If you have a Core, Growth, Agency, or Freelancer Workspace, or if your website has an active Site plan, you can integrate unique code and scripts that apply to your entire website or specific pages. This can be beneficial for including additional HTML, CSS, and JavaScript.
You also have the option to utilize the Embed element to incorporate personalized blocks of HTML code into your website design or rich text elements.
The following topics will be covered in this tutorial:
- Supported code
- Personalized code in Site settings
- Personalized code in Page settings
- FAQ and problem-solving tips
Important: Personalized code involves advanced modifications that may clash with Webflow’s underlying functionality. Therefore, Webflow cannot ensure the functionality or complete compatibility of any personalized code. Likewise, our support team is not equipped to offer direct assistance with setting up or troubleshooting personalized code since these matters are outside the realm of our customer support policy. If you encounter issues with personalized code, kindly inform us on the Webflow Forum, where the whole Webflow community (including staff) can provide additional assistance and resources.
Supported code
The areas for personalized code within Site and Page settings exclusively support HTML, CSS, and JS. Server-side languages (like Perl, PHP, Python, or Ruby) are incompatible with any code section.
Essential to know: The Head code and Footer code sections in Site settings can each accept up to 20,000 characters, while customized code in the <head> tag and before the </body> tag in Page settings can accommodate up to 10,000 characters each. If your desired code exceeds these limits, you can store it on another server and reference the script in your personalized code. Utilizing a third-party tool, you can also compress your personalized code.
Tags
Important: When your personalized code includes opening and/or closing tags, ensure to include them to maintain proper functionality. Additionally, refrain from including <html>, <body>, or <head> tags in your personalized code, as this will disrupt your website/layout.
Link tag: <link>
The <link> tag establishes a connection between a document and an external resource and should always be placed in the <head> code section.
Meta tag: <meta>
The <meta> tag offers metadata about your site and should always be placed in the <head> code section.
Style tags: <style></style>
The <style></style> tag defines additional CSS styles for your site and should always be placed in the <head> code section.
Script tags: <script></script>
The <script></script> tag enables you to embed JavaScript in your site and can be included in either the <head> code section or before the closing </body> tag (i.e., the Footer code section). Nonetheless, positioning your <script></script> tags just before the closing </body> tag ensures that your site pages load all their content before the JavaScript is executed, thus aiding in page load speed and enhancing the user experience.
Important: Starting from August 2020, newly published Webflow sites contain jQuery v3.5.1. Importing other versions of jQuery using personalized code may lead to conflicts and unexpected behavior on your site.
Personalized code in Site settings
Head code
Personalized code entered in the Head code section appears before the closing </head> tag in your website’s HTML markup and applies to your entire site. The Head code section allows you to link external resources, include metadata, and utilize personalized styles.
Useful to know: Including external <script> tags in the <head> of your site may delay page loading speed. Consider adding the “async” or “defer” attribute in the <script> tag to boost performance.
To incorporate personalized code in the Head tag:
- Go to Site settings > Custom code tab
- Insert your personalized code in the Head code section
- Click on Save changes
Footer code
Code entered in the Footer code section appears before the closing </body> tag in your website’s HTML markup and applies to your entire site.
To embed personalized code in the Head tag:
- Access your Site settings > Custom code tab
- Include your personalized code in the Footer code section
- Click on Save changes
Important: Personalized scripts will solely be visible on the published site.
Personalized code in Page settings
The code embedded in the personalized code section of any page will exclusively relate to that page and will be displayed after any site-wide personalized code in your website’s HTML markup.
