Handy tip: You can also utilize Logic’s Make HTTP request block to dispatch data from original Webflow form submissions to Airtable. Explore more about generating records in Airtable with Logic.
Throughout this tutorial:
- Duplicate the insert code from Airtable
- Insert the code in your website
Duplicate the insert code from Airtable
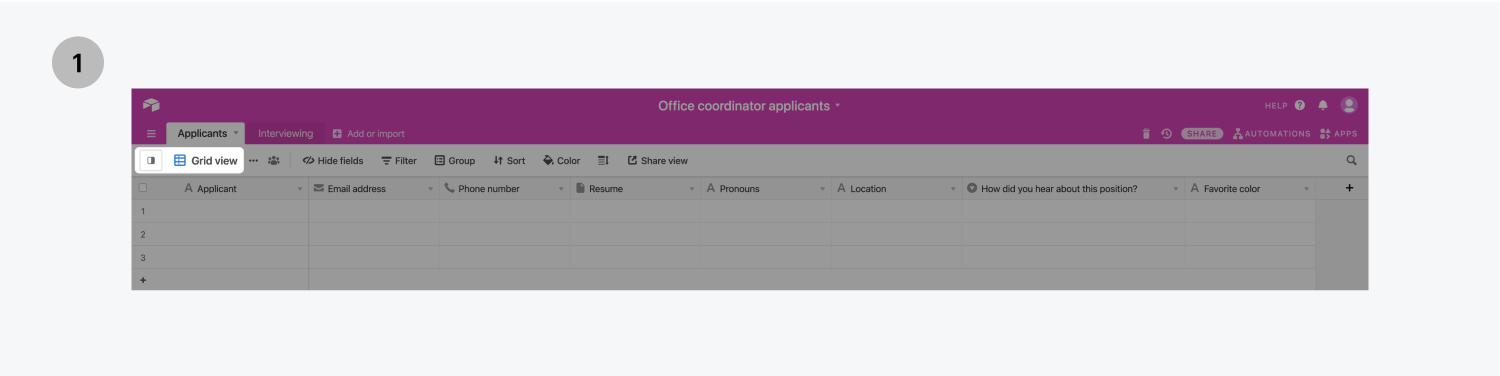
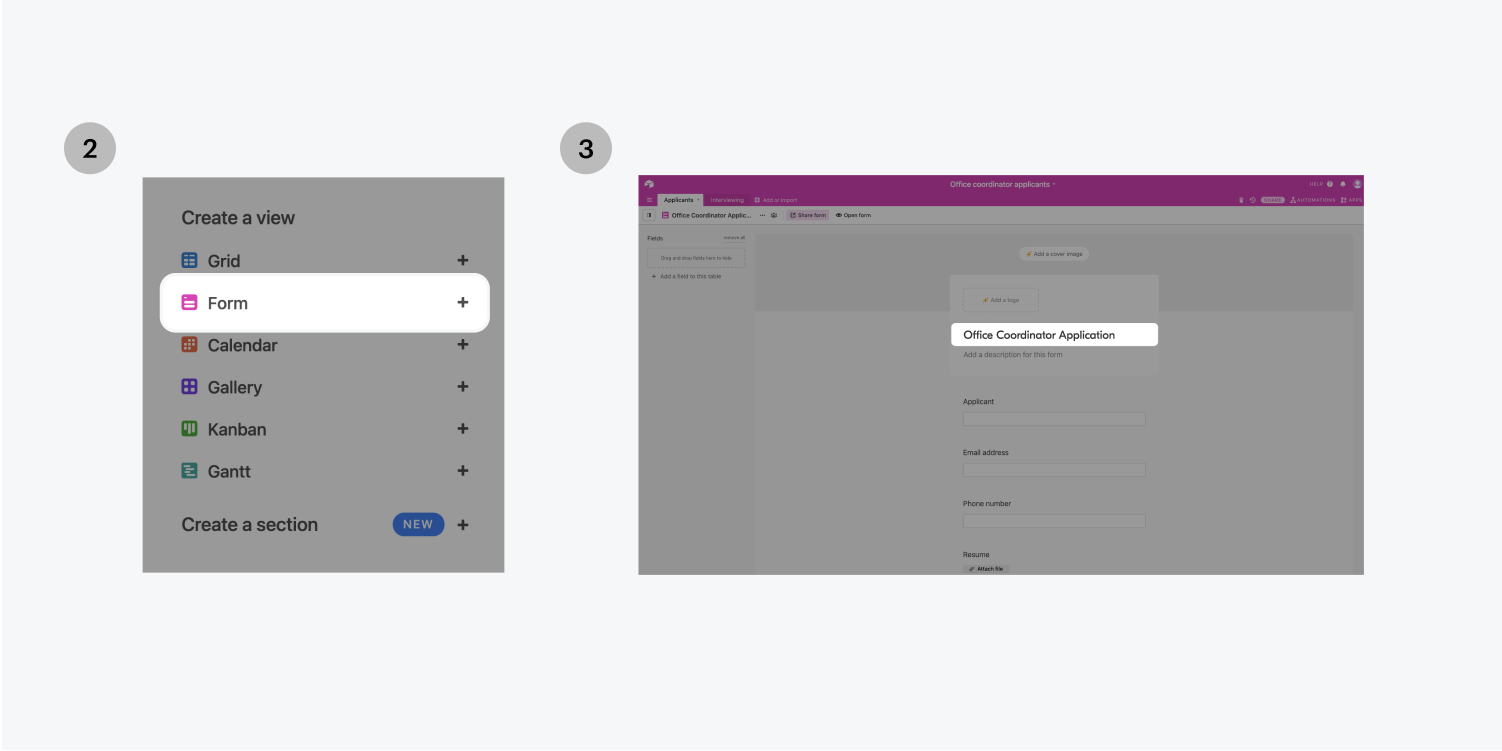
