Choices enable you to market various varieties of the same item, such as clothing with different sizes and hues. Each unique blend of choices leads to a variant. Each variant is considered a distinct product and has its specific product fields that you can configure.
Significant:
Every product variant contributes to the item maximum for your site subscription. Comprehend the item restrictions for your site plan.
During this session:
- Incorporate and oversee selection packs
- Revise diversities
- Establish the default product variant
Incorporate and oversee selection packs
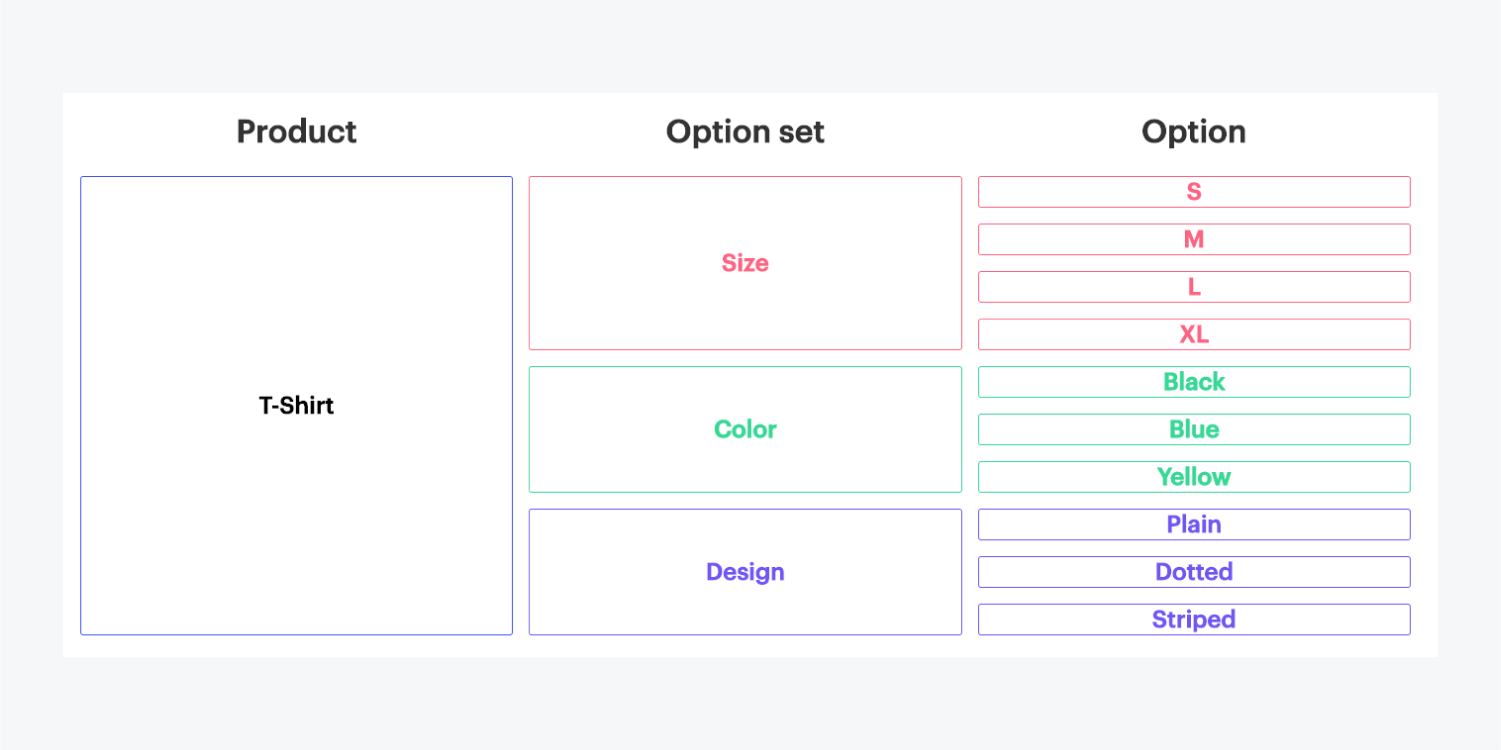
Supposing you vend products with varying options, such as diverse sizes and hues, you can include selection packs for each option classification. An individual version of the product that fits a blend of those options is a diversity. For instance, if you market t-shirts in numerous sizes, hues, and patterns, you need to include three selection packs: one for size, one for hue, and one for pattern.

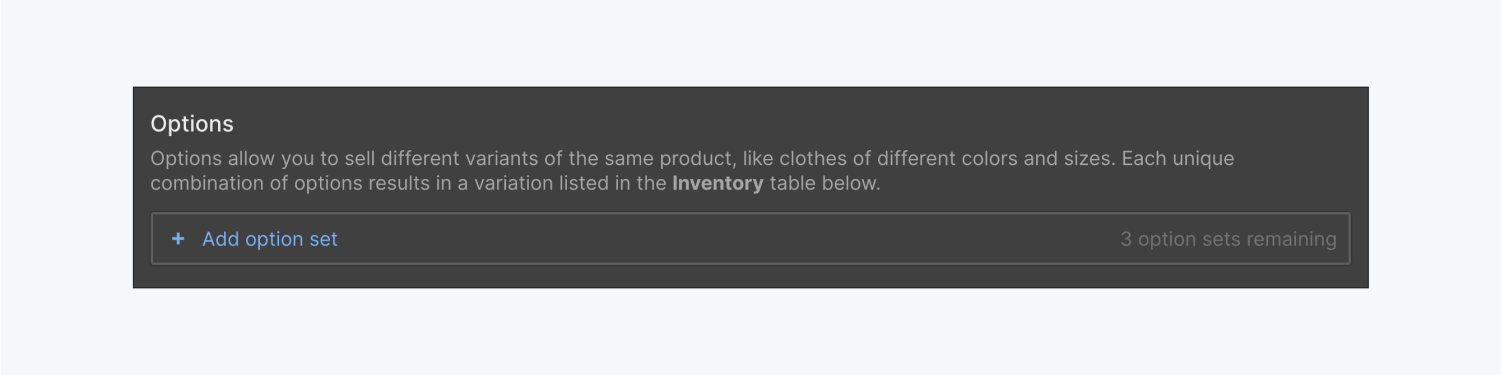
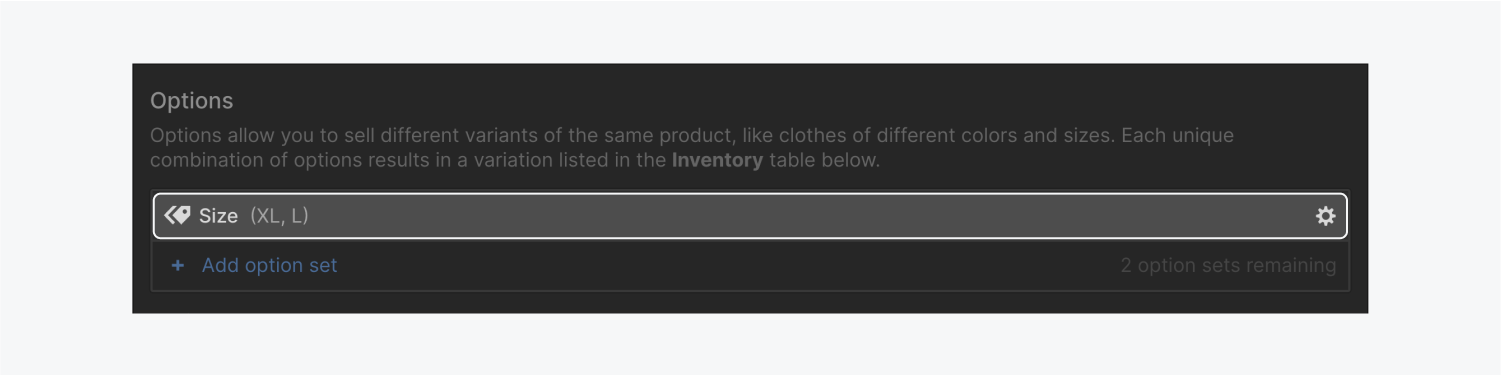
To append a selection pack, launch the detailed view of a product with options, scroll to the options section and + Incorporate an selection pack.

