In this tutorial:
- Prepare the ground for fairness on the web
- Utilize clear, detailed, sequential headings
- Implement suggested color contrast ratios
- Utilize clear, noticeable form field labels and assistance text
- Utilize meaningful button and hyperlink names
- Incorporate deliberate motion and animation
- Utilize unique element IDs
- Utilize responsive text dimensions
- Provide alt text for each significant image
- Establish accessibility as a collective priority
The internet should be reachable for everyone. This is often not true for individuals who are Vision impaired, have low vision, visually impaired, Hearing impaired, hard of hearing, or who have cognitive, educational, or mobility disabilities, among others.
About 15% of the global population has a disability — that’s more than 1 billion individuals who face a negative user experience when designs do not address accessibility.
Inaccessibility on the web is not a result of disabilities or a shortage of tools, but rather of designs that obstruct assistive technology (AT). AT encompasses settings and devices that aid people in interacting with the online world.
Illustrations of AT include:
- Screen readers: transforms text, buttons, images, and other page elements into speech or braille for individuals who are Vision impaired, Deafblind, have low vision, or have cognitive or educational disabilities
- Magnification: enlarges the size of items on the screen for individuals with low vision
- Keyboards: utilize keyboard commands (in place of a mouse) for individuals with restricted mobility
- Voice dictation: utilize speech (instead of a mouse and keyboard) to browse the web for individuals with restricted mobility
Establish equity on the web through excellent design + assistive technology
Webflow has pledged to construct a better, more accessible web, and this endeavor relies on us collaborating as a community to be conscientious of best practices, especially those of the Web Content Accessibility Guidelines (WCAG).
WebAIM analyzed a million homepages and identified that 98% contained avoidable accessibility obstacles. We recently implemented modifications to make top components more accessible out of the box. We wish to encourage you to participate in eliminating barriers — starting immediately. Right now!
Let’s examine some alterations you can implement that will significantly contribute to making your websites and the web more accessible for everyone.
Utilize clear, detailed, sequential headings
Unorganized web content is overwhelming and unusable for all users, particularly for individuals with cognitive disabilities and those who rely on screen readers. Headings structure content and direct users through your site.
Your headings should facilitate easy scanning of a page and provide a clear purpose and summary of content without the need to read body text.
Abstain from:
- Applying heading levels solely for visual distinctions
- Utilizing heading text purely for compliance — ensure it is functional
Instead:
- Use a single H1 per page that defines its purpose (or utilize multiple H1s only when a page genuinely serves more than one purpose)
- Arrange headings hierarchically (e.g., H3 under H2)
To delve deeper into the significance of organizing your content with headings and how to style headings in Webflow, explore this section on headings in Webflow University’s instructional video on Advanced web typography.
WCAG Reference:Success Criterion 2.4.6: Headings and Labels
Apply suggested color contrast ratios
Adequate color contrast between text and background enhances the experience and readability on your site for all users, particularly for individuals with visual impairments. WCAG provides recommended ratios for optimal contrast based on text size. Contrast involves the discrepancy in brightness (or luminance) between two colors and spans from 1:1 (e.g., white text on a white background) to 21:1 (e.g., black text on a white background).
Guidelines for Color Contrast AA (minimum)
- Text and images should adhere to a ratio of 4.5:1
- Larger text (18 point or 14 point bold) necessitates a ratio of 3:1
Guidelines for Color Contrast AAA (enhanced)
- Text and images should conform to a ratio of 7:1
