Use absolute positioning to affix a submit button to the bottom of a form
In order to achieve this, the initial step is to set the form element’s position to relative. This is essential because if the submit button is absolute-positioned before the form, its placement might become erratic. Therefore, to ensure the button remains within the form, we should adjust the form element’s position to relative:
- Choose the form element
- Adjust its position to relative

Following that, let’s proceed to position the button:
- Highlight the submit button within the form
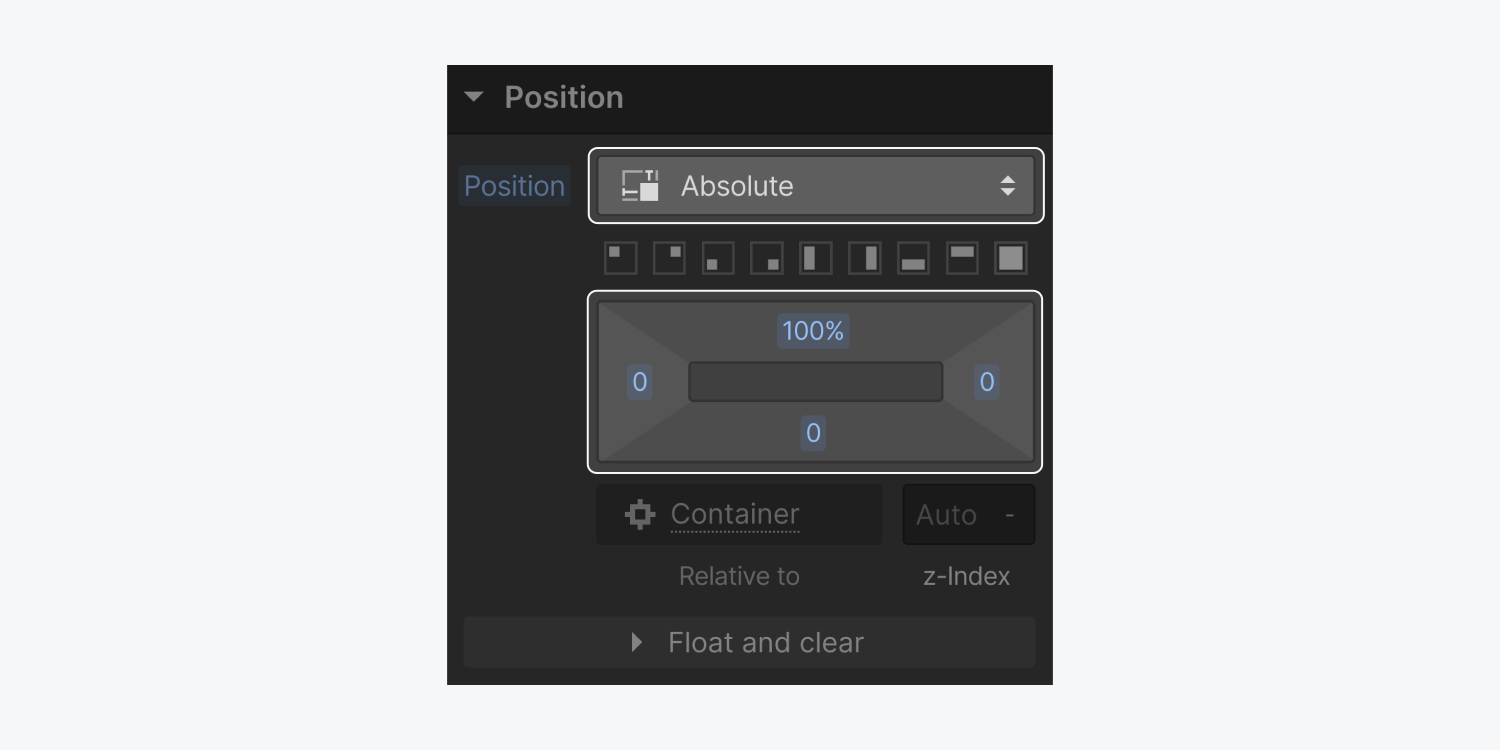
- Adjust the position to absolute
- Define the bottom, left, and right values as 0px
- Specify the width: 100%
Upon implementing absolute positioning for the submit button, it might overlap surrounding form elements. To rectify this issue, you can create bottom padding on the form element to accommodate the height of the submit button.

Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024