Essential to be aware of
You can create a maximum of 3 selection packs per product.
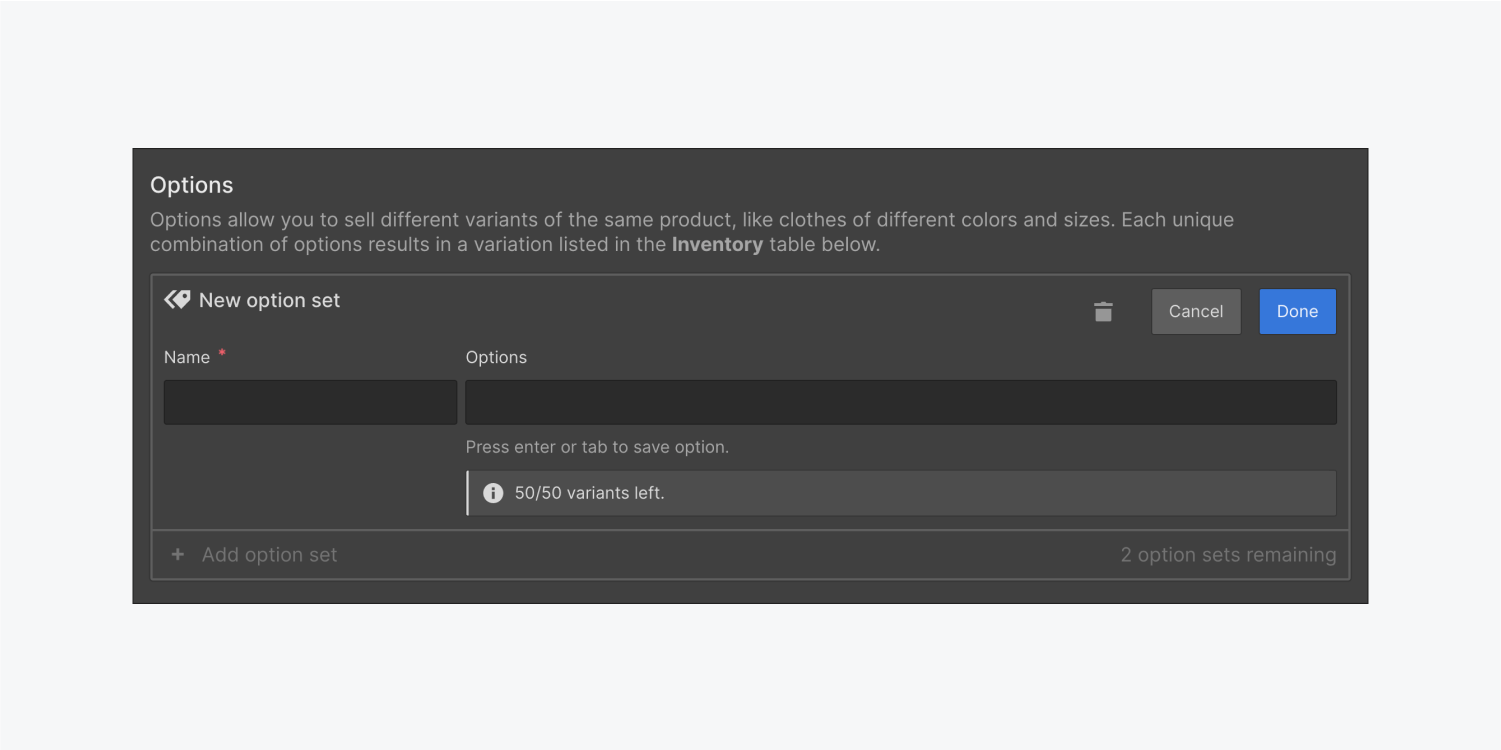
Incorporate choices
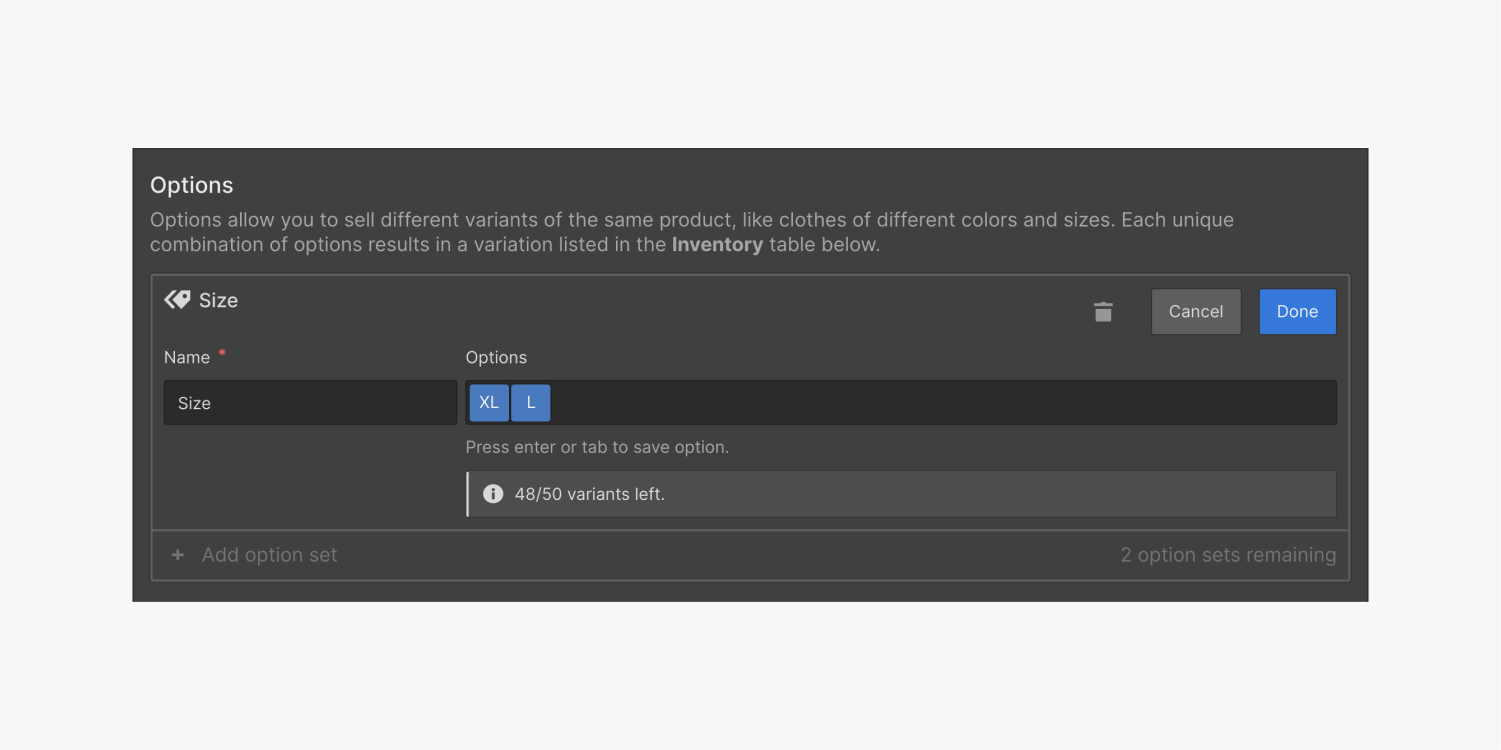
Define the title of your selection pack (magnitude, hue…), and commence inserting your choices. Key in each choice and hit Enter to establish the choice. Choices for magnitude could be: S, M, L, XL. Choices for hue could be: Black, White, Blue, and so forth.