- Larger text (18 point or 14 point bold) requires a ratio of 4.5:1
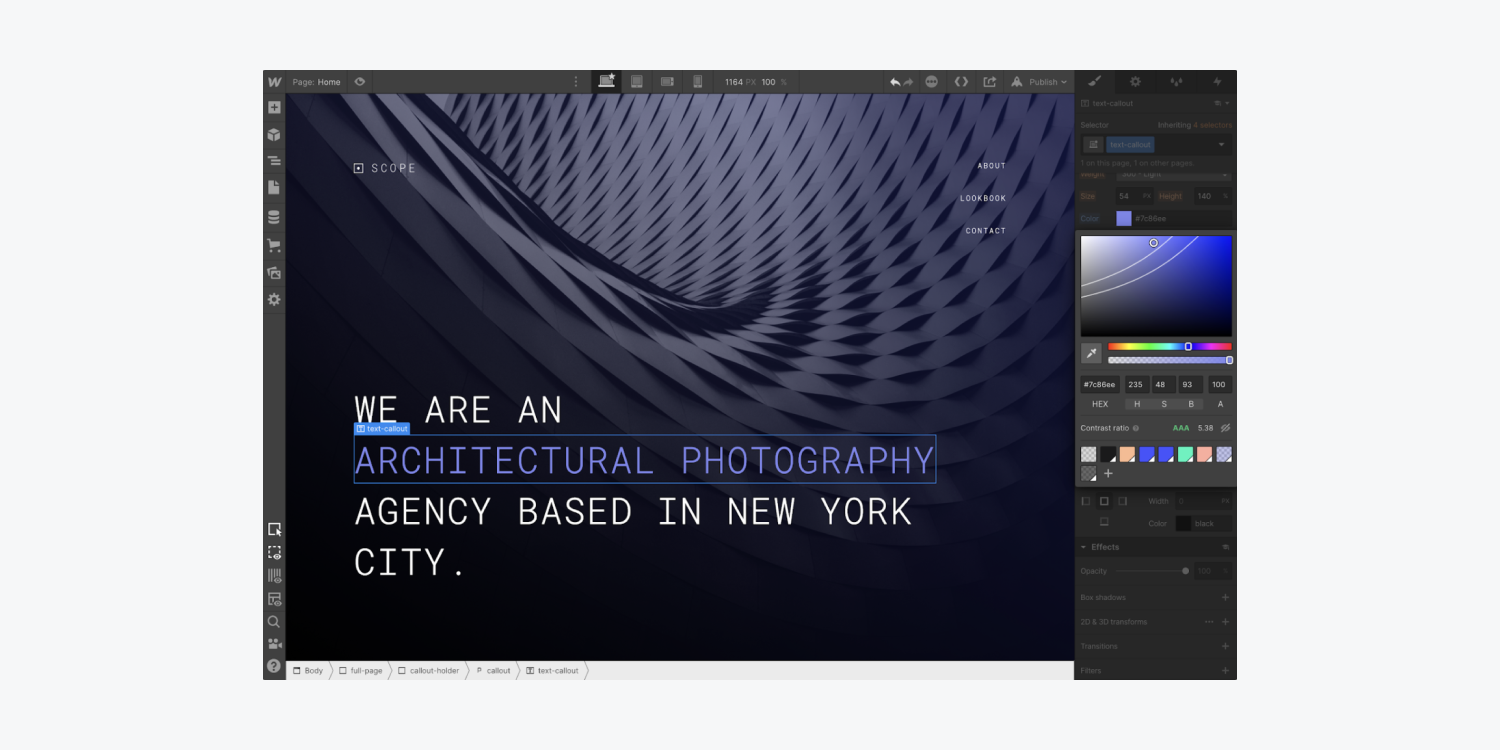
Webflow’s integrated color contrast analyzer
You can verify the contrast ratio of text on your website directly from the color picker in Webflow, which not only displays the contrast ratio of text but also indicates the corresponding WCAG level rating for that contrast ratio.

Patterns of Contrast Ratio Curves
You can switch the preview icon (the eye) beneath the palette on the right to observe the curve patterns for AA, AAA, and a Fail rating on WCAG. The curve patterns for ratios are derived by testing every blend of saturation and brightness for hue and opacity — observe the curves moving as you adjust hue or opacity. Light text on a dark background reveals an AAA rating in the top left of the palette and a Fail in the bottom right, while the reverse is true for dark text against a light background.
Fascinating: The color contrast analyzer employs an algorithm to calculate the difference in luminosity between two colors (contrast) and evaluates it against WCAG guidelines for text size. The algorithm adjusts for font weight since bold text may be smaller and still legible. Small text necessitates a heightened luminosity difference for legibility.
The WCAG level rating is influenced by the background color and the font’s size, weight, and color, elucidated with auxiliary text that is unveiled upon clicking the “question mark” icon. (This contrast ratio segment is only visible when modifying the typography color of text elements.)
Reminder: While WCAG contrast ratio guidelines do not extend to images (including logos), it is recommended to adhere to a 4.5:1 ratio for images with prominent text. However, bear in mind that images containing text can be challenging and often impossible for visitors with visual impairments to comprehend — employ styled text whenever feasible.
Discover more about the importance of color contrast in Webflow University’s video lesson on Advanced web typography.
WCAG References: Success Criterion 1.4.3: Contrast (Minimum), Success Criterion 1.4.6: Contrast (Enhanced), Success Criterion 1.4.5: Images of Text
Webflow’s integrated Vision preview.
A significant proportion of the populace is impacted by vision deficiencies. Nevertheless, comprehending the perception of your design by someone with vision impairments can be challenging if you do not have such impairments yourself.
With Webflow’s Vision preview, you have the ability to replicate the viewpoint of visually challenged individuals when accessing your website. Utilize this feature at the initial stages of your design process to ensure that crucial information in your design is not solely reliant on colors.
Keep in mind: Utilizing Vision preview offers an approximate presentation of vision impairments. Variables such as your individual vision, lighting conditions, screen calibration, and operating system preferences can all influence the accuracy of these previews.
To access the various Vision preview alternatives, simply click on Canvas settings located at the top section of the Designer.

You have the option to select the type of vision impairment you wish to preview at the bottom of the Canvas settings popup menu.

The available vision impairments to choose from are:
- Red-green color deficiency (Previews for Green weak, Green blind, Red weak, and Red blind)
- Blue-yellow color deficiency (Previews for Blue weak and Blue blind)
- Complete color deficiency (Previews for Color weak and Monochrome)
- Focusing impairments (Preview for Blurred vision)

The chosen vision impairment will be denoted by an icon on the right side of the Canvas settings interface.

If you wish to stop viewing your design from a vision-impaired perspective, simply click on Canvas settings again and switch the Vision preview back to None.
Note: An issue in Safari prevents the use of Vision preview in Apple’s browser. The problem is specifically related to Safari’s inability to apply CSS filters containing url() values to iframes. Webflow has notified Apple of this bug, however, no tracking number has been provided. Alternatively, you can make use of Vision preview with Firefox and Chrome browsers.
