Category connections or marker links allow you to associate with specific segments or components on your website. To generate a marker link for a category, you’ll first have to establish an element ID on that category.
Remark: An element ID can also be utilized in personalized code to indicate a style in a style sheet or to operate a particular component with JavaScript. Nevertheless, the most frequent utilization for an ID is in category connections or marker links to diverse divisions on a page.
In this session, you’ll understand:
- How to assign an element ID
- How to set up a category connection
- How to connect to a category on a separate page
- How to connect to a category on the front page
How to assign an element ID
You can designate an ID to any selected element.
- Choose the element that should be allocated the ID
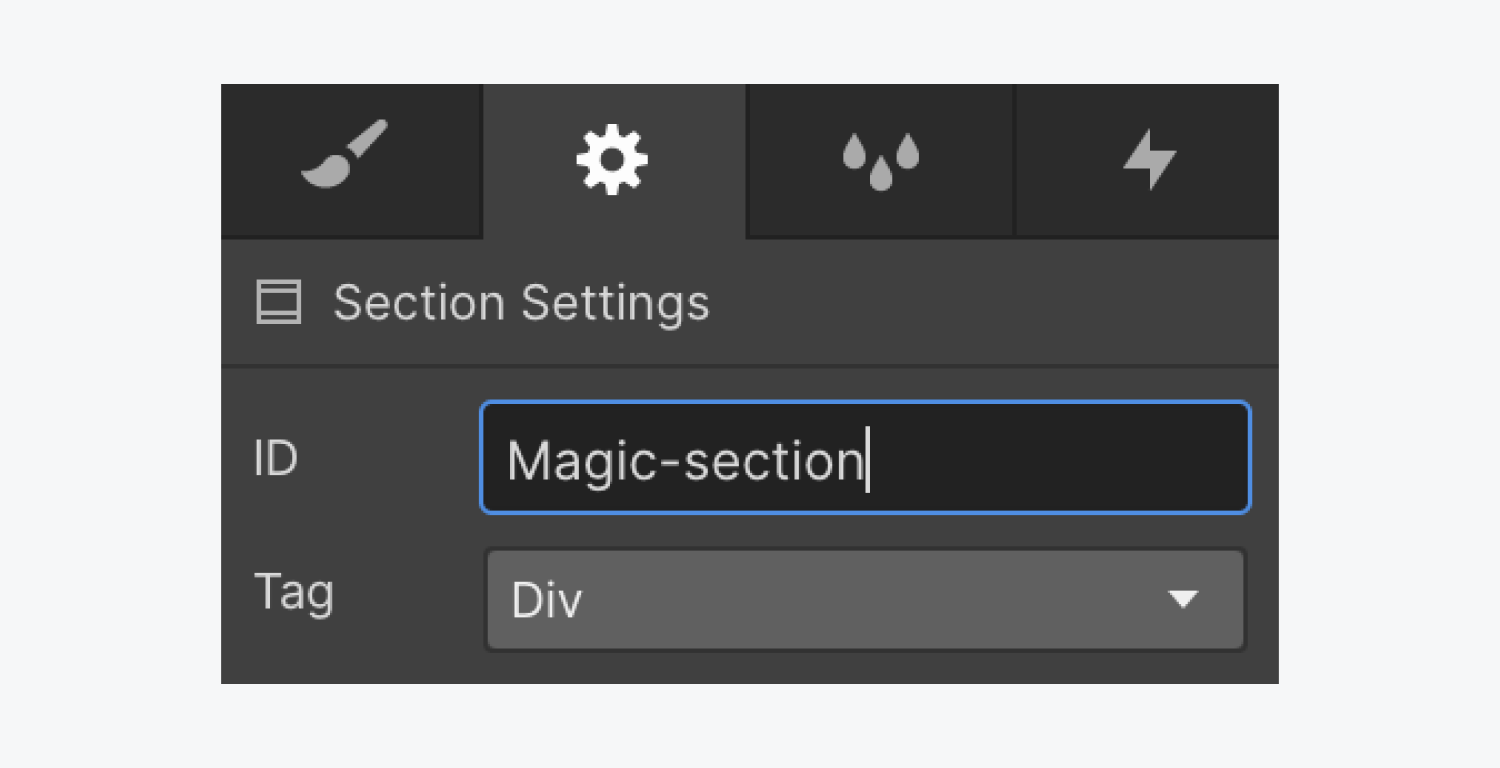
- Expand Element settings panel and enter a unique ID in the ID field
Remark: An element ID must consist of at least one character and must not contain any blank characters. Furthermore, an element ID needs to be unique for each element. Learn more about rectifying duplicate element IDs.

