
You have a range of choices for link configuration:
- Settings for pre-fetching connections
- Varieties of connections
- Return button
You have the ability to craft different connection varieties using connection components such as text hyperlinks, hyperlink blocks, and switches. To change other elements such as pictures to connections, place them inside a connection block.
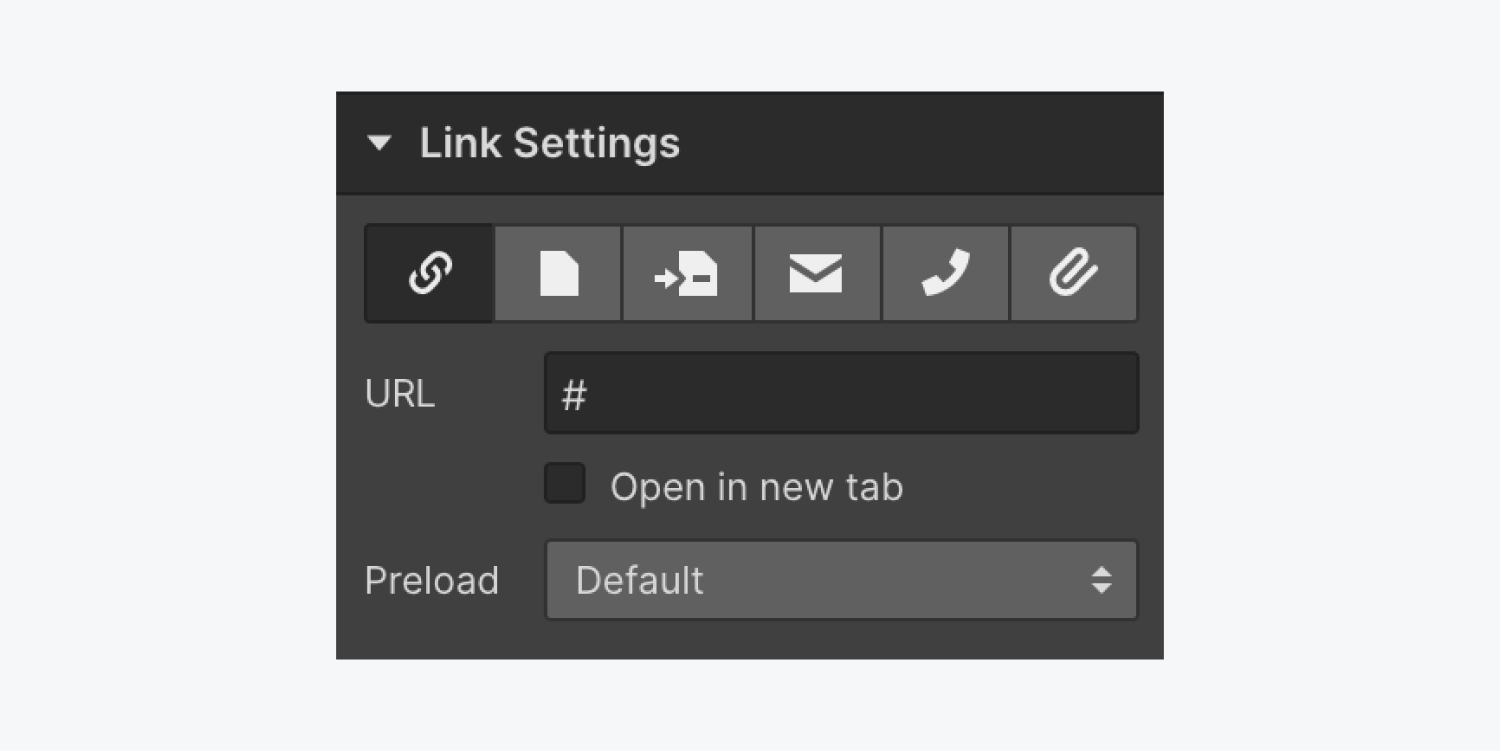
To reach these connection configurations, pick the connection component you wish to configure (by using the Navigator, or select the connection component on the canvas) and navigate to the Component configurations panel (D).
