The Quotation element enables you to include and design an extended format extract to emphasize it from the context of your content. Quotes commonly originate from an external origin, such as a snippet from a publication or an essay.
Include a Block quote
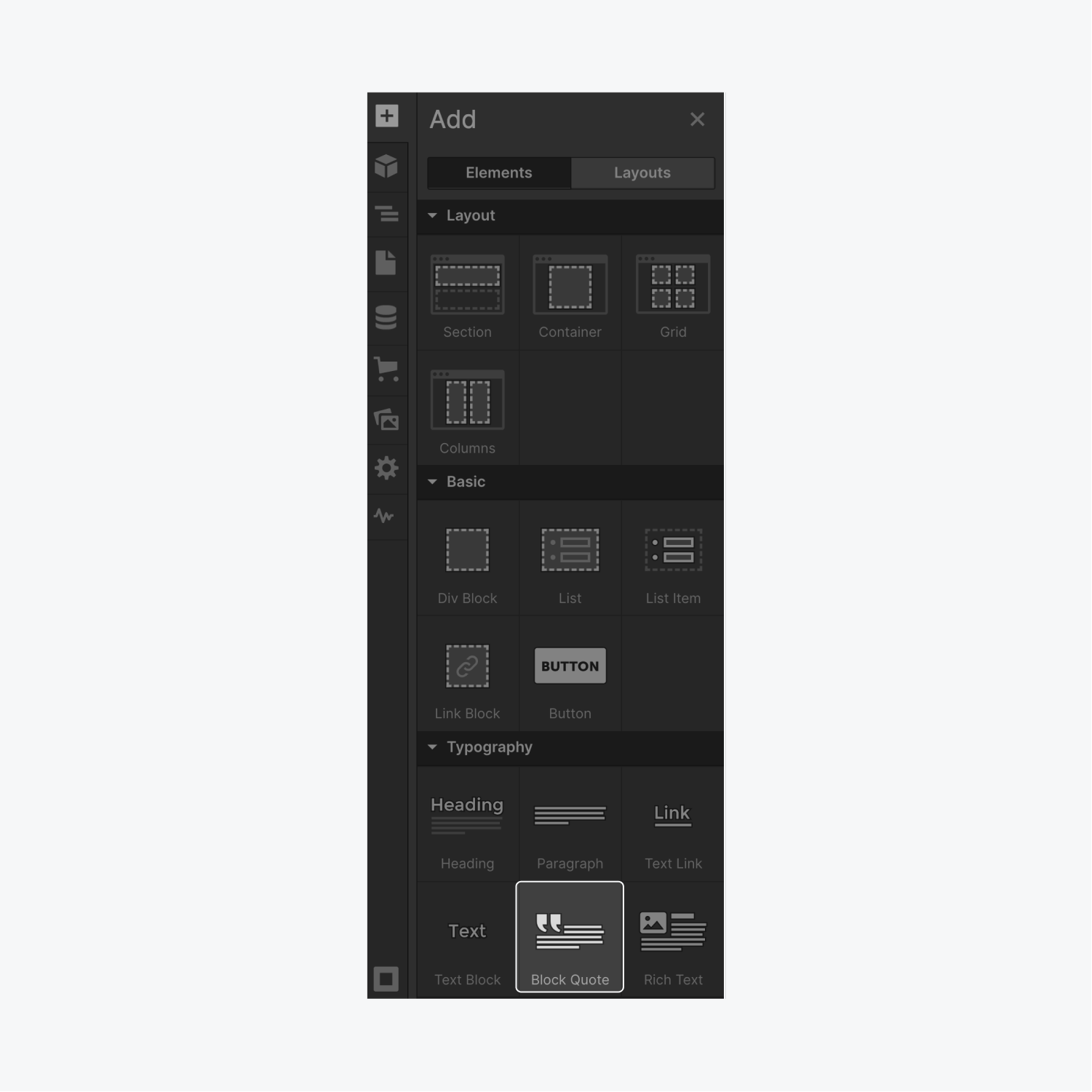
You have the option to transfer a Block quote from the Insert panel to your page or to the Navigator just like any other component.