Essential to be aware of
Each product item can possess a total of 50 diversities. This constrains the number of choices you can append. For example, if you have 5 choices for selection pack 1, you’ll be unable to add more than 10 choices for selection pack 2. (5*10=50).
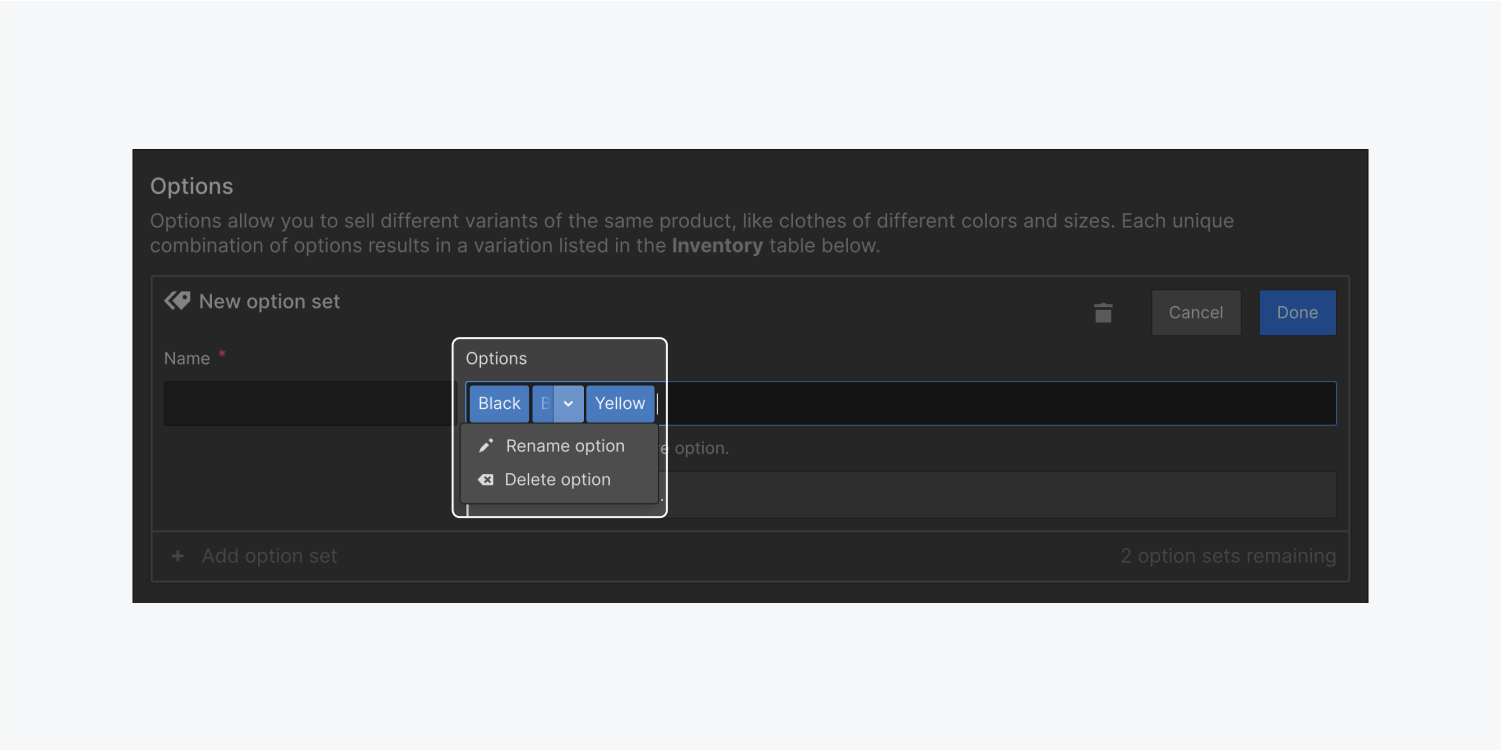
Adjust choices
If you’ve erred and need to rename a choice or eliminate it, hover over the choice name and select the arrow that emerges on it. Opt to rename it or delete it.

You can also rename a choice by double-clicking it. Another method to eliminate choices in sequence from the last to the first is by pressing the backspace key when the cursor is in the choices field.
Overseeing selection packs
You can modify a selection pack post-creation by either clicking the selection pack title or the settings icon that displays upon hovering.

At this point, you can alter the selection pack title, administer choices, or eliminate the selection pack by selecting the trashcan icon.