Options for Pre-fetching Connections
When pre-fetching connections, you inform the browser where visitors are likely to navigate next — it initiates loading that page in the background so it’s stored and set to launch on click.

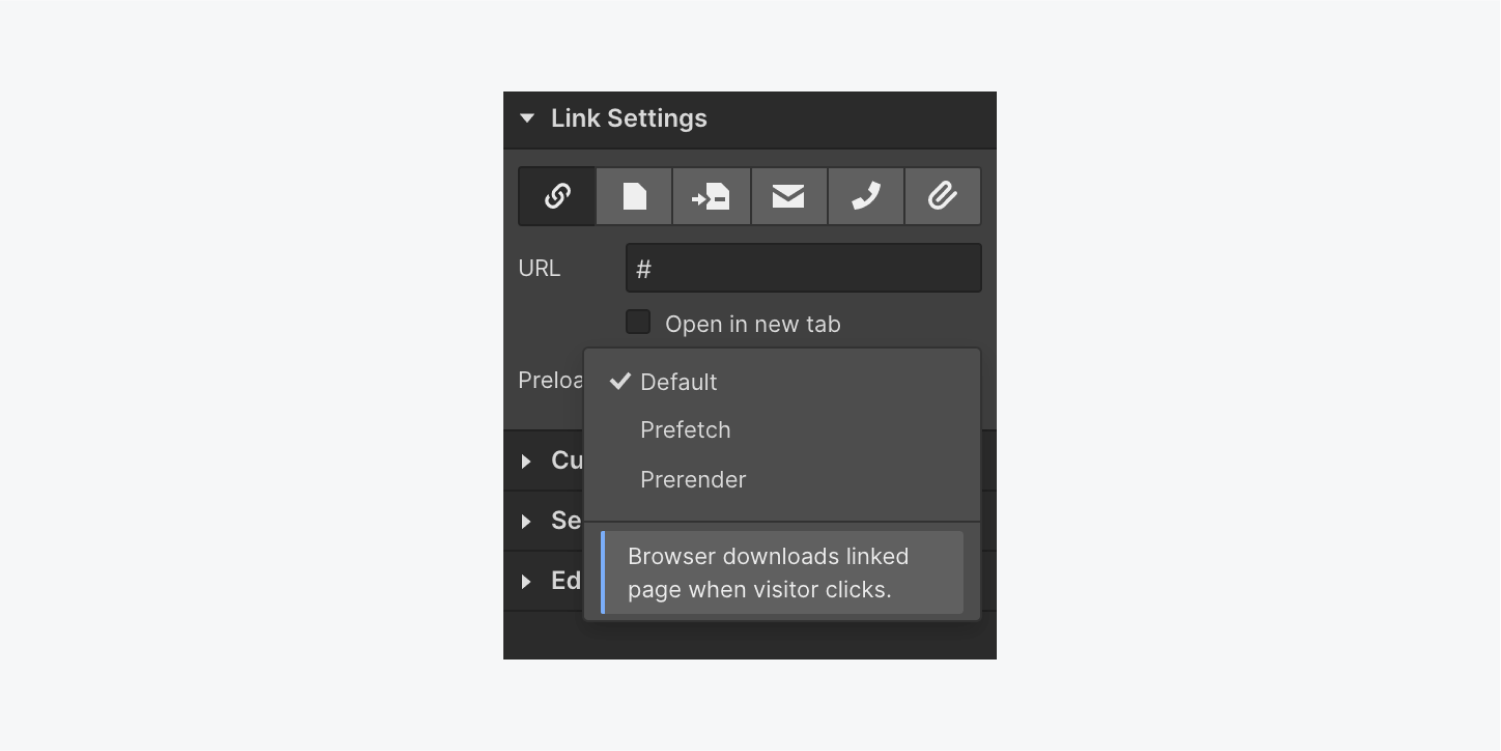
In the Component configurations panel, you have three alternatives for pre-fetching connections:
- Default: the browser downloads the linked page after a user clicks
- Prefetch: the browser downloads the related page assets after the current page is fully loaded
- Prerender: the browser fully renders and begins downloading the essential assets of the linked page (CSS, images, JavaScript) before it’s opened. Note: Prerendering strains the browser — only utilize this choice for primary links such as CTAs and other links that users are highly likely to click.
