The document field is a Collection field that enables you to include various popular document formats in CMS items that website visitors can access or download with a single interaction.
To utilize the document field, you will require CMS or Business hosting.
Usual applications
- Allow your customers to upload PDFs (menus, schedules, location maps, etc.). Customers appreciate PDFs.
- Present a downloadable brochure, whitepaper, case study, e-book, etc., on the success screen of your forms on a pre-designed landing page. Voilà, exclusive content!
- Include a link to download CVs/resumes for each team member on your team page
- Provide downloadable visuals like wallpapers, infographics, etc., in your blog posts
This tutorial covers
- Incorporating a document field into a Collection schema
- Uploading documents to a document field of a Collection item
- Linking document fields to document references
- Sorting a Collection listing using the document field
- Establishing conditional visibility using the document field
Incorporating a document field into a Collection
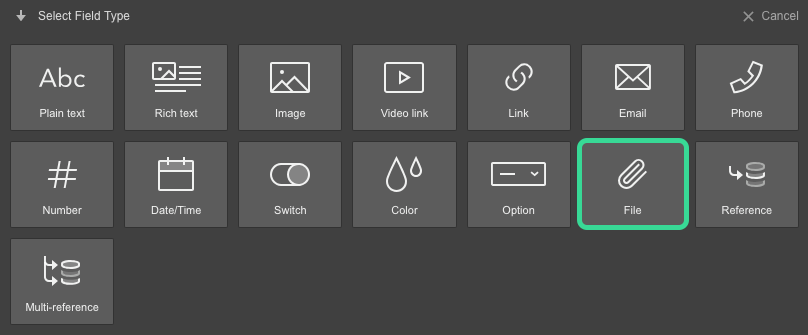
You can append a document field to either a new or an existing Collection. Within your Collection settings → Collection fields, append a new field and opt for the Document field.

Uploading documents to a document field of a Collection item
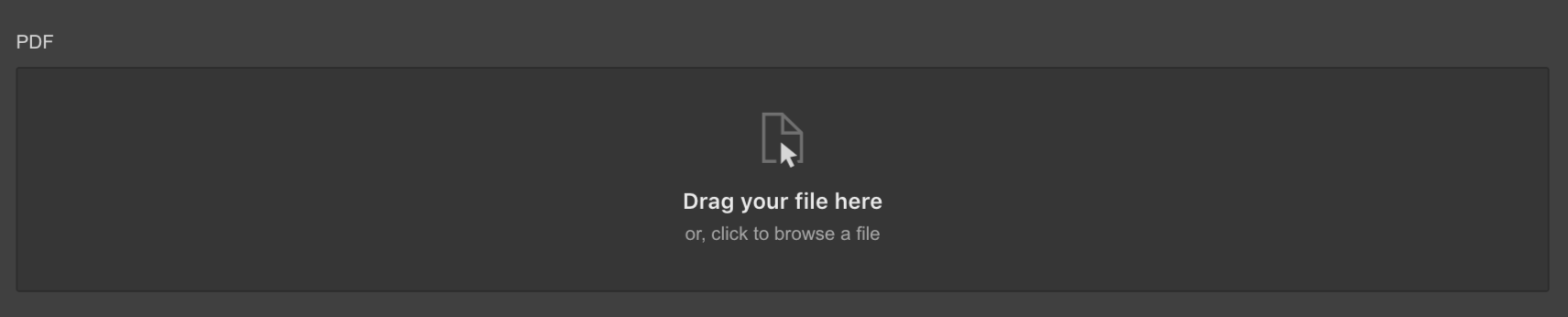
To append documents to your collection items, drag and drop a compatible document or tap the document field to upload one. Wait for the document to be uploaded before saving the collection item.