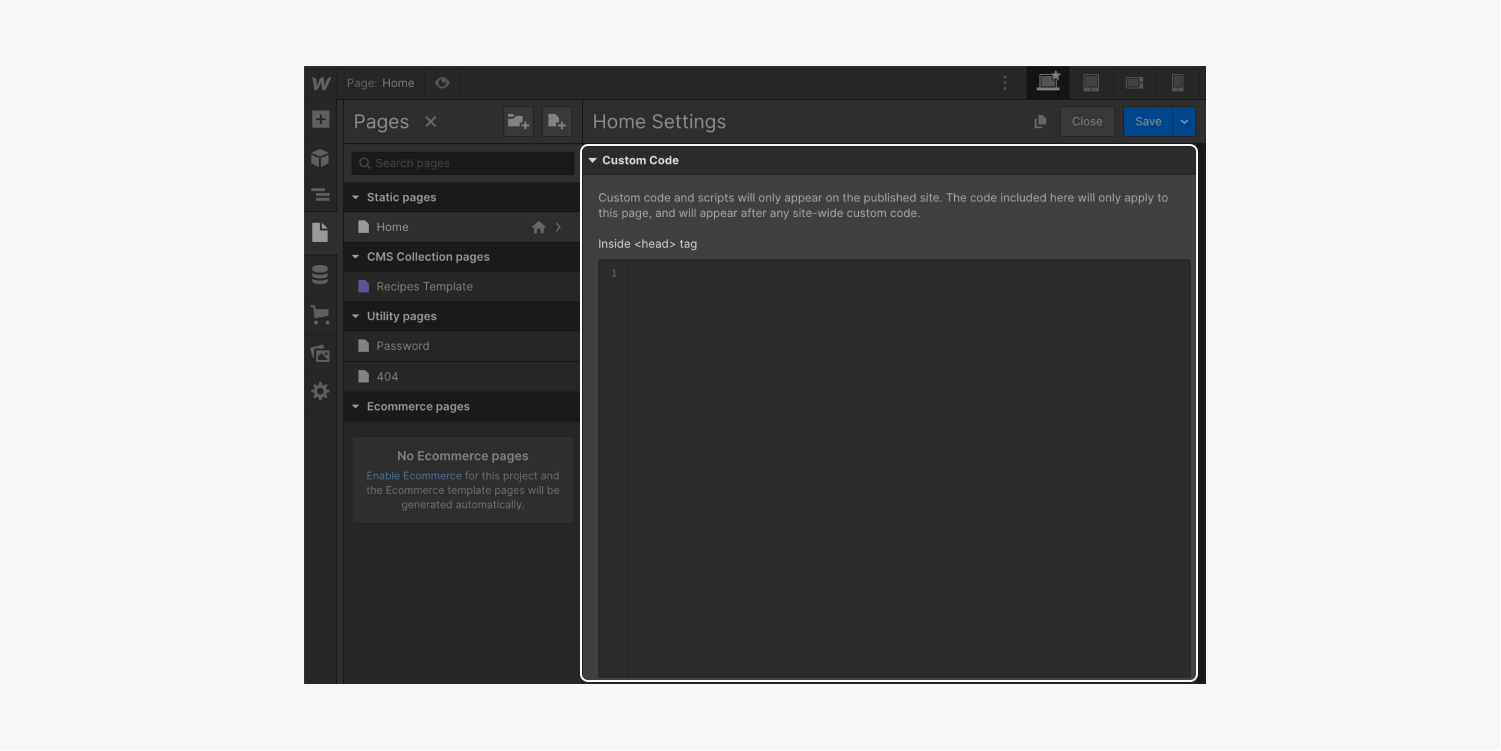
In the <head> tag
<link>, <meta>, and <style></style> tags should always be included within the <head> tag. <script></script> tags can also be placed inside the <head> tag, but positioning scripts before the closing </body> tag typically enhances site performance and creates a better experience for your site visitors.
Useful to know: Including external <script> tags in the <head> of your site may slow down page loading. Consider adding the “async” or “defer” attribute in the <script> tag to enhance performance.
To add personalized code within the <head> tag of an individual page:
- Launch your site in the Designer
- Access Page settings for the page where you intend to incorporate your code
- Insert your personalized code into the Inside <head> tag section under Custom code
- Save your modifications

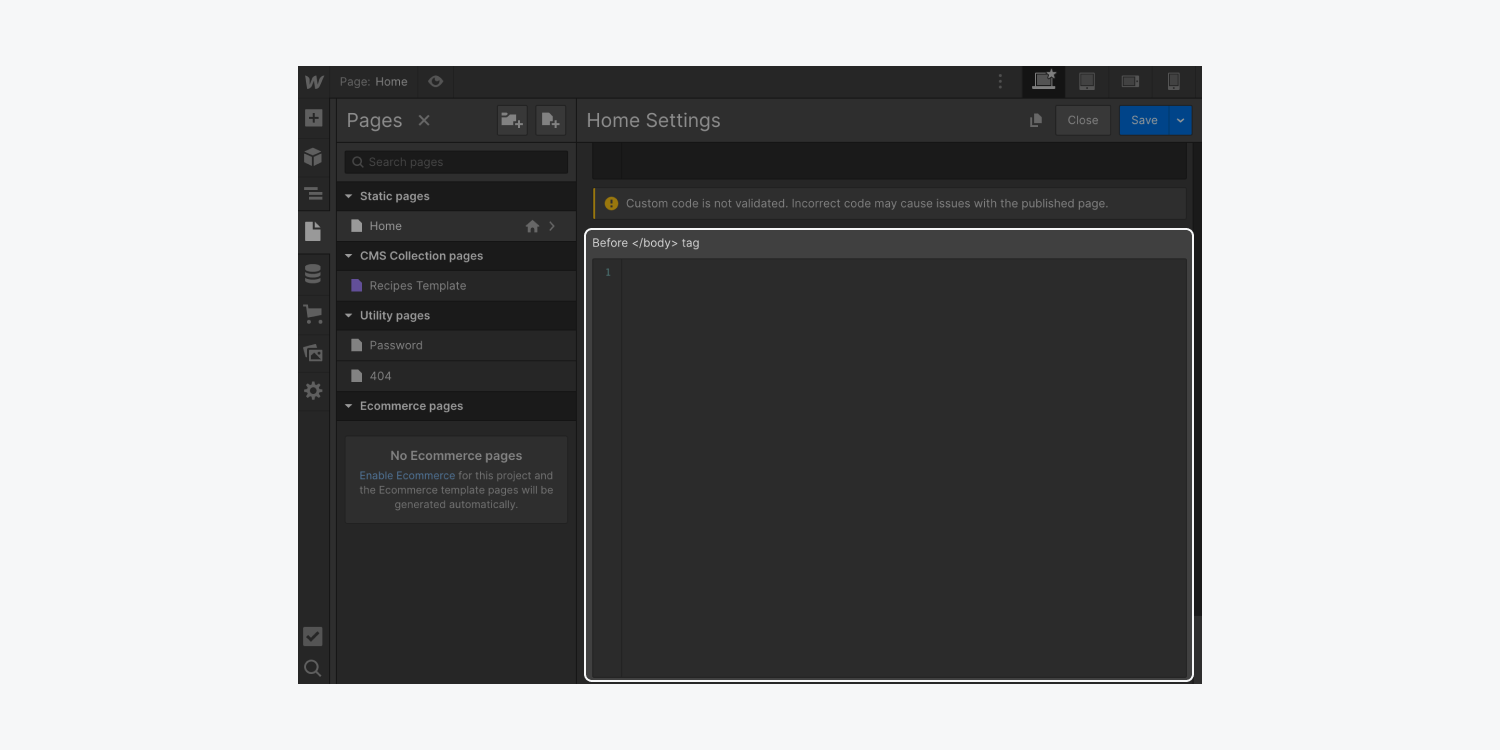
Before the </body> tag
<script></script> labels generally belong in this section.
When wanting to insert personalized code right before the closing </body> tag of a specific page:
- Access your website in the Designer
- Navigate to the Page settings for the desired page to insert your code
- Insert your personalized code into the Before </body> tag area under Custom code
- Save your modifications

Note: Personalized scripts are visible solely on the published website.
FAQ and issues for resolution
Can I utilize server-side languages in my website or page-level bespoke code?
You’re unable to integrate server-side languages (e.g., Perl, PHP, Python, Ruby) via bespoke code. Custom code in Site and Page settings exclusively supports HTML, CSS in <style> labels, and JS in <script> labels.
Is it possible to extend the maximum character limit for bespoke code?
