Typography serves various functions on a website – enhancing content readability, establishing a clear information hierarchy, and defining a brand image.
Throughout this tutorial, you will gain knowledge about:
- Titles
- Text saturation
- Paragraphs and text legacy
- Spans
- Measurements
- Accessibility and diverse typography
Titles
Consider titles as content navigators — all users should quickly understand your content organization by glancing at your titles, hence you should ensure your titles are explicit, informative, and used to convey your content hierarchy. Find out more about crafting explicit, informative titles.

Picture the front page of a newspaper. In this scenario, an H1 serves as the prominent statement (the primary objective). H2s are secondary titles that align with the main statement, while H3s delve further into details.

To insert a Title:
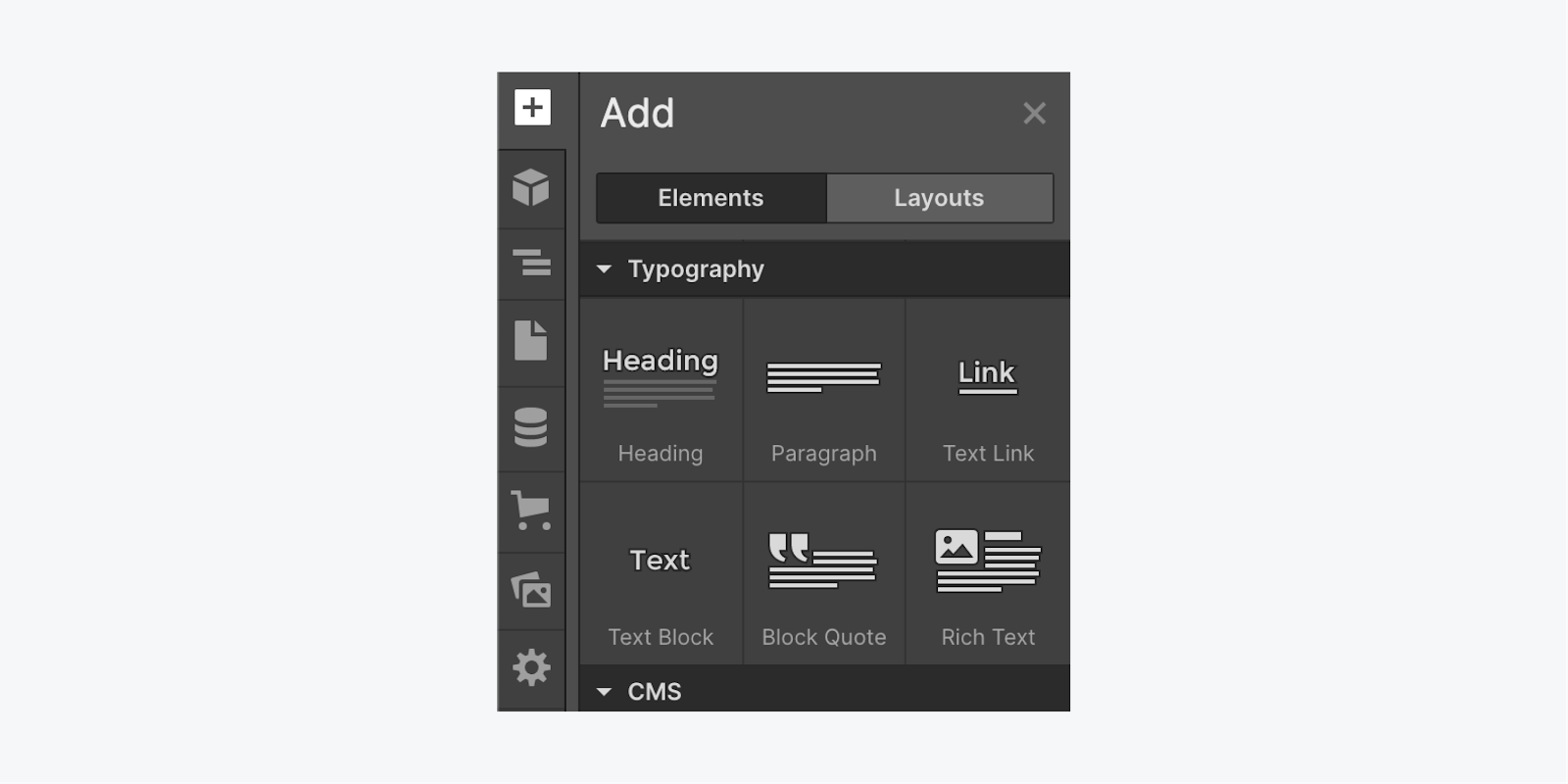
- Launch the Add panel
- Scroll to Typography
- Click and drag a title onto your workspace
Categories
Instead of setting typography properties individually for each title, you can utilize CSS to form categories. Categories enable you to define a style for one title and apply that style to other titles across your website.