Removing a selection pack will erase any associated diversities in the diversities inventory.
Revise diversities
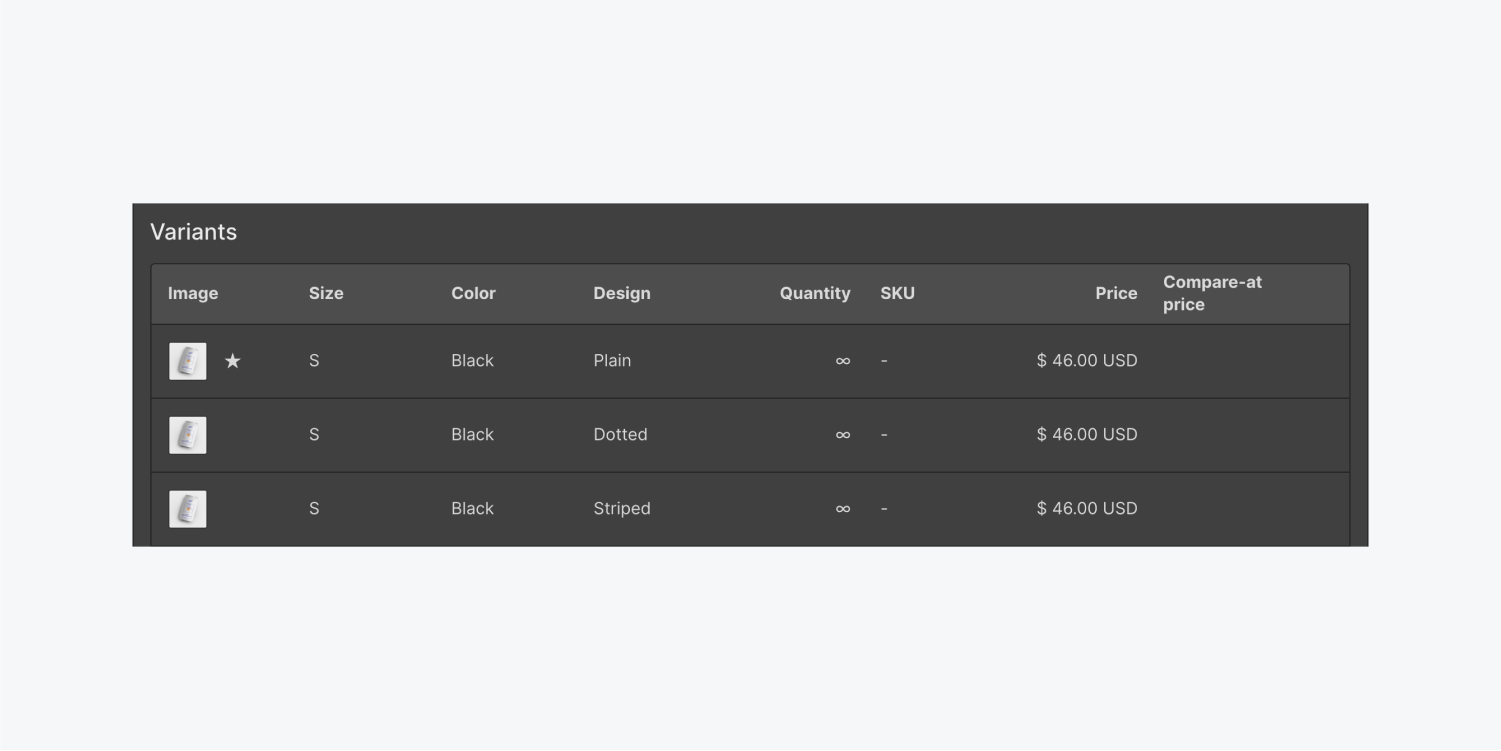
Upon adding choices, you’ll observe that diversities are automatically generated for each blend of choices from your selection packs. Thus, the diversities of a T-shirt with varying sizes, hues, and patterns will entail: s/black/plain, m/black/dotted, large/yellow/striped, and so forth.

But I don’t sell some of these varieties?
Perhaps you don’t possess black striped shirts, or yellow shirts are exclusively accessible in small sizes. How can you ensure that your buyers do not select a diversity that you don’t market? For any inaccessible diversity, adjust the diversity detail, enable inventory monitoring, and specify the quantity as 0. This will render those options unable to be selected in thealternative list dropdown.
Revise variant particulars
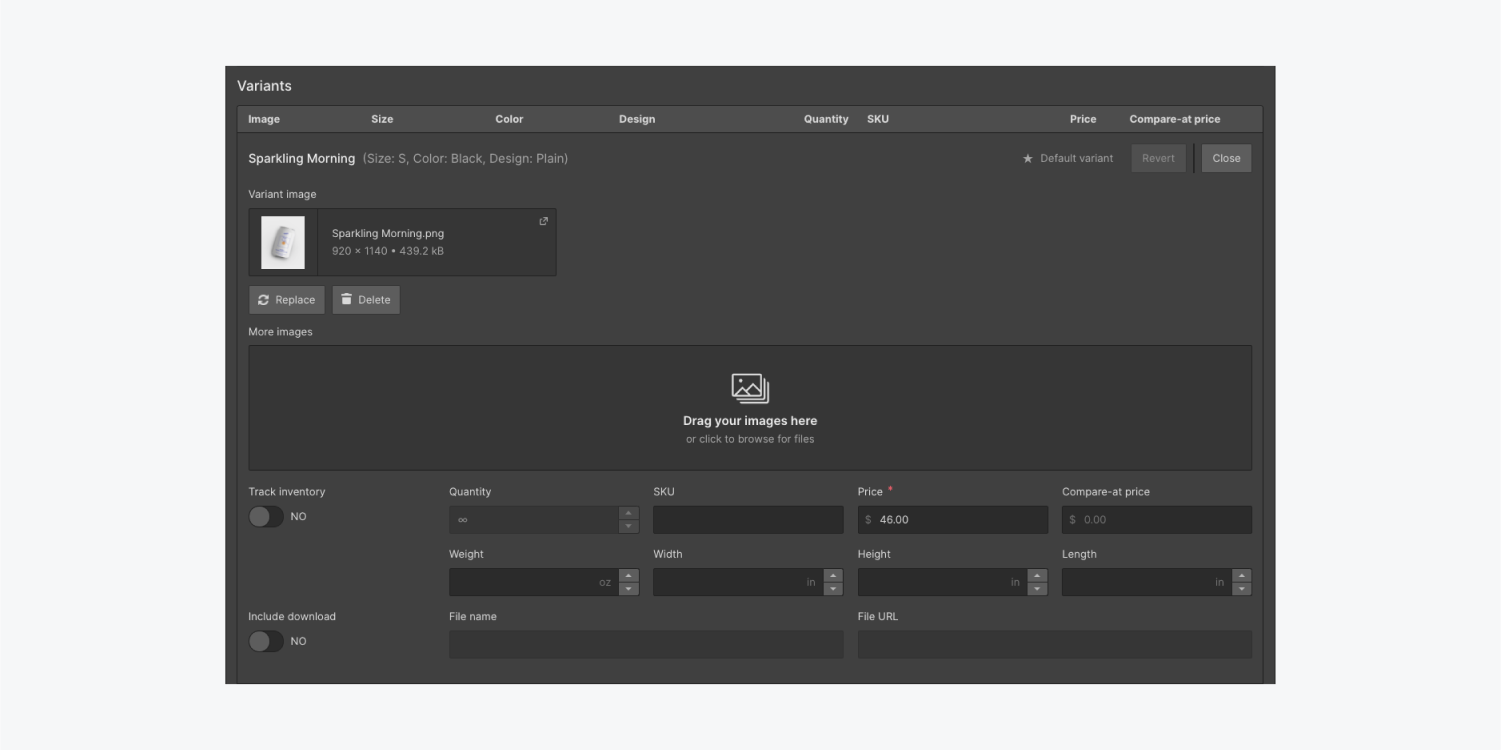
Each variant represents a distinct product and possesses its individual product fields that can be configured. The primary depiction, supplementary visuals, SKU, cost, price comparison, and measurement metrics appointed to the main product are passed down to all variants. The quantity, when designated, is vested in the inaugural variant formed.
By selecting the variant or hovering over it to reveal the cog icon, you can manually adjust and substitute any inherited values.

