As a default, Webflow identity markers, like the “Crafted with Webflow” emblem, will be visible on your published sites. Other mentions of Webflow may also be found in the site’s source code (HTML).
Within this tutorial, you will discover:
- Techniques to conceal Webflow identity on a published site
- Guidelines to erase/modify Webflow branding manually

Ways to conceal Webflow identity on a published site
You can deactivate Webflow identity settings within Site settings > General tab> Webflow identity. Afterward, ensure to preserve the modifications and publish the site.
Remark: Modifications to your Webflow identity configurations won’t be applied until your site is published.
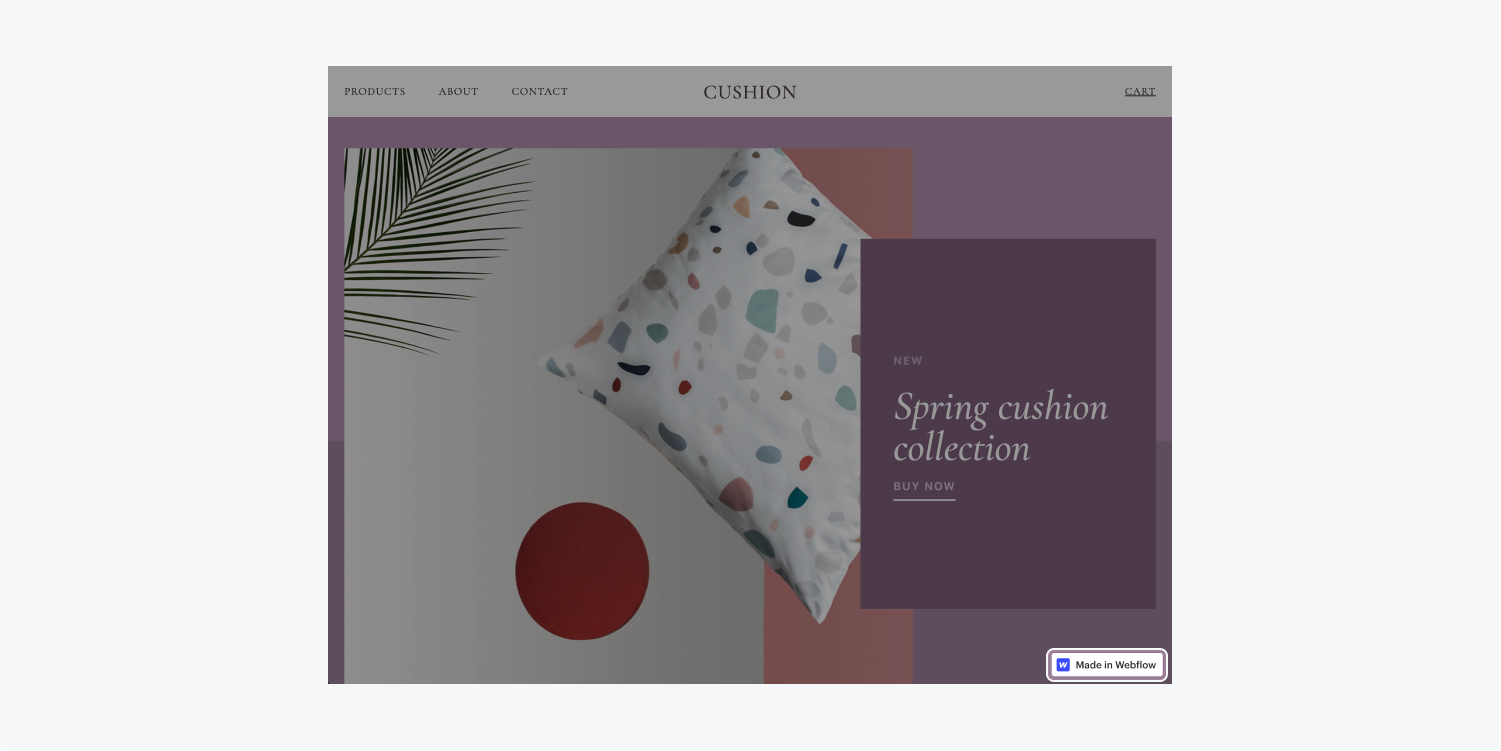
Showcasing “Crafted with Webflow” badge
By default, this feature is enabled when you start a new site on all Workspace subscriptions except for the Growth, Agency, and Enterprise plans. With this feature turned on, the badge will be visible on your published site — on both the Webflow staging subdomain (e.g., yoursite.webflow.io) and the custom domain (e.g., www.yourwebsite.com).
For Growth, Agency, or Enterprise Workspace plans or paid site plans, the badge can be hidden. If you are on any of these plans when creating your site, this feature will be disabled by default.
