After developing, crafting, and configuring your shop — it’s time to go live.
In this tutorial:
- Include an Ecommerce service plan
- Activate order processing
- Make your site visible
Include an Ecommerce service plan
- Access Project settings > Hosting
- Locate Site service plans and navigate to the Ecommerce sites section
- Select your desired plan
If you currently possess a service plan on your site, it will be upgraded to the Ecommerce service plan you select. You can downgrade the plan whenever you wish; however, please note that you can only activate order processing with one of the three Ecommerce service plans.
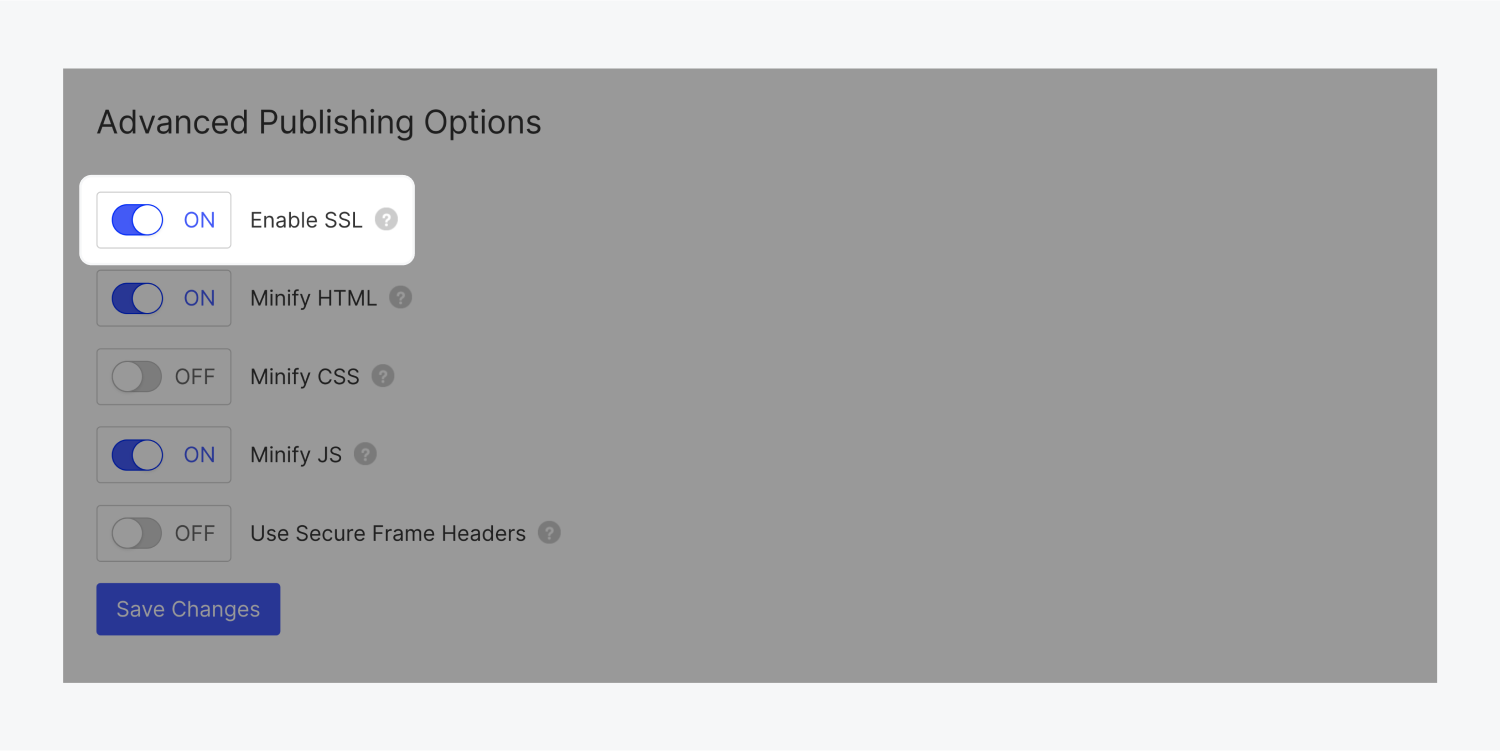
SSL, which is mandatory for Ecommerce operations, will be automatically activated on your site. Ensure SSL is activated under Project settings > Hosting > Advanced publishing options.

