
In this teaching:
- Configure selectors and design
- Adaptable elements
- Aesthetic inheritance
Configure selectors
To assign design to specific adaptable list positions (e.g., the initial item) unveil the Statuses dropdown menu in the Selectors of the Design panel and opt for the element(s) you desire to design.
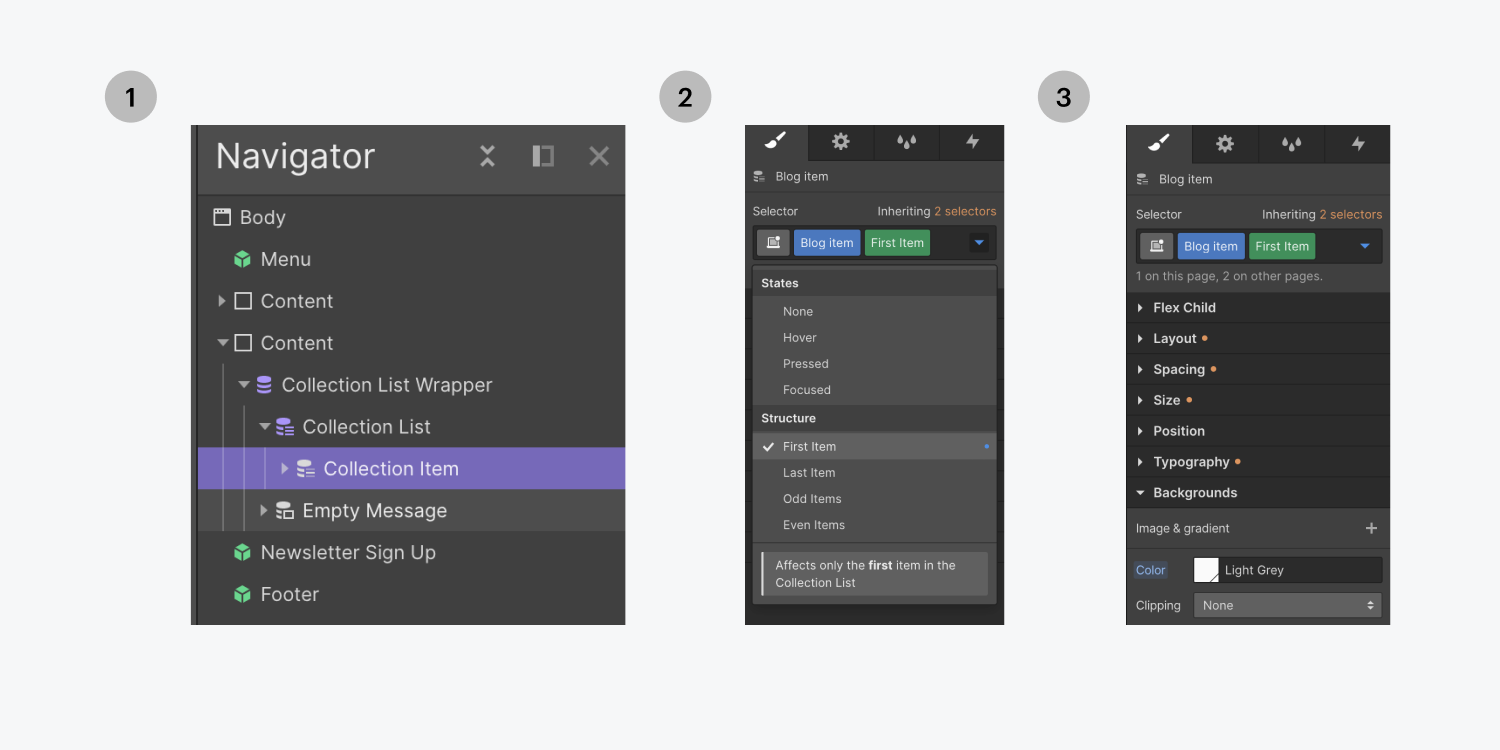
Initial and Concluding item
You have the ability to include design to the initial or concluding item in your adaptable list through these steps:
- Opt for an adaptable item (e.g., Assortment item)
- Opt for Initial item, or Concluding item, in the Statuses dropdown menu
- Augment design attributes in the Design panel
This action will integrate design attributes to the initial or concluding item in your adaptable list.

This is effective to emphasize these specific elements and enhance your layout a more improved visual hierarchy. For instance, you can bring focus to the latest blog post from your blog list by introducing background and text styles to the initial item.

