You can integrate Webflow’s Commencement Library layouts into your empty canvas and kick-start your design process, or integrate the layouts within an existing site. Utilizing these Commencement Library layouts can save you from reconstructing standard designs (for example, navigation bars, testimonials, footers) from the ground up.
Throughout this tutorial, you will grasp:
- The method to enter the Commencement Library
- Varieties of designs present in the Commencement Library
Approaching the Commencement Library
To reach the Commencement Library in the Webflow Designer, you can navigate to Add panel > Layouts tab or utilize the Quick find feature.
Gaining access to the designs in a Library
The Commencement Library comprises designs (such as navigation bars, hero sections, footers) that you can insert into your site. To reach these designs:
- Navigate to Add panel > Layouts tab
- Select Commencement Library
- Choose a design category dropdown to unveil the designs in that area (e.g., clicking Navigation for accessing navigation designs)

Subsequently, you can employ these designs as you would any other element. To append a design from your Library to the Webflow canvas, you can:
- Click on the design in the Layouts tab to insert it on the canvas
- Drag the design to the canvas
- Drag it into the Navigator
Please note: If you insert a design on the canvas with a class already existing on your site, the class name will be displayed with an incremented number. For example, if you already have a “Button” class on your site and you insert a design containing the same “Button” class, the design class name will change to “Button-2” in the Selector field.
Learn more about utilizing Libraries.
Varieties of designs in the Commencement Library
The Commencement Library is a standard, Webflow-created Library comprising 34 designs that you can implement on any site. The 34 designs are segregated into the following categories:
- Navigation
- Hero
- Team
- Emblems
- Gallery
- Traits
- Pricing
- Endorsement
- Footer
Navigation
Three variants of navigation designs, referred to as navbars, are available. These are typically employed at the top of website pages to allow easy access to website links and the homepage. All three navigation designs incorporate a logo, links, a dropdown, and a call-to-action button.
Centered Navbar with Logo
The centered navbar with logo design utilizes flexbox to arrange 2 text links and a dropdown on the left, a logo placeholder in the center, and a text link and call-to-action button on the right.

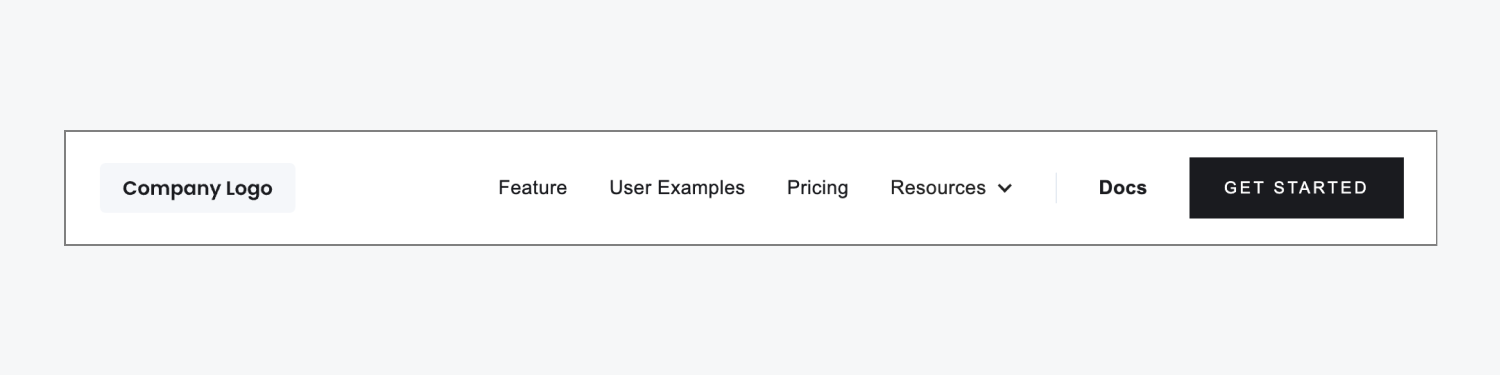
Left-Aligned Navbar with Logo
The left-aligned navbar with logo design employs flexbox to organize a logo placeholder on the left, 3 text links and a dropdown in the center, and a text link and call-to-action button on the right.

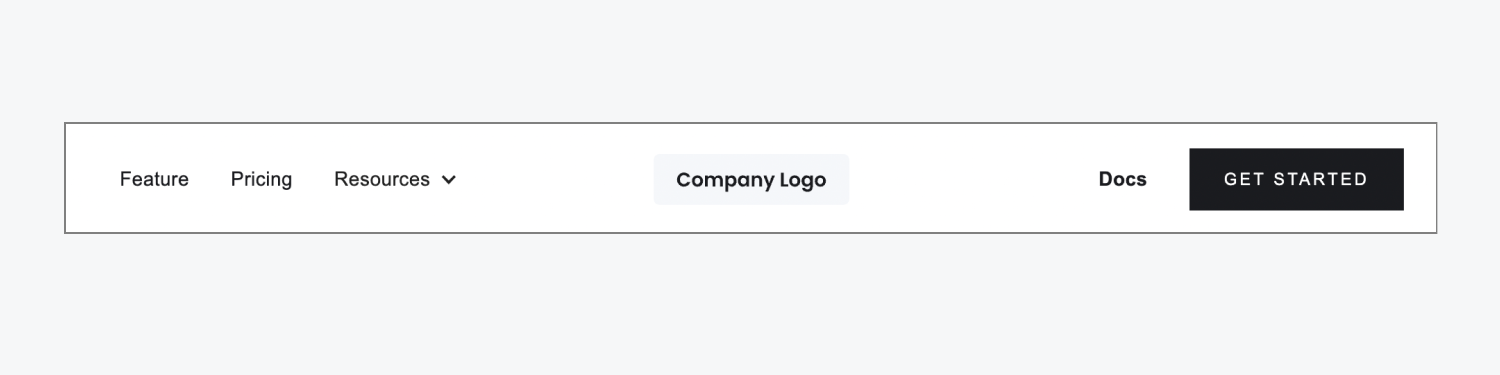
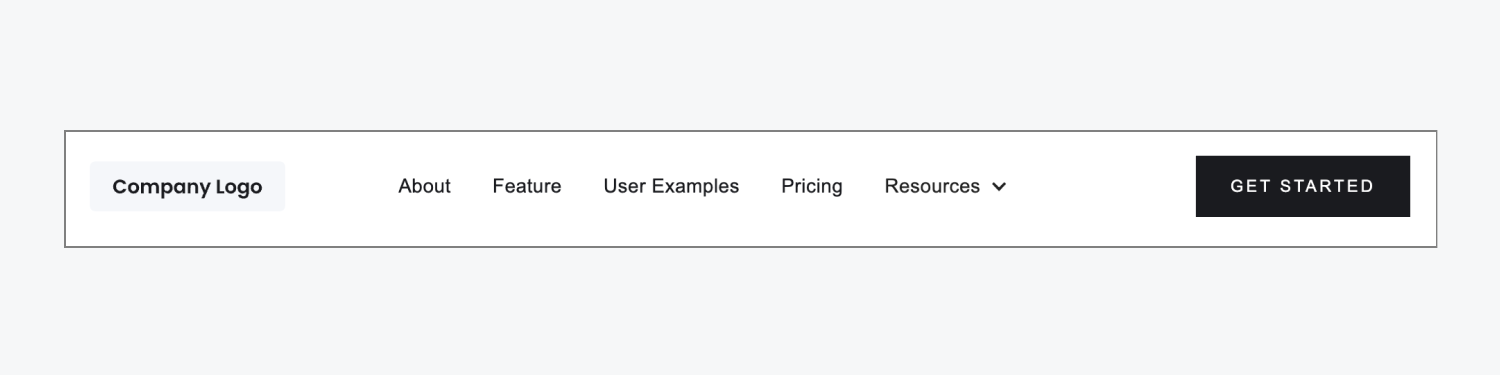
Shadowless Navbar
The shadowless navbar design employs flexbox to organize a logo placeholder on the left, 4 text links and a dropdown in the center, and a call-to-action button on the right.

Additional Navbar Configurations
Upon reaching breakpoints smaller than the desktop breakpoint, everything except the logo will automatically condense into a navbar menu button, also known as a hamburger menu. You have the option to override this behavior to showcase the navbar menu button on all or none of the breakpoints.
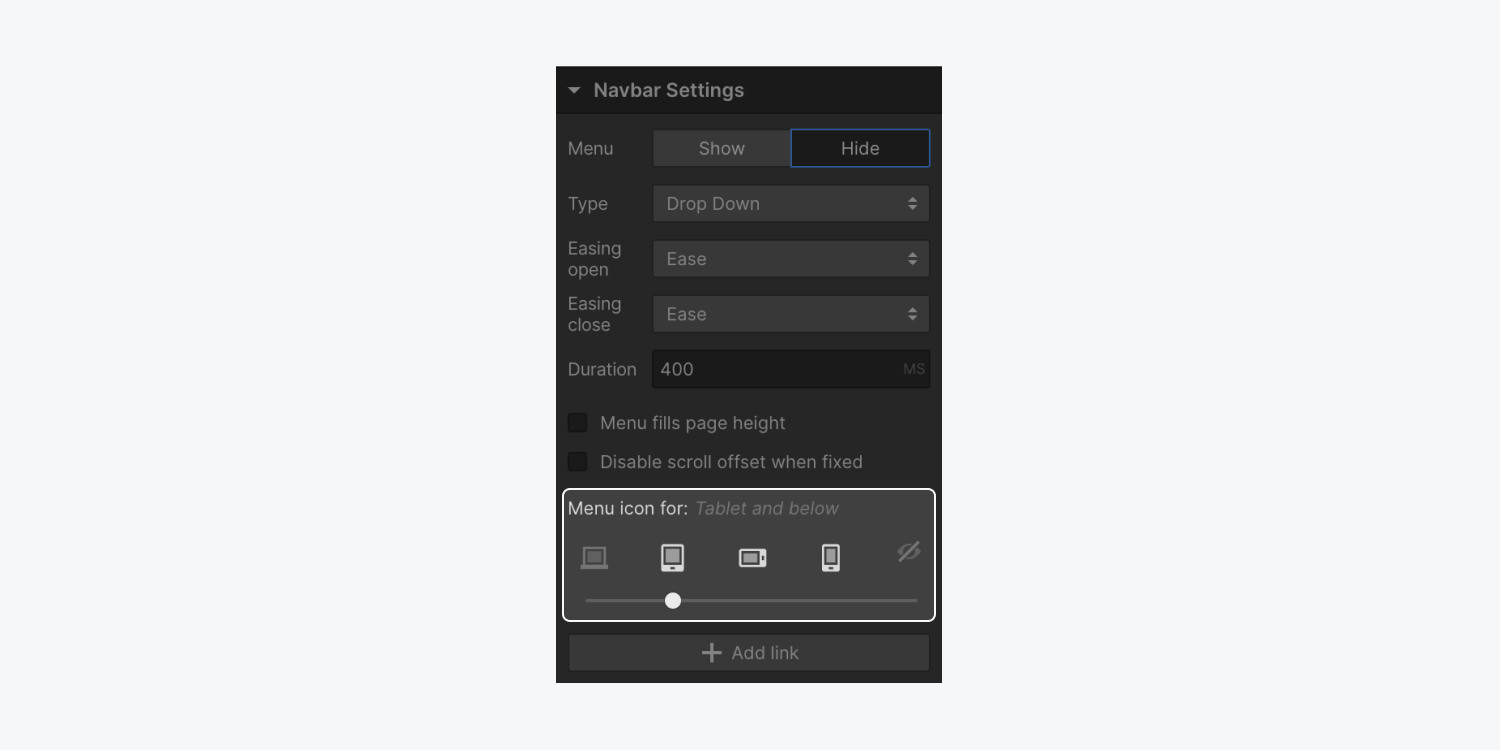
To modify the appearance of the navbar menu button:
- Select the Navbar design or any internal element
- Access Settings panel > Navbar settings
- Utilize the device options slider to determine when the menu button will be displayed initially

You can also build a navbar interaction that responds to scrolling. Learn more about displaying and hiding the
Scrolling changes the navigation bar.
Illustration of a genuine navigation bar

Main Section
There are 7 variations of main section layouts. The main section is a segment that captures the attention of website visitors towards content placed at the top of a webpage like an image, product, or an invitation for action. All 7 main section layouts comprise a title, a paragraph, and a call-to-action button. Several layouts accommodate an extra placeholder for an image or video, whereas others feature an editable subscription form (e.g., newsletter registration, product updates).
Centered Main Section Heading
The centered main section heading layout employs flexbox to structure a centered heading, a paragraph, and a call-to-action button on the left, along with a placeholder image on the right.

Left-Aligned Main Section Heading
The left-aligned main section heading layout uses flexbox to arrange a left-aligned heading, paragraph, and call-to-action button, together with a placeholder image on the right.

Right-Aligned Main Section Heading
The right-aligned main section heading layout uses flexbox to organize a placeholder image on the left, combined with a heading, paragraph, and call-to-action button on the right.

Main Section in a Stack
The main section stack layout arranges a heading, paragraph, call-to-action button, and placeholder image in a stack.

