Forms represent one of the most potent tools on the internet, enabling you to efficiently gather information, whether it involves collecting email newsletter subscriptions or business inquiries from potential customers. Through Webflow, you have the capability to extensively personalize and enhance your forms to suit your specific requirements.
This tutorial covers the following:
- Adding a form
- Form structure
- Configuration of form components
- Feedback for success and errors
- Handling form submissions
- Form data and compliance with GDPR
- Addressing issues
How to integrate a form
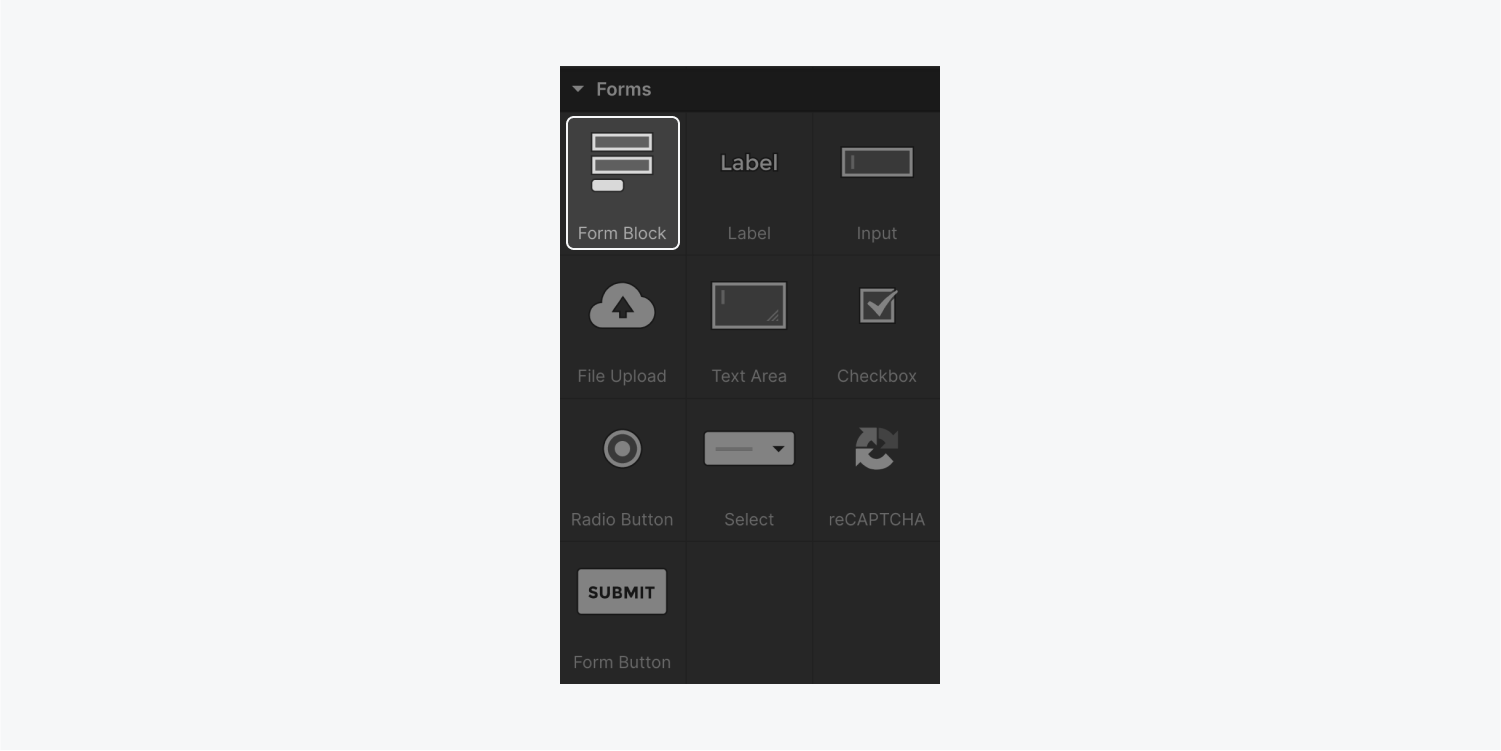
You can include a form from the Insert section (A)> Components > Forms category.

