Eventbrite is among the finest platforms for discovering and organizing events. Let’s explore how you could incorporate the Eventbrite payment method into your Webflow project to simplify the registration process for your events.
Here we will cover:
- Retrieve the imbed code from Eventbrite
- Paste the imbed code within your Webflow project
Retrieve the imbed code from Eventbrite
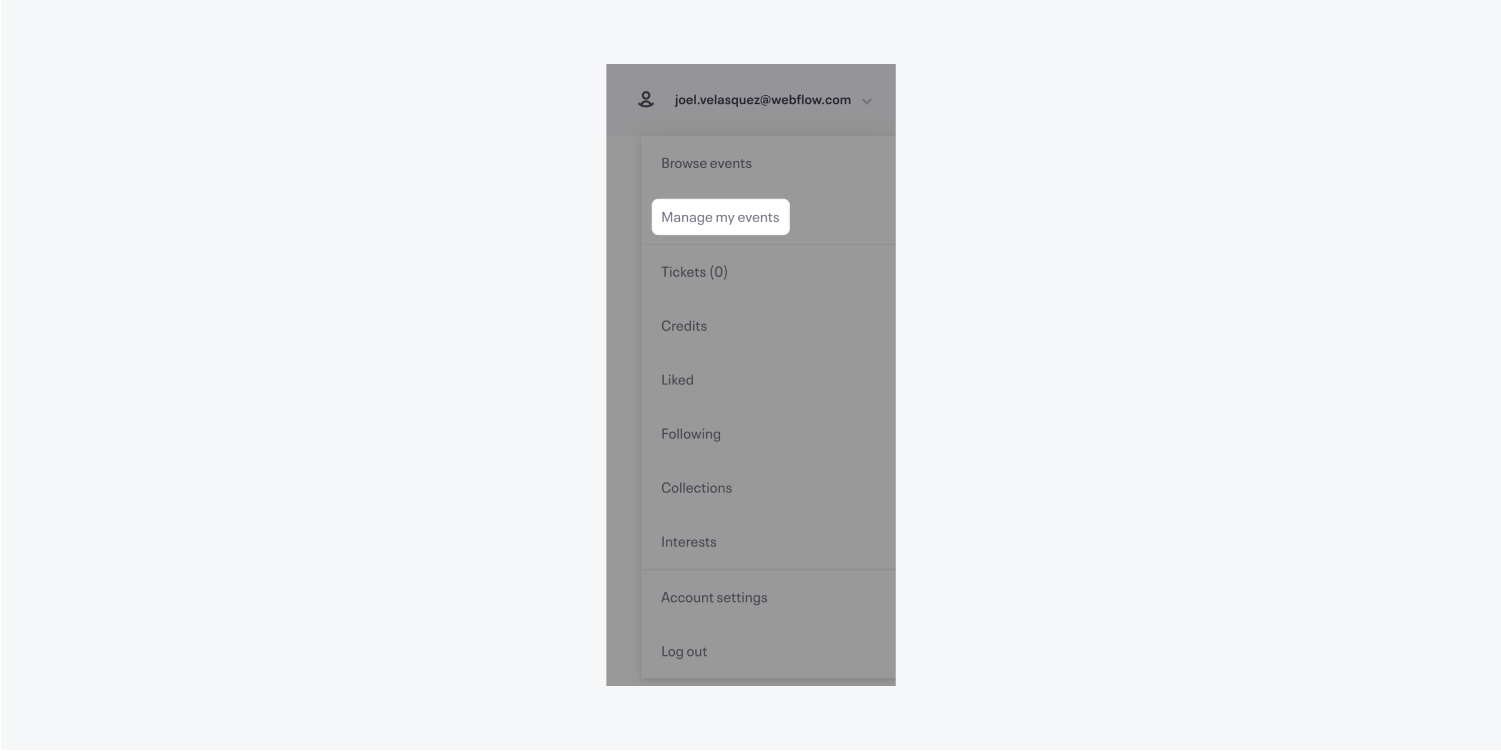
Sign in to your Eventbrite profile > Your account > Manage events, then select the specific event you have previously created and want to work on today. This will direct you to your Event Dashboard.

