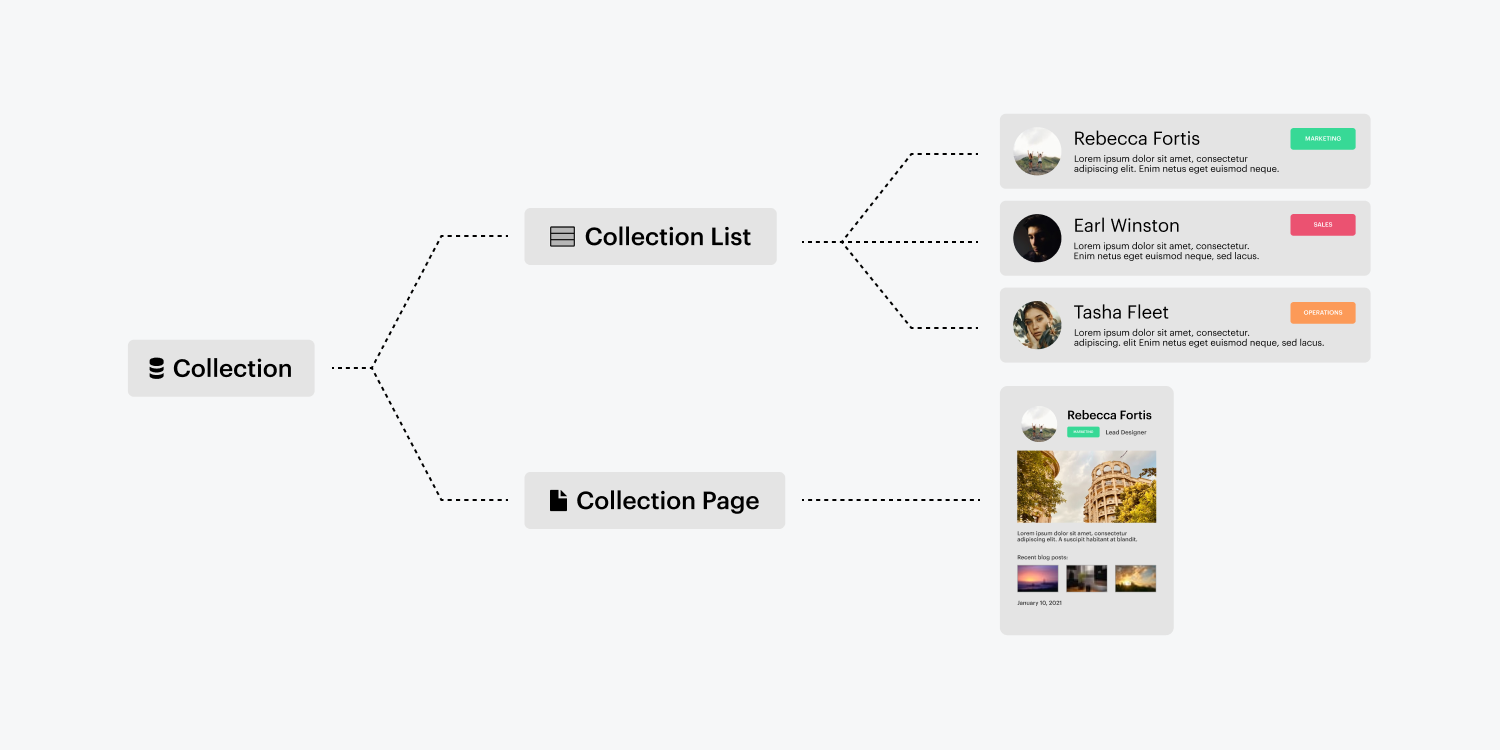
Whenever a fresh item is crafted (e.g., weblog entry, aid document, etc.) in a Compilation, an automatic page is generated for it. Compilation pages function as blueprints – the structure and style of the Compilation page applies to all automatically generated item pages.
Compilation pages are fundamentally models for recurring pieces of content, such as weblog entries, aid documents, or even landing pages.