To form a category:
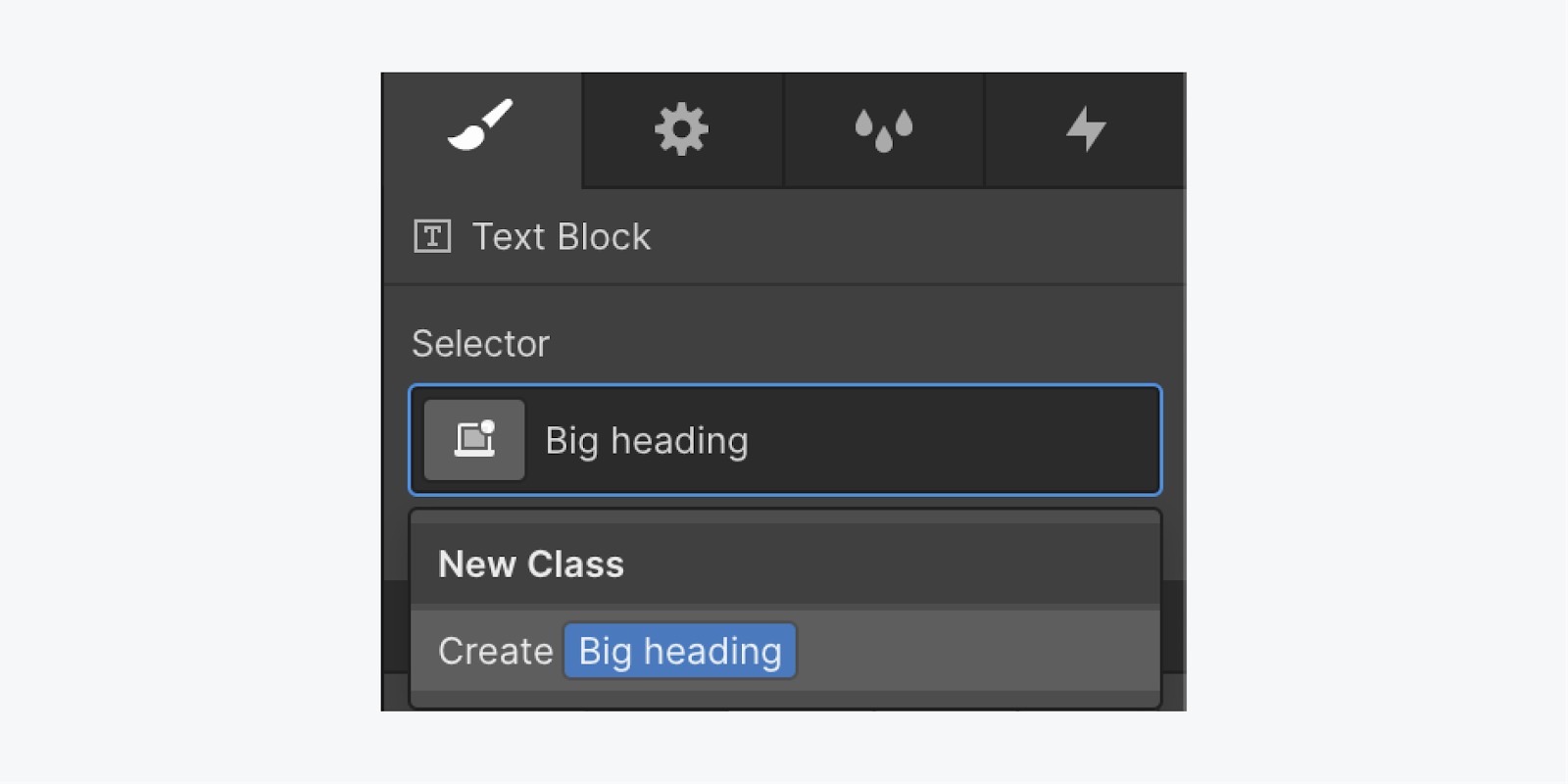
- Ensure your title is highlighted on the workspace
- Access the Selector field in the Style panel
- Assign a name to your category (e.g., Grand title)
This category will preserve all the style adjustments you make. If you modify the font or the style, the category (Grand title) will retain these adjustments. If you need to undo a change, you can reset that property.
For reusing a category:
- Ensure the new title is selected on the workspace
- Access the Selector field in the Style panel
- Commence typing the category name you wish to reuse
- Select the category from the list
Subsequently, altering a title — as you are actually styling the category — all titles with that matching category will also undergo the modification.
Markups

Markups enable you to modify the default style of text components, such as titles, paragraphs, and links. Any stylistic adjustments you make to a markup or a category will impact all related elements without the necessity to update them individually. Discover more about HTML markups.
To style a markup:
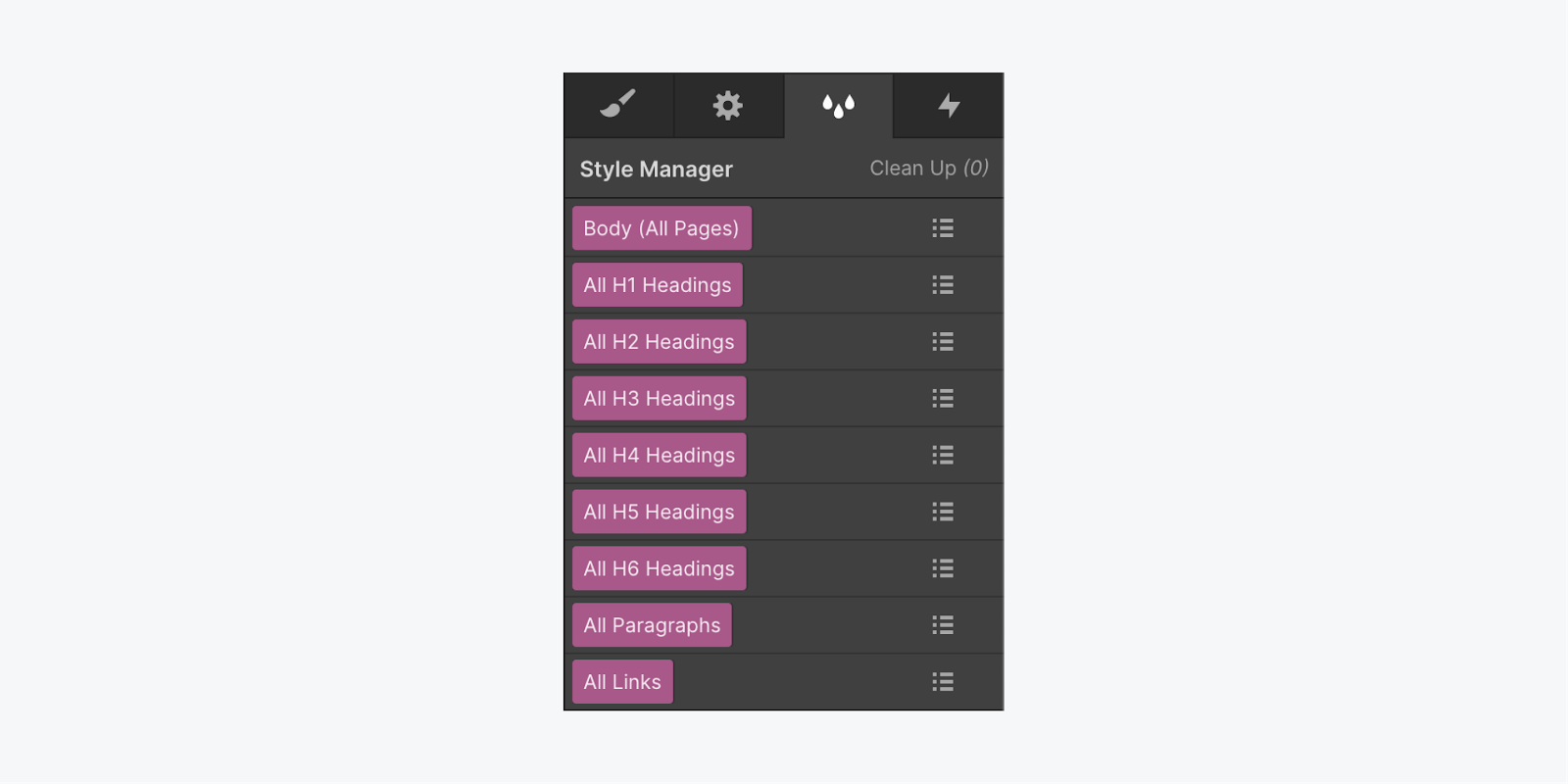
- Pick a title on the workspace
- Access the Selector field (without adding a category)
- Select the markup you desire to style (e.g., All H1 Titles)
- Edit settings such as font style, color, weight, etc.
