While a simple text field is utilized for generating concise-form, unstyled text, a detailed text field is used for expansive content that can be formatted from the Collections panel in the Designer or the Editor. The detailed text field provides your collaborators with the flexibility to generate and format their content. The detailed text field can be showcased in Collection lists and on Collection pages. Additionally, you can employ the detailed text field to refine a Collection list or set conditional visibility on elements in Collection pages and lists.
Usual applications
- Majority of extensive content with hyperlinks
- Weblog entries
- Essays
- Introduction of team members
- Description of products
- Details about events

Valuable tip
Detailed text is useful when you desire to provide collaborators with the ability to further stylize text. If you prefer that collaborators not have this capability, the simple text field would be the preferable option.
Throughout this educational section
- Formation of a detailed text field
- Creation of detailed text content
- Showcasing dynamic detailed text in your design
- Styling elements embedded in a detailed text field
- Refinement of a Collection list using the detailed text field
- Employing conditional visibility using the detailed text field
Formation of a detailed text field
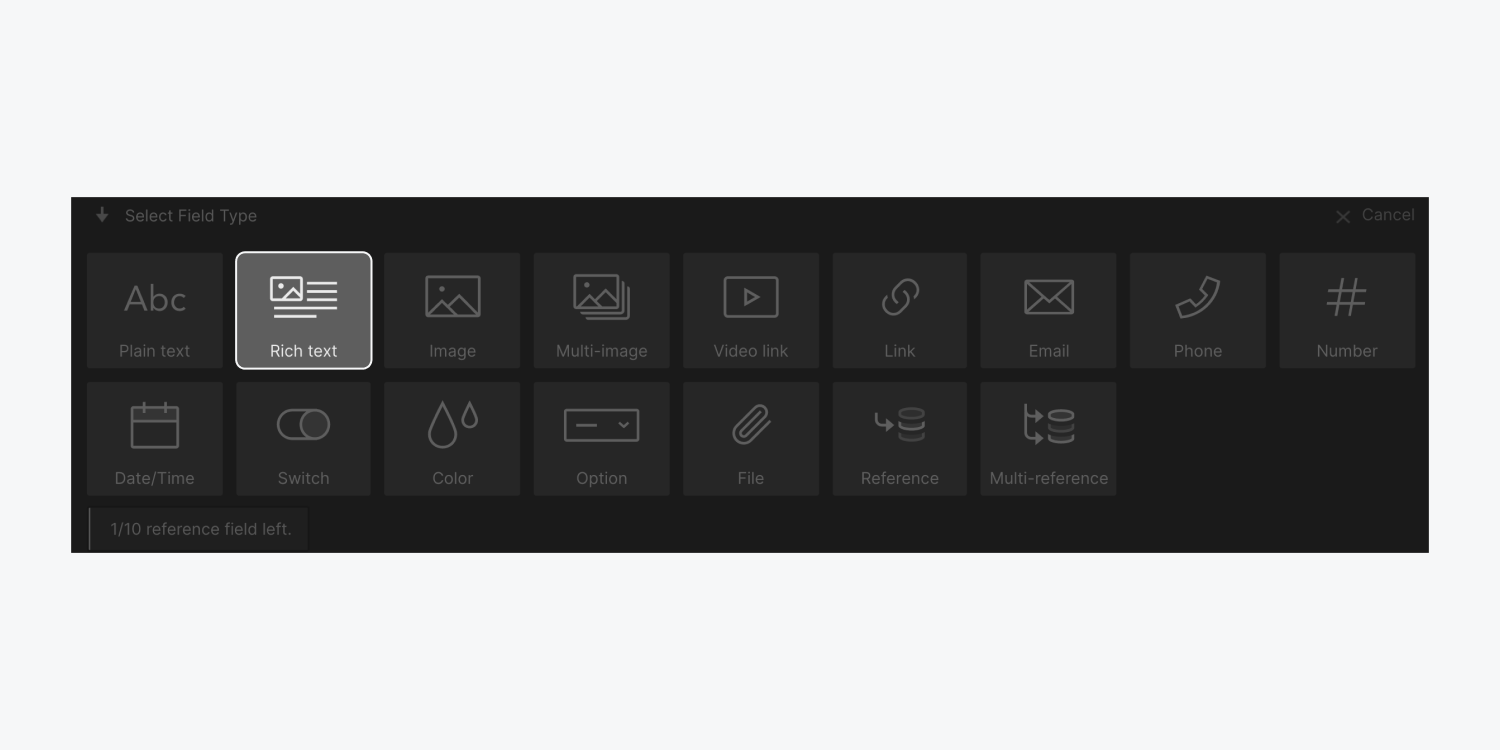
A detailed text field can be added to a new or existing Collection. In Collection settings, hit on New Field and then select the Detailed Text field.

Prior to saving the field, you can define a minimum character count and/or a maximum character count that is permitted for this field. Additionally, similar to any field, you can incorporate a Help text and specify if the field is mandatory or not.