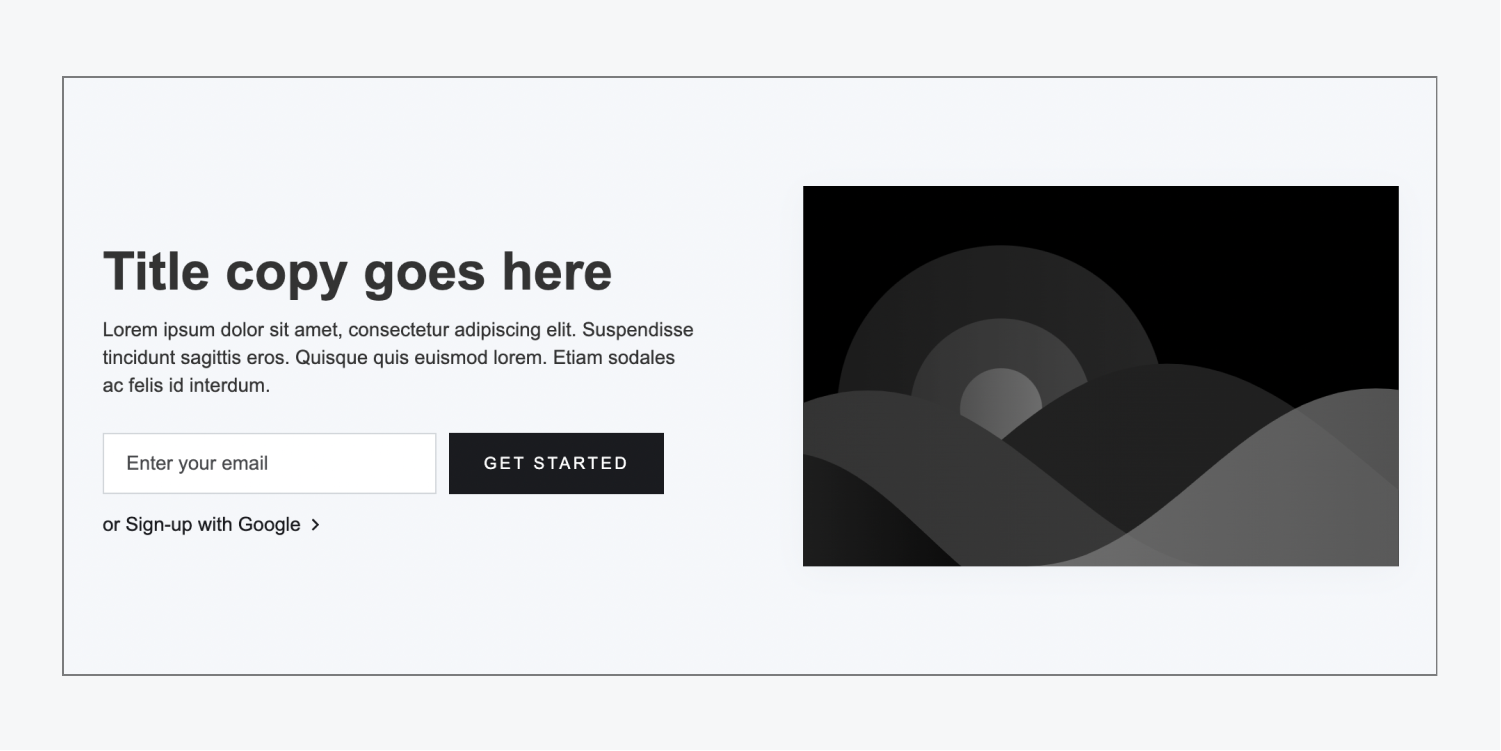
Main Section with Left-Aligned Subscription
The main section with left-aligned subscription layout utilizes flexbox to structure a heading, paragraph, registration form, and a “Sign up with Google” link on the left, along with a placeholder image on the right.

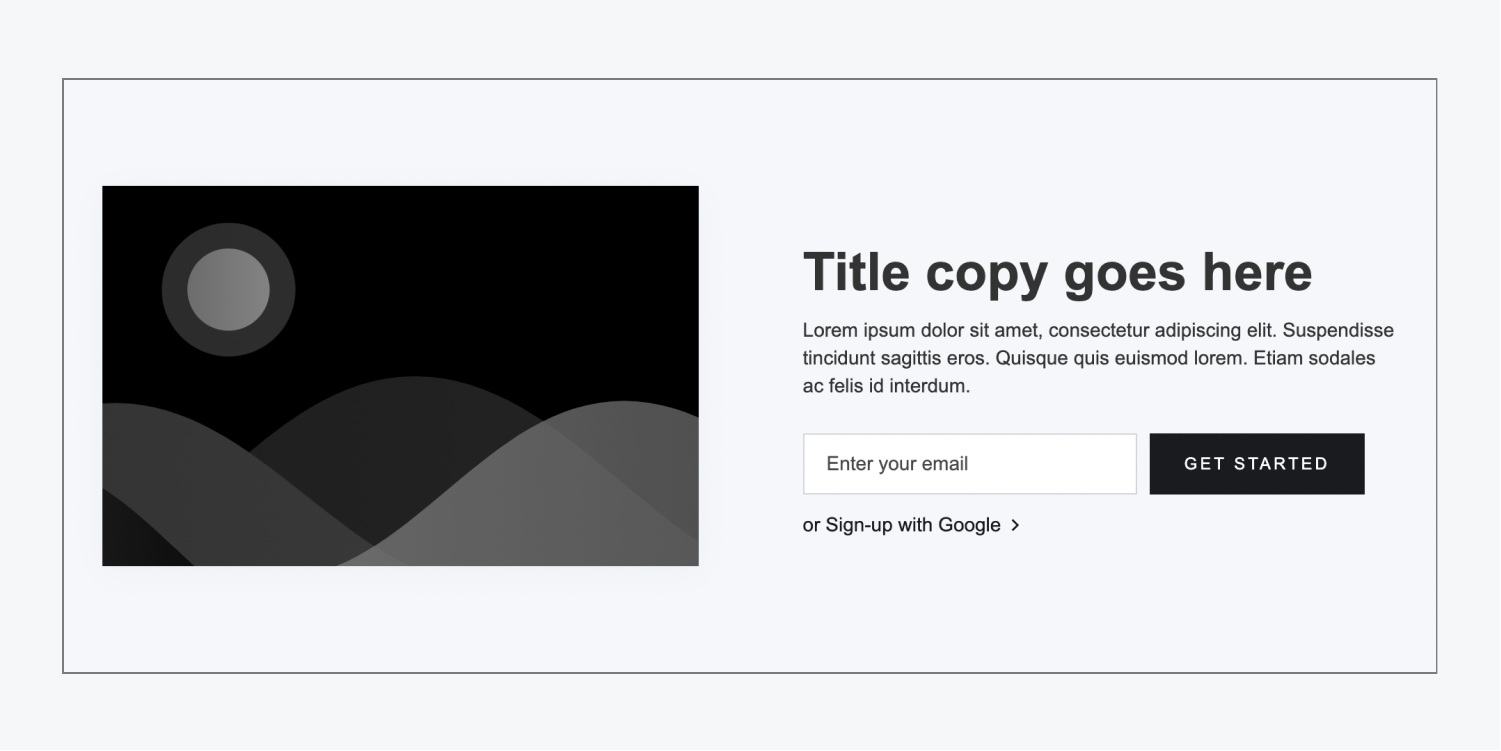
Main Section with Right-Aligned Subscription
The main section with right-aligned subscription layout uses flexbox to organize a placeholder image on the left, along with a heading, paragraph, registration form, and a “Sign up with Google” link on the right.

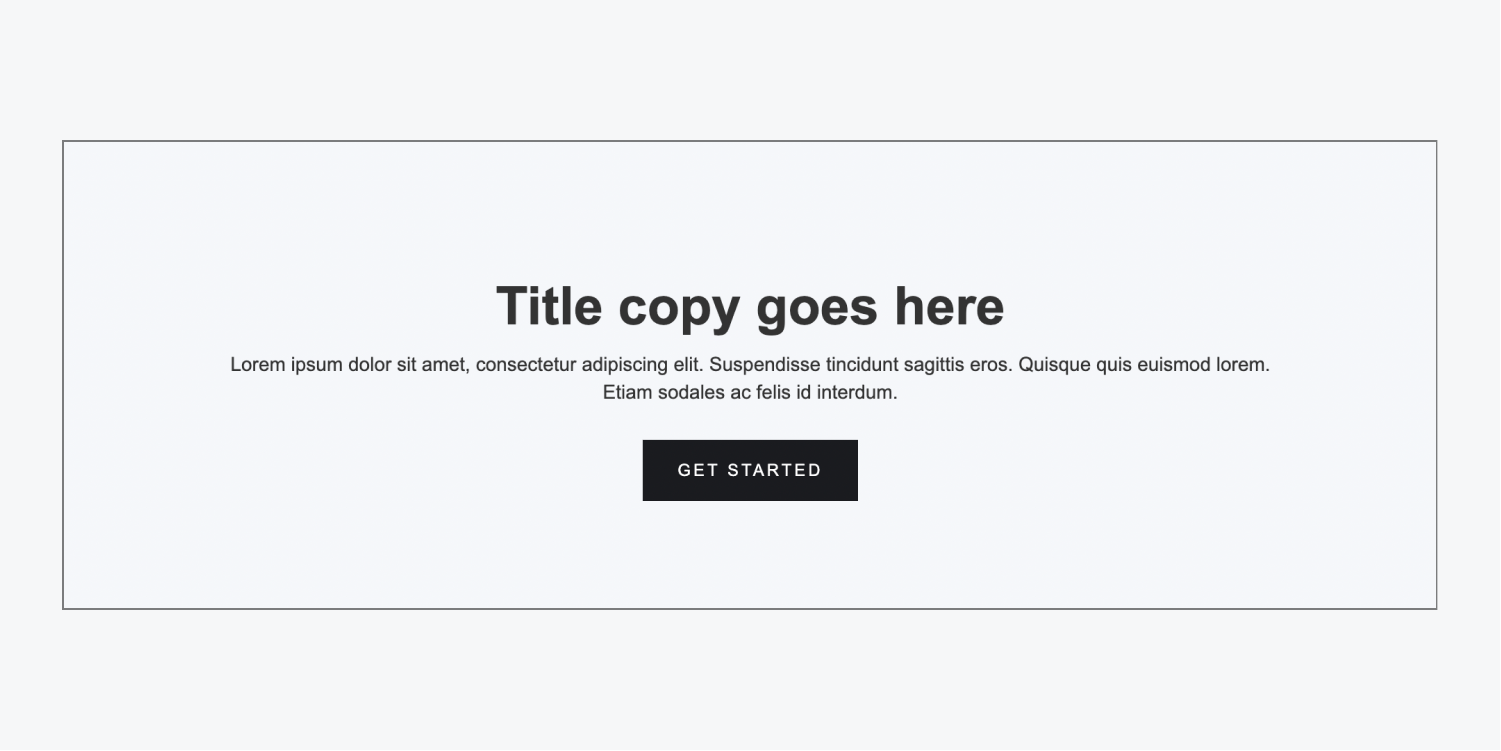
Main Section without Image
The main section without image layout applies flexbox to centralize a heading, paragraph, and call-to-action button within the section.

