*WARNING at 01:23 — this part may impact individuals with visual sensitivities. Viewer discretion is recommended.
Controlling the appearance and readability by setting the backdrop on an element. Within the Design Elements section of the Customization settings, you have the ability to incorporate a backdrop image, gradient, or color to most components (with the exception of media components such as video and photo).

Here’s what you’ll learn:
- Backdrop shade
- Backdrop artwork
- Blend
- Shade overlay
- Backdrop film
Backdrop shade
You have the option to apply a backdrop shade on any component except for artwork and films (although you can utilize artwork and films as backdrops). You can implement a backdrop shade to any component by submitting a shade value (e.g., hex, rgba, or color title) or by opting a shade utilizing the shade picker. A backdrop shade can also be integrated into textual components or specific textual details within a textual component.
Sometimes, you might prefer consistent backdrop shades across your site. This is where the Body Section (All pages) label proves beneficial.

You can design the Body Section (All pages) label in 2 methods:
- Choose the Body component and pick the Body Section (All pages) label from the Selector field dropdown in the Design settings
- Select any component and select the Body Section (All pages) label from the inheritance menu — all components inherit designs from the Body Section (All pages) label
Once you determine the backdrop on the Body Section (All pages), any component you introduce will default to this backdrop design. And you can modify not just the backdrop shade, but any design characteristic. Discover more about customizing label components in our tutorial on HTML labels.
Most components have a translucent backdrop by default. Some components, like the Slider unit, come with a default backdrop shade which you can override by submitting a backdrop shade on the main slider component.
Backdrop artwork
Webflow provides numerous choices for modifying your backdrop artwork.

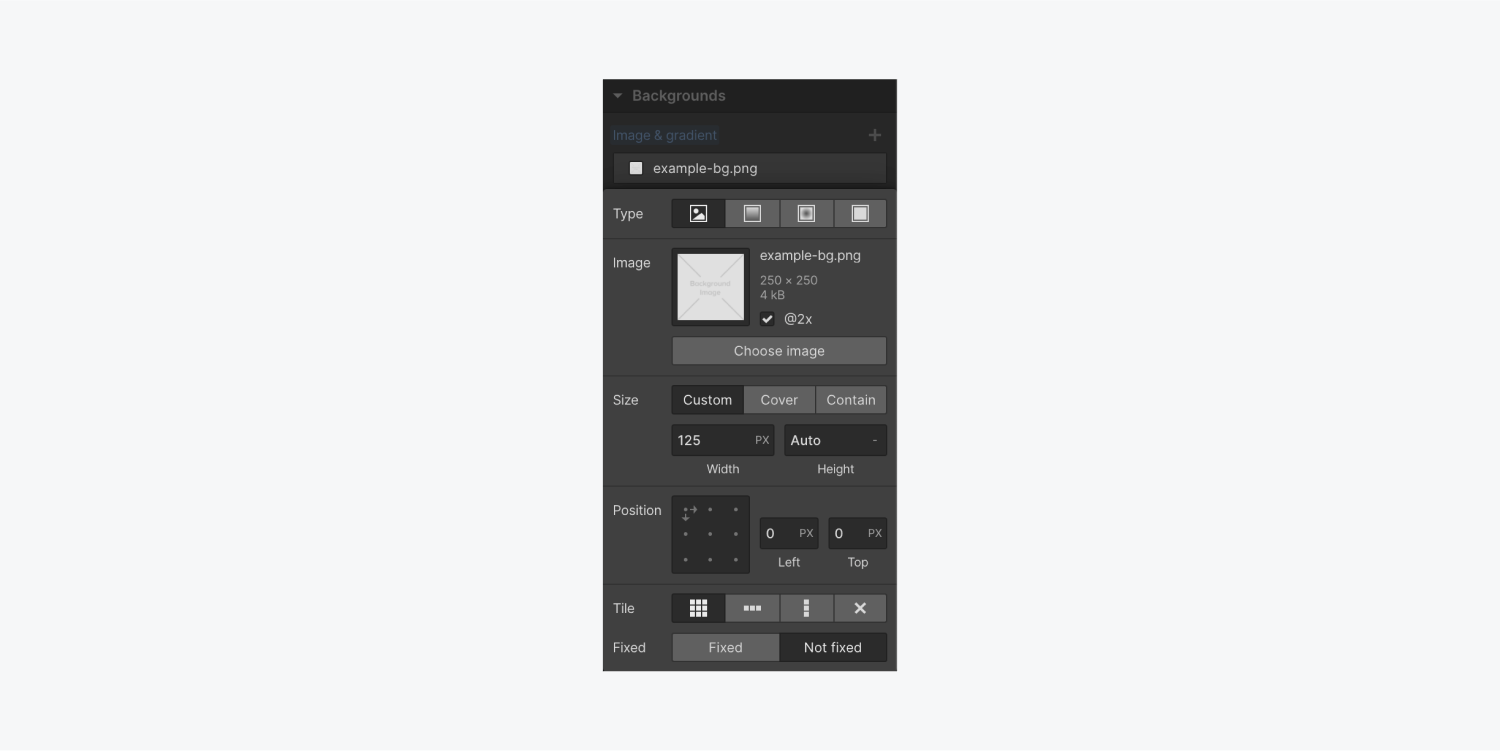
To introduce or alter the backdrop artwork:
- Go to Design Elements in the Design settings
- Hit Choose artwork to pick artwork from the Resource panel.
- Tick the box for @2x (to set the artwork width to half its original size for sharp rendering on HiDPI devices)
To utilize a backdrop film instead, substitute the component with a backdrop film component in the Add panel.
Backdrop artwork size