Within this tutorial, you’ll discover:
- Ways to fabricate a Compilation page
- Ways to incorporate and interconnect content
- How to preview Compilation pages
- How to direct to a Compilation page
- Regarding Compilation page setups

Establishing a Compilation page
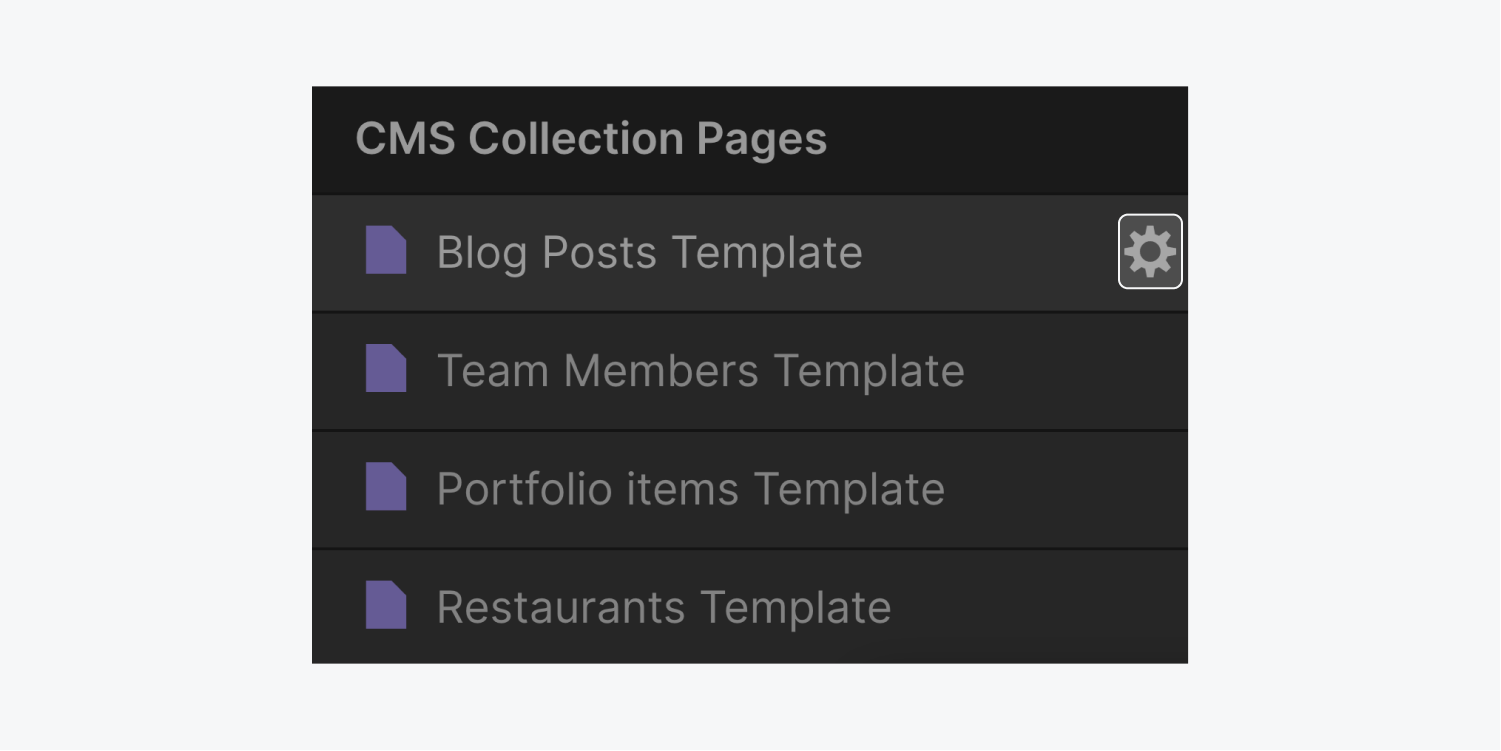
Once a Compilation is established, a Compilation page will automatically be generated as well. This Compilation page can be selected by navigating to the Pages panel, and opting for it under the Compilation pages area. A violet icon adjacent to the Compilation page indicates that it’s a CMS-produced page.

Including and linking content
You can design and evolve the Compilation page just like any other static page—but the strength of Compilation pages emerges when you intend to integrate dynamic content into that layout.
Incorporating static and dynamic elements
Similar to with Compilation lists, elements inserted into a Compilation page are fixed until they are linked to a field from the Compilation. You shape a Compilation page like any other page, yet the page acts as a model for all the Compilation items.
