The Selectors Style control presents an entire register of selectors (such as categories, compound categories, and labels) you have produced or revised on your webpage. Here, you can modify labels, look for categories and labels, and eradicate any categories that are not being utilized.
In this tutorial, you will be taught:
- What constitutes the Selectors Style control?
- The method for changing labels
- How to explore the Selectors Style control
- How to view styles ahead of time
- How to erase idle categories from a webpage
What comprises the Selectors Style control?
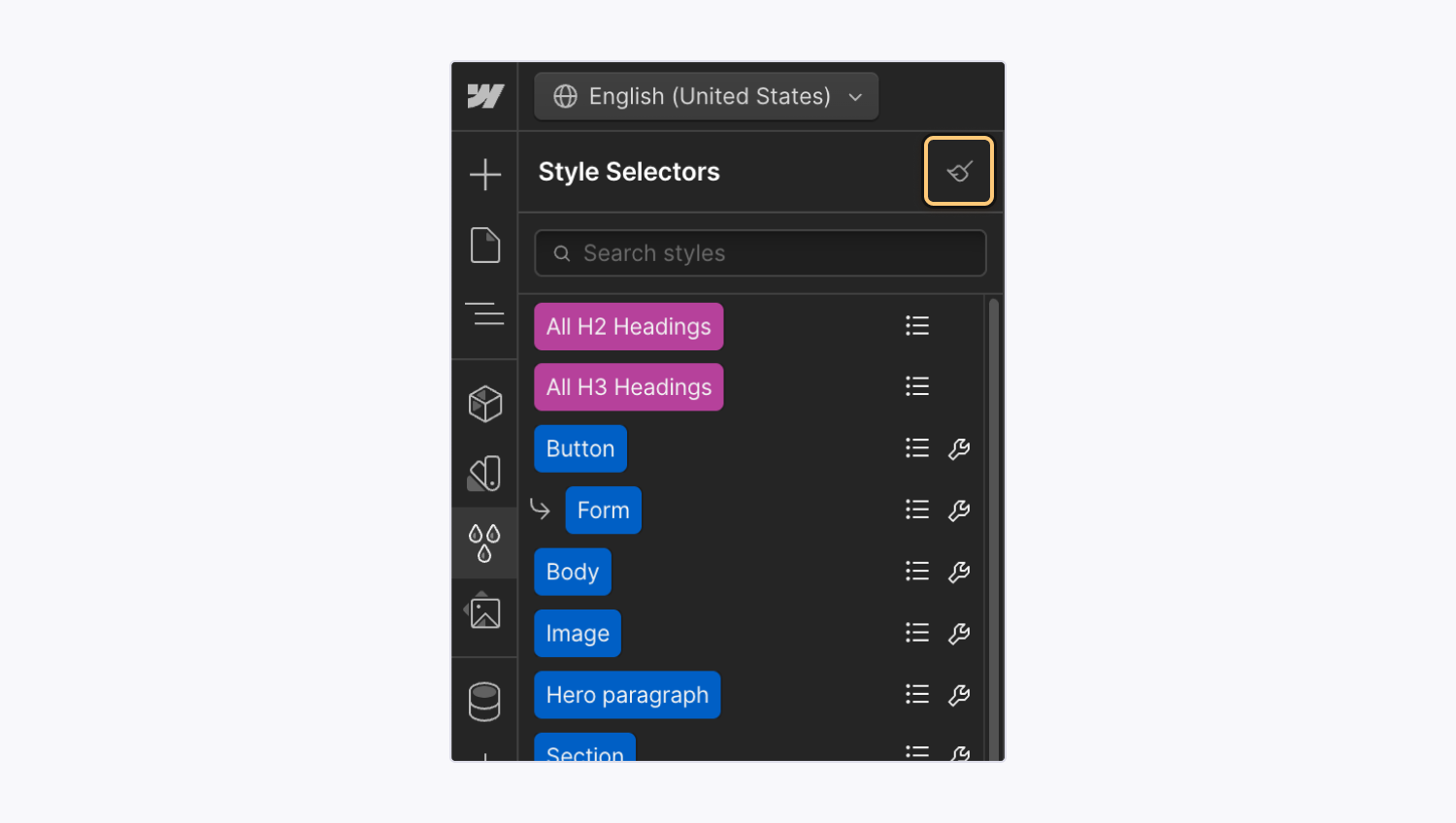
The Selectors Style control, positioned in the left-hand toolbar, showcases a synopsis of categories, compound categories, and labels you have produced or revised on your webpage. You can get to the Selectors Style control by selecting the “three droplets” icon or pressing G on your keyboard.