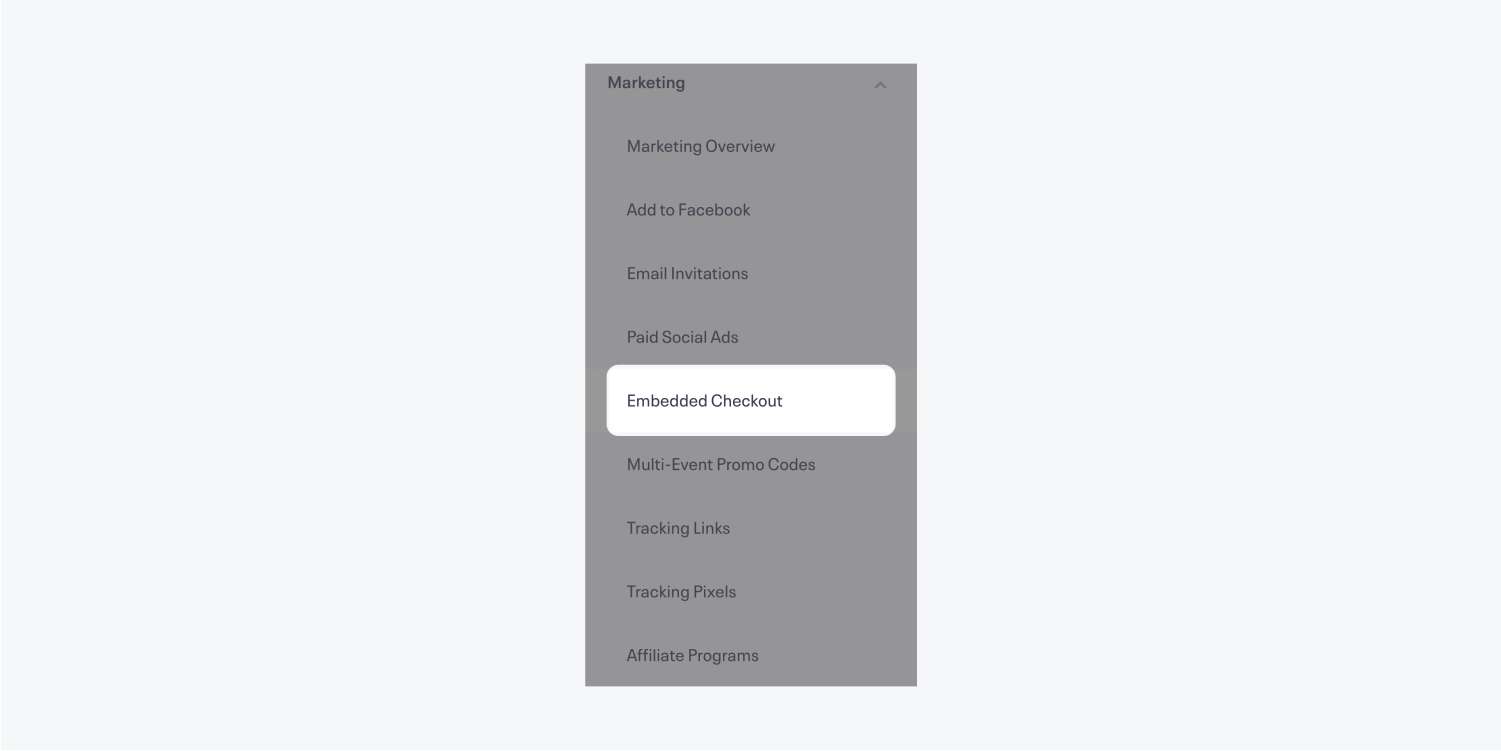
From the left menu, choose Marketing > Embedded Checkout.

