Integrating online networking icons to your site can enhance user engagement and boost visits to both your site and your social profiles.
This post will guide you on how to incorporate the 2 online networking components offered in Webflow’s Elements Panel:
- A Facebook approve button
- A Twitter subscribe and post buttons
Add a Facebook approve button
To insert the Facebook element into your design, click the addition symbol (the Add button) on the left toolbar and locate the Facebook component under Components. Drag it onto your layout.

Once you’ve placed the Facebook button on the canvas, configure it as follows:
- Link your Facebook URL (or the URL you wish to spotlight likes for)
- Adjust the Facebook button design and size
- Designate the Facebook button location
Link your Facebook URL
In the Facebook button settings, input the URL of the page you want to link to the button. Facebook will automatically fetch and exhibit the likes for the chosen page. This could be your Facebook page or a website URL you’d like to feature Facebook likes for.
If you want, you can include multiple Facebook buttons to your project to link to multiple unique Facebook URLs.
Adjust the Facebook button design and size
By default, the Facebook button will show alongside the number of likes on the connected Facebook page. In the Facebook button settings, you can alter how the button and likes count are displayed.
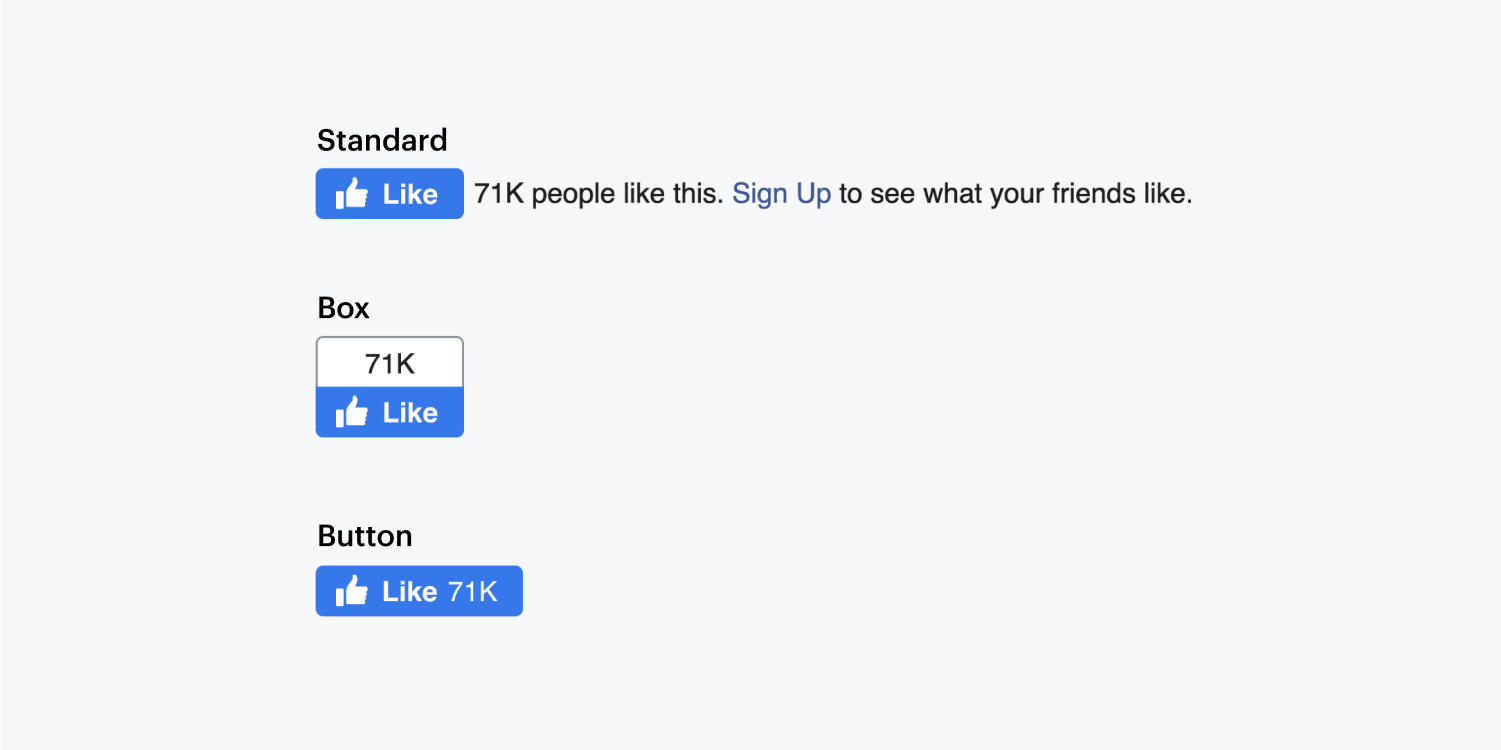
You have the option to select from 3 layout choices in the button settings:
- Standard: presents the ‘like’ button and text summary in a single line
- Box: shows the ‘like’ button and likes count in a box, vertically stacked
- Button: condenses the ‘like’ button and likes count in a single button

In the button settings, you can also set a unique width and height for the button. To do this, input the desired width and height in the respective fields.
