Elements have the ability to transmit text style information to their offspring. You have the option to establish text styles on superior elements, which will flow down, and you can supersede these styles on subordinate elements.
It is typical to utilize this approach to define global font styles on the Body element, to position text and other components within sections, and to supersede default link block styles. Here are these three instances elaborated to demonstrate the workings of cascading text style:
Illustration 1 – Inheriting styles from the Body
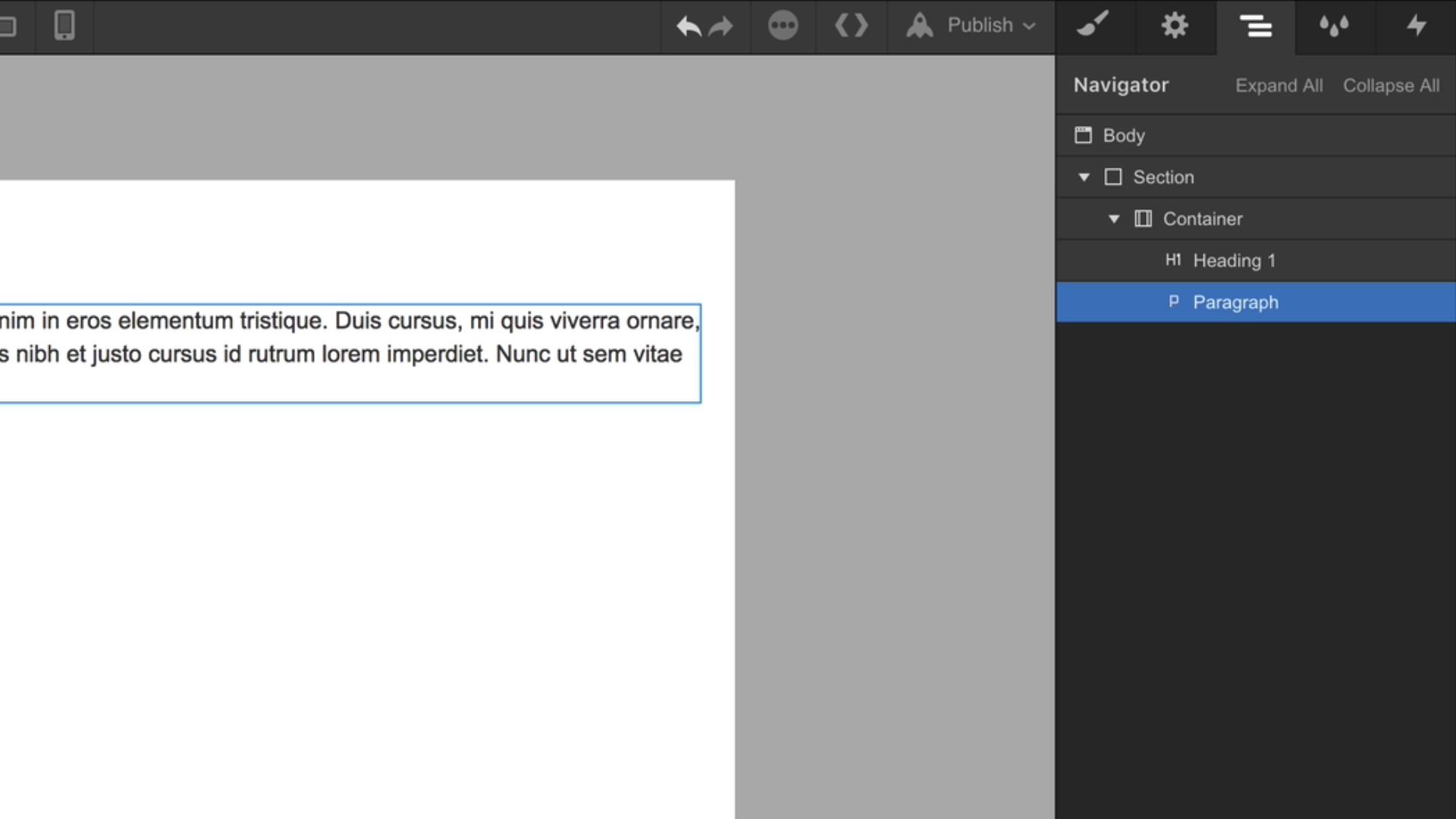
Here, we present a basic layout:

None of these elements possess class names or styles.