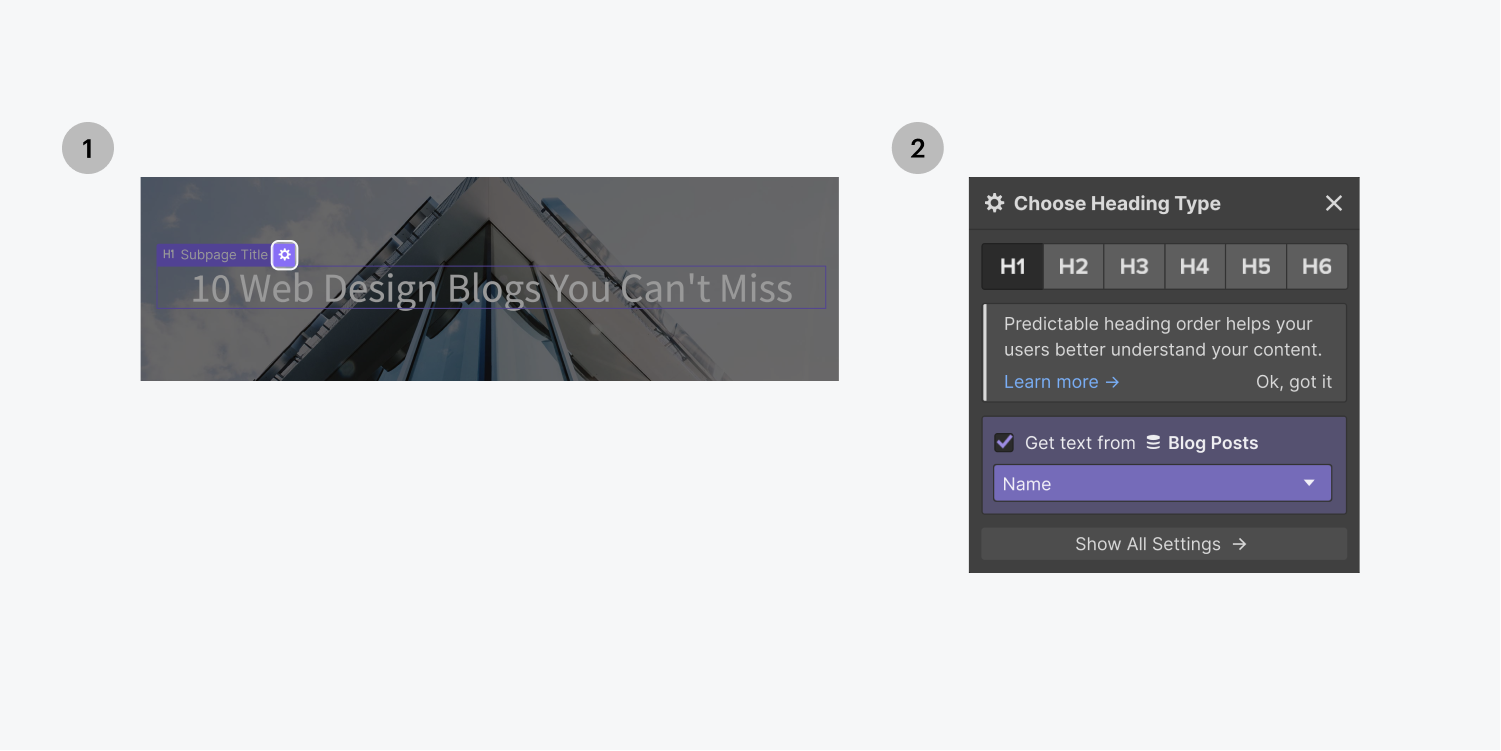
You can attach varied elements in your design to Compilation fields by following these steps:
- Choose an element on the Compilation page
- Tap the settings icon (or head to the Element Settings Panel — shortcut:D)
- Confirm Get content from Compilation
- Unfold the menu and pick the compilation field you wish to get content from
Once an element is receiving content from a field, it is not exclusive to that one item. This field is linked to the element across all item’s pages in that Compilation.

Insider tip
Static elements possess blue outlines while dynamic elements, or elements containing data originating from the CMS, showcase purple outlines on the canvas.
Viewing and swapping Compilation pages
When you’re modifying a Compilation page, it seems as if you’re altering solely one of the items in the Compilation. In truth, you’re modifying all other pages simultaneously because you’re enhancing a template.