Supported document formats
The document field supports the following image file formats:
- PNG
- JPEG / JPG
- GIF
- BMP
- SVG
- WebP
You can also upload six types of documents:
- DOC / DOCX
- XLS / XLSX
- PPT / PPTX
- TXT
- CSV
- ODT
- ODS
- ODP
The maximum file size permitted is 4MB for images and 10MB for documents.
Kindly upload files that you have the authority to use and distribute.
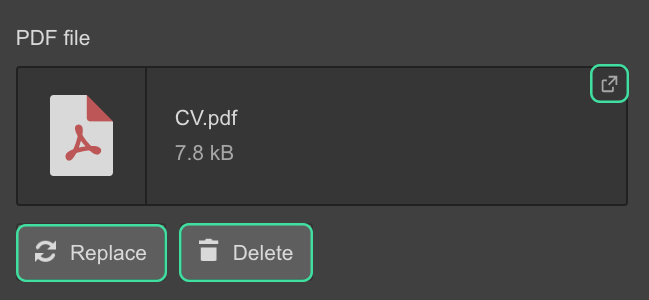
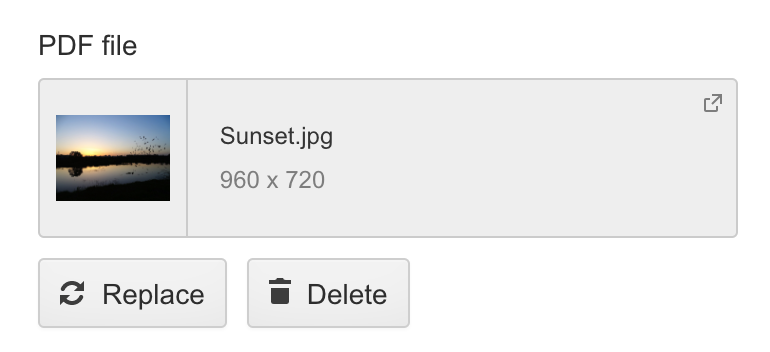
Once your document is uploaded, you can view a preview of it by clicking the link icon in the top-right corner. At any point, you can swap the document or even remove it from the document field.


Utilizing the document field in your Collection listings and Collection pages
To incorporate a document field in your Collection listings and pages, link it to any link component: a text reference, a link box, or a button.
You can additionally utilize the document field to sort a collection list or assign conditional visibility to elements in Collection Lists or Collection Pages. Find out more below.
Linking document fields to file references
To craft a dynamic file reference:
- Append a link component to your Collection list or Collection template page
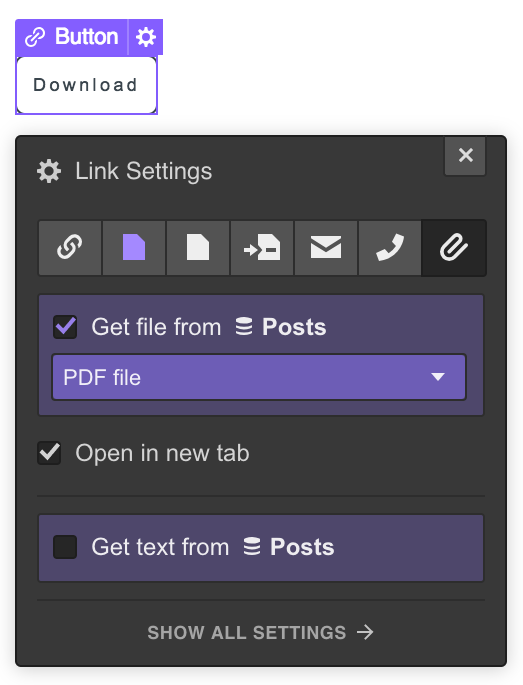
- Select file in the link settings that display alongside the button. You can also access the link settings in two alternate methods:
- Choose the link component and press the settings icon adjacent to the component label on the workspace
- Select the link component and navigate to the settings panel (D)
- Choose get file from
- Pick the document field from the dropdown menu

