In the upcoming section, you will discover all there is to know about the Color contrast checker, covering the following points:
- Comprehend the significance of adequate color contrast ratios
- Validate your color contrast ratio
- Rectify your color contrast ratio
Enroll in the complete accessibility course.
Comprehend the significance of adequate color contrast ratios
Adequate color contrast between text and the background enhances the user experience, accessibility, and readability on your site for all, particularly benefiting those with visual disabilities. WCAG provides recommended ratios for optimal contrast based on text size. Contrast represents the difference in brightness (or luminance) between two colors and ranges from 1:1 (e.g., white text on a white background) to 21:1 (e.g., black text on a white background).
Color contrast guidelines for AA (minimum)
- Text and visuals should have a ratio of 4.5:1
- Ample text (18 point or 14 point bold) requires a ratio of 3:1
Color contrast guidelines for AAA (enhanced)
- Text and visuals should have a ratio of 7:1
- Ample text (18 point or 14 point bold) necessitates a ratio of 4.5:1
Note: While WCAG contrast ratio guidelines do not directly affect images (including logos), it’s recommended to adhere to a 4.5:1 ratio for images containing prominent text. However, be mindful that images of text can pose challenges and often remain incomprehensible to visitors with visual disabilities — opt for stylized text whenever feasible.
Validate your color contrast ratio
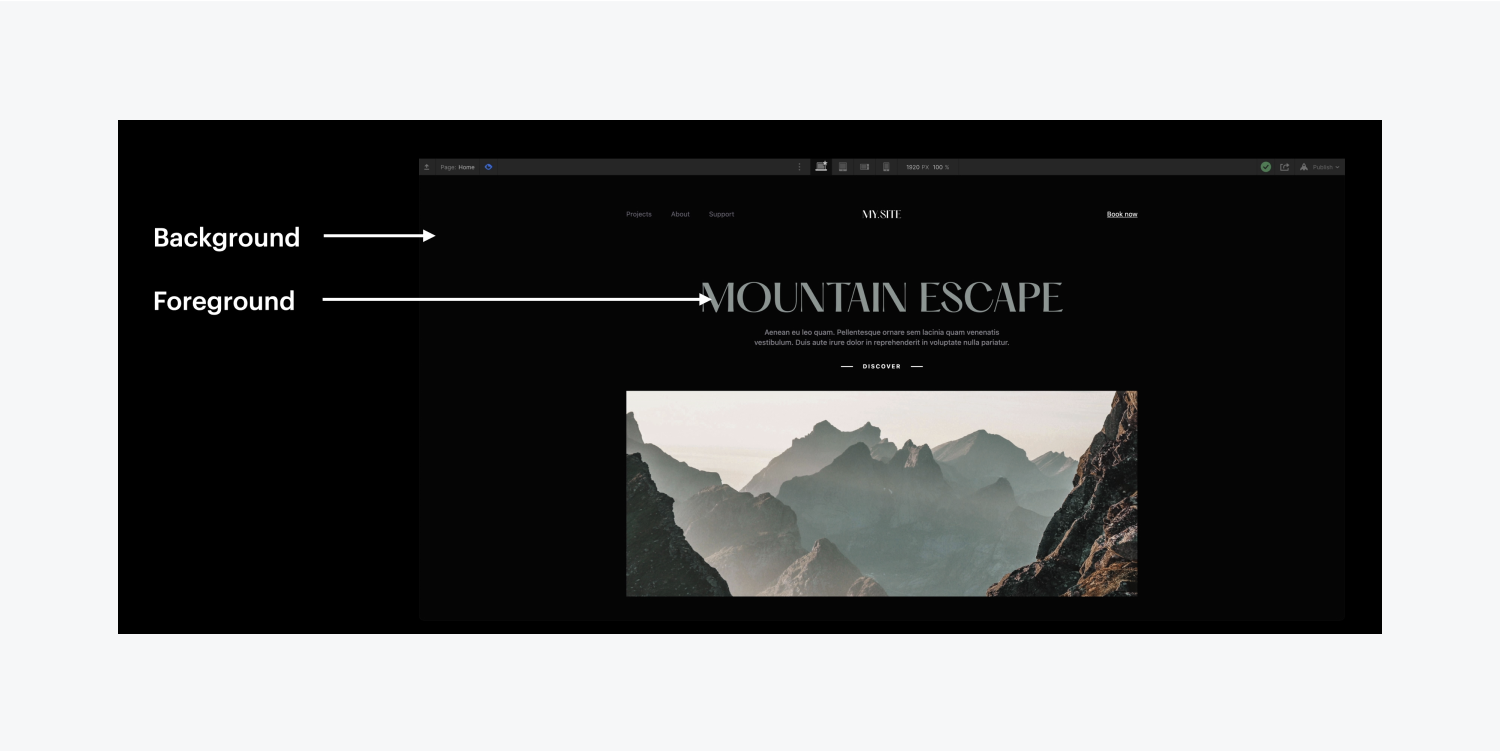
The adequacy of the contrast ratio relies on the foreground (your text) and background colors (the solid backdrop against which the text is displayed), as well as font size and weight. Utilize Webflow’s built-in color contrast checker to assess the contrast ratio of text on your site and make adjustments if necessary. This can be accomplished directly from the color picker in Webflow, which not only showcases the contrast ratio of text but also the corresponding WCAG level rating.