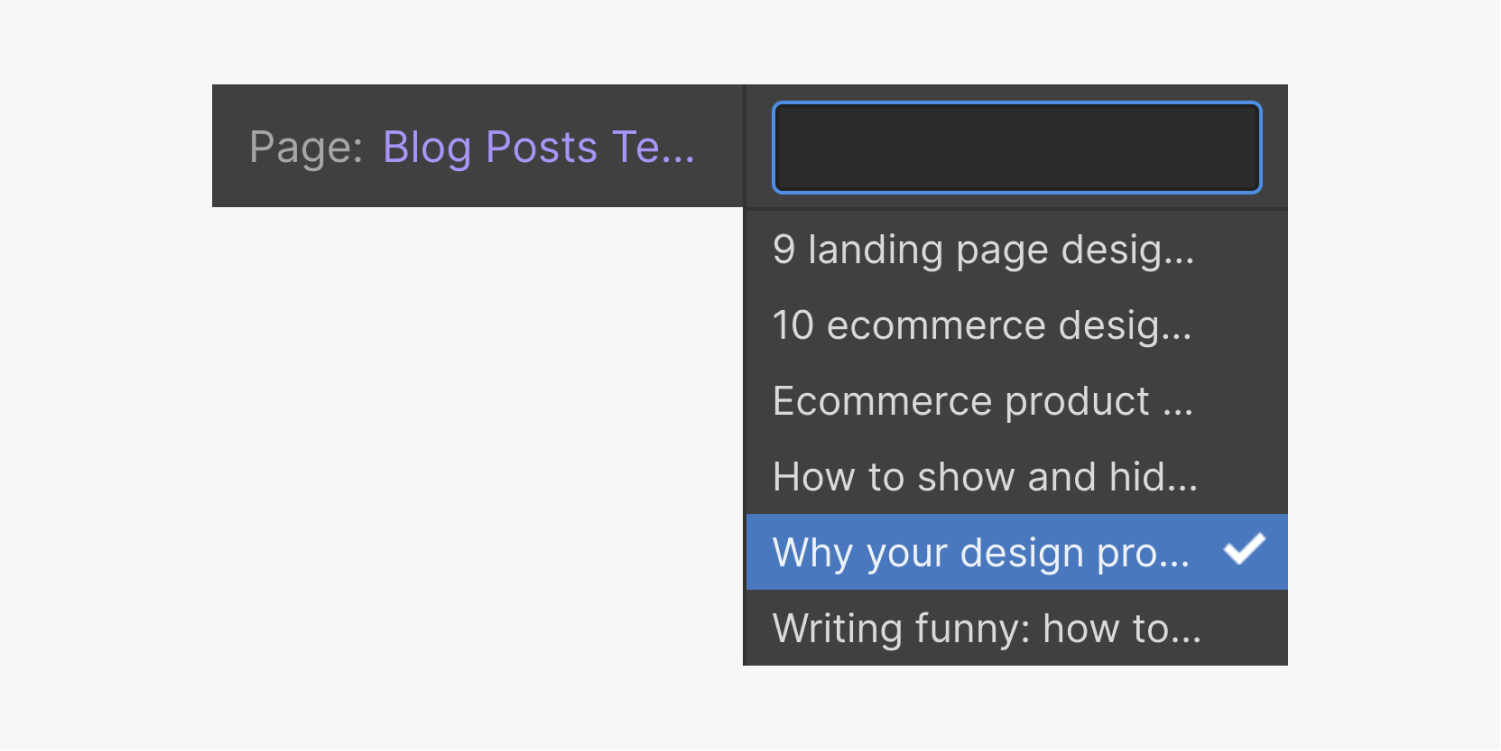
You can switch the content in the page to any Compilation item using the dropdown in the top bar. You can navigate to a distinct page by typing the name of the page in the search bar at the top of the Compilation pages dropdown or in the Quick find bar.