Employ clear, conspicuous form field labels and assistance text
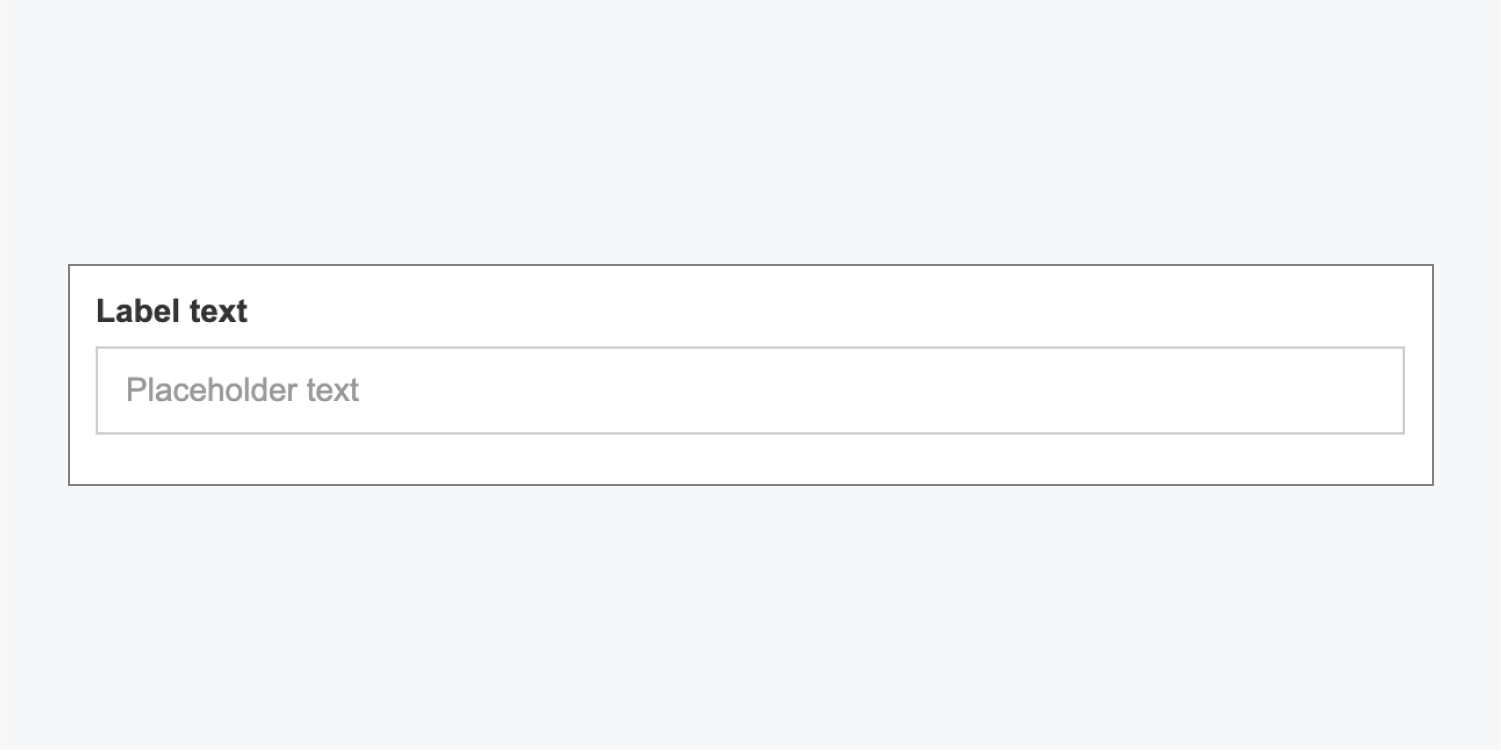
Form field labels serve to elucidate the function or purpose of a form field and are essential for facilitating accessible navigation of your form. Form components with placeholder text within the field that vanishes upon user interaction make it burdensome for individuals with cognitive impairments (and even those