Essential information
Upon clicking a link associated with a file field, image and document files will open in the same tab. Other file types will be downloaded to your device. Should you prefer images and documents to open in a new tab, ensure to mark the open in a new tab checklist.
Important to note
In the case where a hyperlink is linked to the dynamic document field, any existing file that has been linked to the document field from the asset panel will be replaced by the file specified for the collection items. Removing the link will revert the previous file attachment to the hyperlink.
Pro-tip — image file attachments
Currently, you can only obtain file attachment hyperlinks from document fields and not image fields. Hence, if you intend to link images to hyperlinks, utilize a document field to upload your images.
If you plan to hyperlink an image thumbnail to the same image, proceed as follows:
- Establish an image field and a document field in your collection
- Upload the same image in both fields. If needed only as a thumbnail, you may upload a smaller version in the image field.
- Integrate a hyperlink block to your Collection list or Collection page
- Place an image element inside your hyperlink block and fetch the image from the image field, or adjust the dimensions of your hyperlink block and include a background image. Configure it to cover and retrieve the image from the image field. Explore more about utilizing image fields.
- Select the hyperlink block and retrieve the document hyperlink from the document field. Opt for open in new tab if you prefer the image to open in a new tab.
Refining a Collection list using the document field
It is feasible to refine a Collection list using the document field.
- Choose the Collection list you aim to refine
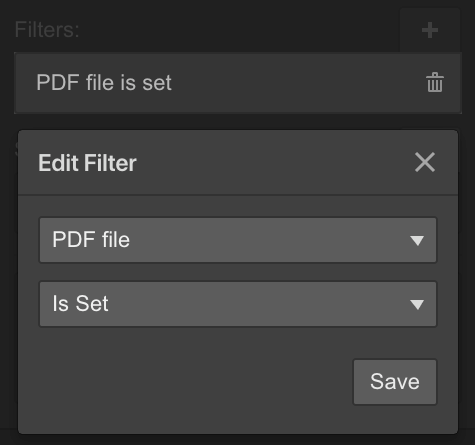
- Navigate to the configuration panel (D) → Collection list settings → filters
- Incorporate a filter: document field ー is set or is not set
- Save the filtration