Valuable hint
If your product’s variants exhibit dissimilar (or nearly identical) dimensions, it could be advantageous to clear the data for those fields in the main product before constructing any option collections (and variants). This practice proves beneficial in scenarios involving numerous variants. Owing to the inheritance of these values across all variants, there is a possibility that you may overlook updating the values for some of these inherited fields. Conversely, it’s easier to identify vacant fields and modify them accordingly.

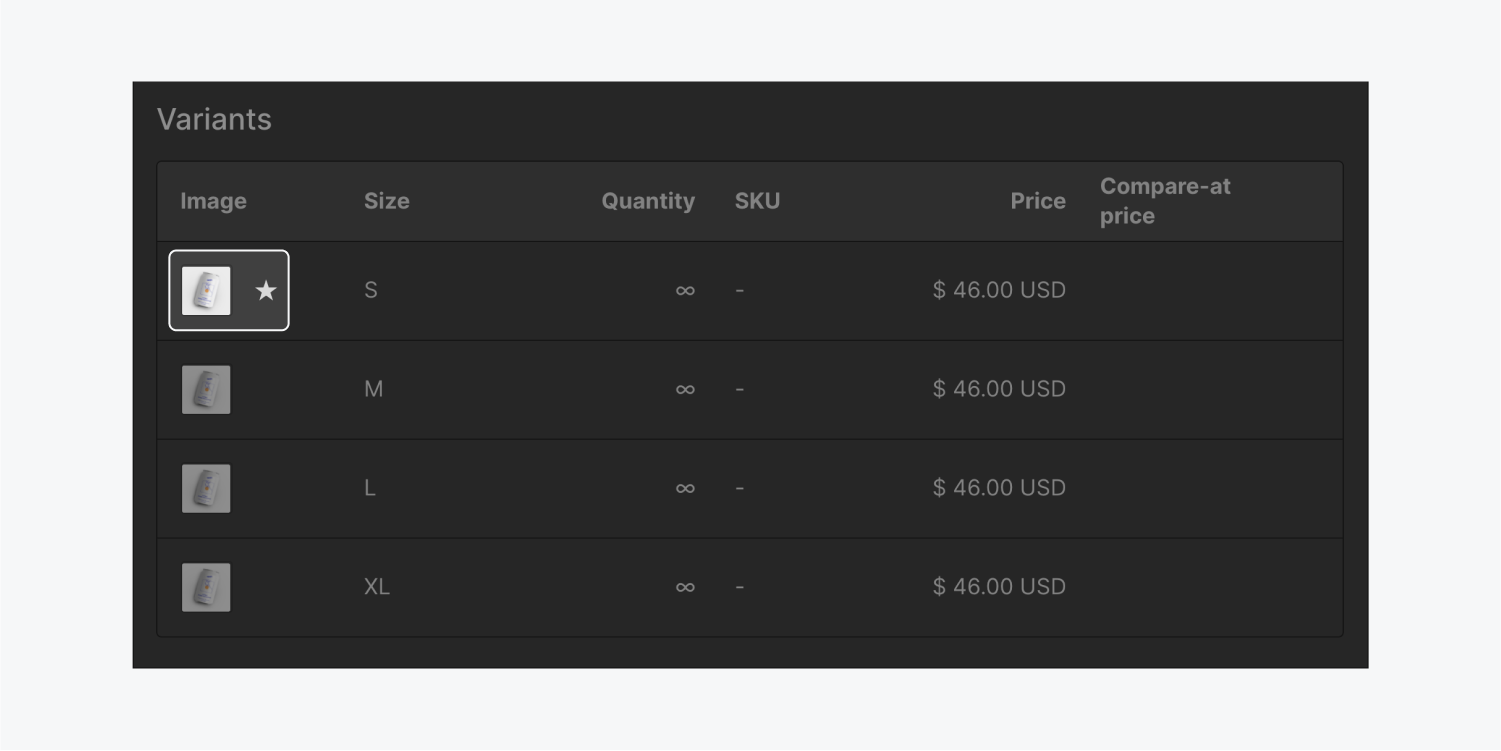
Establish the primary product variant
Upon appending variants, the initial variant established assumes the role of the primary variant. Such designation is denoted by a star ⭑ within the variants inventory list.