Designate the Facebook button location
You can specify the regional and language settings of the Facebook component using the Locale settings.
Add Twitter subscribe and post buttons
Just like for Facebook, drag the Twitter button from the Add panel.
Select your button type:
- A post button
- A subscribe button
Create a post button
The post button permits users to swiftly share a link to your site or a specific page from your site on their Twitter profile. This button aids in redirecting traffic from Twitter to your site and enhances the exposure of your content.
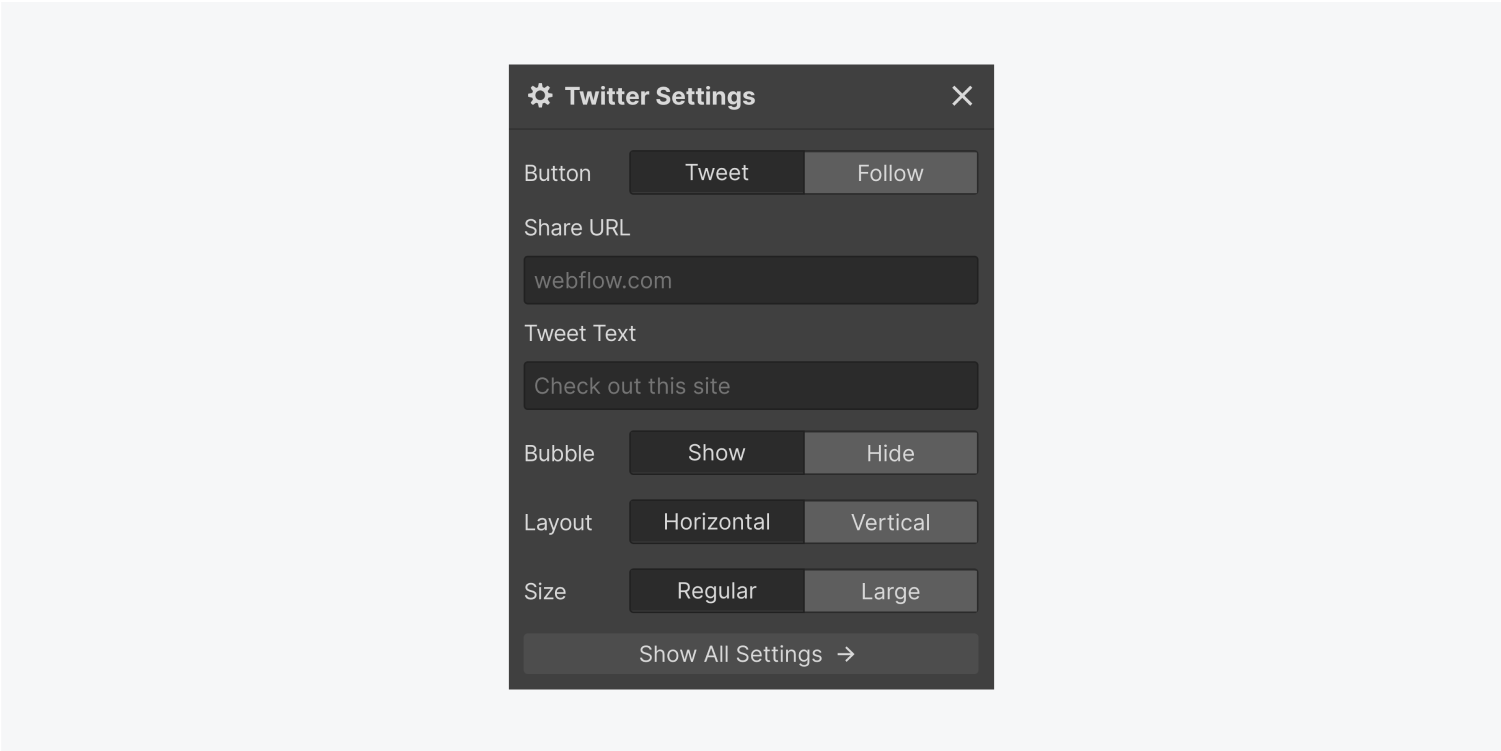
After adding the Twitter button to the canvas and opting for the post button, you can configure the post button settings:
- Input the share URL: this URL will form the basis of the shared tweet when users share your page
- Input the tweet text: personalize the text for the pre-filled share tweet
- Show or hide the bubble: Twitter gives you the option to display a bubble, however, considering Twitter no longer shows the count and it only appears as an ellipsis, you may prefer to hide it.
