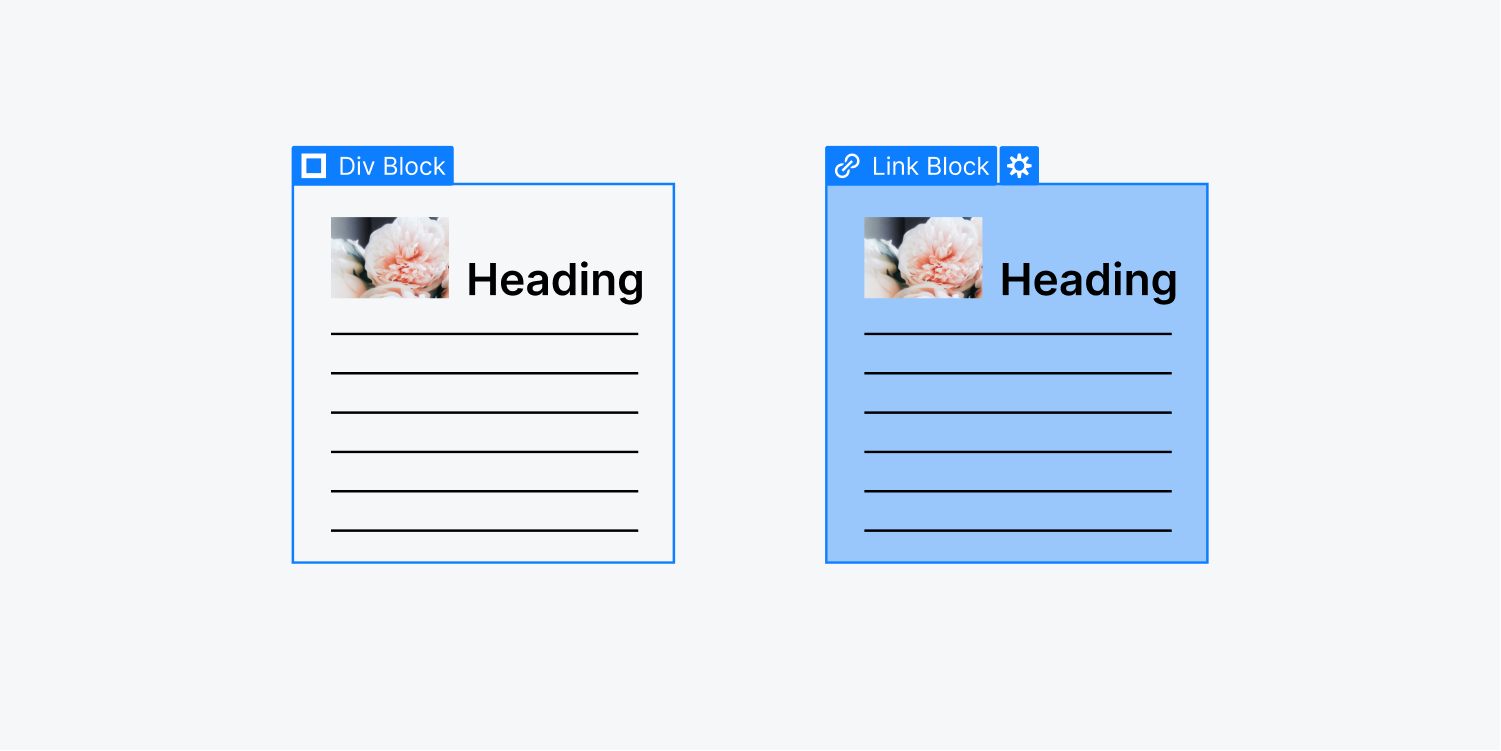
Connecting blocks are akin to Division blocks as they can be utilized for organization and arrangement, but the content inside the Hyperlink area transforms into a link. Hyperlink blocks have the capability to convert any element, such as a picture, or any layout, like a poster, into a link.

In this tutorial:
- Integrate a Hyperlink block
- Include additional components within the Hyperlink block
- Establish the link type
- Customize the Hyperlink block
- Transform a Division block into a Hyperlink block and vice versa
Insert a hyperlink block

To include a Hyperlink block in your project, access the Elements Panel (shortcut: A) in the left sidebar, and drag a Hyperlink block element onto your page.