Any style alterations you make here will be applied to every element with that markup (e.g., All H1 Titles).
For more insights on selecting your typography choices, explore Web Typography 101 on the Webflow blog.
Text saturation
Text saturation employs clipping to implement color within text. By default, a text saturation uses the font color.

To introduce a personalized text saturation:
- Access the Style panel
- Scroll to the Typography section
- Adjust the font color to automatically generate a Category
- Access the Selector field in the Style panel to rename that Category (e.g., Larger title)
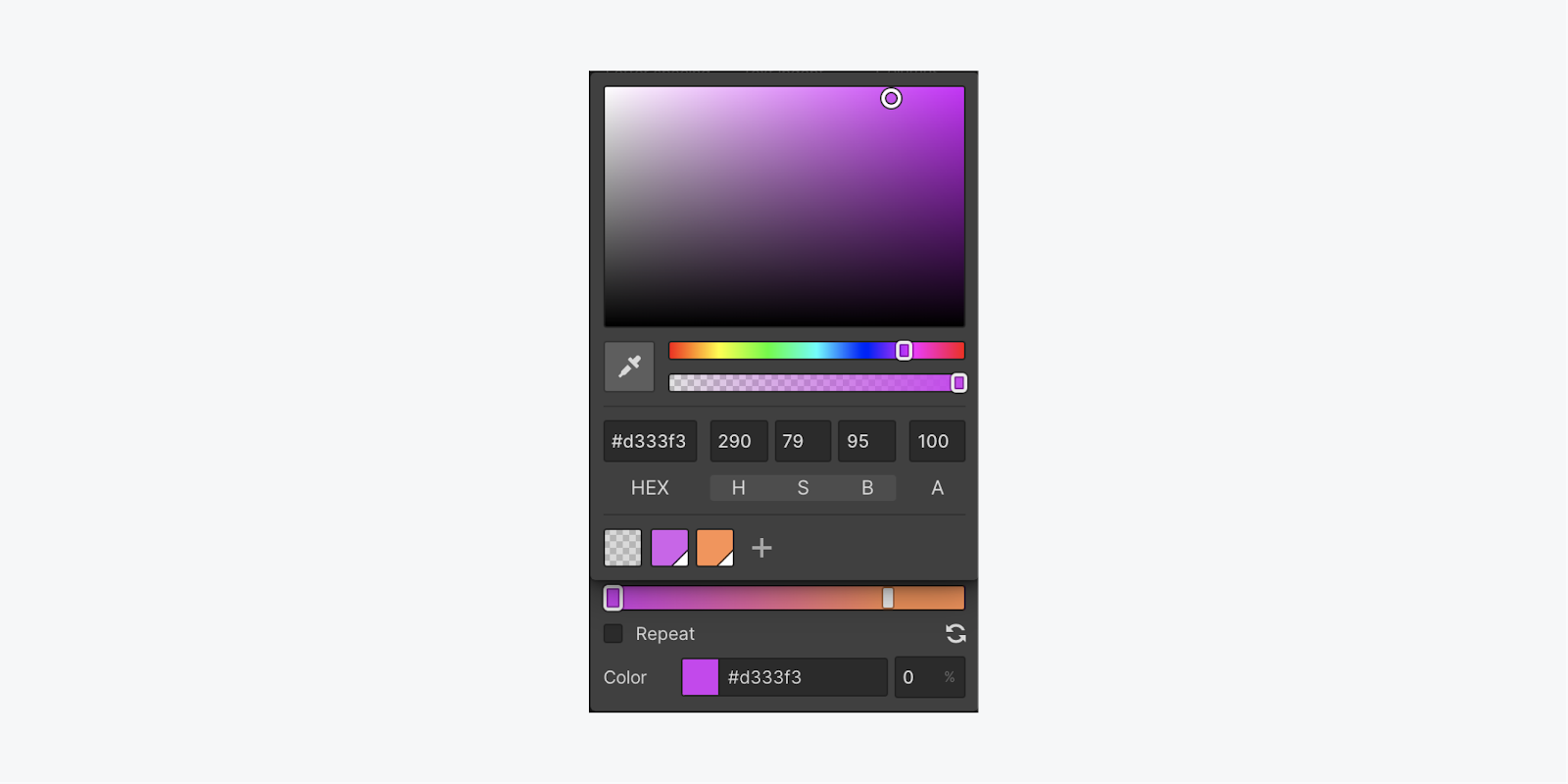
- Scroll to Backgrounds and next to Type, set a gradient
- Click twice on the left end of the gradient bar and opt for your initial color stop
- Click twice on the right end of the gradient bar and choose the second color stop
- Click and drag the circle next to Angle to modify the gradient’s orientation
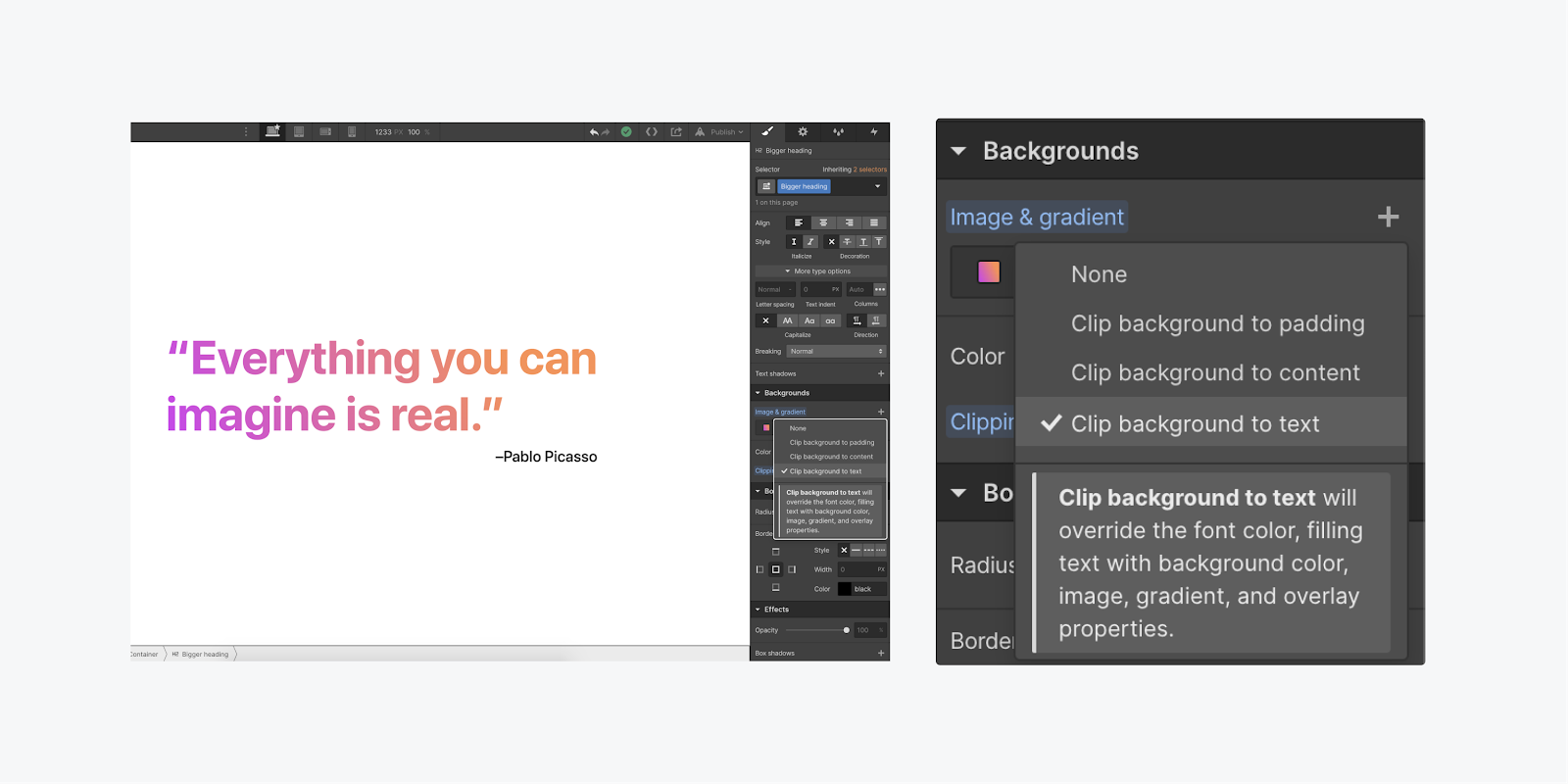
- ClickChoose the drop-down menu located next to Clipping and select Clip background to text

When modifying the gradient, it instantly reflects the changes within the text. You can apply any background (even stack multiple backgrounds) using this technique. By clipping the background to text, it disregards the font color and instead uses the color from your Backgrounds section.
