Conducting discounts, promotions, and offers plays a significant role in managing an online store. The compare-at price field in the products collection enables you to showcase an “initial” price that is higher than the price at which you are selling the product (effectively showing that the product is on sale). By utilizing conditional visibility, you can devise creative sales and presentation concepts for your store.

Content of this Guide
- Revise product details with sale prices
- Show sales notifications for discounted products
- Highlight the original price with a strikethrough
- Display additional details about the “initial price”
Revise product details with sale prices
When deciding to offer products or variants at reduced prices, access the product details in the Designer or Editor and update the price fields as outlined below:
- Enter the “initial price” in the compare-at price field
- Specify the “discounted price” in the price field

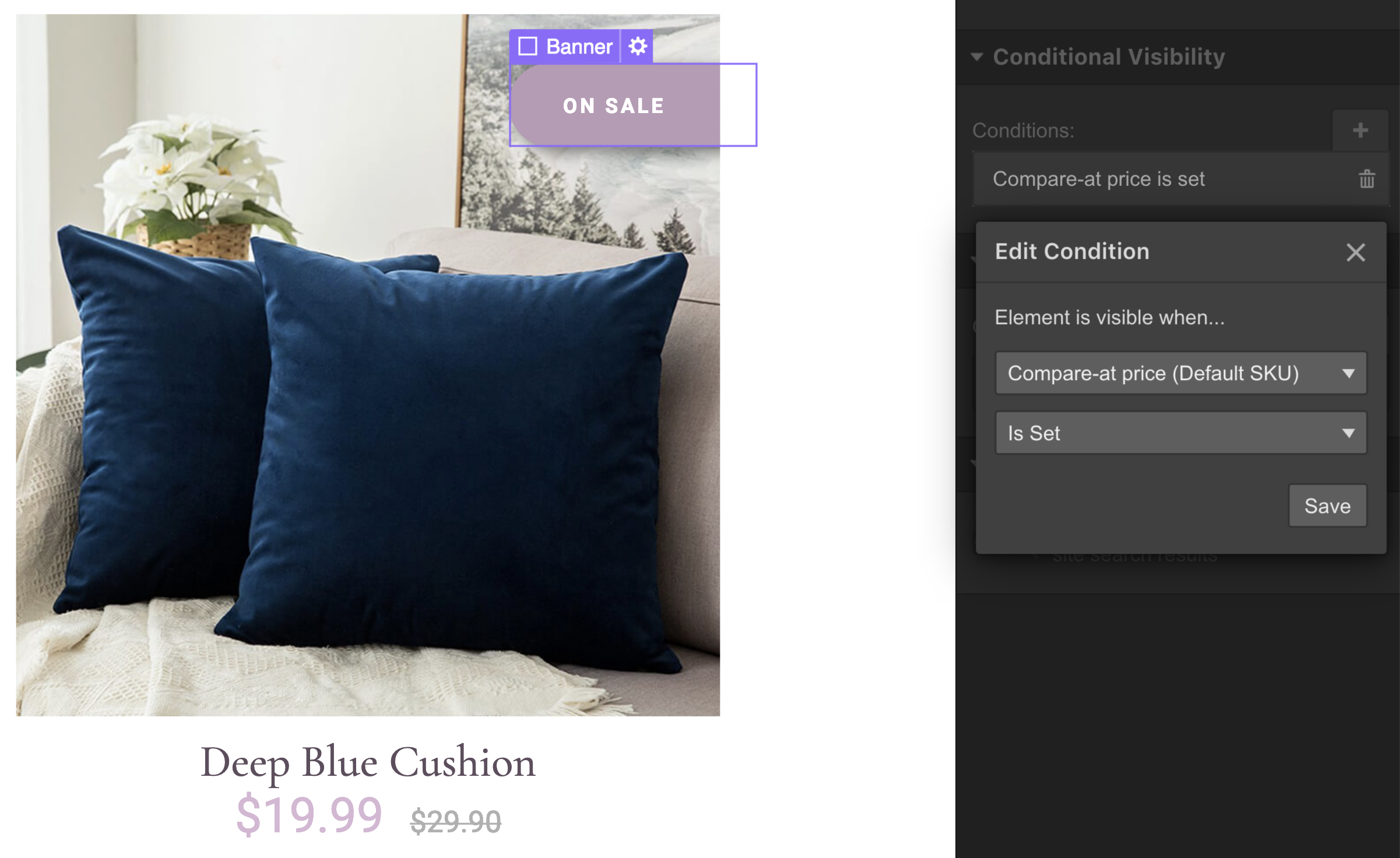
Show sales notifications for discounted products
You can introduce a small flag, announcement, or tag to draw attention to products on sale in your product list. Design the notification element you have envisioned, then configure it to be visible only when the relevant product has a compare-at price set.