without) to remember the intended input. A straightforward remedy is to always maintain visible form labels and assistance text.

In order to build fully accessible forms in Webflow, a customized approach is presently required. You may employ the Label component in the Designer along with IDs and customized attributes to guarantee that labels are appropriately grouped and linked to their respective form fields.
To create accessible form labels:
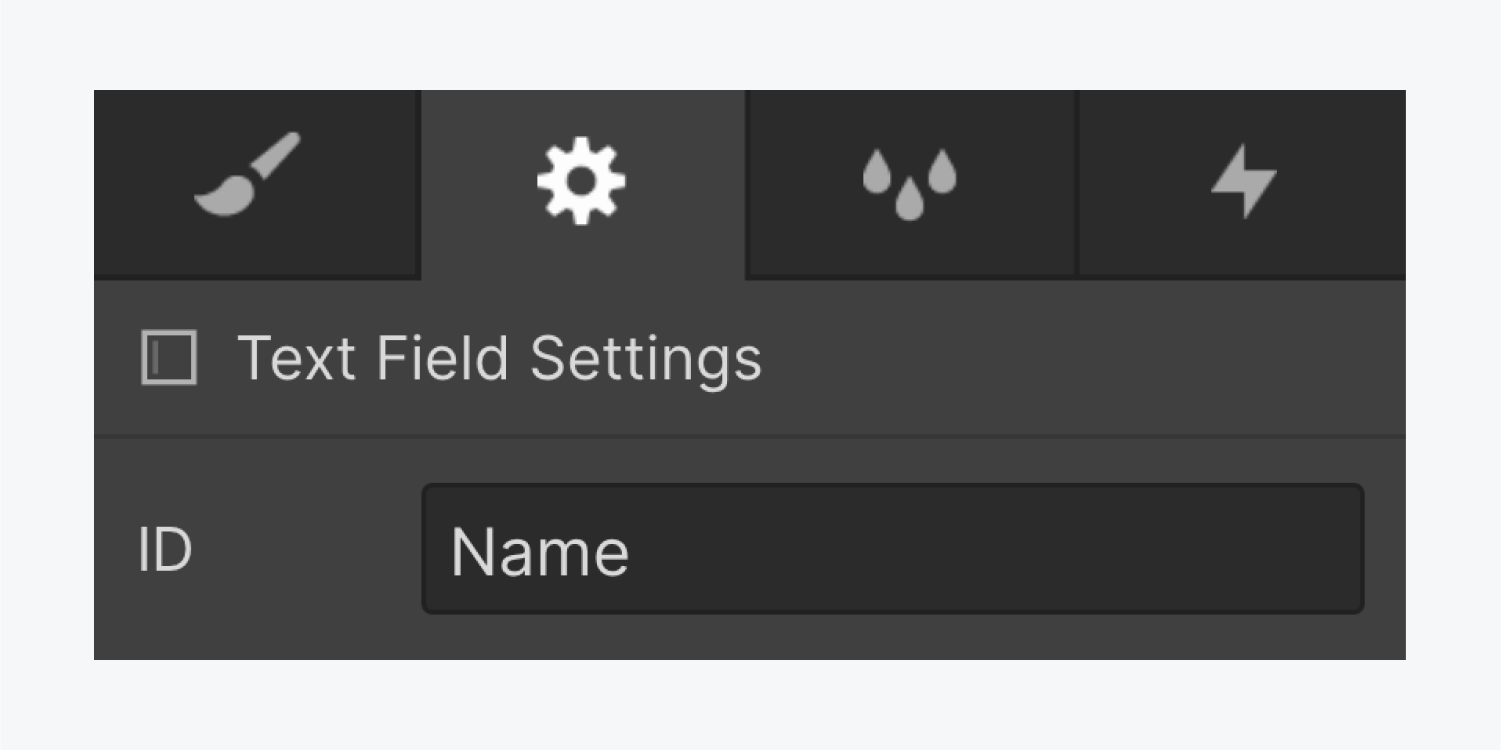
- Select the form field (e.g., Input, Text area, Select, etc.)
- Access Element settings (by hitting D on your keyboard)
- Assign a unique ID to your form field
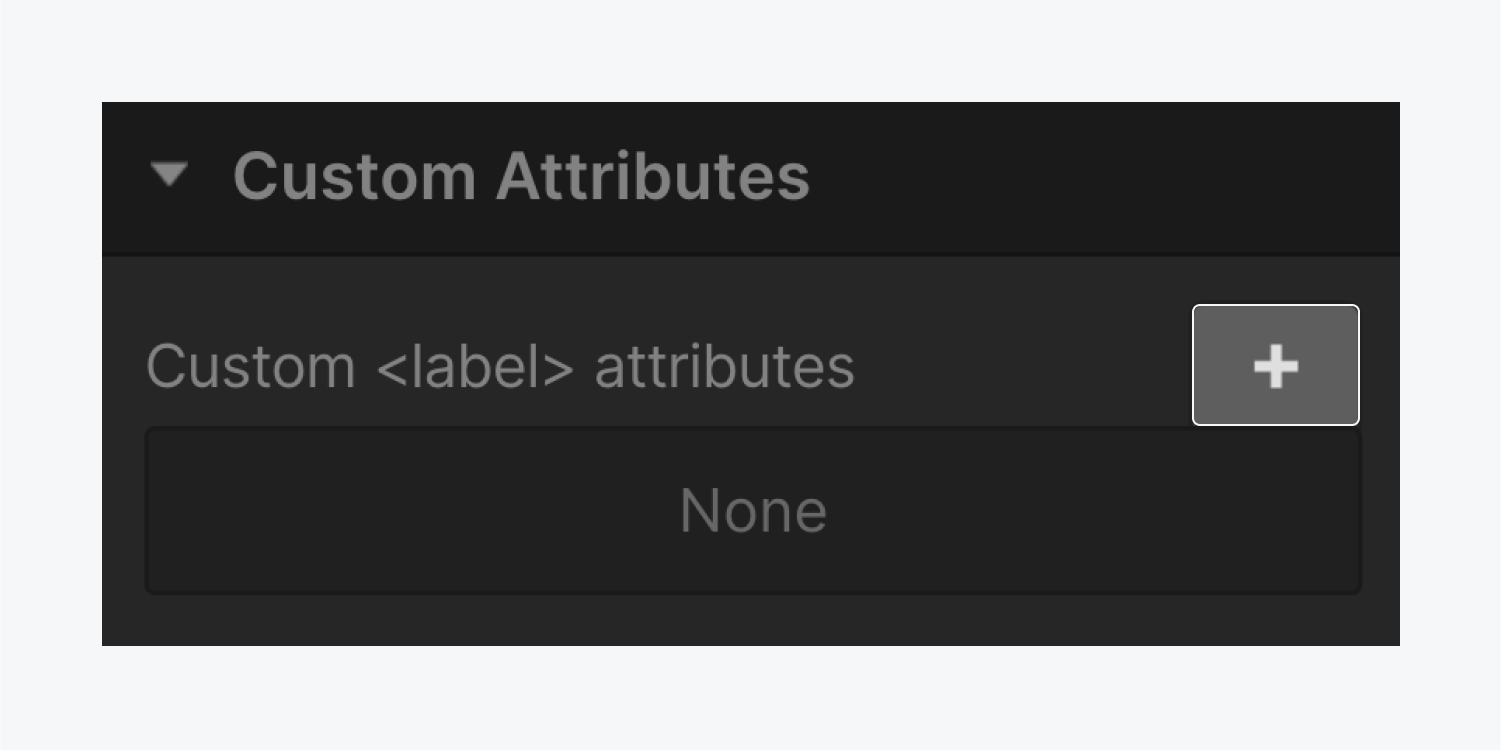
- Select your Label and access Element settings > Custom attributes
- Click on the “plus” icon
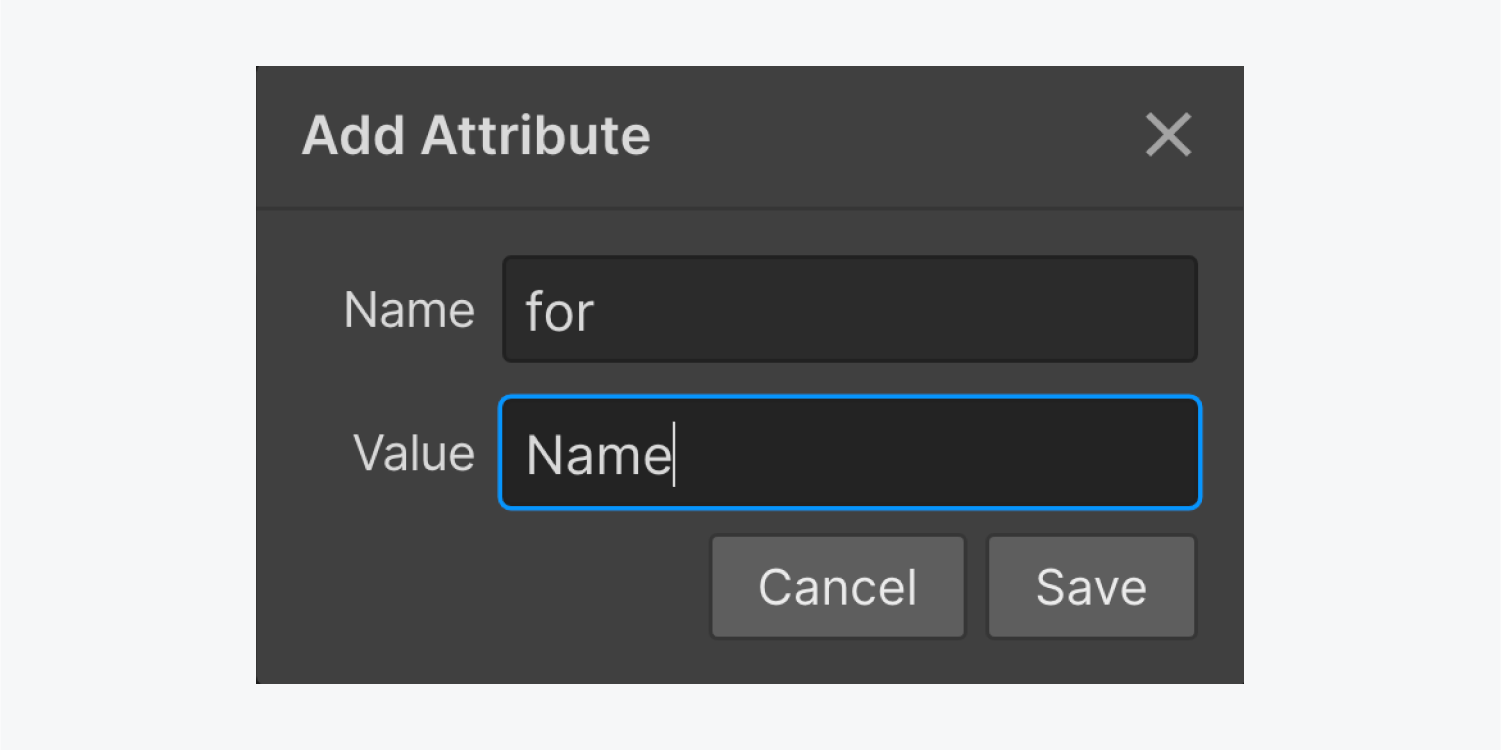