Note: The Color contrast checker does not assess the contrast of text elements against image elements (e.g., if your text is situated atop an image).
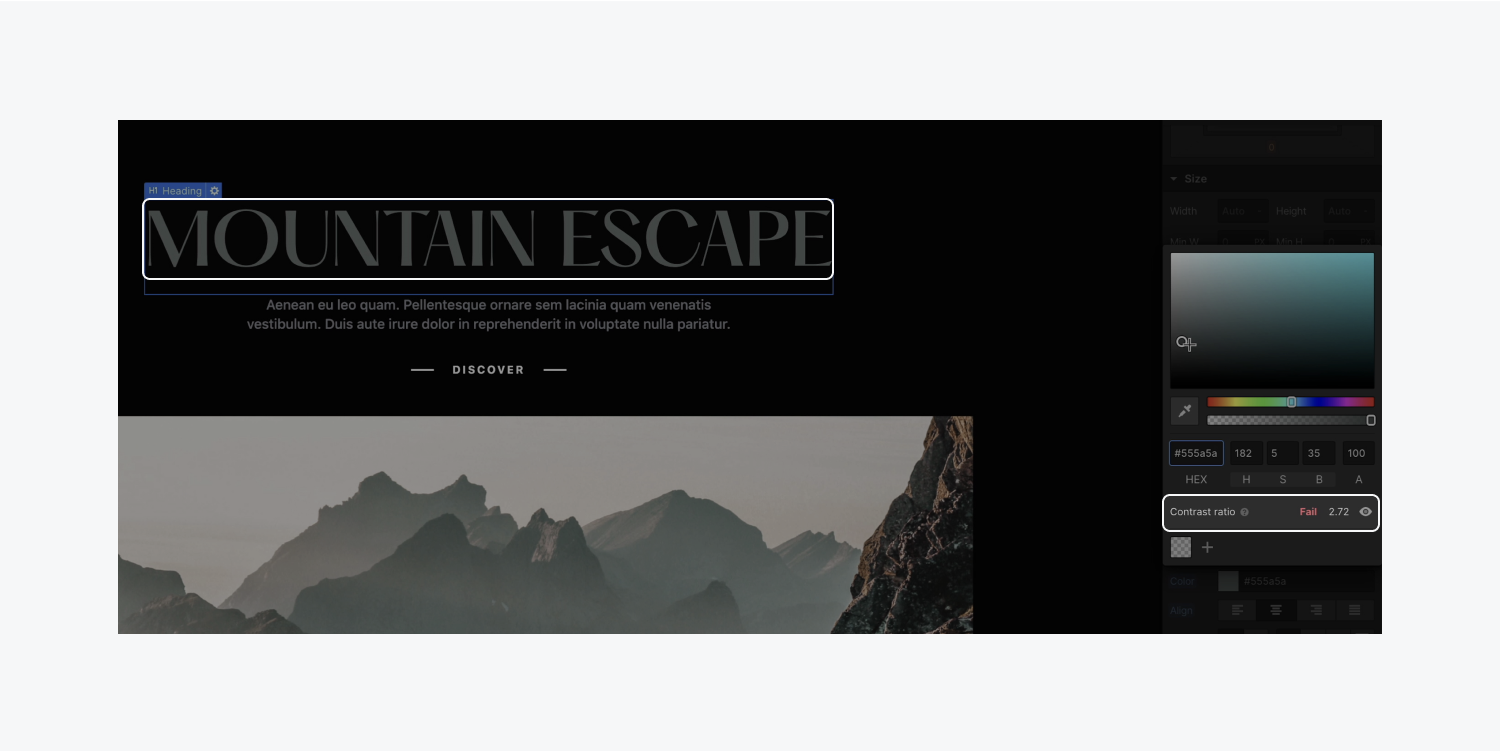
To evaluate the contrast ratio of your text:
- Select the text element you wish to assess
- Access Style panel > Typography
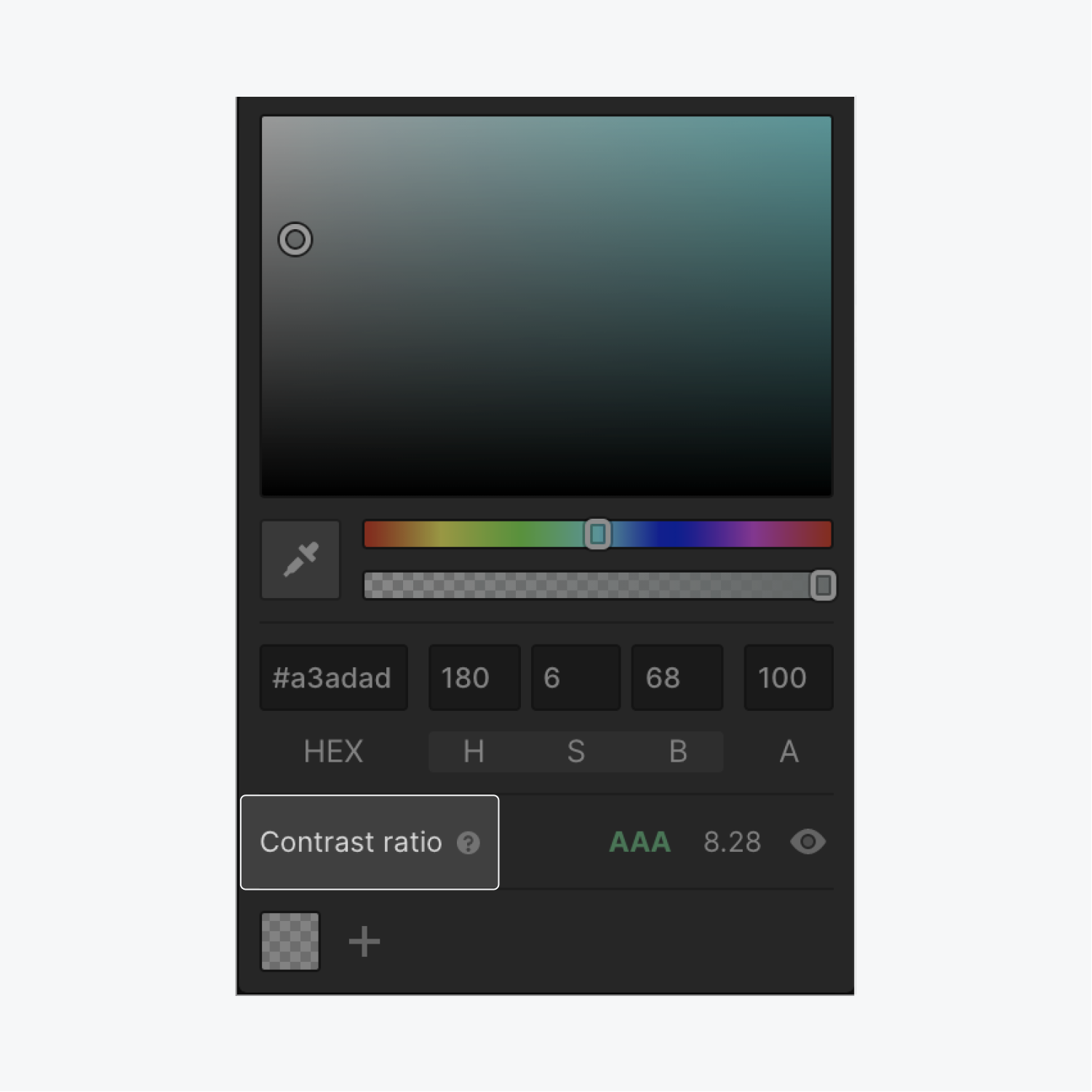
- Click on the color swatch of the text element to unveil the color picker
- Review the Contrast ratio section within the color picker to ascertain your text’s WCAG level rating (e.g., Fail, AA, or AAA)

The WCAG level rating is determined by the background color and the font size, weight, and color, which is clarified with explanatory text that appears upon clicking the question mark icon. (This contrast ratio segment exclusively appears while modifying the typography color of text elements.)
