Division pointers or anchor pointers enable you to connect to particular parts or components in your website. To establish an anchor pointer for a division, you’ll first have to assign an element ID to that division.
Important: An element ID can also be utilized in custom code to refer to a style in a style sheet or to alter a particular element with JavaScript. Nonetheless, the most typical usage of an ID is in division pointers or anchor pointers to different parts on a page.
In this session, you’ll discover:
- How to assign an element ID
- How to adjust a division pointer
- How to attach to a division on another page
- How to attach to a division on the main page
How to assign an element ID
You can allocate an ID to any selected component.
- Choose the component that should be allocated the ID
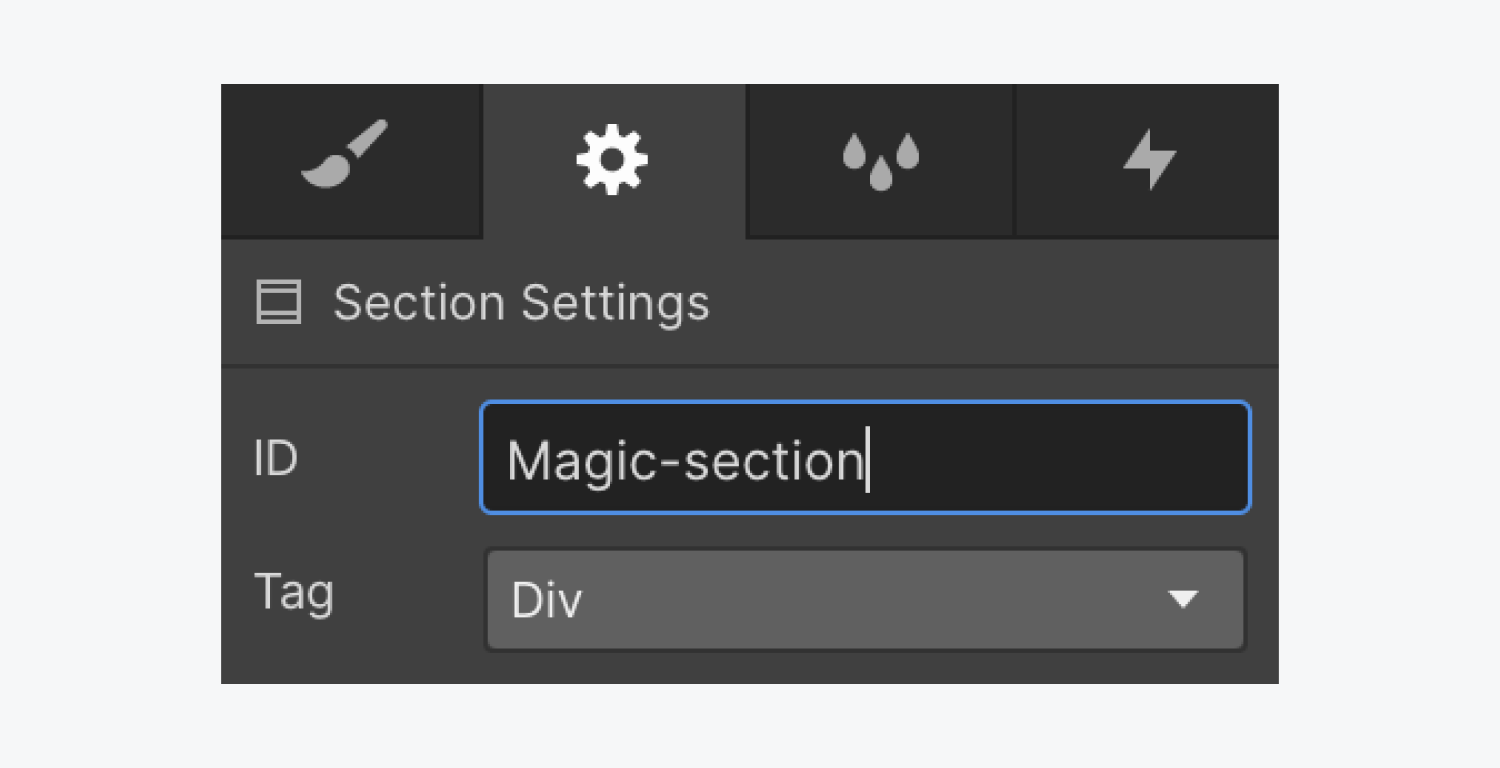
- Unveil Element settings panel and input a distinct ID in the ID field
Important: An element ID must have at least one character and cannot contain any space characters. Also, an element ID must be unique for each component. Read more about how to handle duplicate element IDs.