Subsequent to saving the product, the primary fields encompassing image, additional images, quantity, SKU, cost, price comparison, and dimensions (width, height, length, weight) will no longer be accessible for the product. The values linked to the default variant will serve as the defaults for this product. Consequently, any component linked to these fields within any product compilation or on the product page will manifest the values from the default variant.
Essential information
Removing all option sets (variants) will reinstate the default collection fields and their corresponding values for that product.
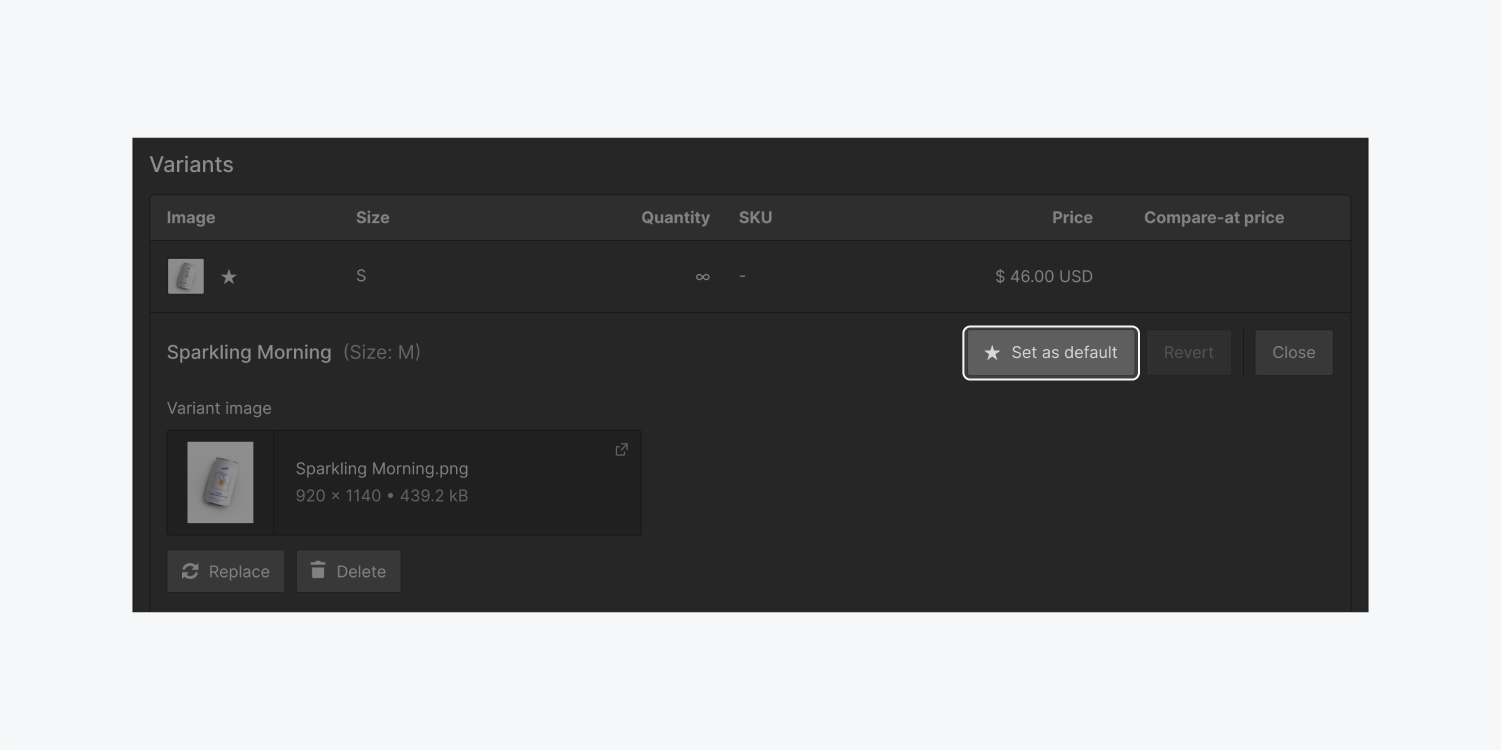
Modify the primary variant
To designate an alternative variant as the primary variant, select the variant’s name within the variants inventory list to access the specifics, then click the “Set as default” button. That’s it!

Crafting alongside variants
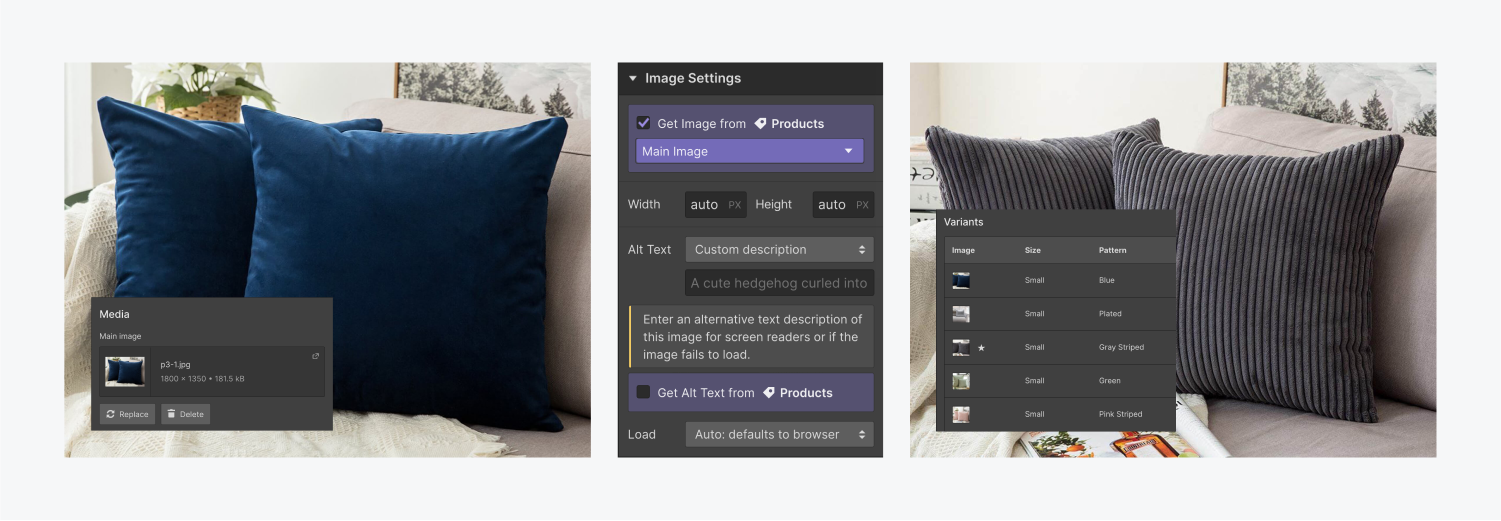
When designing product Collection lists and the products page, the collection fields utilized for data retrieval are uniform across all products, irrespective of them having variants or not. This is due to the amalgamation of the default variant and the primary product. Hence, for products featuring variants, these fields extract details from the default variant.