To define the dimensions of the backdrop artwork, utilize customized dimensions or one of the presets:
- Custom decides the width and/or height of the backdrop artwork. Percentage values can also be utilized. To adjust the backdrop artwork to scale larger than the unit, use any percentage greater than 100%.
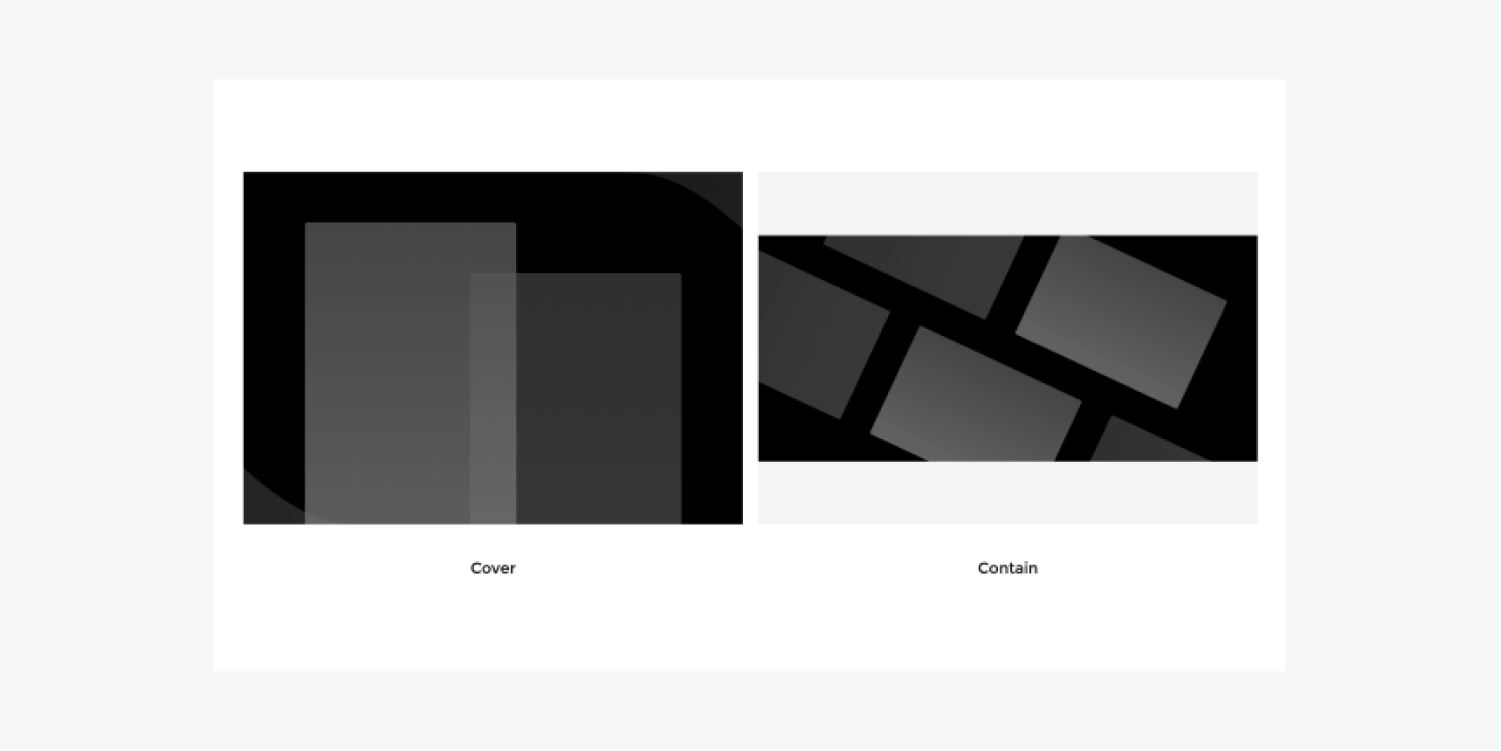
- Cover scales the artwork to fill and cover the entire backdrop of the component, overriding any specified width and height. The artwork may be cropped, based on the aspect ratio of the component, the screen size, and the artwork.
- Contain scales your backdrop artwork to stay contained within the component. This value also overrides any specified width and height.

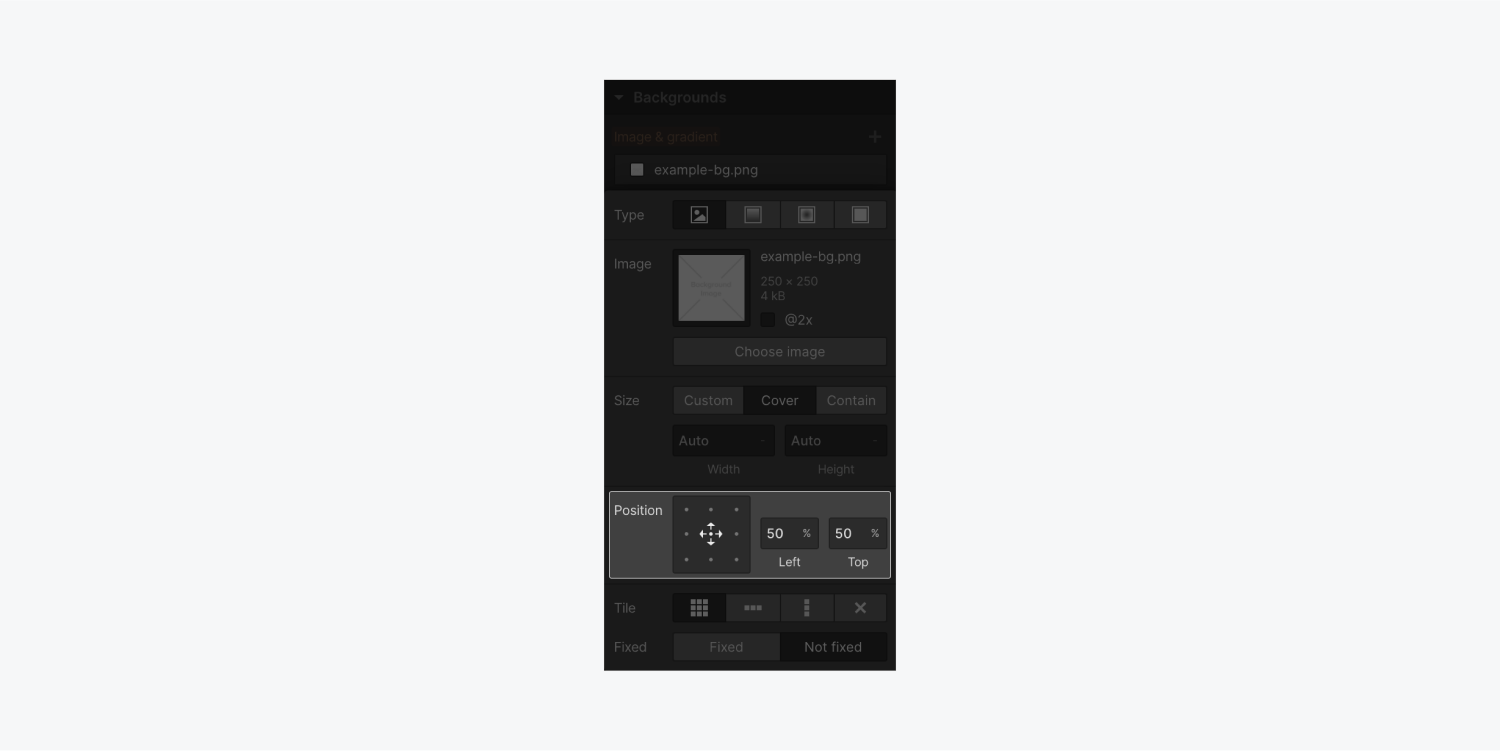
Backdrop artwork position
By default, a backdrop artwork is situated at the top-left corner of a component. Adjust the position of the backdrop to modify how the artwork appears across various screen sizes.
You can align the artwork vertically and horizontally.