Illustration of a genuine main section

Crew
There exist 2 varieties of crew layouts. The crew design showcases diverse members of your team along with their identities, positions, biographies, etc.
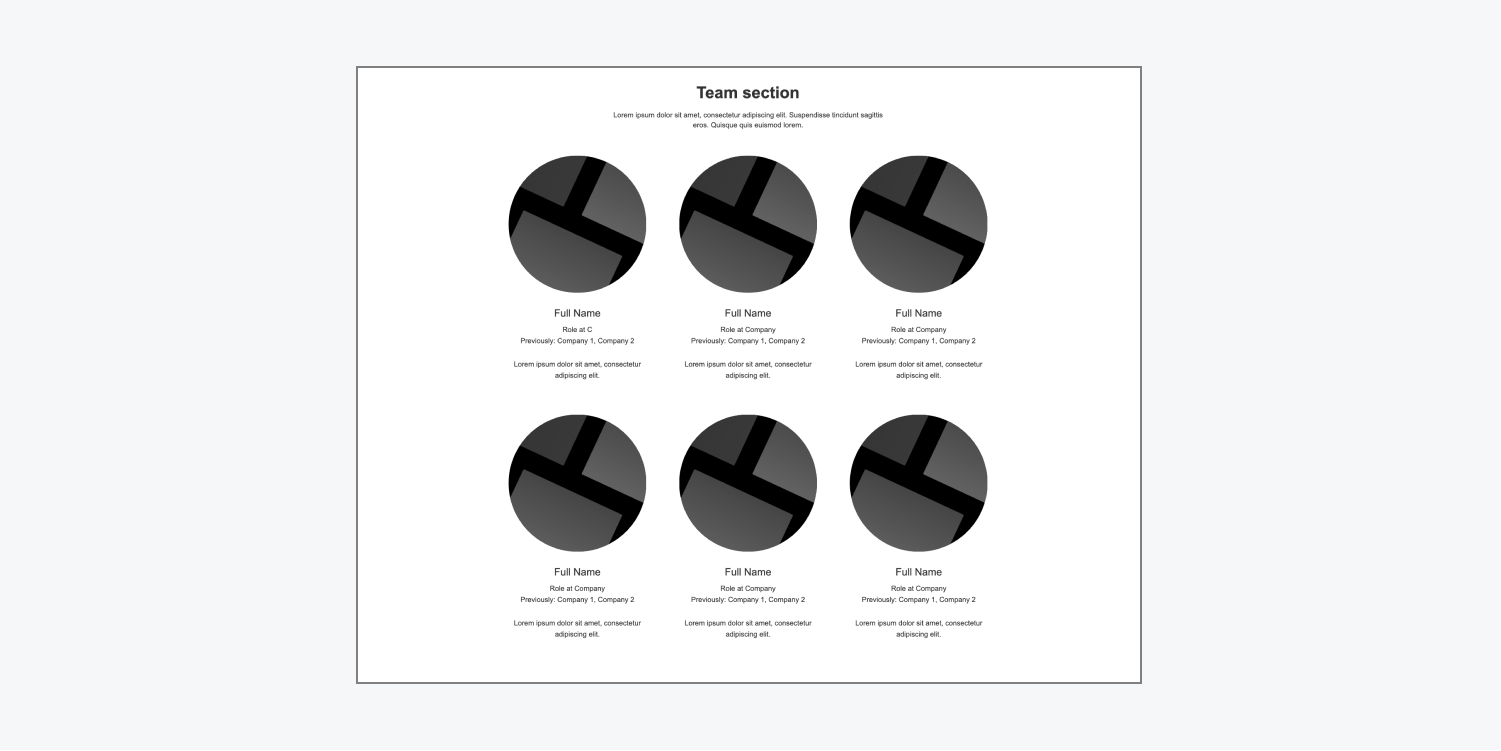
Staff circles
The staff circles arrangement begins with a title and a paragraph at the top, utilizing a grid system to arrange circular placeholder illustrations, names of team members, and various details under each illustration. This format encompasses 6 modifiable staff cards.

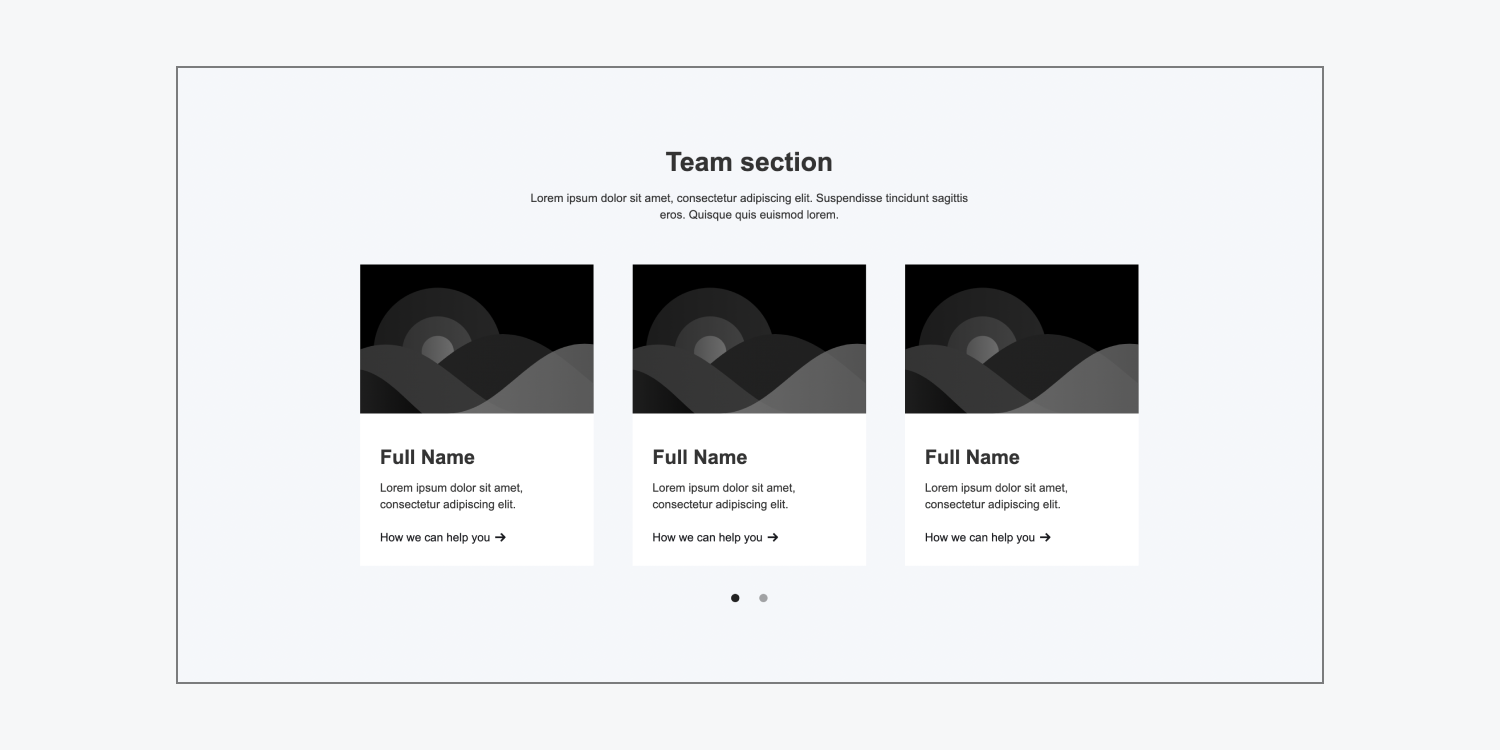
Crew slider
The crew slider design starts with a title and a paragraph on the top, beneath which lies a slider with 6 placeholder team blocks. Each block includes a sample image, team member’s name, their bio, and a link “How we can support you,” which is customizable for displaying varied calls to action.

Emblems
There are 5 kinds of emblems formations. These are frequently employed to exhibit logos of partnering firms or your clientele, though they can encompass testimonials, visuals, etc.
All 5 emblems setups incorporate logo placeholders that can be substituted with logos of your clients, and 2 of them include a container for client testimonials.
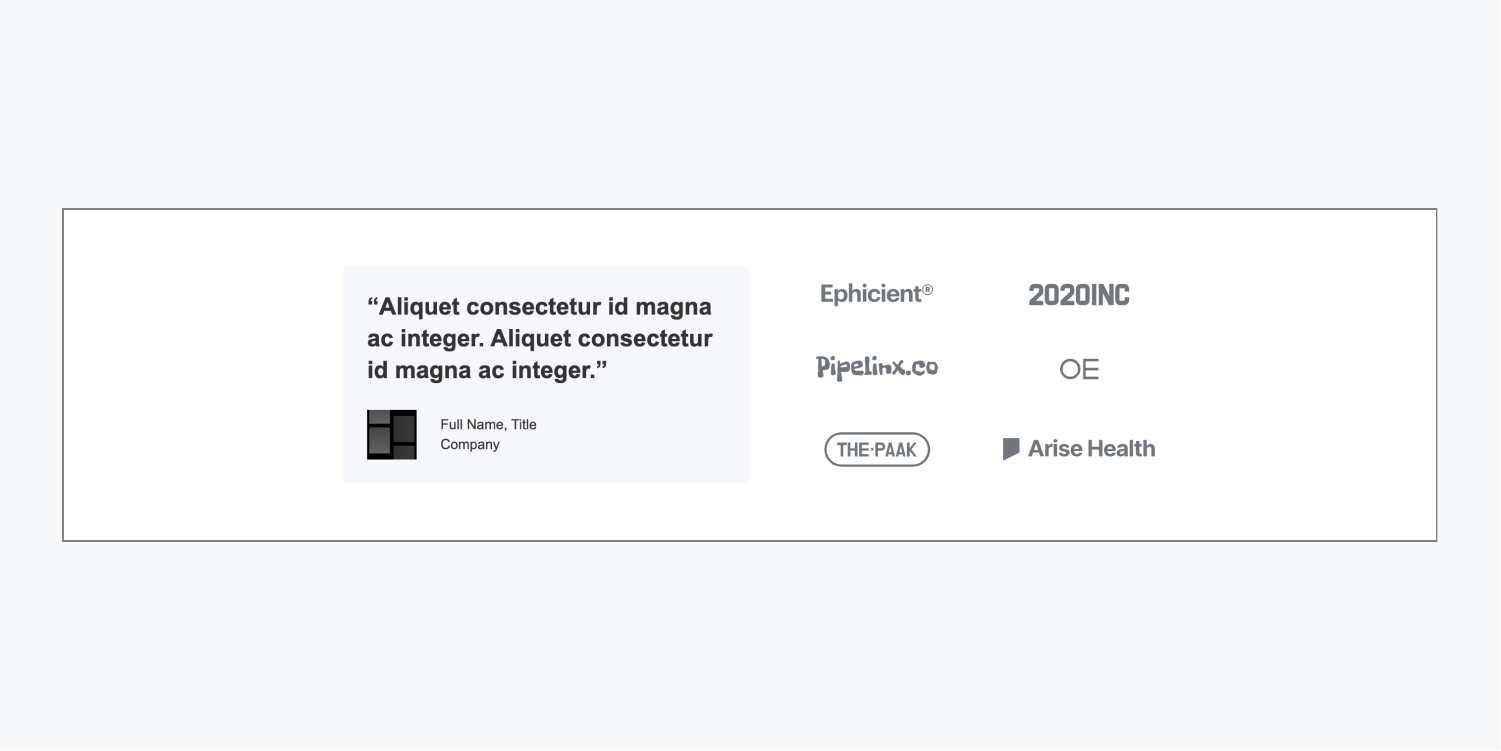
Emblems quotation section
The emblems quotation section model utilizes flexbox to organize a placeholder customer quote, their image, and details on the left side, while arranging 6 placeholder logos on the right in a grid-like format.

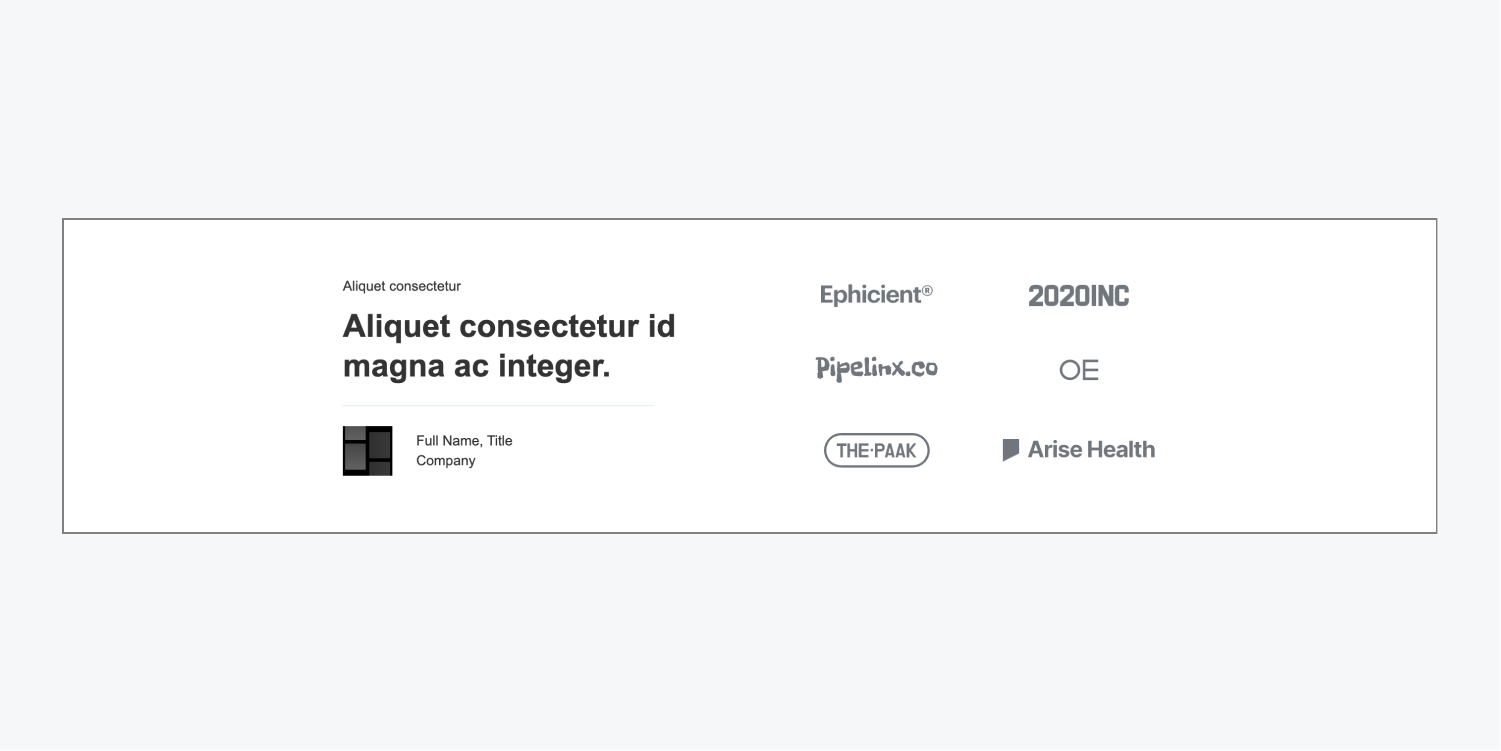
Emblems quote separation
The emblems quote separation format resembles the emblems quotation section layout, except the customer panel lacks a preset background color, and additional placeholder text above the client quote provides further context to the statement.

