Assuming your website is under the Business, Ecommerce Plus, or Ecommerce Advanced hosting plan, you are able to integrate a Document upload button to your forms. This permits users to append files to their form entries, which you can automatically forward to the site’s data manager. Moreover, you are free to customize the look of the upload button and its various states to enhance the file uploading experience.
The Document upload button can assist you in gathering:
- Papers such as CVs, portfolios, and applications through job application forms
- Pictures and films like screenshots and screen-captures through customer support forms
- Packed files that, for instance, consist of images of a contestant in a competition through a submission form
Within the scope of this tutorial:
- How to append Document upload to your form
- How to personalize Document upload configurations
- How to modify Document upload states
- How to supervise file entries
Prior to commencement
Refer to our basics on forms lesson to understand how you can craft forms in Webflow.
How to append Document upload to your form
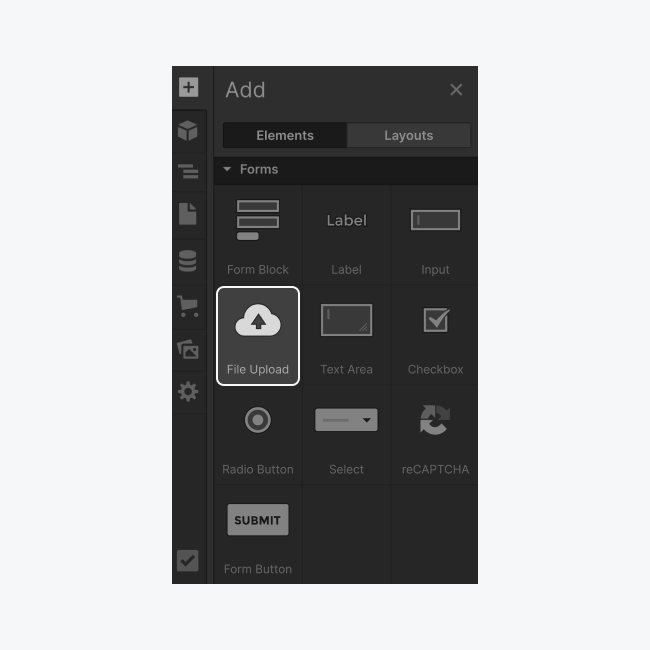
Firstly, confirm that you have included a Form block component on your page. Subsequently, drag and drop a Document upload button from the Add panel (A)> Forms section directly within your Form.