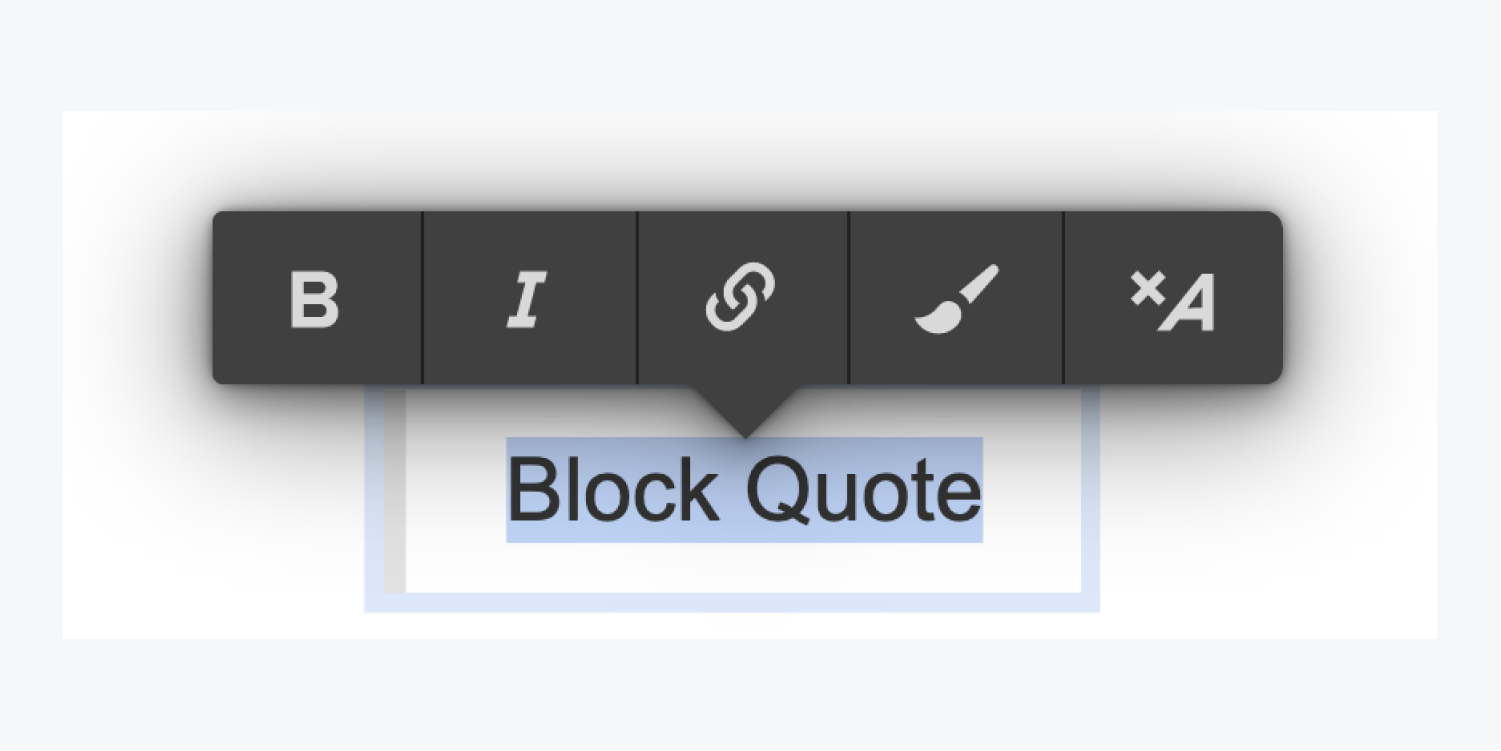
Similar to all text-based content, you may double-tap a Block quote for modifying it, and insert your text quote. You could also switch to text editing mode by highlighting the element and pressing Enter.