Emblems heading extensive
The emblems heading extensive structure consists of a title and a div block beneath, organizing 5 logo placeholders utilizing flexbox.

Emblems heading small
The emblems heading small layout mirrors the emblems heading extensive organization but substitutes the title with a compact text block.

Emblems lacking header
The emblems lacking header format is identical to the emblems heading extensive layout except for the absence of a title placeholder.

Instance of a genuine logo section

Collection
There are 3 variations of collection arrangements. These may be utilized to showcase multiple visuals or clips within a segment on your webpage.
The initial 2 collection structures present a full-screen grid layout of placeholder visuals (at the desktop breakpoint), along with editable text and connections. The last collection design applies a slider to feature 2 visuals concurrently.
Collection synopsis
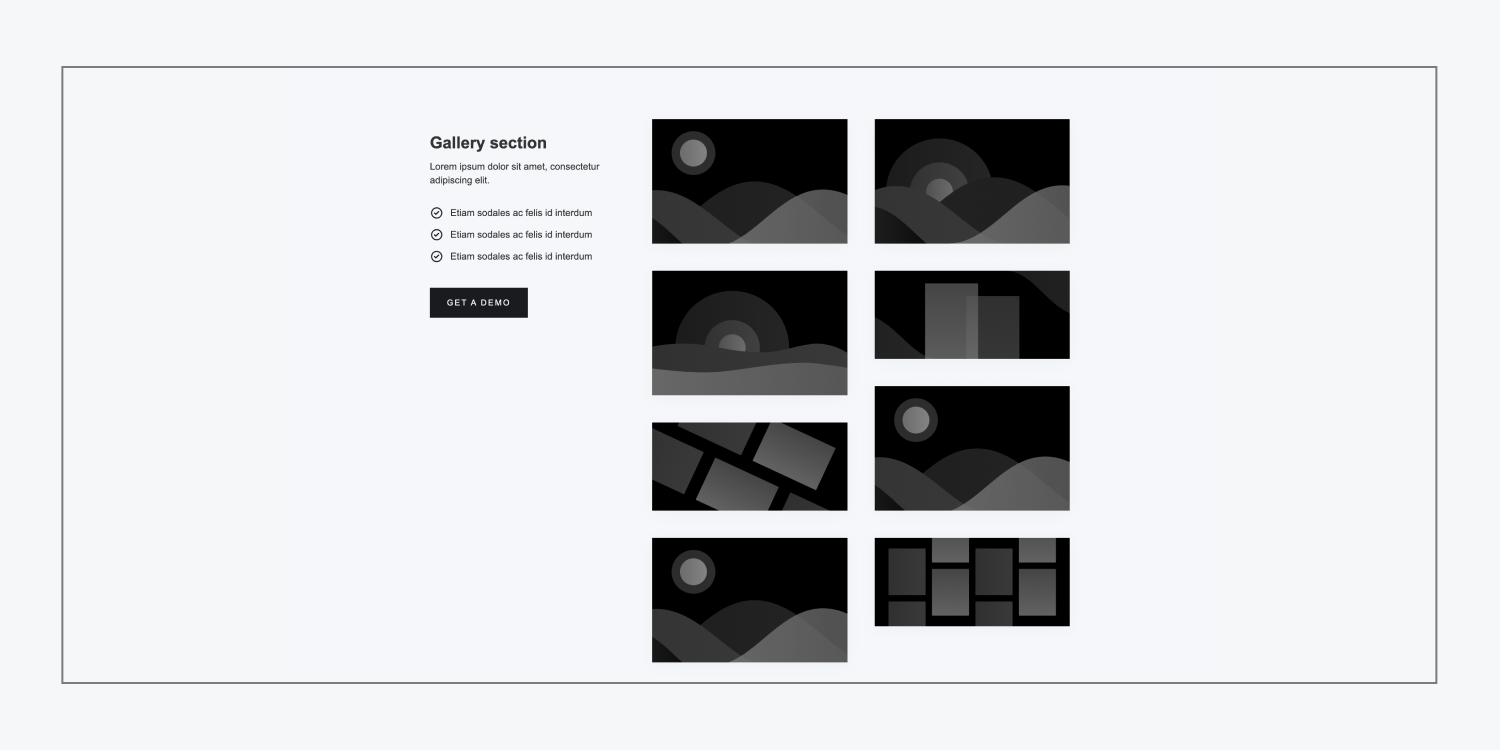
The collection synopsis design employs a grid with 3 columns to arrange the content. The left column contains a title, text, list, and a call-to-action button. The center and right columns are embedded grids with a placeholder visual in each row.

Collection scroll
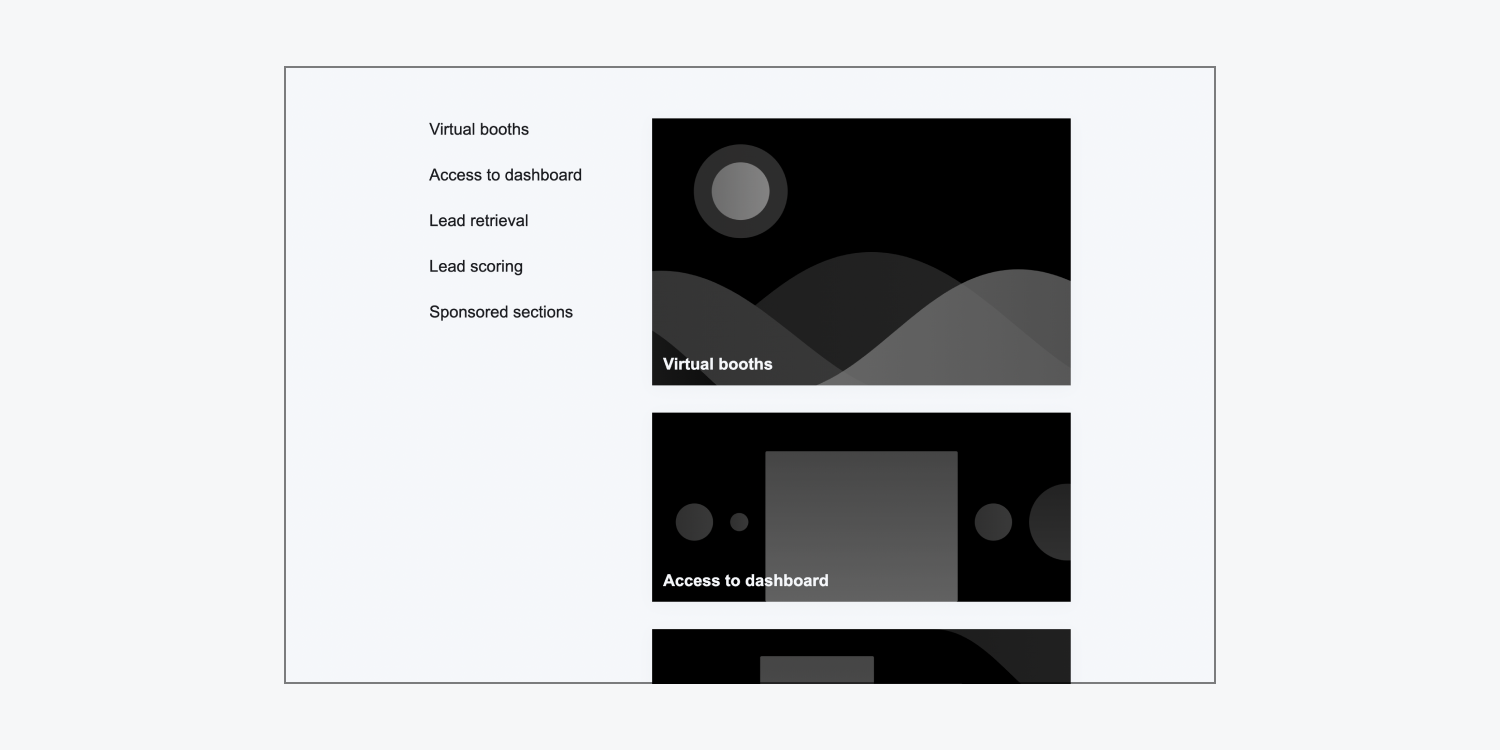
The collection scroll configuration features a fixed wrapper on the left that includes 5 placeholder connections. The fixed wrapper guarantees that the connections will persist in the same spot on the display while the visual segment scrolls down with the page. The connections in the fixed wrapper can also be linked to the placeholder visuals in the right grid; hence, a click on a connection will directly transport a site visitor to that visual.

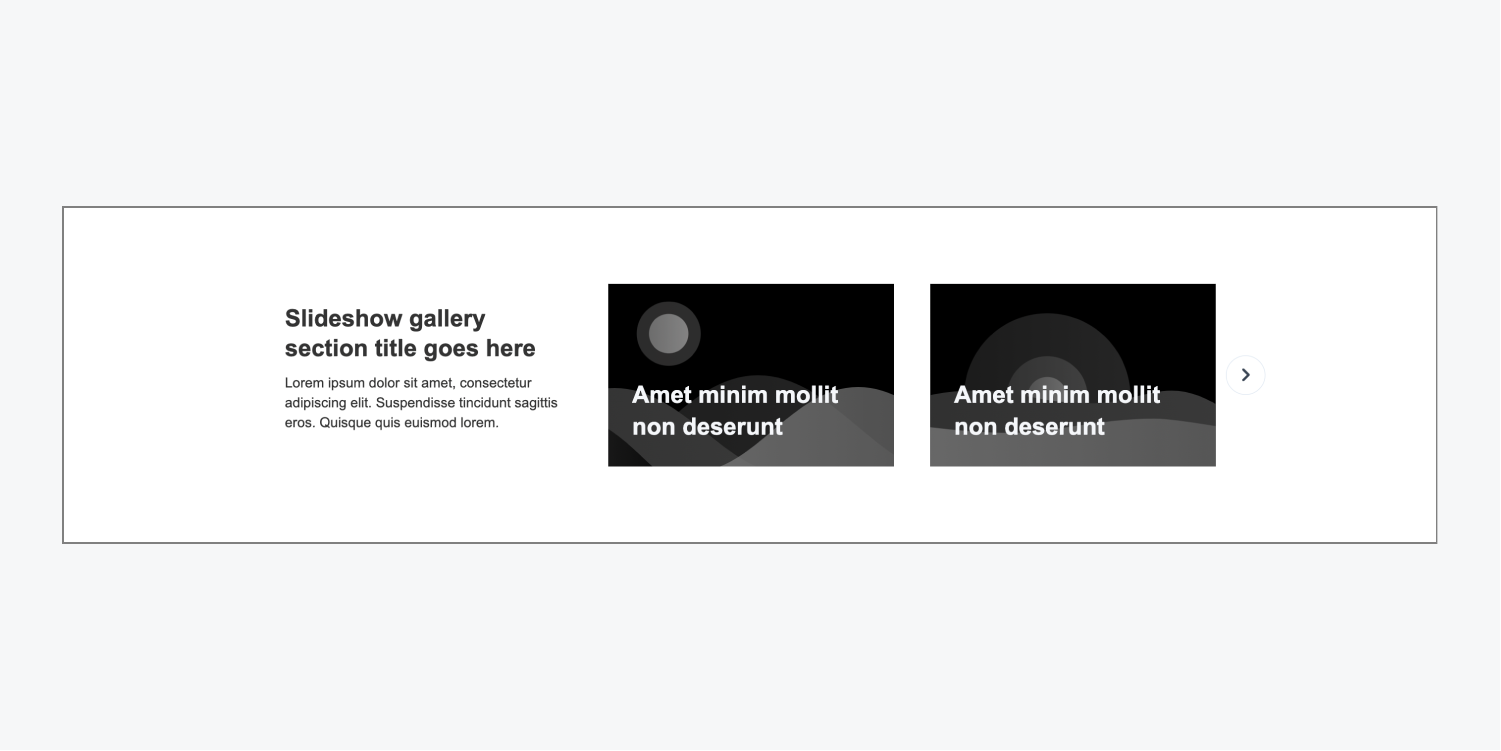
Collection carousel
The collection carousel design employs a grid with a title and text in the left column, and 2 carousel placeholder visuals in the subsequent 2 columns.
The carousel holds a total of 4 visuals, with 2 on the initial slide and 2 on the subsequent slide. The second slide will alter the first slide when a site visitor hits the arrow or uses their keyboard to progress the carousel.

