This instructional session will cover the following:
- Utilizing swift discover
- Customizing rapid discover configurations
- Implementing quick discover queries
- Executing quick discover operations
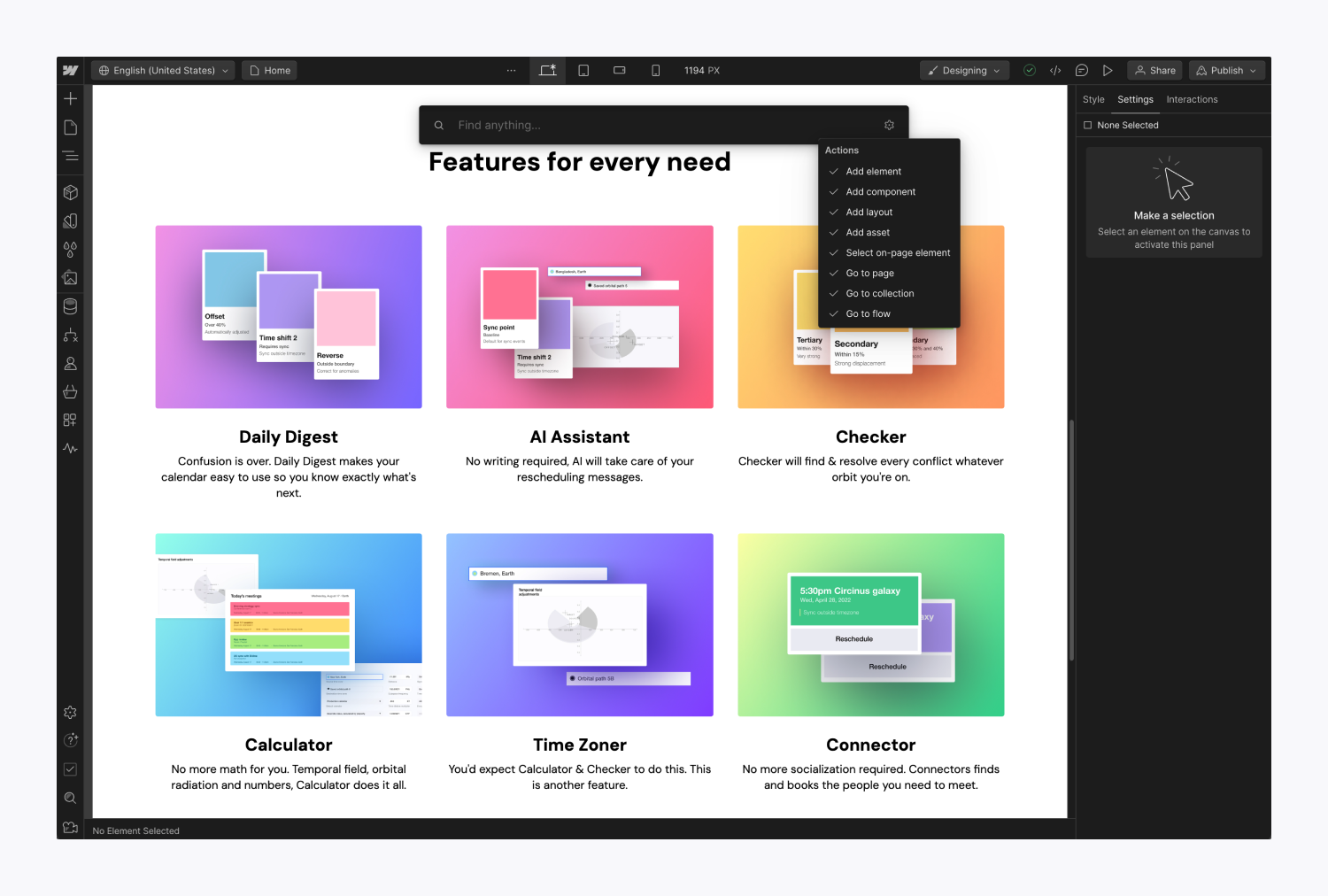
Utilizing swift discover
By simply using a few keystrokes or a mouse click, you can:
- Integrate elements onto the canvas without unveiling the Add panel
- Add or modify a component without revealing the Components panel
- Locate an asset and append it to the canvas or access its settings without unveiling the Assets panel
- Transform links to div blocks or text blocks and vice versa
- Select on-page elements (including classes and components) on the current page without having to scroll through the canvas or utilize the Navigator to find them
- Create a new page, visit a specific static page, or head to a particular Collection item detail page without revealing the Pages panel
- Access a Collection in the Collection manager to adjust your Collection items
- Create a new Logic flow or search for and choose an existing flow without unveiling the Logic panel
- Move to a secondary locale view and translate the page or selected element to the language of the current locale view
You can initiate quick discover by pressing Command + E (on Mac) or Control + E (on Windows). Alternatively, you can also access quick discover with Command + K (on Mac) or Control + K (on Windows).