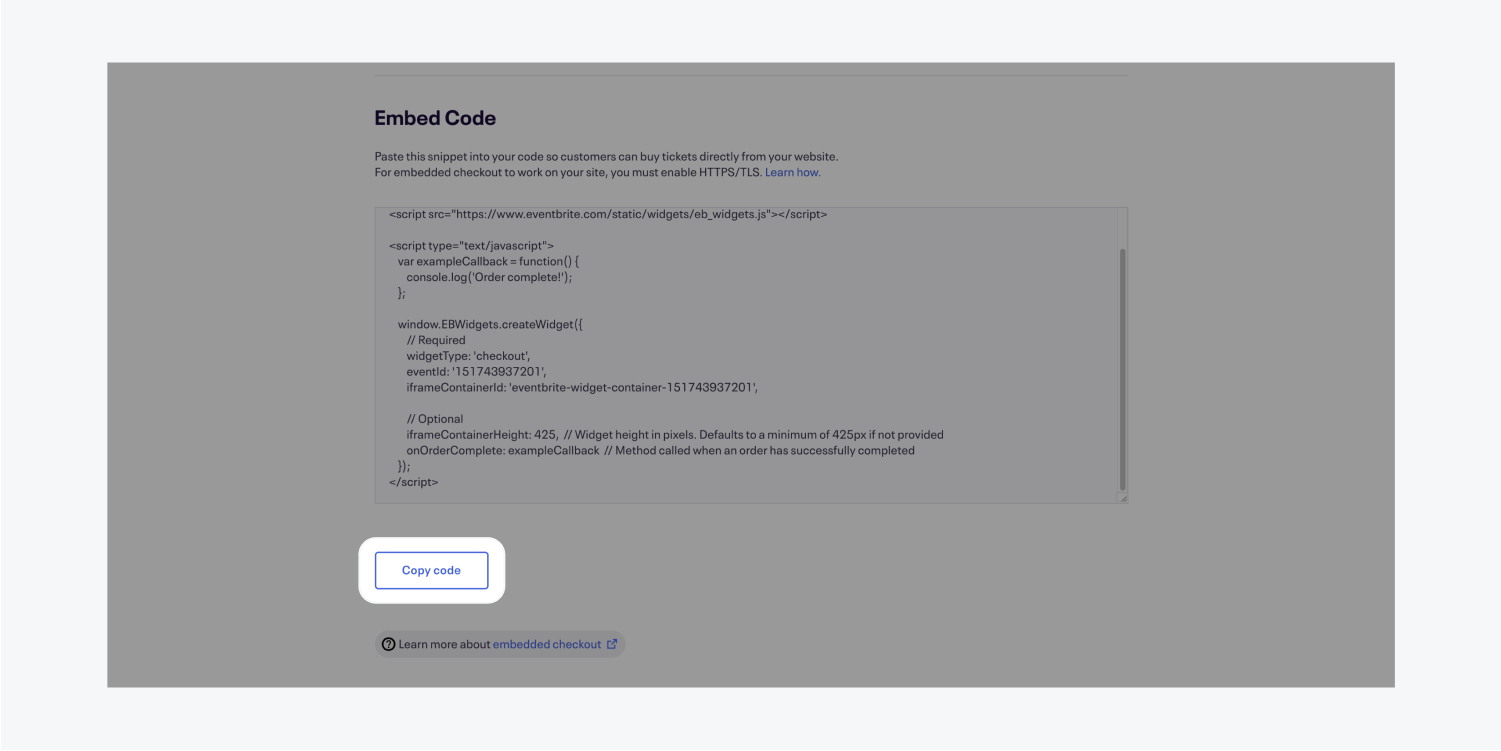
Under Checkout Appearance, select the Embedded within the content on the page choice. If the preview appears satisfactory, scroll down to the Embed Code segment and click Copy code to copy the code snippet to your clipboard.

