Seize the attention of your website visitors by employing background gradients and image text overlays to elevate your Heading presentation. Impress them with a scroll effect that unveils your background image within the characters of your text.

In this instructional module, you will discover how to integrate text overlays into any textual content in your project by following these steps:
- Gradient text overlay
- Image text overlay
- Fixed image text overlay
Gradient text overlay
Begin by inserting a Heading on our page and adjusting its font to a heavier weight for enhanced visibility of the text overlay within its characters:
- Access the Add panel
- Drop a Heading onto the page
- Unveil the Style panel > Typography and configure the font (e.g., “Inter 700 – Bold”)
Apply a gradient to the Heading:
- Choose the Heading
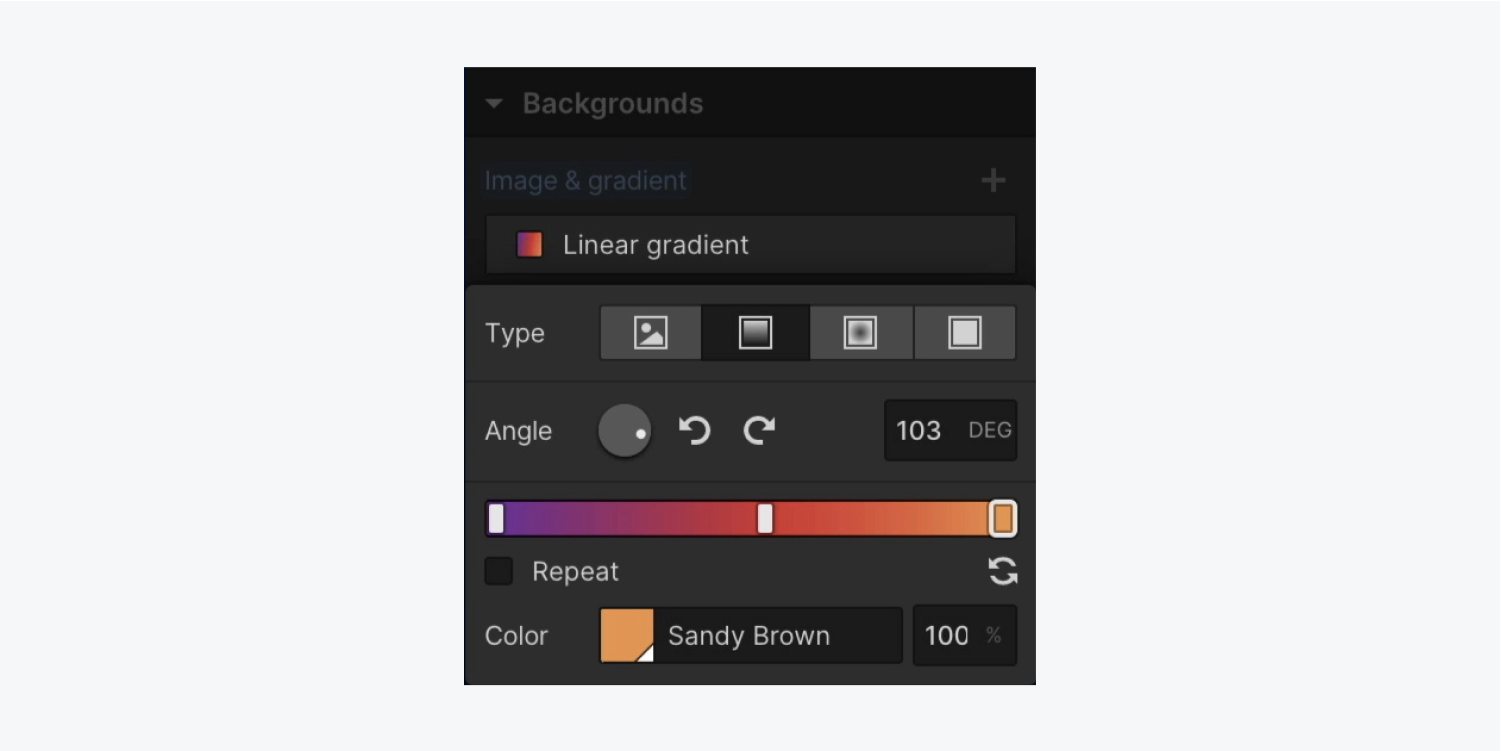
- Access the Style panel > Backgrounds
- Click on the “plus” icon under Image and gradient
- Select Linear gradient as the Type
- Define multiple gradient stops as desired and use the color picker to assign a color for each gradient stop
- Modify the angle of your gradient by interacting with the direction dial dot, utilizing the arrows, or inputting the angle degree directly
Learn more about background gradients.

Note: Safari interprets (and interpolates) gradients to a transparency as “transparent black”. Thus, the transparent color might appear black to Safari users.