Text Inheritance and Paragraphs
Ancestors can pass on text style details to their descendants. You can establish text styles on prevailing elements to be inherited by their offspring and supersede these styles in the offspring’s settings.
It is a common practice to employ this method to define global font styles on the body tag, to position text and other elements within sections, and to override default link block styles.
For text inheritance usage:
- Choose the Body element (on any page)
- Navigate to the Selector field in the Style panel
- Opt for the Body (All pages) tag
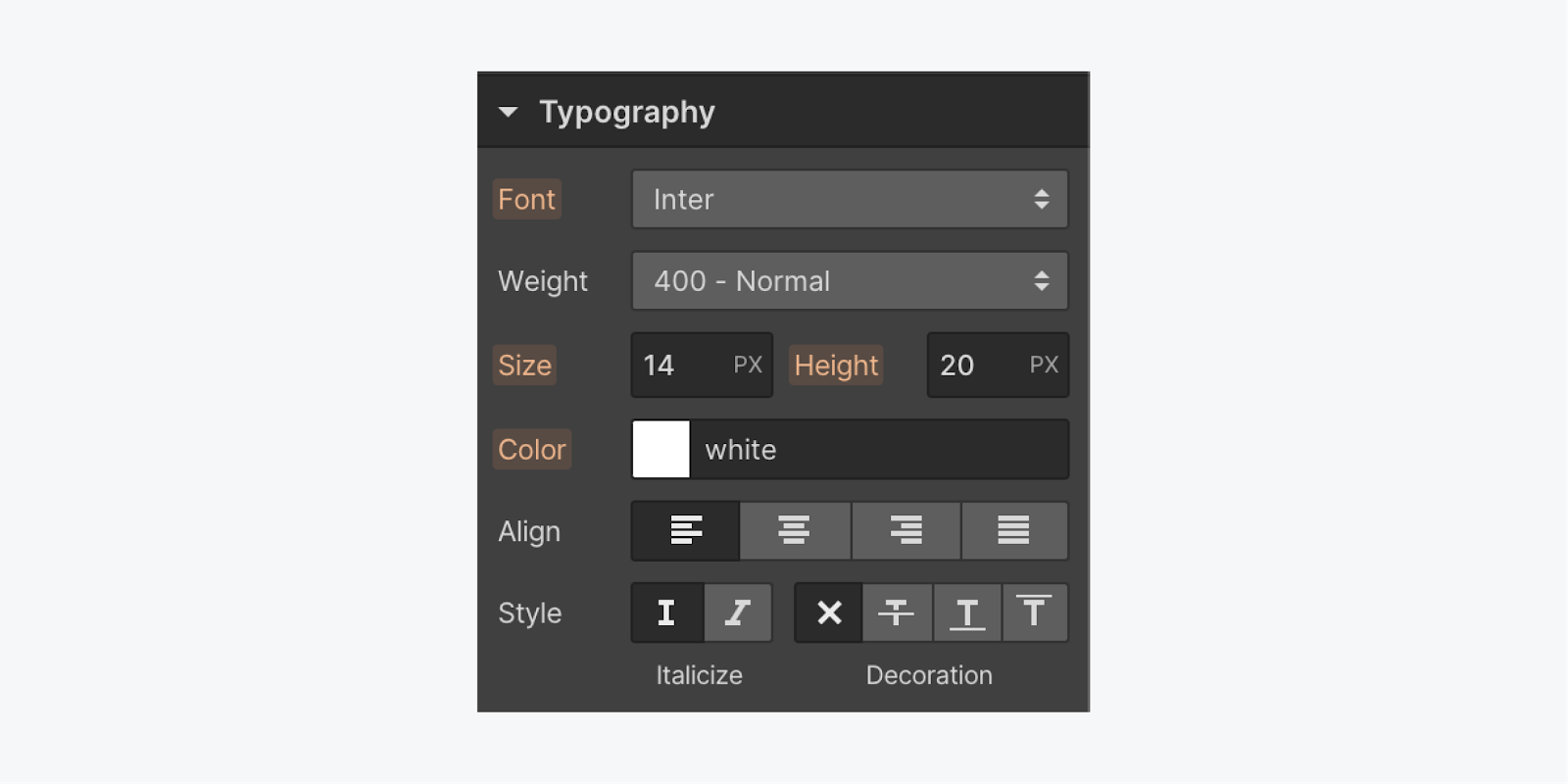
- Customize settings according to your preferences
The Body (All Pages) tag stands as the top-level tag. Alterations made to this tag (like the font) will cascade down to all text elements. This strategy is helpful for setting defaults on a website.