Within your Airtable spreadsheet at the upper left corner, press on the Grid view. Beneath Add a view, select Form, and from here, you can individualize your form. Bear in mind that the label you assign to the form will be visible on your website.


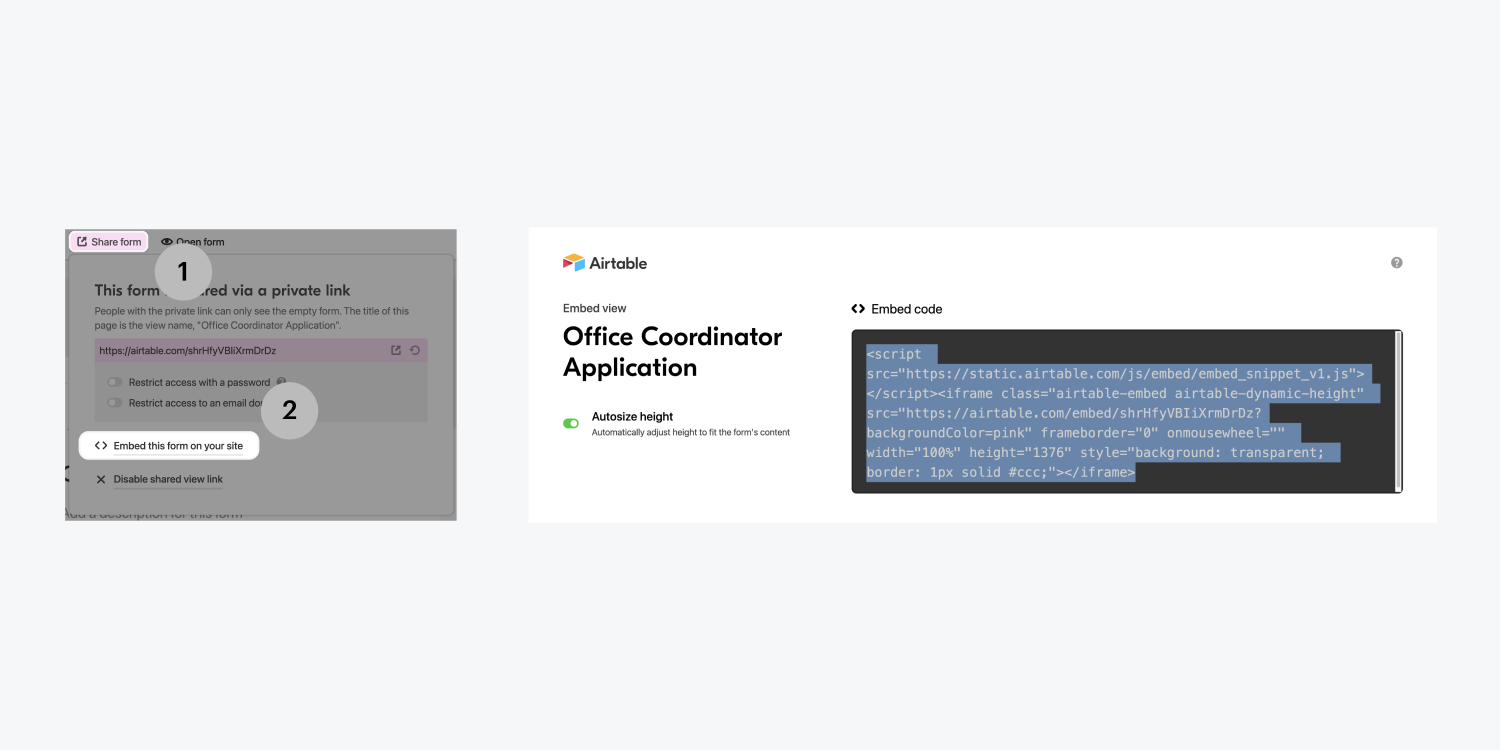
Press Share form > Embed this form on your site to unveil a new tab with the code snippet. Prior to taking the code snippet, switch on the Autosize height toggle to on. Then highlight and copy the Embed code to your clipboard.