How to personalize Document upload configurations
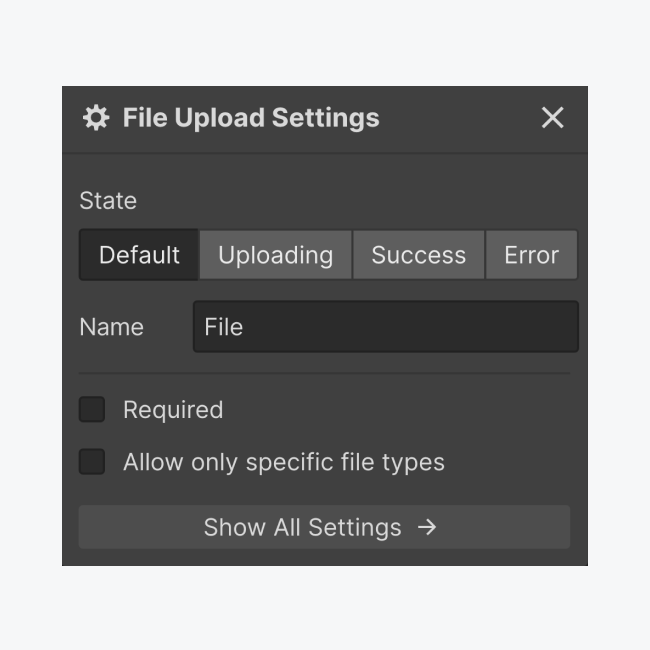
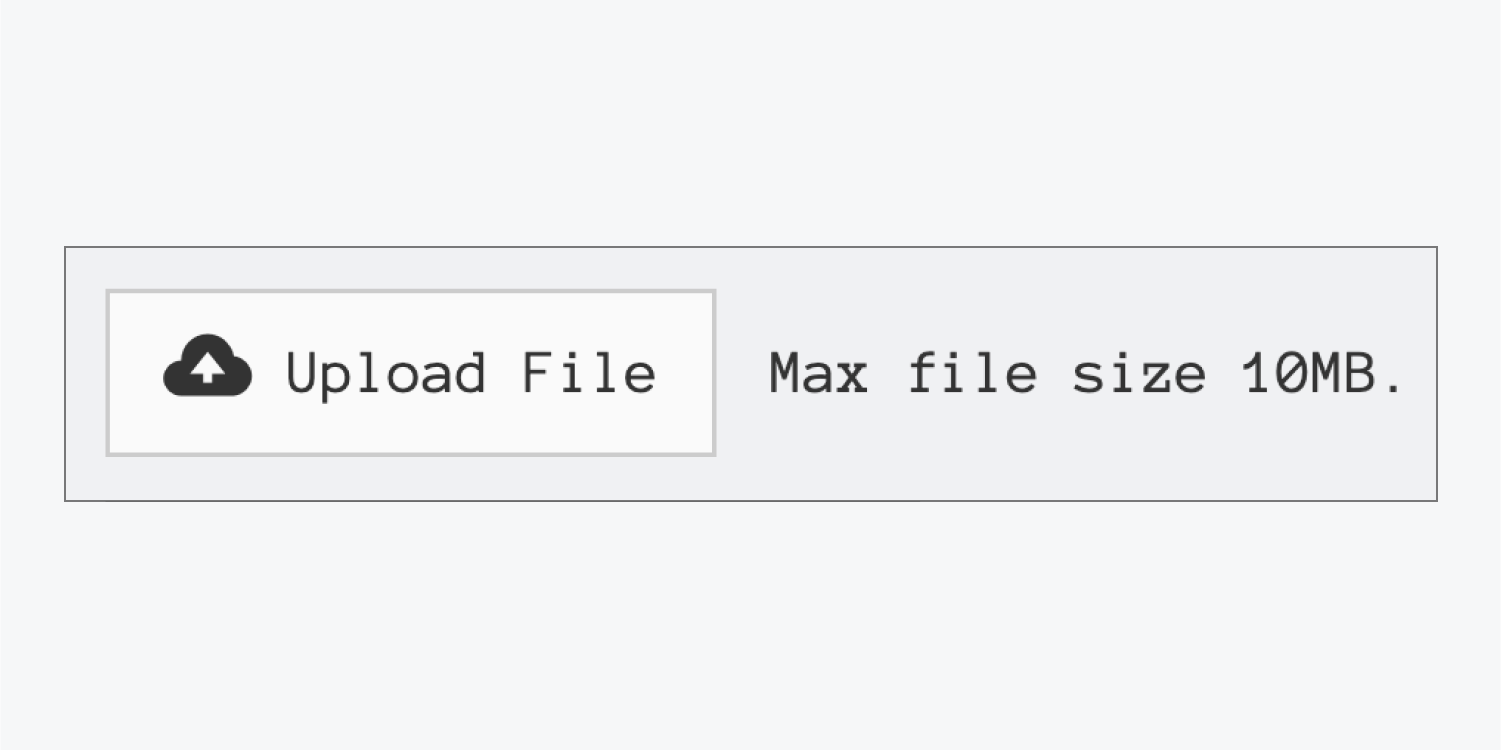
Immediately after integrating the document upload input onto the canvas, the “Upload file” button will display in addition to a textual instruction. The settings panel will also open to the Document uploaddefault state.