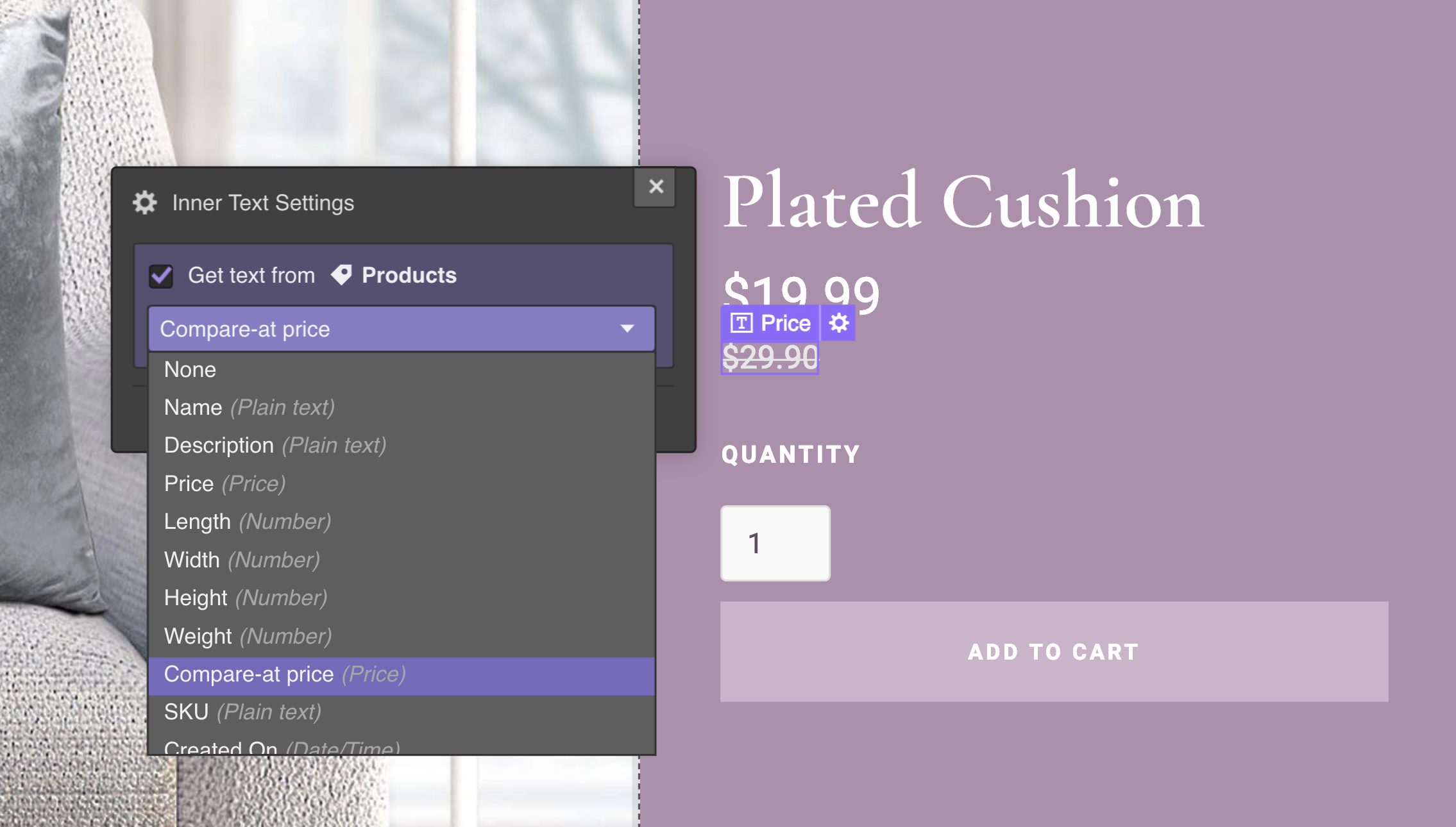
Highlight the original price with a strikethrough
Suppose you wish to display the original price, i.e., the compare-at price, on your product page, styled differently and crossed out to indicate a reduction in price. Add a new text element to the page and link it to the compare-at price field. Then, customize and embellish that element to your liking.

