The Field with Multiple Images is a Collection field that provides you and your team members the possibility to upload numerous images for your Collection items and utilize them in your designs. You can utilize a Field with Multiple Images to generate dynamic image grids and dynamic lightbox galleries.
Presently, these images can be utilized as regular picture elements,backdrop images or as Lightbox media within Collection Pages.
You can also employ a Field with Multiple Images to sort a Collection List or control the visibility of elements in Collection Lists and pages. Here are some common applications for the Field with Multiple Images:
- Picture galleries
- Product thumbnails
- Dynamic lightboxes
Within this tutorial
- Generate a Field with Multiple Images
- Incorporate pictures into the Field with Multiple Images
- Utilize a Field with Multiple Images in your designs
- Sort a Collection List using a Field with Multiple Images
- Control visibility based on conditions using a Field with Multiple Images
Generate a field with multiple images
A Field with Multiple Images can be appended to a new or existing Collection. Inside Collection settings, select New Field and then opt for the Field with Multiple Images. And just like any field, you can indicate whether the field is mandatory or not.

Incorporate pictures into the field with multiple images
To transfer images into a Field with Multiple Images, drag and place them into the field or tap to upload them. You can upload any accepted image file category.
The maximum file size for images is 4MB. Responsive alternatives are formulated for these photos upon upload. Nonetheless, these alternatives are employed only when the photos are employed as picture elements, not on backdrop images.

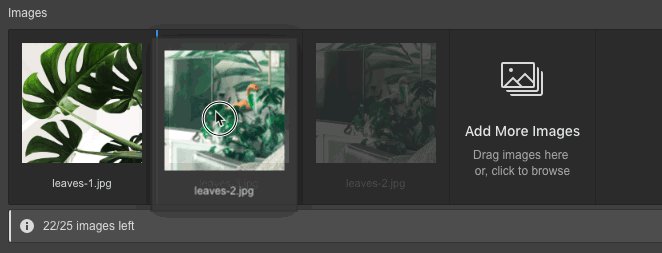
Reorganize pictures uploaded to a field with multiple images
Once your photos are uploaded, you can rearrange them by relocating them within the Field with Multiple Images. Make sure to save the item to preserve the new sequence.

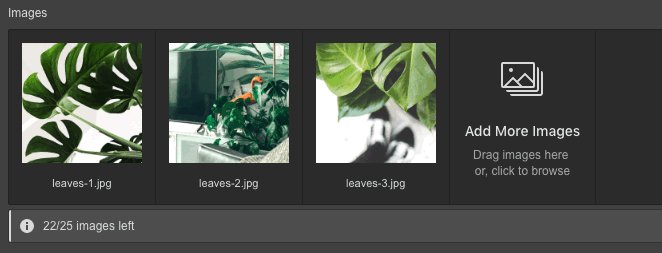
Incorporate more images into a field with multiple images
You can append more images to a Field with Multiple Images as long as you have not reached the 25 image limit per field.
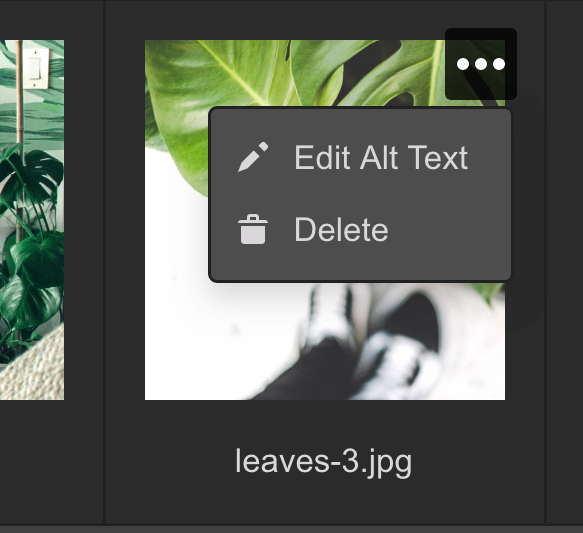
Set alternative text for pictures in a field with multiple images
You can define an alternative text for each image in a Field with Multiple Images. This is crucial for SEO and accessibility. You can include the alternative text for each image from the image menu that you can access by hitting the ellipsis (…) that emerges on each image as you hover over it.

Erase pictures from a field with multiple images
You can also erase any pictures from the Field with Multiple Images from the same menu. Hit the ellipsis(…) and select delete.