How to adjust a division pointer
- Choose the pointer component that you wish to guide you to a division on your page
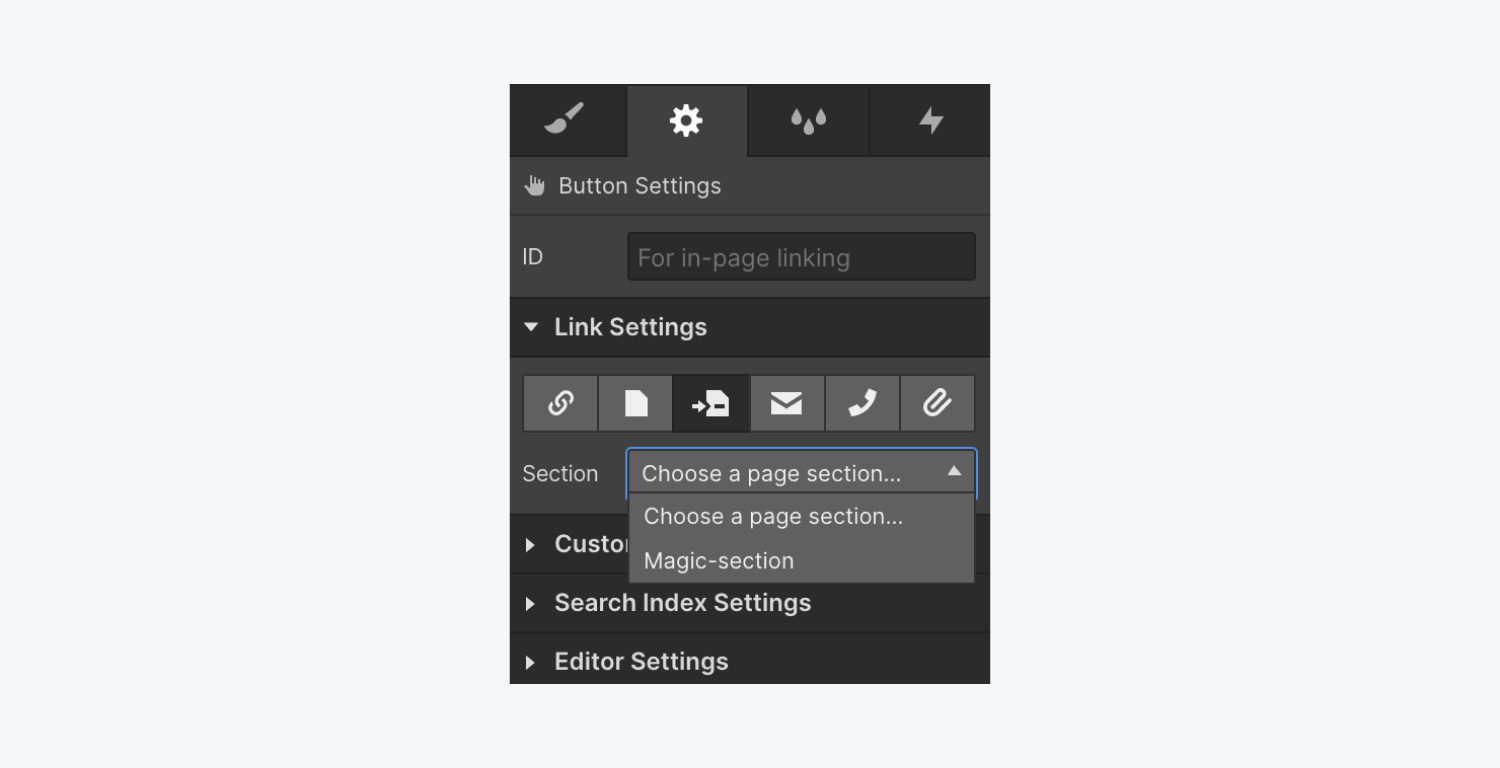
- Unveil Elementsettings panel > Link settings
- Hit the Page section button
- Hit the Section dropdown menu and choose the ID you previously created (e.g., “Magic-section”)

How to attach to a division on another page
If you desire a link component, like a button, to direct to a division on another page (aside from the main page):
- Unveil Element settings panel > Link settings
- Opt for the URL link form
- Key in the URL of the page where the division is found followed by “#” and the element ID you assigned to that division
Here’s how your anchor pointers would be structured:
- a page in your current site: site.com/page#section-ID
- if your page is nested in a folder: site.com/folder/page#section-ID
- an anchor pointer on another website: site.com/folder/page#section-id
- a main page anchor pointer would be: site.com/#section-id
Illustrations
On this page, we have 4 division pointers that direct to the 4 article divisions on this page.
- How to assign an element ID
- How to adjust a division pointer
- How to attach to a division on another page
- How to attach to a division on the main page
To direct to the last division of this page, the URL is: https://university.webflow.com/lesson/section-link#how-to-link-to-a-division-on-the-main-page

How to attach to a division on the main page
To direct to a division on your main page, the page name is not required in the anchor pointer URL. Instead, input the main page domain followed by “#” and then the division ID. (e.g., A main page anchor pointer would be: site.com/#section-id)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024