The filtration criteria applicable with the document field are:
- Is Set – identifies Collection items with a document set for this document field
- Is Not Set – identifies Collection items lacking a document set for this document field
Establishing conditional visibility using the document field
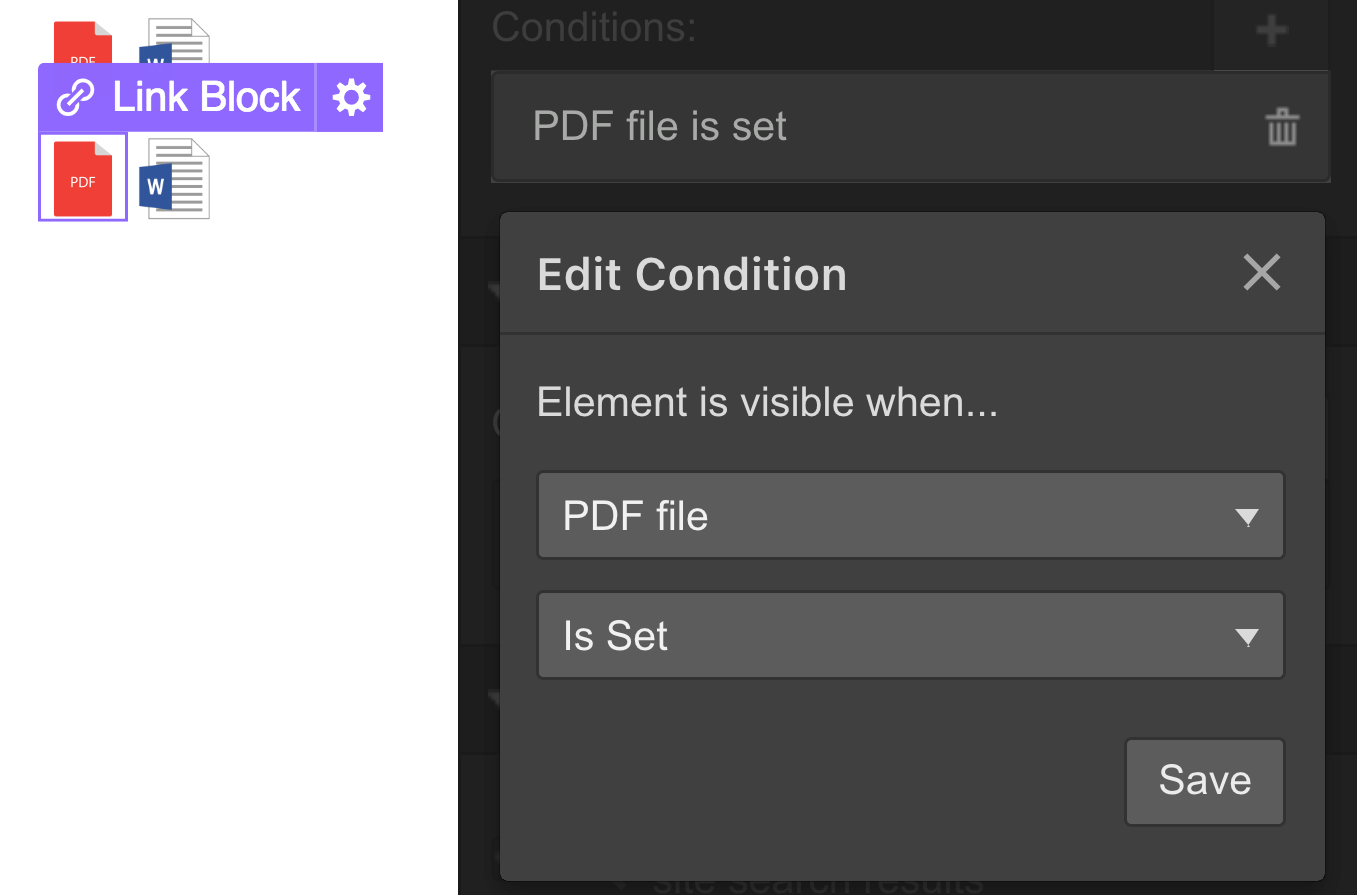
You can establish a conditional visibility regulation on a hyperlink element connected to a document in your Collection list or page. This guarantees that the element is displayed solely when a document is designated in that specific document field.

- Pick the hyperlink element linked to the document field
- Go to configuration panel (D) → conditional visibility
- Include a condition (when this element is visible): document field — Is set
- Save the condition
Learn more on conditional visibility.
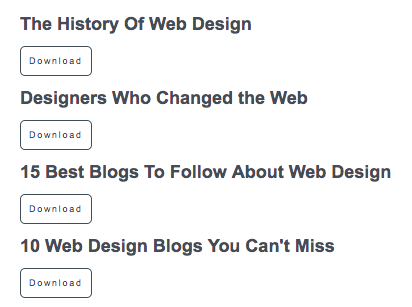
Illustration: Download button
To create a dynamic download button on a Collection page:
- Incorporate a button on your Collection template page. Design it according to your preferences. Modify the text to something like: “Download.”
- In the settings panel → hyperlink settings, select the document hyperlink type and fetch file from your field field.
- In the settings panel → conditional visibility, include (+) a condition: document field — is set.