In this location, you can switch between the 4 States of the document upload operation. Below, we will explain how to tweak and design these.
You also get to Label the Document upload button. This is particularly beneficial when you wish to include multiple Document upload buttons in a form (e.g., “CV” and “Cover Letter”). The label will aid in identifying the submitted files in your entries data.
You are given the option to make the document upload obligatory, akin to other form input components.
You can also opt to Permit only specific file categories. This enables you to limit the type of files that users can submit through the button in that specific form.
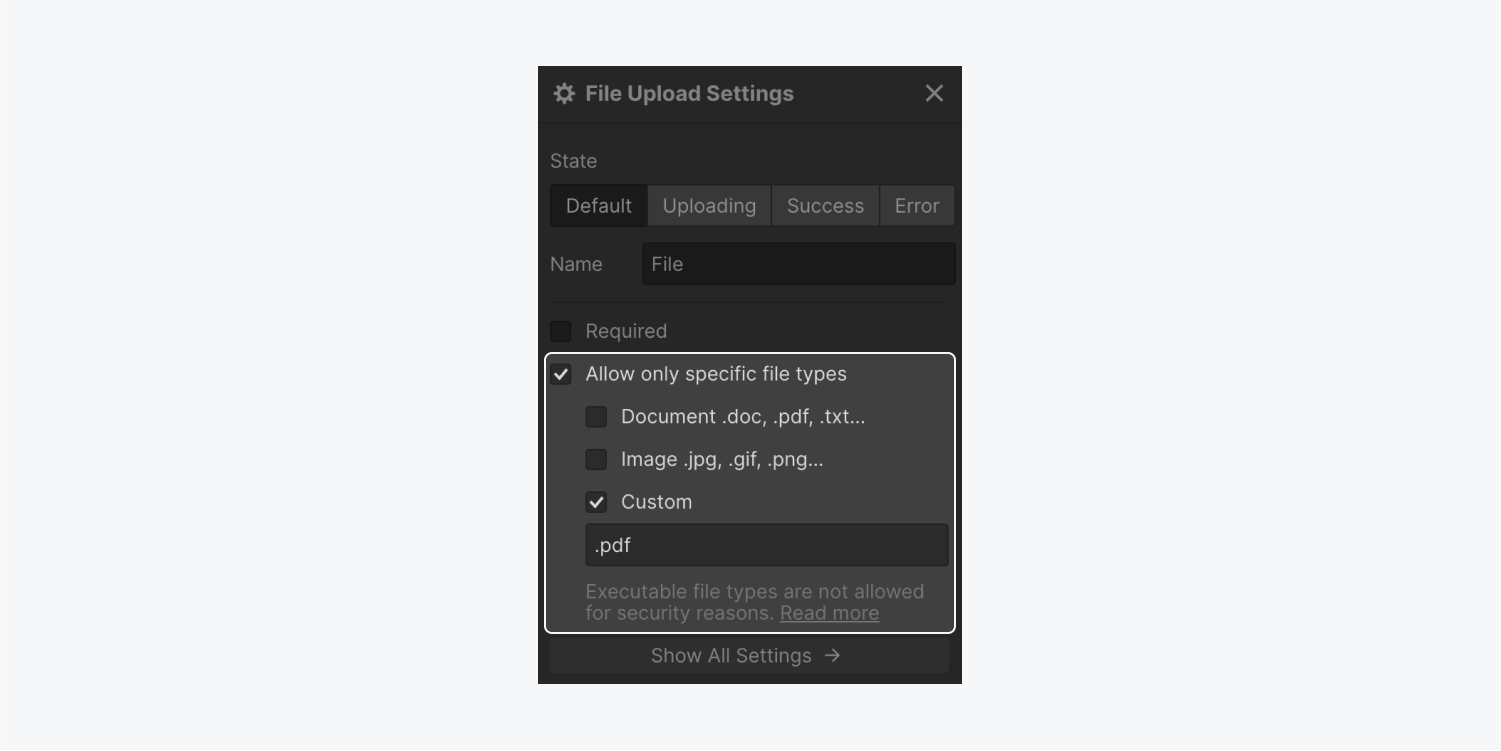
Permitting only specific file categories
As a default, a user can submit any supported file category. Notwithstanding, you can restrict file categories and select whether the Document upload button will allow users to submit a Paper file, an Picture file, or even custom file categories you define in the Custom text area input.