To change the position of the background image manually, you can input a value for the horizontal position (left) and the vertical position (top). You have the option to adjust the unit of the values between px, % (default), VW, and VH.
Tile
By default, a background image is replicated both vertically and horizontally.

You can opt to repeat the background either horizontally, vertically, or not at all.

Fixed or scroll
In the Background settings, you can select the background image’s behavior on scrolling:
- Not fixed: the image scrolls with the page
- Fixed: the image remains in place while scrolling
All background images default to being Not fixed. Choosing Fixed ensures the image width is constrained by the viewport rather than the element bounds.
Gradients
Gradients can be applied independently or overlaid on an existing background color or image.

There are two types of gradients:
- Linear gradients
- Radial gradients
Both gradient varieties feature stops (or points) along the gradient where colors transition from one to another.

Note: Safari interprets and interpolates gradients with transparency as “transparent black”. Hence, the transparent color may appear black for Safari users.
Linear gradient
A linear gradient generates a colored gradient in one direction, controlled by the angle. You can modify the gradient angle by:
- Clicking and dragging the dot on the direction dial, or clicking anywhere on the dial to set the angle position
- Clicking the arrows to rotate the angle in 45-degree increments
- Entering the desired angle in the input field

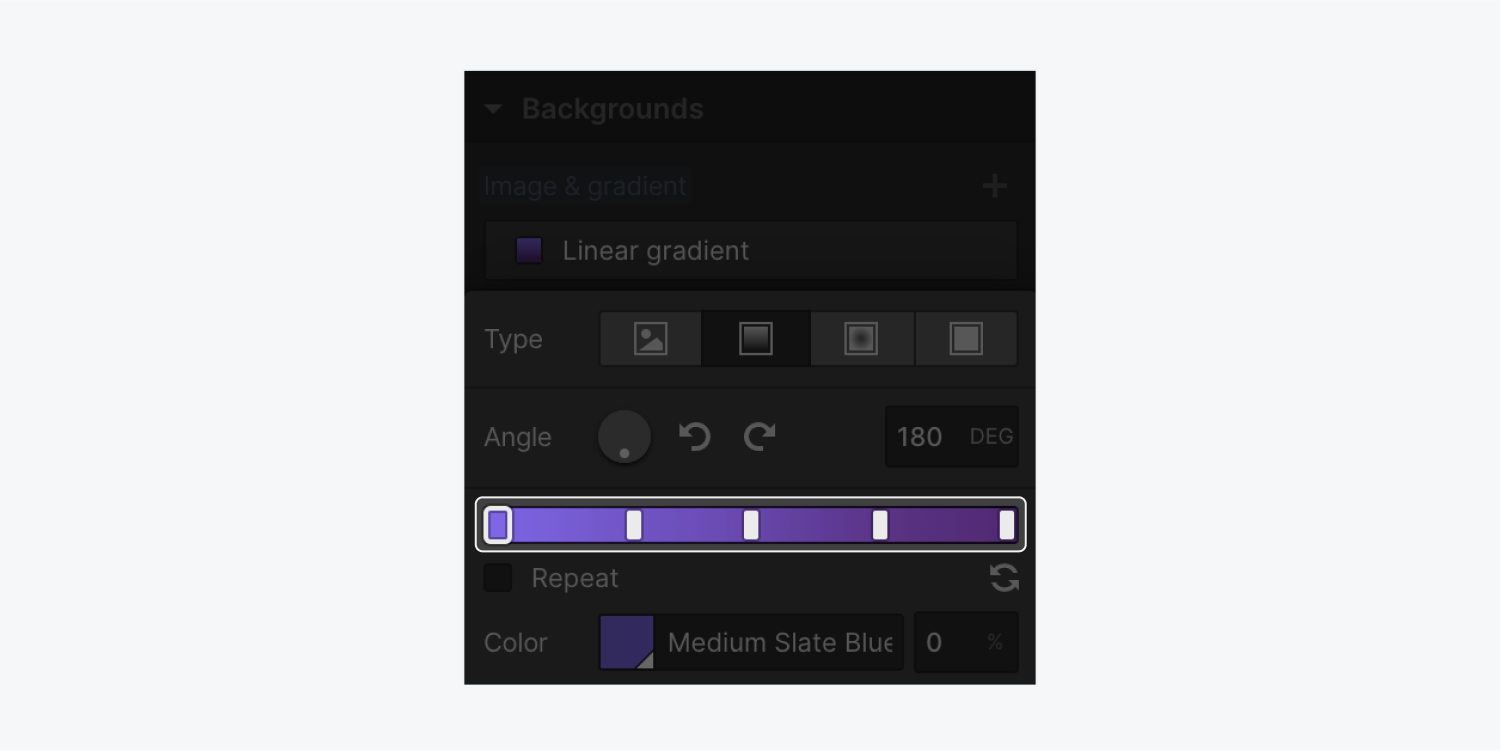
Gradient stops
By using gradient stops, you can adjust the color and opacity of the gradient by selecting stops on the gradient bar. If there’s an underlying background image layer, it becomes visible when the opacity is reduced.
To introduce more colors to the gradient, add a stop to the gradient bar. You can include multiple stops by clicking anywhere on the gradient bar.

