The chart tag enables you to embed an interactive graphic to your site using the Google Maps JavaScript API. You have the option to define the location you want to emphasize and select various display preferences.
Within this tutorial
- Insert a chart
- Establish an API Key
- Customize your chart settings
- Design your chart
Prior to commencing
If you plan to utilize the chart element, you must acquire a Google Maps API key. Charts without keys will display low-resolution maps marked with “for development purposes only.” Further details provided below.
Insert a chart
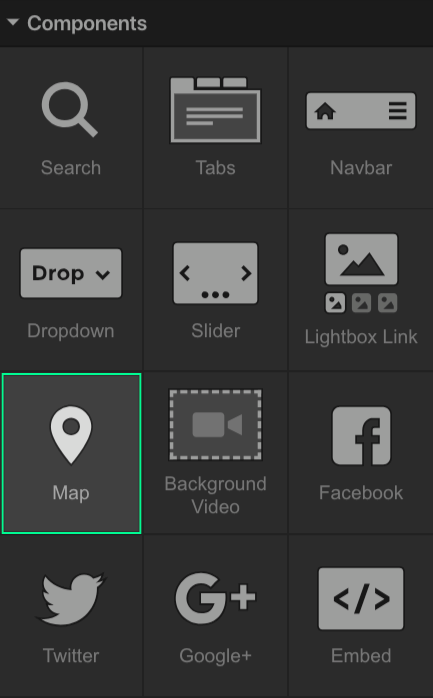
You can place a chart element on your webpage from the insert elements section in the (A) → components panel.

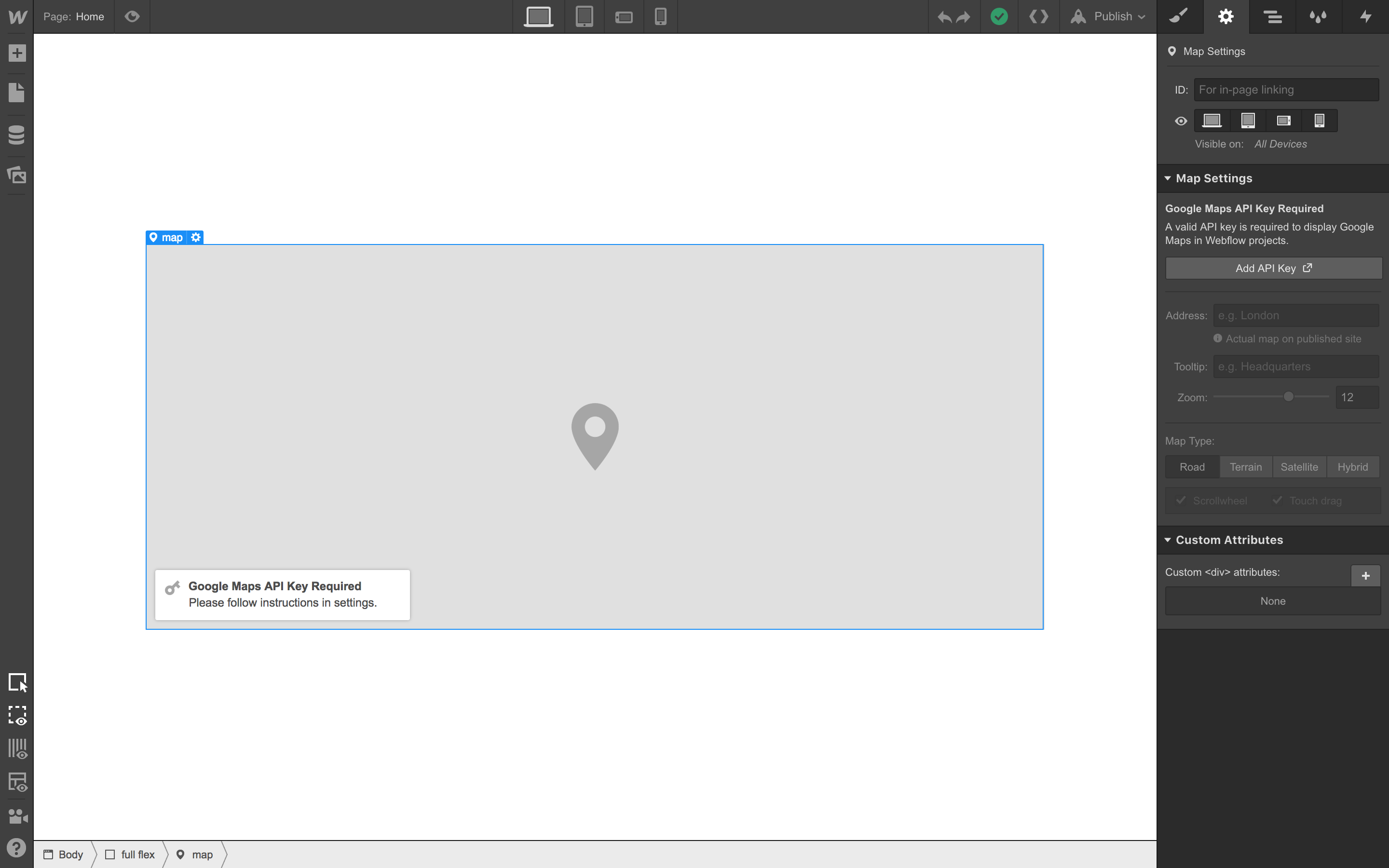
If you insert a chart onto the canvas without adding the Google Maps JavaScript API key to your project settings, a gray chart placeholder will be displayed.