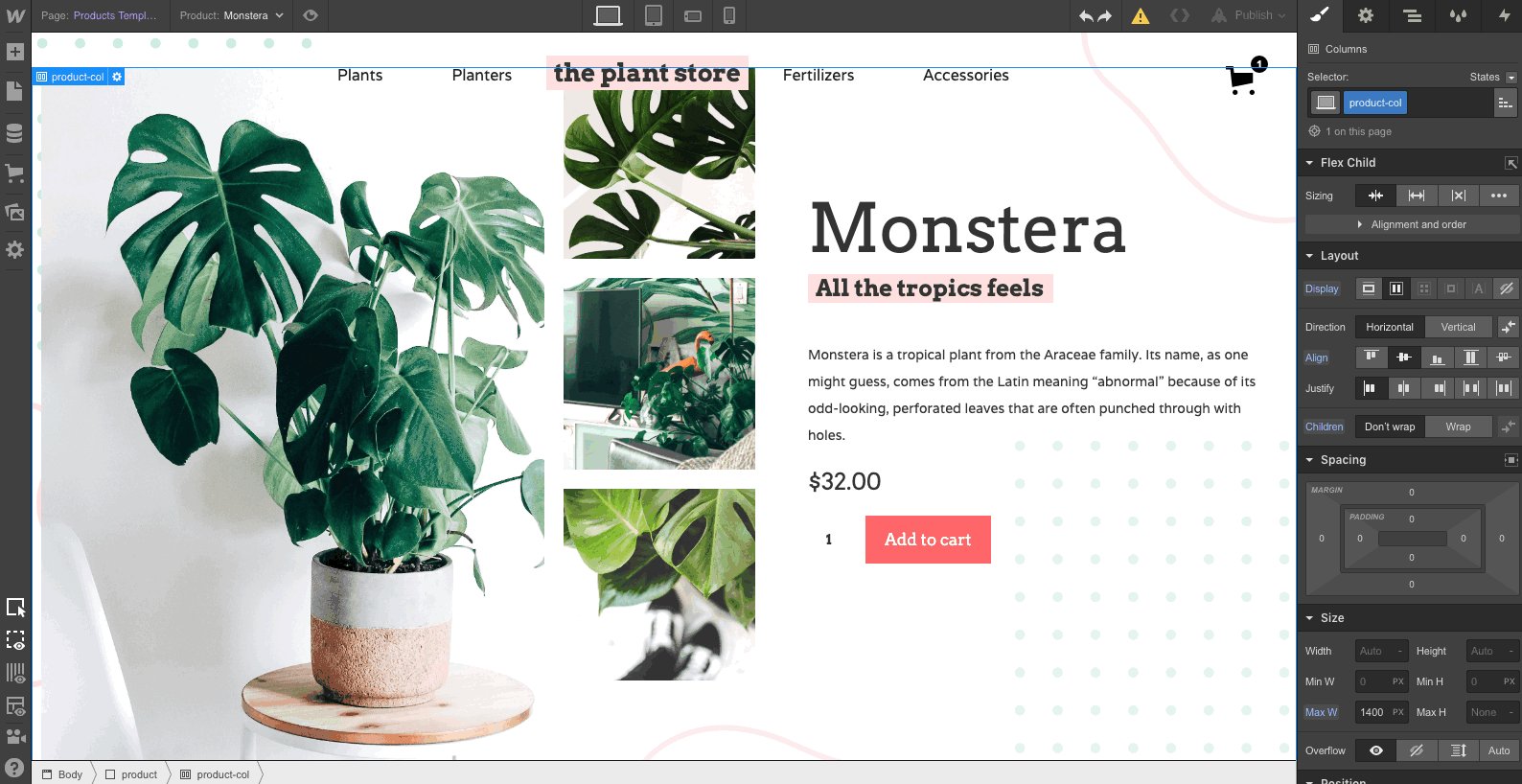
Utilize a Field with Multiple Images in your designs
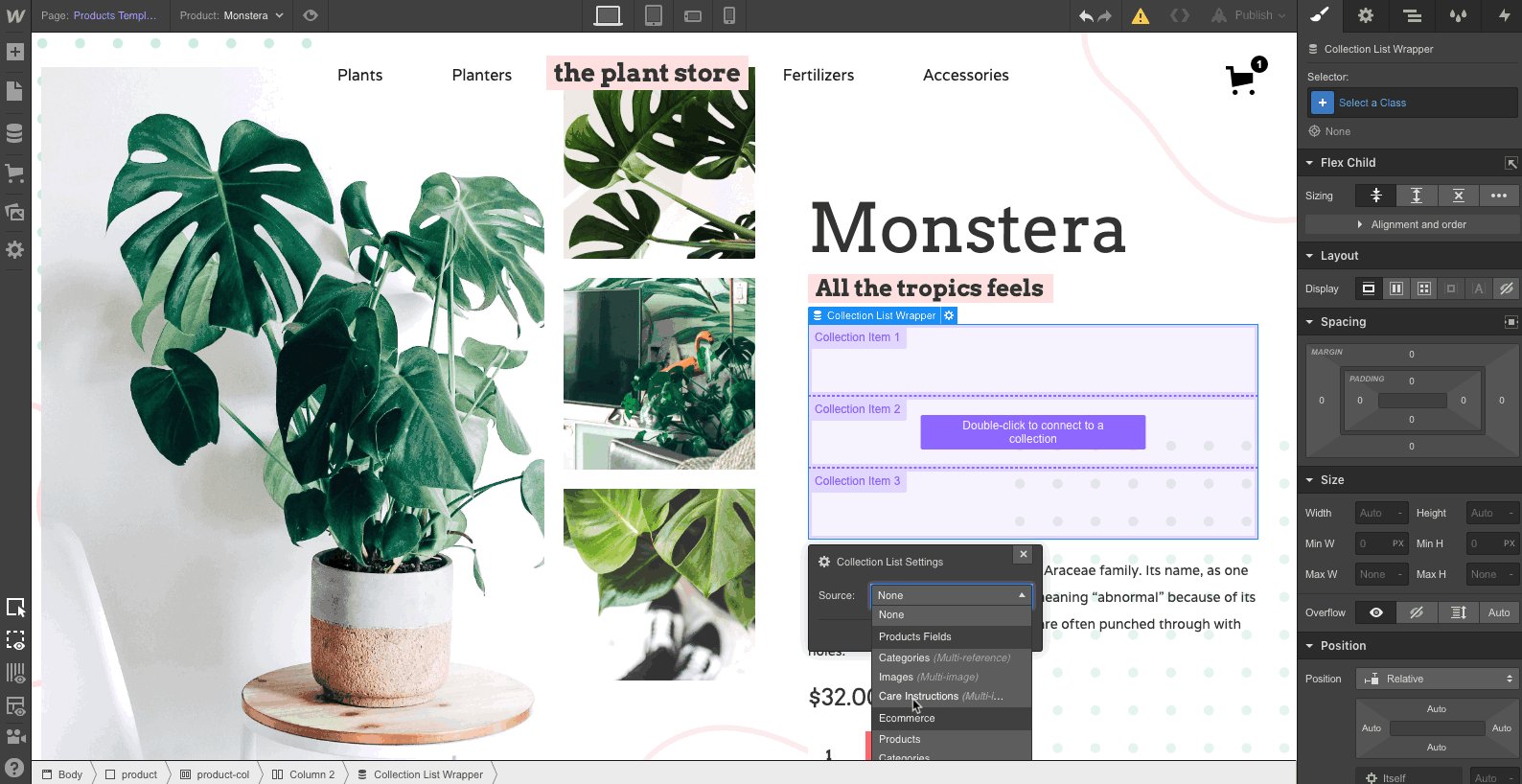
You can showcase the pictures of a Field with Multiple Images on its Collection page by inserting a Collection List on that page and linking it to the Field with Multiple Images.
Subsequently, you can either include picture elements, div blocks, or lightboxes to present your pictures.