Illustrative carousel scenario

Characteristics
There are 3 types of characteristics arrangements. These models can be utilized to exhibit the distinct characteristics of your business or product.
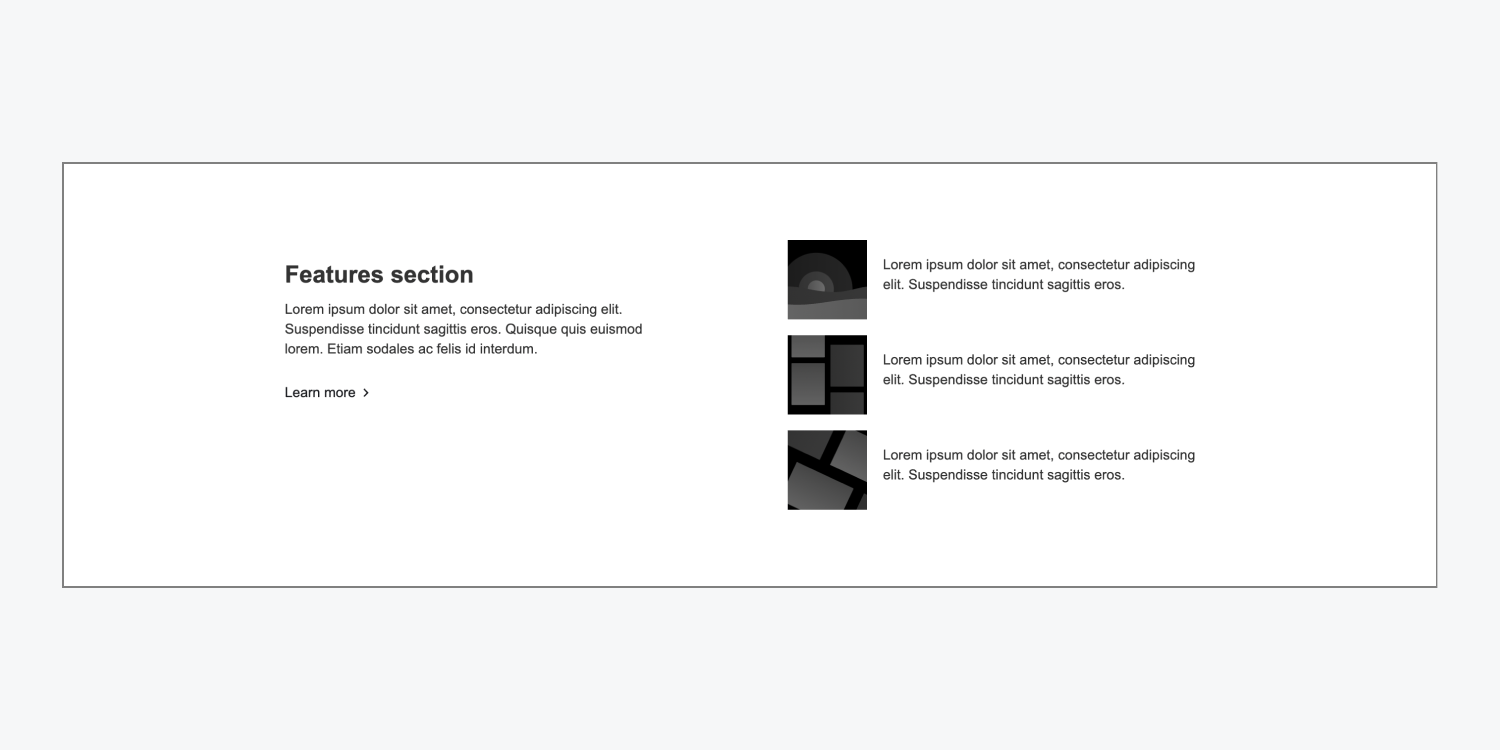
Traits inventory
The traits inventory configuration utilizes flexbox to arrange a title, text, and a “Discover more” link on the left, and a list on the right containing placeholder visuals and textual content in each item.

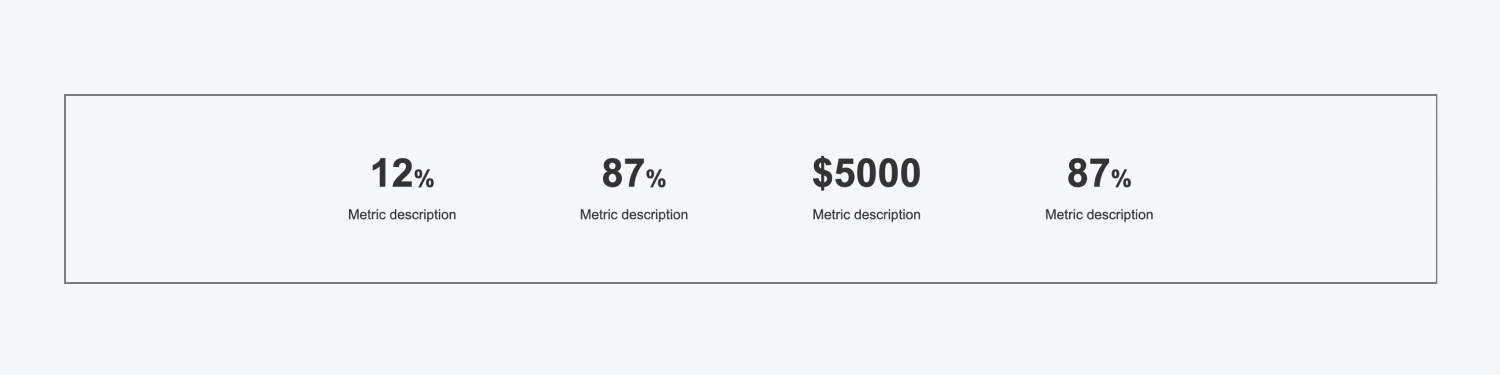
Characteristics statistics
The characteristics statistics configuration employs flexbox to organize 4 customizable div blocks horizontally. These div blocks can contain significant statistics that you wish to make visible to your users.

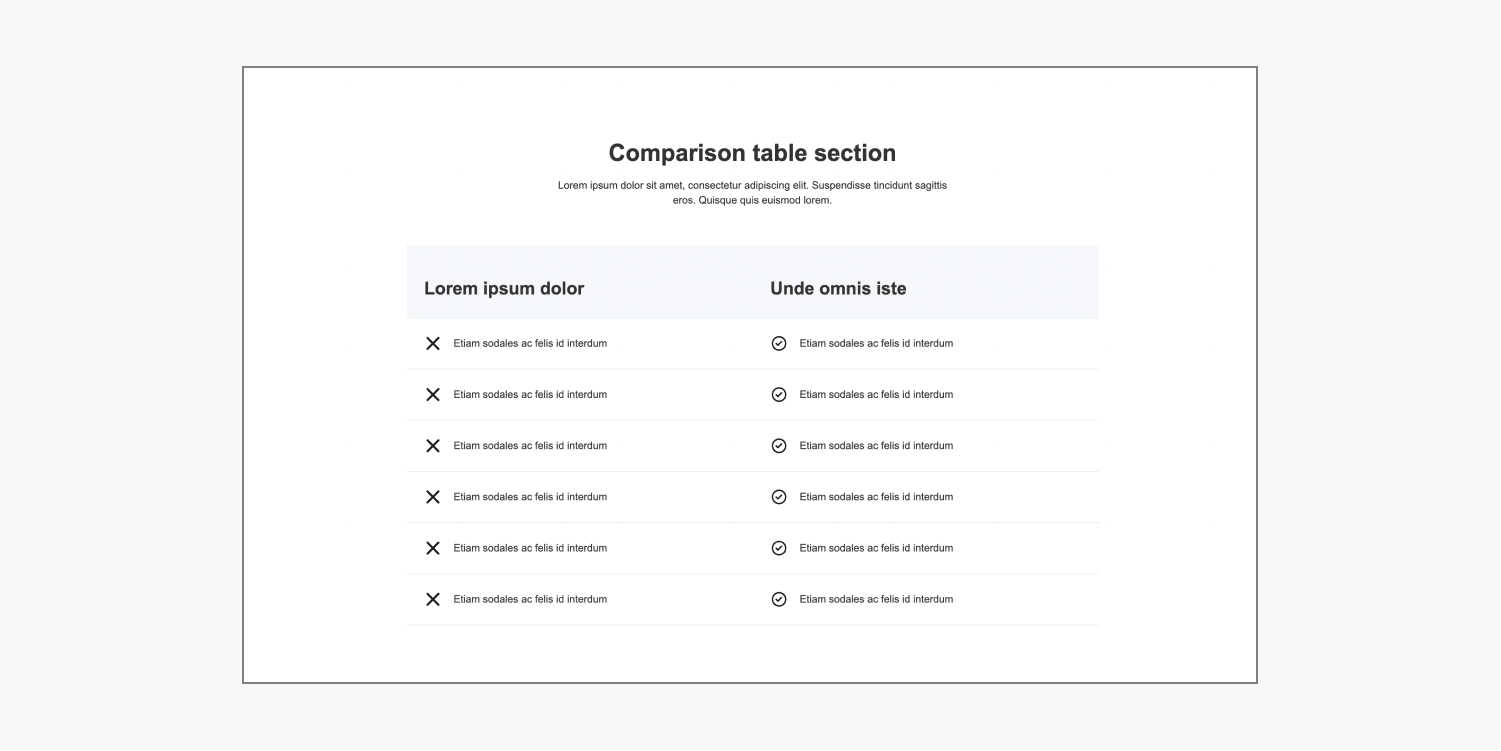
Comparison Table
Within the comparison table, there is a header and a descriptive section above the main contrast container. Each row in this comparison container is segmented into its own grid, composed of 2 columns and 1 row. Such an arrangement facilitates the comparison or differentiation of products, features, etc.

Cost Overview
There exist 3 variants of pricing structures. Typically, these pricing structures are used to exhibit product costs, compare pricing options, or direct visitors to other product pages within your website.
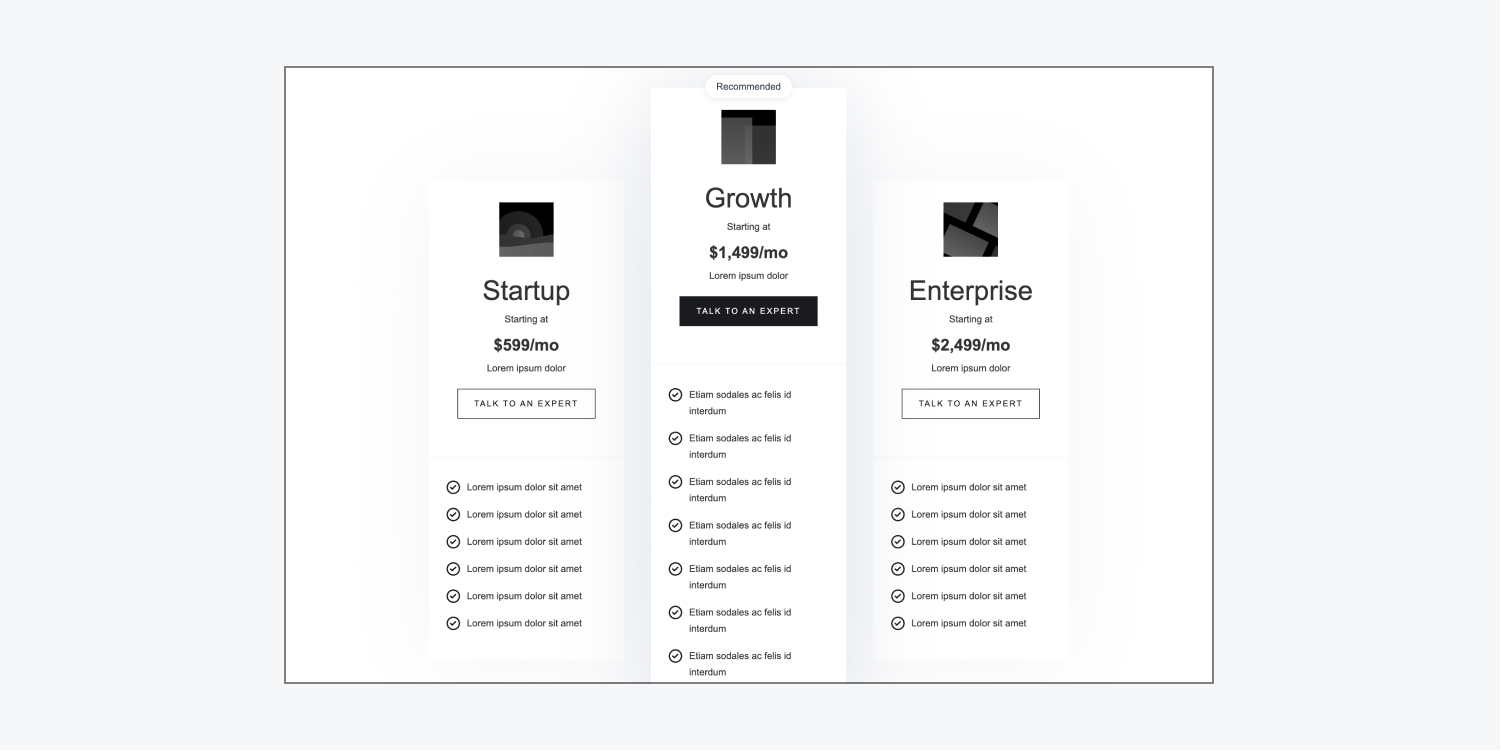
Pricing Comparison
The arrangement of the pricing comparison employs a grid layout to present an array of features across 3 distinct cards. Such a layout is beneficial for contrasting prices and features among various pricing plans. Each card integrates a generic image, a header, a subheader, price details, a paragraph, a “Consult with an expert” button, and a list section that can be modified to emphasize plan features.