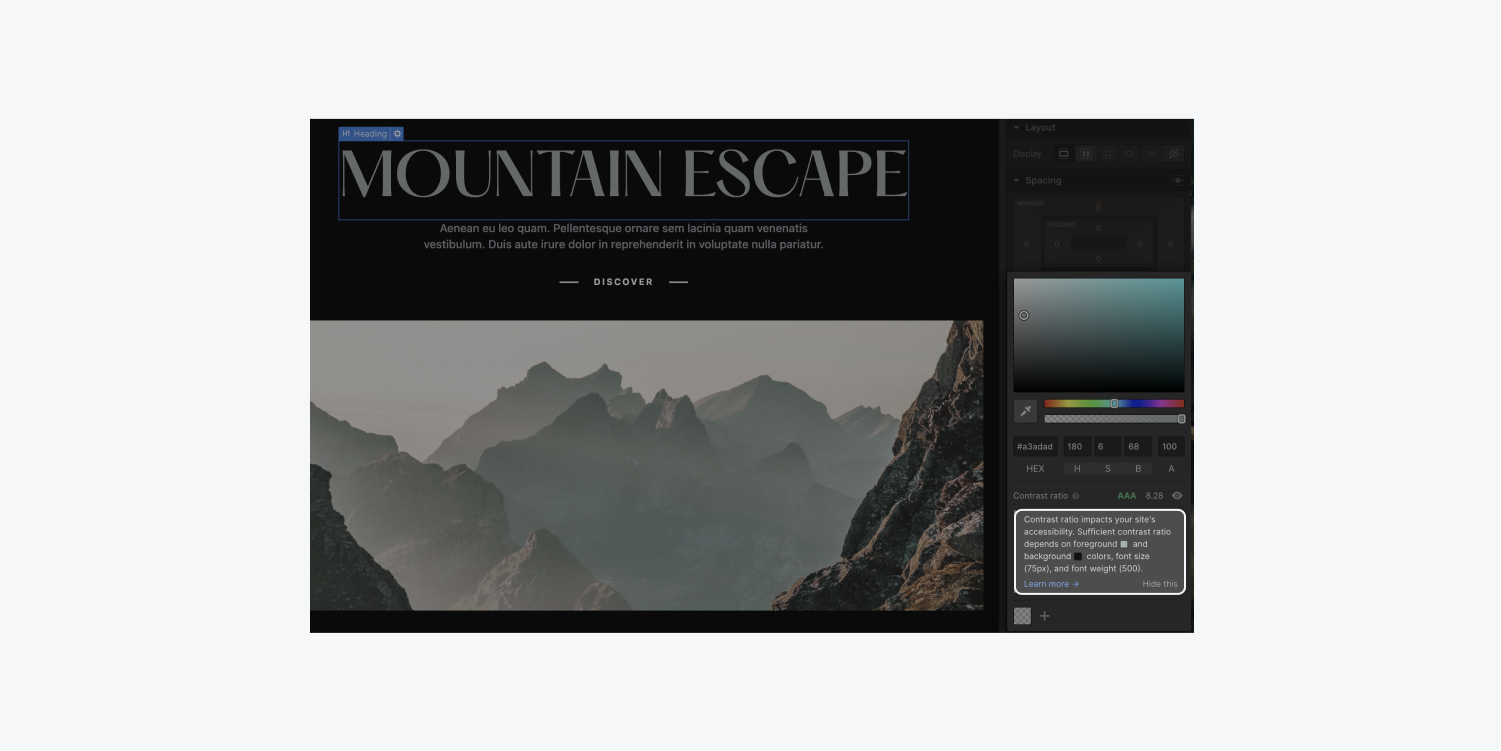
To access the Contrast ratio explanatory text for your text element:
- Select the text element of interest
- Open the Style panel > Typography
- Click on the color swatch of the text element to activate the color picker