Warning: these options for pre-fetching and pre-rendering will enhance performance if you are confident that a user will visit those linked pages next. If you are uncertain, these preloading methods can put a strain on your browser and degrade overall performance.
Varieties of Connections
To establish a connection, pick your connection type and modify its configurations.
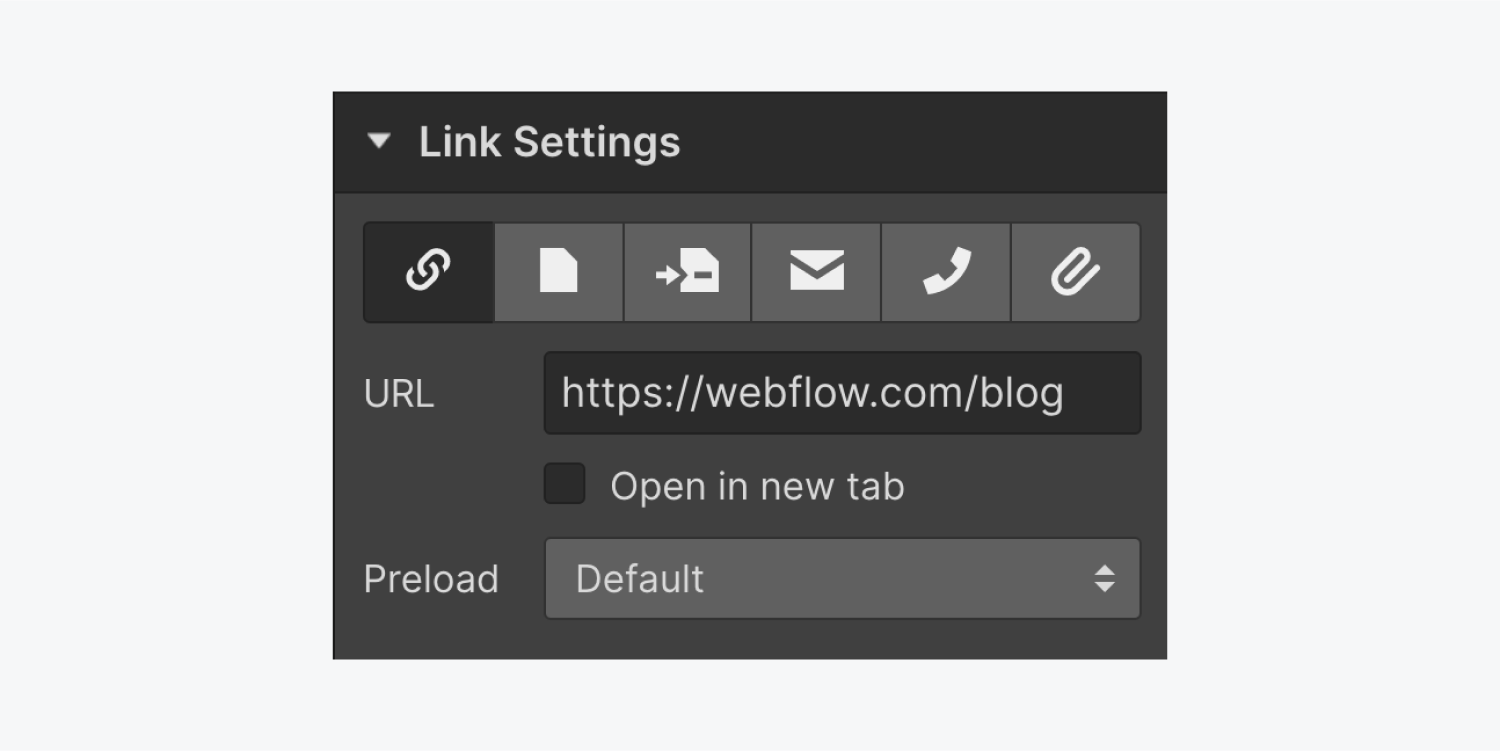
Uniform Resource Locator
Paste any link in the URL field to direct users to that location. To generate dynamic connections in Collection lists and pages, learn more about connection fields. If you wish for these connections to open in a new tab, enable Open in a new tab.