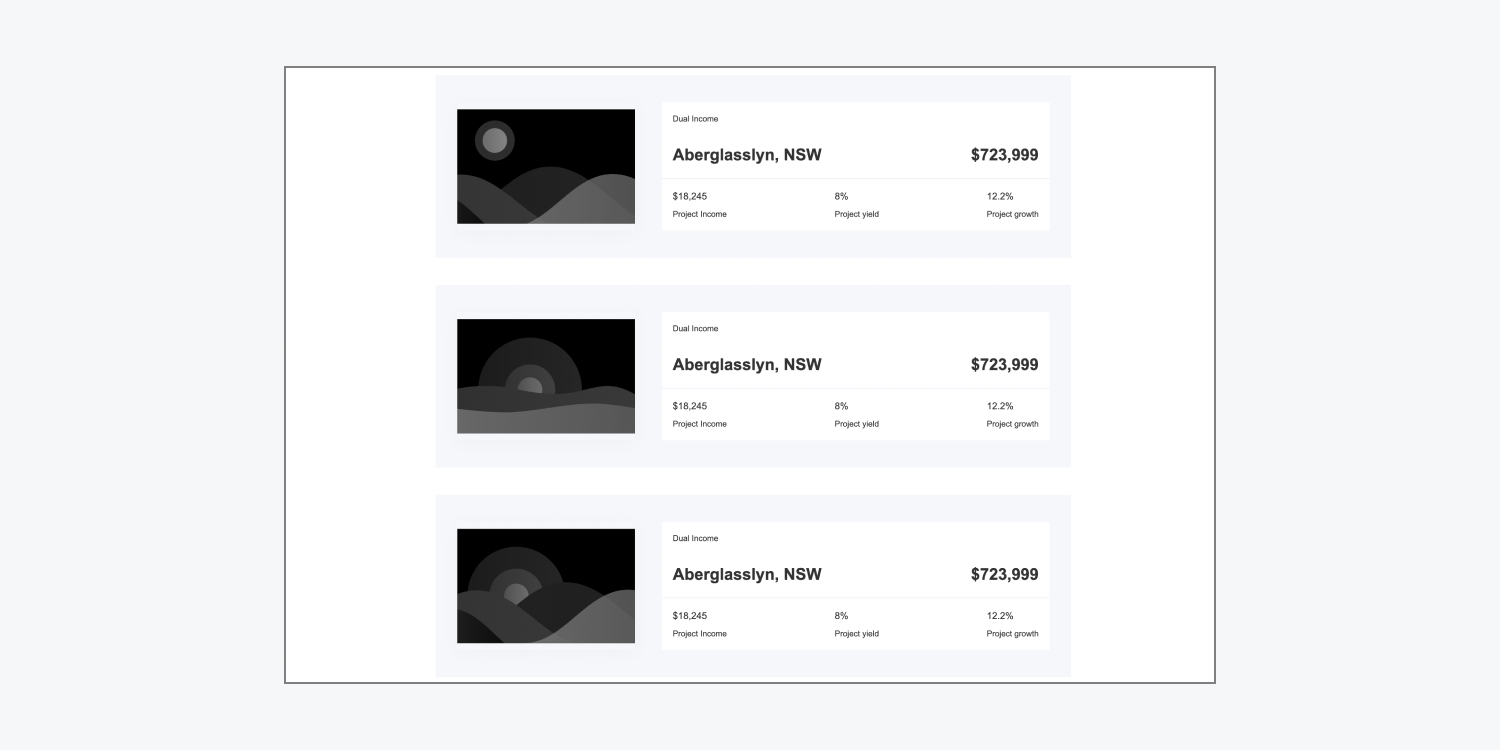
Price Points
The layout of price points incorporates a flexbox to centrally align 3 cards. These cards can be utilized to showcase products and their key statistics. Each card features a placeholder image on its left side, while the right side contains a content block comprising a product title, a prominently displayed price, and specific pricing details.

Pricing Summary
The layout of pricing summary comprises a centrally aligned header and a paragraph, followed by a grid below. Within this grid, there are 3 pricing cards, each equipped with a generic image, a header, a paragraph, and a “Explore further” hyperlink.

Client Feedback
There are 6 variations of client feedback structures. These are commonly employed to exhibit feedback regarding a product or service. These structures include predefined spaces for titles, author names and images, as well as testimonials.
Dark Testimonial Column
The configuration of the dark testimonial column features a header and a grid encompassing 3 testimonial sections. The primary testimonial on the left side holds crucial or impactful reviews. It showcases a large placeholder image, a quote, the author’s name, and an explanatory text section to include the author’s position or company. On the right side, there are 2 smaller testimonials, each with a compact quote, image, author name, and an explanation of their testimonial.

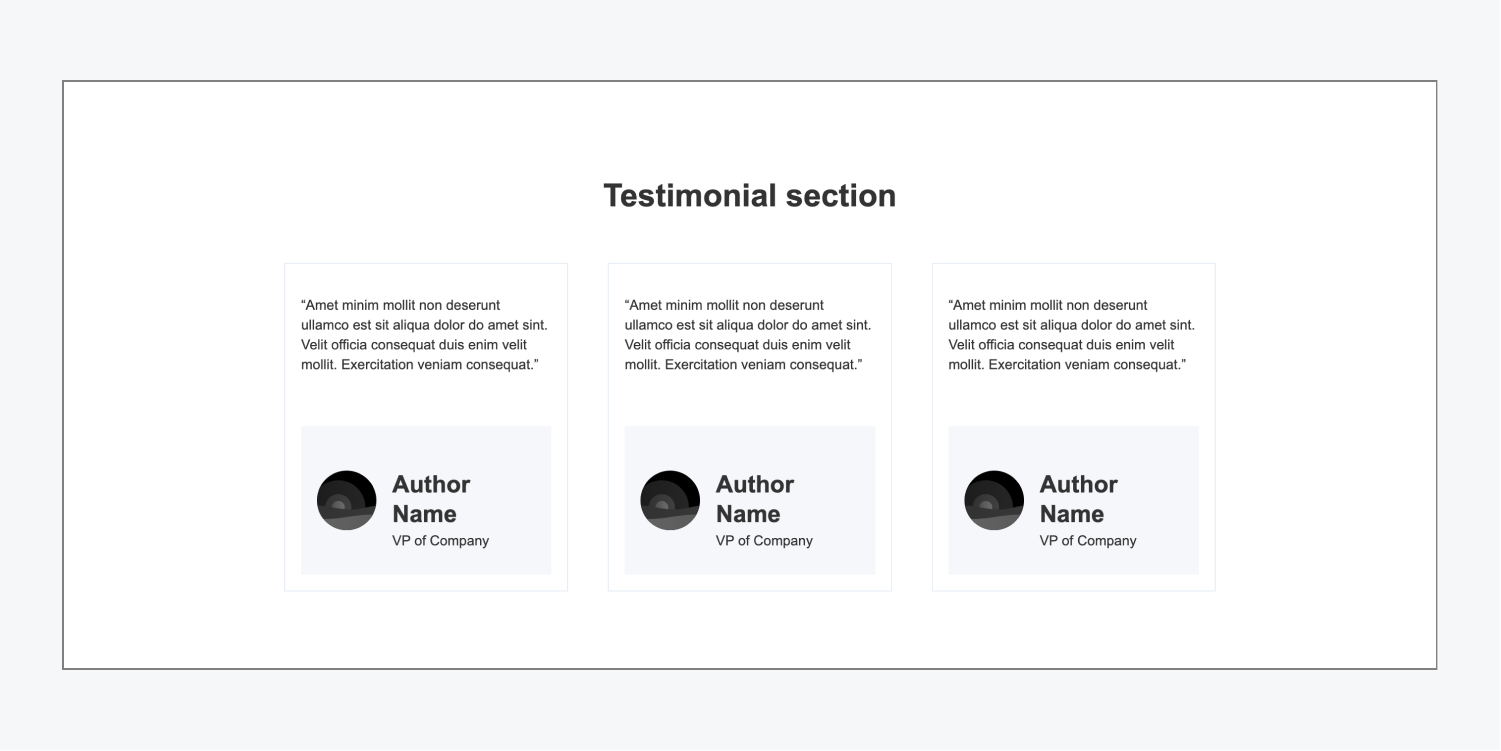
Bright Testimonial Column
The setup of the bright testimonial column includes a header and 3 equally sized testimonial cards organized within a single row grid. Each testimonial card comprises a placeholder quote, an image, the author’s name, and their job title.

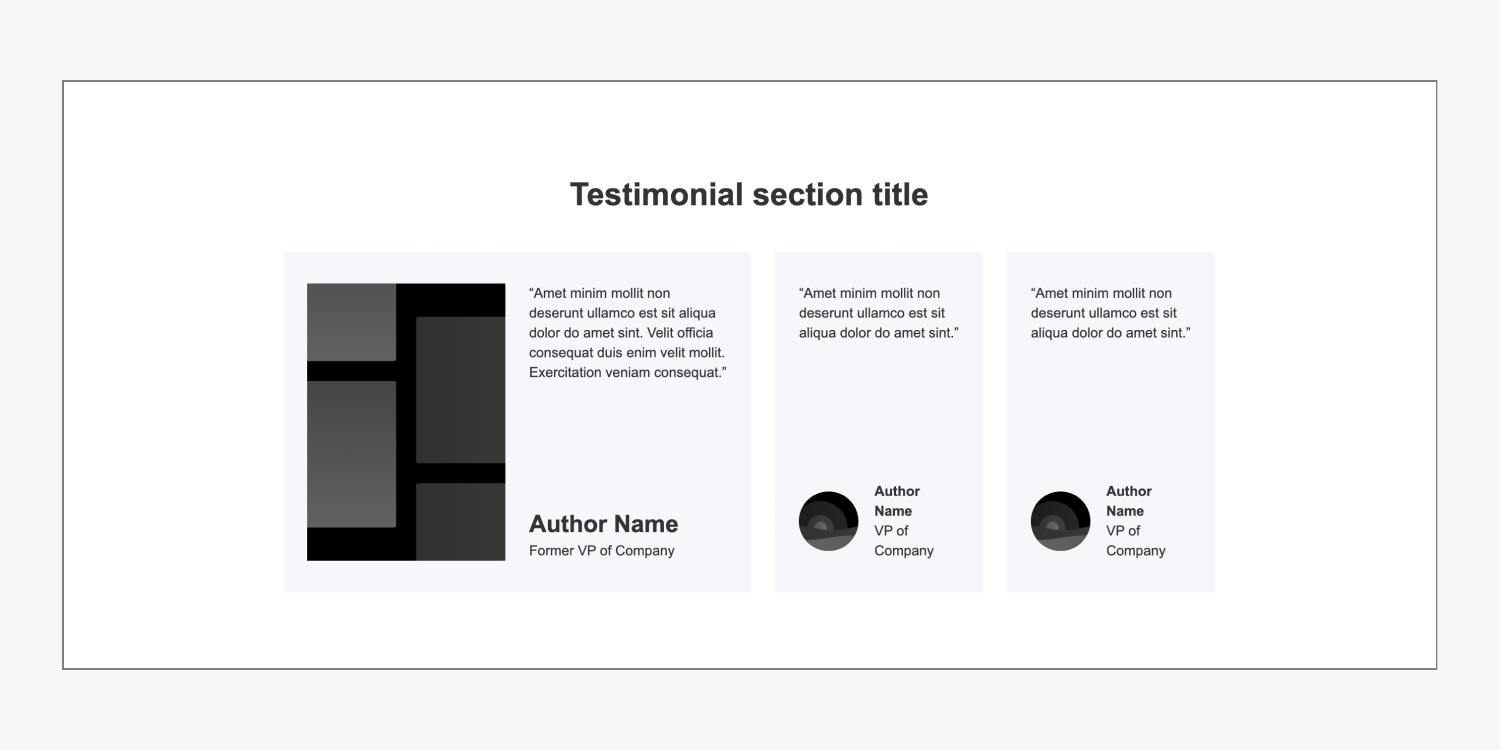
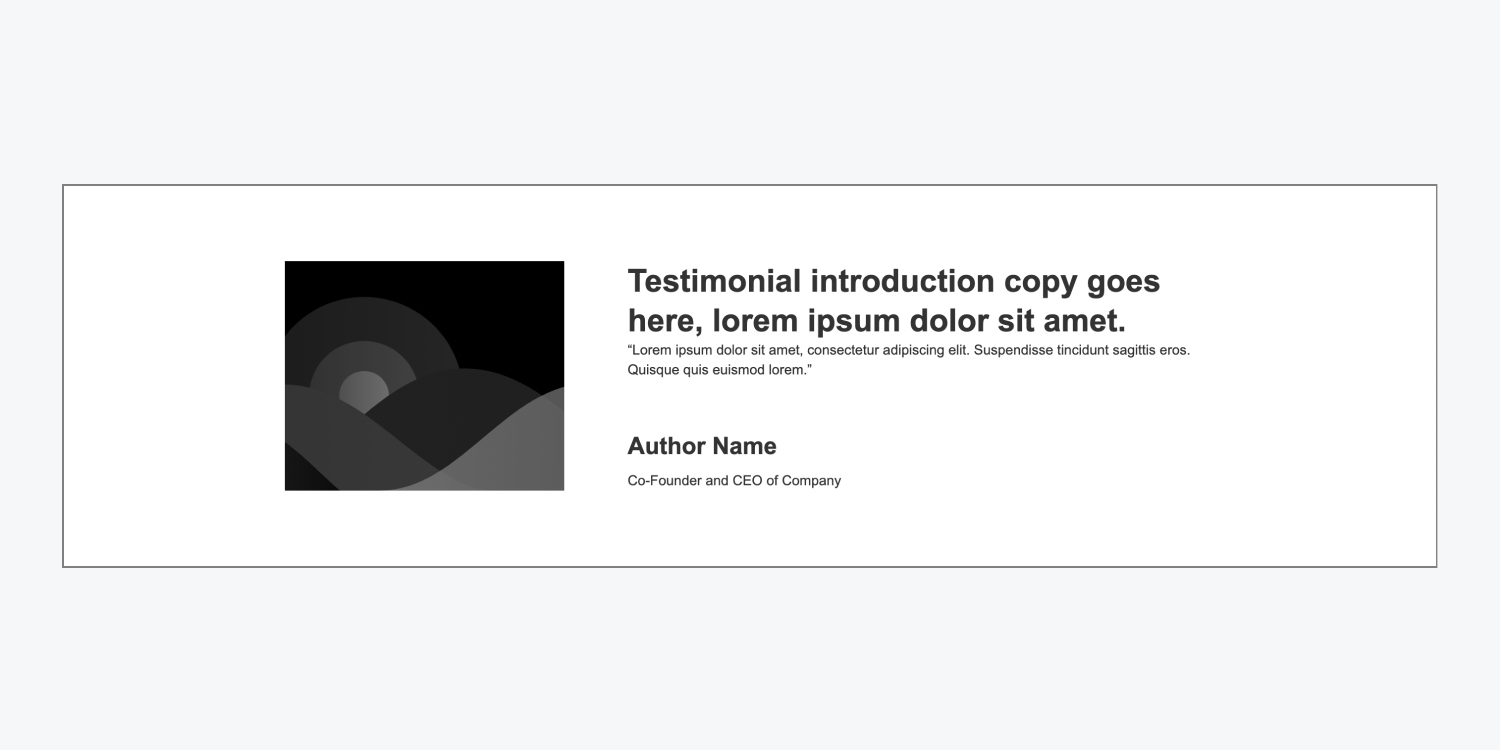
Image-First Testimonial
The format of image-first testimonial emphasizes a primary testimonial. It leverages flexbox to position a placeholder image on the left, juxtaposed with introductory text, a quote, the author’s name, and their job title on the right side.