Activate order processing
Once Hosting and SSL settings are in place, and a payment gateway is linked
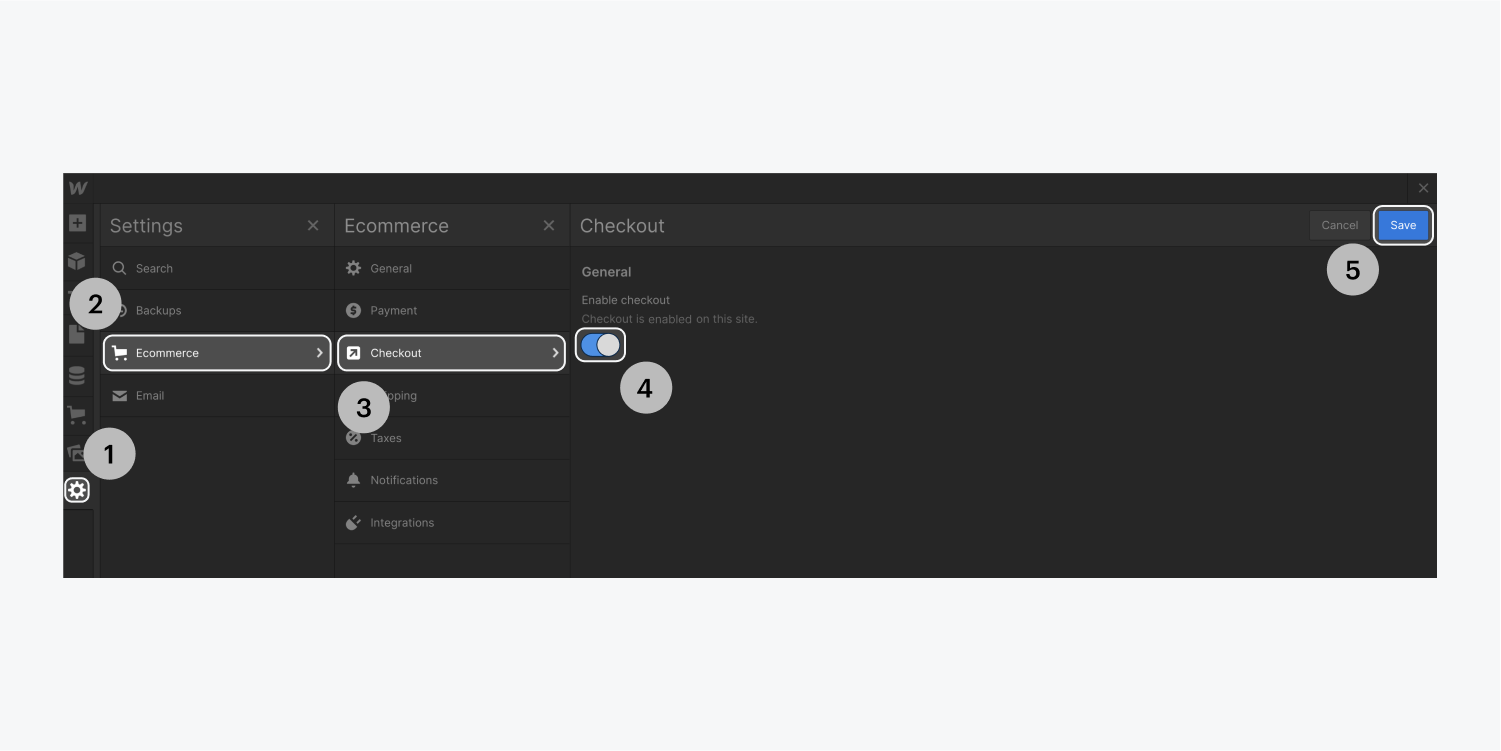
- Access the Designer > Settings > Ecommerce > Checkout
- Choose Activate order processing
- Save

Make your site visible
When you’re prepared, make your site live on your primary domain. Visit the domain to check that everything functions properly. You should be able to:
- Include items in the shopping cart
- Proceed to checkout directly from the cart
- Complete an order
- Receive a notification regarding the new order placed
- Manage orders from the Designer or the Editor
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024