Alternative text for photos plays a vital role in the creation and advancement process of a website. Not only can you guarantee your website is made more reachable to individuals who are blind or have a visual disability, effective alternative text also assists in enriching your site’s search optimization.
In this tutorial, you will discover all about photo alternative text with the following:
- Decide when to use alt text
- Assign alt text to individual photos
- Assign alt text to CMS photos
- Assign alt text to photos in a Multi-photo CMS field
Register in the entire accessibility course.
Decide when to use alt text
When you assign alt text to a picture (or multiple pictures) within your project, screen readers detect that alt text photo description. By assigning alt text to pictures, you enhance the accessibility of your site to people who are blind or have a visual disability. It is also beneficial to individuals with sensory processing or learning challenges.
Useful information: A screen reader is an assistive tool mainly utilized by individuals with vision impairments. It verbally conveys text, buttons, pictures, and other screen components, or presents them in braille.
Additionally, alt text appears in the browser viewport if the picture fails to load properly, or even on browsers where someone has opted to disable images.

By describing your picture content with alt text, you also position yourself for search optimization success. The more effectively you describe your pictures to all users, the more easily search engines can recognize and interpret that content.
In most instances, the majority of pictures in your design will benefit from alt text because they convey significance to your site visitors (and search engines). Nevertheless, you might have a few pictures in your site that are more ornamental and do not convey any relevant significance, so alt text would be unneeded.

Compose relevant alt text
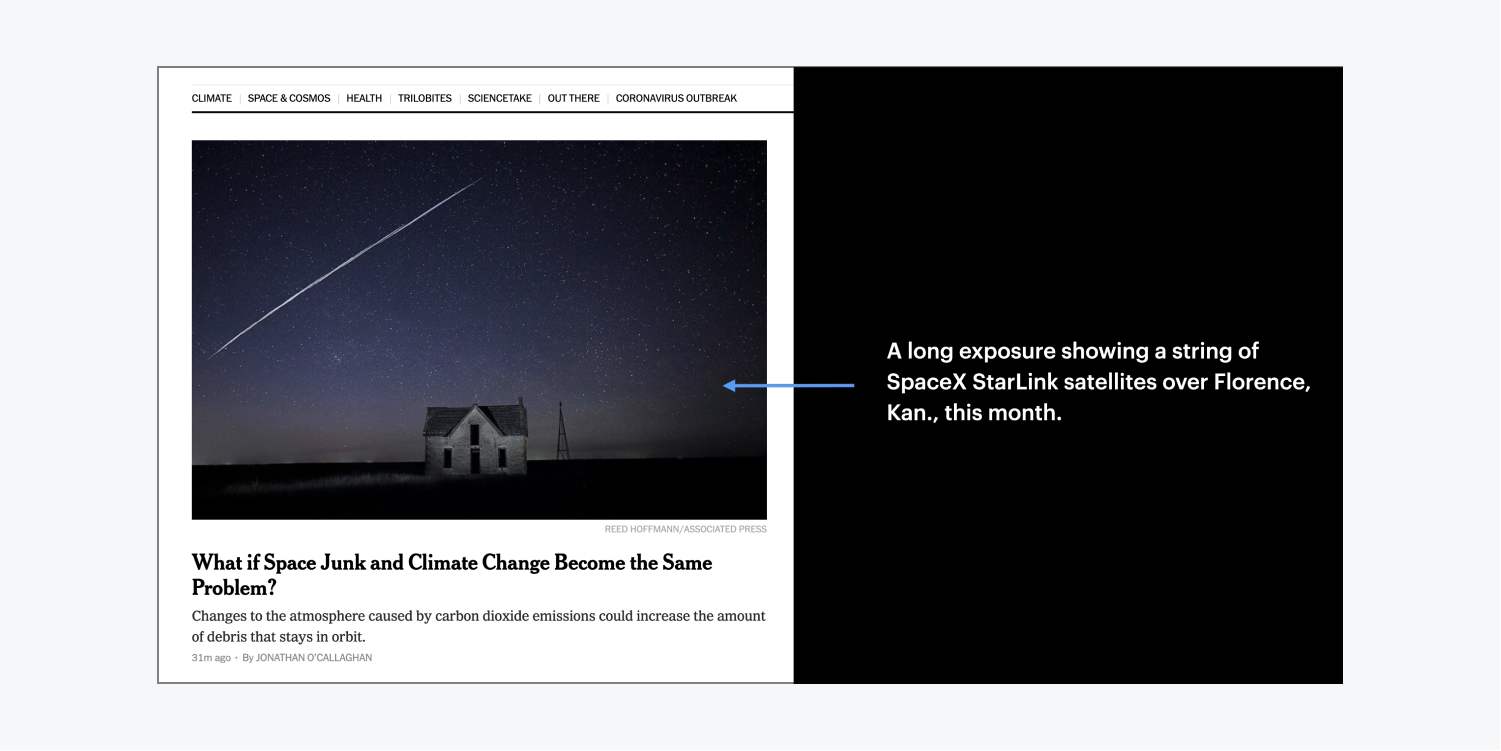
Alt text should portray and communicate the meaning of a picture. Sometimes it is beneficial to approach it as if you are writing a caption for a news picture. For instance, you do not need to incorporate the terms “Picture of” or “Image of” prior to explaining the picture — unless the inclusion of those terms adds significance or meaning to what you are describing.
When deciding when and how to write your alt text, your choice is always best served by critically evaluating your audience and their experience using your design. Pose the following questions to yourself:
- What is the experience of navigating a page with a screen reader like?
- What alterations occur without the pictures?
- Would your user be deprived of significant content if you did not incorporate alt text?
Including these considerations during your design and development process not only promotes inclusivity, it streamlines your development process — from concept to launch.
Effective alt text samples



Assign alt text to individual photos
Typically, the most scalable and time-efficient method to add alt text to pictures is to assign the alt text on the photo asset itself in the Assets panel. Whenever you include an Image element containing an asset with alt text assigned to it, the Image element inherits the alt text you have already assigned to the asset. You can insert the Image element into your project as many times as desired, and each occurrence of that element will always draw from the alt text assigned to the asset utilized.
To assign alt text to an Image in the Assets panel:
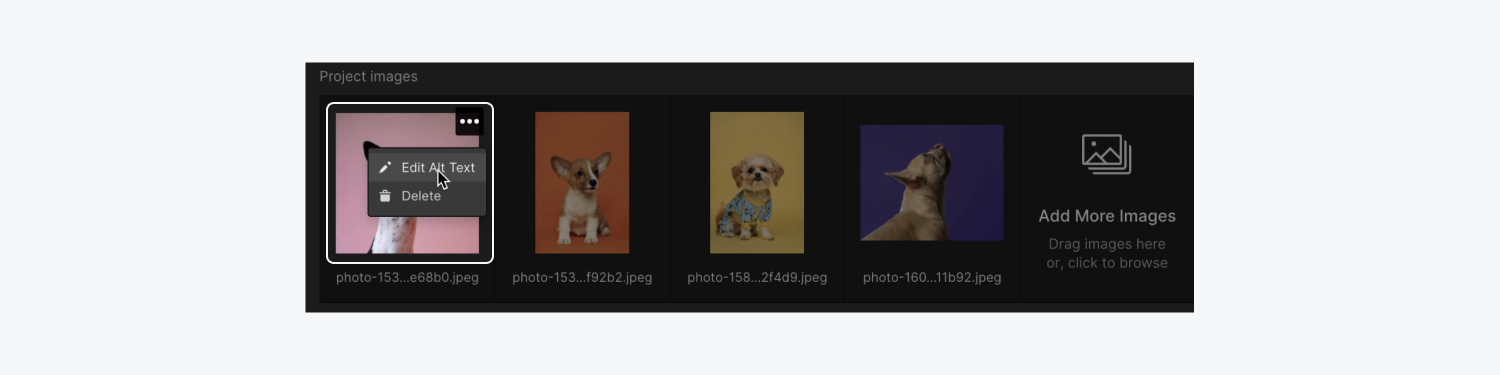
- Launch the Assets panel
- Hover over the Image requiring alt text
- Tap the “cog” icon to unveil the image’s Asset details modal
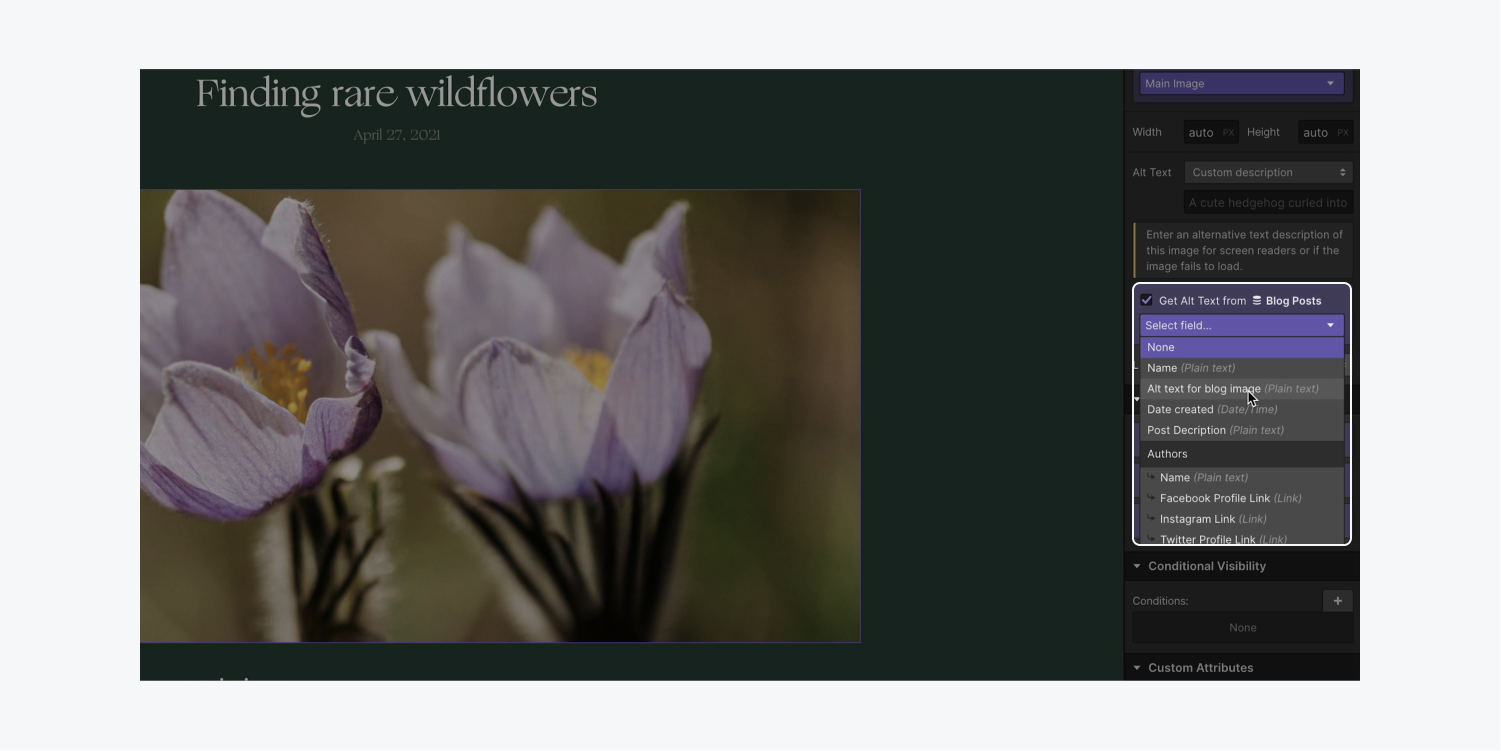
- Input your alt text into the empty field and close the Asset details modal upon completion