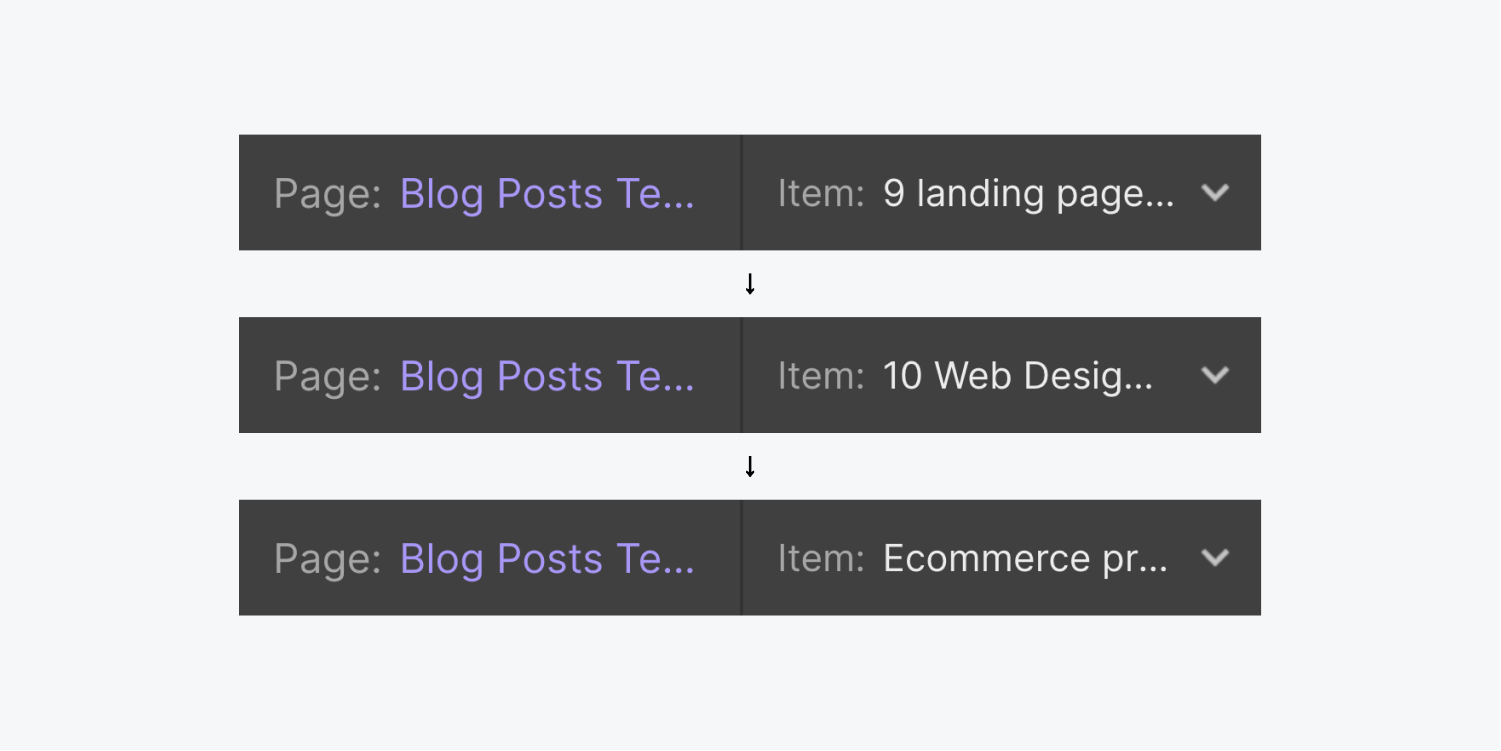
Helpful shortcut keys
Pressing Shift+Option (Shift+Alt on Windows) and tapping the left and right arrows on your keyboard will replace collection items to the next or previous item in the list.

Connecting to Compilation pages
You can connect to a Compilation page from other Compilation pages or from a Compilation list. Pursue these steps to connect from a Compilation list:
- Include a Compilation list
- Link it to a Compilation
- Incorporate a button, or any other link element to the Compilation list
- With the link element chosen, hit the gear icon (or proceed to Element Settings Panel)
- Opt for the purple Compilation page link choice
- Select Current Item
This will link every button in the Compilation list to its corresponding Compilation page produced for each item.
Insider tip: You can also attach any link element to a link field in the URL field kind of your link settings.
Compilation page setups
In the Compilation page configurations, you can define the SEO meta title & description, Open Graph title & description, RSS, and custom code for your Compilation page models. Yet, distinct from static pages settings, Compilation page setups can hold dynamic values, signifying they lead to unique information.
For every individual page of the Collection.
Accessing the page settings of the Collection is possible by hovering over a Collection page template in the Pages panel, and clicking on the settings icon.

Overview
To gain more control over the URLs and SEO of Collection item pages, you can include a Collection template page in a specific folder. By assigning a parent folder to a Collection template page, the Collection’s item pages can be accessed through subdirectory URLs. For example, if a parent folder named “Content” and a Collection of blog posts are set, the URL could be “website.com/content/blog/example-post.”
