A drop menu is a pre-made navigation feature that can be included in almost any section of a website. Frequently, you will encounter a drop option in the navigation bar of a site.
Inserting a Drop Menu
To integrate a drop menu into your website:
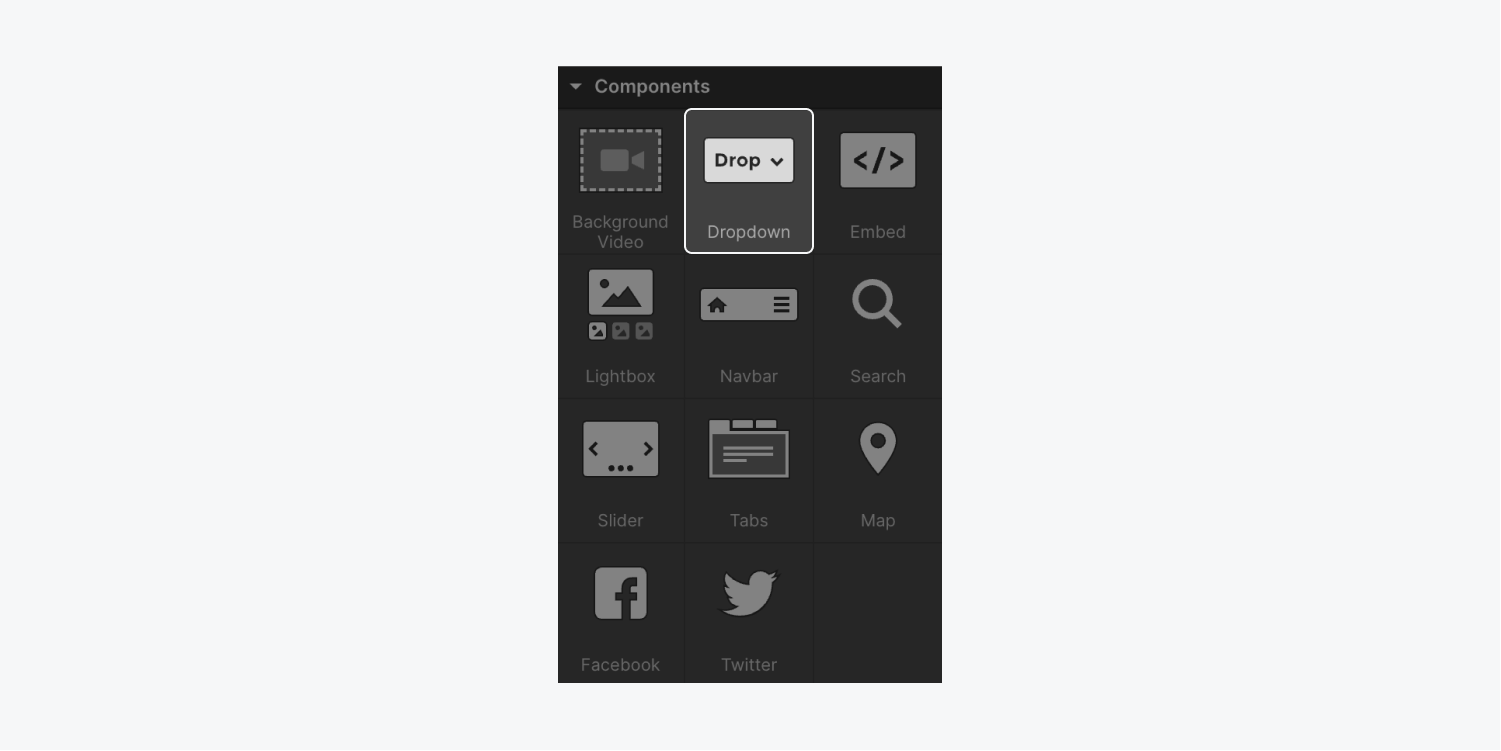
- Launch the Insert panel > Components