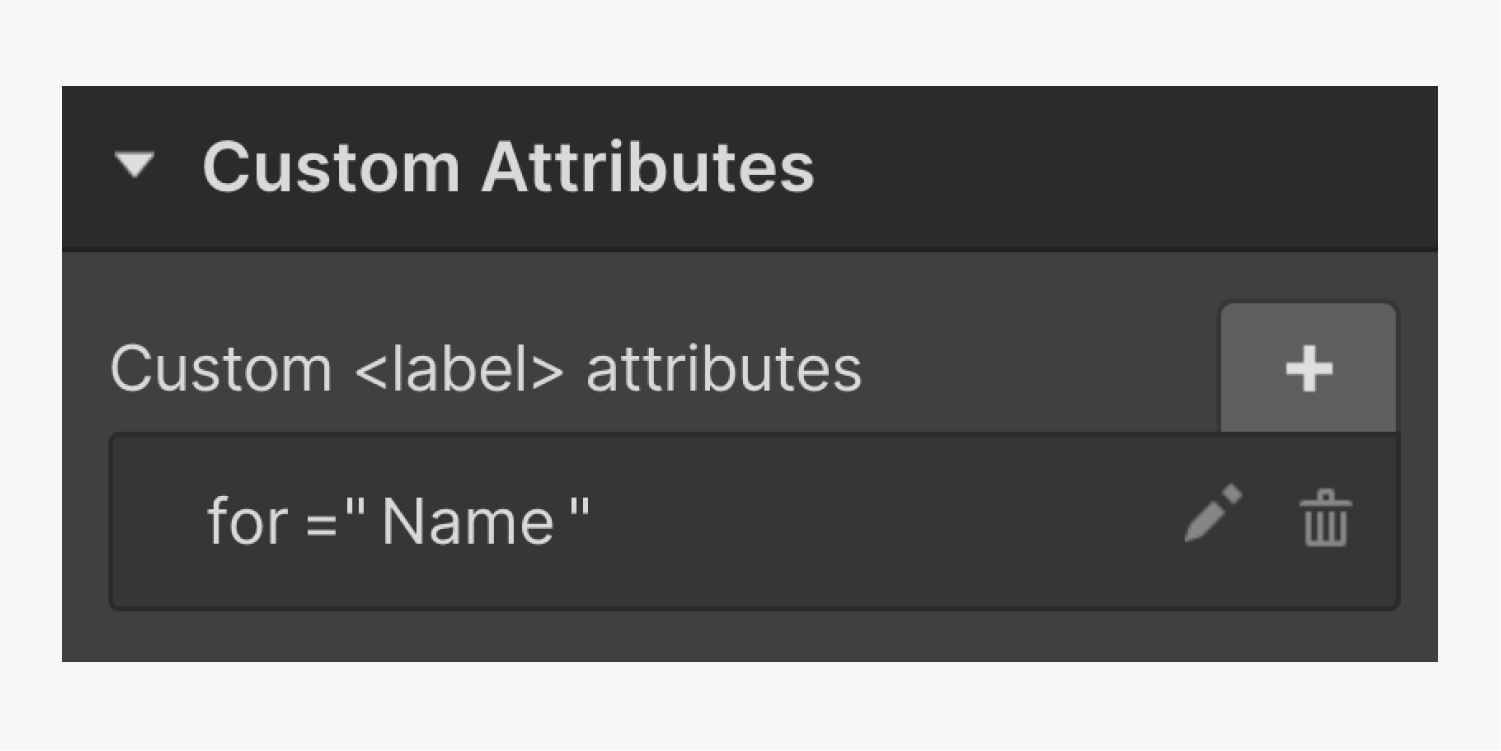
- Provide your Label with a custom attribute named “for” containing the same value as the ID assigned to the form field
- Save the changes
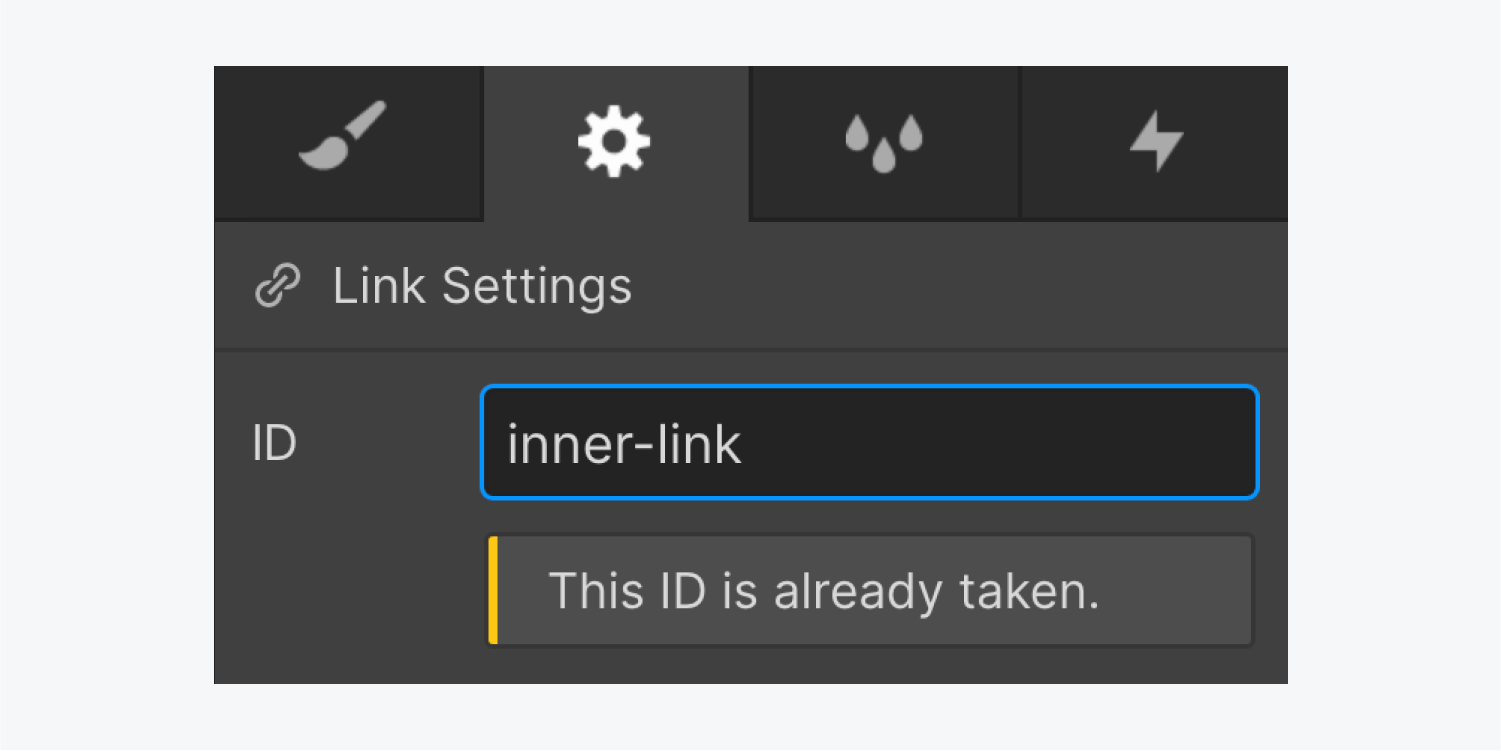
Essential: Ensure that your form field IDs are distinct and not shared among multiple elements.




You also have the option to align your associated tags and areas jointly to recycle your format components.