Follow these steps to set a parent folder for a Collection template page:
- Navigate to the Pages panel
- Hover over the Collection template page and select the settings “cog”
- Proceed to Overview > Parent folder
- Choose your parent folder from the dropdown menu
- Click on Save
Note: Assigning a parent folder to a Collection template page will not display the page under the folder name in the Pages panel.
Publication Configuration
The decision to publish Collection template pages along with your site is entirely up to you. This feature proves useful if there is a need to prevent Collection template pages from being live and indexed by search engines.
To activate publishing for Collection item pages:
- Access the Pages panel
- Hover over the Collection template page and choose the settings “cog”
- Navigate to Publication Configuration
- Toggle the switch to “on”
To prevent the publication of Collection item pages:
- Visit the Pages panel
- Hover over the Collection template page and select the settings “cog”
- Go to Publication Configuration
- Toggle the switch to “off”
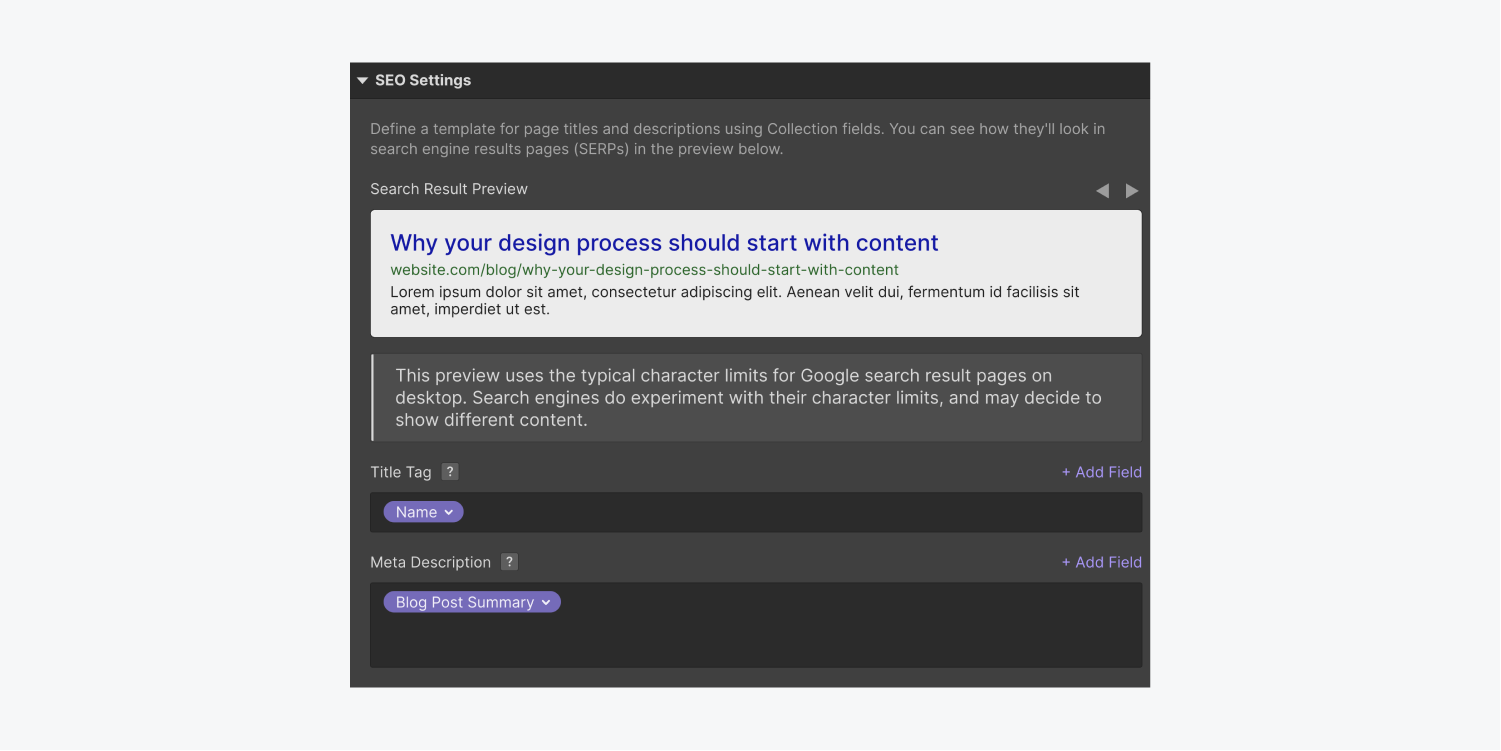
Dynamic SEO Customization
Utilize Collection fields to define templates for page titles and descriptions. Furthermore, preview how they will appear in search engine results pages (SERPs).