Alternate methods to integrate charts
You can embed a chart within a text block by pasting the Google map URL in the rich media embed feature available in the plus (+) menu when your cursor is on a new line within the text editor. Learn more about rich media.

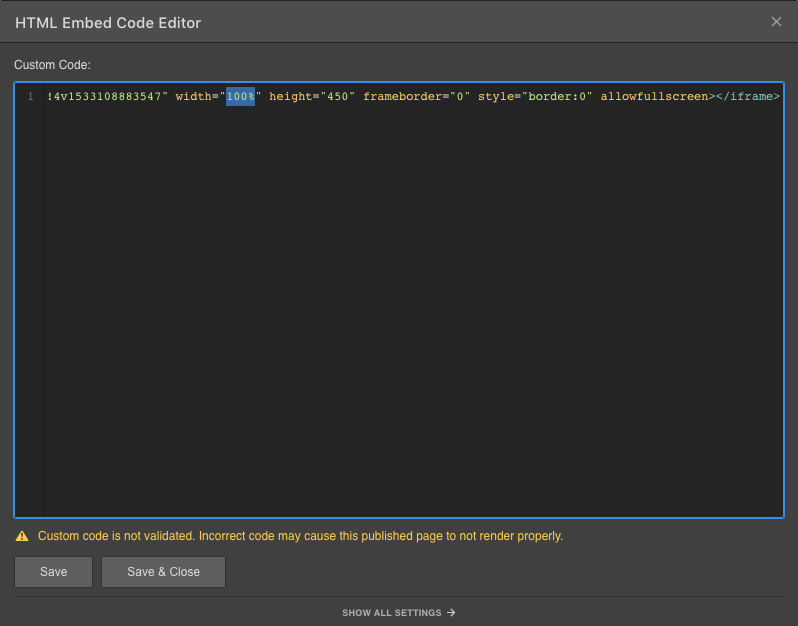
You can also integrate a static Google chart directly from the Google maps website. Simply copy the embed code and paste it into an embed component on your page. Adjust the width and height of the chart by editing the code itself. Set both to 100%, then assign specific width and height dimensions to the embed element within the style panel for the desired size.

Explore these guides to incorporate charts from a variety of chart platforms.
Establish an API key
To utilize a live chart on your website, you must create and link an API key to your project.
- Access the chart settings (double-click the chart on the canvas or choose it and hit enter).
- Click “Add API key”. You’ll be directed to your project settings → integrations → Google maps. This is where you will input your API key for Google Maps.
Generate an API Key
Visit the Google Maps platform, initiate the process and follow the instructions to produce your API key:
- Select Maps
- Create a new project or select an existing project from the dropdown
- Configure your Google Cloud Platform billing account
- Access Credentials on the left
- Select Create Credentials. Opt for API Key.
- Activate the API for the project
- Copy the generated API key
Insert API key into your project
Having copied your API key, you must insert it into your project:
- Visit your project settings → integrations Tab → Google Maps section
- Paste the API key in the Google Maps JavaScript API Key field
- Save the alterations
- Publish your site
Constrain your API key
- Return to the Google Developer Console (where you copied your API key from)
- Click constrain key
You can also access key constraints under credentials → credentials → API keys. Click on the desired API to enforce restrictions.
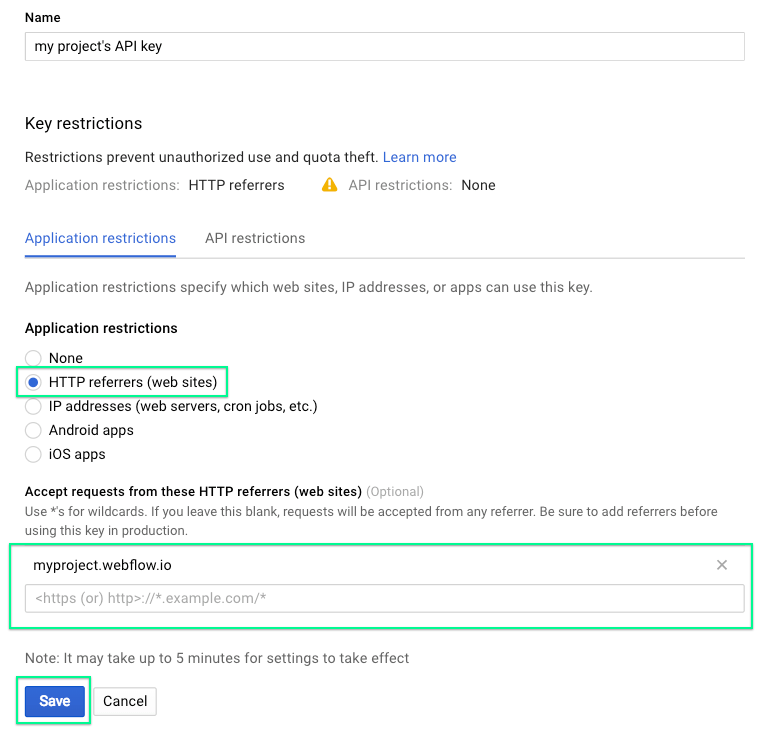
- Choose HTTP referrers (web sites) within key restrictions
- Specify your domain(s) under accept requests from these HTTP referrers (web sites)
- Save your key restrictions

