Remark: Website search is accessible on all websites with CMS Hosting or higher. On CMS and Standard Ecommerce Hosting, manual reindexing is available once every 24 hours. On higher hosting tiers, manual reindexing is available once every hour.
Website search enables you to include a search feature on your website, allowing your visitors to locate the information they desire, while granting you control over the appearance and functionality of this feature. You can also effortlessly exclude content from specific elements, pages, or even entire Collections with a simple checkbox.
Searching is particularly crucial for extensive, content-driven websites, such as:
- Information repositories and support centers
- Online journals or aggregation sites
- Broadcasting organizations and digital media sites
Crucial: Website search does not investigate or index search terms within custom code snippets, nor does it provide results relating to search terms within custom code snippets. If you require custom code content to be indexed, please utilize a third-party search tool. Moreover, website search does not index content that can only be accessed with a User Account.
Remark: Website search showcases results from the currently selected locale. In case a site visitor searches for content on your website from a locale where that content does not exist, the search will return a “No matching results” message.
Topics covered in this tutorial
- Incorporating and customizing your search component
- Customizing your Search Results page
- Indexing and managing what is “searchable”
- Frequently asked questions
Incorporating and customizing your search component
You can find the search component in the Add section, located on the left side of the Designer.

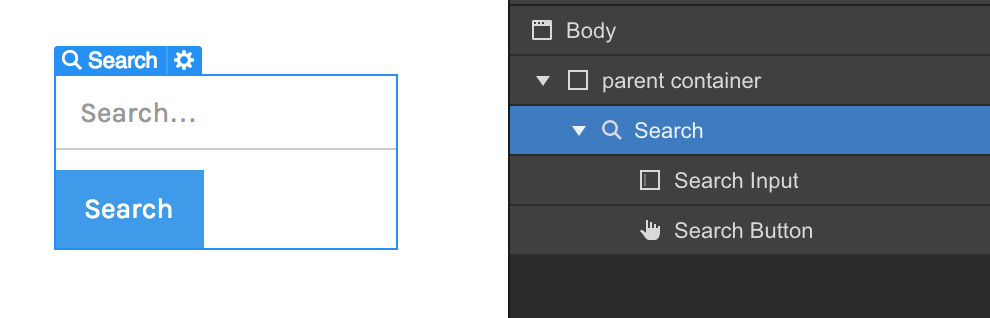
You will notice that the search component comprises three elements:
- Search (wrapper): the main element that encloses the search form and submission button
- Search input: where your visitors input their search queries
- Submit button (optional): a button for submitting the search – which can be hidden if you prefer a simple “Enter” to submit the search

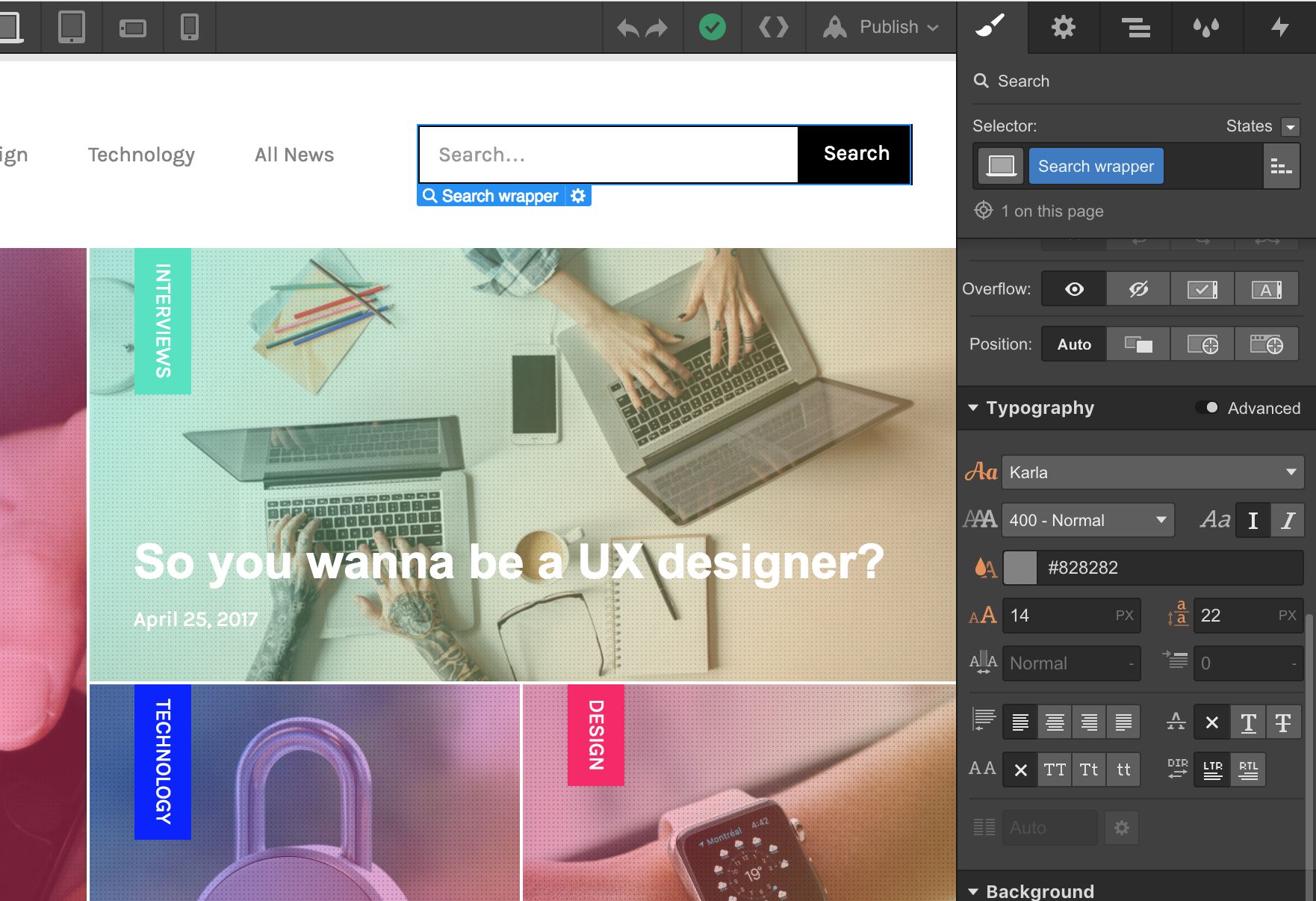
After adding the search component to your site, you can design it in the same manner you would style any other component on a Webflow site.