For further details: Setting meta title and description

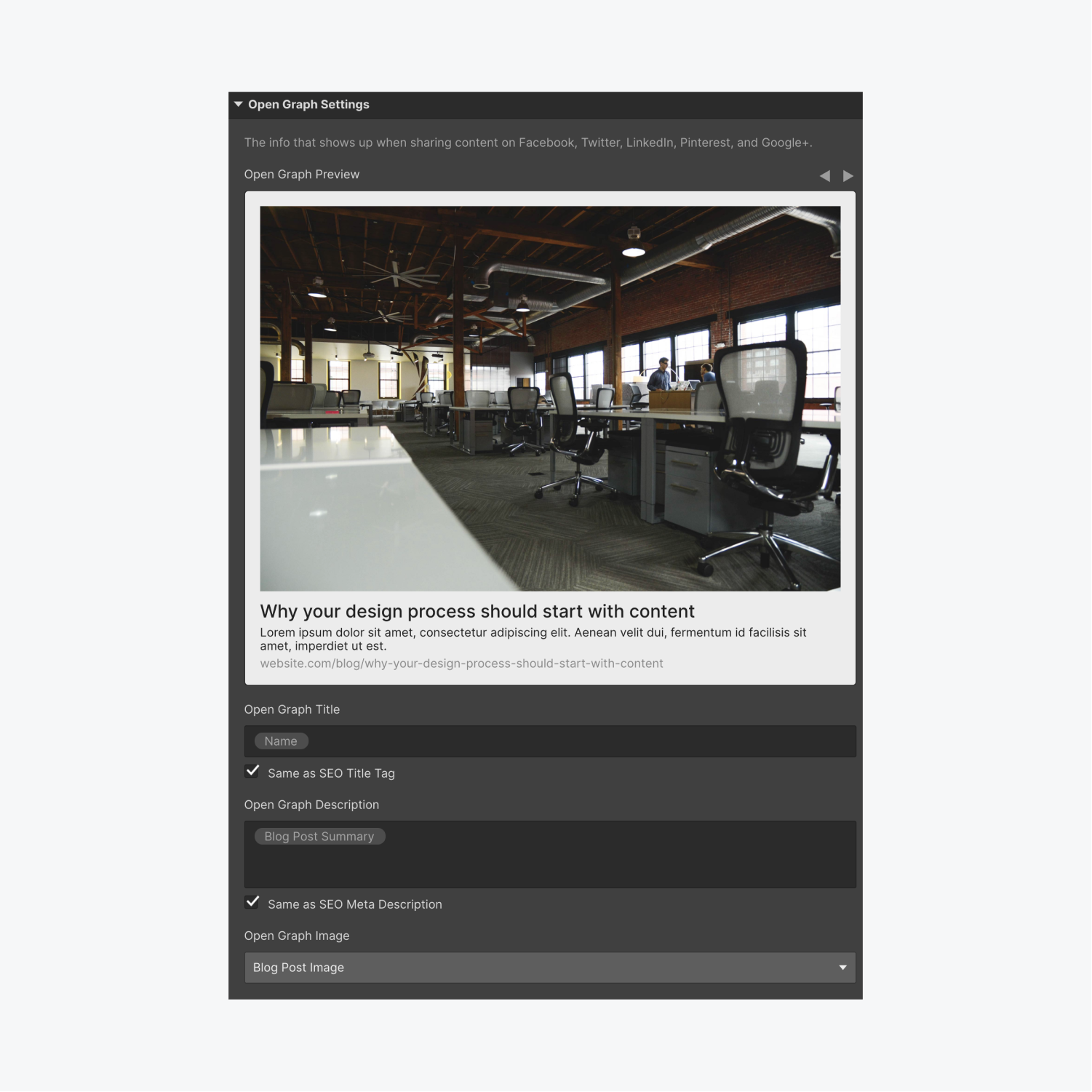
Dynamic Open Graph Customization
This section allows you to define the content displayed when sharing links to Collection pages on various platforms. By utilizing Collection fields, unique Open Graph information is created for each page.
To know more: Setting Open Graph settings

RSS Feed Configuration
Activating an RSS 2.0 feed for a Collection is possible within the Collection page settings. This allows the publication of a feed that RSS readers can subscribe to, providing updates whenever new Collection items are published.