Discover more: Exploration into Ecommerce collections
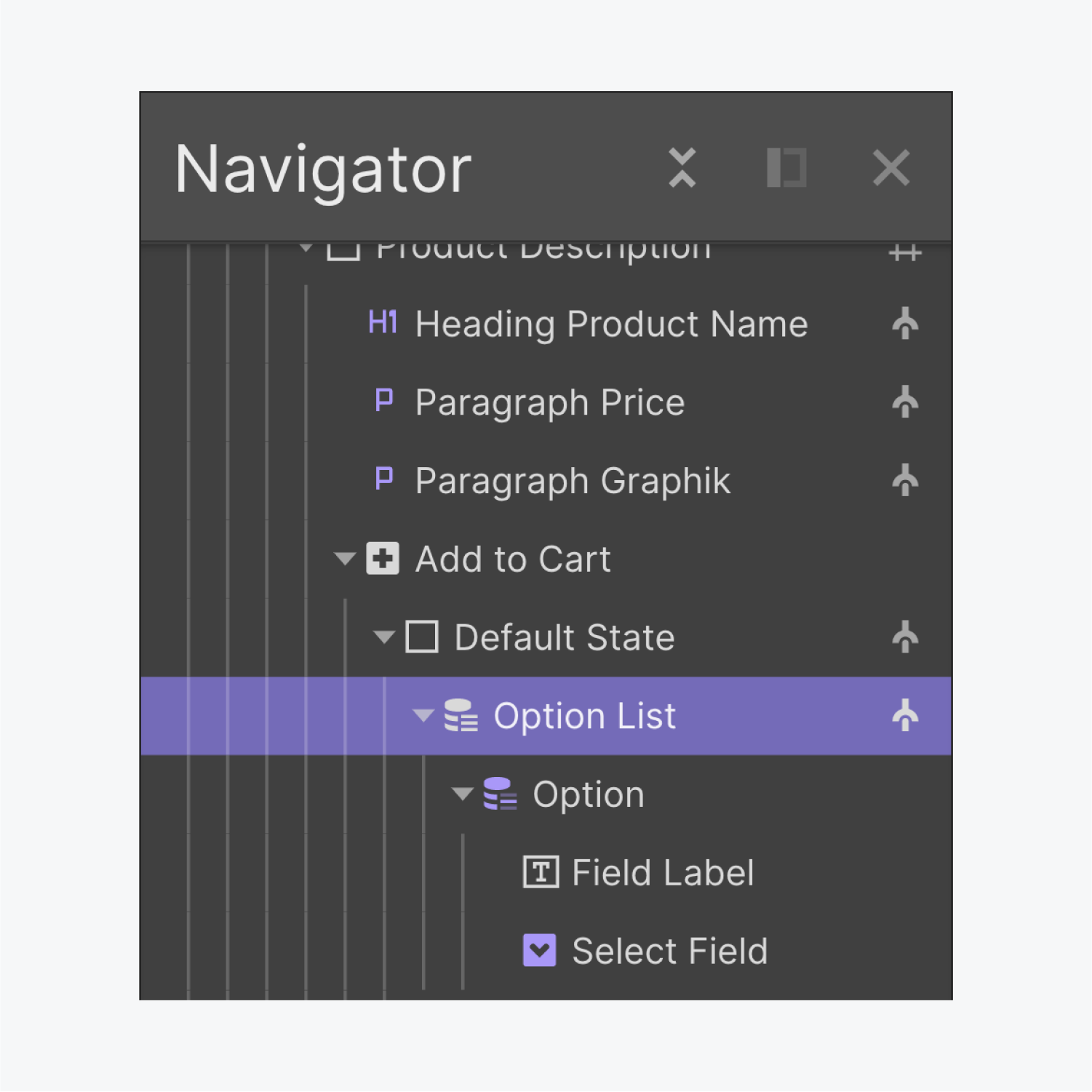
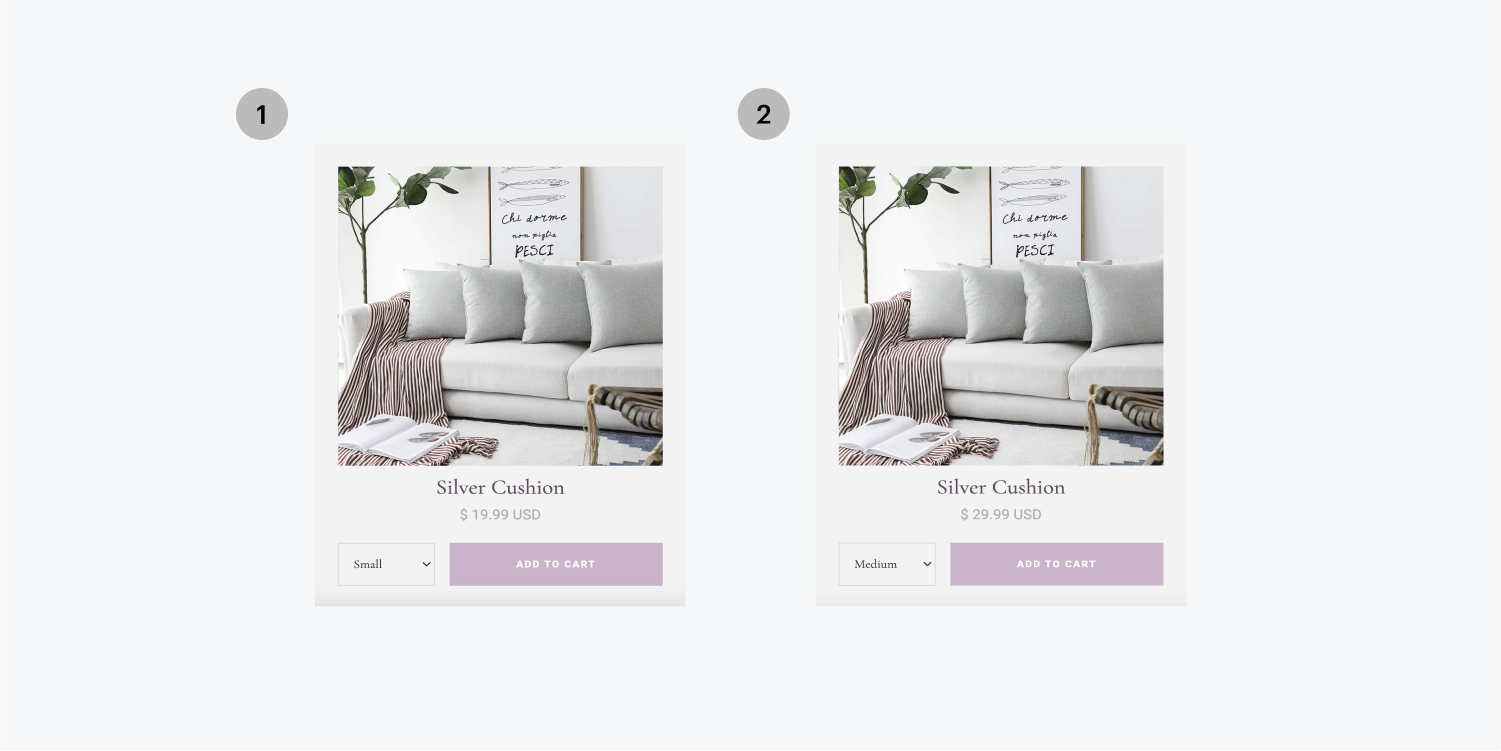
Choices in the add to cart process
For products manifested with variants, the “add to cart” mechanism shall exhibit an additional enclosure known as the alternative list. This allows users to select from the different choices attainable for that product prior to adding it to their cart.

As a consumer navigates through these selections, any components exhibiting data sourced from the default variant will be adapted to showcase the information of the chosen option.

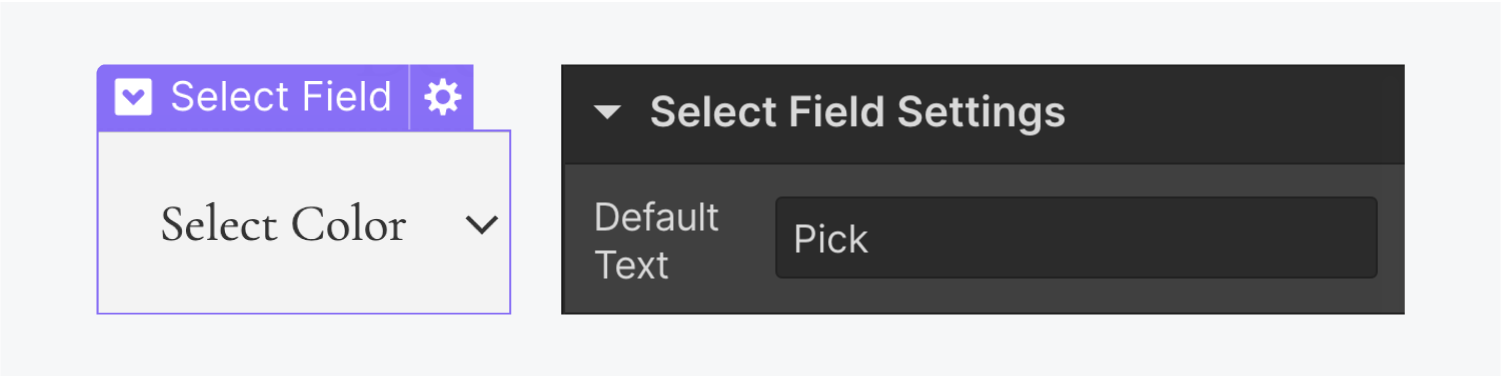
The designer has the ability to substitute the default “select” text in the configuration for the variant dropdown component.