Insert the code in your website
Within the Designer of your Webflow venture, press the plus icon from the left panel.
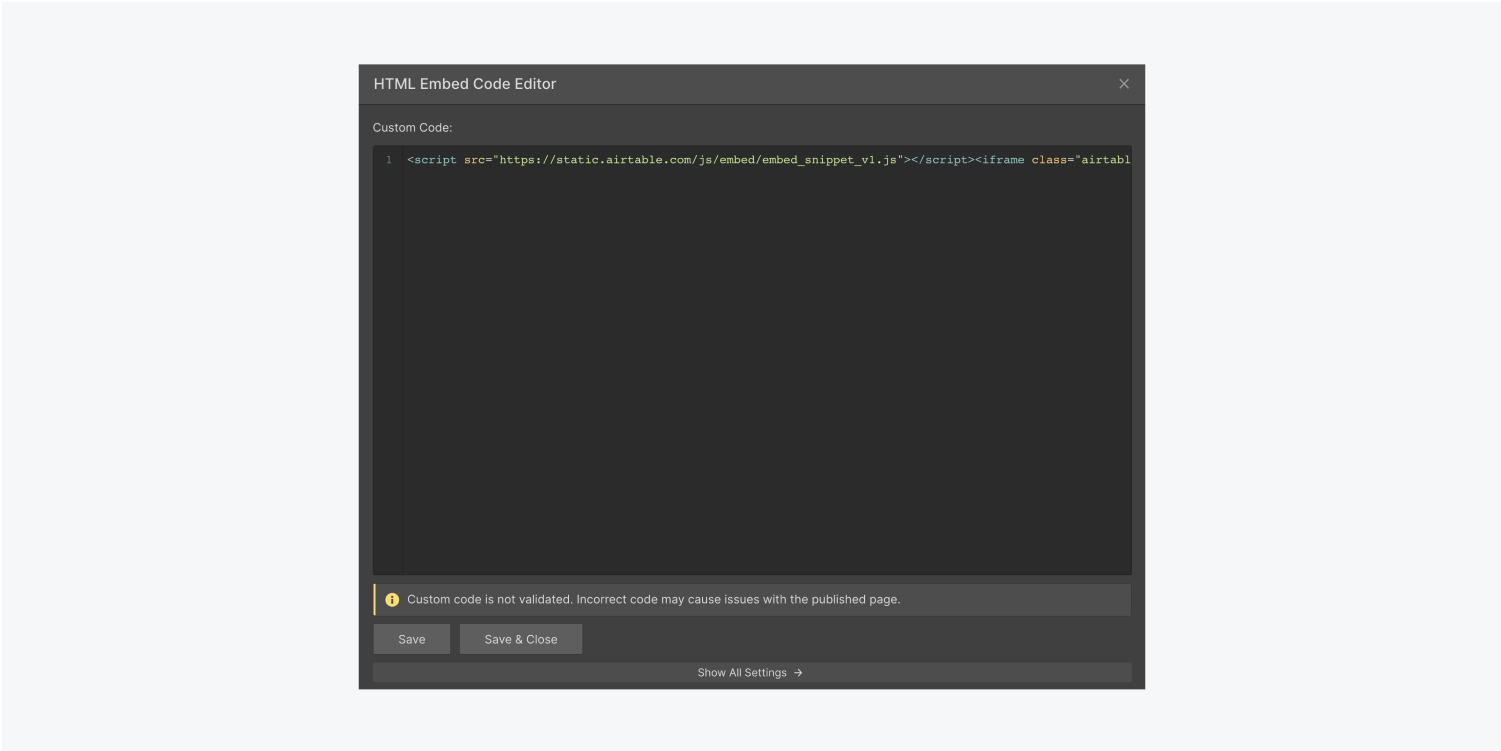
Under Components, drag an Embed element into your current design. Use Command (Control) + V to insert the code snippet from the previous step into the HTML Embed Code Editor that emerges. Press Save & close.