Incorporate elements into the Hyperlink block
Any component, except for other hyperlinks, can be dragged into the Hyperlink block, either from the Add panel or from the canvas.

PRO TIP: Other hyperlinks cannot be nested inside a hyperlink block, but you can insert a text block component and style it to resemble a button or use your button class.
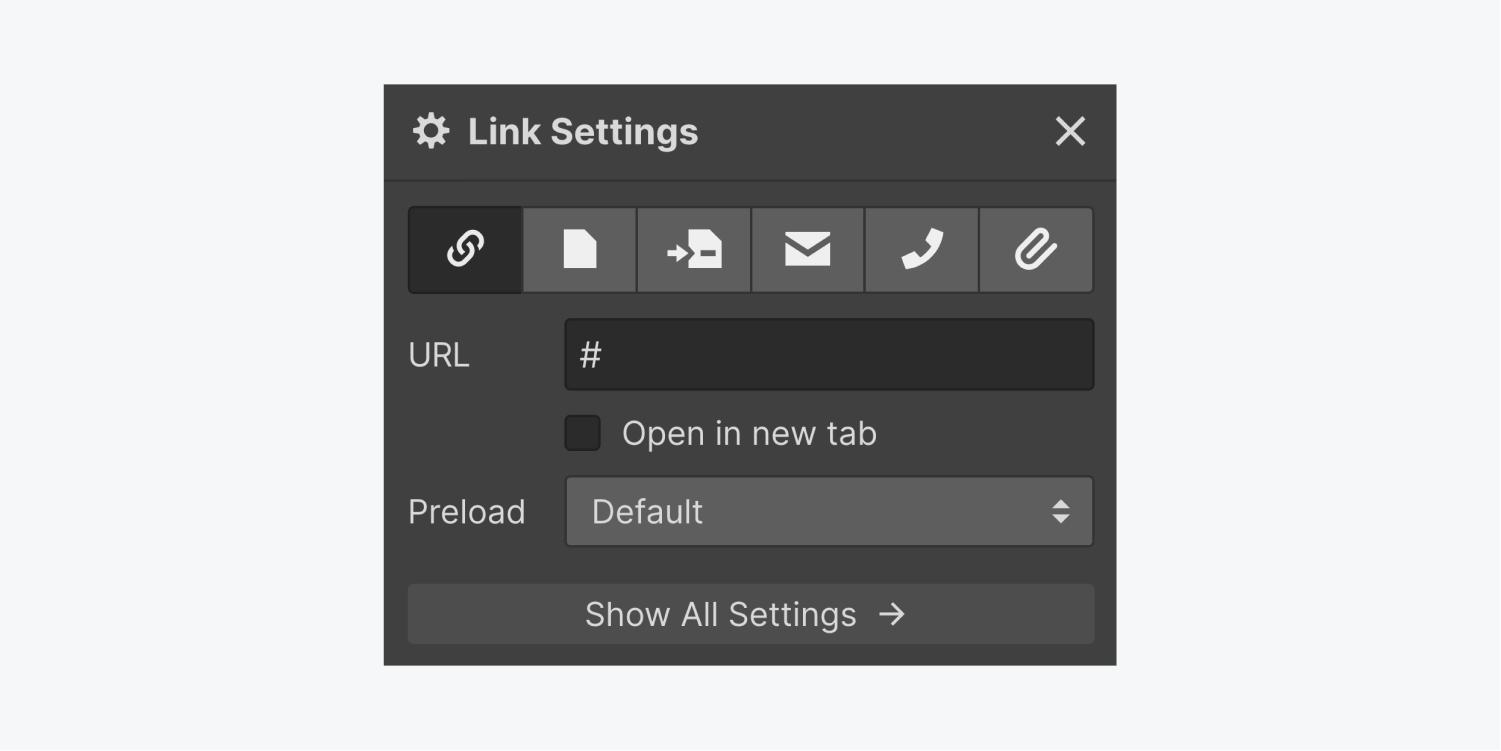
Determine the link type and value
Similar to Text links and Buttons, Hyperlink blocks offer the same link choices — URL, webpage, collection page (when relevant), page section, email, phone, and file. Learn more about link settings.