Overriding Default Inheritance Styles
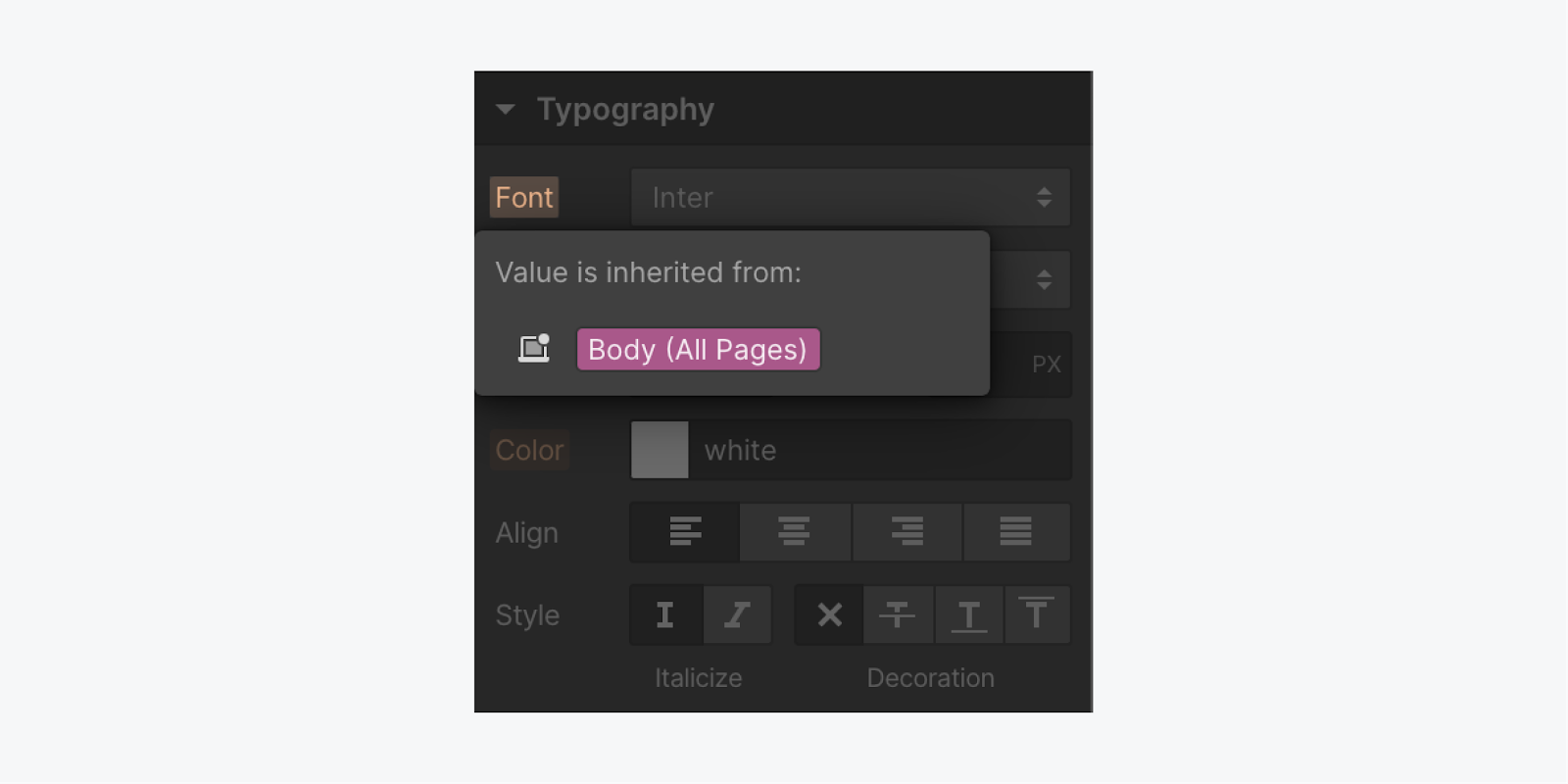
Perhaps you wish to have a distinct font for paragraphs compared to the default one. Upon modifying the font, you will witness it following cues from the Body (all pages) tag. Any alteration to this font setting will generate a new class.
A class is automatically generated as soon as you style a specific property—it’s the method to override default inherited style. The orange indicator on the property icon signifies that there’s an inherited value for that property. By clicking on the orange text, you can pinpoint where the value is being inherited from. More insights on inheritance indicators are available.

For overriding a default inheritance style:
- Select the element you intend to style
- Modify any of its settings (font, weight, etc.)
- Enter the Selector field to rename the class (e.g., “Special paragraph”)
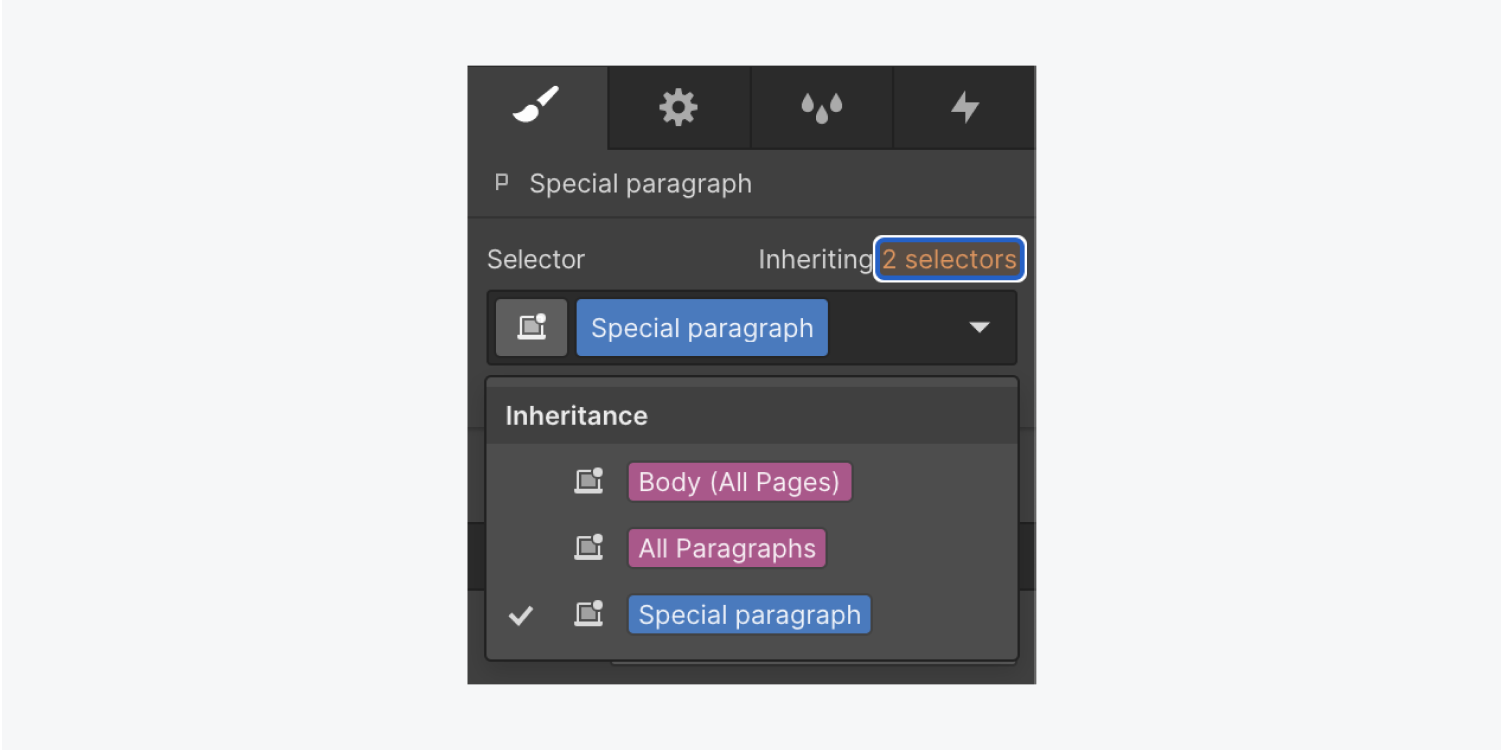
Now you can delve deeper to view the entire inheritance hierarchy.