You can also change the placeholder text and set the search bar to autofocus, automatically placing visitors’ cursors in the search field upon page load.

Customizing your Search results page
Upon adding the search component to your site, you will observe the Search results page in your Pages tab, within the Utility pages segment.

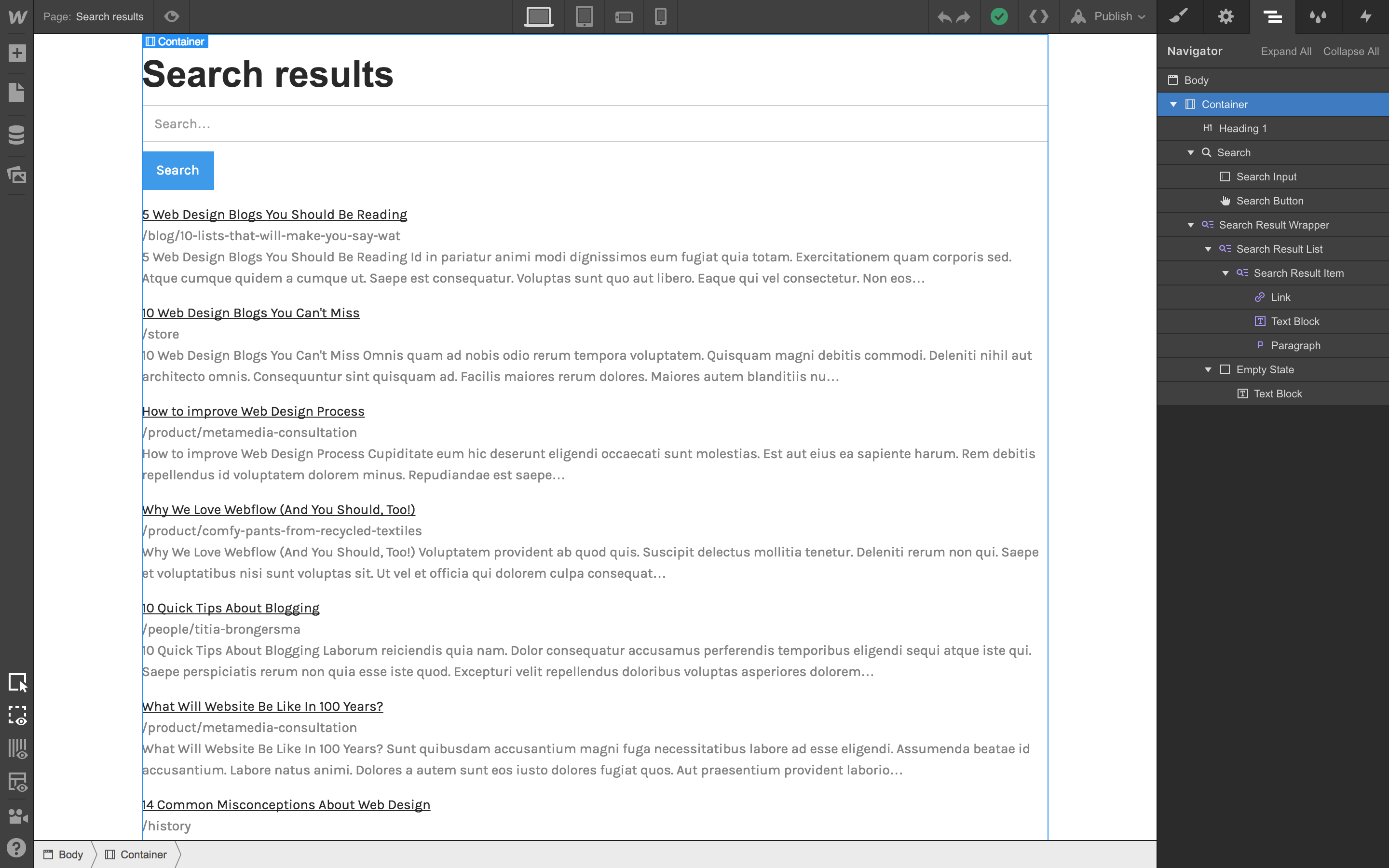
Arrangement of the Search results page
Upon initial access to your Search results page, you will notice some fundamental structure in place. A container element holds everything together, within which you can find an optional search component (for users to initiate a new search if they don’t find what they are seeking) alongside a list of results that can be styled similarly to Collection Lists.

