Throughout this tutorial, you will grasp the technique of crafting a basic card flip animation employing CSS 3D transformations — all without the necessity of manual coding. Card rotations serve as an effective means to introduce visual dynamism by unveiling supplementary information. For instance, implementing a card flip animation enables you to highlight more specifics about a merchandise you are marketing.
During this tutorial:
- Establish a Segment and Division block to encompass your card picture components
- Fashion card front and back picture components
- Configure the offspring perspective on the ancestor element
- Specify transformation properties on the card picture components
- Animate the Card wrapper to pivot upon hover
Erect a Segment and Division block to house your card picture components
To kick things off, append a Segment on your page:
- Unveil the Insert elements pane located in the left toolbar
- Drag a Segment onto your page
Position a Division block within the recently inserted Segment:
- Extract a Division block from the Insert elementspanel and embed it within the Segment previously established
- Assign a class to the Division block (e.g., “Card wrapper”)
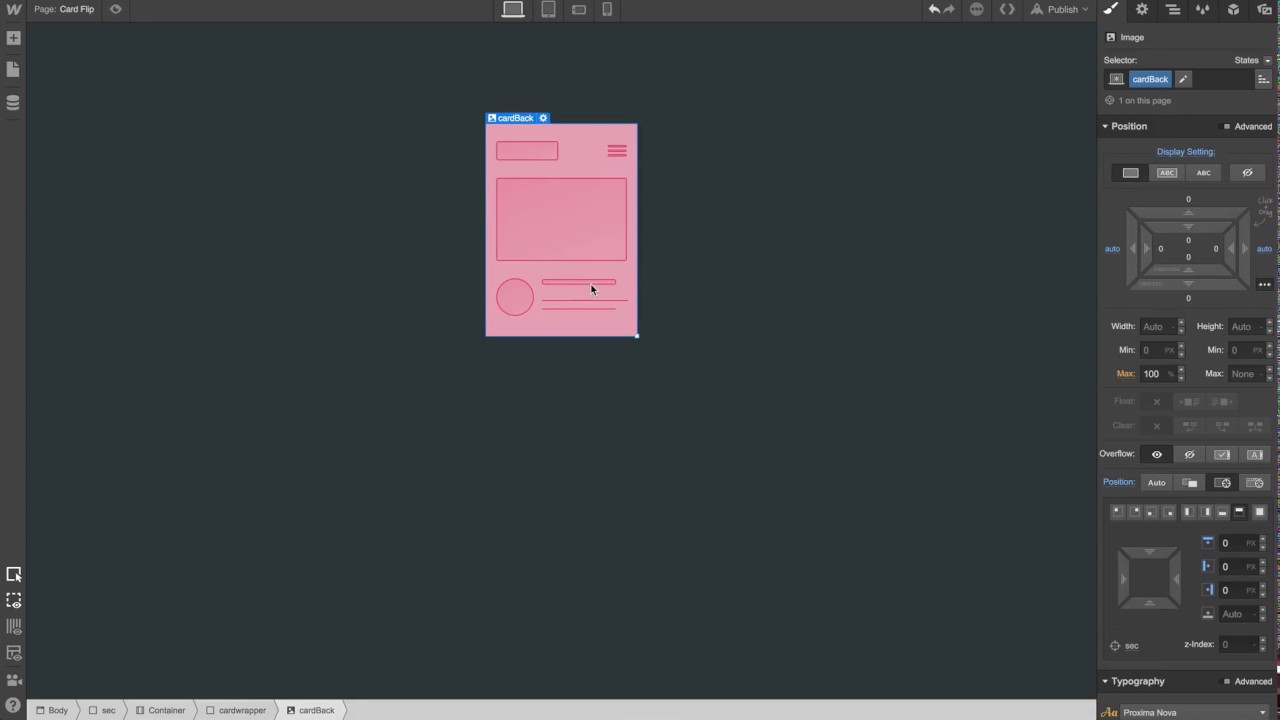
Fabricate card front and back picture components
To insert and prepare your card picture components:
- Drop 2 separate Picture components from the Insert elements pane and situate them within the Card wrapper Division block recently created
- Select your initial picture and allot it a Class name of Card front. Redo this process for your subsequent picture, but designate it a Class name of Card back.
To align images atop each other:
Having positioned your card images absolutely, both cards are piled. The Card back resides behind Card front.
Establish the progeny perspective on the parent element
- Select the Segment
- Access the Design pane > Impacts > 2D & 3D transformations
- Engage the 3 disclosure dots to unveil Transformation configurations
- Beneath Offspring perspective, specify a Distance of 1234 pixels (you can always fine-tune this subsequently to match your desired 3D card flip appearance)
Specify transformation attributes on the card image components
- Revisit Impacts > 2D & 3D transformations
- Click the 3 disclosure dots to exhibit Transformation configurations
- Designate Backface as Hidden
Animate the card wrapper to pivot upon hover
- Access the Selector field for the Card wrapper Division block
- Opt for the Hover effect from the Selections drop-down list

- Activate the Hover effect and navigate to Modifications > 2D & 3D transformations
- Hit the + sign and opt for the Rotate choice
- Adjust the Card wrapper to rotate 180 degrees on the Y-axis
In order to witness the flip animation you have created, revert back to the initial state of the Card wrapper Division block by selecting the Mode as Inactive.
Finally, incorporate a transition to the Card wrapper Division block.
- Access the Appearance panel > Modifications > Transitions
- Append a new transition using the additional button
- From the Variety drop-down list, opt for Modification
- Include a duration of 1000 milliseconds
It’s time to rejoice — you have completed the task! Click on the preview button in the Designer to examine your card flip in motion. Hover over the card and exit to witness the card flip transition in action! Exhilarating!
Associated resources
- Read more about 2D and 3D Transformations
- Discover more about 3D Perspective
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024