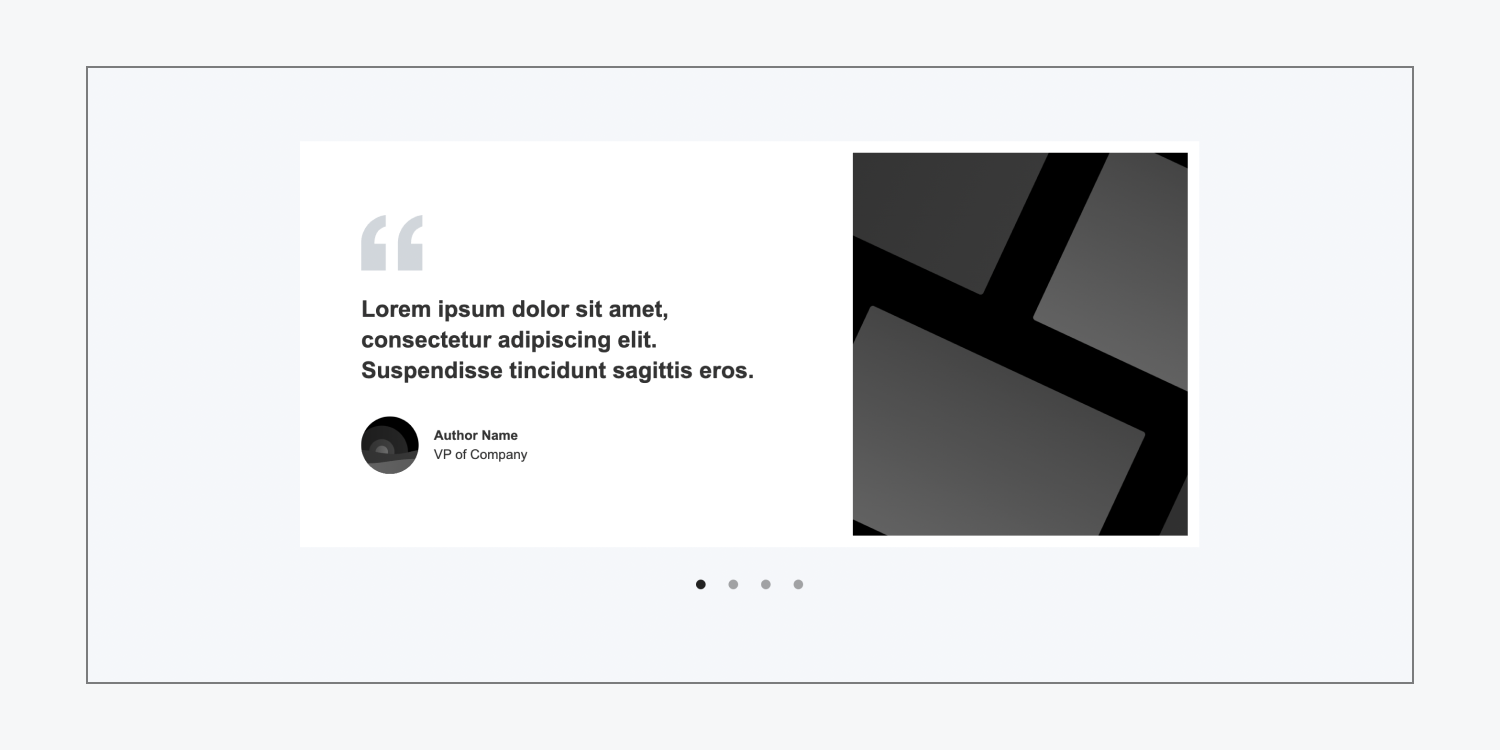
Large review slider
The large review slider format utilizes a slider element with 4 placeholder testimonials. Each slider card features a testimonial, author’s name, author’s image, and author’s job title on the left, complemented by a larger image on the right.

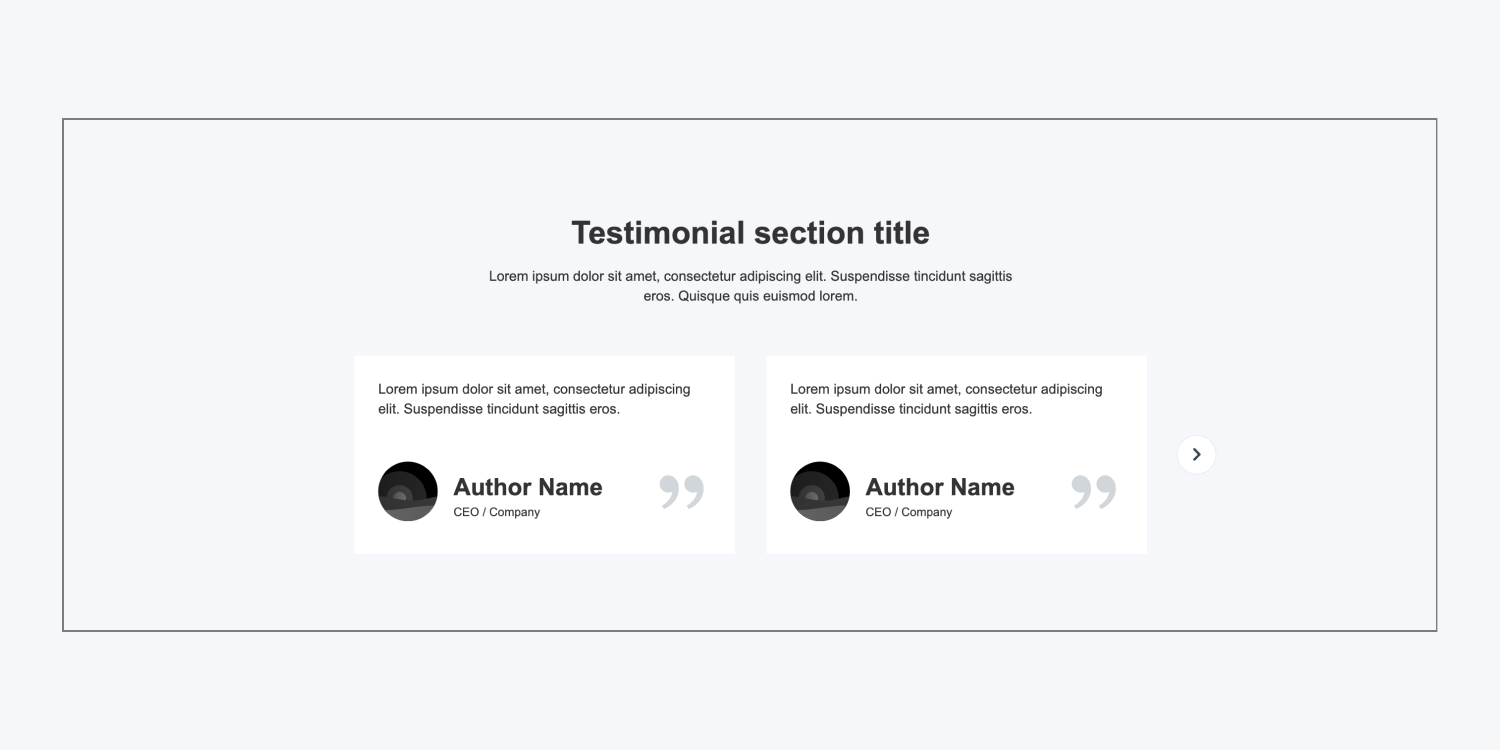
Small review slider
The small review slider layout displays a centered heading and paragraph with a slider below them. Each testimonial card includes a quote, placeholder image, author’s name, and author’s job title. There are 2 testimonials in each slide, totaling 4 testimonials within this design.

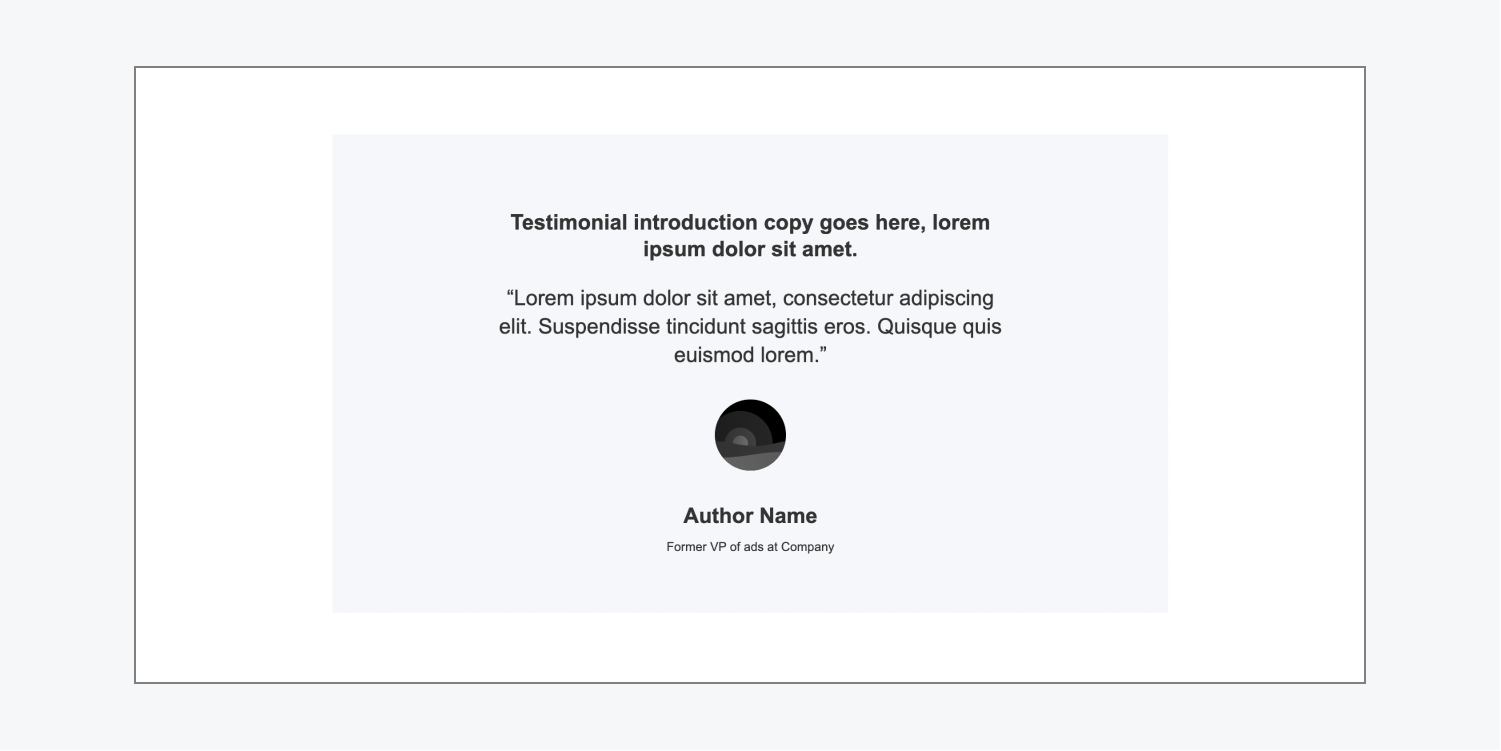
Review stack
The review stack layout utilizes flexbox to highlight a single, significant testimonial. This arrangement presents introductory text, a quote, an author’s picture, the author’s name, and the author’s job title.

