
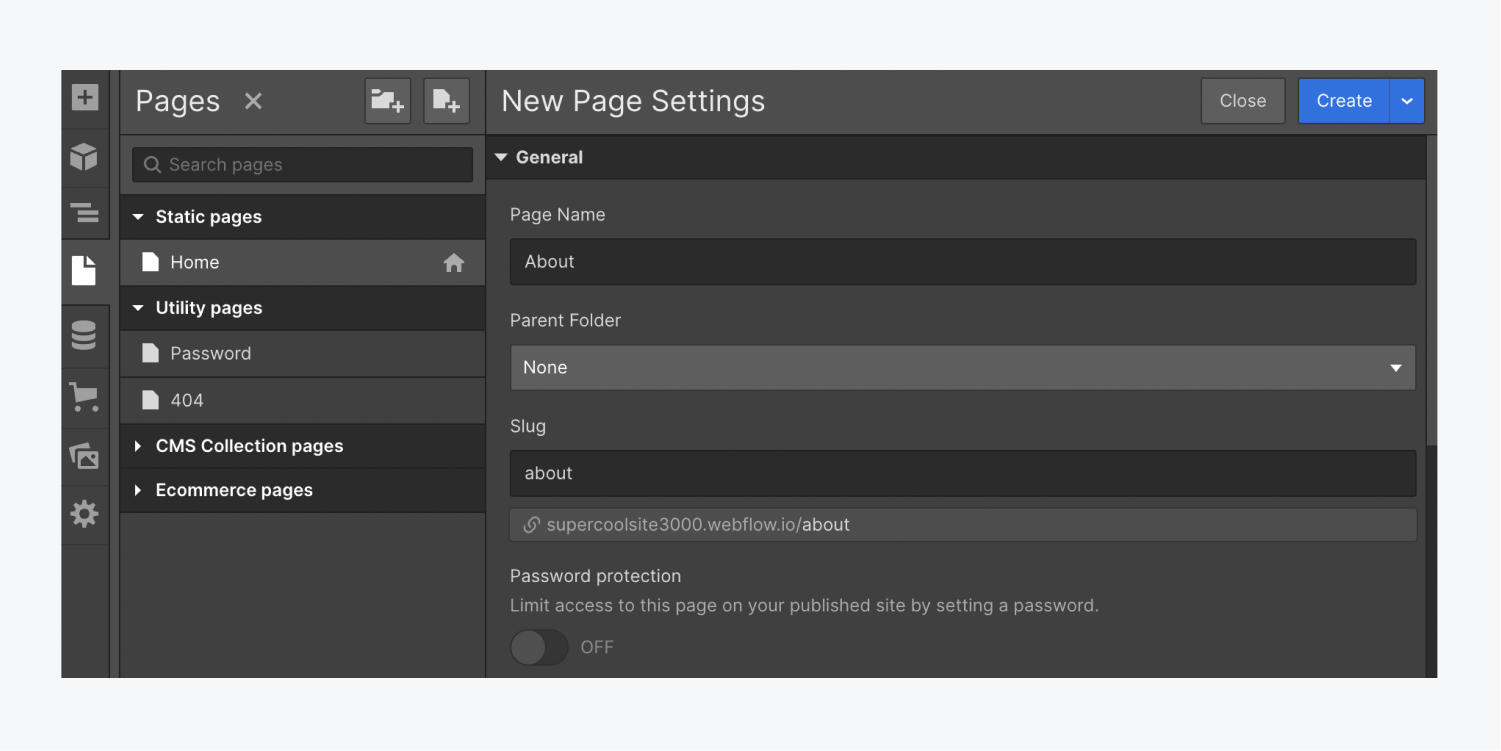
In the Sectionstab, you can oversee your page’s general information, such as the web address. Every website comes with default utility pages, and some extra pages are generated for websites that have Ecommerce and/or Users enabled. Although you can modify the URL handles for fixed pages you make, these utility pages have set aside URL handles (the portion of a web address that specifies a specific page on a website, for instance, /404, /checkout, etc.) that cannot be edited or replaced.
Throughout this tutorial, you will understand:
- Fixed pages
- Variable pages
- Ecommerce pages
- User pages
- Utility pages
- Valid characters in web addresses
Fixed pages
Fixed pages encompass Ecommerce pages, User pages, and Utility pages. You can produce new fixed pages in the Sectionstab.
Every website automatically includes a Starting page, but you can append more pages (e.g., About, Contact, Team). The title you assign a new fixed page will also act as the web address (e.g., domain.com/newpage). If you wish to adjust the web address, you can do so from the Handle field in Page settings.
There are several reserved handles (handles you cannot use) to prevent duplicate handles, which lead to redirect problems and inaccurate analytics. If you attempt to use a reserved handle, you will receive a caution indicating that the handle is reserved.
Directories
You can establish directories to organize pages that fall under the same category. For instance, if you possess several distinct types of real estate pages you wish to style separately, you can form a directory called “Real Estate” and nest your individual real estate pages inside.
Remark: Only fixed pages can be arranged in directories.
To construct a directory:
- Visit the Sectionstab
- Select Introduce new directory
- Denominate and establish your directory
Directories cannot share the same web address as a Collection. If you already possess a Collection named “Project,” then a directory cannot have a web address named “Project.”
For websites with Ecommerce enabled, there are 2 reserved handles you cannot use for a directory:
- /product
- /category
Discover more about directories.
Variable pages
Variable pages, also referred to as CMS Collection pages or Template pages, grant you the capability to design a page template and then dynamically populate that page with content from a CMS Collection. These can be collections of blog posts, team members, job postings – anything you desire.
For websites with Ecommerce enabled, there are 2 reserved handles you cannot use for a Collection:
- /product
- /category
Learn more about Collection pages.
Ecommerce pages
For websites with Ecommerce enabled, there are 3 reserved handles you cannot use for fixed pages:
- Checkout page: /checkout
- PayPal checkout page: /paypal-checkout
- Order confirmation page: /order-confirmation
Discover more about Ecommerce checkout pages.
User pages
For websites with Users enabled, several User pages are automatically created to support basic user functionality. There are 6 reserved handles for User pages that fixed pages cannot use:
- Log in page: /log-in
- Sign up page: /sign-up
- Reset password page: /reset-password
- Update password page: /update-password
- Access denied page: /access-denied
- User account page: /user-account
Discover more about User pages.
Utility pages
2 Utility pages are included by default on each website: the Password page and the 404 error page. Additionally, when you attach a Search component to your site, a Search results utility page is automatically created.
Utility pages have the following reserved handles:
- Password page: /401
- 404 error page: /404
- Search results page: /search
You can change the titles of these utility pages, but you cannot alter their web address handles.
Valid characters in web addresses
Webflow solely supports lowercase Latin alphabet characters (a-z) and numbers (0-9) in page web addresses. This implies:
- Any non-Latin characters inputted in a page handle field are automatically converted to Latin characters. Non-Latin characters will be converted to their sound/pronunciation (i.e., “분홍색” becomes “bunhongsaeg”)
- Special non-letter/non-number characters (e.g., “!,” “~,” “.,” “&,” etc.) are automatically removed from page handles
- All uppercase characters are automatically converted to lowercase characters in page handles
Discover more:
- Password protection
- 404 error page
- Site search
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024