Learn more about text style inheritance.
Text Spans
Spans offer a formatting choice to style specific segments of text elements, such as individual characters or words.
To use a span:
- Highlight the desired text for formatting
- Access the Selector field in the Style panel to establish a Class
- Adjust the settings as needed (font, background color, etc.)
To remove span formatting:
- Highlight the text
- Tap on Clear formatting from the text toolbar popup (the A with an x)
Gain deeper insights into spans and inline text formatting.
Measurement Units
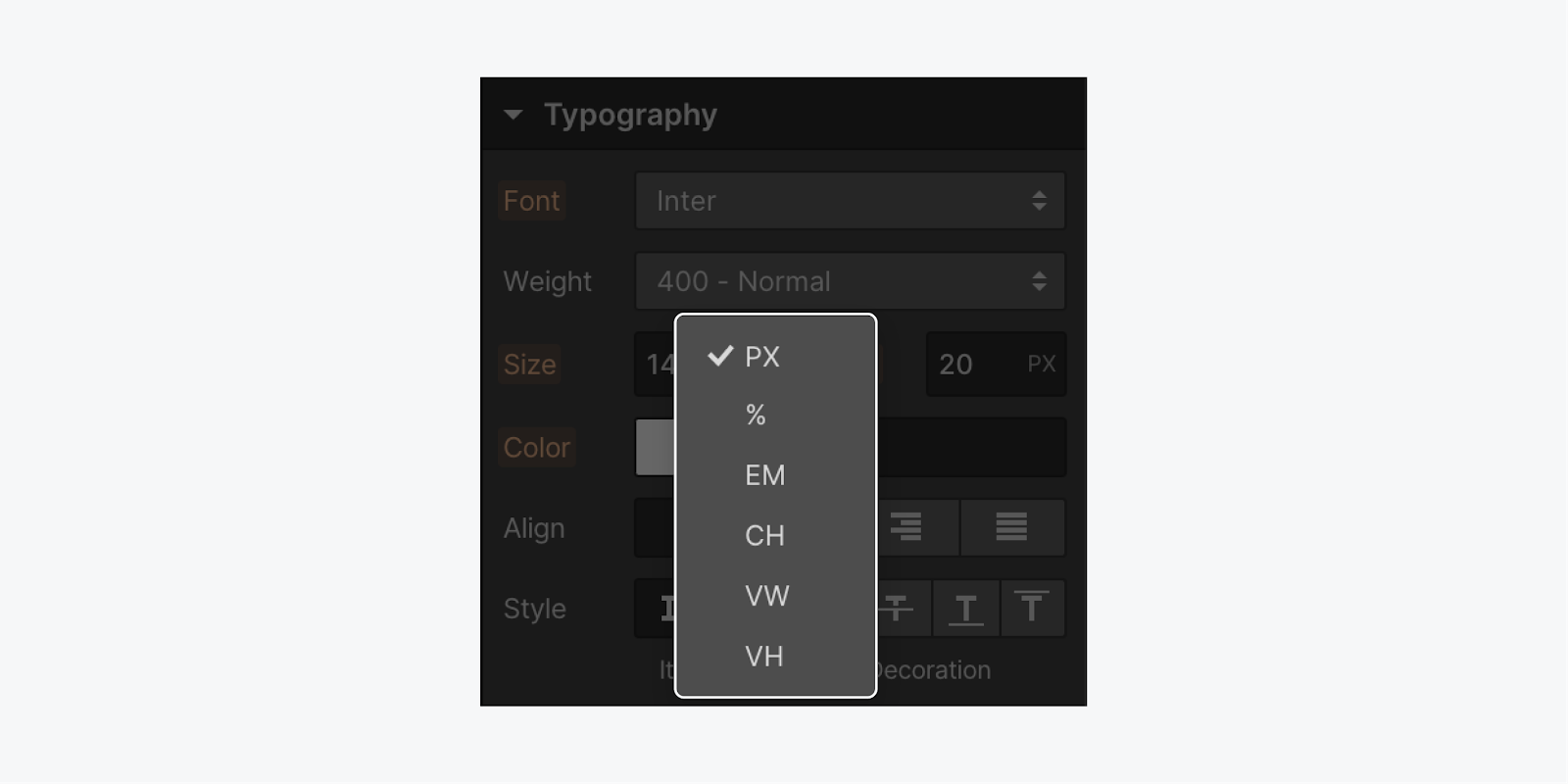
While many web typography units are in pixels, there exist several other alternatives:
- Ems
- Rems (root ems)
- Percentages
- VW (viewport width)
- CH (character unit)

Ems
Originally based on the width of a typeface’s capital M, an em looks to its parent element for proportional font size scaling.
With a font size of 16 pixels:
- 1 em equals 16 pixels
- 2 ems totals 32 pixels
- 1.5 ems results in 24 pixels
You can also define the font size on the parent element of a paragraph, such as a Div block:
- Select the parent element
- Modify the font size (e.g., to 20 pixels) in the Style panel under Typography
When the parent element’s size is 20 pixels:
- 1 em now equals 20 pixels
- 2 ems equate to 40 pixels
- 3 ems equals 60 pixels
Rems (Root Ems)
Rems are relative to the HTML font size.
A rem value is computed by multiplying your rem value by the HTML font size (which respects the browser’s font size, unless manually modified in the code).
This approach ensures compliance with browser preferences (assuming custom textsize is adjusted by the browser) and giving the site visitors the option to magnify sites to a more comfortable viewing size, and is recommended for accessibility. Discover more about utilizing rems for responsive text scalability.
Portions
Similar to ems, the percentage is in relation to the font size of the parent element.