Design Hyperlink blocks
Hyperlink blocks are just as versatile as Division blocks when constructing designs and frameworks. They are frequently employed to craft layouts, such as a list of blog entries, that link to other pages.
Customize the hover state of Hyperlink blocks
Hyperlink blocks are interactive, so it’s recommended to apply a distinct hover state on the Hyperlink block to indicate to users its clickability. Follow these steps to modify the hover state:
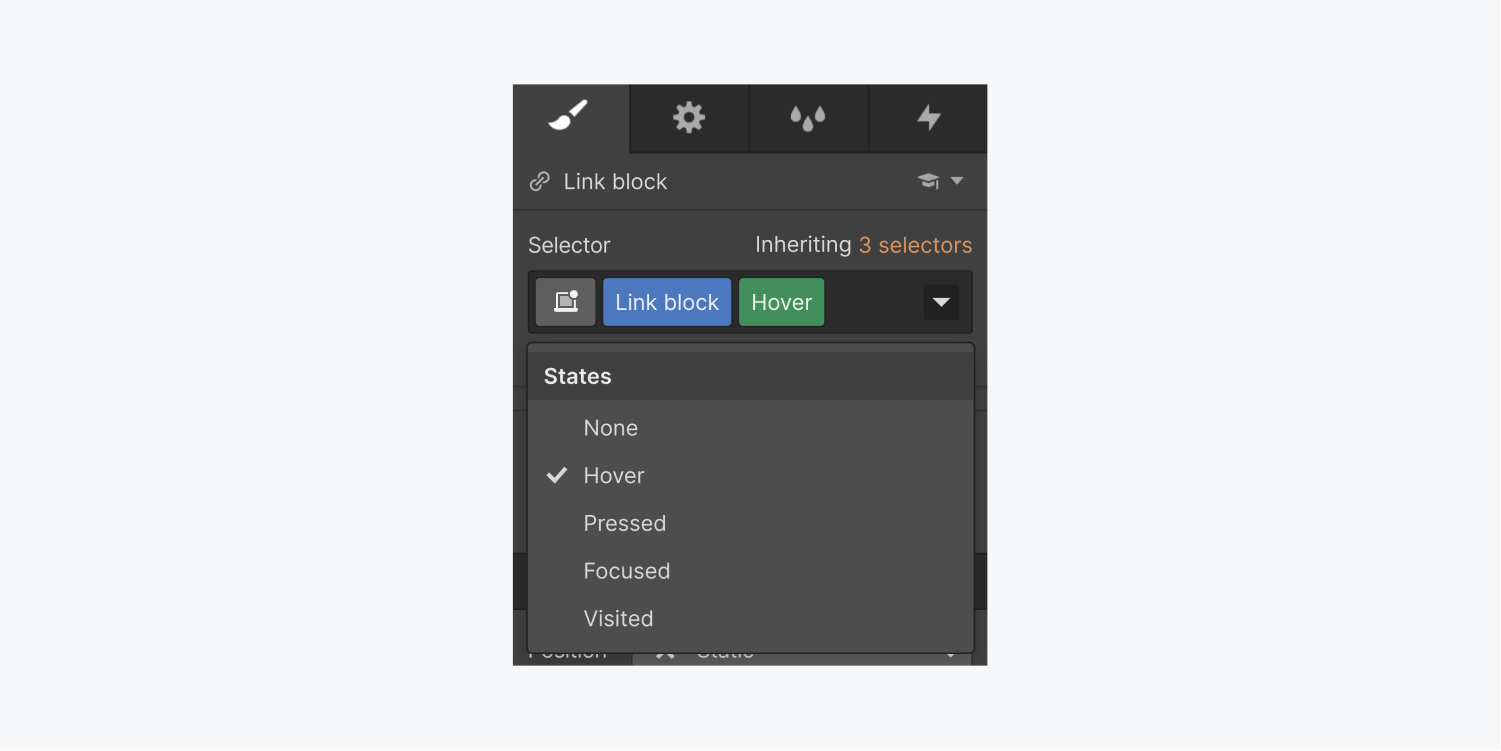
- Select the Hyperlink block
- Tap on states and opt for hover
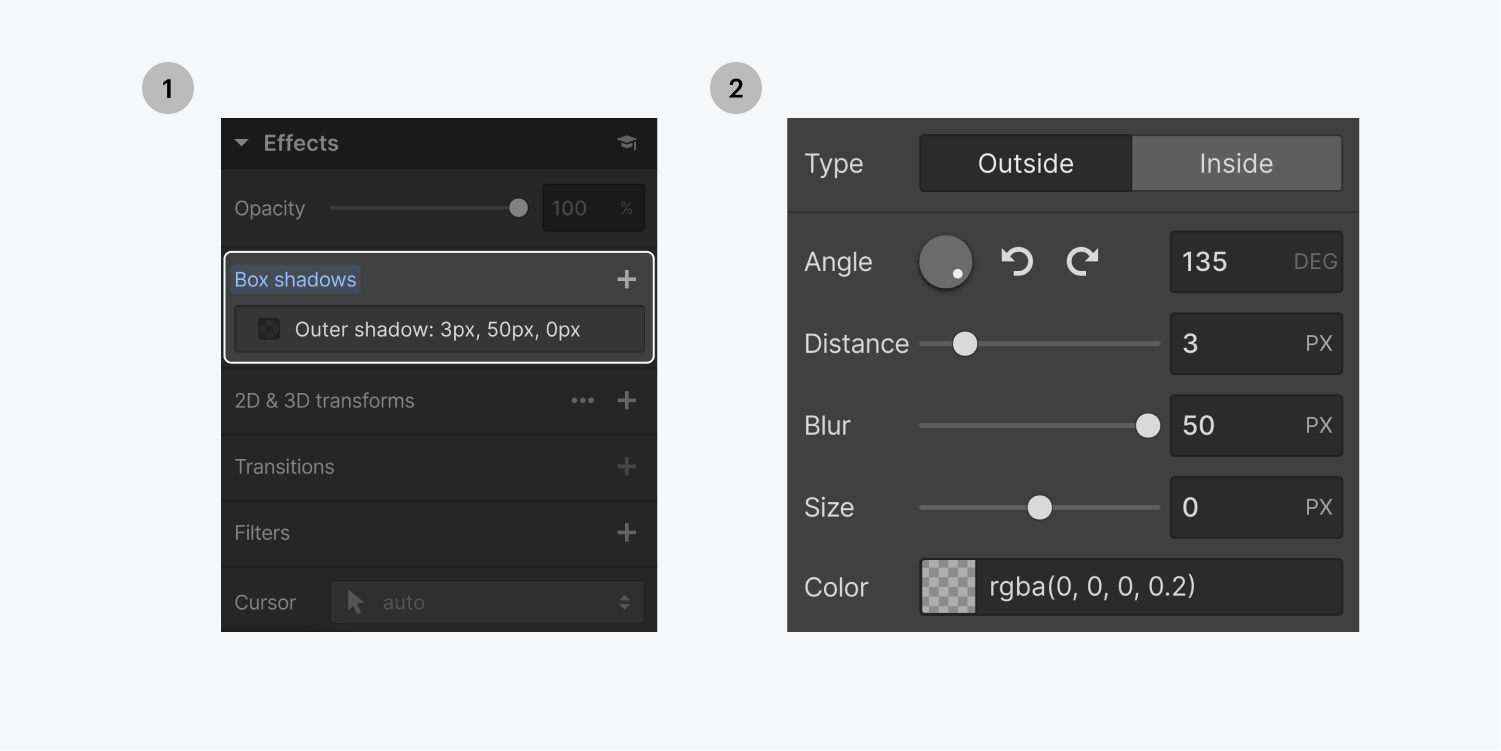
- Add a box shadow or any other style attribute
- Create a transition for the box shadow attribute or any other style attribute modified in the hover state


Experiment with altering the background image on hover:
- Incorporate a background image to the Hyperlink block
- Access States > Hover
- Modify the background image
- Return to the default state
- Create a transition for the background image attribute
Replace the blue text
By default, when any text is situated inside a Hyperlink block, it shows up in blue and underlined since that’s the standard text style on all link tags.