Supported file categories for document upload
Every document upload button accepts a single file of up to 10MB in size of the ensuing file formats:
- Papers — .ai, .csv, .doc, .docx, .indd, .key, .numbers, .pps, .ppt, .pptx, .psd, .ods, .odt, .pages, .pdf, .txt, .xls, .xlsx, .odt, .ods, .odp
- Images — .bmp, .dng, .eps, .gif, .jpg, .jpeg, .png, .ps, .raw, .svg, .tga, .tif, .tiff, .webp
- Custom — Audio files (.m4a, .mid, .mp3, .mpa, .ogg, .wav, .wma), video files (.3gp, .avi, .flv, .m4v, .mov, .mp4, .mpg, .wmv), .zip, .heic
Reminder: File formats are not case-sensitive.
Unsupported file categories for document upload
For security purposes, the following file categories are not permitted: .apk, .app, .bat, .cgi, .com, .exe, .ps1, .gadget, .jar, .sh, .wsf, .tar, .tar.gz
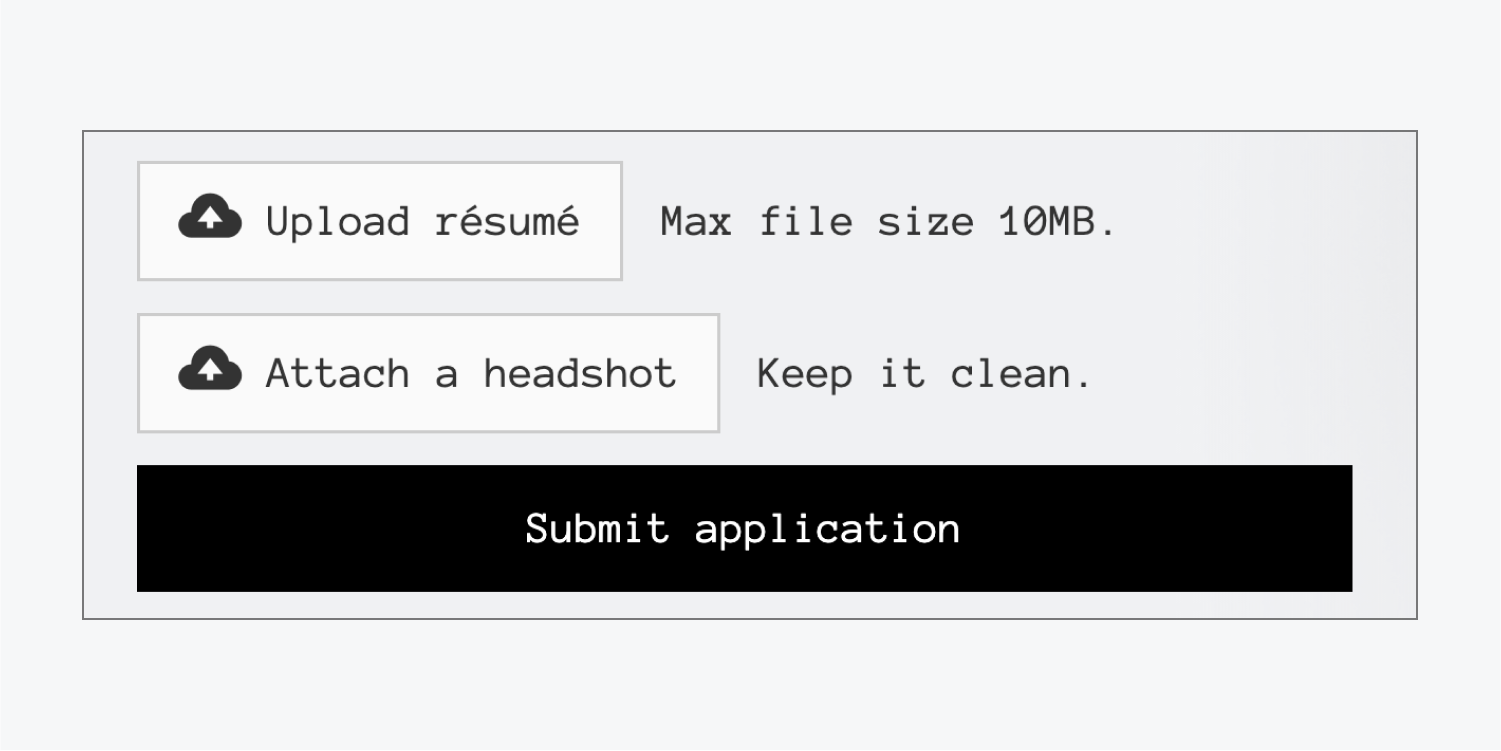
Valuable info: You can embed up to 20 document upload buttons in each form and configure each one individually. For instance, you can have one button that only accepts PDFs for an “Append your CV” button, and another that only accepts images for an “Upload a headshot” button.