Viewport Width (VW)
VW is a unit that measures the width of the browser’s viewport and adjusts proportionally based on the width of the viewport.
Character Unit (CH)
CH works well in sizing elements like a paragraph or heading to control the number of characters one has to read per line.
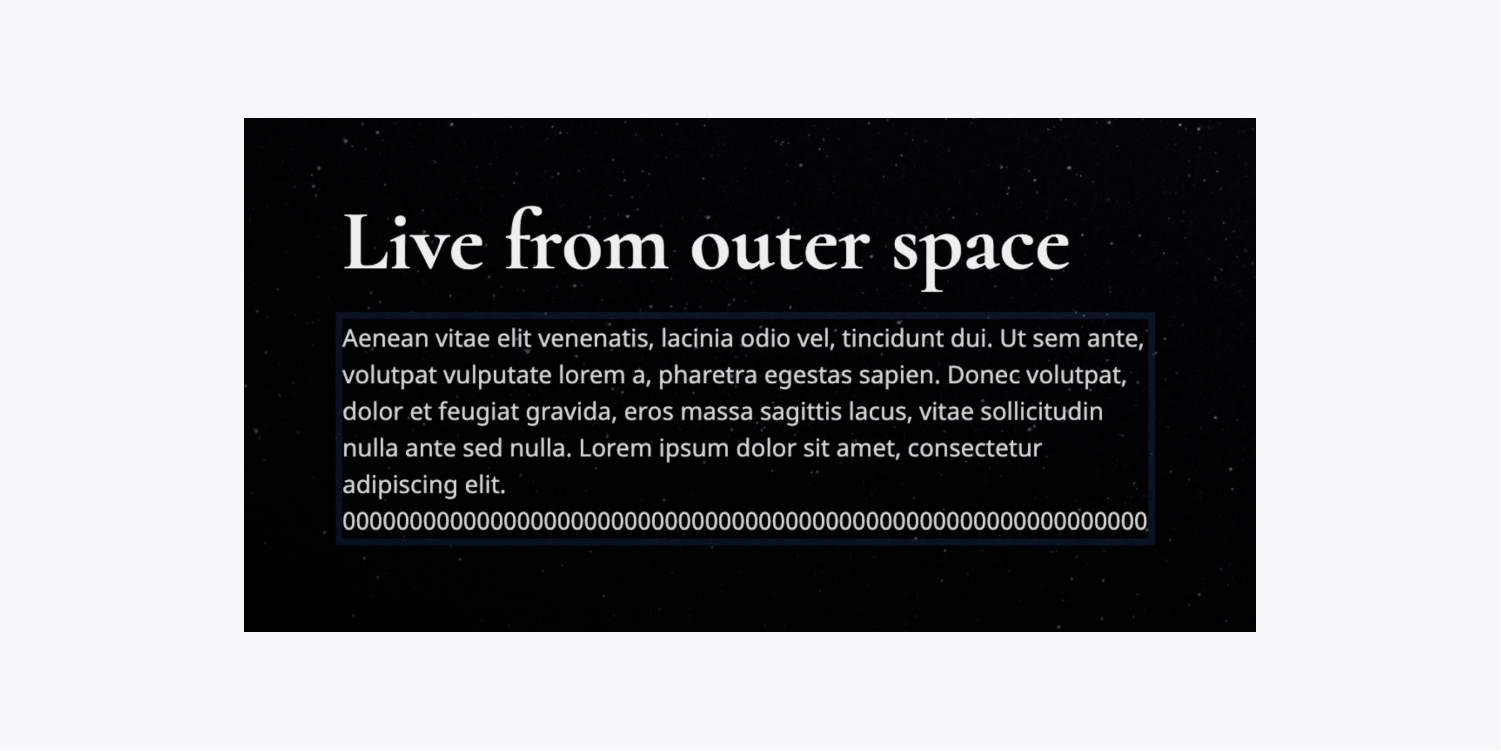
For instance, if a paragraph has a maximum width of 60ch, it matches the chosen font (the typeface of the paragraph) and sets the paragraph’s edge (its box) to be of the width of 60 zeros.
CH allows you to determine the width of a text element when you aim to restrict the number of characters (once more, in relation to the width of the font’s zero character).
Accessibility and comprehensive typography
When designing for the web, it’s crucial to take into account accessibility and inclusive design. Let’s explore some simple starting points to enhance the accessibility and inclusivity of the web in terms of typography.
Font Readability
Thin fonts can be very challenging to read — not just in headings, but particularly in paragraphs.
Characters per line
Extensive lines of text can overwhelm and fatigue a reader — forcing their eyes to travel significant distances from left to right. Utilize a container to limit the horizontal span of text on the page. A range of 60 to 80 characters per line is suggested.

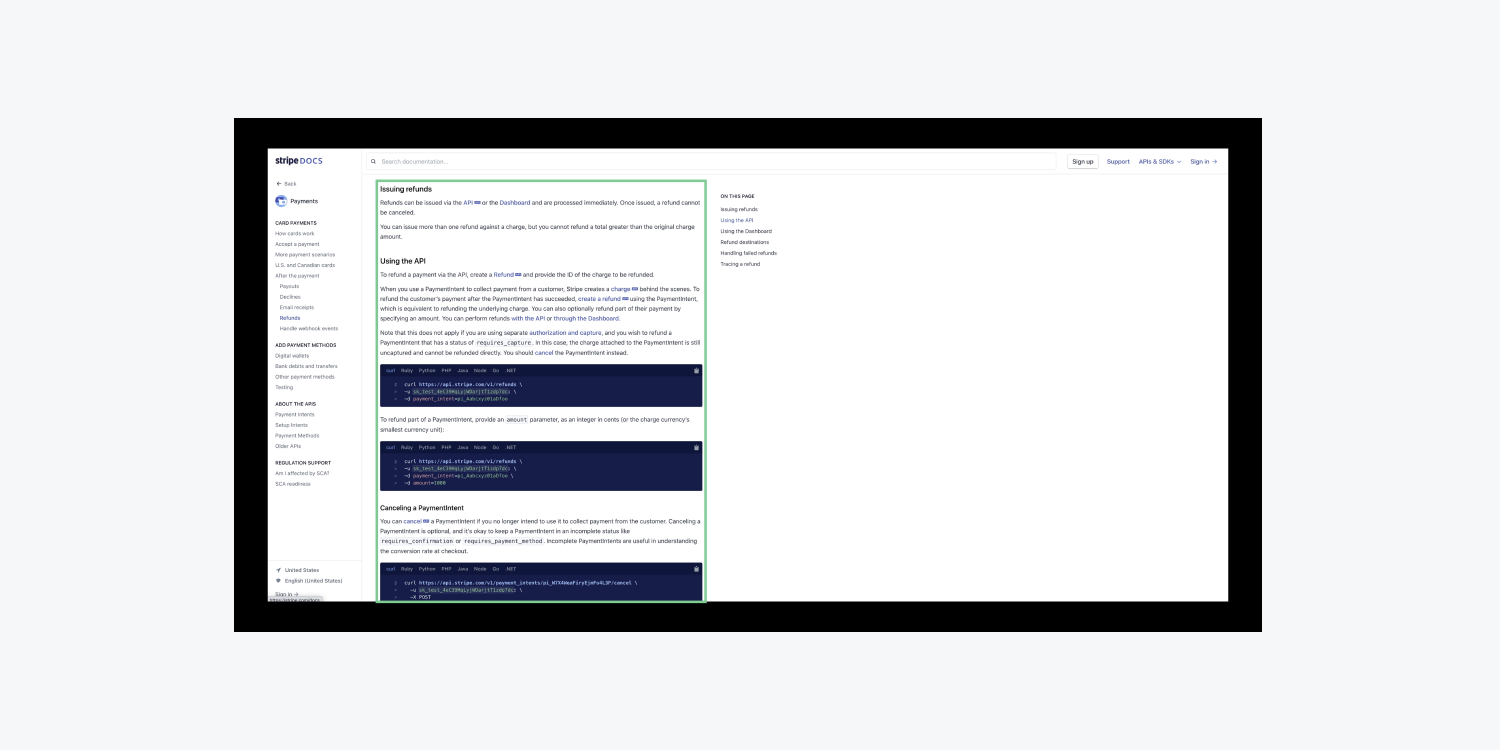
By limiting the horizontal extent of its content with a container, Stripe enhances the readability of its text for an improved reading experience.