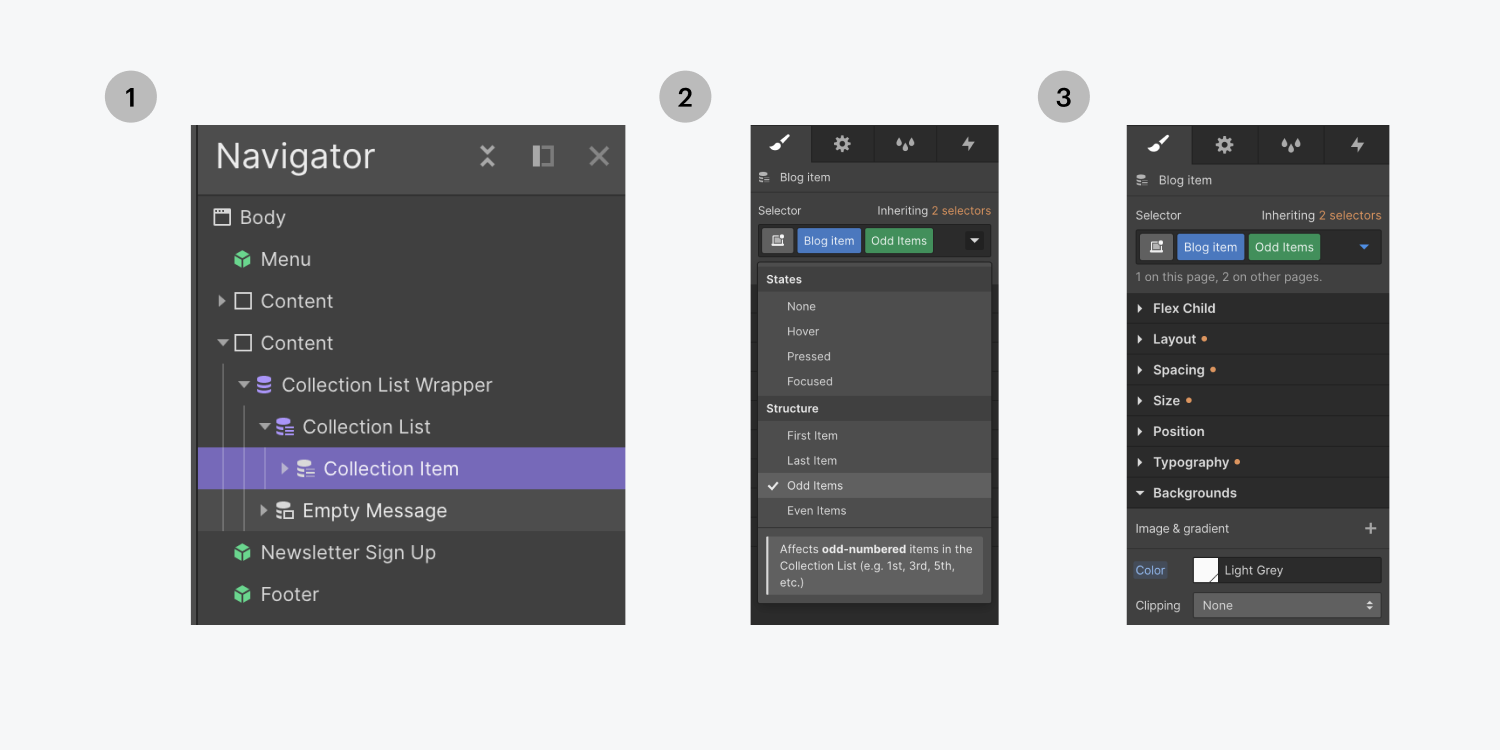
Strange and Uniform items
To design strange or uniform items in your adaptable list:
- Opt for an adaptable item (e.g., Assortment item)
- Opt for Strange items, or Uniform items, in the Statuses dropdown menu
- Augment design attributes in the Design panel
This will integrate design attributes to the strange- or uniform-numbered items in your adaptable list.

Designing your list elements like this visually divides your list so elements can be recognized between each other more simply. For example, you can segregate your list by adding background and text styles to the odd-numbered items (initial item, third item, fifth item, etc.) so that someone can more effortlessly see each item separately.

Adaptable elements
You can design elements like Assortment listings on fixed pages, or a list of adaptable elements on a Blueprint page.
Commercial
You can also design adaptable elements on the Commercial pages.
For instance, you can design the list of items added to someone’s cart when they browse the Checkout and Order confirmation page.
You can also incorporate interactivity to your elements by altering the way they seem and behave in distinct States. Learn about interactive States.
Aesthetic inheritance
All statuses inherit styles from the None status. You can observe from where styles are being inherited by hitting the inheritance indicator right above the selector field.

After you’ve included styles to a status, the Statuses menu dropdown icon will turn blue. And when you reveal the Statuses dropdown menu, you will see blue circles exhibiting that there are styles in whatever status that’s been styled.
And that’s designing specific Assortment items in Webflow!
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