Drag a Form block onto the canvas.

Form structure
The Form block adopts the full width of its containing element and incorporates 3 sub-elements:
- Form — includes all your form inputs and components
- Success message — the message displayed upon successful form submission
- Error message — the message shown in case of submission issues
Additionally, the Form block element features a Source option, enabling you to link your form to Logic. This permits you to transmit data from form submissions to other platforms via Logic, or direct form submissions to distinct content editors or contributors within your Workspace based on the submitted form or its content. Discover more about Logic.
Arrangement of your form
Within the Form, you have the flexibility to append or remove any form component, such as an Entry or a Tick box, to adapt your form as required.
Form components
- Field description — A description is utilized to define the functionality or significance of a form field. Descriptions are indispensable for easy navigation through your form, hence it’s vital that you do not eliminate them.
- Entry — The Entry field gathers single-line data, such as a single-word answer to a query (e.g., name or email address).
- File attachment — The File attachment button enables visitors to attach files to their form submissions. Explore more about the File attachment button and how you can modify it.
- Text region — The Text region field allows users to input multi-line data, like a lengthy message.
- Tick box — Tick boxes are optimal for input data where users can select one or more options. Learn more about tick boxes.
- Selection button — The Selection button field is perfect for input data where users can pick only one from many options. Learn more about selection buttons.
- Option — The Option input behaves similarly to a dropdown component, offering a list of various choices for users to select from. It also allows for multiple selections. Learn more about option inputs.
- reCAPTCHA — reCAPTCHA is a Google service that aids in preventing form spam. Find out how to integrate reCAPTCHA into your forms.
- Submit button — No form is functional without the Submit button! Upon clicking, this button submits all the accumulated data in the form.
Need to know: FormOnly Form block allows the inclusion of elements.
Configuring Form components
To adjust Form components (e.g., Input, Submit button), you can open their settings by double-clicking on them. Alternatively, selecting an element and pressing Enter/Return will also bring up the settings.
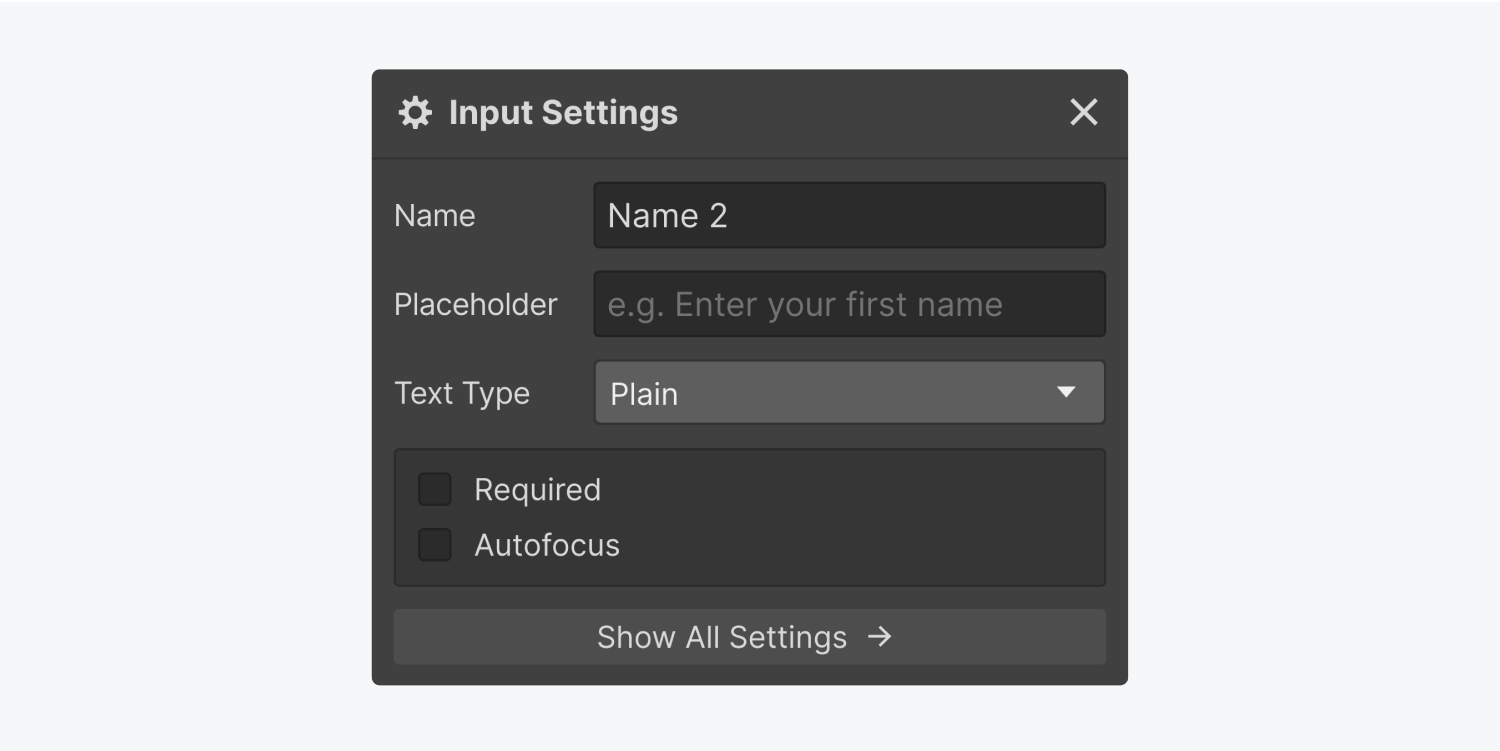
Customizing Inputs