Significant: Removal of Webflow identity requires a paid site plan or Growth, Agency, or Enterprise Workspace. If you utilize the Webflow staging subdomain (e.g., yoursite.webflow.io) for non-Webflow websites (like in the Pages extension for WordPress or in a reverse proxy server configuration), you must procure a site plan, attach a custom domain or subdomain to your site, and deploy that custom domain in your reverse proxy or plugin configuration to eliminate the “Crafted with Webflow” badge.
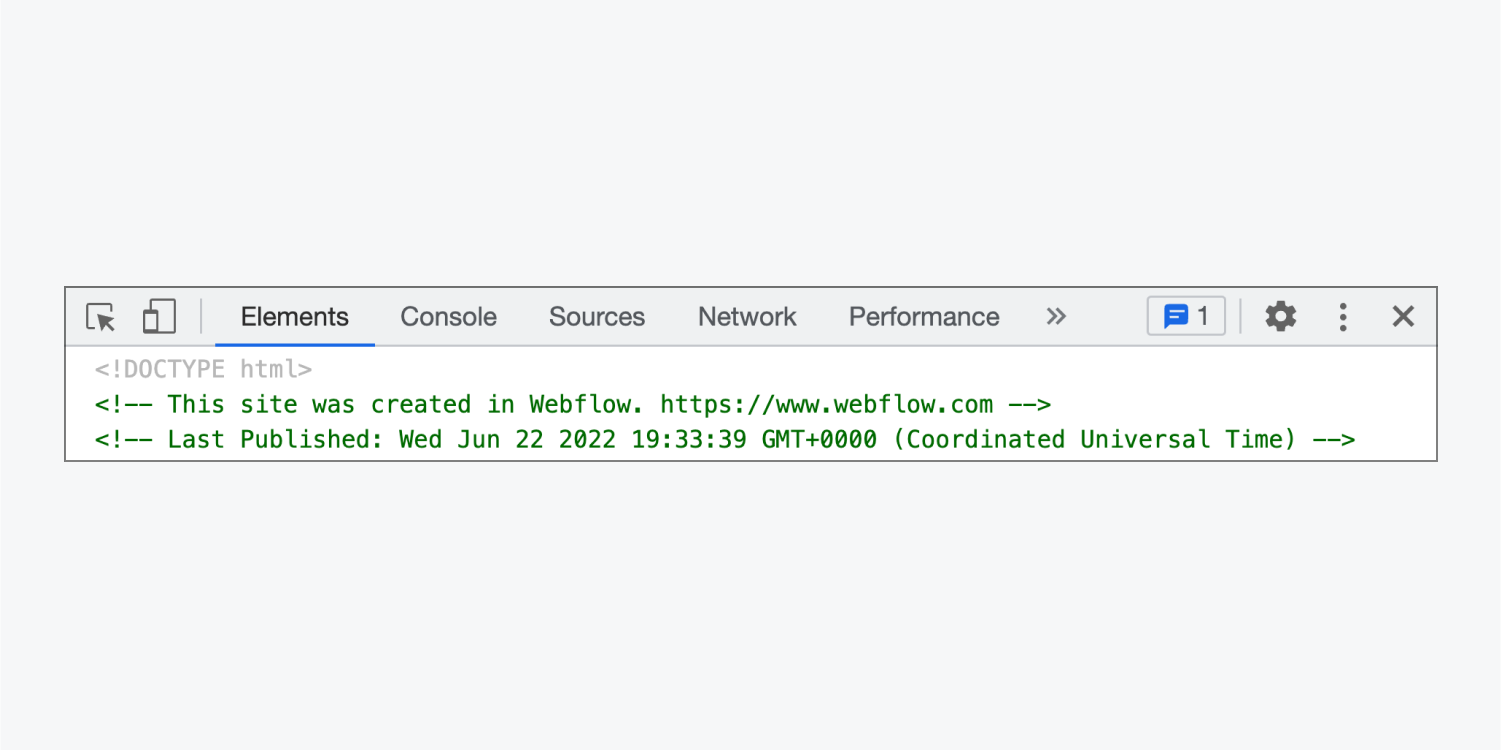
Displaying Webflow identity in HTML
This feature is activated by default, signifying that the source code will include mentions of Webflow. If you are subscribed to a Growth, Agency, or Enterprise Workspace or have a paid site plan, you can switch off this feature to hide these mentions.