How to customize Document upload states
You possess full authority over the appearance and vibe of the document upload journey in all its varied states:
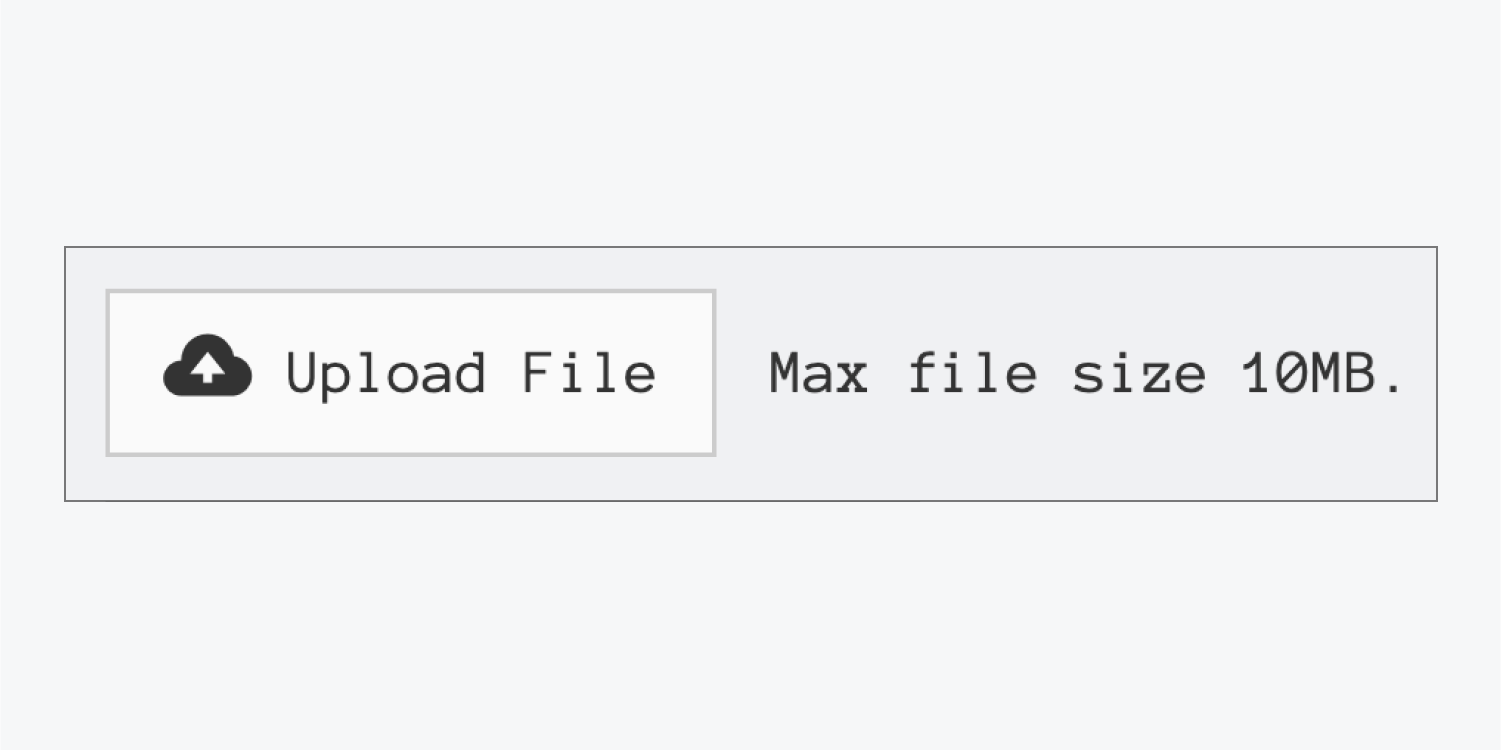
- Default — the regular appearance of the button
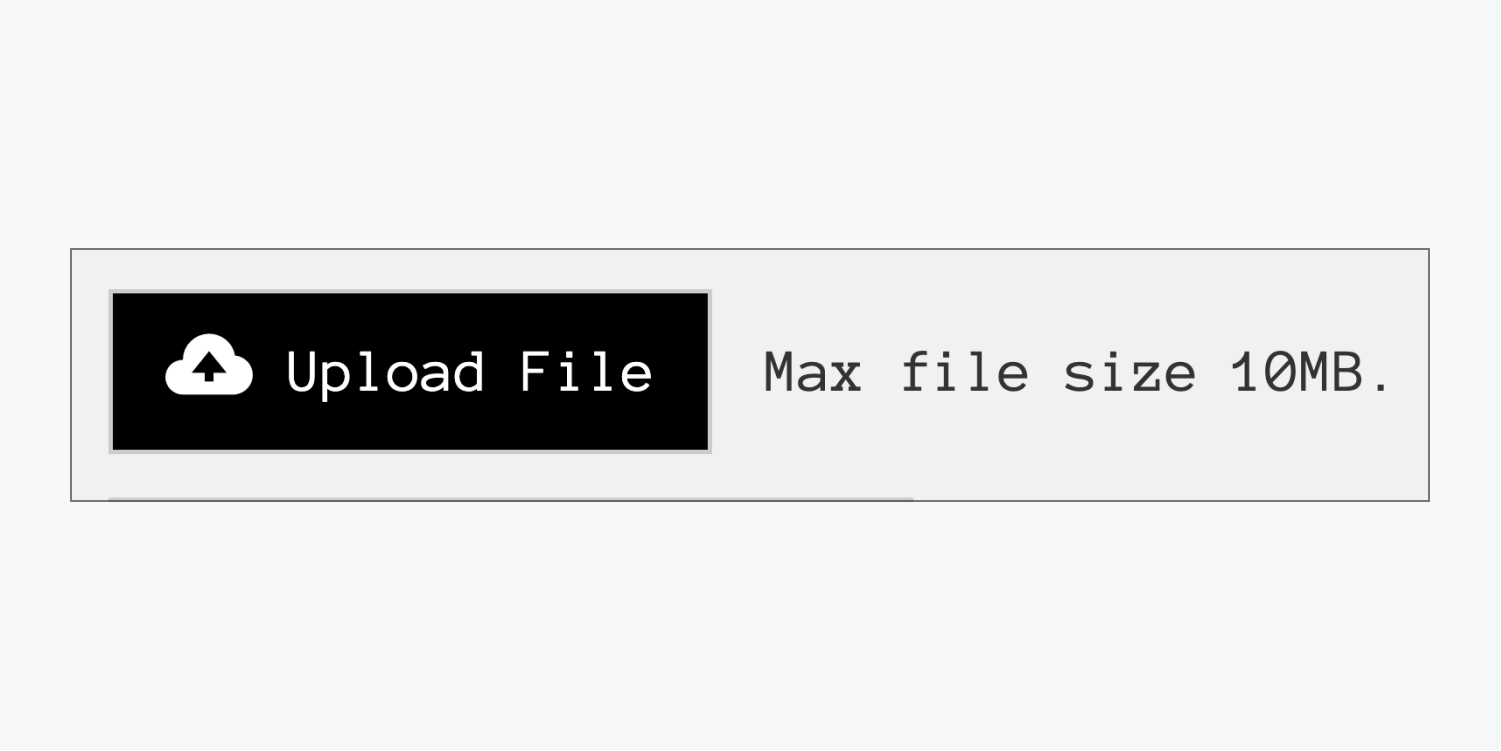
- Uploading — how the button looks during the upload process
- Success — the appearance of the button post file upload
- Error — the message that will be shown in case of an issue