How to set up a category connection
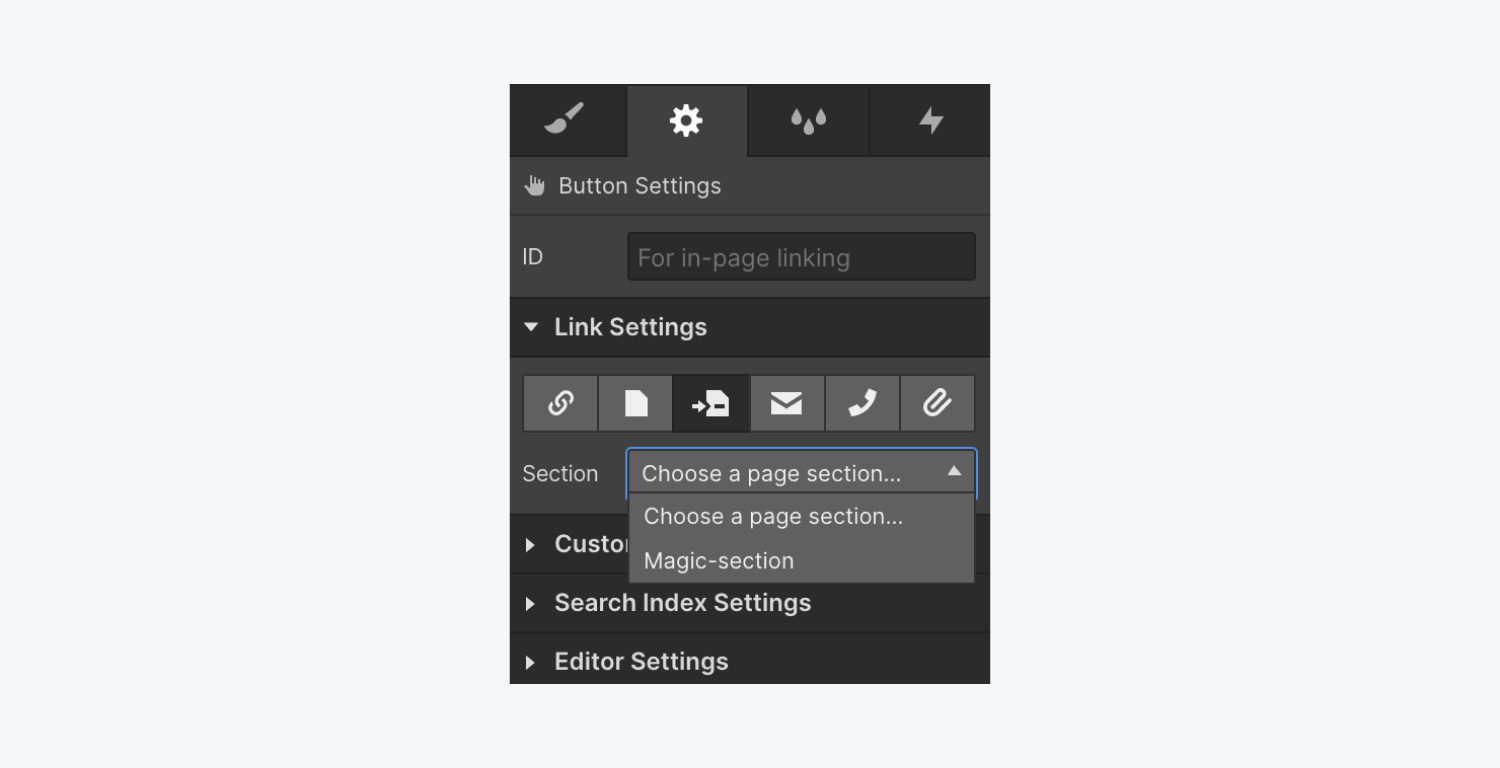
- Choose the connection element that you wish to guide you to a section on your page
- Expand Elementsettings panel > Link settings
- Select the Page section button
- Choose the Section dropdown menu and select the ID you recently established (e.g., “Magic-section”)

How to connect to a category on a separate page
If you desire a link element, such as a button, to direct to a category on a different page (excluding the front page):
- Expand Element settings panel > Link settings
- Choose the URL link style
- Input the URL of the page where the category exists followed by “#” and the element ID you designated to that category
Here’s how your marker links would seem:
- a page in your ongoing site: site.com/page#section-ID
- if your page is nested in a directory: site.com/folder/page#section-ID
- a marker link on another webpage: site.com/folder/page#section-id
- a front page marker link would look like: site.com/#section-id
Illustrations
On this page, we have 4 category connections that link to the 4 article divisions on this page.
- How to assign an element ID
- How to set up a category connection
- How to connect to a category on a separate page
- How to connect to a category on the front page
To guide to the concluding section of this page, the URL is: https://university.webflow.com/lesson/section-link#how-to-link-to-a-section-on-the-homepage

How to connect to a category on the front page
To link to a category on your front page, the page title is not essential in the marker link URL. Instead, insert the front page domain followed by “#” and then the category ID. (e.g., A front page marker link would look like: site.com/#section-id)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024