Paste the imbed code within your Webflow project
In your Webflow project’s Designer, click the addition sign on the left toolbar.
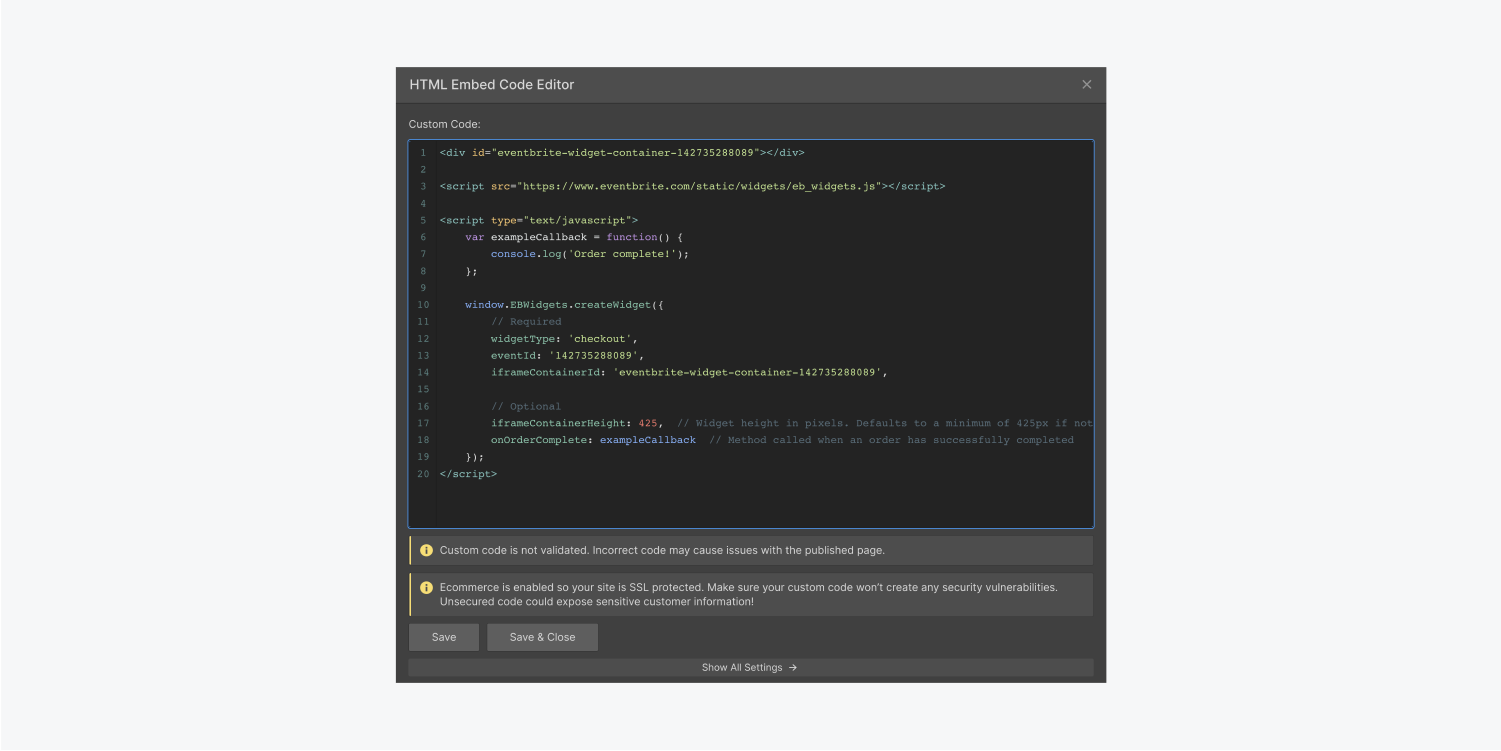
Under Components, drag an Embed element into your design. Use Command + V (on Mac) or Control + V (on Windows) to paste the code snippet from the previous step into the HTML embed code editor that will appear.

