You have the option to utilize advanced publishing features to enhance the loading speed of your website and safeguard it against various types of clickjacking threats.
The advanced publishing features can be found in the publishing drop-down menu in the Designer or under Website settings > Publishing section > Advanced publishing options.
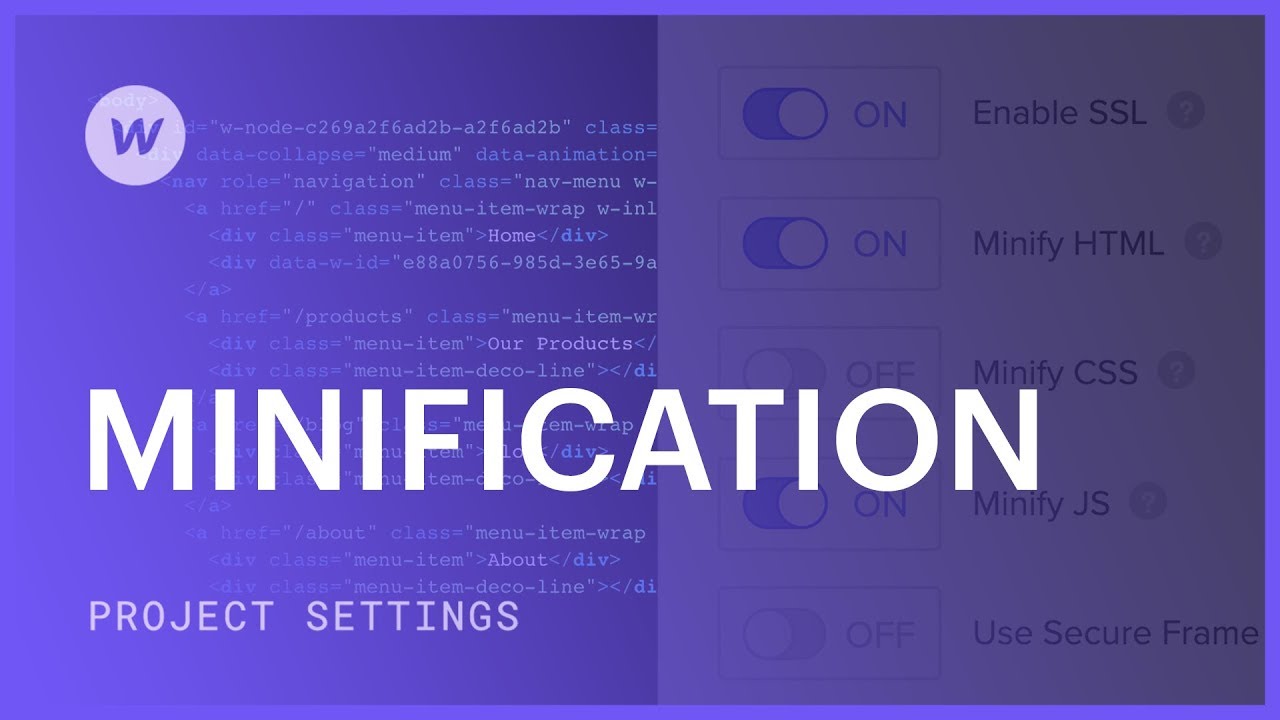
Activate SSL
SSL is automatically activated for websites created post November 14th, 2018.
To enable SSL for a website created before that date, switch Activate SSL to on, save the changes, and publish the website.
You can deactivate Enable SSL, but keep in mind that websites lacking SSL may be marked as “not secure” by certain browsers, which could deter visitors from accessing your website. We highly recommend enabling SSL.
For security reasons, SSL cannot be disabled for websites with Ecommerce or User Accounts enabled.
Important: When you toggle SSL on or off for a Webflow-hosted website, ensure to update your DNS settings. Find out more about DNS configurations for SSL and non-SSL hosting.
Compress HTML, CSS, JS
You have the option to compress HTML, CSS, and/or JS individually. Compressing your website’s code can improve the loading speed of your live website, although it might make your code slightly more complex to analyze. Compressing HTML can help resolve alignment issues with inline-block elements as well.
Useful tip: You have the ability to compress HTML, CSS, and/or JS separately.
Implement secure frame headers
By implementing secure frame headers, you enhance the security of your website against various clickjacking threats by restricting where your website can be embedded. Enabling this feature will append a few headers to your published pages to prevent their embedding in iframes.
For security reasons, you cannot deactivate secure frame headers for websites with Ecommerce or User Accounts enabled.
Please note: It is not feasible to embed Webflow staging subdomains (e.g., yoursite.webflow.io) in iframes due to the security measures in place for Webflow staging domains. However, upon adding a custom domain or subdomain to your website, you can embed your website in iframes as long as Use secure frame headers is switched to off.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024