Real-life testimonial instance

Footer
There exist 3 variations of footer layouts. These layouts are commonly utilized to exhibit page links (e.g., Privacy Policy, Terms and Conditions, etc.), copy, social media links, and copyright details below your website’s primary content.
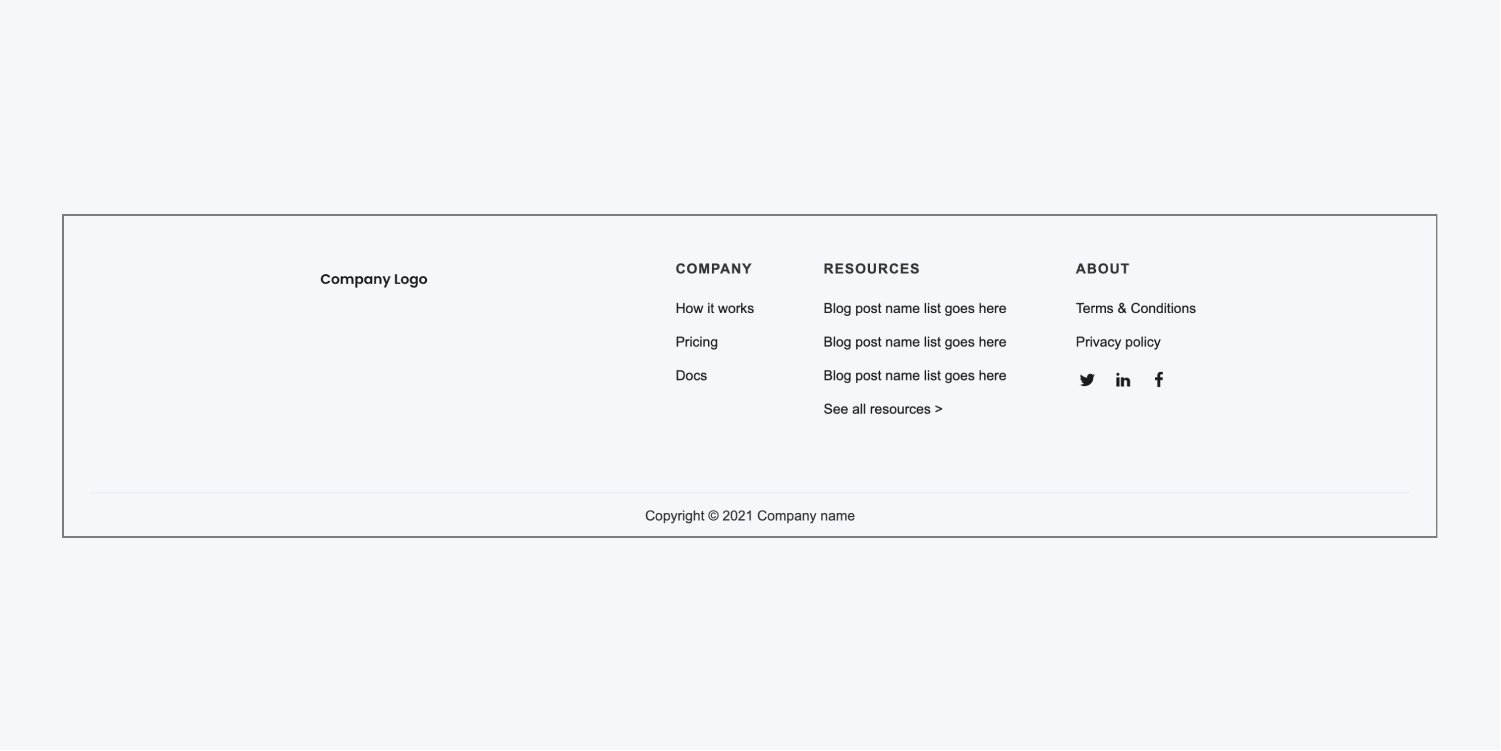
Dark footer
The dark footer design employs flexbox and a grid structure to present crucial links and information. It consists of a placeholder image on the left for a company logo and a grid on the right with 3 segments (“Company,” “Resources,” and “About”), in addition to social media links. The design also contains a section dedicated to displaying copyright information.

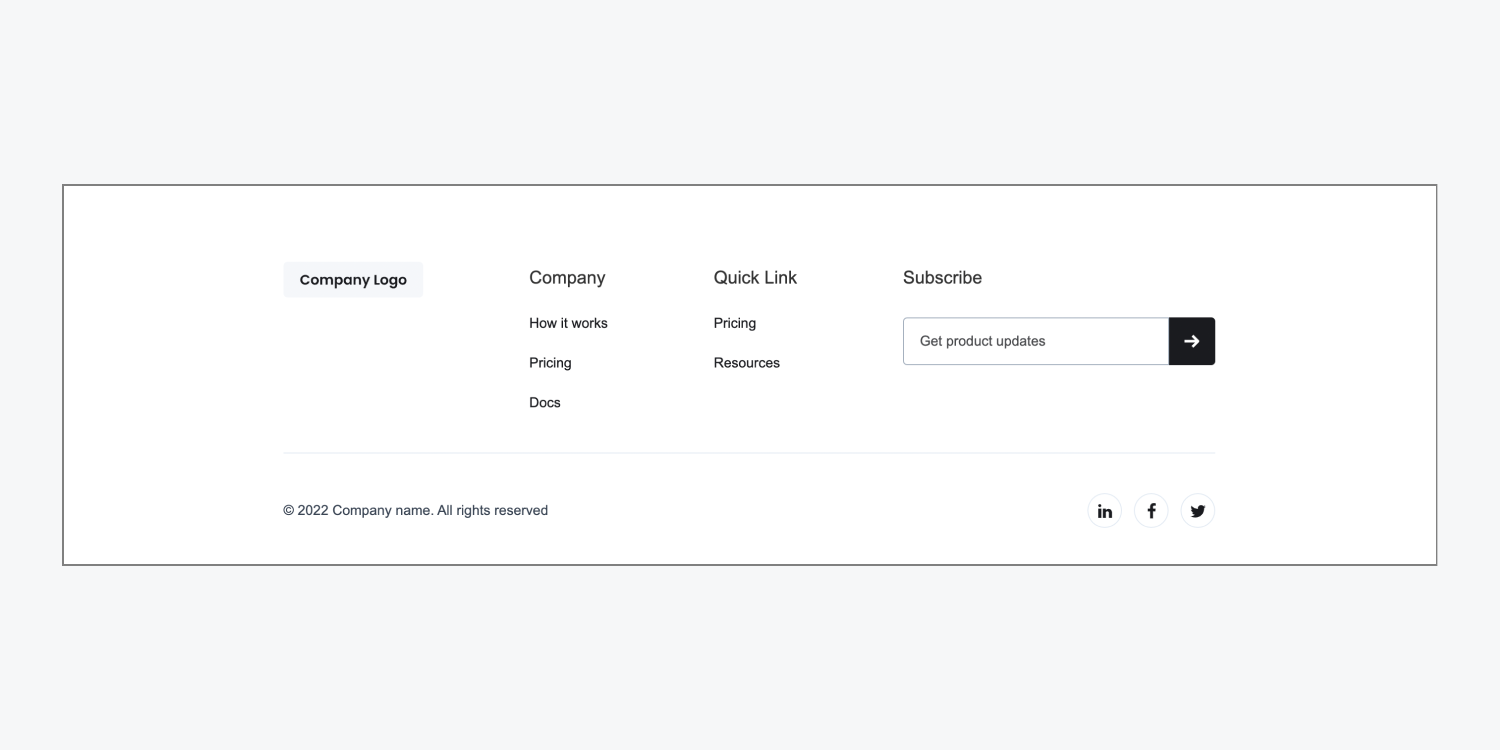
Light footer
The light footer design features essential links and information using flexbox. It integrates a placeholder company logo image on the left, two sections with links below (“Company” and “Quick link”) in the middle, and a subscription form on the right where visitors can input their email addresses to subscribe to your content (e.g., product updates, monthly newsletter, etc.). The layout also includes a section beneath the main footer region to display both copyright details and social media links.

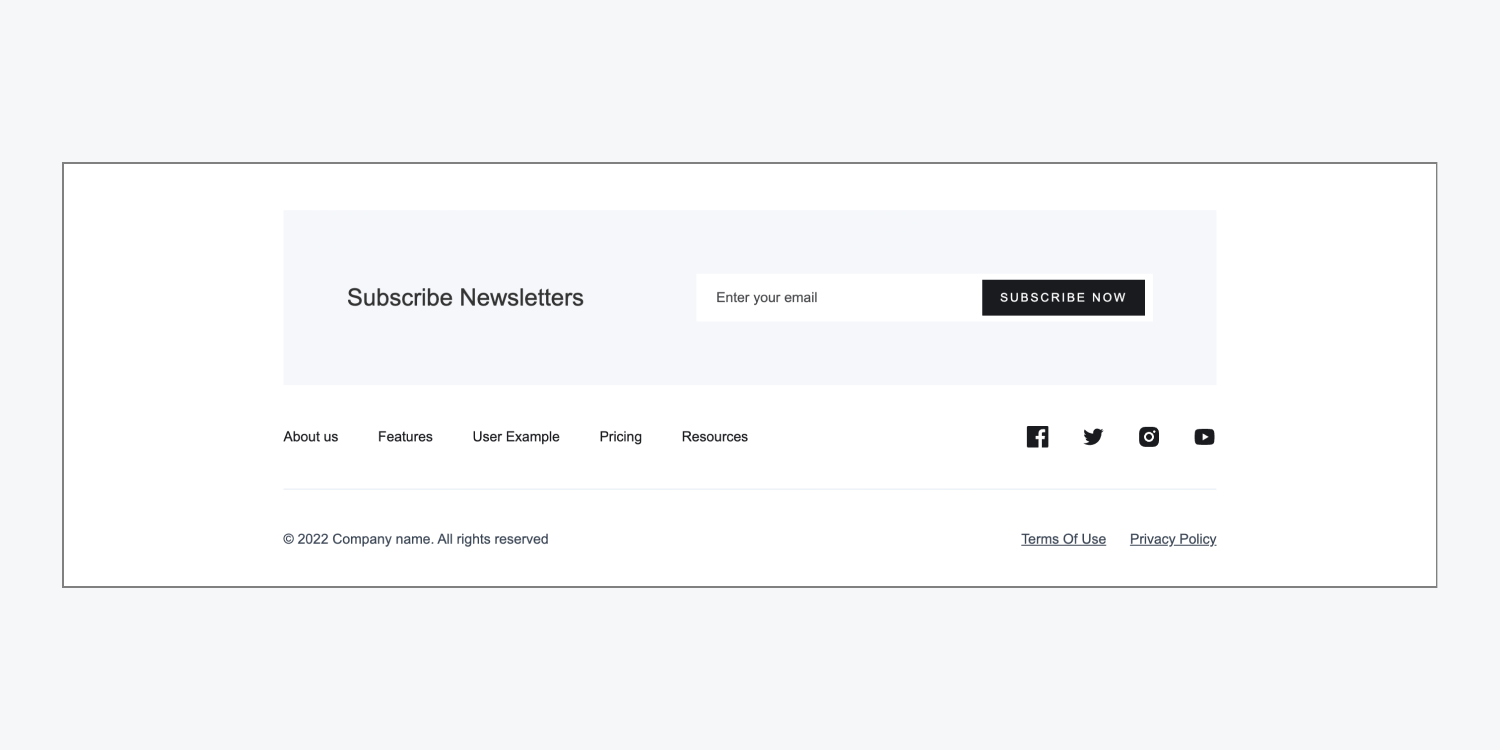
Subscribe footer
The subscribe footer structure encompasses 3 horizontal sections. The upper section features a prominent subscription form. The middle section contains 5 navigation links and social media links. The bottom section exhibits copyright information, a link to the “Terms of Use,” and a link to the “Privacy Policy.”

Actual footer example