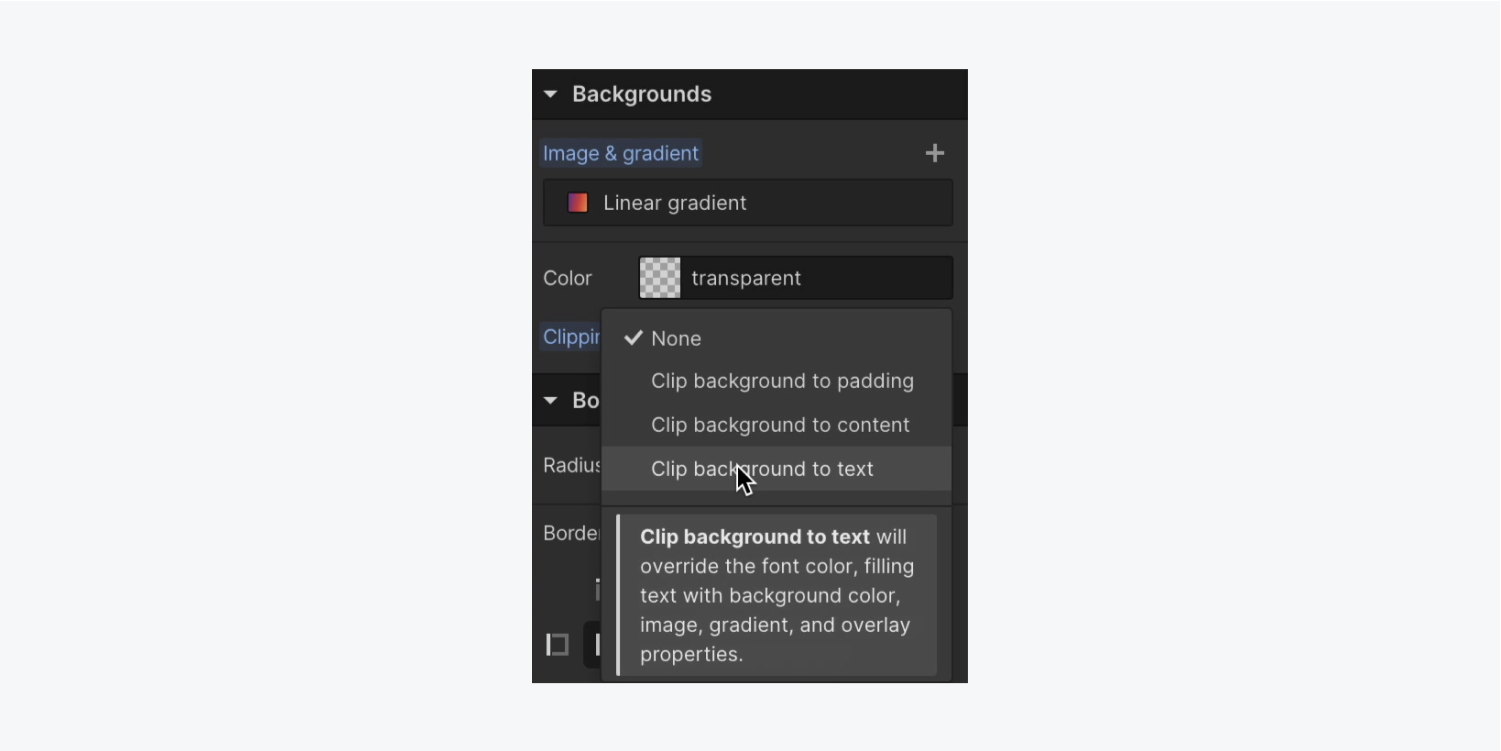
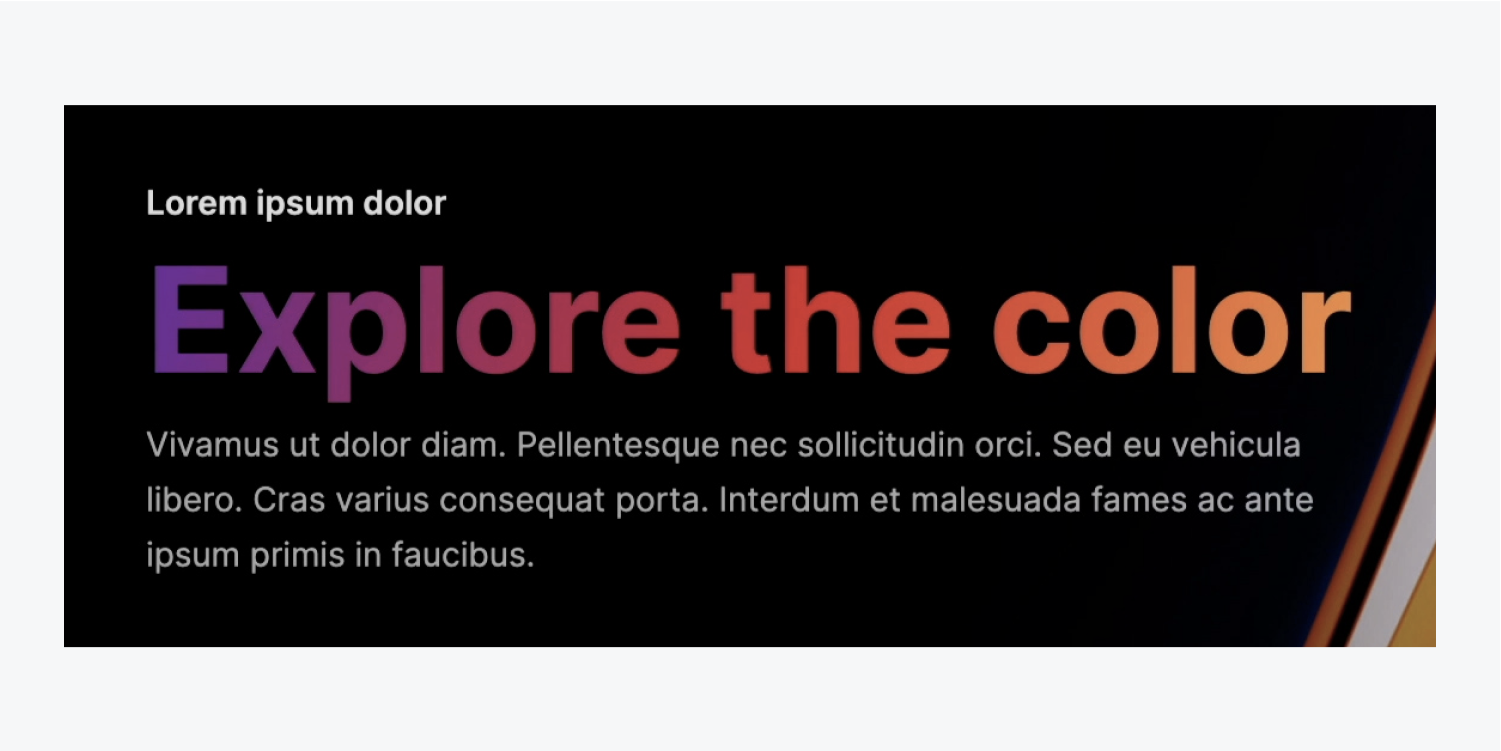
Now for the enchantment — let’s implement the gradient solely to the Heading text:
- Select the Heading
- Access Style panel > Backgrounds
- Opt for “Clip background to text” from the Clipping dropdown menu


Image text overlay
Let’s append another Heading to our page:
- Access the Add panel
- Drop a Heading onto the page
- Access Style panel > Typography and set the font (e.g., “Inter 700 – Bold”)
Utilize a Background image as our text overlay:
- Select the Heading
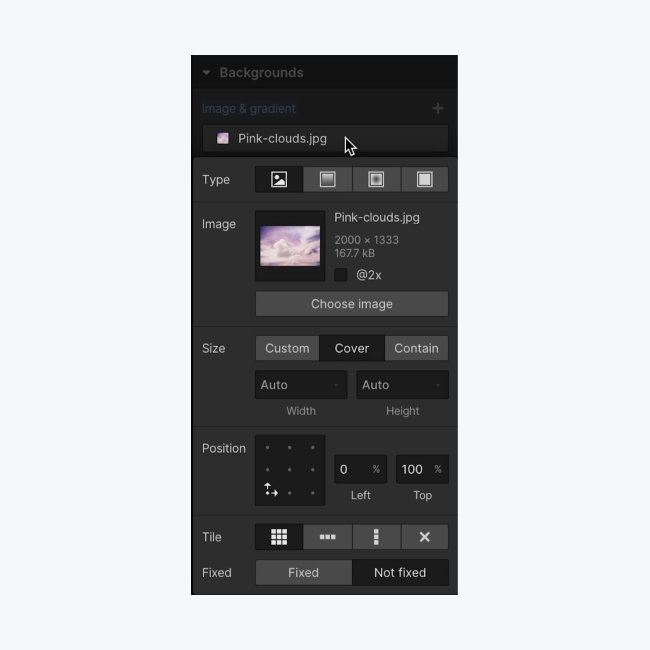
- Access Style panel > Backgrounds
- Click on the “plus” icon under Image and gradient
- Tap on “Choose image” to designate the image for your text overlay
- Adjust the image to Cover
- Click a dot beneath Position to tailor how your image is exhibited (e.g., pick the lower left dot)
Find more information about background images.

We’ll repeat the same process as earlier to clip our gradient to the text:
- Select the Heading
- Access Style panel > Backgrounds
- Pick “Clip background to text” from the Clipping dropdown menu
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