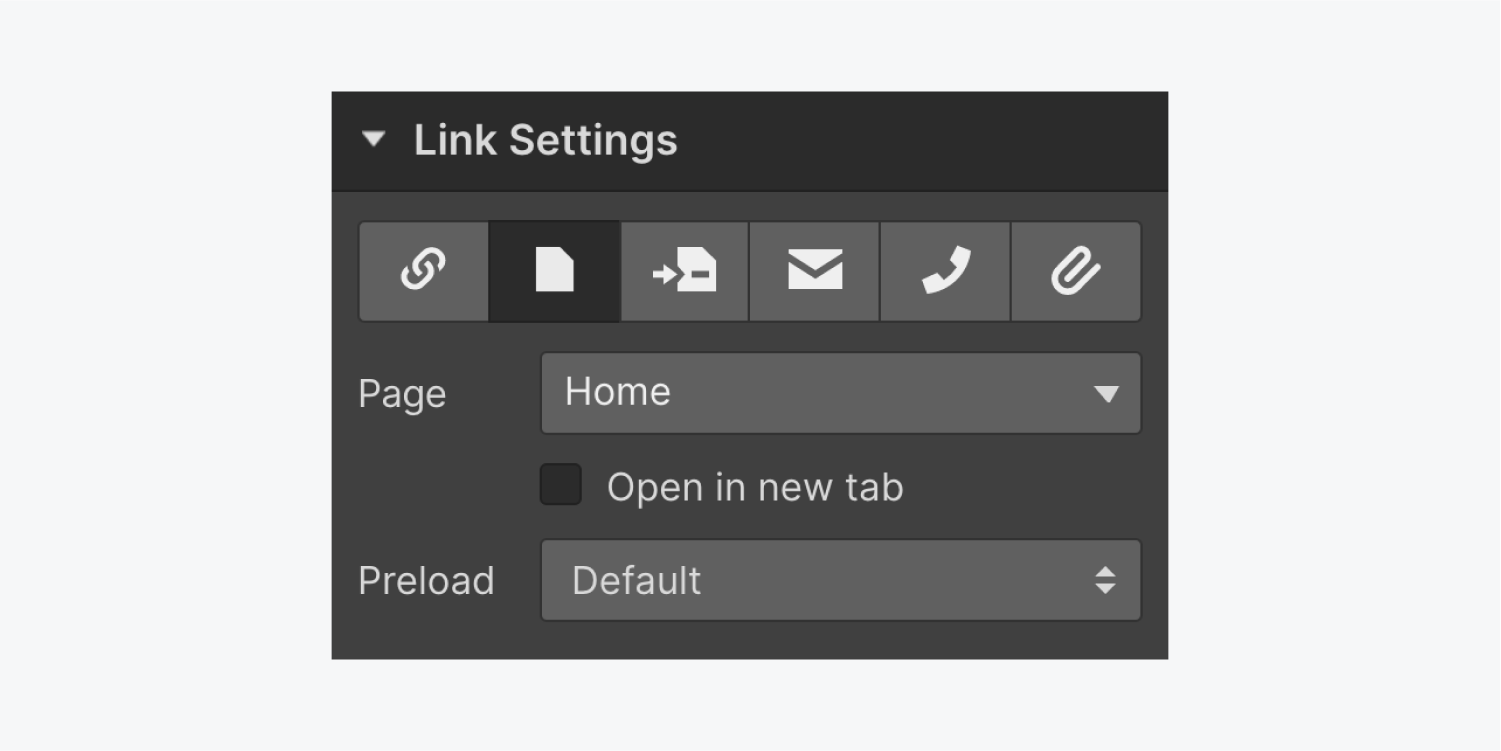
Page
Connect to any page within your current site. Select the page from the dropdown menu. This is typically the configuration you will utilize to set navigation links in your navigation bar to various pages on your website. If you prefer these connections to open in a new tab, enable Open in a new tab.