Choices and variations in the checkout process
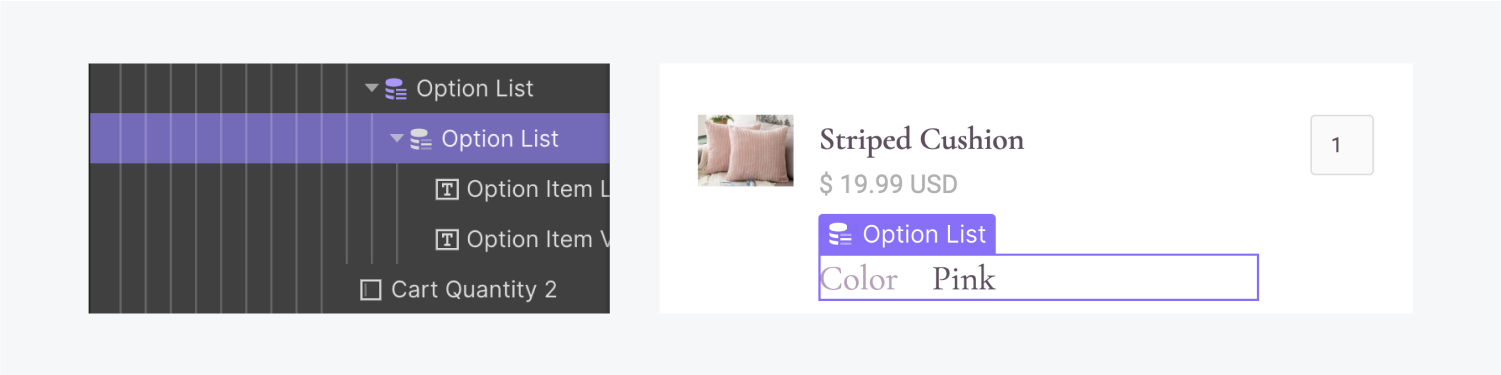
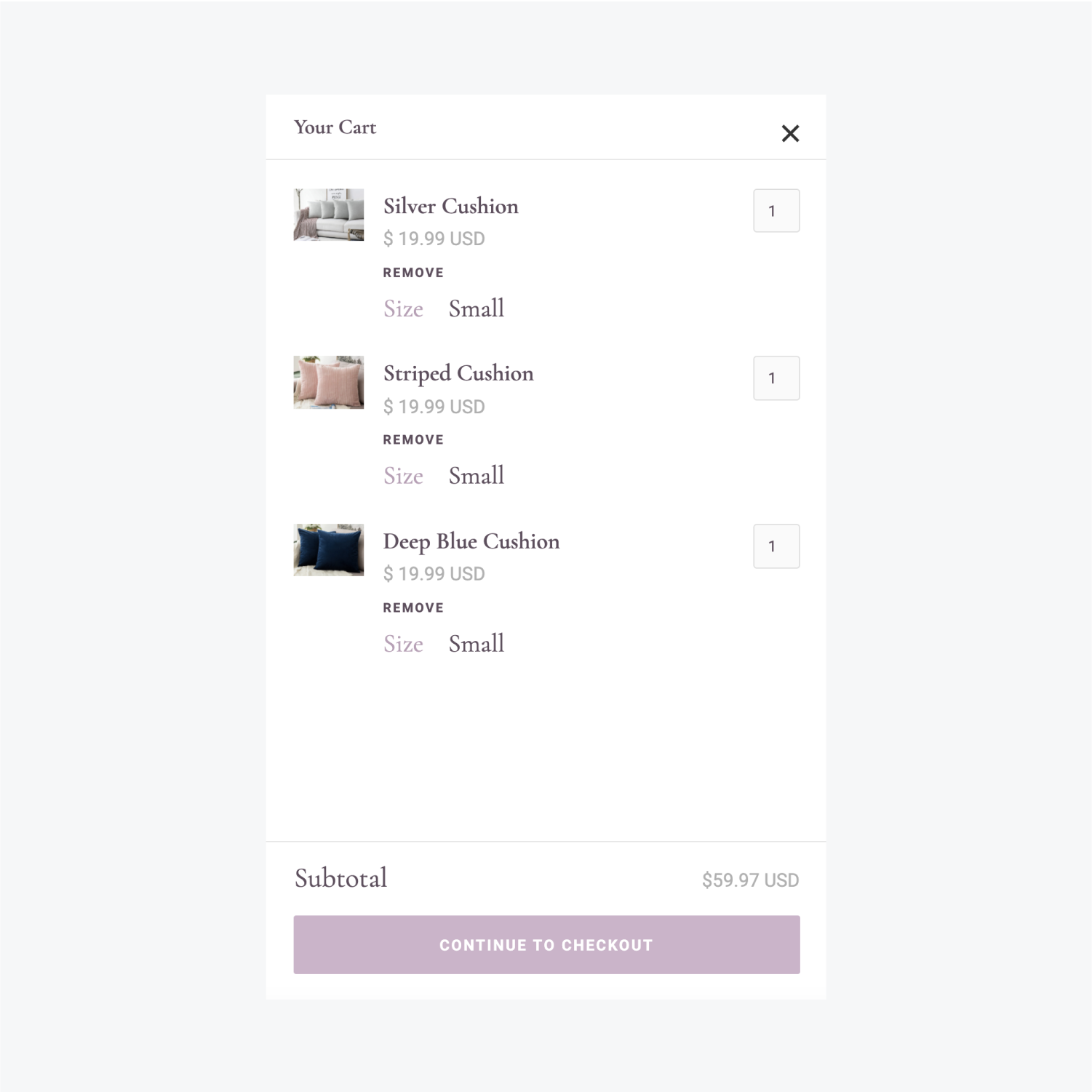
The selected choices are displayed in a list in the basket, the checkout section, and the checkout acknowledgment section.

You have the capability to personalize this selection list akin to how you would customize and style collection lists.

Discover more: Customizing the shopping experience
Characteristic mention
Our initial release for variants has been unveiled. Explore the additional functionalities and enhancements we are contemplating. If you have further improvements you wish to witness for variations — or for online trading in general — feel free to submit a request on our suggestion list. We appreciate your contributions in advance!
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