You have the flexibility to modify the structure of this page as desired, along with the styles, which will be discussed further below.
Styling search outcomes
Styling search outcomes is akin to styling a Collection list, where styles applied to one result item are reflected across all other result items within that list. However, the search outcomes come with a basic starting structure and offer a few additional controls.
Essential information
Unhosted websites and sites with Basic hosting will display sample search outcomes on your live site – providing you with a preview to showcase to clients, giving them an idea of how their search experience will appear. To view actual search outcomes, you must upgrade to CMS or Business hosting for the site.
Structure of search outcomes
To begin with, your search outcomes feature a basic set of elements, which can be rearranged, restructured, or eliminated according to your preferences:
- Search title (link): This page’s title, extracted from the Search result title that you’ve designated in the Search section of that page’s Page Settings. This title serves as a hyperlink to that page by default.
- Page URL (text block): The page’s slug.
- Snippet (paragraph): The excerpt from the page where the searched term is located. You can manage the length of this excerpt in the Search Results Settings. Alternatively, you can opt to link this paragraph to a customized description that you can set in
- Adjust your page configurations.
Configure search preferences
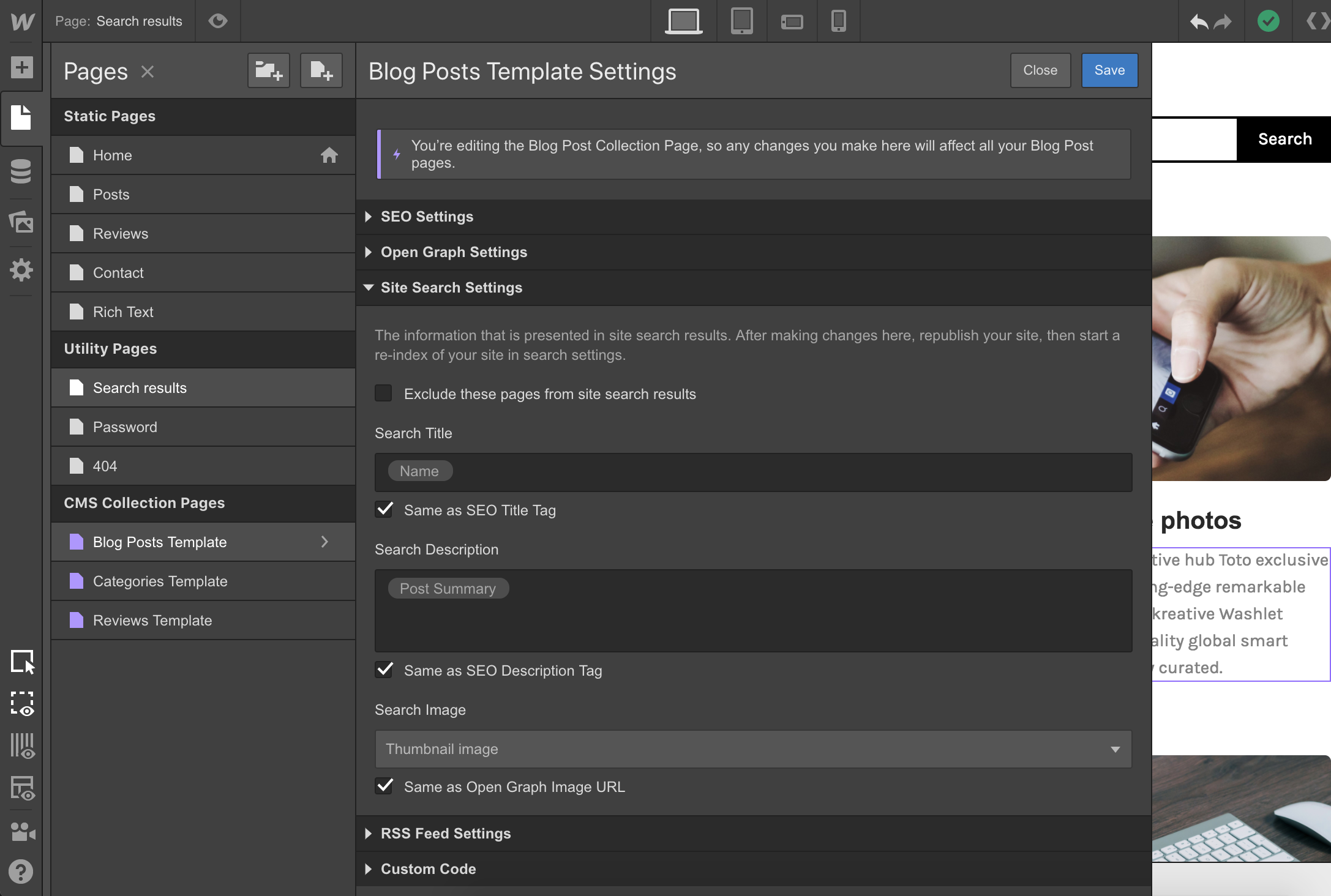
You have the ability to manage the displayed content for the search headline within the Page Settings across all the static pages and Collection Pages on your site. In the case of Collection Pages, you can extract this information from any field, similar to the configuration of SEO and Open Graph settings.
Likewise, you have the option to define a personalized search description and a search graphic for each page, or you can retrieve this data from the SEO description and the OG image.