Customize a Block quote
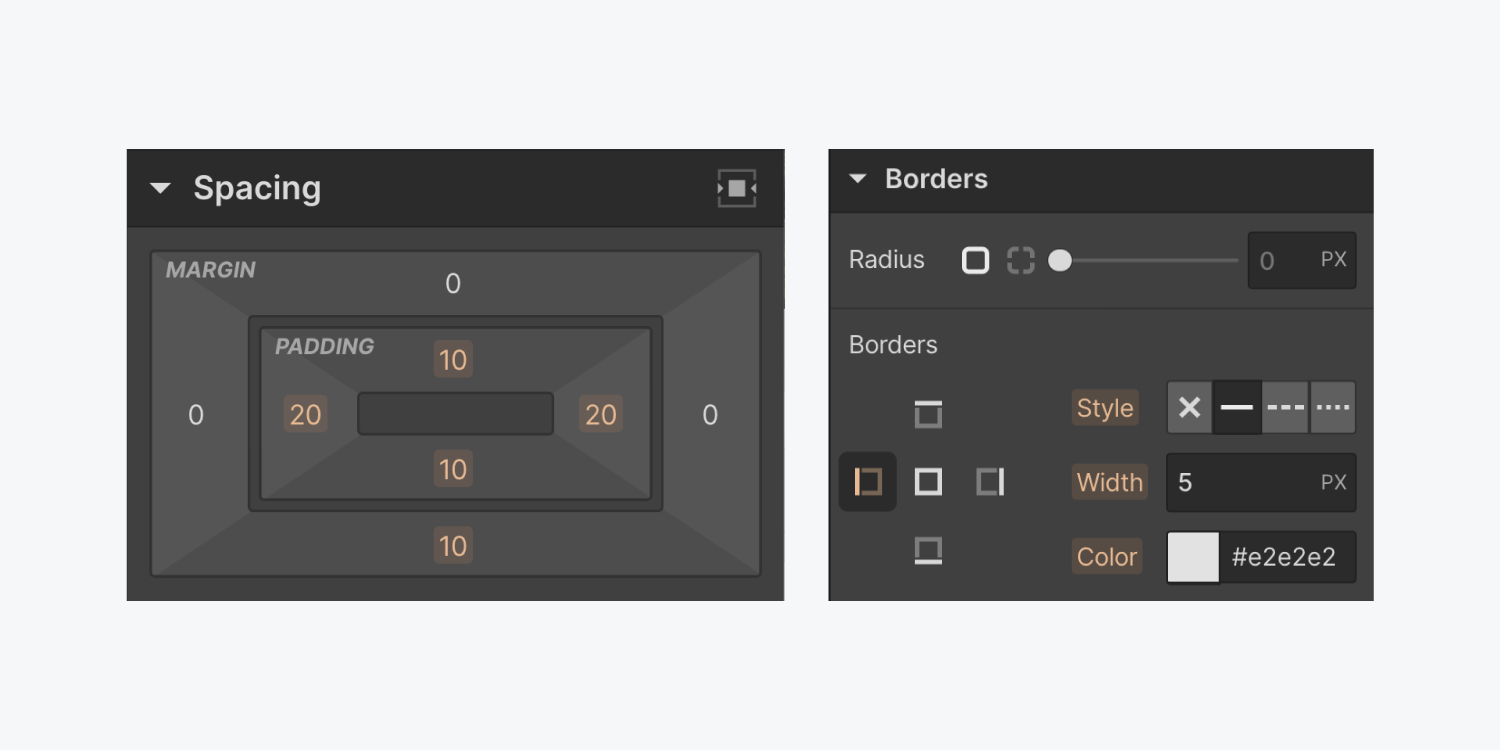
By default, a Block quote comes with both margin space and a left boundary, aiding in differentiating the quote from other texts.

You are able to supersede or expand upon the pre-set styles to achieve your desired appearance.
Important: To ensure accessibility, it is crucial to reserve Block quotes solely for quoting text and not as ornamental components in your design. This approach helps screen reader users navigate between Block quotes seamlessly without misinterpreting a Block quote added for aesthetic motives.