To consolidate your tag and area in Webflow:
- Begin the Include section (tap I on the keyboard)
- Drop a Block division into your format element
- Shift your related label and area into the Block division (ensuring the label precedes the area element)
Currently, you can duplicate the Block division (Cmd + C on Mac or Ctrl + C on Windows) and insert it (Cmd + V on Mac or Ctrl + V on Windows) into your form. Ensure to assign the form area a fresh Identity and amend the label’s custom attribute to reuse them.
A definite label outside the type area will not only aid website users recollect the field’s purpose, but it will also adhere to color comparison settings for visually disabled website users (as placeholder text is often light). It also grants screen readers access to a suitable label to announce.
WCAG Mention: Success Criterion 2.4.6: Headings and Labels
Employ meaningful button and link titles
Screen readers can provide users with an overview of all the connections on a page. When links are read without context in a list, it’s crucial that they communicate to readers:
- What the connection is
- Where it leads
Avoid
- Insert connections with generic terms like “more,” “this page,” or “select here”
- Utilize raw URLs as web links
Engage in
- Embed connections in clear, precise language that tells individuals the destination of the link and the reason they may want to go there
- Show if a link will unveil high-bandwidth media like a PDF or video within the connected text
For an instance of a screen reader announcing unhelpful links on a webpage, view the division on links on Webflow University’s instructional session on Advanced web typography.
For more, explore WebAIM’s article on connections.
WCAG Reference:Success Criterion 2.4.4: Link Purpose (In Context), Success Criterion 2.4.9: Link Purpose (Link Only)
Utilize considerate activity and movement
Particular webpage animations and blinking content can detrimentally influence the well-being of individuals with vestibular and photosensitivity complications. This encompasses inciting motion sickness and seizures. When creating your designs, it’s optimal to think about accessibility from the start, and form secure animations that do not cause harm from sudden or excessive movement or blinking.
Avoid:
- Comprise fast or unforeseen motion
- Utilize motion to deliver crucial or valuable data
Perform:
- Eradicate any harmful flashing content
- Ensure your animation benefits usability positively (e.g., the animation guides users to essential content) but also provide substitutes for users who opt to remove or lessen animation (e.g., utilize static images instead of moving images)
- Ensure that no essential data is missing for visitors who opt to deactivate motion
- Supply and display controls to halt and/or cease movement or blinking elements that start automatically and continue beyond 5 seconds alongside other content (e.g., a slide carousel)
Webflow’s integrated play/pause mechanism for background videos
While background videos can be beneficial for seizing attention or involving site visitors, they can also be unsettling or even harmful for individuals with cognitive disabilities, motion sickness, or vestibular disorders. With this in mind, you can use Webflow’s incorporated play/pause button mechanism on background videos to guarantee that site visitors possess the controls they require to pause or play your background video content.
You can switch Incorporate play/pause button in your Background video settings to activate this attribute, as well as tailor the appearance of the play/pause button. For more details, explore our guide on toggling play/pause on background videos.
Examine your design
WCAG Reference: Success Criterion 2.2.2: Pause, Stop, Hide, Success Criterion 2.3.3: Animation from Interactions
Use distinct element IDs
Designers and developers utilize unique identifiers (IDs) to optimize sites for accessibility and to enlarge site functionality with custom code. IDs can be beneficial for linking, scripting, or styling (with CSS).

For guidance on recognizing and addressing duplicate element IDs, refer to the duplicate element IDs segment in our Intro to the Audit panel lesson.
WCAG Reference: Success Criterion 4.1.1: Parsing
Employ responsive text dimensions
Web browsers offer an inherent method for users to modify the primary text size on websites, zoom in on content, and expand sites for a more pleasurable viewing experience. Nevertheless, text styled in pixel (px) units disregard the browser’s text size setting, hindering users from enlarging text for more comfortable reading and generating an unsatisfactory user interface. Including a “viewport” meta tag with the attributes “user-scalable=no” or “maximum-scale=1.0” can also restrict users from zooming in to examine content.
To ensure an accessible reading experience, utilize root ems (rem) units for text dimensions. Rems are proportional to the base text size as chosen by the user and regard the user’s browser preferences.
Avoid:
- Styling text size with pixel (px) units
- Incorporating the “user-scalable” or “maximum-scale” values to the “viewport” meta tag
Implement:
- Decorate text size with rem units
Webflow’s inbuilt Text zoom preview
Using Webflow’s Text zoom preview, you can mimic how your designs will show for users utilizing text zoom.