Manipulate the displayed content in search outcomes within your Page Settings. Presenting content “type”
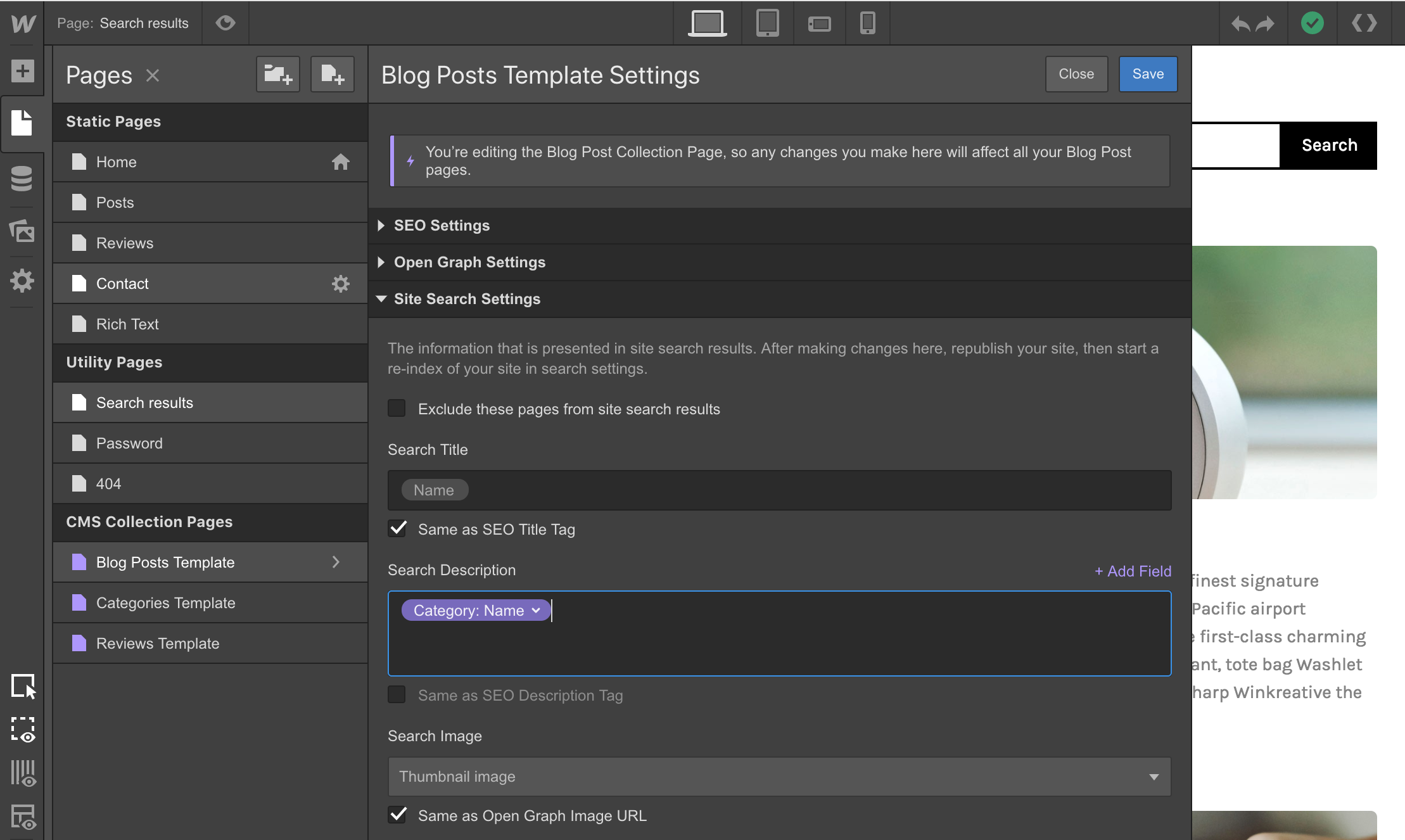
You can utilize the search description field to include supplementary details to your search outcomes. For instance, display the blog post category along with the search outcome to inform visitors about the type of content.

Enhance search outcomes by creatively utilizing the search description field. Simply input your category name in the search description field, link a text field in your search results layout to the search description field, and then customize it according to your preference.