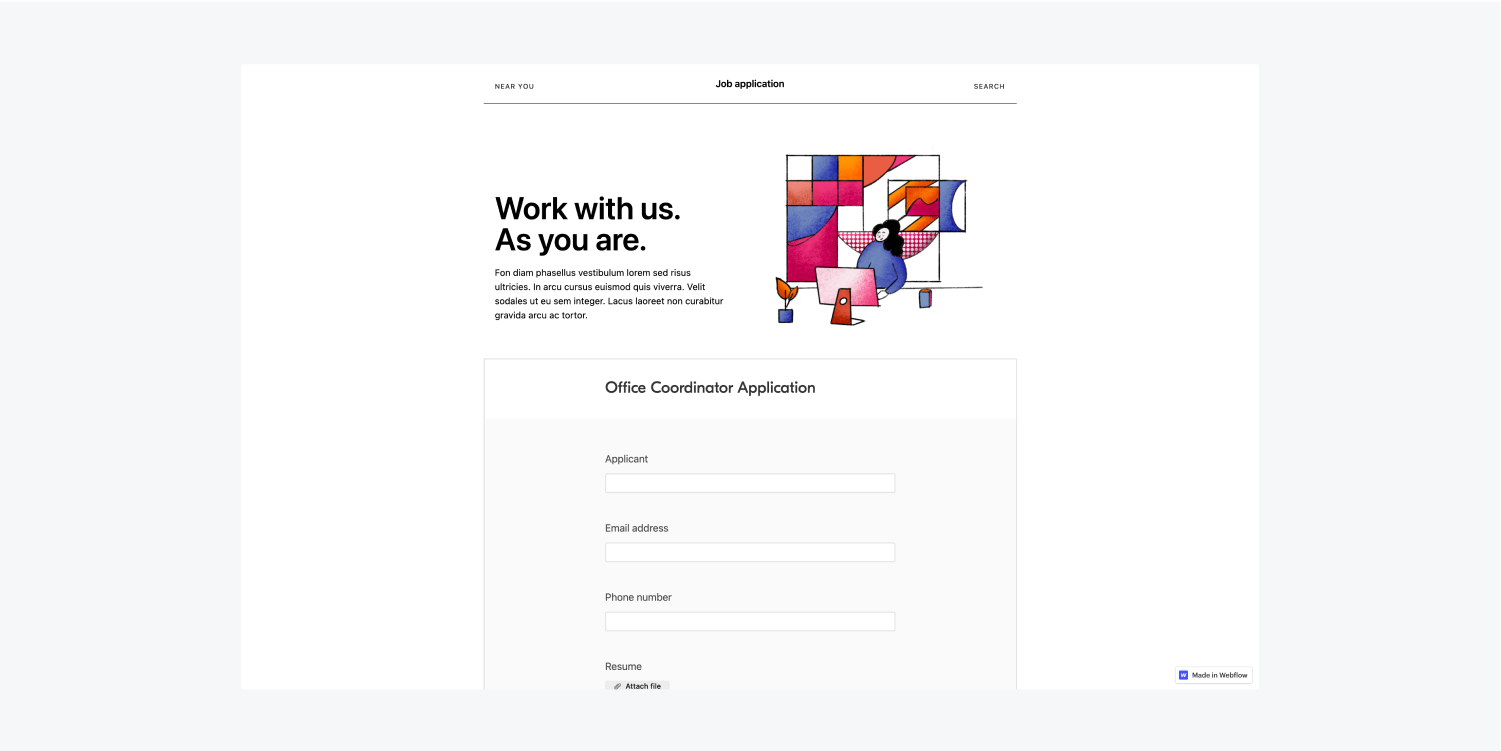
From the upper right corner tap Publish > Publish to Selected Domains and observe the published outcome.

Take a moment to test your form — the data from your submission should display in the Grid view back in your Airtable spreadsheet.
Great job!
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024