Start state
The beginning state includes:
- The initial upload button containing an icon and a text unit
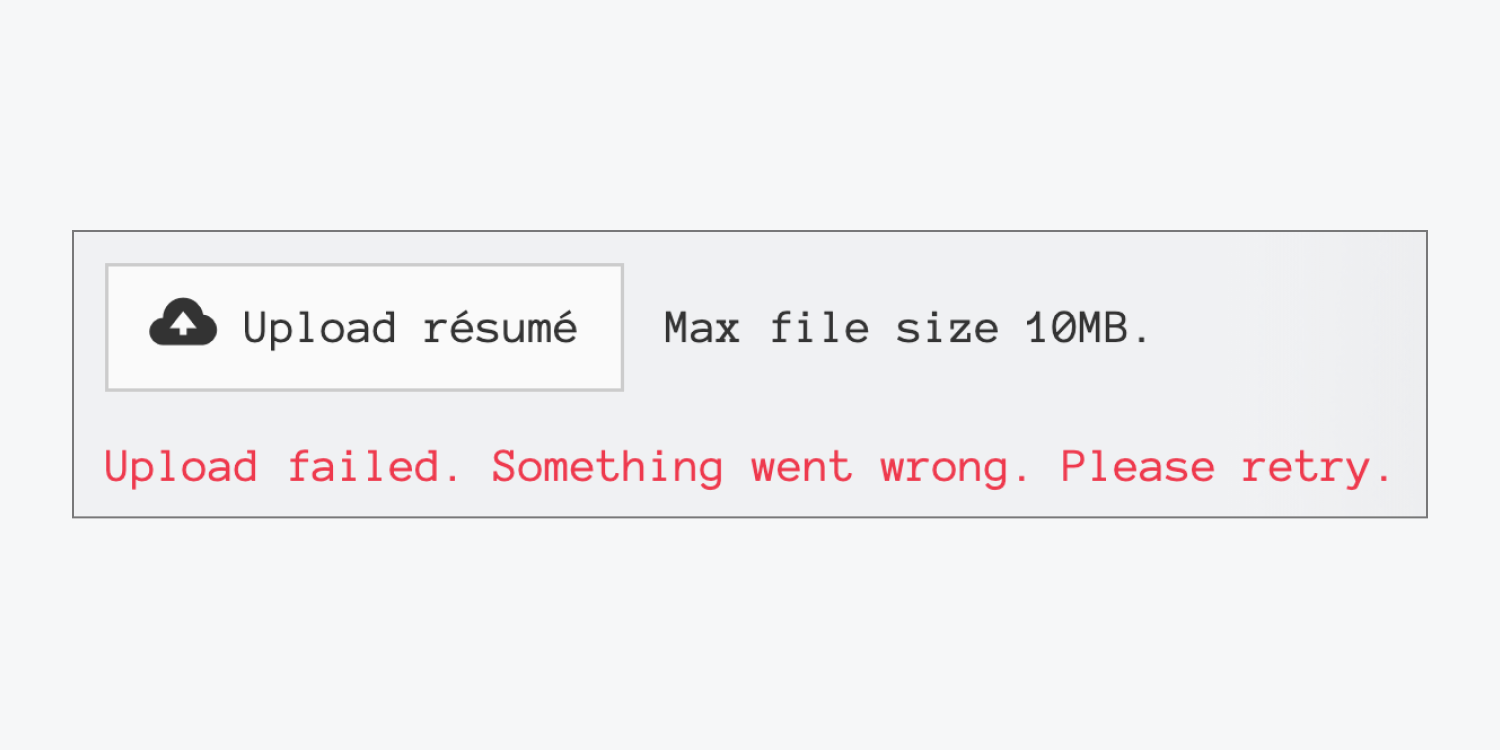
- A message text unit portraying the default communication “Maximum file size 10MB”