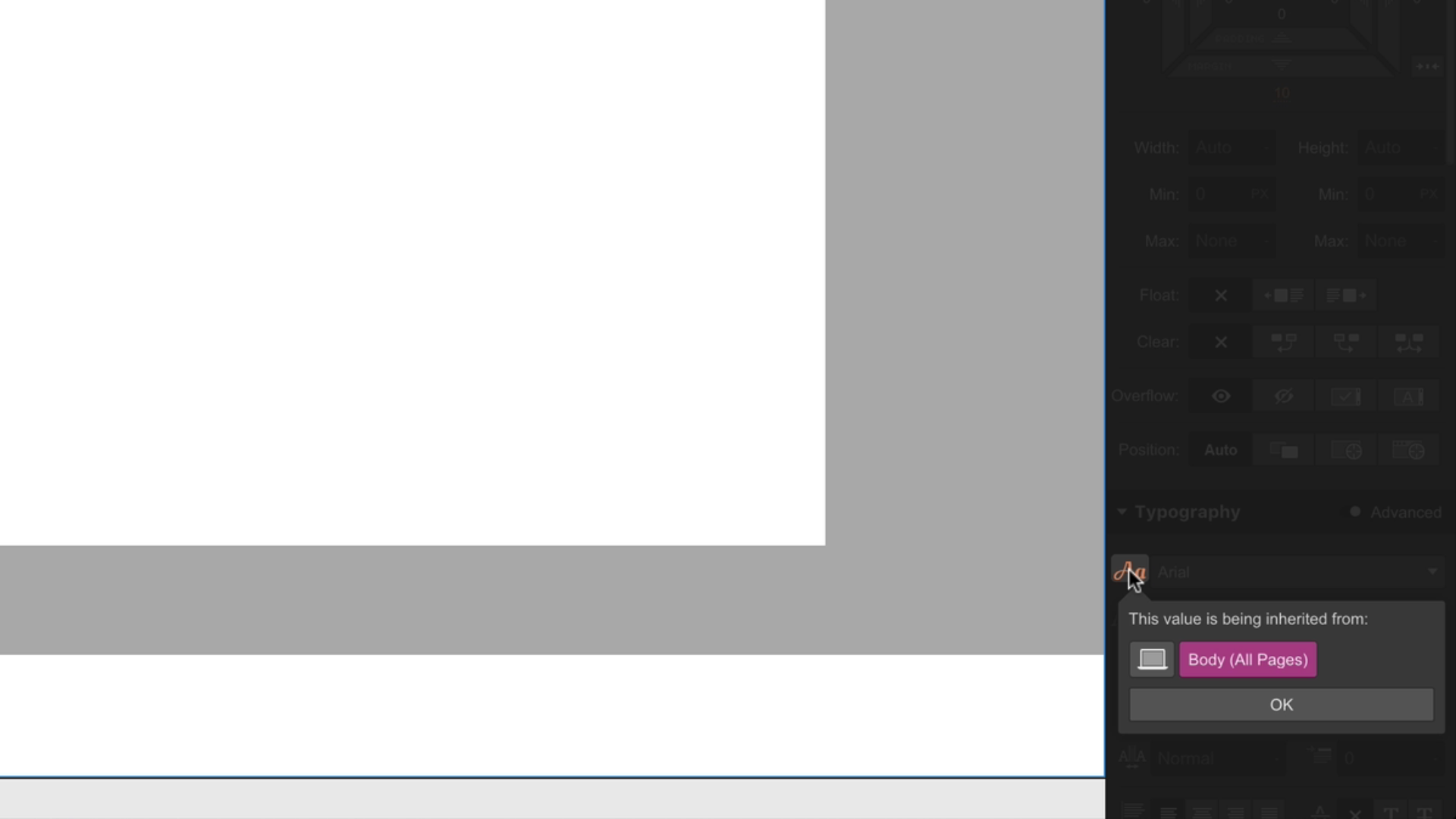
By default, these elements derive their text styling from the Body. This can be observed by clicking the orange indicator next to the text styles. Altering the font-family on the Body will consequently alter the font-family for all its descendant elements.