Link the Field with Multiple Images to picture elements

- Incorporate a Collection List onto the Collection page
- Link the Collection List to the Field with Multiple Images
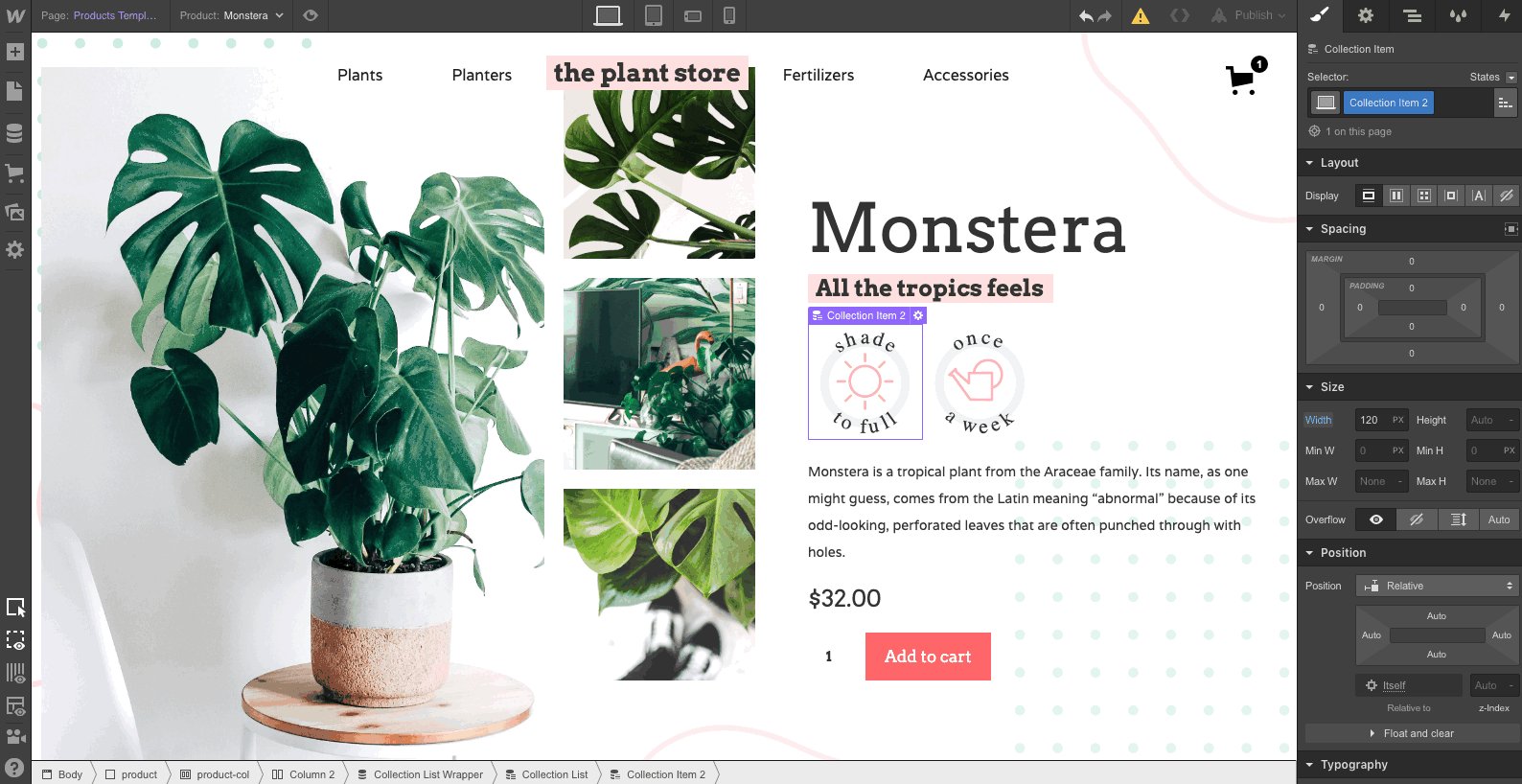
- Incorporate a picture element in the Collection List
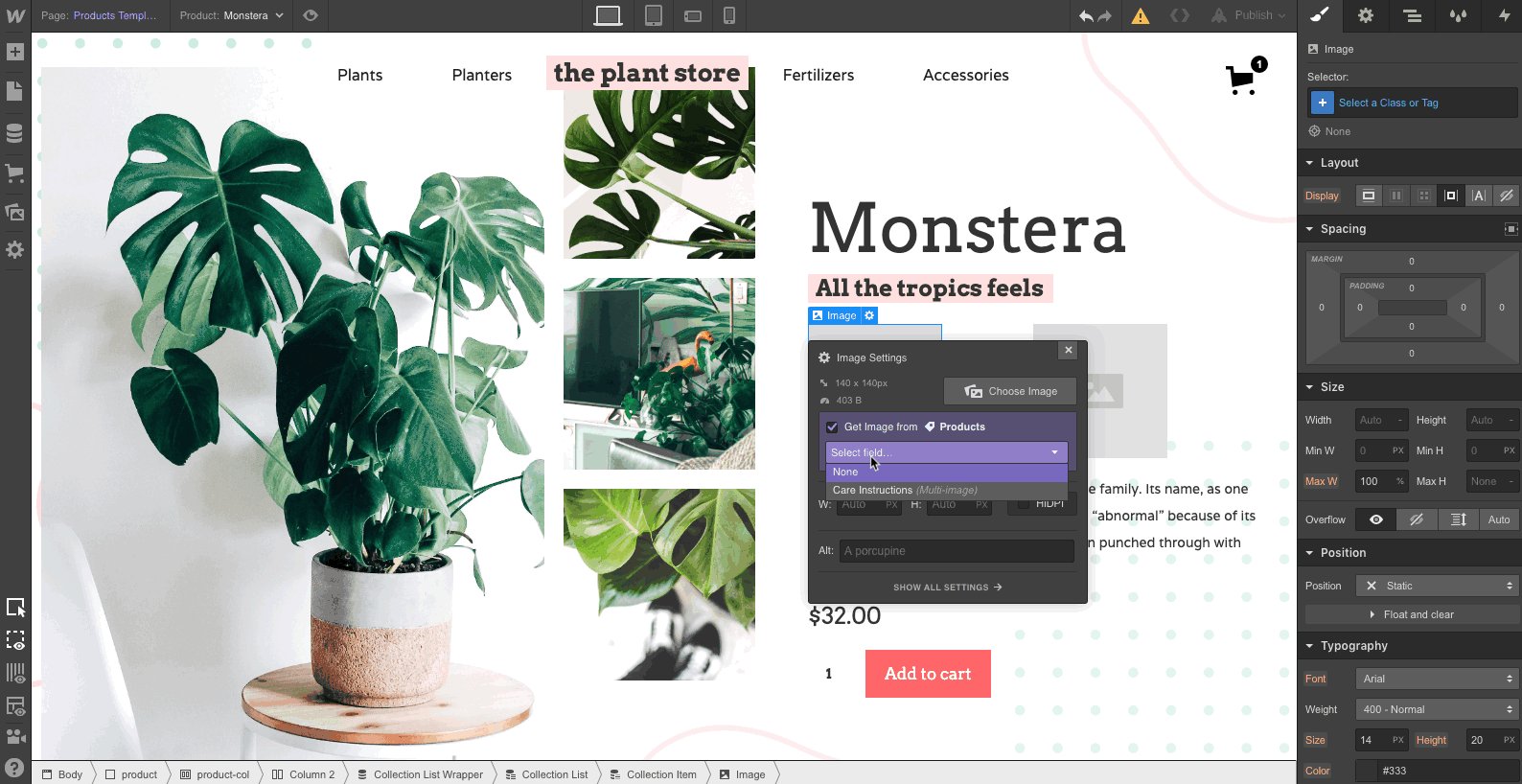
- In the Image Settings, opt to get the image from the multiple image field
- Adjust the layout of the Collection list to craft the design you desire
Link the Field with Multiple Images to backdrop images
You can designate pictures from the Field with Multiple Images as the backdrop of an element, such as a division block, to trim images and fit them in containers of precise dimensions or shapes. To establish a dynamic backdrop picture using the Field with Multiple Images:
- Incorporate a Collection List onto the Collection page
- Link the Collection List to the Field with Multiple Images
- Incorporate a division block in the Collection List
- In the Element Settings panel, opt to get the BG image from the Field with Multiple Images
- In the Style panel, attach a backdrop image to the division block and tweak the backdrop image settings as you fancy
- Also in the Style panel, set the size of the division block
- Adjust the layout of the Collection list to craft the design you desire
Troubleshooting: If the backdrop image does not appear correctly:
- Ensure you have appended and configured a backdrop image on the element
- Ensure there are no other backdrop images or gradients set on the element
- Ensure the element is retrieving the image from the Field with Multiple Images. Inspect the setting in the Element Settings panel.