In the Selectors Style control, you can adjust labels, preview the styles for a given category or HTML tag, explore existing categories and labels, and tidy up any unused categories on your webpage. Categories and labels manifest in the Selectors Style control in the sequence they were produced.
Labels
All the HTML tags you have formatted show up in pink at the upper part of the Selectors Style control. Learn more about HTML tags.
Categories
All categories you have formed on your webpage present in blue beneath the tags in the sequence they were produced. Learn more about categories.
Compound categories
All compound categories are visible in blue and are nested under each category with a “plus” icon to their left. Learn more about compound categories.
Nested tags
All nested tags emerge in pink and are nested under each category with an “arrow” icon to their left. Learn more about nested tags.
Display affected items
Tap the “list” icon to the right of a category or tag to witness a registry of elements and components impacted by the category or tag, arranged by:
- Elements impacted on the ongoing page
- Elements influenced on other pages
- Components affected (e.g., the component contains elements using that category or tag)
Touch an element in the registry to pick the element on the ongoing page. Alternatively, tap a page title to leap to that page and exhibit a catalog of impacted elements on that page.
Steps to modify labels
To transform a category or compound category:
- Tap the “wrench” icon
- Alter the category or compound category
- Hit the “checkmark” icon (or press Enter) to preserve the new name
- Tap the “x” icon to discard the alterations
If a category is not implemented on any element on your webpage, a “trash” icon materializes. Touch the “trash” icon to instantly eradicate the unused category.
Exploring the Selectors Style control
If you employ numerous categories on your webpage, you can investigate the Selectors Style control by category or tag name, in addition to the traits and values attributed to them. For example:
- Category or tag names can encompass: button, link, section, etc.
- Traits can encompass: display, background-color, font-family, etc.
- Values can encompass: 44px, red, #000000
Reminder: Search outcomes exhibit only categories and tags, although matches encompass class and tag names, along with traits and values of categories and tags.
To explore the Selectors Style control, insert your search term (e.g., “link” or “44px”, etc.) in the search bar. Once you wish to restore the visibility of all categories and tags on your webpage, tap the “x” icon to erase the search.
Reminder: Search findings exclusively entail styles applied to elements on your webpage’s primary breakpoint.
Previewing Styles
You can utilize the Selectors Style control to preview a category or tag’s styles before opting to implement it to an element on your webpage. This preview can also aid in determining which idle categories you want to eliminate or safeguard.
To preview styles, hover over the category name or tag name whose styles you intend to preview.
Reminder: CSS preview solely incorporates styles applied to elements on your webpage’s primary breakpoint.
Actions to eliminate idle categories from a webpage
To erase a category from an element (by removing it from the Selector field in the Style panel) exclusively will not eradicate the category from your webpage. A category can be reutilized at any point to style different elements.
You can entirely remove categories from the Selectors Style control and webpage solely when the categories are not associated with any element.
Steps to eliminate individual unused categories
If the category is not utilized anywhere, you can erase an individual category from your webpage. Unutilized categories do not display a “list” icon adjacent to their name in the Selectors Style control.
To remove an unused individual category:
- Touch the “wrench” icon near the category
- Click the “trash” icon to immediately eradicate the unused category from your entire webpage
Steps to eradicate all idle categories
You can clear out all unused categories from your webpage to diminish the load of your webpage’s code and heighten your webpage’s performance.
To clear out all unused categories:
- Click the “broom” icon at the upper-right part of the Selectors Style control
- Tap Remove to validate category removal

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024