You can adjust the stop positions by dragging along the gradient bar.
To remove a stop:
- Long tap on the stop
- Drag the stop out of the gradient bar until the edges of the stop become transparent
- Release to delete the stop
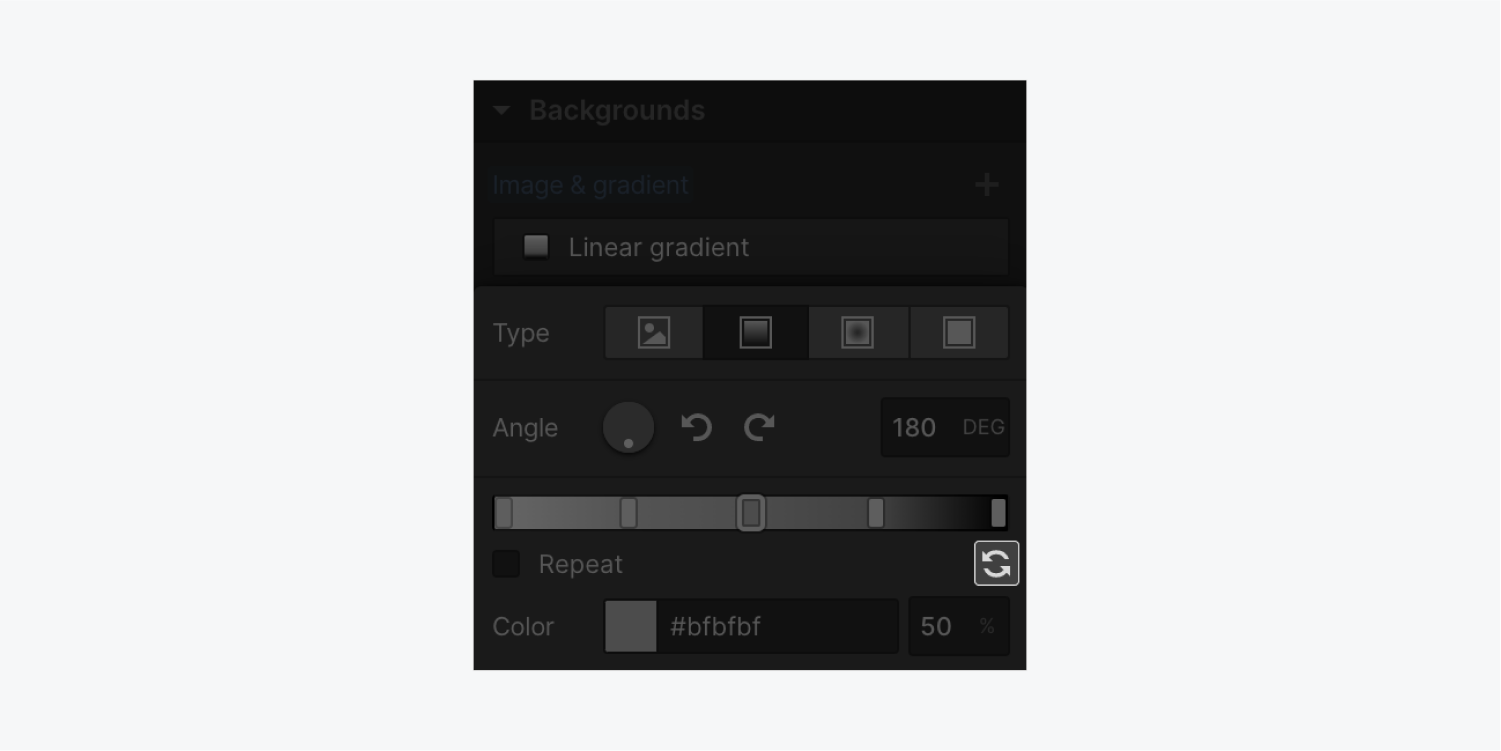
Repeat
Enabling Repeat repeats the position and angle of the existing gradient.

This is determined by the positions of the first and last stops. To create a more distinct repeating gradient, move the first or last stop away from the edge of the gradient bar.
Reverse
The reverse icon flips the positions of the stops.

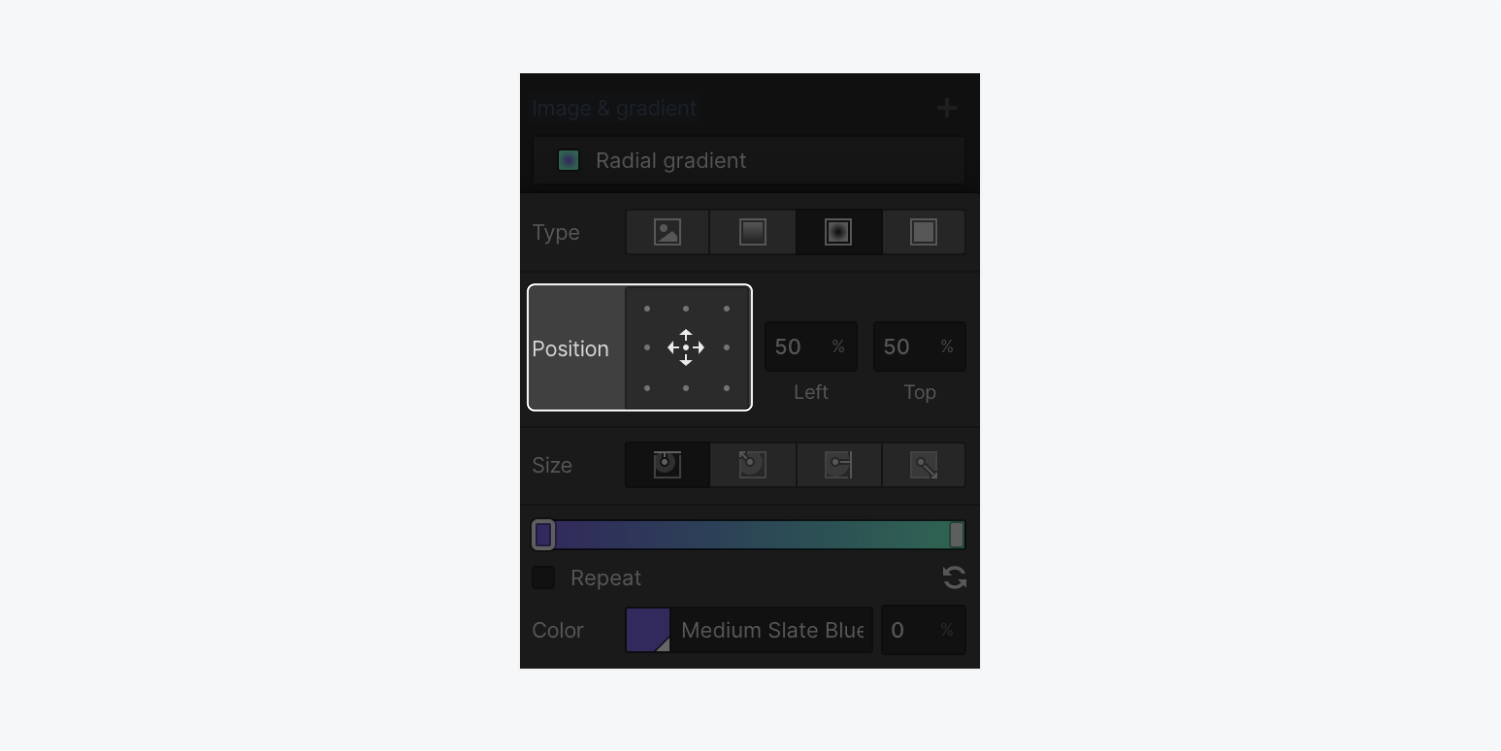
Concentric gradient
Concentric gradients form a gradient in a circular pattern.

The color breakpoint on the left represents the color displayed at the core of the concentric gradient.
Alignment
You can set the central point of the gradient by selecting one of the points in the alignment controller. For instance, you may press the central dot to align your image content.

