You have the ability to substitute the default pointer shape of an element by adjusting the pointer value.
Even when the pointer changes upon hovering over an element, the pointer property is designated for the none state of an element.
Adjusting the pointer shape for an element
- Opt the element
- Head to the StylesPanel
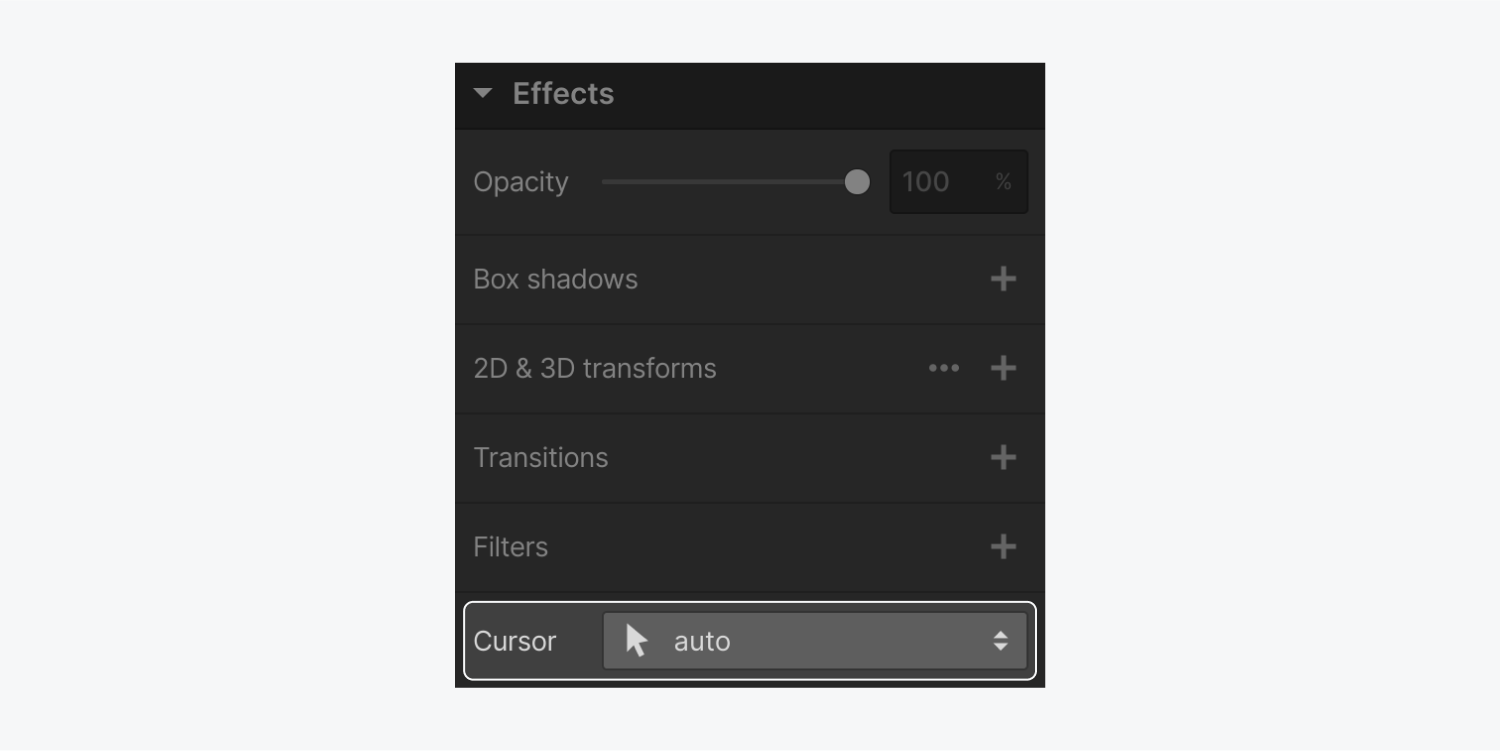
- Scroll to the Effects category
- Tap on the pointer symbol to select from a variety of pointer choices

Assign a custom pointer for a lightbox link
A lightbox is a link element, therefore, the default pointer on hover is a pointer cursor. Nonetheless, given that a lightbox can be utilized to enlarge images, you may prefer to modify the pointer cursor to a magnify-in pointer.
Assign a custom pointer for inactive links
If your layout contains a button that’s presently inaccessible, you can alter the pointer on that button to the not-permitted pointer. This will indicate to your website visitor that the button is inactive.

Discover more about pointers and other effects.
Devise my own customized pointers
Interested in creating your own playful, custom pointers? Explore A guide to custom pointers in Webflow.
Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