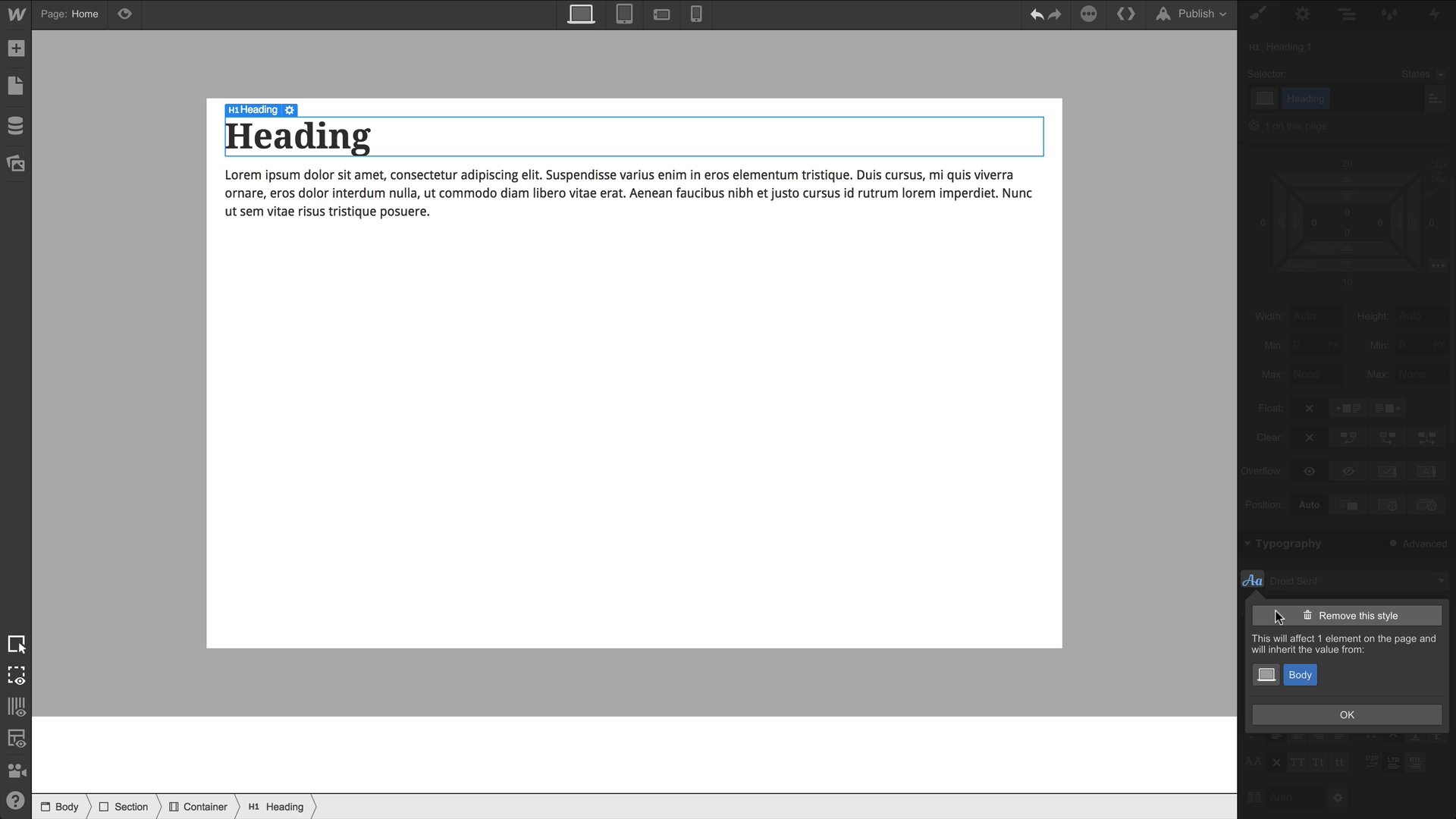
You can supersede this inherited text styling by selecting a text element and modifying the font-family. Subsequently, a blue indicator will appear, signifying a style alteration has been made on that element.
You can eliminate this style by clicking the blue indicator and selecting “Remove this style” (or hold ALT and click). The removal of the style will revert the font-family inheritance from the body.

It should be noted that while the body is the topmost element, alterations made to it will solely affect that specific page. To apply styles to the body across all pages, initially select the body element and remove the class name. Then, you can select its Tag and make text style alterations.
Illustration 2 – Inheriting styles from a Section
Despite not being a text element, a section permits font styling. By default, a section inherits its text styling from the body element. This can be overridden by selecting the section and adjusting text style.
Prior to these modifications, the Heading and Paragraph elements were seeking their text styles from the body at the very top of the hierarchy. After the changes are enacted, both Heading and Paragraph—sub-elements of the section—inherit these styles. This is because altering the text styles on the section element interrupted the inheritance chain from the body.
It is common practice to adjust the text alignment to Center in a section. This action will center all text and inline-block elements, such as images and buttons, within a section.
Illustration 3 – Link Block
In this scenario, there is text nested inside a Link Block. The text can be styled directly, or modifications can be applied by selecting the Link Block. These style adjustments will disrupt the inheritance chain, causing the text to inherit from the Link Block. To validate this, select the text element and observe the orange indicator to confirm that the text style alterations on the Link Block are also reflected here.
Furthermore, it is possible to supersede the default blue text styles of the Link Block by selecting the text element and implementing alterations. The same rationale applies here—styling the text element directly will supersede any inherited text style.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024