You may also manually modify the alignment by entering values for the horizontal position (left) and the vertical position (top). You can also alter the unit of the values between the px, % (default), vw, and vh.
Dimension
The behavior of the gradient concerning the element’s border is governed by the preset dimensions. The presets include:
- Proximate side: the gradient initiates from the core point towards the closest side
- Proximate corner: the gradient commences from the core point to the closest corner
- Farthest side: the gradient begins from the core point and extends until it reaches the farthest side
- Farthest corner: the default setting. The gradient starts from the core point and extends until it reaches the farthest corner
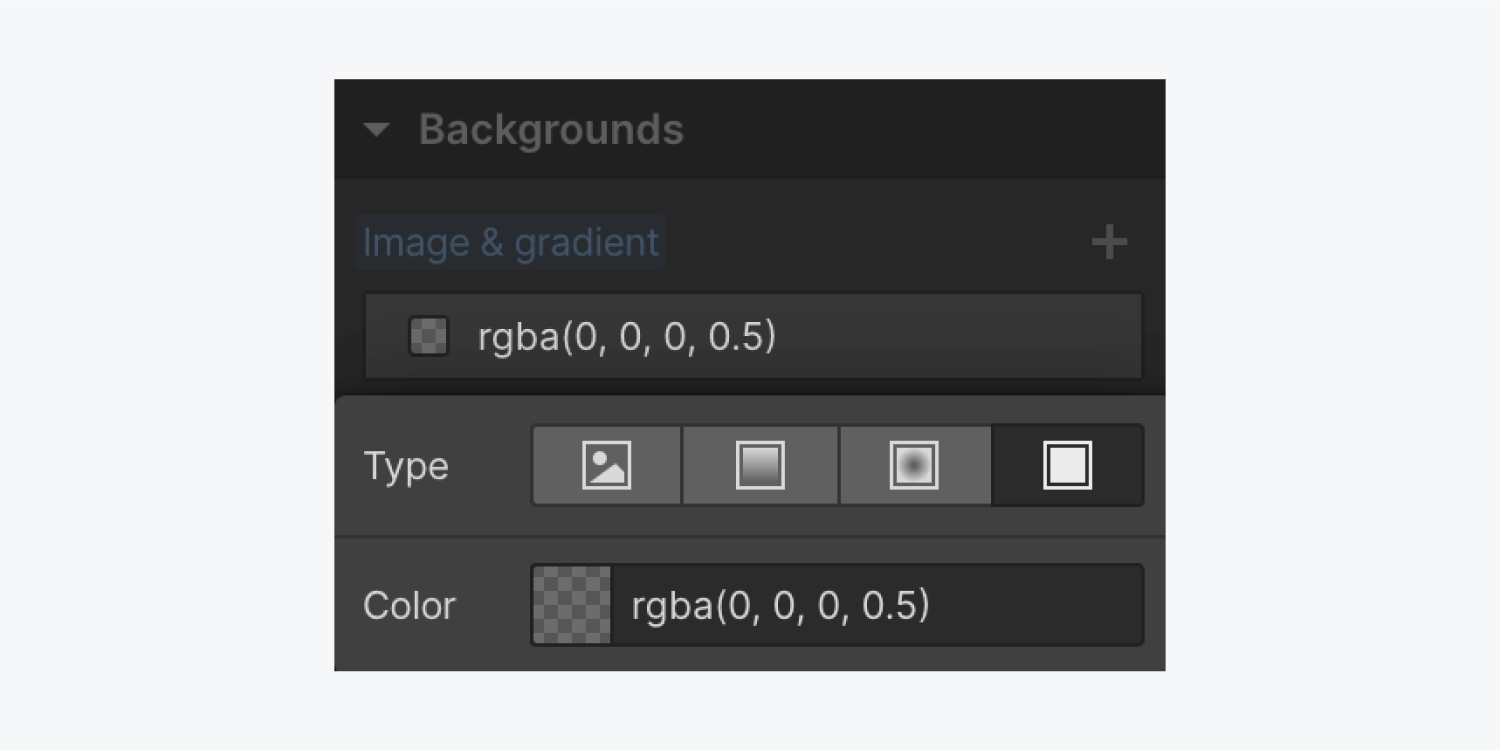
Color tint
You can append a color tint to any of your backgrounds. Employ the color selector to designate a color, then define an opacity level.

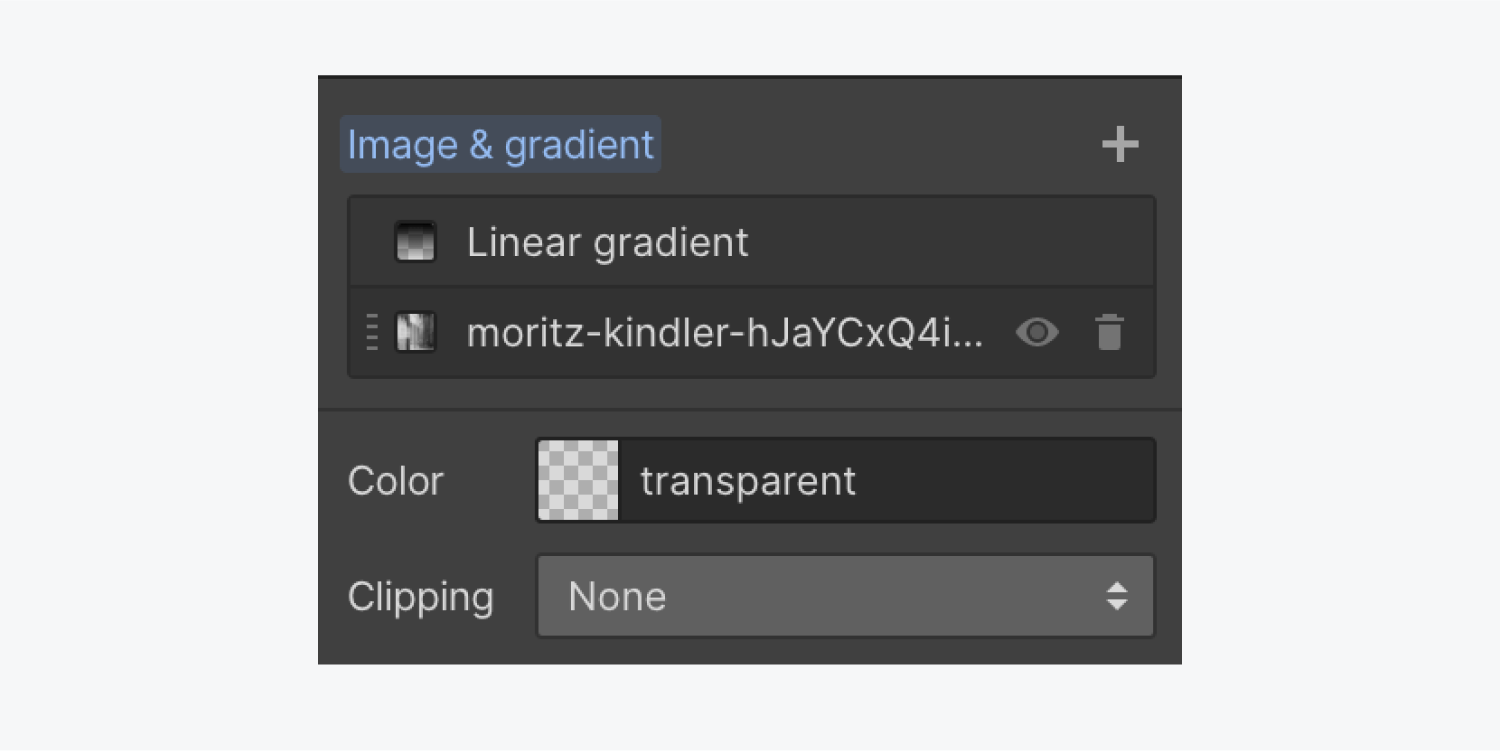
Layering pictures and gradients
Incorporate and pile multiple background images, gradients, and color tints to craft stratified effects. To rearrange background layers, hover over the layer and tap the dotted vertical line on the left.
Tap the eye symbol to switch the visibility of the layers. To remove any layer, click the trash can “delete” icon.