You have the liberty to alter the content of the message or eliminate it completely. You also possess the ability to customize it akin to styling a text unit.
Altering and styling the button uniquely
You have the option to modify the upload button via text edits, tailor-made styles, or adjusting the icon.
To edit the text, you can directly edit it by double-clicking the button. Styling can be applied either to the text separately or encompassing the entire button as a unit.
To personalize the button, implement a class, and add desired styling attributes through the style panel. This includes tweaks like background color, borders, or font changes, among others. Adjusting the font color of the button also carries over to the default icon’s color.

If the intention is to maintain distinct colors for the icon and the text or to style them independently, assign different classes to these components and set diverse font colors accordingly.

To substitute the existing icon on the button, remove the default icon and subsequently insert the desired icon from your Asset panel via drag-and-drop.

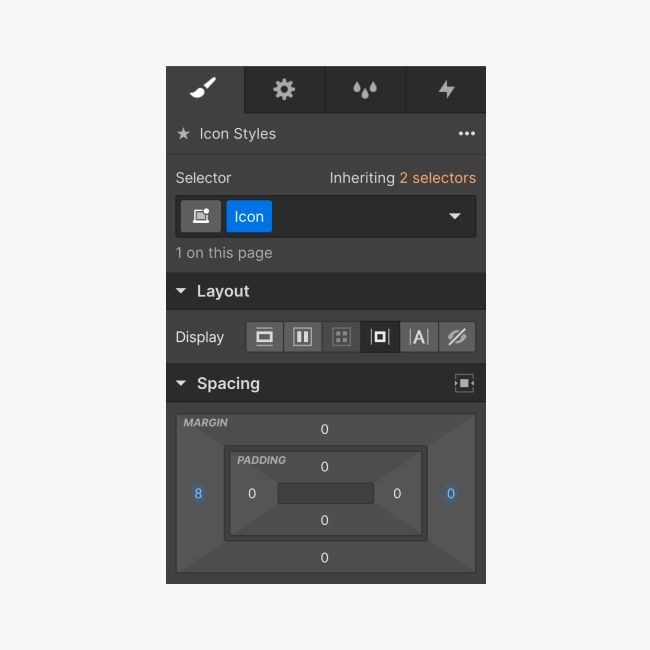
To retain the standard size and left alignment of the icon, adjust the image’s width or height to 20 pixels and add an 8-pixel right margin, creating a space between the icon and text.
Altering the default icon’s position can be achieved by dragging it within the button for repositioning.


To have icons positioned on the right side of your button’s text, move the icon to the right and adjust the margins to 8 pixels on the left and 0 pixels on the right. Note that for custom images, there’s no need to add a 0 pixel right margin.
State of Upload
You have the ability to customize and style the upload button in the uploading state just like you do for the default state.