Illustrative example: utilize this novel field to indicate the content type of a search outcome. Inclusion of a search outcome thumbnail
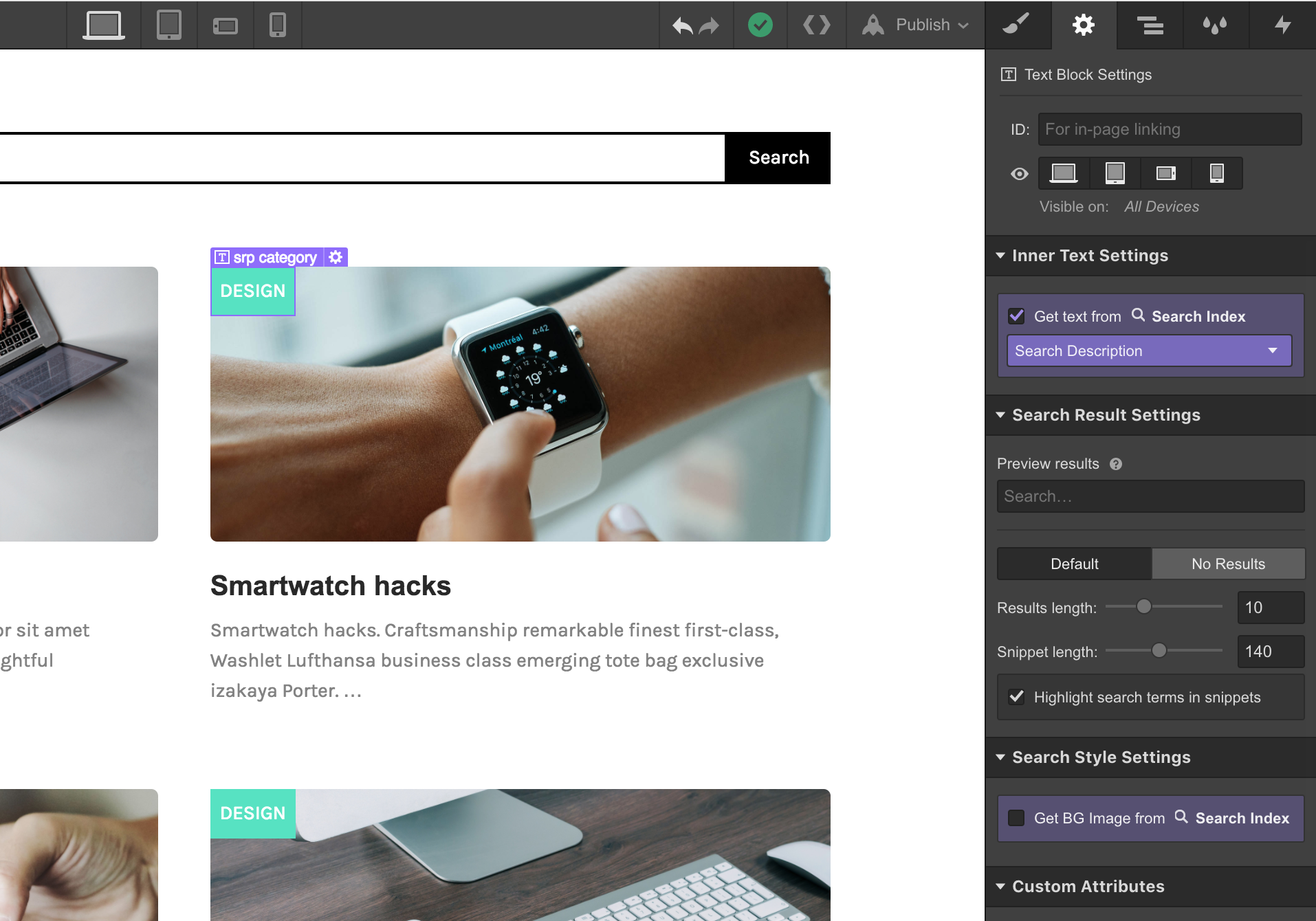
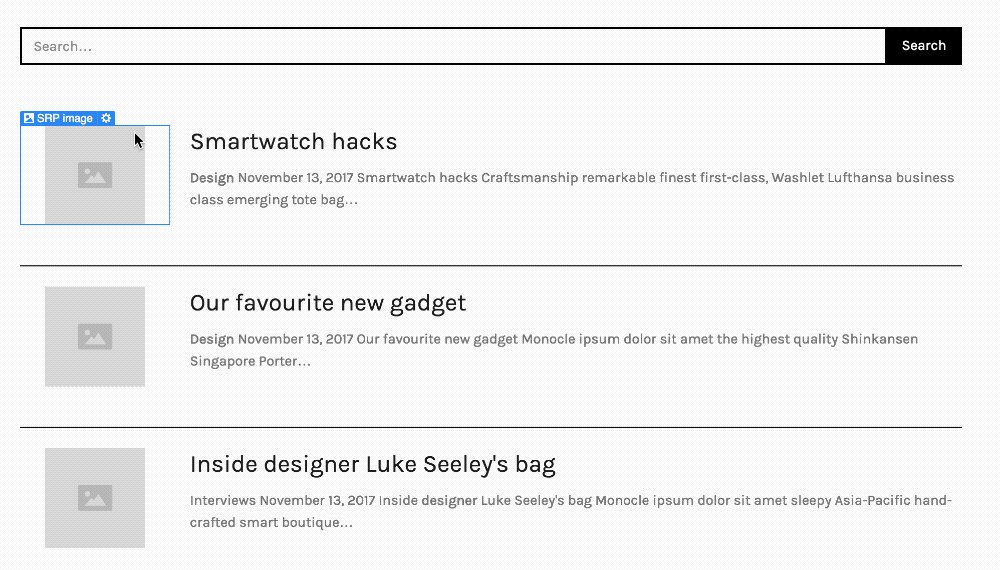
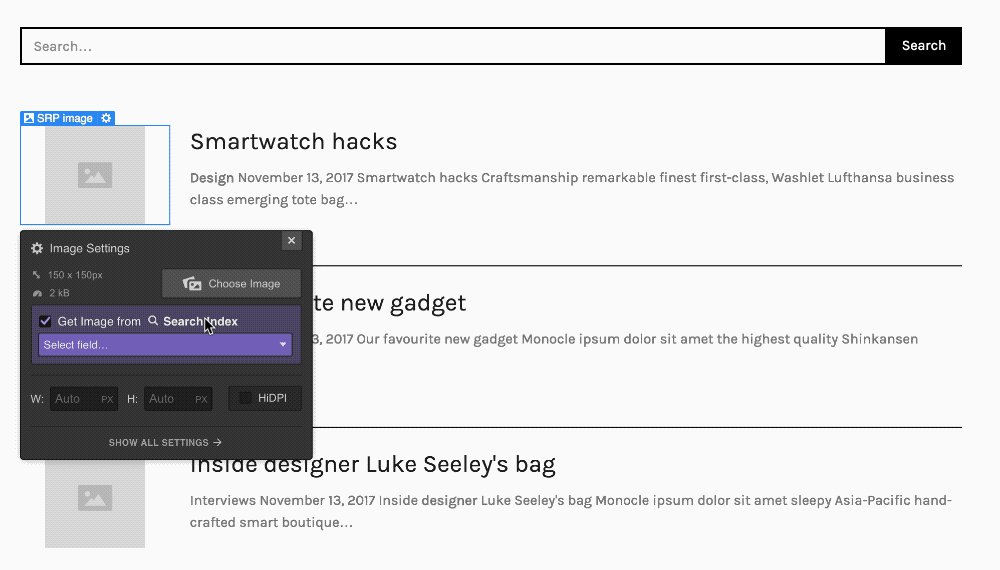
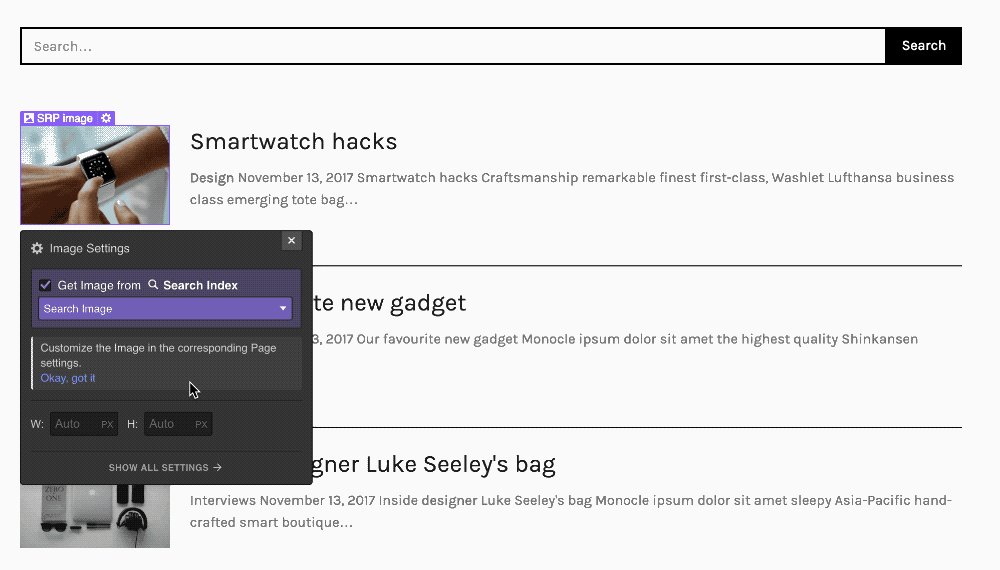
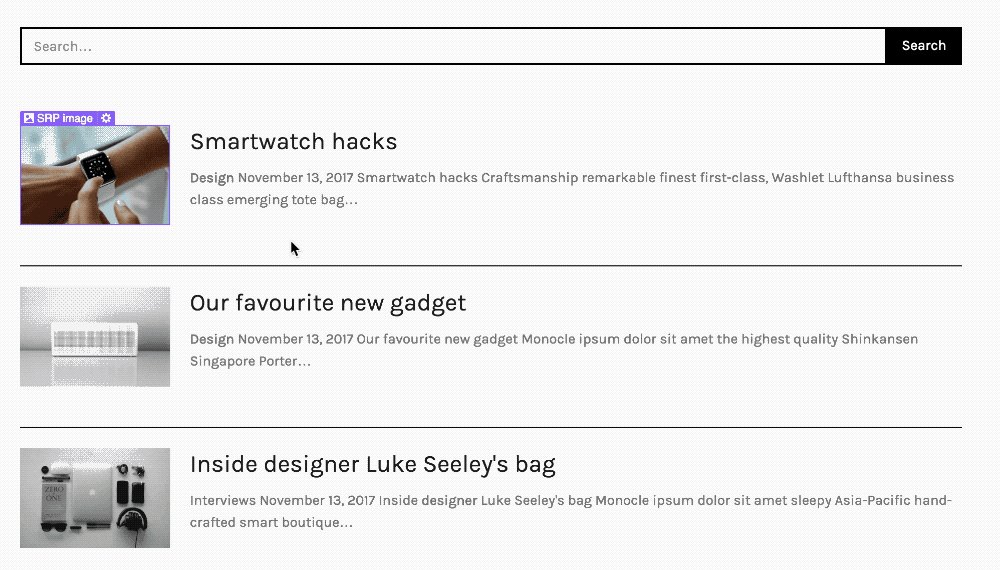
You also have the option to designate a search image within the Page Settings, just as you would set an OG image. After adding a search image, you can integrate this image into your search results by binding an image element to the search image field. You can also assign the search image as the origin for a background image within a div.