Utilize the All Block quotes label
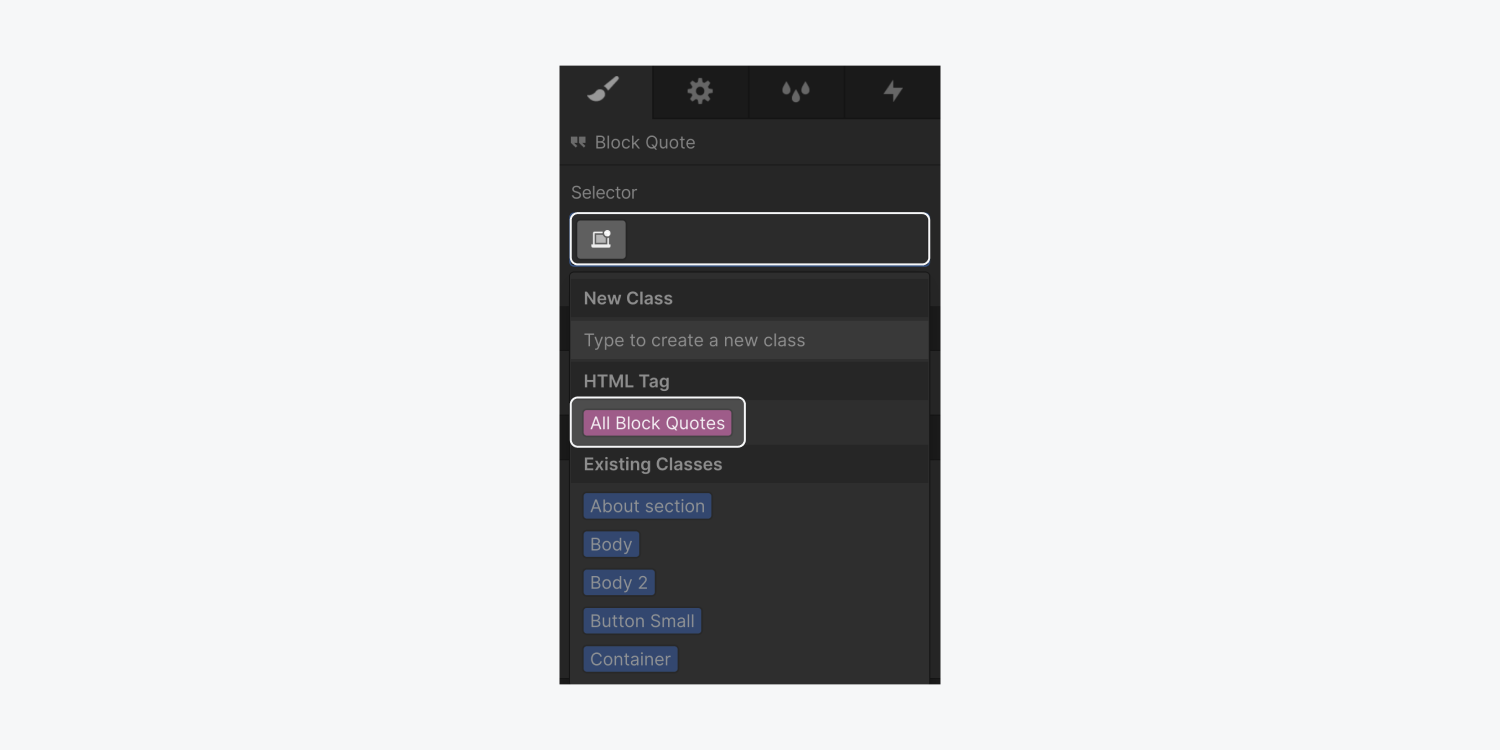
You can alter the default appearance of all Block quotes throughout your project using the All Block quotes tag:
- Pick any Block quote
- Enter the Selector field in the Style panel
- Select All Block quotes from the HTML Tag menu
- Commence styling

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024