Different input settings are available for each form element based on its type.
- Title — Every form element includes a Title field, used to identify the field in form submissions. The default title for all forms is set to “Email Form.”
- Mandatory — Each form element offers the Mandatory choice. When selected, site visitors cannot submit the form without completing this field.
- Temporary Text— For Input and Text area fields, the Temporary Text is the initial text displayed in an empty input field, getting replaced once the user starts typing. It can be a sample text or a brief description of the required data. You can style temporary text from the states menu.
Crucial: To avoid issues, it is recommended not to use Temporary Text as a substitute for a Title or for providing important details or instructions for its corresponding input field (e.g., “Password must be between 8-20 characters”), because temporary text may not be translated for site visitors utilizing translation tools and isn’t accessible to assistive technology like screen readers. Furthermore, as temporary text disappears when users start typing in the field, its usage instead of a Title can confuse users on the expected information for that field.
- Text style — The Text style allows you to specify the type of input being collected. For instance, an Input field with Text style:email will exclusively accept email addresses. A Phone text style accepts phone numbers and text characters (while the phone text style displays a keypad on mobile devices). A Password text style will conceal the entered characters in the input field.
- Initial focus — If you wish for an Input to be focused (i.e., the user’s cursor to automatically land in the Input field) when the page loads, enabling the Initial focus option in the Form settings is necessary. When an element in the form has Initial focus enabled, the page will load and scroll to that element if the form lies within the part of the page requiring scrolling to view.
Reminder: If your webpage automatically scrolls down upon loading, it might be due to the Initial focus being activated on an Input field within a form located in the segment of the page necessitating scrolling to view. To prevent this behavior, ensure to deactivate the Initial focus for all Input fields in your form. It is also crucial to ensure the Initial focus is disabled for any hidden form fields, as this can lead to submission complications.

For further insights on input configurations, refer to our detailed guide on checkboxes, radio buttons, and select inputs.
Submission Button
The settings of the Submissionbutton allow you to specify the Button text and Waiting text.