Desire to integrate images into your search outcomes? No problem. Customizing the excerpt
Aside from styling the text in the excerpt as you would with any other text, you can manage the excerpt’s length (character count) and enable or disable the highlighting (which bolds instances of the search term within the excerpt).

Define your number of results and excerpt length within your search result configurations. To style the highlighted terms within your excerpt, modify the base tag for “All Bolds” in a rich text element on a style guide page, which will consequently impact how your highlighted terms appear on your search outcomes page.

Customize your excerpt highlights by targeting the “All bolds” tag. Designing your “empty” (or “no results”) state
Similar to how forms possess error and submission states that can be styled, your Search Results page includes a “no results” state that you can personalize to mitigate the impact when users look for content not available on your site. (For instance, you might add an illustration here, along with a link leading back to your homepage to assist them in reorienting themselves).

Toggle to the “No Results” state to design your no results pages. To personalize the appearance of the “no results” state, switch to the “no results” mode within your Search Results Settings segment. From there, you have the flexibility to redesign the appearance according to your preferences.
Excerpt customization
Alongside styling the text in the excerpt similar to any other text styling, you have the ability to regulate the excerpt length (character count) and switch highlighting (which emphasizes occurrences of the search term within the excerpt) on or off.

Define your number of results and excerpt length within your search result configurations. To style the highlighted terms within your excerpt, modify the base tag for “All Bolds” in a rich text element on a style guide page, which will consequently impact how your highlighted terms appear on your search outcomes page.

Enhance your code highlights by targeting the “All strongs” tag.
Adjusting result quantity
Ultimately, you have the flexibility to determine how many outcomes you wish to exhibit on your search results, with a maximum limit of 60.
The provision for navigation across multiple search result pages is still pending.
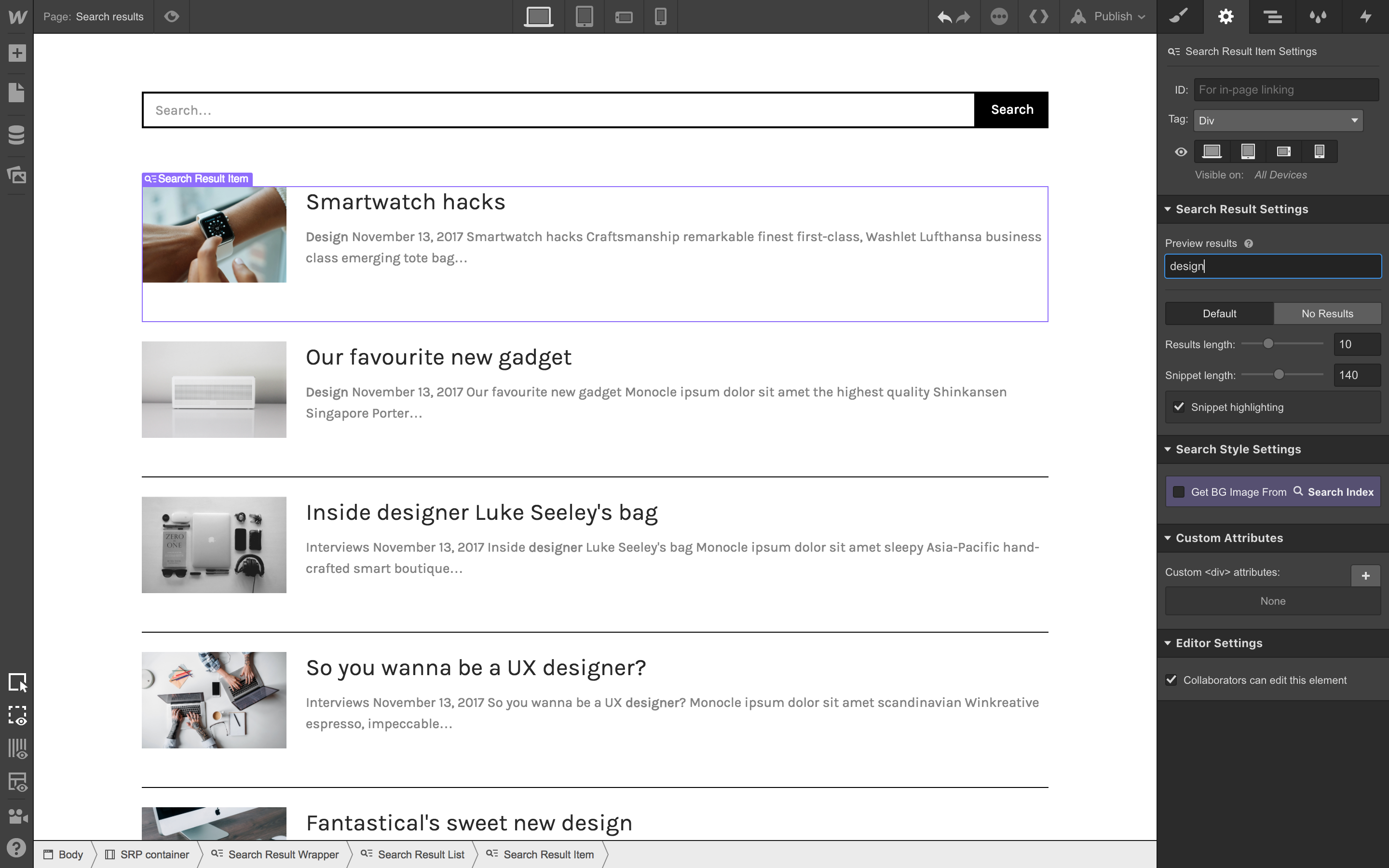
Previewing search outcomes
While customizing the appearance of your search results, you can modify the shown outcomes by altering the query in the “Preview outcomes” field within the Search Result Settings category. This will enable you to visualize how your search results will be presented for varying searches.