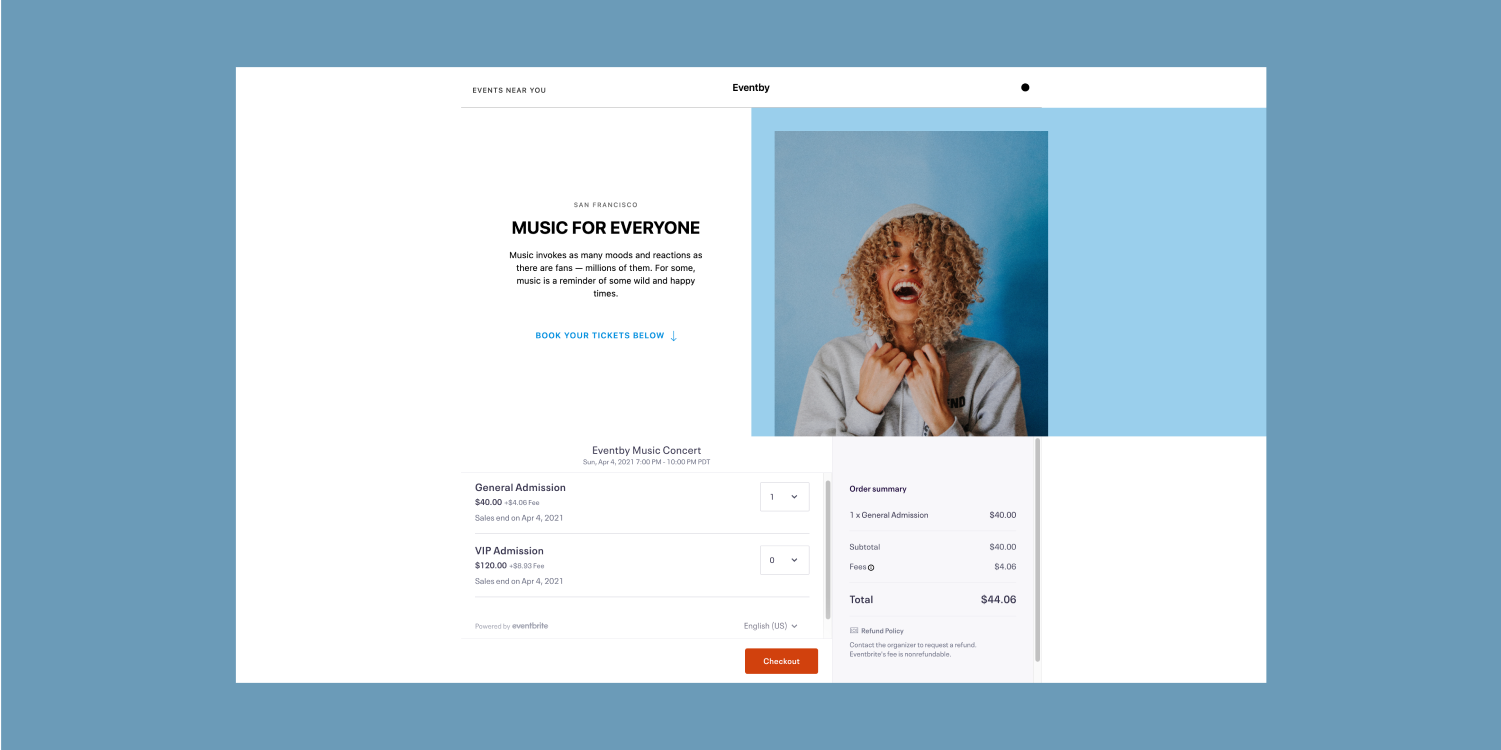
Click Save & close and from the top right select Publish > Publish to selected domains and view the published outcome.

You’ve achieved it — your participants can register directly from your Webflow site! Best wishes for your event.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024