- Drop the Drop Menu component onto your Webflow workspace

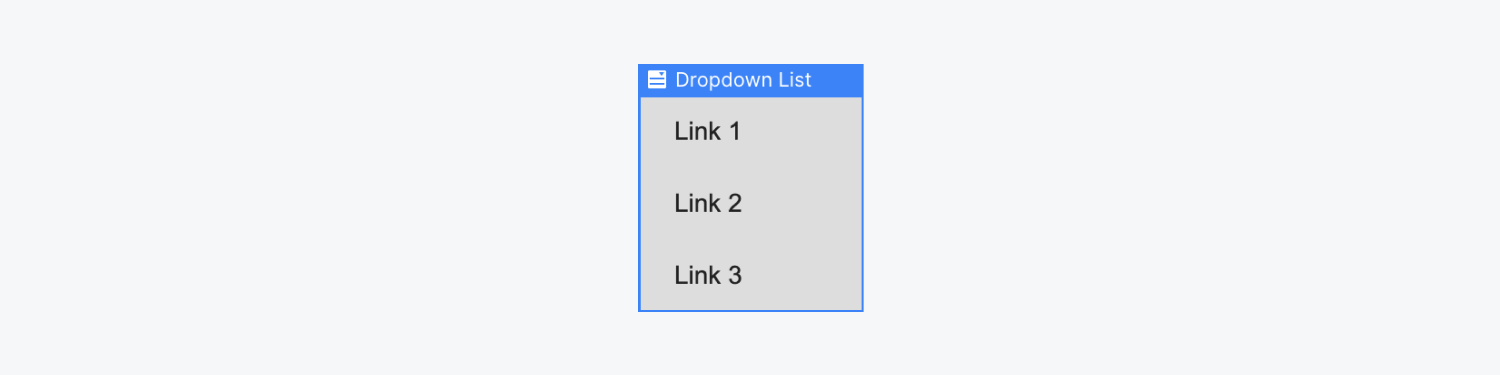
Structure of a Drop Menu
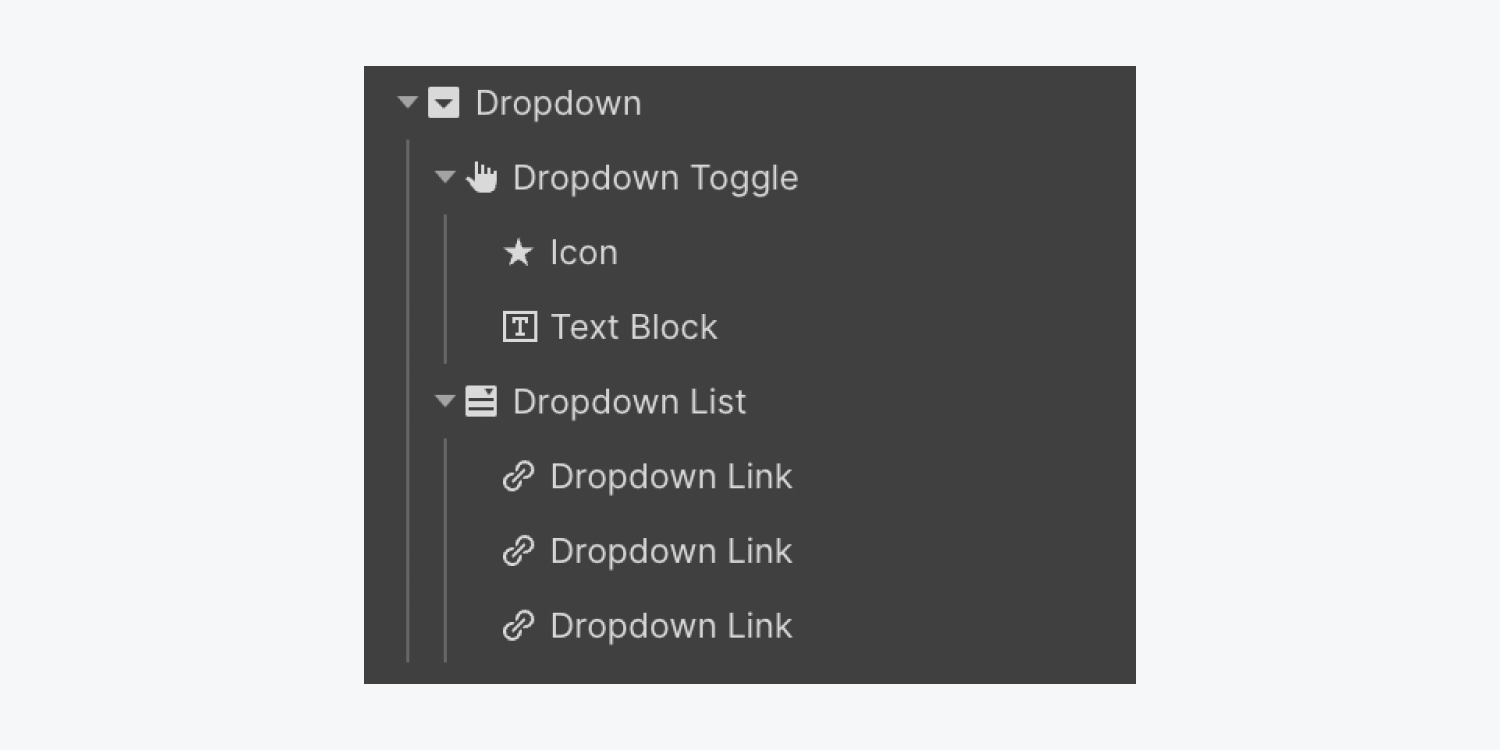
Inside the drop menu, there exist two subordinate elements: the drop toggle and the drop list. The drop toggle comprises of a text section and an arrow symbol.