- Select your button size

Create a Twitter subscribe button
The subscribe button allows users to swiftly discover and follow your Twitter profile, directing traffic from your site to your Twitter profile and boosting engagement with your site’s visitors.
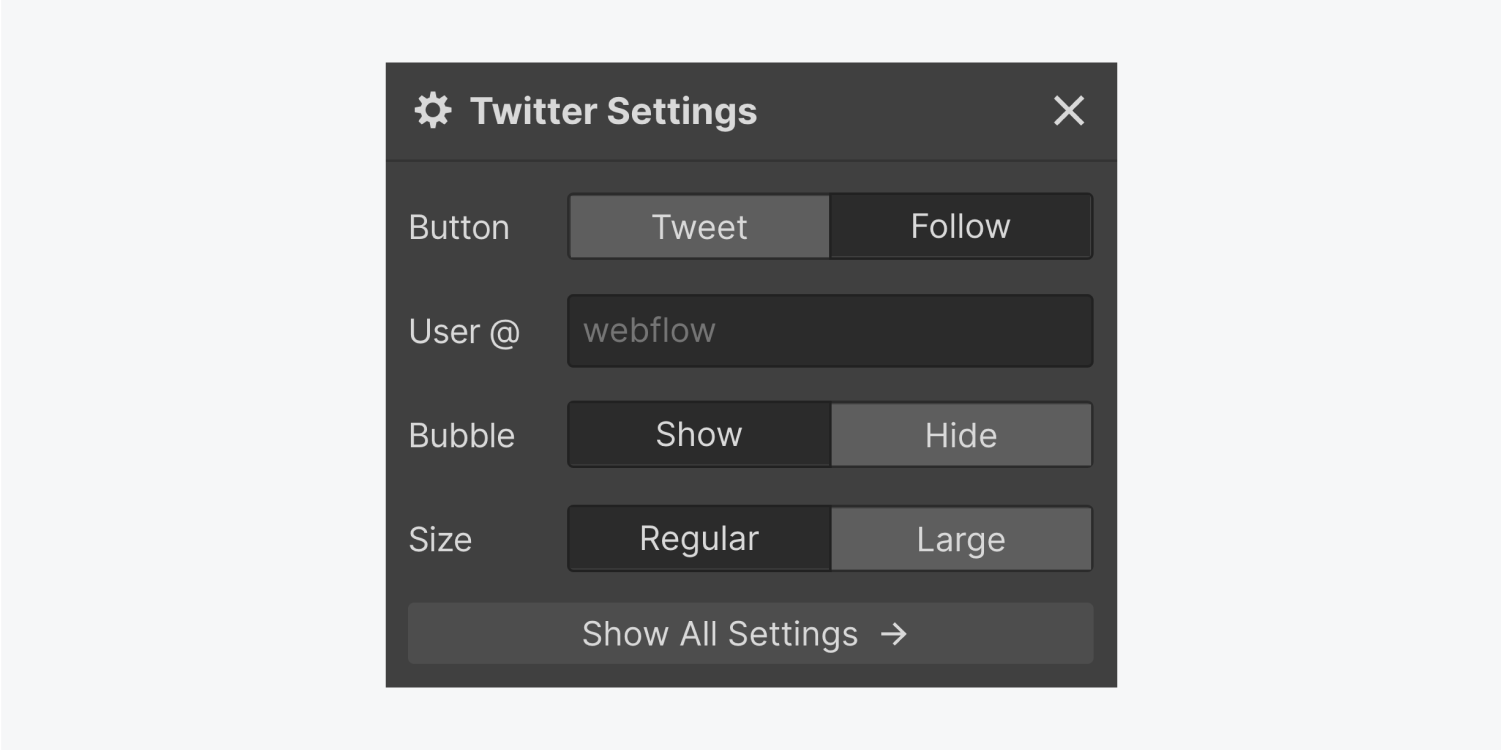
Once you’ve included the Twitter button on the canvas and picked the follow button, you can modify the button settings:
- Enter your Twitter handle: the Twitter account associated with the follow button (excluding the @ sign)
- Show or hide the bubble: this shows the follower count for the provided handle
- Select your button size

To include both a post and follow button on a page, add two separate Twitter buttons to the page.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024