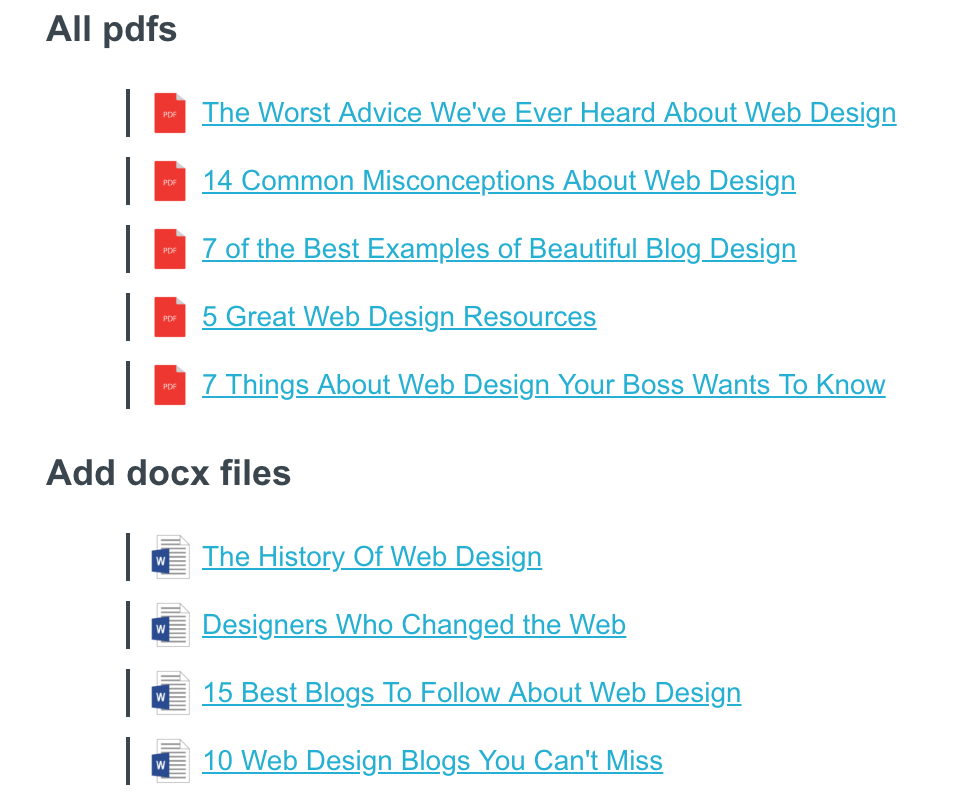
Demonstration: Inventory of downloadable files
Below are a few instances of lists you can construct to showcase document field content on your site.
If you possess one document field in your collection:
- Integrate a Collection list on your page. Connect it to your Collection.
- Add a text hyperlink within the Collection item
- In the settings panel → hyperlink settings, opt for the document hyperlink type and fetch file from your field field. Retrieve the text from the name of the Collection item or any other plain text field.
- In the settings panel → Collection list settings → filters, include (+) a filter: document field — is set.
- Design the Collection list and the text hyperlink as desired.

If your Collection contains multiple document fields, let’s say two, and you desire to exhibit them as text hyperlinks beside the name of your collection item:
- Add a Collection list on your page. Connect it to your Collection.
- Add a division block within the Collection item. Set the display to flex.
- Incorporate a text block in the division block. Retrieve the text from the name of the Collection item.
- Add a text hyperlink beside the text block. In the settings panel → hyperlink settings, select document hyperlink type and fetch file from your first field field. In the settings panel → conditional visibility, include (+) a condition: document field (choose the first document field) — is set.
- Incorporate another text hyperlink and again choose document hyperlink type and fetch file from your second field field. Additionally, include (+) a condition: document field (choose the second document field) — is set.
- Double-click the text of each text hyperlink and substitute the text with “file 1” and “file 2” or “PDF” and “DOCX”, or any designation of your preference.
- Design the elements as desired

You can replace the text hyperlinks with image hyperlinks which can be created by adding a hyperlink block and an image within. Subsequently, choose the hyperlink block, select document hyperlink type and fetch file from your field field. Also, include (+) a condition: document field — is set.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024