Drop Configuration
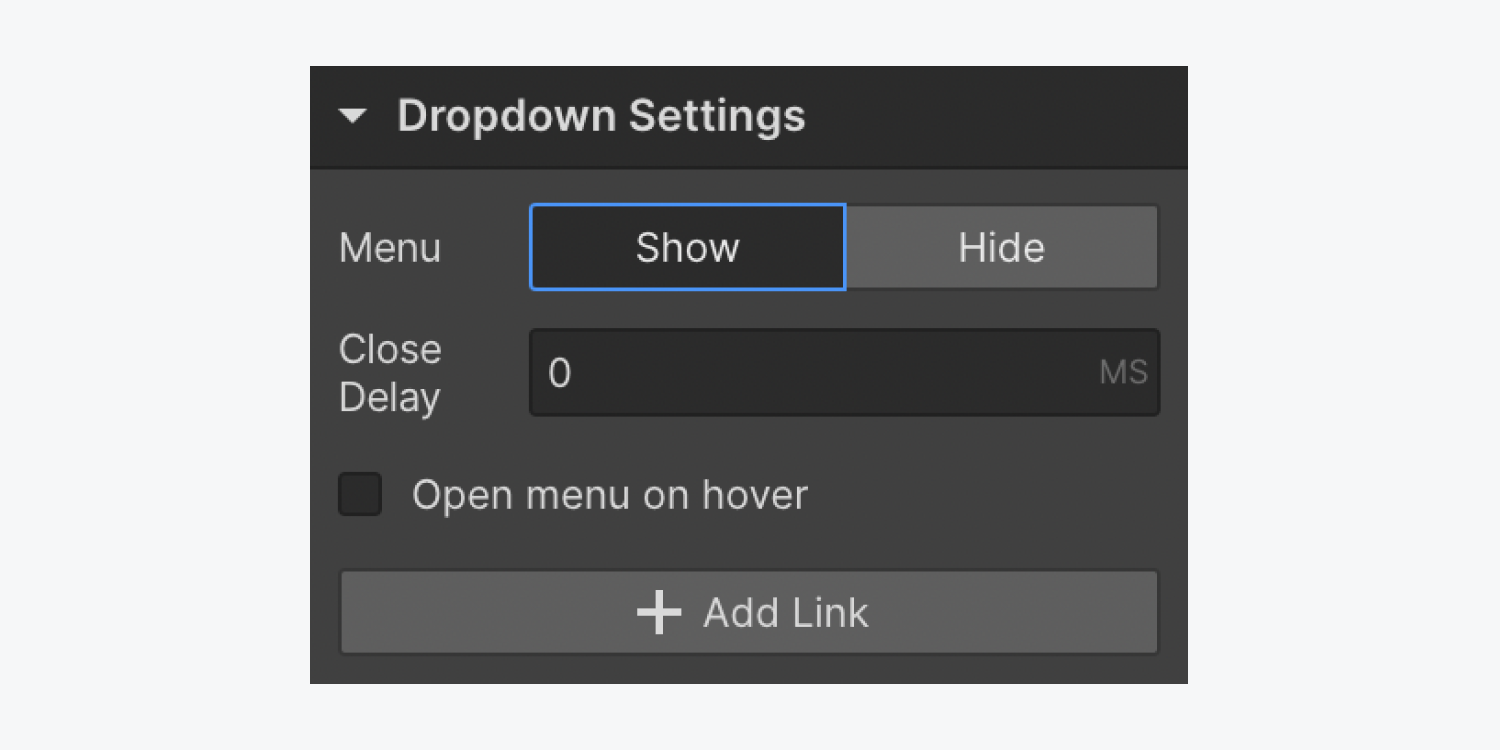
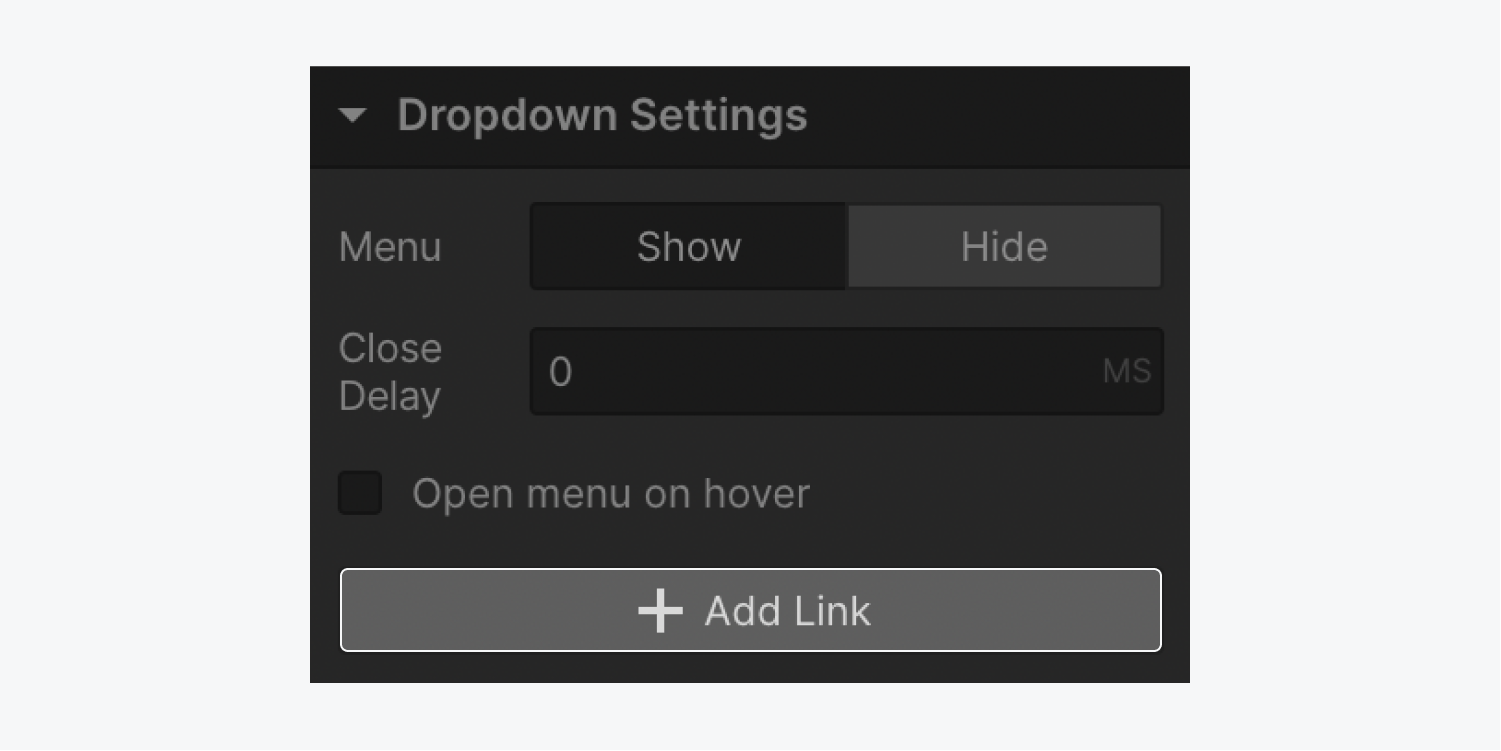
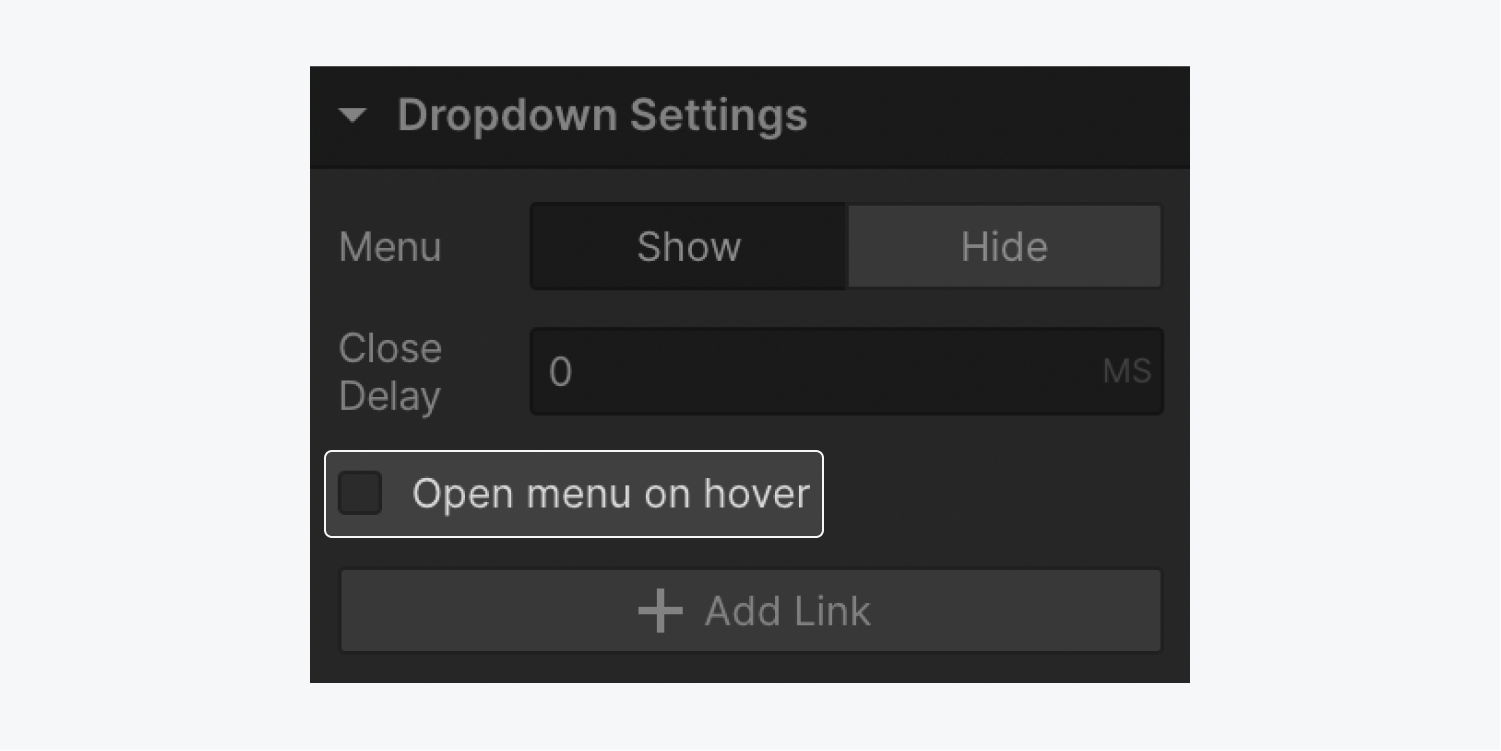
Initially, the drop list remains hidden until the drop is activated, but you can display it by selecting the drop, then navigating to the Settings panel and hitting Menu > Display.

By default, the drop list emerges when a user clicks on the drop toggle, but you can choose to make it appear when the user hovers over the drop toggle by activating the Expand menu on hover feature. The delay in closing — the time it takes for the drop list to close after hovering away from the drop menu — can be defined in milliseconds.
Annotation: If you opt for Expand menu on hover and the drop list closes before you can hover over it, you have 2 remedies. You can eliminate top margins on the drop list or bottom margins on the drop toggle or you can incorporate a closing delay.
Hyperlinks inside Drop Menu
Inside the drop list, there are three drop links. You can access and modify these by selecting the drop menu, heading to the Settings panel, and clicking Menu > Open. You can directly edit the text within the drop links by double-clicking — this will simultaneously adjust the link’s width.
You can rearrange the links by clicking and dragging them on the workspace. Alternatively, you can manage the positioning of drop links by utilizing the Navigator panel.