By double-clicking the Submission button, its settings modal will appear. Here, you can modify 2 key elements:
- Button text — the text displayed on the submission button. The default Button text is “Submit”
- Waiting text — the text that takes the button’s place after clicking the submit button and prior to form submission. The default Waiting text is “Please wait…”
Acknowledgment and error indications
To access the acknowledgment and error indicators, select the Form inside the Form block and open the Settings (D) > Form settings. Within this section, you will find the available State choices. Click on the State you wish to modify.
- Standard — the default state before users interact with the form
- Confirmation — the message shown upon successful form submission. You can personalize and customize this text as needed.
- Issue — the message displayed when an error occurs during form submission. Once again, customization of the error state is possible.
Handy tip: It is advisable to include an email address in the error state for cases where users encounter issues with the form.


Submission of Forms
Upon submission of a form through one of your websites, the details provided will be dispatched to the specified email(s) in your Form notification settings — and/or rerouted to an external destination if your form is configured to receive data elsewhere. If you have full ownership of a website (meaning it is not managed by a client), you can also retrieve this data and oversee it in your Site settings or within the Editor.
Expert tip: Should you wish to direct submissions to different content contributors or members of your Workspace based on the form submitted or its content, you can achieve this using Logic’s Send email notification feature. Further details on Logic available here.
Alerts for Form Submissions
The Form notification settings can be accessed via Site settings > Forms tab. This section enables you to customize how and where you prefer to receive your data. Additional insights on configuring form alerts can be found in the setup guidelines.
Processing Form Submissions
In the event that you oversee the website, you possess the ability to access and administer the submitted data within the Site settings > Forms tab. Within this area, you can review the submissions and even retrieve them as a CSV file. Accessibility to form submissions is also possible via the Editor. Comprehensive details on form submissions and data management can be explored.
Vital note: Initially, all forms are labeled as “Email Form.” In cases where multiple forms exist on your site without individual names assigned, submission data from all forms will be consolidated under “Email Form” within Site settings > Forms tab > Form submission data. It is advisable to assign descriptive names to each form for improved data distinction.
Form Information and GDPR
Disclaimer: The provided content serves informational purposes only and does not serve as legal advice. Consult professional legal advisors to determine the applicability of the General Data Protection Regulation (GDPR). Explore more details in our Privacy FAQs.
For website operators who collect personal data from EU individuals (e.g., through form submissions or third-party scripts), adherence to responsibilities as a data controller is imperative. Familiarize yourself with the obligations as a data controller and ensure GDPR compliance. Guidance from the UK Information Commissioner’s Office can aid this process through their data-protection self-assessment checklist.
When designing forms that request personal information via Webflow, ensure transparent solicitation and reception of consent, unless another lawful basis for processing applies.
For creators of websites handling clients’ personal data through their platforms, ensure clients comprehend their duties as data controllers of that personal information.
If utilizing third-party utilities (e.g., Zapier) to link Webflow forms to external data repositories for transferring personal data, review your roles and responsibilities as a data controller.
Delve deeper:Enhancing readiness for the General Data Protection Regulation – insights on Webflow’s commitments
Addressing Issues
Should challenges arise in the successful form submission process, consider the following troubleshooting steps:
- For websites implementing reCAPTCHA, confirm the inclusion of a reCAPTCHA element in every form. Failure to adhere to this requirement may impede submissions if reCAPTCHA is activated under Site settings > Forms tab.
- In cases where certain form fields are concealed, verify that the Autofocus attribute is unchecked for those fields.
- On unhosted sites where the total number of form submissions is capped at 10 for free accounts, exceeding this limit necessitates an upgrade in site plan to continue receiving submissions.
Noteworthy: External hosting of sites exported from Webflow disables form submission processing on the site. Alternate methods such as third-party tools or embedded form integrations are required for collecting form submissions on the exported site.
Automatic page scrolling may occur due to the Autofocus setting being engaged on an Input field beyond the immediate view. Unselecting the Autofocus option for all Input fields eliminates this behavior.
For persistent issues, kindly reach out to customer support for further assistance.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