Collection page
Connect to relevant Collection pages within Collection lists or Collection pages. In this manner, each link for each Collection item will lead to its Collection page or to the Collection page of a referenced item. If you prefer these connections to open in a new tab, enable Open in a new tab.

Page segment
Link to sections on the current page by using section links. This connection type is typically used in navigation bars as well.

Note: If you wish to link to a section on another page or an external URL, you can enter the URL of the section in the URL link setting field.

Electronic Mail
Associate a button or any hyperlink to an email address. This permits any guest to transmit an email to this address with a click or a tap. To generate dynamic email links in Collection lists and pages, learn more about the email field.

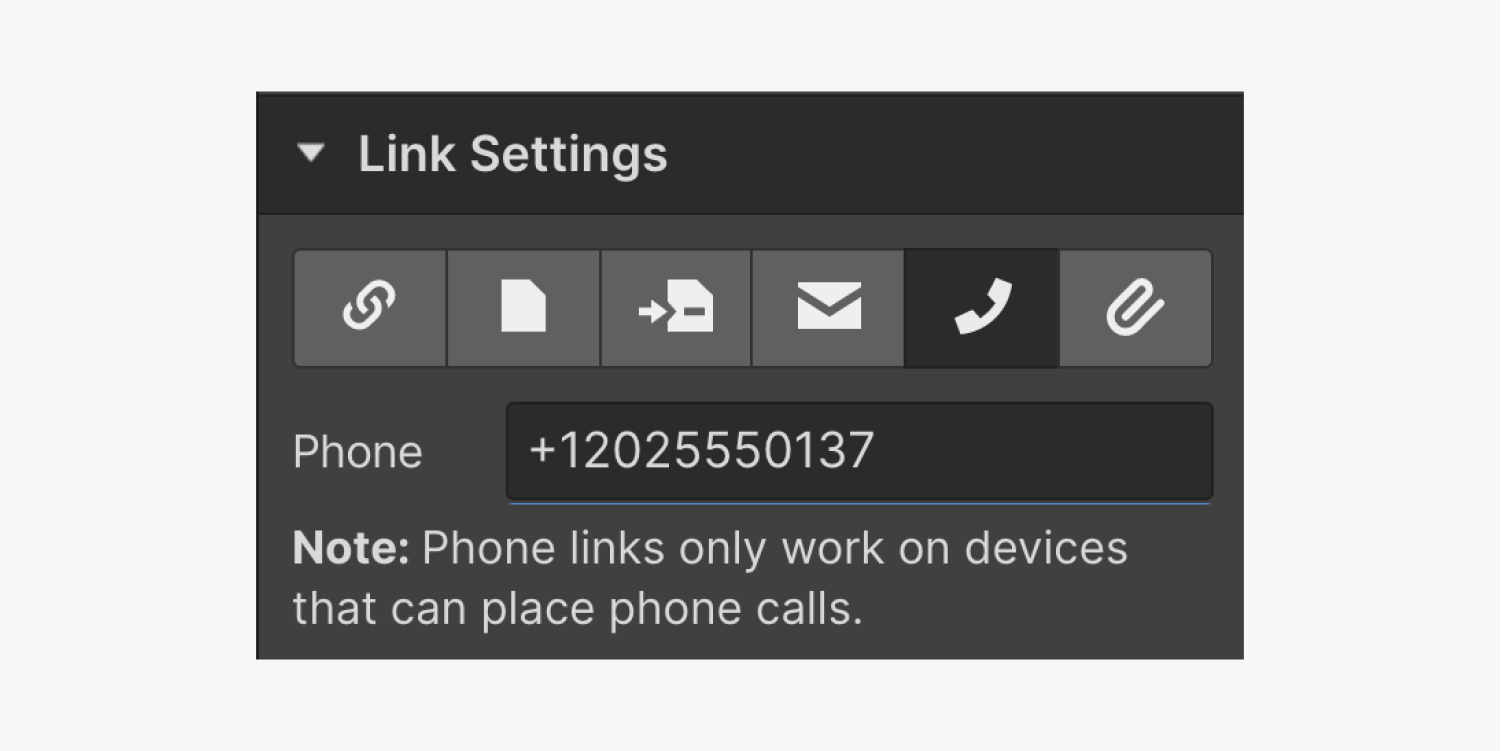
Telephone
Formulate a phone link which enables visitors to initiate a call directly to the specified number with a click or a tap. To craft dynamic phone links in Collection lists and pages, explore more about the phone field.