- Press the “question mark” icon associated with Contrast ratio


Rectify your color contrast ratio
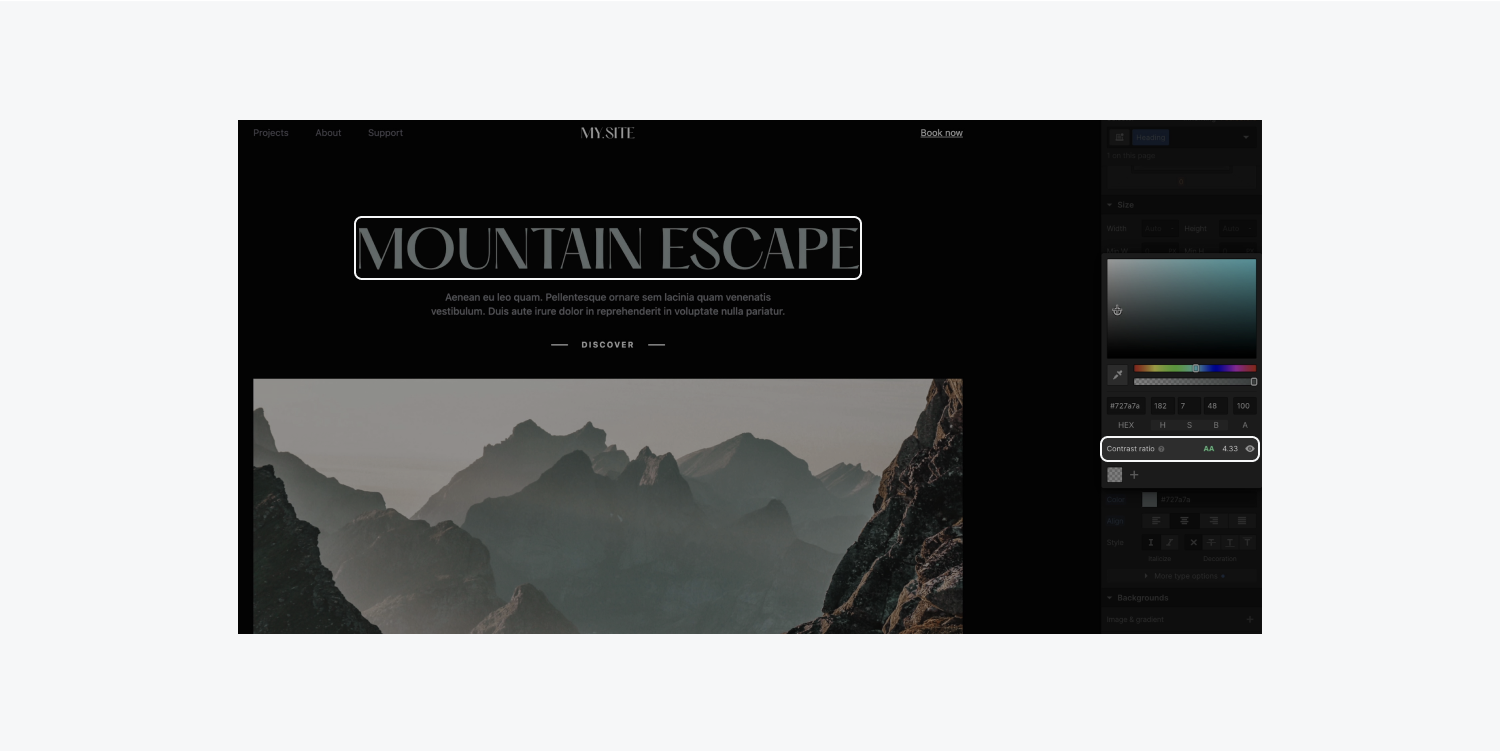
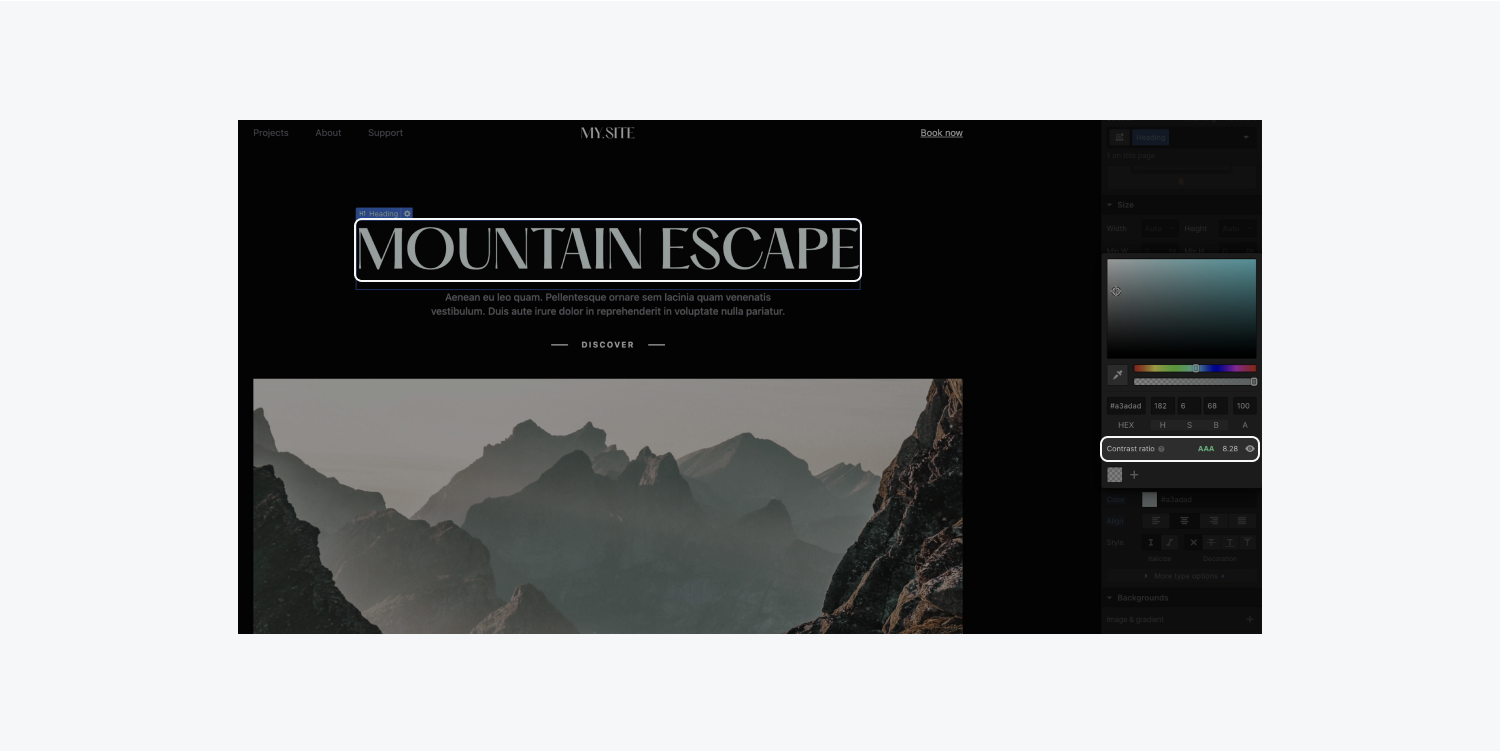
If your text is categorized as failing the WCAG contrast ratio assessment (Fail), consider altering the text color to a higher contrast option. As you modify your text color, you will observe a rating of AA (minimum for passing) or AAA (even more preferable).