Link the Field with Multiple Images to a lightbox
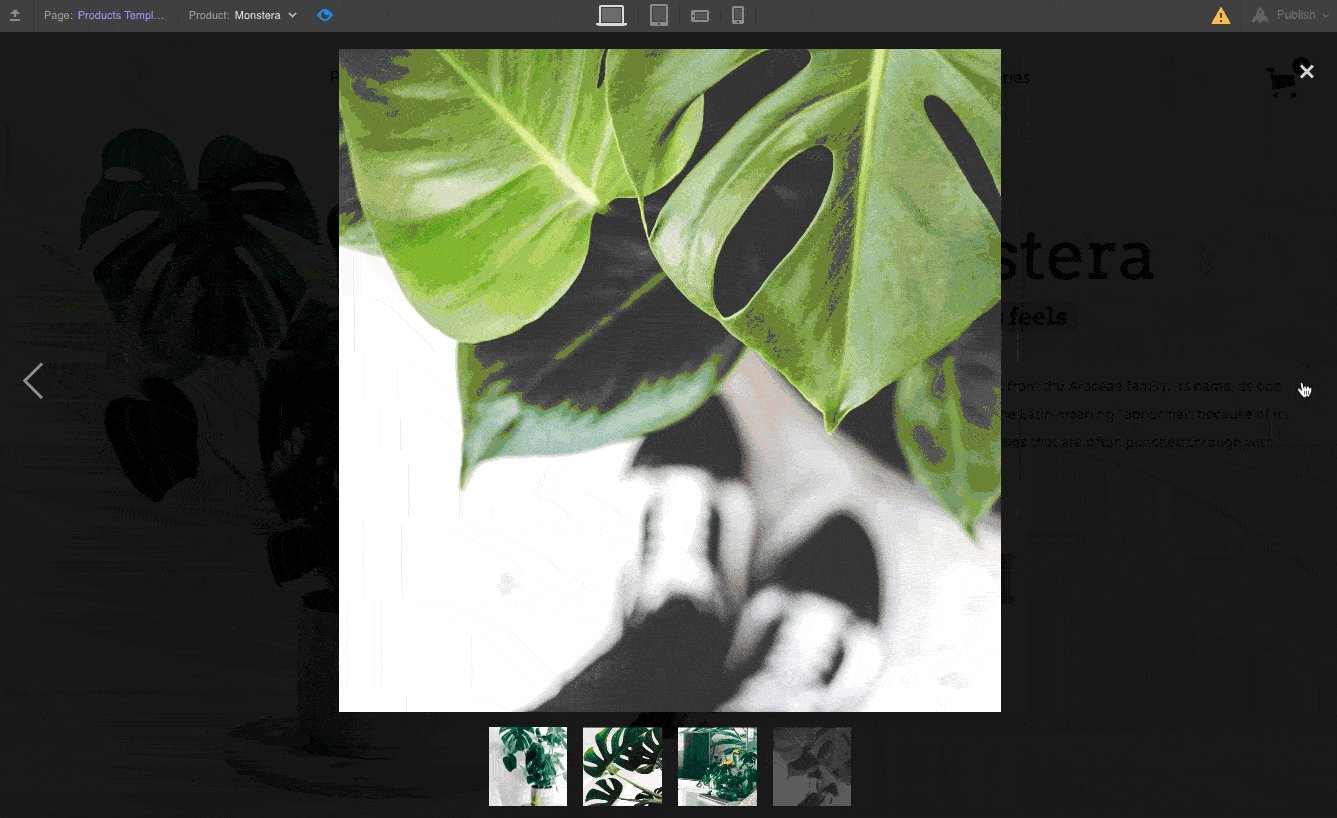
You can utilize the Field with Multiple Images to establish dynamic lightboxes.
- Incorporate a Collection List onto the Collection page that incorporates the Field with Multiple Images
- Link the Collection List to the Field with Multiple Images
- Incorporate a lightbox component in the Collection List
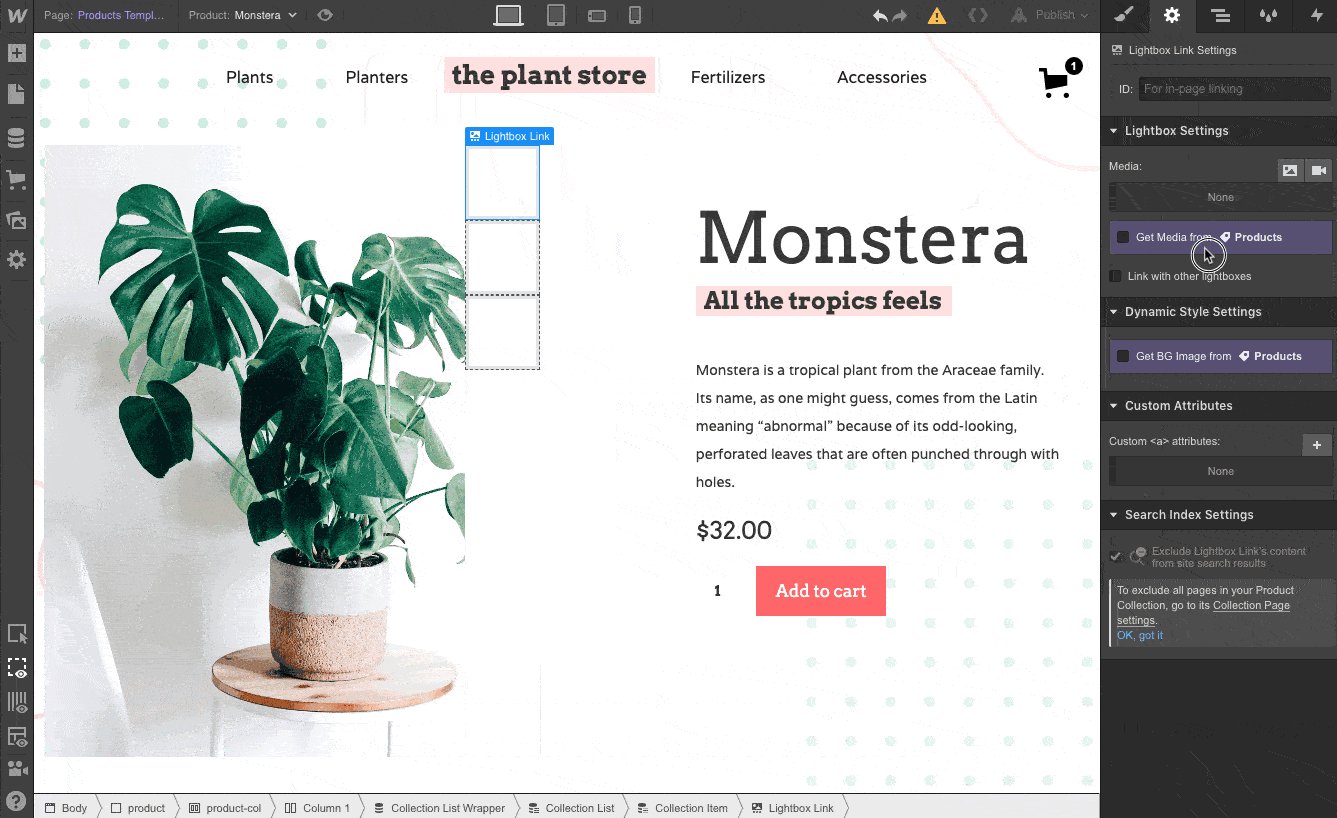
- In the Lightbox settings, opt to retrieve the media from the Field with Multiple Images
- Optional: If you wish to interconnect the lightboxes so a user can browse through all images once the lightbox is open, enable the option in the Lightbox settings and specify a lightbox group name.
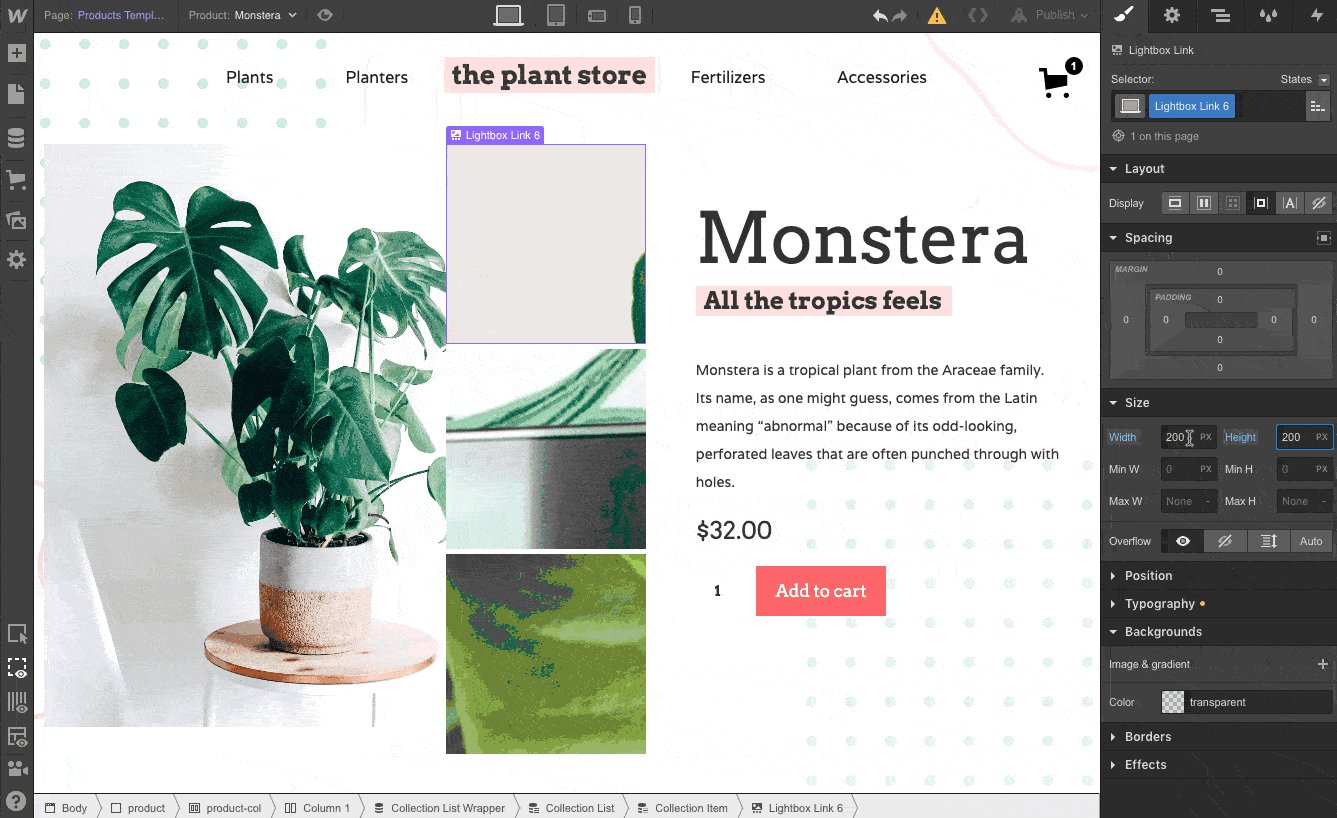
Choice 1: Link the Lightbox image placeholder to the Multi-image Field
Pick the image component in the lightbox element and within the Image Settings, opt to fetch the image from the multi image field.
Choice 2: Establish a background image on the Lightbox link and obtain the images from the Multi-image Field

- Erase the image component in the lightbox element
- Choose the lightbox link and in the Element Settings panel, decide to fetch the BG image from the Multi-image Field
- In the Style panel, insert a background image to the div block and customize the background image settings as preferred
- Also in the Style panel, determine the size of the div block
Sort a Collection List utilizing a Multi-image Field