Customizing swift discover settings
By default, the searcher excludes some of the operations mentioned in the previous section. You can include or exclude all of the default operations in the searcher settings.
To reach and personalize the searcher settings:
- Hover above the searcher search bar
- Click the “cog” icon
- Tick the operations you wish to include, or uncheck the operations you wish to exclude
Once you’ve tailored your searcher settings, click within the searcher to commence searching.

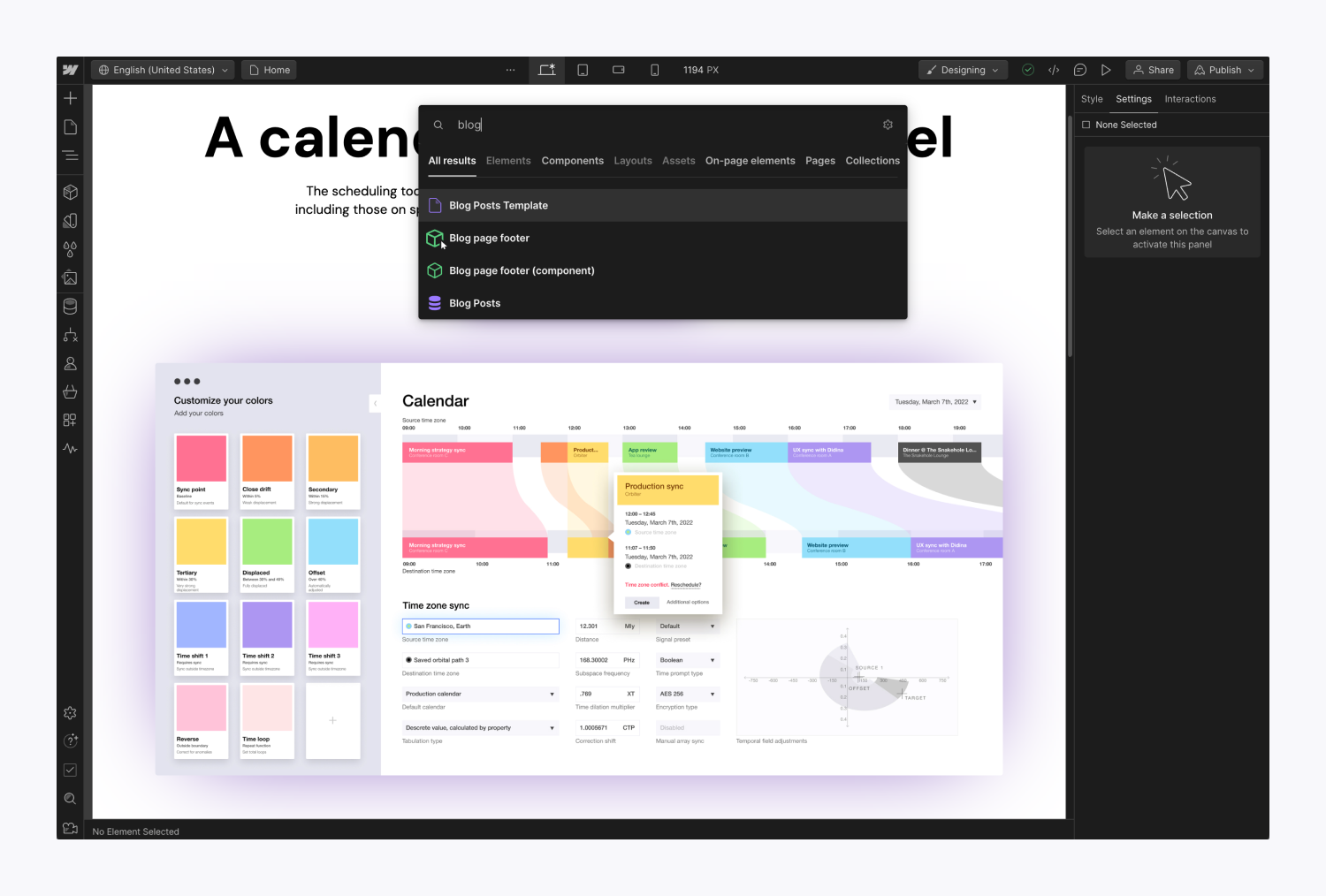
Utilizing swift discover queries
You can employ any word from your current classes or page titles as a swift discover query. You can also utilize specific names for:
- An element (e.g., slider, map, button, etc.)
