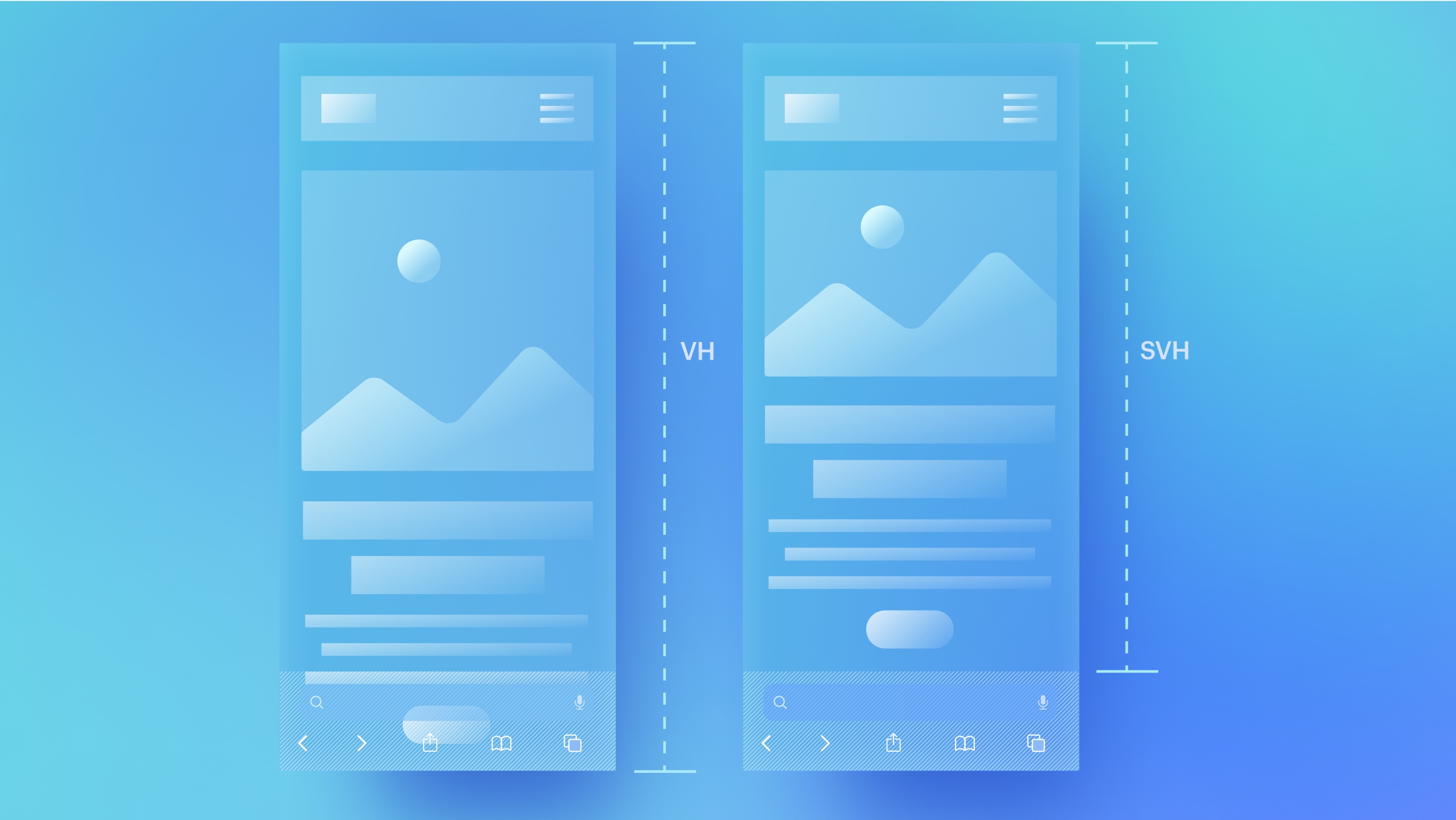
In scenarios where you utilize traditional viewport units (e.g., VH and VW), elements sized at 100 VH or 100 VW might exceed the viewport’s boundaries on browsers with dynamic toolbars. In these cases, it is preferable to utilize minor, substantial, or versatile viewport units to ensure that your site’s elements remain fully visible.

Important: Not all browsers support versatile viewport units. Visit this link to verify compatibility for minor, substantial, and versatile viewport units with your target audience’s browser.
You can apply the following viewport units for styling:
- DVH — proportionate to the dynamic viewport height
- DVW — proportionate to the dynamic viewport width
- SVH — proportionate to the minor viewport height
- SVW — proportionate to the minor viewport width
- LVH — proportionate to the substantial viewport height
- LVW — proportionate to the substantial viewport width
- VH — proportionate to the viewport height
- VW — proportionate to the viewport width
Units with an LV prefix are aligned with substantial viewports, which represent the visible viewport area when a dynamic toolbar is concealed on a mobile browser. Units with an SV prefix are aligned with minor viewports, representing the visible viewport area when a dynamic toolbar is active on a mobile browser.
Important: While using units in an input field within the Designer, you will not find SVH, SVW, LVH, or LVW units in the unit dropdown. To apply these units in an input field, input the value and the unit letters (e.g., 100 SVH) in the input field and press Enter.
Recommended approaches
We suggest employing SVH for establishing section heights (e.g., a hero section height). This ensures a smooth browsing experience and prevents dynamic toolbars from obstructing content within your section.
It is advisable to set a minimum height using SVH instead of merely setting the section’s height. By doing so, the section will adjust according to the content inside — expanding or contracting accordingly. For instance, setting your hero section’s minimum height to 100 SVH will occupy the entire viewport (even with a dynamic toolbar) but can also expand based on the content enclosed.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024