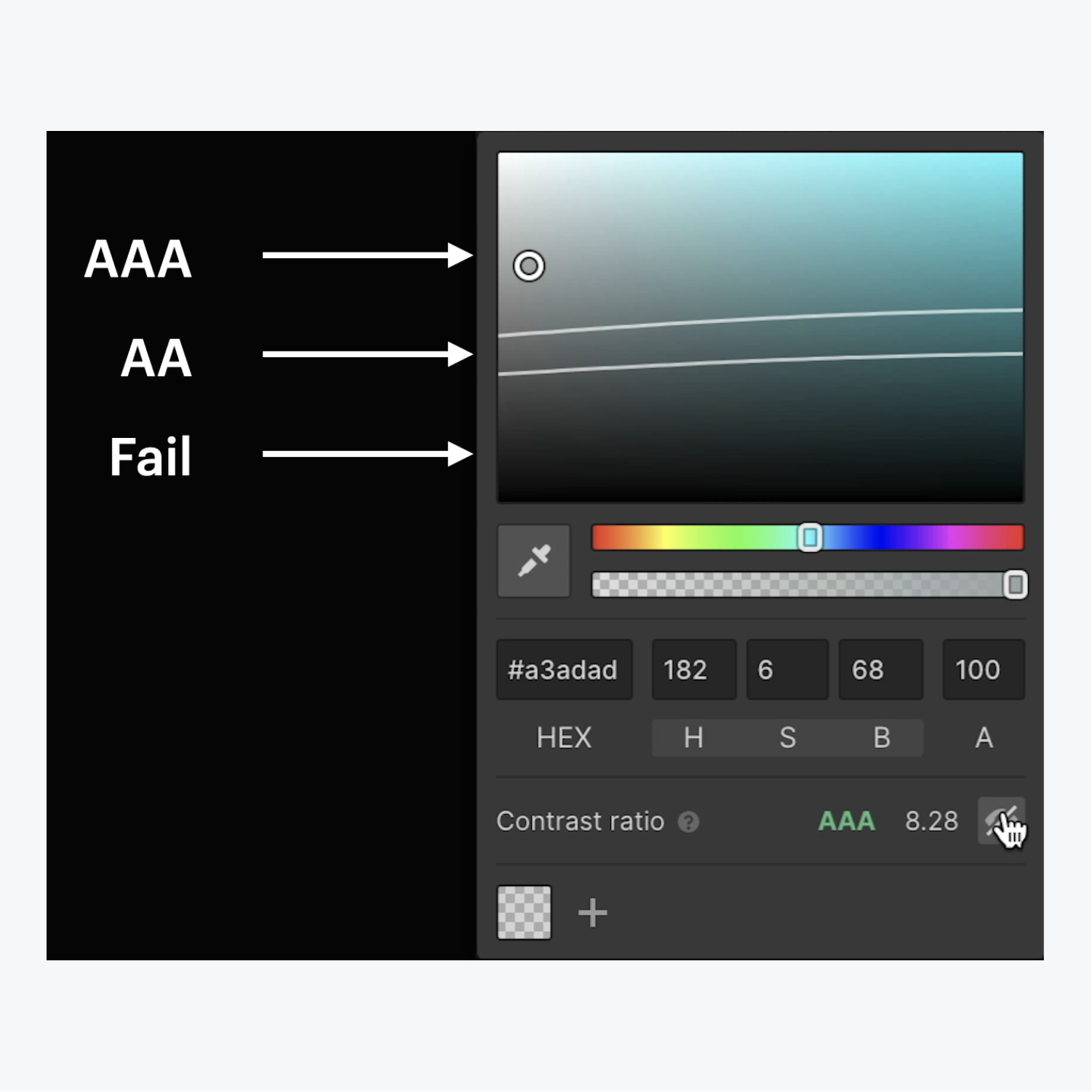
You can also select the Contrast ratio eye symbol to present the bracket where you achieve AAA, AA, and Fail contrast ratio guidelines amid your forefront shade and any solid backdrop color.
To inspect the WCAG grade scope of your text color:
- Choose the text element you wish to examine
- Unveil Style panel > Typography
- Hit the text element’s color swatch to access the color selector
- Flip the “eye” symbol at the far end of the Contrast ratio division on and off to observe the WCAG grade scope

The range patterns are computed by examining each blend of saturation and luminosity for shade and transparency — the curves adjust as you modify shade or transparency. Bright text on a dark backdrop will demonstrate an AAA rating in the top left of the spectrum to Fail in the bottom right, and vice versa for dark text against a light backdrop.
Fascinating: The shade contrast analyzer deploys an algorithm to evaluate the luminosity contrast between 2 shades (contrast) and rates it in accordance with WCAG guidelines for text size. The algorithm makes alterations for font thickness as bold text might be tinier and still legible. Tinier text necessitates a greater luminosity contrast to be readable.
Find out more about the significance of shade contrast in this part of our Webflow University video tutorial on Advanced web typography and understand how to enhance your website’s accessibility.
WCAG References: Success Criterion 1.4.3: Contrast (Minimum), Success Criterion 1.4.6: Contrast (Enhanced), Success Criterion 1.4.5: Images of Text