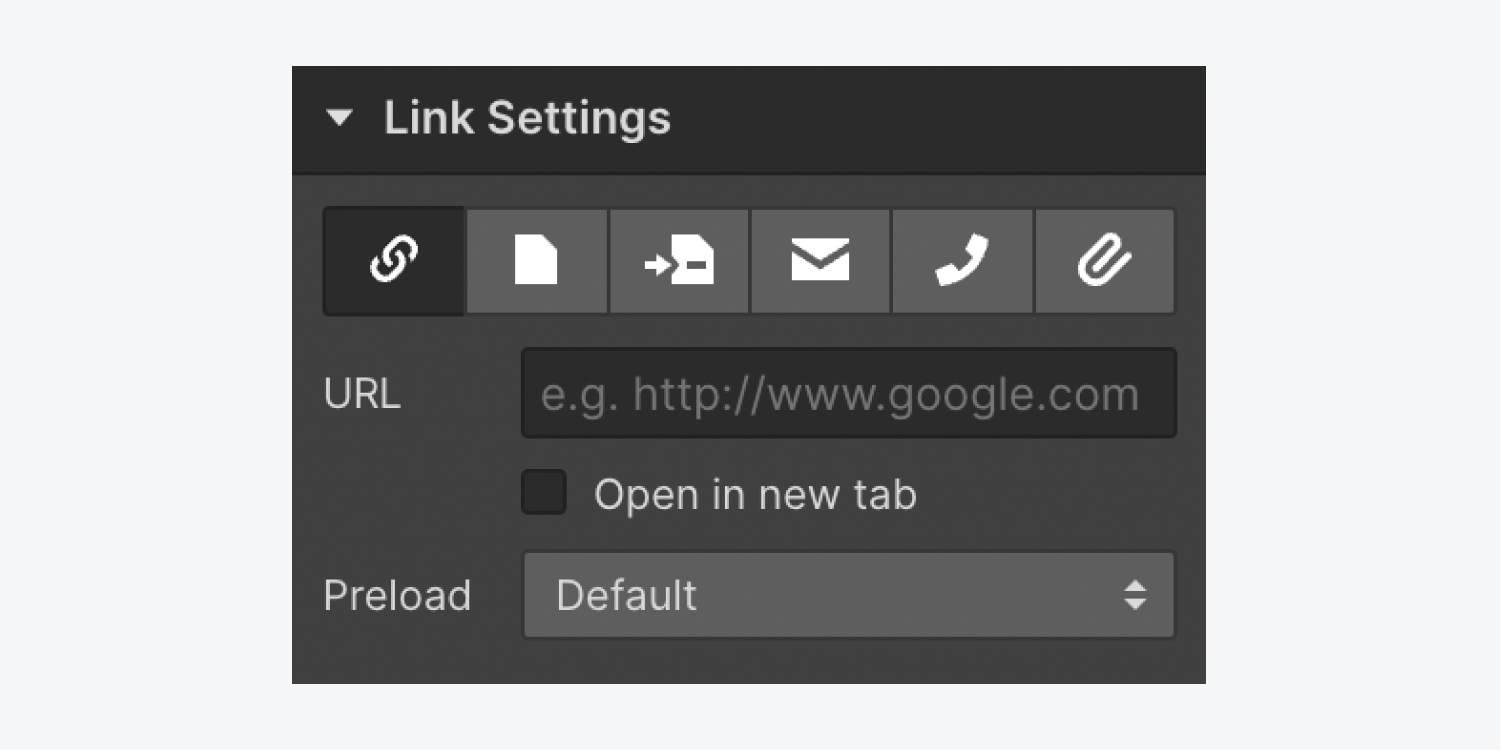
You can determine the destination of each link through the Settings panel. Additionally, you can opt to include another link by clicking the Include link button, or you can replicate a link by copying and pasting.


Personalized drop toggle
To transform the drop toggle into a hyperlink:
- Drag a Text block from the Insertpanel into the drop toggle
- Erase the default “Drop” Text block
- Incorporate padding (e.g., 20 pixels) to every side of the newContent area to increase the clickable region
- Adjust the left margin of the dropdown toggle to 0
By implementing a customized dropdown toggle, the text segment functions as a hyperlink while the arrow section triggers the dropdown display.
If your intention is to convert the complete dropdown toggle into a link, refer to the steps for creating a custom dropdown by utilizing a link block for the dropdown toggle instead of a div block. It is important to note that in such scenario, the dropdown menu activation needs to occur upon hovering as clicking on the trigger will redirect to the linked destination.