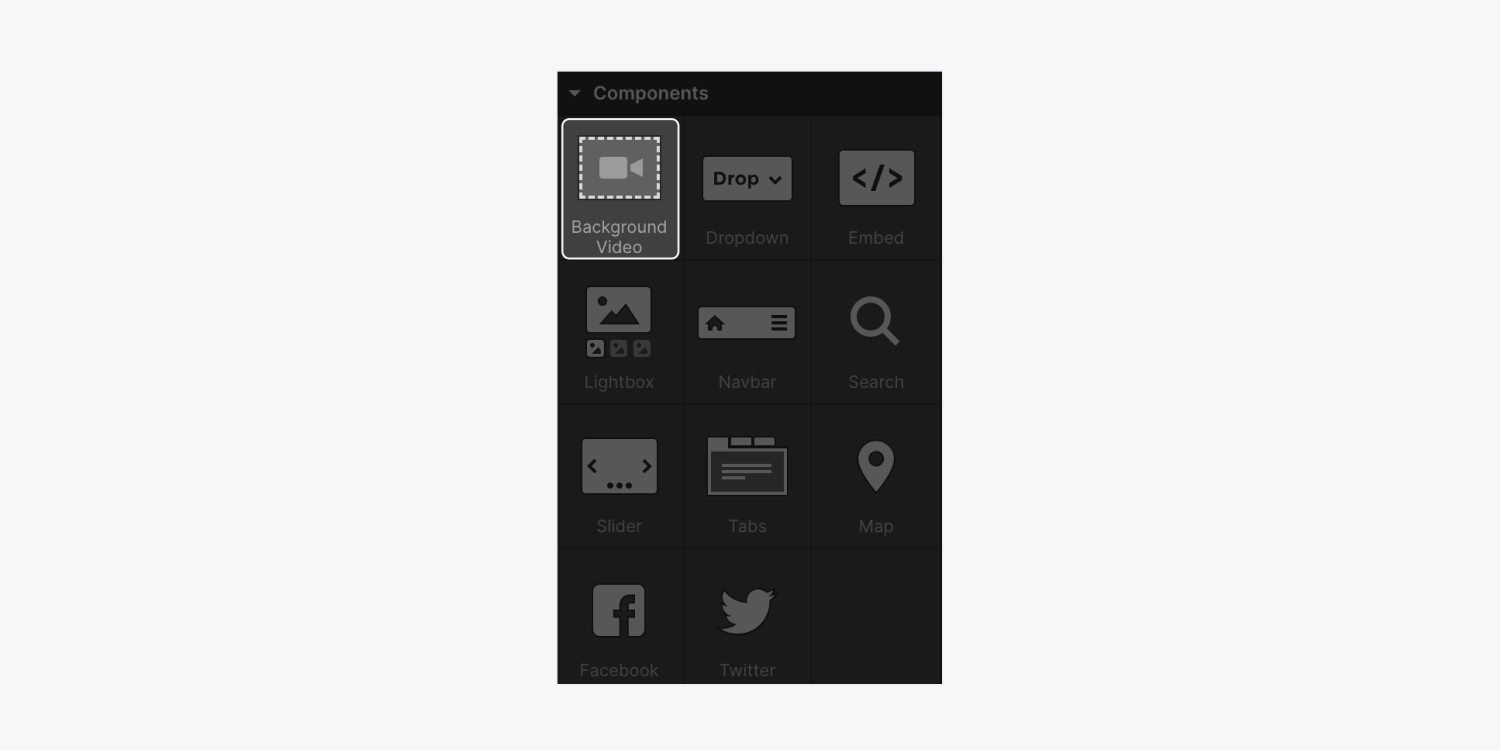
Backdrop video
Backdrop videos are noiseless, looping videos that function as the backdrop of a specific content segment. These can aid in engaging website visitors and capturing attention, or adding a cinematic touch to your website.
Nevertheless, it is crucial to acknowledge that autoplaying and looping backdrop videos can be disturbing and possibly disabling for individuals with cognitive impairments, vestibular ailments, or motion intolerance. If you opt for backdrop videos on your site, it is crucial to offer controls for your site visitors to pause automatically playing backdrop videos.
Essential information: Webflow incorporates an inherent play/pause button for backdrop videos by default to enhance accessibility and guarantee you can afford your site visitors the control they require to pause or play your backdrop video content. Additionally, backdrop videos will not auto-play for site visitors who have Desires reduced motion set in their system settings.