- An asset or the extension of an asset (e.g., .png, .svg, etc.)
- A page
- A Collection page (like the title of a blog post)
- A Logic flow
Swift discover showcases the outcomes for your query in the All results tab. Results are filtered and categorized under distinct tabs based on their type (e.g., elements, components, assets, etc.). You can tailor the searcher to incorporate or exclude any of these types.
Pro tip: You can navigate results of the same type using the up and down arrow keys on your keyboard. Additionally, you can press Tab or Shift + Tab to swiftly switch between the tabs.

Note: Swift discover showcases the top 50 outcomes for a given query. You may need to refine your query to pinpoint the item you seek.
Utilizing swift discover operations
You can undertake operations through swift discover without having to open various panels, thus enhancing the efficiency of your workflow. You can:
- Add items to the canvas
- Select elements and components on the canvas
- Convert elements to other types of elements
- Navigate to specific pages
- Access the Collection manager for a specific Collection
- Access the settings of an asset
- Create or select an existing Logic flow
- Navigate to a secondary locale view
- Translate pages or elements to the language of the current locale view
Adding items to the canvas
To append items to the canvas, search for the element, component, or asset name. Subsequently, add the item using one of the following methods:
- Select the result using the up and down arrow keys on the keyboard and press Enter
- Click the result
- Click and drag the result to any place on the canvas or in the Navigator
Good to know: Adding items through the initial two methods will position the element next to an inline element or beneath a block element. Refer to our Add panel guide for further details.
Pro tip: You can refine your searcher settings to optimize your design process. For instance, when hunting for assets and components, you can conceal other operations to prevent clutter in your results. This way, your outcomes will solely display the content type and operations you desire for your present task.
Building an entire layout with swift discover
With swift discover, you can establish the layout of a section exclusively using your keyboard. Initiate by utilizing swift discover to locate and append an element to the canvas.
Subsequently, apply the following steps to add classes as you progress:
- Press Command + Enter (on Mac) or Control + Enter (on Windows)
- Type the class name and press Enter
- Repeat this to append as many elements as necessary to structure your page
Selecting elements and components on the canvas
You can also utilize swift discover to select elements and components on the current page. To promptly identify on-page elements, open the On-page elements tab.
Utilize your keyboard’s arrow keys or your mouse to choose the element or component in the On-page elements tab. This will simultaneously select the element or component on the canvas. If the item is situated far down the page, the canvas will scroll down to exhibit the selected element.
Pro tip: If you intend to select a class to modify its style, look up the class name and select the element. Subsequently, press the S key on your keyboard to reveal the Style panel.
Converting elements to other types of elements
You can utilize swift discover to transform link elements (e.g., link block, text link, or button) to a distinct type of link, a div block, or a text block. Conversely, you can also convert div blocks or text blocks to link elements using the same process.
To convert an element using swift discover:
- Select the element you wish to modify on the canvas
- Initiate swift discover
- Type “convert”
- Select the desired option from the list in the All results tab
Navigating to specific pages
Youcan utilize rapid search to access any page on your website — stationary, handy, E-commerce, User, and Assortment item pages — without having to launch the Pages or CMS panels.
To reach a specific page, input the name of the page or the Assortment item you wish to visit in the rapid search and hit Enter on your keyboard.
Handy tip: You have the option to craft new stationary pages using rapid search by typing “new page” and opting for the “create new page” feature in the outcomes. This will redirect you to the Pages panel to start designing your fresh page. Find additional insights on the Pages panel.
How to enter the Assortment supervisor for a particular Assortment
How to reach the configurations of an asset
Rapid search also enables you to speedily access the settings of any asset. To achieve this, search for the title or file format (e.g., png, svg, etc.) of your asset, position the cursor over the desired outcome in the All results section, and click on the “cog” symbol that emerges. For more details on handling assets.
How to establish or opt for a Logic sequence
How to navigate to a supplementary locale perspective
How to interpret a page or component
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024