Customizing the Dropdown and hyperlinks
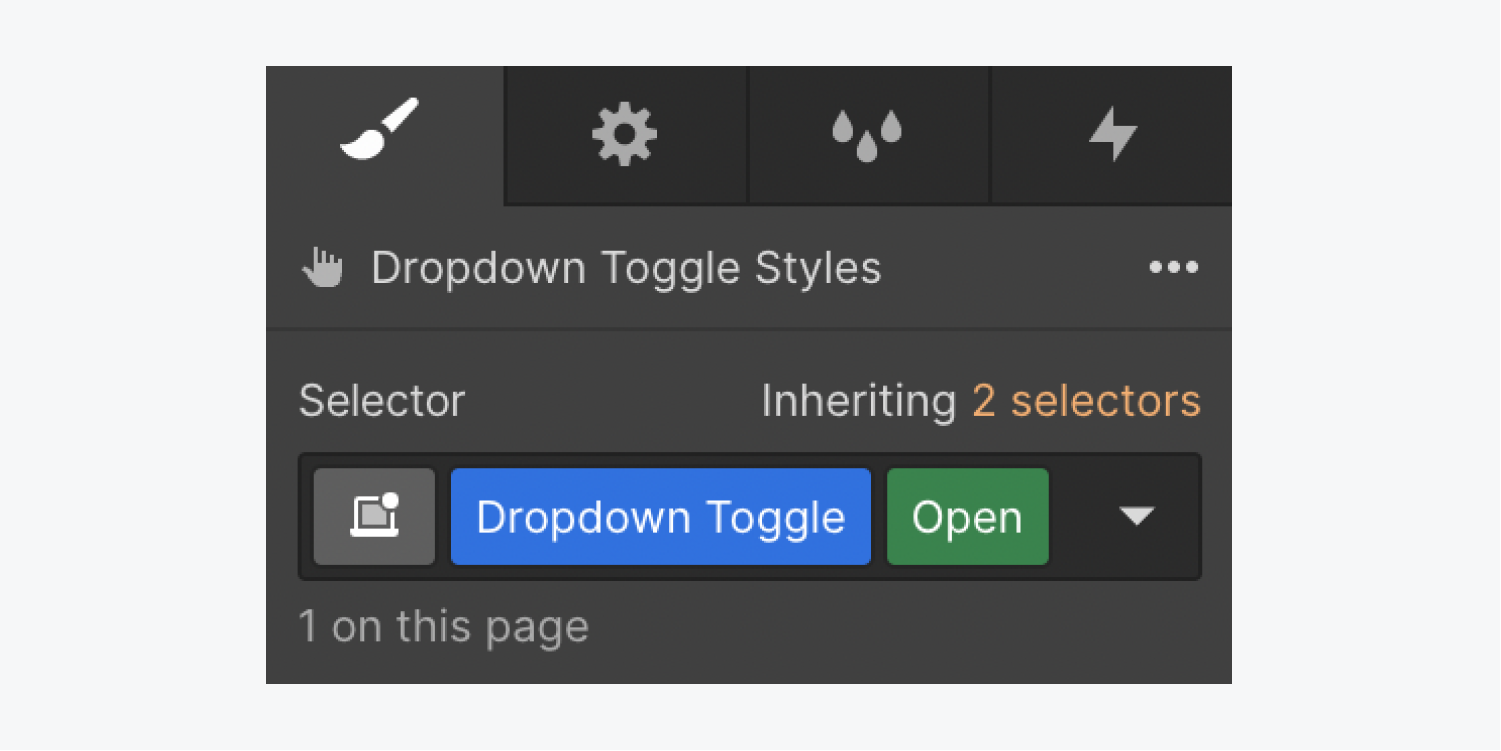
Modifying the dropdown styling follows the same protocol as styling other components – initially assign unique classes to each element before applying styles.
There exist 2 states that the dropdown can assume – Concealed and Visible. The Concealed state functions as the default position when the dropdown remains shut, whereas the Visible state signifies the scenario when the dropdown list is displayed. Once the Visible mode is activated via the Settings panel and style adjustments are made to the dropdown toggle or a class is assigned to it, a specialized “Open” class is automatically inserted within the Selector field enabling tailored customization for that phase.
You can also alter the Hover state corresponding to the Concealed and Visible conformations by triggering the Selector field dropdown and selecting the desired state for styling.