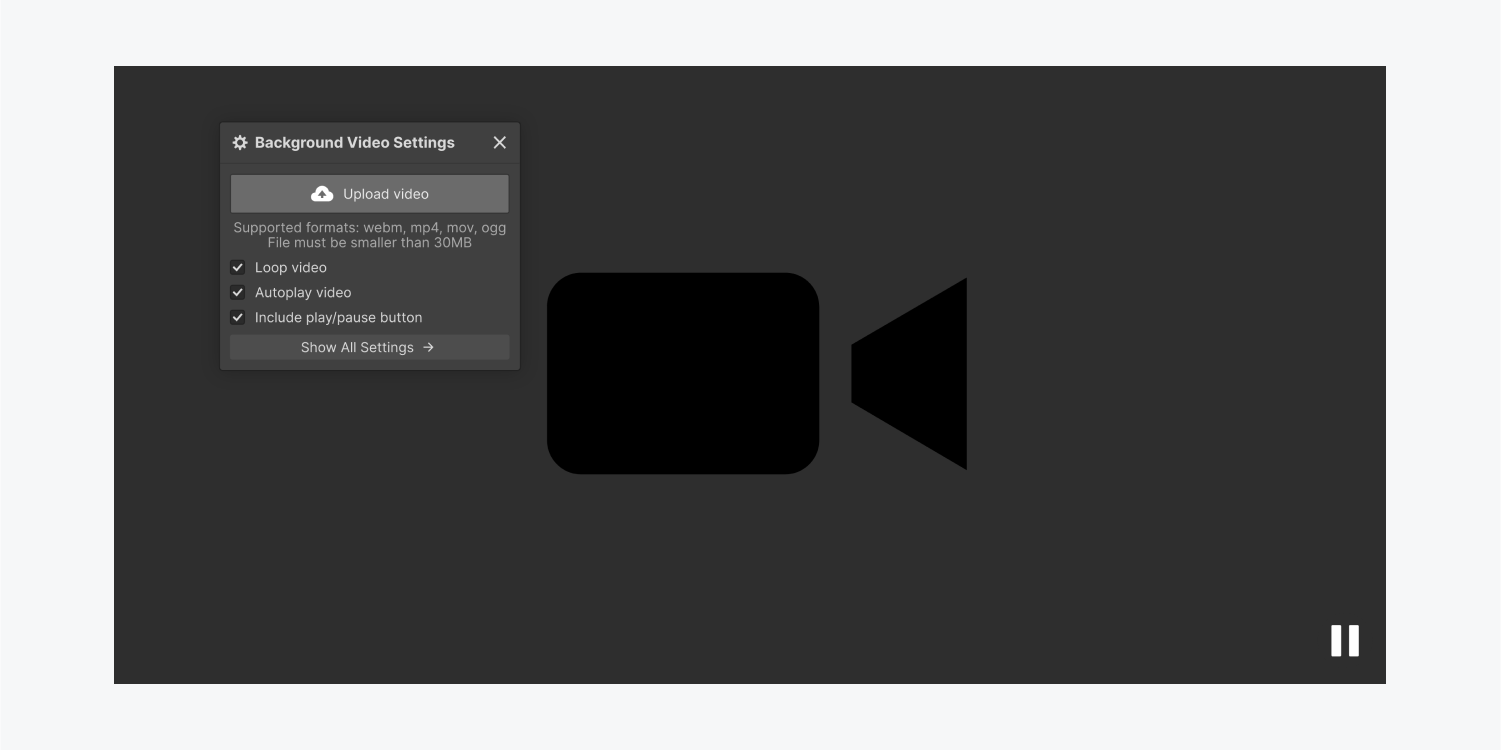
Integrate a Backdrop video using Quick find (CMD/CTRL+E) or from the Addpanel > Components section. You’ll be prompted to upload a video immediately after placing the Backdrop video on the canvas.

Then, add a video from your device.
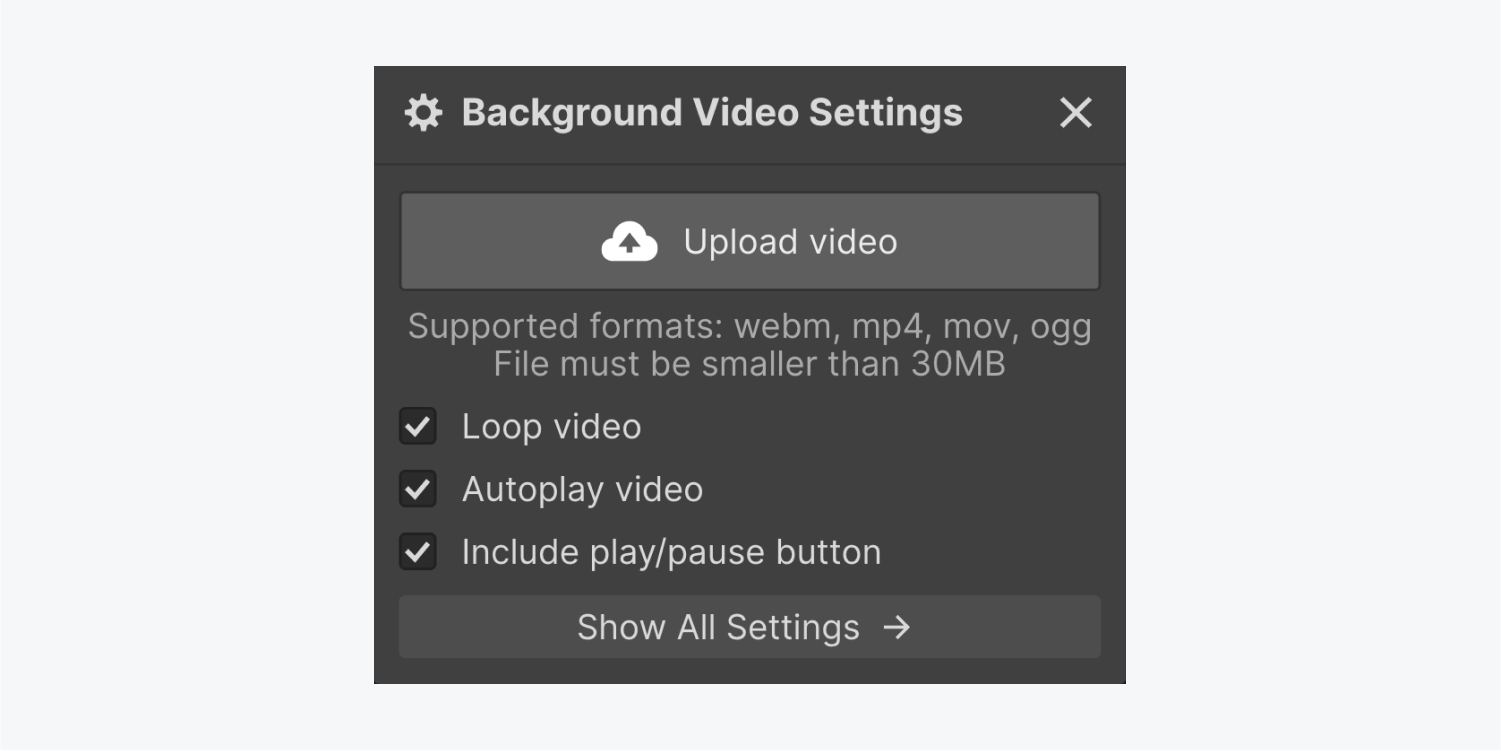
Video configurations
The Background video module features three active settings by default: Loop video, Autoplay video, and Include play/pause button. You have the option to deactivate each of these settings by toggling the checkboxes.