Here, configure the feed settings using Collection fields to establish a dynamic template for the RSS channel title, description, and other configurations. Preview the feed directly within the page settings. Subsequently, you can copy the RSS URL for use with external applications or insert a link to it on your website.
Further information:RSS feeds
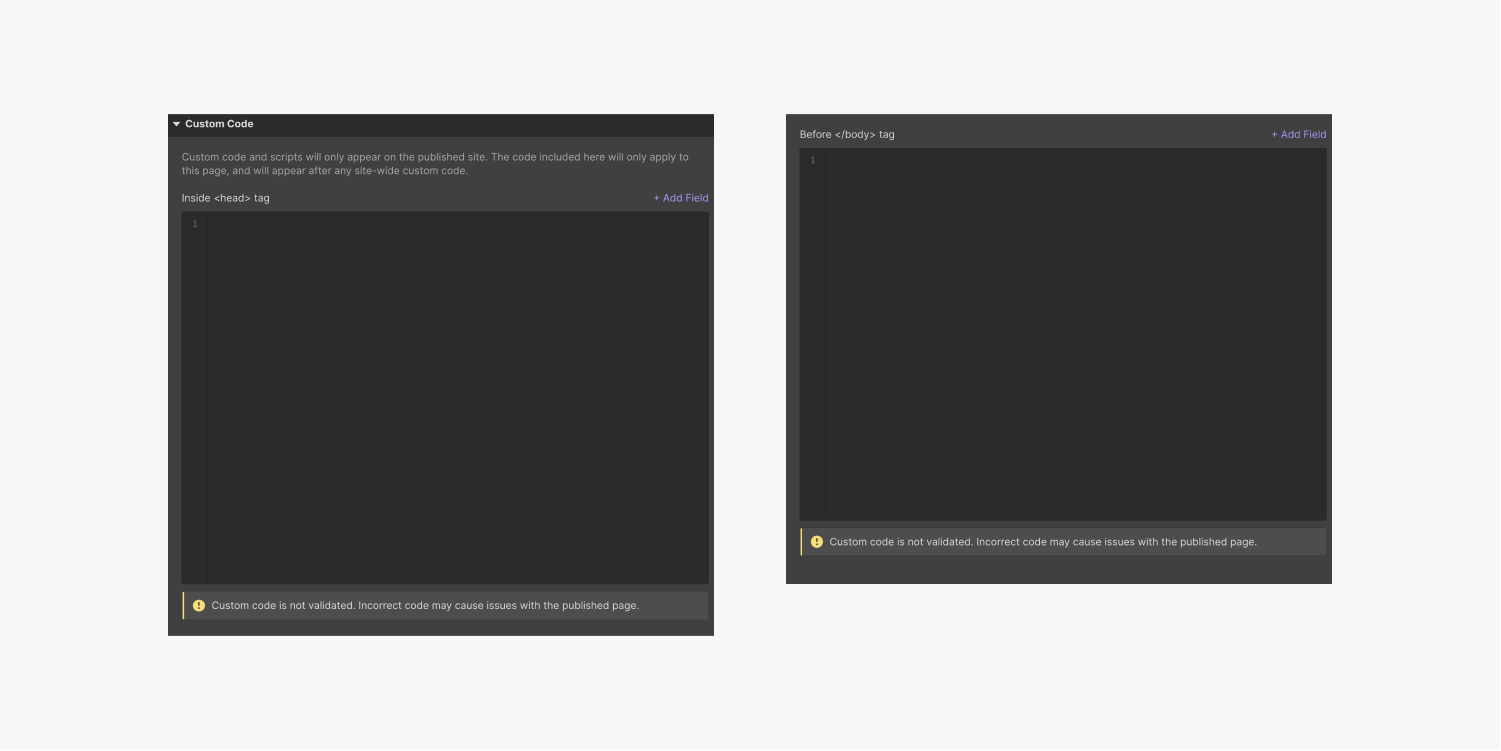
Personalized Code
Incorporate specific code snippets and scripts within the <head> or </head><body> tag of a Collection page template. These additions apply to all Collection pages. If the code includes data that should vary for each Collection item page, utilize Collection fields to substitute those values. Simply select the value and click on the purple </body> + Add Field option located at the upper right corner of the custom code text box.
Important to note
Custom code and scripts will only be visible on the published site.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024