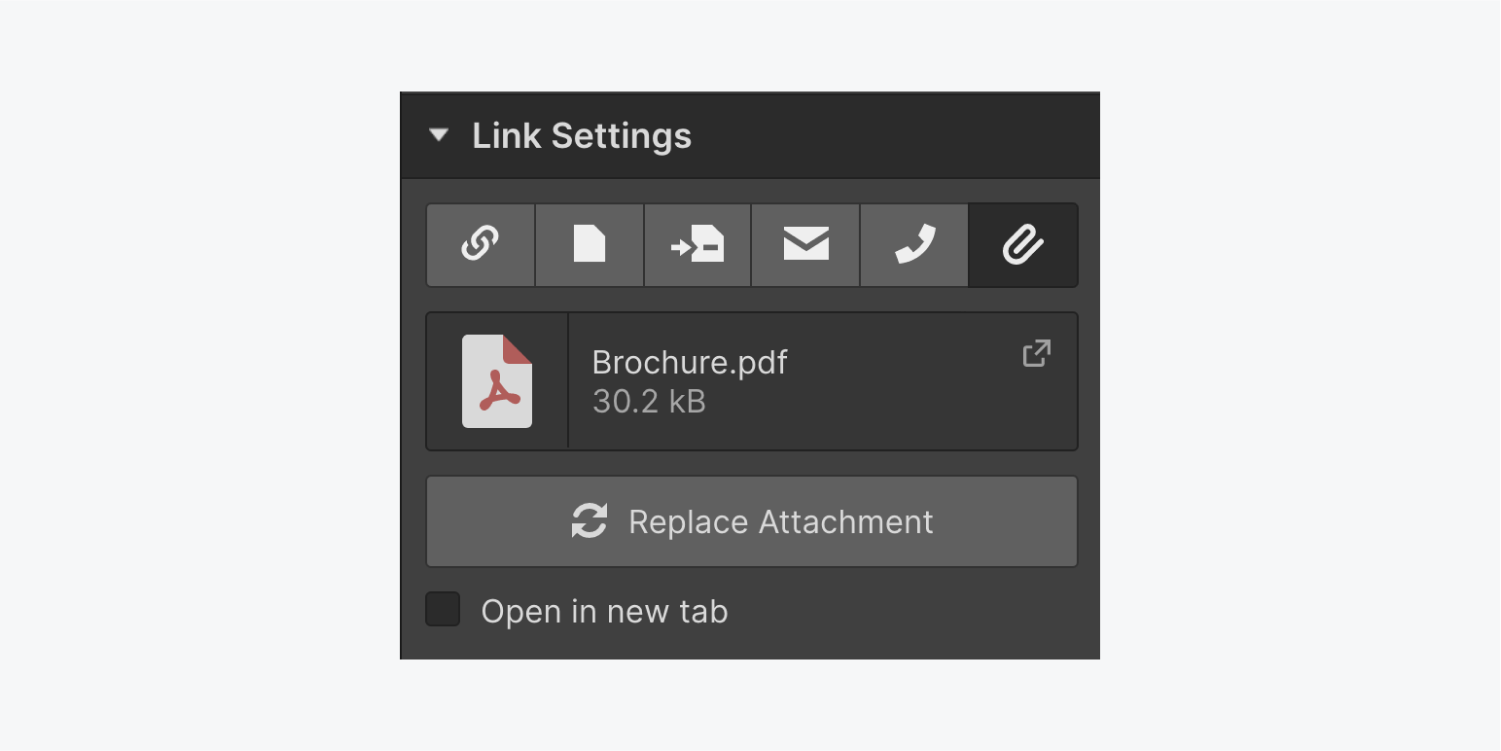
Document
Load and append file additions to any hyperlink element. You can attach any class of asset to a link. When you select any of these links, image and manuscript files will open in the same tab but other file kinds will be downloaded to your computer. If you desire images and documents to unfold in a new tab, ensure to verify the Open in a new tab checkbox.