Creation of detailed text content
You and your collaborators can compile detailed text content for each Collection item.
- Access a Collection item in the CMS
- Enter or paste your detailed text content
- Further structure it or introduce media
- Save your Collection item

In a detailed text field, you have the ability to integrate:
- Various paragraphs
- Images
- Videos
- Diverse media
- Bulleted lists
- Numbered lists
- Emboldened text
- Italicized text
- Hyperlink
- Headers
- Block quotations
Suggested reading
Explore more about extensive content and how to add, format, and style detailed text elements.
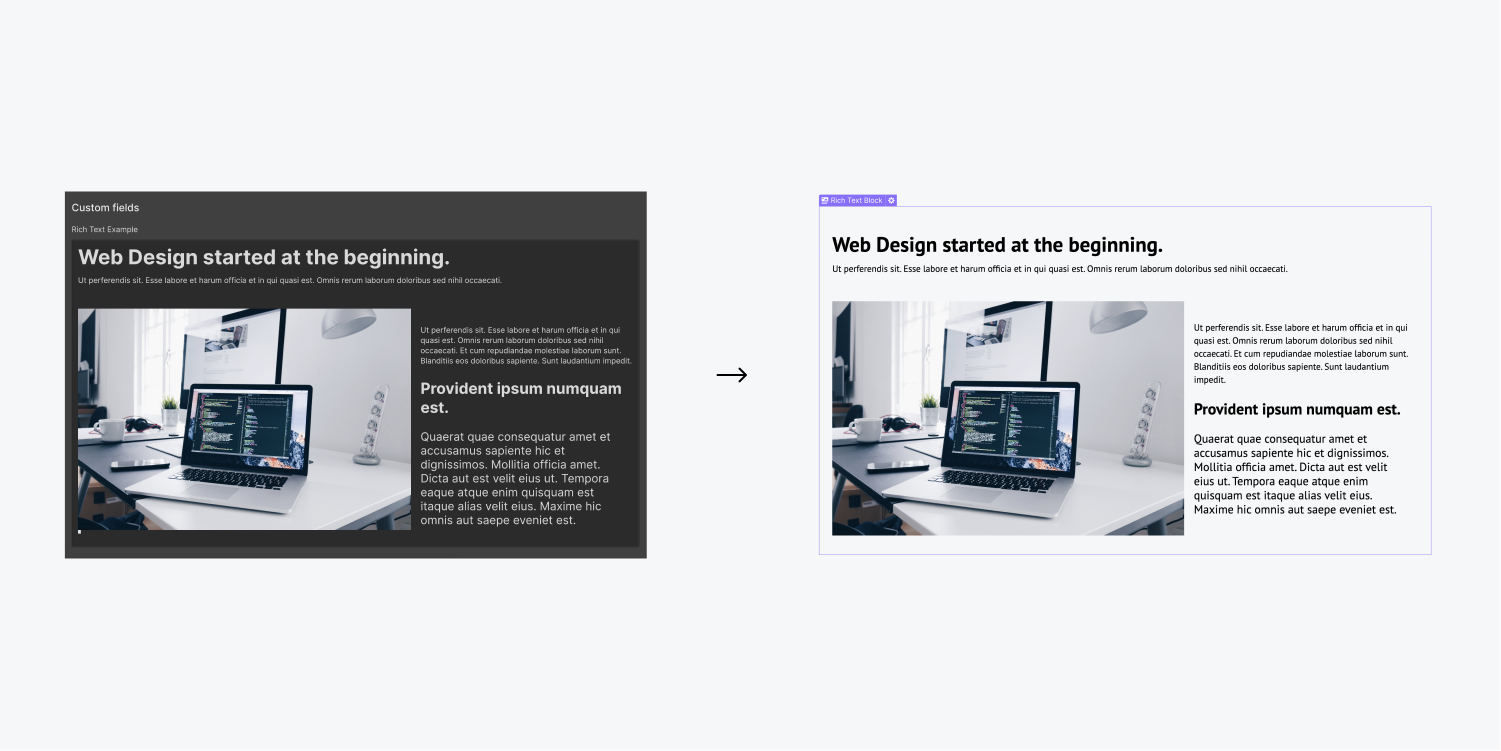
Showcasing dynamic detailed text in your design
To exhibit the content of the detailed text field in Collection list or Collection pages, you can introduce a detailed text element and link it to this field:
- Integrate a detailed text element in a Collection list or on a Collection page
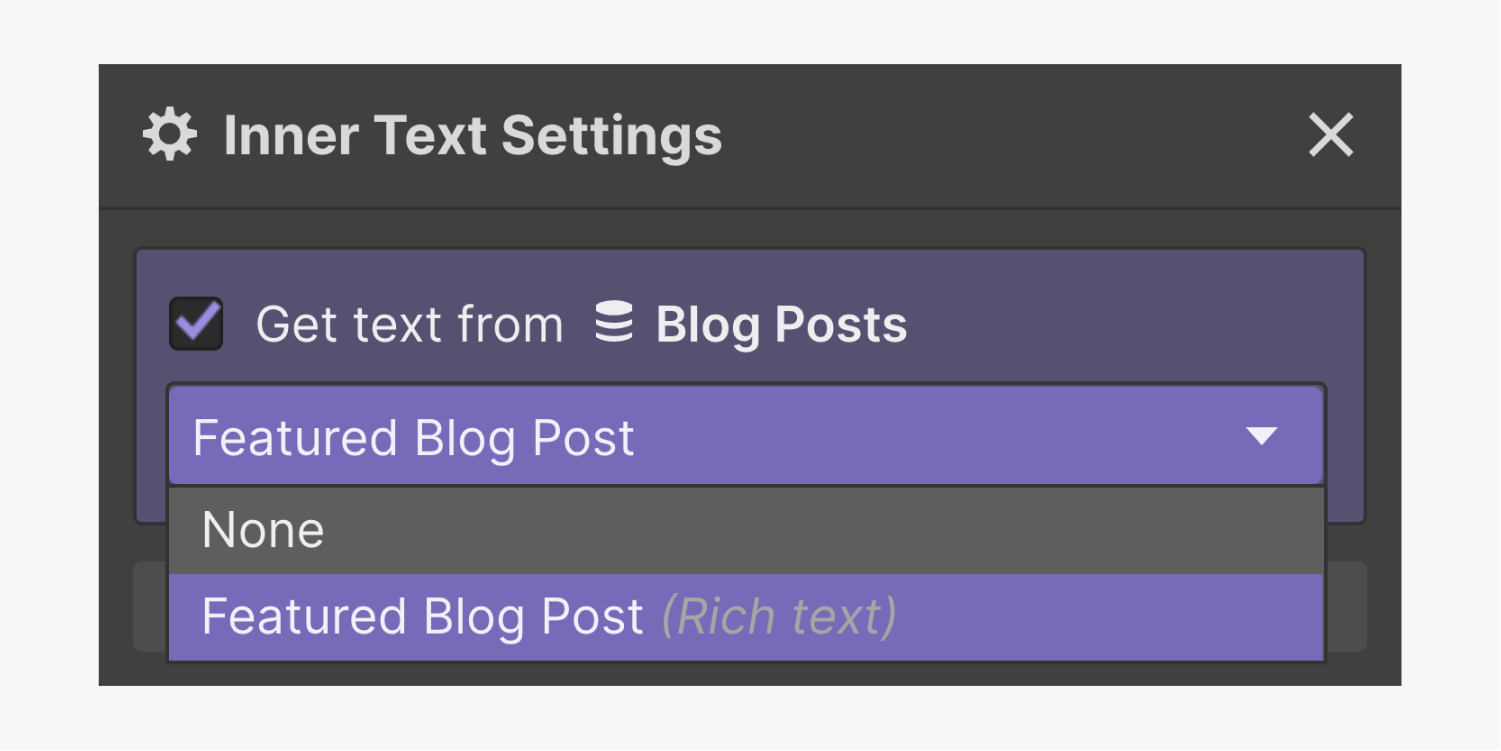
- Tick the Get text from checkbox in the Inner Text Settings that manifests
- Link it to the relevant detailed text field from the field dropdown

You can also access the Inner Text Settings by selecting the text element and either tapping on the settings icon next to the element label on the canvas or by navigating to the Settings panel (D).
Styling elements nested in a detailed text field
You can specify distinct styles for each element nested in a detailed text, such as headers, lists, hyperlinks, etc. You can carry this out before connecting your detailed text element to a detailed text field. Learn more about styling elements nested in a detailed text element.
You cannot style elements nested in a detailed text element when it’s linked to a detailed text field. Initially, you must disconnect the connection, style its elements, then, reconnect it again to the detailed text field. You can sever the connection by unchecking the “Get text from” under Inner Text Settings.
Refinement of a Collection list using the detailed text field
To enhance your Collection list using a detailed text field:
- Select the Collection list you wish to refine
- Visit the Settings panel (D)
- Incorporate a Filter under Collection List Settings
- Select the pertinent detailed text field in the initial dropdown
- Choose a guideline in the second field
- Specify the value if necessary
- Tap on Save
The filtering criteria that you can employ with the detailed text field and values are:
- Is Set – seeks out Collection items that possess content for this detailed text field
- Is Not Set – searches for Collection items lacking any content in this detailed text field
Discover more about refining Collection lists.
Employing conditional visibility utilizing the detailed text field
You can implement conditional formatting to showcase detailed text content under specific conditions. Additionally, you can configure conditional formatting, for instance, on headers to display them solely when a specific detailed text field contains content:
- Select the header
- Access the Settings panel (D)
- Incorporate a Condition (while this element is visible) under Conditional visibility
- Select your detailed text field in the first dropdown
- Choose Is set in the second dropdown
- Press Save
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