To modify or style a dropdown hyperlink, choose it within the Navigator, or alternatively, set the dropdown to Visible, and then select it within the work area.
You can also implement a hover effect on the dropdown hyperlinks:
- Identify a dropdown hyperlink
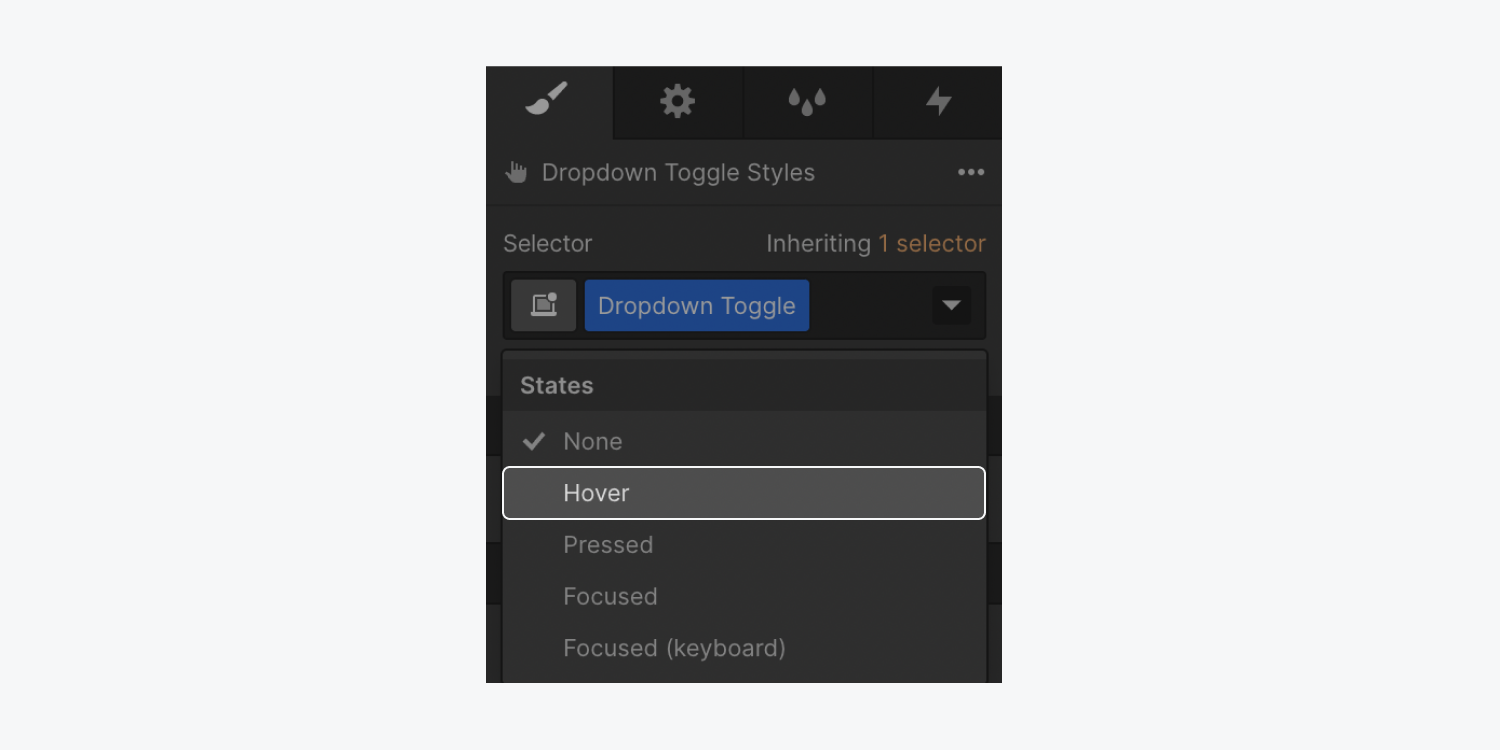
- Leverage the Style panel > Selector field and expand the dropdown
- Select Hover from the States dropdown
Upon selection, a “Hover” class will be introduced. Any adjustments carried out while the Hover state is active will only manifest when the dropdown hyperlink is hovered over.

Noteworthy: As the default setting, the dropdown text does not wrap and could overflow the dropdown element and the page on smaller screens. To prevent this occurrence, designate the dropdown text, access Style panel > Typography > Additional text choices, and configure breaking to pre-wrap.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024