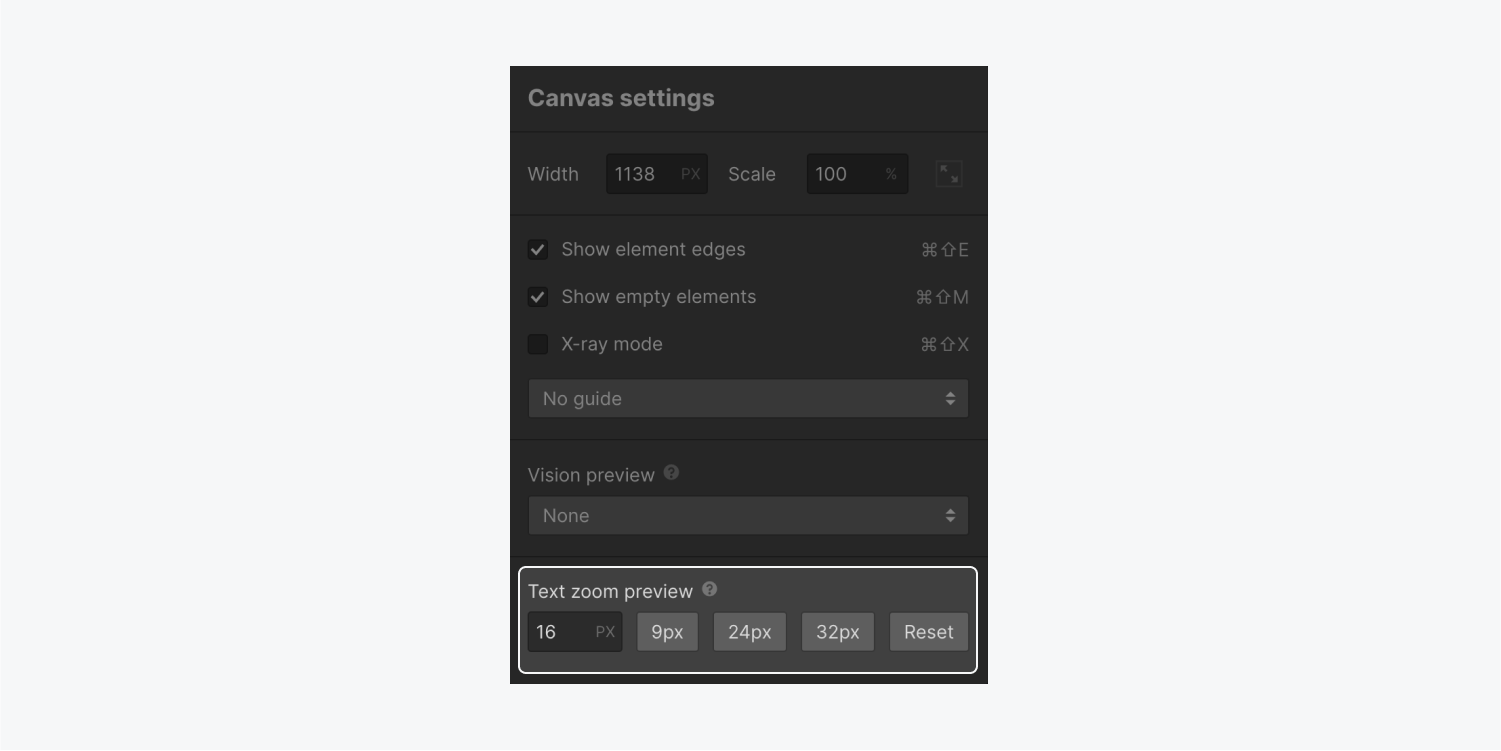
You can bring up the Text zoom preview by selecting Canvas settings at the pinnacle of the Designer.

Select a predetermined text size (e.g., 9px, 24px, or 32px) or switch between them. To envisage other text sizes, interact with or concentrate on the input and press the Up and Down arrow keys.

To halt previewing your design with text zoom, launch Canvas settings once again and press Reset.
Note: Text zoom preview won’t function when a font-size property has been employed to the HTML tag utilizing custom code. As a temporary solution, you can include a font size to the Body (All pages) tag instead. Discover more about designing with HTML tags.
WCAG Reference: Success Criterion 1.4.4: Resize Text
Incorporate alternate text for every pivotal image
Alt text (or alternative text) is a concise written depiction of an image that is either read aloud or displayed in lieu of images, aiding site visitors in comprehending that image when visualizing it isn’t feasible. Alt text allows your image content to be comprehended by site visitors who are Blind or have visual impairments. It will also be shown instead of an image if the image file can’t be loaded or if a user has opted not to view images.
To attach alt text to any image:
- Access the Assets panel (press J on the keyboard)
- Click the settings “cog” icon that appears when you hover over the image requiring alt text
- Type a portrayal in the Descriptive field

This alt text will be applied whenever this asset is used on your site by default.
You can also flag purely ornamental images (e.g., images that serve no particular purpose and don’t contribute any information or context to any aspect of the webpage) as decorative to be disregarded by screen readers.
To label an image as decorative:
- Open the Asset panel (press J on the keyboard)
- Click the settings “cog” icon that appears when you hover over the image requiring alt text
- Click Decorative

General guidelines for alt text:
- Provide alt text for every key image you upload (including logos)
- Deliver a brief description highlighting crucial visual elements
- Avert redundant text already present
- Exclude the terms “image” or “picture”
- Insert a space in the alt field for purely decorative images to avoid the screen reader announcing it
As an illustration, here’s the alt text photographers from “Disabled and Here” offer for the stock photo
Displayed in front of a solid wall, six individuals of color with disabilities smile and pose. Five individuals stand at the back, with the Black woman in the middle displaying a chalkboard sign saying “disabled and here.” Positioned in the foreground is a South Asian individual in a wheelchair.
Please ensure to input alt text in the Asset manager to guarantee text is always present on interactive images, such as in a Collection list. Additionally, you may attach alt text as you insert images into your project if the image’s context differs for a specific scenario.
For further guidance and insights, refer to the article by WebAIM regarding crafting effective alternative text.
WCAG Reference: Success Criterion 1.1.1: Non-text Content
Embrace accessibility as a collective priority
Webflow will persist in endorsing your accessibility endeavor through tutorials, software enhancements, and an upcoming auditing tool — there are numerous exciting projects we will roll out very soon. While we are exploring, evolving, and creating, you can continue your education with the resources below. Let’s maintain this momentum!
Additional resources for further learning:
- The Introduction to Web Accessibility course by the World Wide Web Consortium
- Web Content Accessibility Guidelines (WCAG) Quick Reference
- Microsoft Inclusive Design
- Explore Heydon Pickering’s Inclusive Components
- Visit WebAIM
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

