Webflow’s fluid-scroll animation now acknowledges your website visitor’s choice to deactivate animations on their operating system. This pertains to website visitors who have a limited-motion system preference configured on their operating system or browser.
In this tutorial, you will discover all about system movement settings which include:
- The reason Webflow emphasizes visitor’s preferences
- The impact of this modification on designs
- How to inspect movement settings
- Whether to supersede visitor’s limited-motion choices
- How to eliminate fluid-scroll for all visitors
- Upcoming strategies
Why Webflow values visitor’s preferences
We prioritize the preferences of your website visitors for certain grounds:
- For some individuals, motion and animation on the internet can induce tension, illness, and even seizures. Articles such as “Accessibility for Vestibular Disorders” and “Your Interactive Is Making Me Sick” share real experiences of the effects that design decisions regarding motion can have on people with motion sensitivities. You can also read further about internet accessibility for seizures and other physical reactions on Mozilla Developer Network.
- Webflow acknowledges its duty to enhance internet accessibility, and this is one small stride towards fulfilling that obligation.
Impact of this modification on designs
Fluid-scroll is an animation attribute that automatically implements to link navigation. It generates an animated scroll effect when a user selects a link targeting an on-page section.
For instance, if you possess a navigation link at the top of your page (e.g., a Contact button) that links to your contact form at the bottom of your page, a visitor who clicks that Contact button will scroll gently through all your page content prior to reaching the contact form section.
If your site visitor has the limited-motion setting activated on their system, selecting a link (e.g., the Contact button) targeting an on-page section (e.g., the contact form), will instantly scroll to the target section — without animating through all the content on the way to the contact form.
Behavior of section links with scroll motion on.
Behavior of section links with scroll motion off.
Note: Limited-motion operating system or browser settings solely impact fluid-scroll behavior on published projects. Project previews will still depict fluid-scroll animation, even if limited-motion has been chosen as a user preference.
Inspecting movement settings
If your website visitors or clients make remarks about the alteration, you can assist them in examining whether they’ve activated motion settings on their operating system or browser. This setting is denoted as “Show Animations” (on Windows) and “Reduce Motion” (on Mac).
Examine the OS (operating system) setting
You can verify if this preference is enabled on different operating systems and browsers. To uphold fluid scrolling, ensure this setting is deactivated.
- Mac
- Windows 10
- iOS devices
- Android devices
- Browser settings (Chrome, Firefox, Safari)
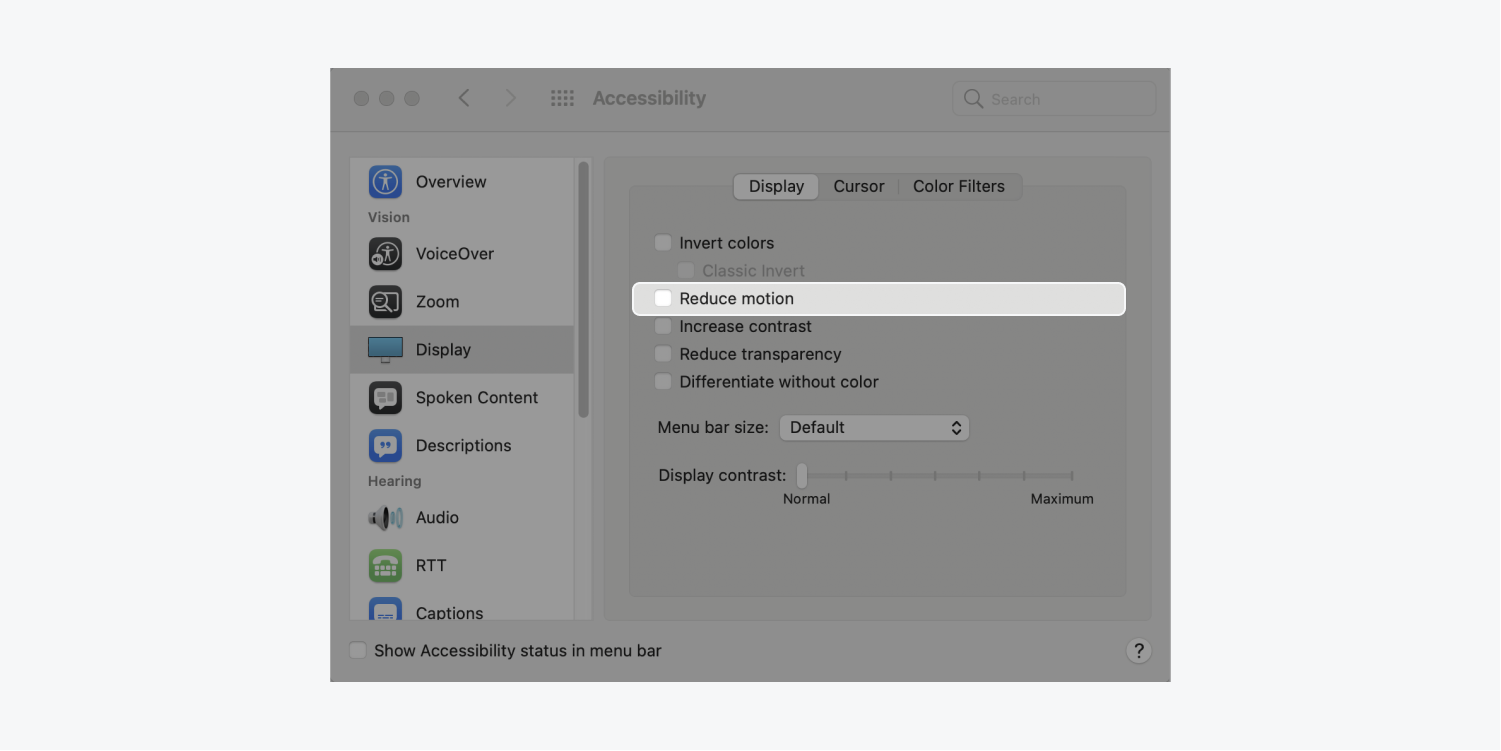
On Mac
To maintain fluid scrolling:
- Go to System Preferences > Accessibility > Display
- Untick “Reduce motion”

On Windows 10
There are 3 locations to manage this setting.
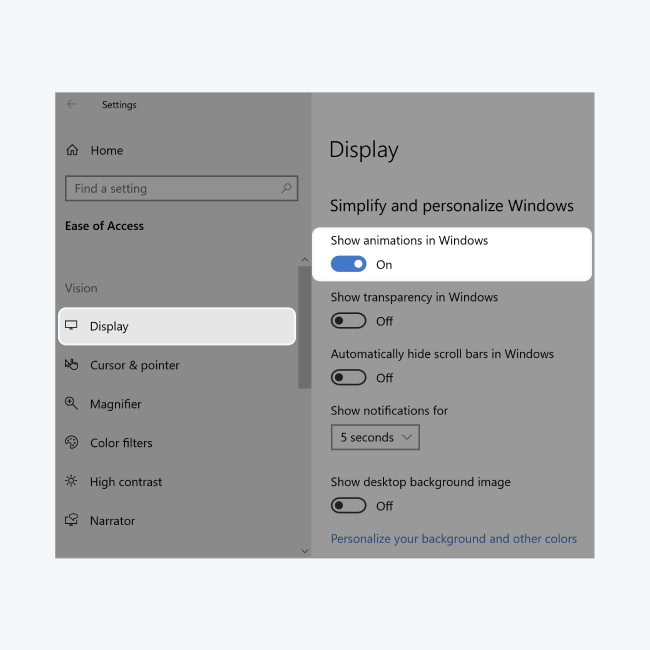
Visit the first location to maintain fluid scrolling:
- Go to Settings > Ease of Access > Display > Simplify and personalize Windows
- Toggle “Show animations in Windows” to ON

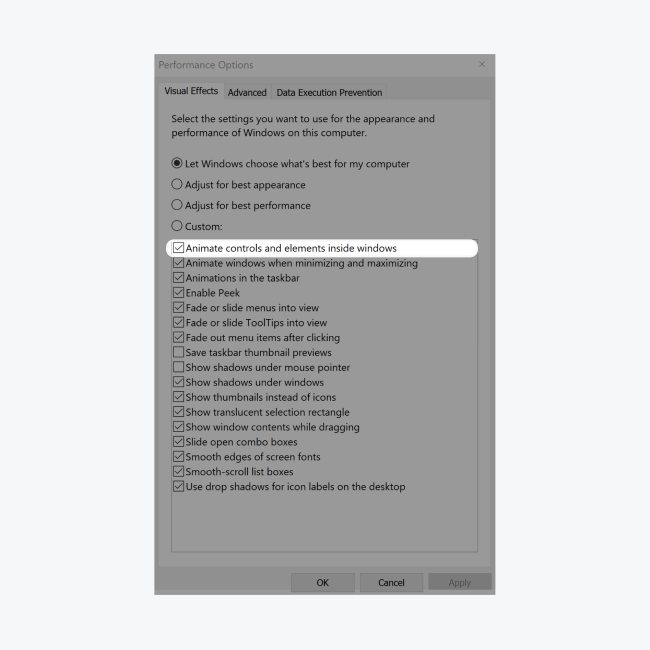
Visit the second location to maintain fluid scrolling:
- Go to Control Panel > System and Security > System > Advanced System Settings > Performance Optionssettings > Visual Eeffects
- Add a check to “Animate controls and elements inside windows”

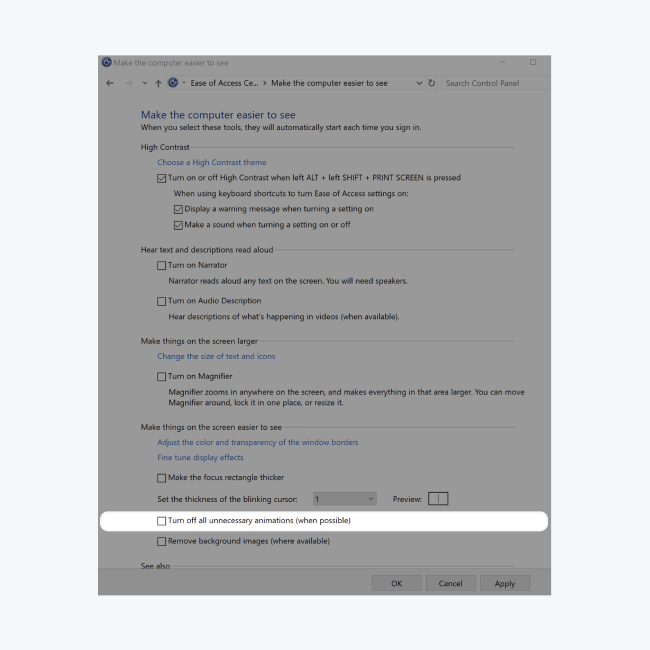
Visit the third location to maintain fluid scrolling:
- Go to Control Panel > Ease of Access > Ease of Access Center > Make the computer easier to see > Make things on the screen easier to see
- Untick “Turn off all unnecessary animations (when possible)”

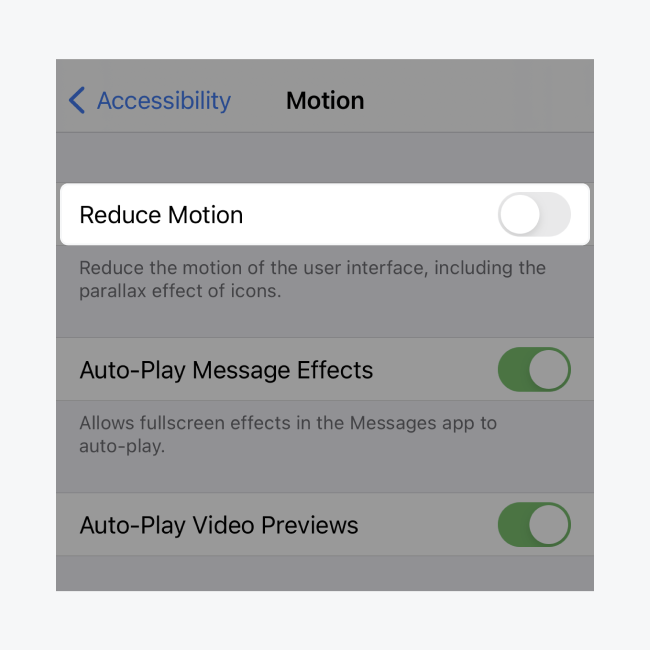
iOS Solutions
To maintain smooth scrolling:
- Proceed to Settings > Accessibility > Motion
- Toggle the “Reduce Motion” option to OFF

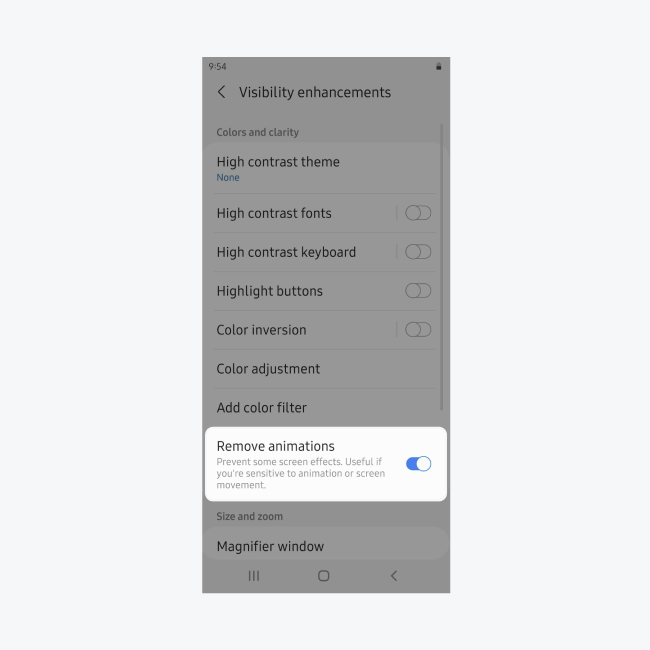
Android Instructions
To ensure smooth scrolling:
- Access Settings > Accessibility > Visibility enhancements > Remove animations
- Toggle the switch to OFF

Adjusting Browser Settings
While most users modify motion settings at the operating system level, some individuals make changes at the browser level. Refer to browser settings in the following manner:
Chrome
- Type: chrome://flags/#smooth-scrolling
- Make sure “Smooth scrolling” is turned off
Note: Configuration of Chrome browser settings affects Windows, Linux, Chrome OS, and Android operating systems only.
Firefox
- Launch Firefox and visit: about:config
- Add a numerical preference labeled ui.prefersReducedMotion and set its value to 1 (changes take immediate effect)