You can alter the default link style on a specific Hyperlink block by modifying the text decoration and font color:
- Select the Hyperlink block
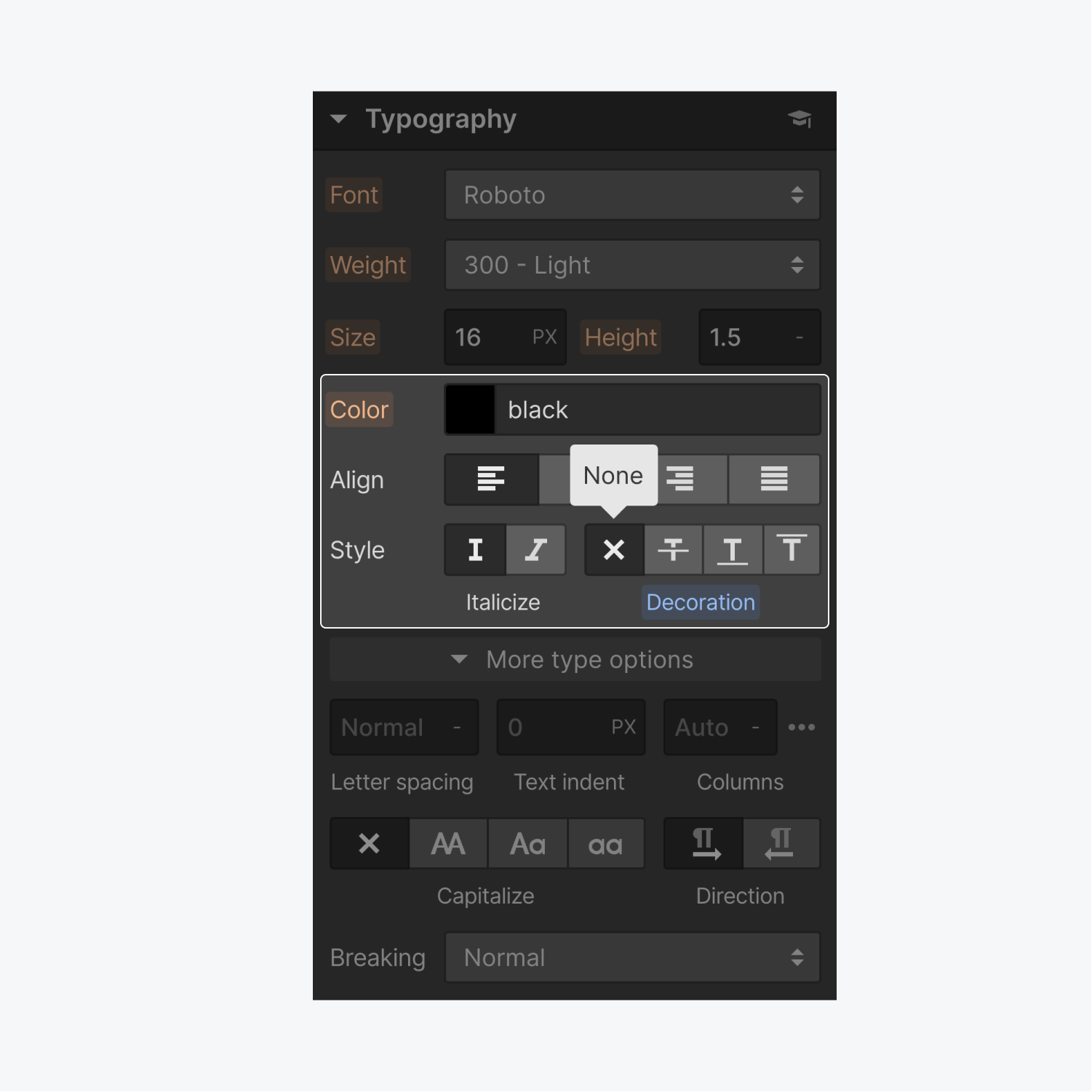
- Visit the Style Panel
- Adjust text decoration to none
- Change the font color to black

Setting the text decoration on the text element itself to “none” will not remove the underline from the text. To eliminate the underline, you’ll need to style the Hyperlink block directly.