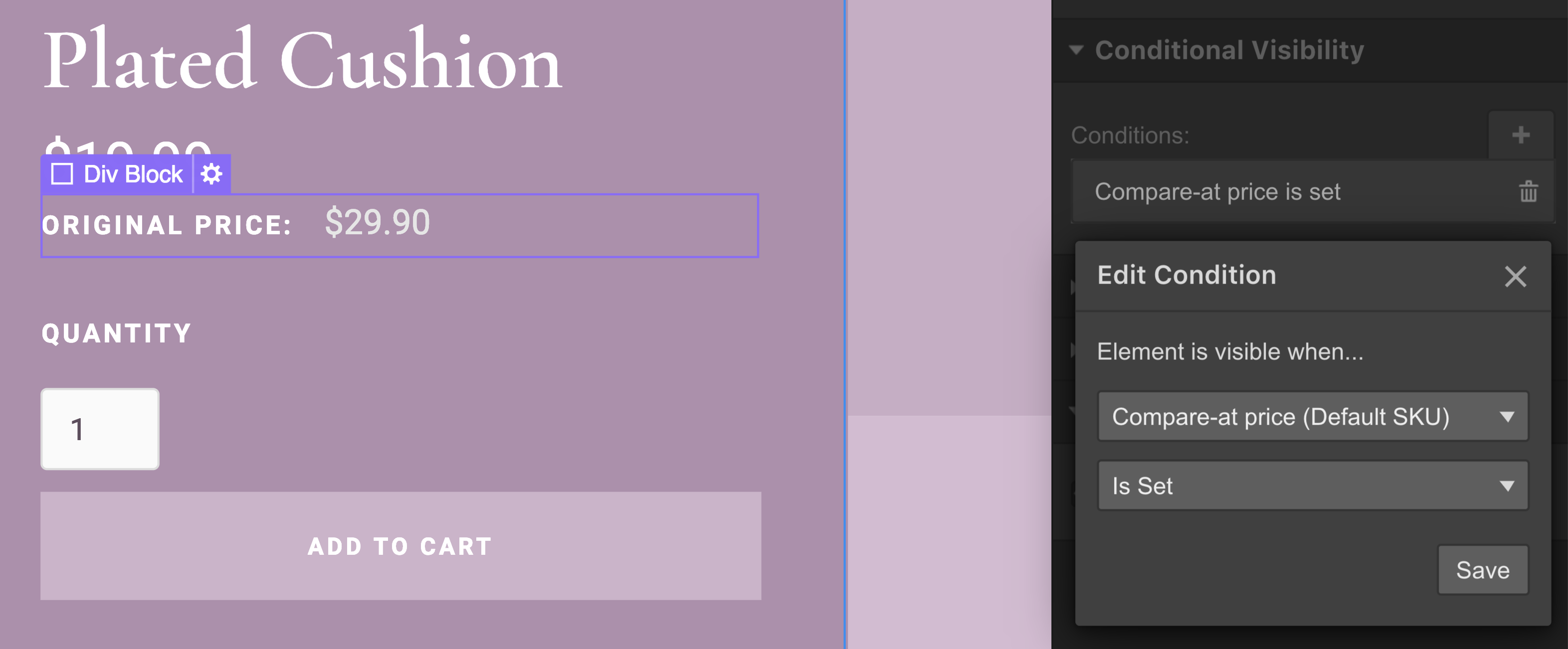
Display further information about the “initial price”
If you want to elevate your strategy, you can construct a parent element containing various elements and added details regarding the original price. Then, employ conditional visibility to reveal solely the parent element if the product has a compare-at price set.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