If Stripe opted not to restrict its text span with a container, it would rapidly become challenging to read.
As discussed earlier, one approach is to impose limits on the maximum width of a text element based on the desired character count per line. Remember: 60 CH is equivalent to 60 zeroes regardless of the font selected.

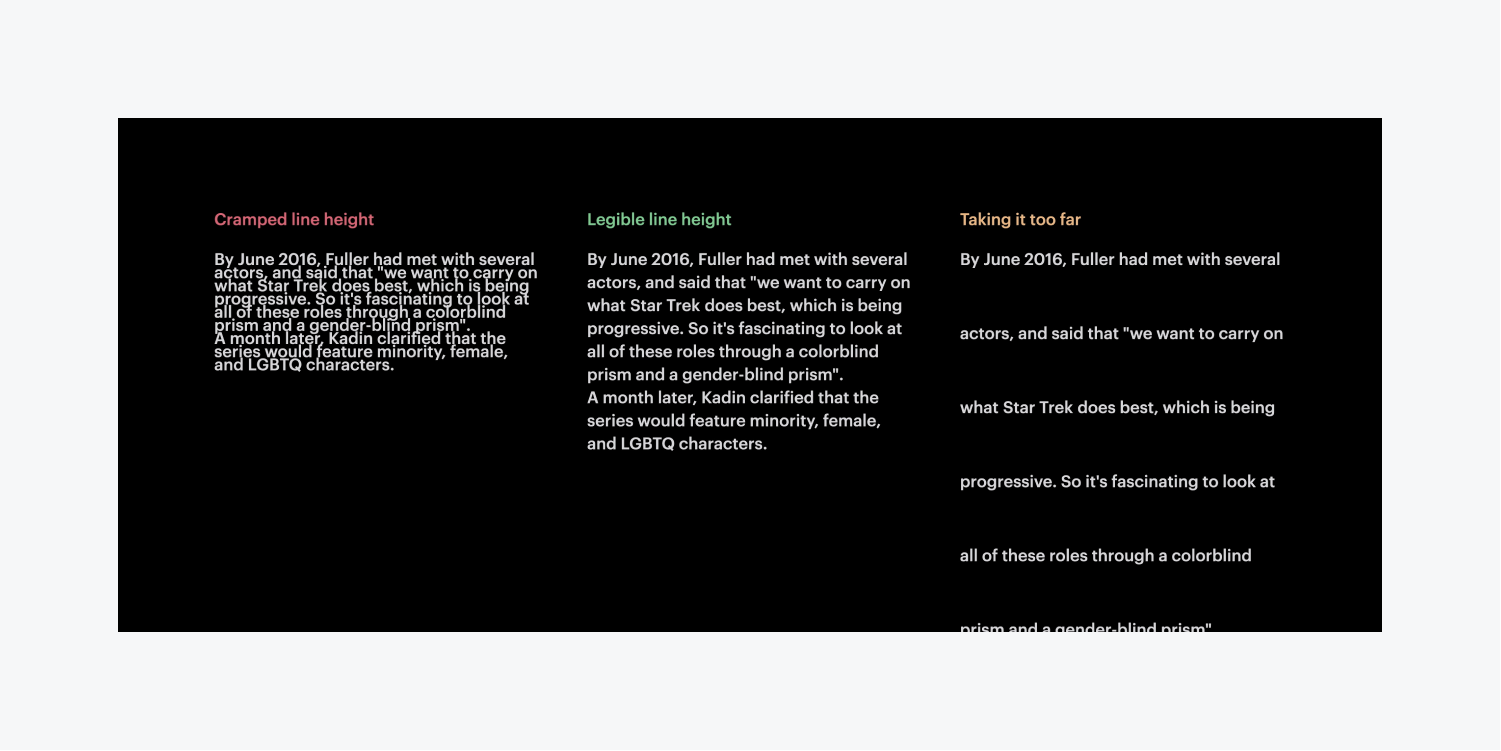
Line spacing
Appropriate line spacing significantly reduces the overwhelming feeling and enhances the ease of scanning across and down a page.
Ensure that your line spacing is at least 1.5 times the font size for paragraphs and text blocks.

A perfect line height should be no less than 1.5 times the font size for paragraphs and text blocks.
Clearly-stated hyperlinks
Ensure that your hyperlinks are descriptive and actionable. When read out of context by screen readers, link text should provide:
- The name of the link
- The destination of the link
Avoid:
- Incorporating links in generic terms like “more,” “this page,” or “click here”
- Using raw URLs as clickable links
Use:
- Incorporate links in clear, explicit language that informs users about the link’s destination and its relevance
- Specify if a link will open high-bandwidth media such as a PDF or video within the linked text
To observe an instance of screen readers announcing uninformative links on a page, refer to the section on links in our video tutorial on Advanced web typography. For further information on descriptive links, visit WebAIM’s article on hypertext links.
Navigation
Evaluate all aspects of your navigation for functionality, not just for appearance, but also for screen reader interaction. This is an excellent approach to gain insight into how users can navigate your content.
More educational material on accessibility and inclusive design is being continuously added to Webflow University, so make sure to stay updated!
In the meantime, explore our lesson on enhancing your website’s accessibility and enroll in our accessibility course.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