Loop video
Upon activation, the Loop video feature causes your background video to continuously repeat.
Vital: WCAG Success Criterion 2.2.2: Pause, Stop, Hide specifies that if any automatically moving, blinking, or scrolling content lasts for over five seconds, users must be provided controls to pause, stop, or hide the motion. If you’ve enabled the Loop video feature, also ensure the Include play/pause button is active, giving an accessible experience to your visitors.
Autoplay video
Once enabled, the Autoplay video feature initiates your background video once the page loads.
Vital: WCAG Success Criterion 2.2.2: Pause, Stop, Hide emphasizes the need for controls if any automatically moving, blinking, or scrolling content lasts for more than five seconds. Therefore, if you’ve enabled the Autoplay video setting, make sure Include play/pause button is also enabled to offer an accessible experience.
Include play/pause button
Enabling the Include play/pause button feature adds an in-built play/pause button on your background video for visitors to use in starting or stopping the video. Your background video will pause automatically if a visitor has the Prefers reduced motion option enabled on their OS, regardless of the Include play/pause button status.
Important: If you disable Include play/pause button, visitors with Prefers reduced motion on their OS won’t be able to play the background video.
Useful tip: Videos on autoplay with no clear pause option contribute to high site abandonment rates. Providing visible video controls can reduce your site’s bounce rate.
You can also personalize the design of the play/pause button to suit your preferences. Refer to our tutorial on managing play/pause controls for background videos for more details.
Supported video file formats
The Background video unit accepts video files under 30MB in the following formats: webm, mp4, mov, ogg.
Reminder: Avoid using special characters (apart from dashes) or spaces in background video filenames, and optimize videos for the web to enhance performance.
Video transcoding

Upon uploading, the video file goes through transcoding to other formats (mp4 & webm) for broad browser compatibility. Utilize this time to continue designing in the Designer workspace.
Previewing the Background video
You can preview the video using any of the following methods:
- Hover over the video thumbnail in the background video settings
- Click the open in new tab icon next to the video file name for a new tab preview
- Click the Preview icon in the top bar to visualize the background video layout
Replacing the background video
To swap the Background video, access the Background video settings by either double-clicking on the video or heading to the Settingspanel.
You can also check theAdjustments for background video can be made by choosing the element and hitting Enter. Simply click on Replace Video in the settings window to upload and convert a new video.
Utilizing the background video for a segment
Utilize a Background video as a segment. Insert any content within the Background video element. Positioning and styling content within the segment is similar to other elements — all styling options are accessible in the Style panel.
Tip: Background videos may not start automatically on touch devices if a user has activated data-saving mode or low power mode.
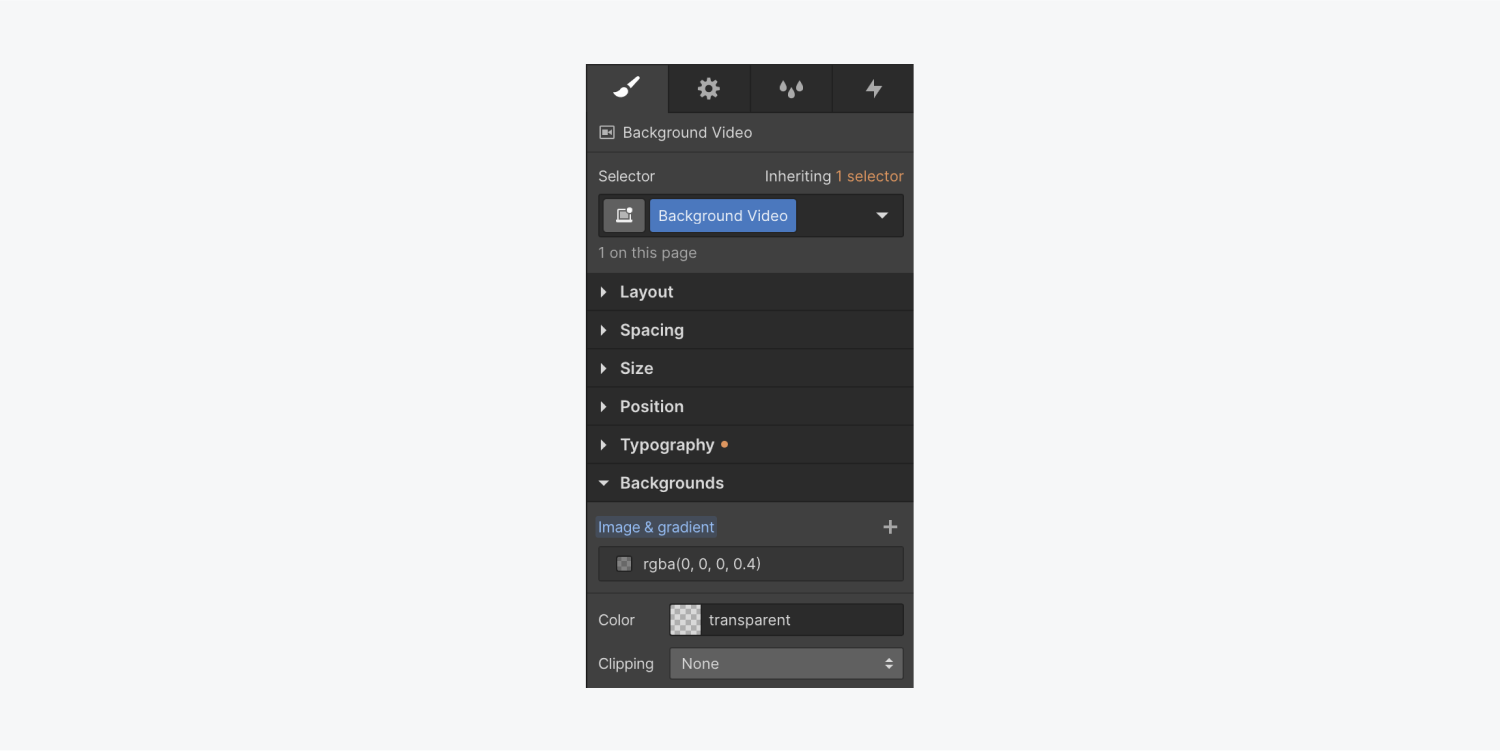
Overlay for background video

You can enhance the presentation by adding a gradient or a solid color overlay to your Background video. Using the Color picker, select your preferred colors and adjust the opacity for better visibility. The overlay will be positioned above the Background video but below the content of the segment.

That’s how backgrounds work in Webflow!
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