Inspect outcomes before going live to view how results look for diverse queries.
Prior to incorporating CMS or Enterprise hosting and launching your website, you will encounter sample outcomes, not actual findings from your website. To preview and design genuine search outcomes, launch your website to create a search index. Find further details in the indexing segment below.
Indexing, and regulating what is “searchable”
An index pertains to the material and pages within your search engine, determining the content that people can explore when executing a search on your website. For instance, if you wish to obscure a specific page from being searchable, you can eliminate it from your index (further details on this process below).
Currently, websites are restricted to a singular search engine. You can embed a search bar on as many pages as you prefer, but they will all comb through identical content.
Establishing an index
After integrating CMS or Enterprise hosting, your search index is established upon publishing your site for the first time.
You have the ability to tailor your search outcomes before your index is constructed (or before you integrate hosting) by working with our sample outcomes.
Revamping your index
There are two methods to update your index to synchronize the content in search outcomes with the latest alterations to your site content:
- Manual reindexing
- Automated reindexing
On CMS hosting, manual reindexing is accessible once every 24 hours. On Enterprise hosting, manual reindexing is available once every hour. On CMS hosting, automated reindexing occurs 72 hours subsequent to a full-site publication, and on Enterprise hosting automated reindexing transpires 12 hours following a full-site publication. (Issuing a single item publication through CMS items does not trigger automated reindexing, necessitating a full-site publication.)
Manual reindexing
Manual reindexing enables you to deliberately update the content within your search engine. This is effective when you’ve made substantial modifications to your content or search engine content (refer to “Fine-tuning your search index” below).
To manually reindex your site, firstly publish your site. Then, navigate to the Settings panel > Search and select “Index now.” Indexing may require up to 24 hours for extensive websites.

Activate a reindex in the search section of the settings panel. To check the status of your index, return to the search segment of your Settings panel. (If you implement a major content adjustment and necessitate an immediate reindex, please reach out to support, who can execute a one-time reindex for you as a gesture of goodwill.)
Manual reindexing is accessible once every 24 hours on CMS hosting, and once every hour on Enterprise hosting.
Automated reindexing
Periodically, we will refresh your search index to ensure that the content within your search engine is up to date with the latest site alterations. On CMS hosting, automated reindexing transpires 72 hours following a full-site publication, and on Enterprise hosting automated reindexing unfolds 12 hours after a full-site publication. The full-site publication can be initiated through the Designer, Dashboard, or API. (Activating single item publication via CMS items does not prompt automated reindexing, mandating a full-site publication.)
Meticulating your search index
As a default setting, everything on your site (excluding Symbols, Collection Lists, Utility Pages, and password-protected content) gets indexed when you incorporate a search, empowering users to unveil this content when they search for something. Typically, you’d want to fine-tune your index to exert more influence over what users can unearth through search — concealing content you prefer unaffected.
Important: Eliminating content from site search has no impact on how Google and other search engines index your site. Delve deeper into disabling the indexing of website pages.
Omitting fixed pages
An ordinary scenario where refining your index becomes essential is when you have a particular page you wish to keep unnoticed in searches — for instance, an internal style handbook you intend to retain private, or even your homepage, which solely functions as a portal to your site. In these scenarios, you’d opt to omit these static pages entirely from search.

Exclude static pages under page settings. To exclude static pages, head to the Page Settings and scroll down to the new Search Settings segment, located beneath your Open Graph settings. At the top of this section, you’ll encounter a checkbox labeled “Exclude this page from site search results.” Post-checking, a reindex will eliminate this page from your index.
Password protected pages and Utility pages are automatically excluded from searches.
Excluding Compilation pages
Likewise, you might choose to eliminate specific Compilations from searches if they are not pivotal to your site’s content, such as tags, categories, or other details that lack engaging Compilation Pages.
To exclude Compilation Pages from searches, proceed to the Page Settings for that Compilation Page and descend to the Search Settings section. Once you toggle “Exclude these pages from site search results,” these pages will be eradicated from your search engine during the subsequent indexation of your site.

Exclude Compilations from search in the Page settings for the Compilation page. ExcludingA page in a Collection will not display template pages in search results. However, any instances of the content from this Collection in Collection lists on other pages will remain searchable, as they will be indexed based on that page’s content. To manage this, you might consider implementing exclusion at the element level for those Collection lists (see below).
Currently, it is not feasible to omit individual items from a Collection from search results.
Excluding components
It is advisable to omit recurring components (such as navigation bars, footers, sidebars, and forms) from search results as they are prevalent throughout your site and can potentially clutter your search outcomes. For example, if a user looks for “Blog posts,” but the term “Blog posts” is present in your navigation, all pages on your site may be deemed relevant for that search query.
Hence, Symbols and Collection lists are automatically excluded from search results. Nonetheless, you can customize this setting on the parent element of the symbol.

Remove repetitive elements like navigation bars, footers, and sidebars to enhance search results. (Symbols are excluded by default). To exclude particular elements, access the element’s settings and in the Search Settings segment, select “Exclude content in search results.”
Any exclusion directives configured at the parent level will affect child elements as well.
Common queries
What occurs with search functionality when exporting the code?
Search operations will not be functional on exported sites, as the search mechanism must be hosted within Webflow.
How can I track the search queries of users?
To monitor what terms your site visitors are looking for, synchronize your Webflow site search with Google Analytics.
Is it possible to have multiple search engines indexing distinct content?
Currently, websites are restricted to a single search engine. You can incorporate a search bar on numerous pages, albeit they will all query the same content.
Can searches be performed within the Editor?
The search functionality is inactive within the Editor. To evaluate the search feature, open your site in an incognito window or examine the results from the Designer in the Search Results settings preview input area.
Latest posts by Ewan Mak (see all)- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024