The Head code and Footer code areas in Site settings can handle a maximum of 20,000 characters each, and personalized code in the <head> tag and preceding the </body> tag in Page settings can handle a maximum of 10,000 characters each. If your desired code exceeds this length, you can store it on an alternate server and reference the script within your bespoke code. You also have the option to compress your tailored code using a third-party tool.
Why isn’t my bespoke code impacting the Designer?
Custom scripts will exclusively show on the published website. These are disabled in the Designer to prevent any unforeseen behavior.
Assistance needed with bespoke code functionality troubles!
Double-check that your code includes the appropriate opening and/or closing tags and does not contain <html>, <body>, or <head> tags.
As of August 2020, newly launched Webflow sites come with jQuery v3.5.1. Importing other jQuery versions with bespoke code might result in conflicts and unforeseen behavior on your website. Scripts that impact DOM events like onClick, onHover, etc., could also lead to unforeseen behavior.
Remember, bespoke code is an advanced modification that could clash with Webflow’s foundational operations. Thus, Webflow cannot ensure the functionality or complete compatibility of any tailored code.
Our customer service team is unable to directly aid with bespoke code setup or problem-solving since these matters fall outside our customer service guidelines. If you encounter issues with bespoke code, please inform us on the Webflow Forum, where the entire Webflow community (including staff) can offer additional aid and resources.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024