Register your project on Google
To activate the Maps API, you may need to register your project. Follow these instructions to register your project and activate the Maps API:
- Access the Google Developer Console
- Choose the specific item to enable the API for
- Select the Library tab on the side panel
- Within the maps segment, click Maps Javascript API
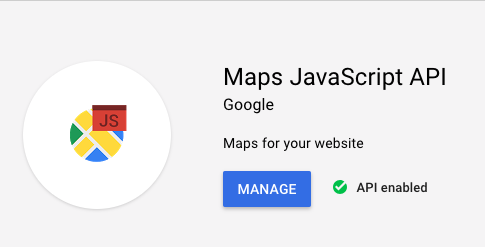
- If the API is enabled, no further action is required.

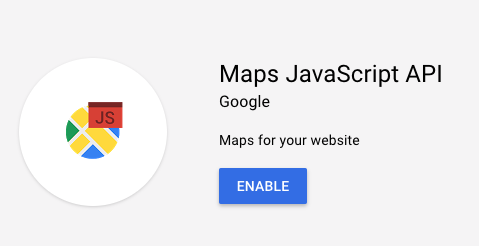
- In case the Enable button is visible, just press it to activate the API for your property.

Essential details — Google Maps Platform API & billing
NOTE: The information shared in this section might be outdated. It is advisable to refer to Google’s documentation for the most recent updates.
A new pay-as-you-go pricing structure was introduced by Google Maps Platform, effective July 16, 2018, for their map APIs. A $200 USD Google Maps Platform credit is allocated each month for every billing account. This credit provides users with 28,000 free page loads monthly. Exceeding this limit will result in a charge of 0.007 USD per map load for the initial 100,000 map loads. Explore further on Maps JavaScript API usage and billing.
For existing map APIs, the Google Maps Platform Transition Tool can be used to introduce billing to ongoing projects and safeguard the API keys.
For additional details, refer to the Google Maps API FAQ page. For assistance and other inquiries related to the Google Maps API, visit the Google Maps Platform Support and Resources page.
Customize your map preferences
The Map component will display a standard preview of the map in the Designer, while the actual map can be viewed on your published website.

To update the map, double-click on it, input an address or a general location, and hit enter. If Google Maps recognizes that address, it will be automatically updated within the Address field.
Explore preferences
Access additional map settings by tapping on Show All Settings in the popup modal or navigating to the Element Settings Panel. This provides control over the specific appearance and functionality of your map, allowing adjustment of the following:
- Tooltip – define the text to be displayed above your Map pin for the location
- Zoom – adjust the level of magnification on the map. A value of 0 shows a broader area, while 18 zooms in on the designated location.
- Map Type – choose from four map types: Road, Terrain, Satellite, or Hybrid.
Navigation and interaction preferences
Modify how the map responds to user interaction in the Element Settings panel → map settings.
- Scrollwheel – Enable or disable scrollwheel zooming on the map. Scrollwheel movement within the map boundary will change the zoom level. Unchecking this option prevents accidental zooming.
- Touch drag – Enable or disable two-finger touch actions like panning and zooming on touch devices. Disabling this prevents unwanted movements while scrolling or navigating the page with a touch gesture.
Design your map
To personalize a Map component for specific behavior and positioning, adjust its dimensions and style. Class renaming and application can be used consistently across multiple maps within the project.
To view the map appearance, publish the site and navigate to your site.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024