Reminder: This is a premium trait only accessible on paid subscriptions.

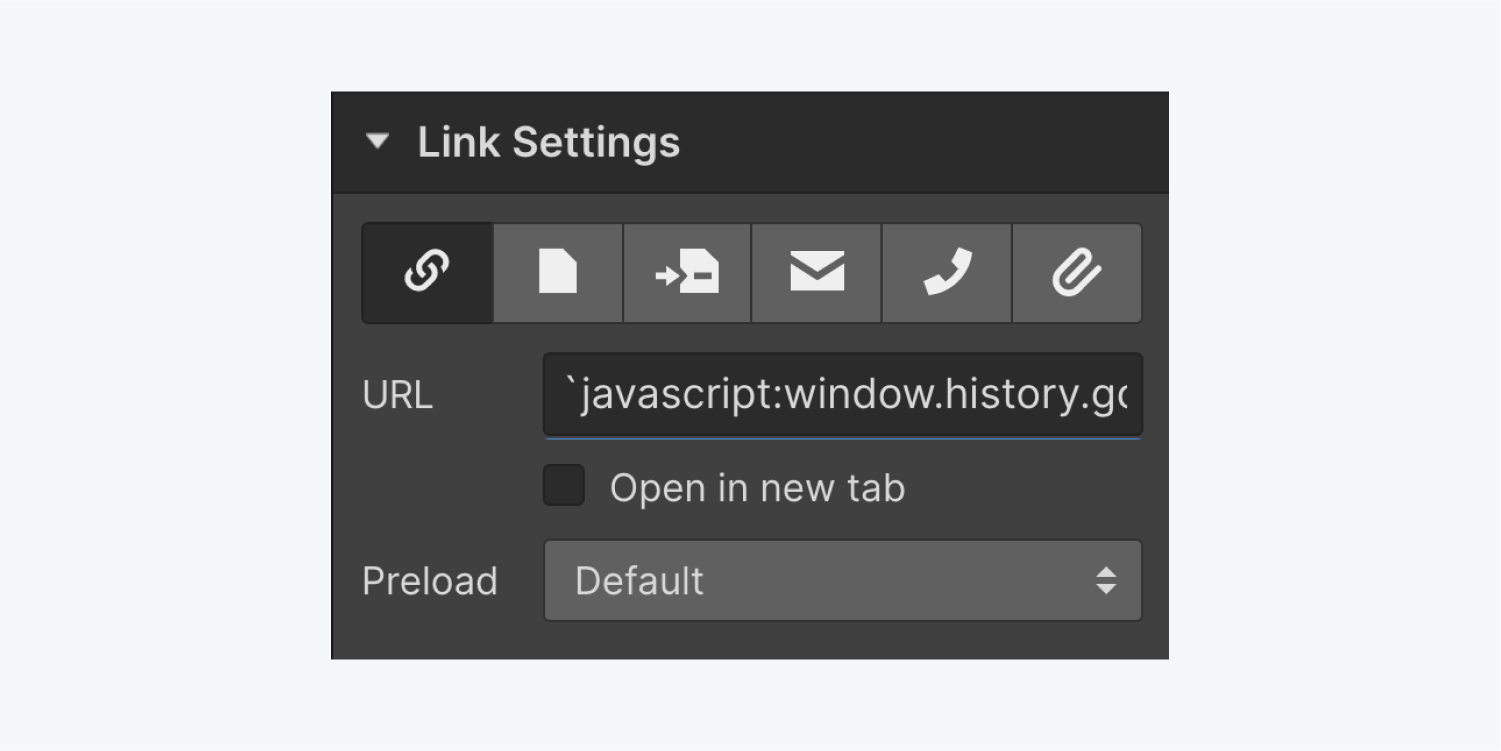
Return button
You have the option to produce a return button or link that your site visitor can click to navigate back to the previous page. This can be achieved by inserting the subsequent code piece in the URL field of the link settings:
`javascript:window.history.go(-1)
Essential: Minus the backtick (`) preceding the code, the URL will automatically have “http://” added and the code will not function.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