When you disable this feature, the following comment at the beginning of your site’s HTML is automatically removed:
<!– This site was formed in Webflow. https://www.webflow.com — >

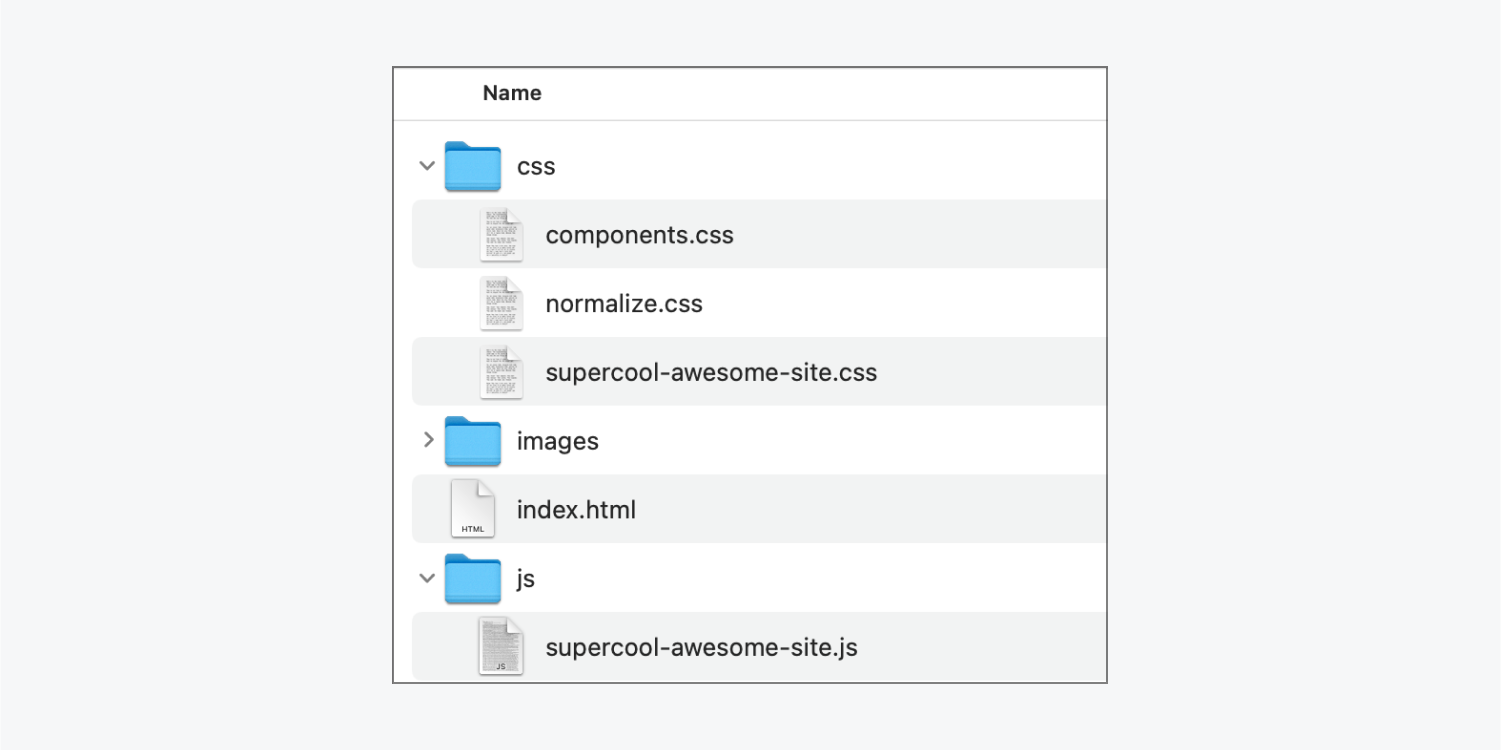
Furthermore, upon exporting your site after deactivating Webflow identity, the exported files will be renamed as follows:
- webflow.js -> your-site-name.js
- webflow.css -> components.css
Discover more about code exporting.

Remark: Disabling off Webflow identity in HTML won’t eliminate all Webflow-specific terms and references in your site’s code. Some references may require manual elimination.
Guidelines for eradicating/modifying Webflow branding manually
Significant: A paid site plan or Growth, Agency, or Enterprise Workspace is necessary to remove Webflow identity. If you utilize the Webflow staging subdomain (e.g., yoursite.webflow.io) for websites external to Webflow (for example, in the Pages extension for WordPress or in a reverse proxy server configuration), you need to acquire a site plan, include a custom domain or subdomain to your site, and deploy that custom domain in your reverse proxy or plugin setup to remove the “Crafted with Webflow” badge.
When you export a Webflow site, even with a Growth, Agency, or Enterprise Workspace, your site’s code might still have Webflow-specific terms and references, like class names with the prefix “w-”.
You can manually eliminate the subsequent references from the code:
- Class names (e.g., “w-slider” can be altered to “ys-slider”)
- Metadata
- Site and page identifiers
Significant: Any changes to exported Webflow code are your sole responsibility and are beyond the scope of Webflow assistance. For inquiries regarding custom code, please create a post on the Webflow Forum.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024