Safari
This setting is governed by the MacOS configuration.
Overriding Visitor Preferences
Overriding a visitor’s reduced-motion preferences isn’t ideal. Webflow stands behind the priority of user constituencies, emphasizing the prioritization of user preferences over author preferences whenever feasible.
Disabling Smooth-Scroll for All Visitors
Disabling smooth-scroll for all visitors might be necessary for various reasons, particularly concerning accessibility requirements for products or businesses. While the Web Content Accessibility Guidelines (WCAG) do not explicitly address smooth-scrolling, consideration for motion-induced discomfort remains critical, and preempting visitors opting out of smooth-scrolling is a valid approach.
As a designer, implement custom code to turn off our smooth scroll module across your entire project or on a specific page to minimize scroll motion. Add the below code to your project’s or page’s settings:
<script>
$(function() {
// Activate the beta feature
document.body.setAttribute('data-wf-reduce-scroll-motion');
// Remove in-page scroll motion
document.body.setAttribute('data-wf-scroll-motion', 'none');
});
</script>
Applying this code to your project or page causes immediate navigation to on-page elements when clicking on a linked target.
Planned Enhancements
Webflow is aware of potential discomfort resulting from excessive motion effects and is committed to improving such experiences in the upcoming months.
If you encounter unexpected behavior, kindly inform us byposting on the forum.
Related articles:
Enhance site accessibility
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024