Even though you cannot sort out a Collection List that is linked to a Multi-image Field, you can sort out other Collection Lists to solely exhibit items that possess a specific Multi-image Field set or unset.
For instance, you can establish a Collection list of “More photos” where you only showcase items for which you’ve uploaded images in the Multi-image Field.
To sort a Collection List depending on whether a Multi-image Field is established or not:
- Choose the Collection List you wish to sort
- In the Element Settings panel, include a filter under Collection List Settings
- Select the pertinent Multi-image Field in the primary dropdown
- Pick “is set” in the secondary field
- Save the filter
The sort regulations that you can employ with the Multi-image Field are:
- Is Set – searches for Collection items that hold images for this Multi-image Field
- Is Not Set – searches for Collection items that lack images established for this Multi-image Field
Discover more about sorting Collection Lists.
Establish conditional visibility utilizing a Multi-image field
Likewise, you can establish a conditional visibility parameter on any element in your Collection List or Page. This will ensure that these elements will solely be visible when the Multi-image Field is established for a given Collection item.
You can exploit this conditional visibility to flaunt a “see photo album” text link in a Collection List. You can also utilize it to show a headline (e.g., “Photo from this trip”) in the section where you display these images on the Collection page.
- Select the element you aim to display solely when a Multi-image Field is situated
- In the Element Settings panel, append a condition under Conditional Visibility
- Select your Multi-image Field in the primary dropdown
- Pick “Is Set” in the secondary dropdown
- Save the condition
Learn more about conditional visibility.
Optimal techniques for upgraded web page performance
Overloading an excessive amount of images on a page can delay your page load speed. Hence, when you’re fetching 25 multi-images per page, guarantee to optimize your images before uploading them to the CMS or paginate the Collection list connected to the Multi-image Field.
Frequently asked questions
Why isn’t there filtering and sorting options for Collection lists linked to a multi-image field?
There are no filtering and sorting options for this Collection List because it automatically exhibits the images from the connected Multi-image Field in the sequence that you’ve added them within the Multi-image Field.
Can I exhibit Multi-image field data in a Collection list linked to the Collection?
Absolutely! Learn more about nested Collection lists.
Can I transfer images into a Multi-image field using CSV import?
Currently, you cannot transfer multiple images into a Multi-image Field using the Collections import feature.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024