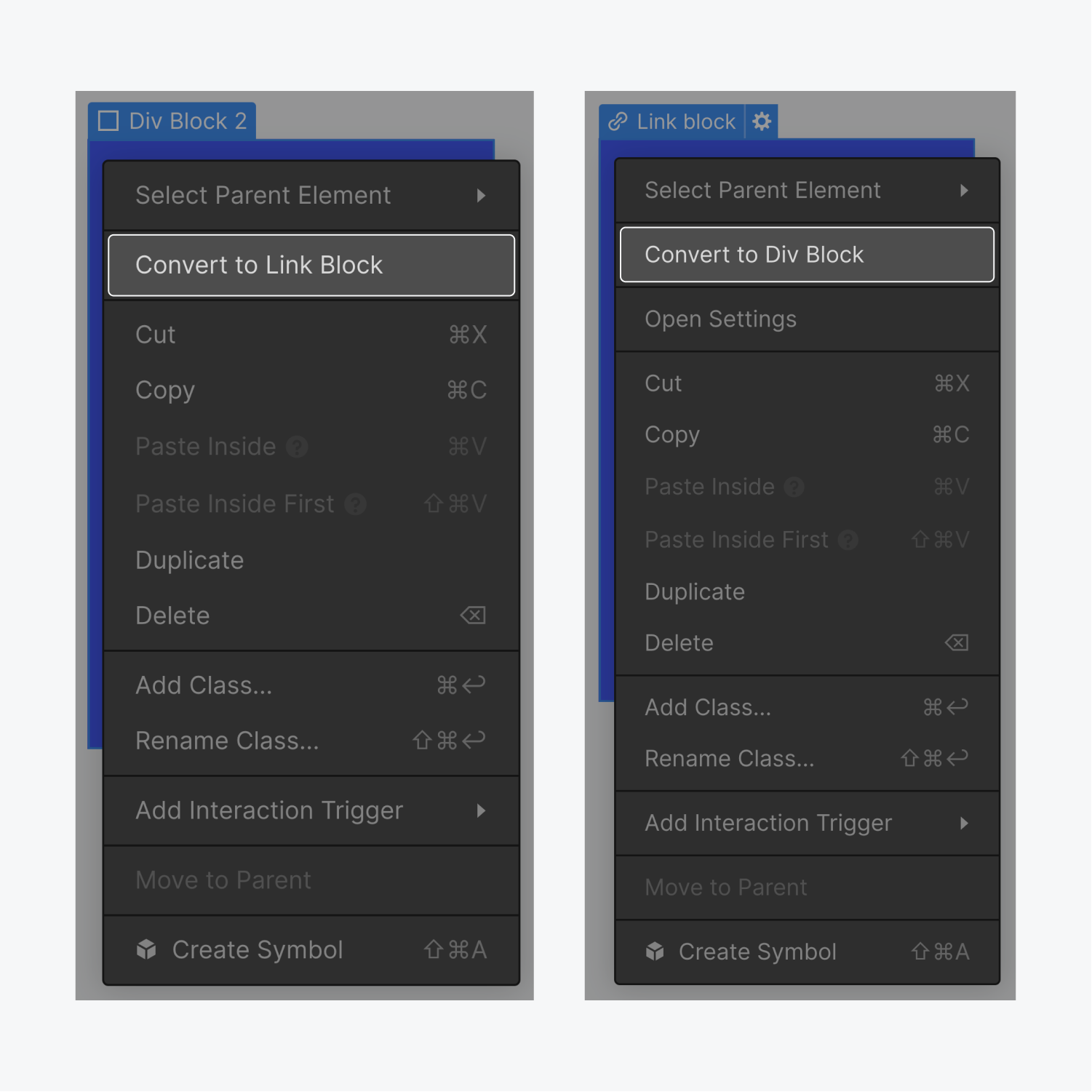
Convert a Division block into a Hyperlink block and vice versa
Changing Hyperlink blocks to Division blocks and vice versa is advantageous when you realize you mistakenly used a division block instead of a hyperlink block to cluster elements. It’s also handy to swiftly switch one for the other if the block’s functionality needs alteration.

Convert a Hyperlink block to a Division block
To transform a Hyperlink block into a Division block, right-click on the Hyperlink block and convert it to a Division block.
Convert a Division block to a Hyperlink block
To change a Division block to a Hyperlink block, right-click the Division block and convert it to a Hyperlink block.
Take note that if your Division block includes any hyperlink element, you’ll encounter an error and the conversion to a Hyperlink block won’t be possible. This is because nesting links is not supported. You must first remove all hyperlink elements nested in the Division block, or convert Hyperlink blocks back to Division blocks.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