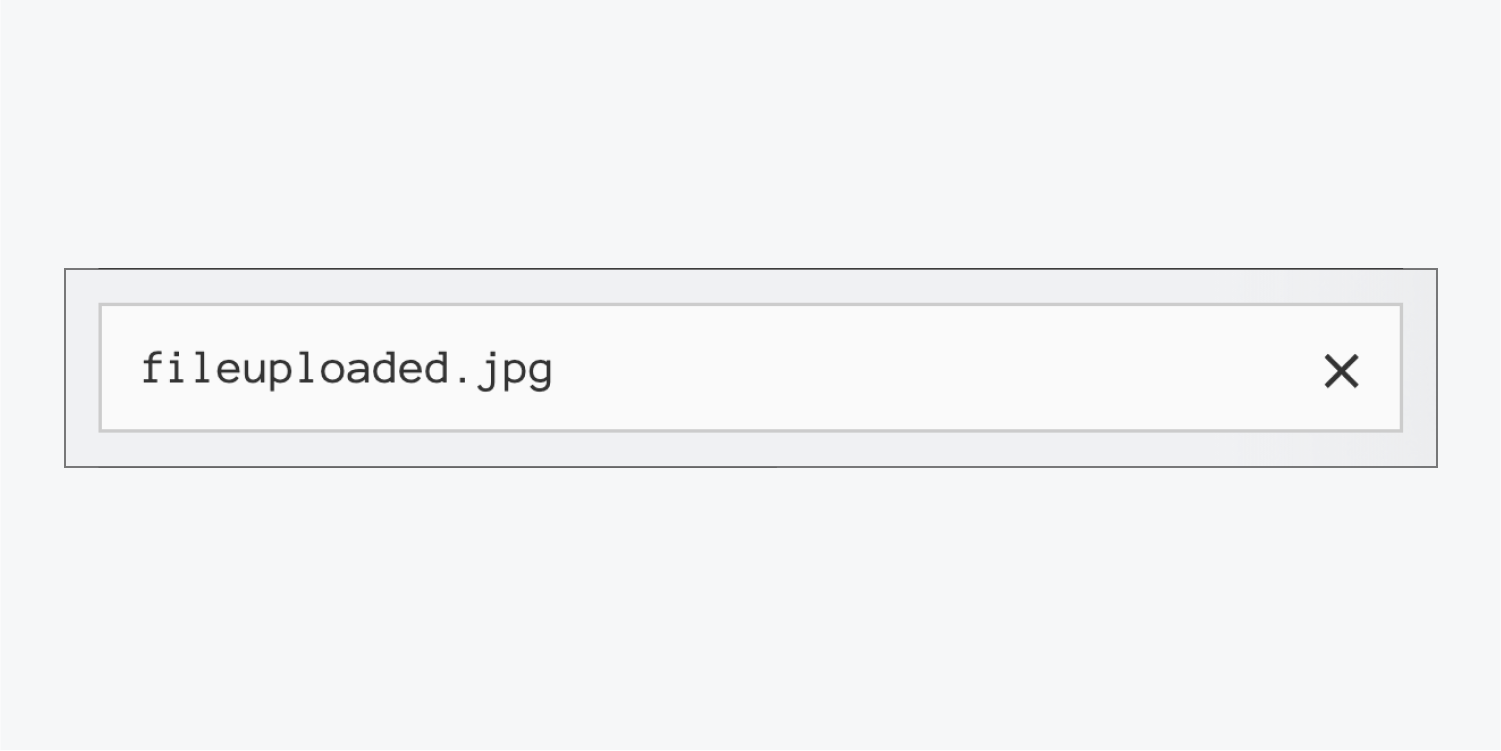
State of Success
The success state of the file upload includes:
- A text block — showing the name of the uploaded file and it’s not editable. However, you can adjust its appearance.
- An icon inside a link block — enabling users to delete the uploaded file from their form. You can customize the style of this icon and its hover effect.
You can design the entire button in the success state.

Design Advice and Recommendations
You can insert an image into the success state button such as an icon to signify a successful upload or a placeholder file thumbnail icon.

You can also include a text block in the success state wrapper to show a message like “File uploaded!” or “Success!”

Additionally, you can swap out the delete icon (X) with another icon image or a text block — for instance, one that says “delete file”. Ensure to set the link block’s width value to “auto”.

State of Error
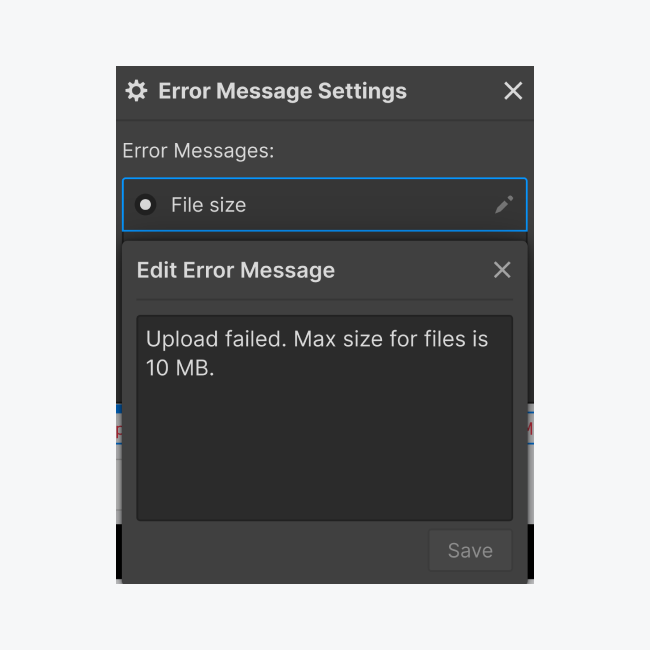
The default error message appearing in the Designer states: “Upload failed. Max size for files is 10MB.” However, the error state could also arise due to reasons other than exceeding 10MB file size, such as network issues or uploaded file corruption or invalid file format. A unique message will be displayed for each error scenario. Discover how you can personalize these messages below.

Warning: The button shown in the error state above the error message is the same button from the default state. Altering the button here will replace the original button in the default state.
Customization of Error Messages
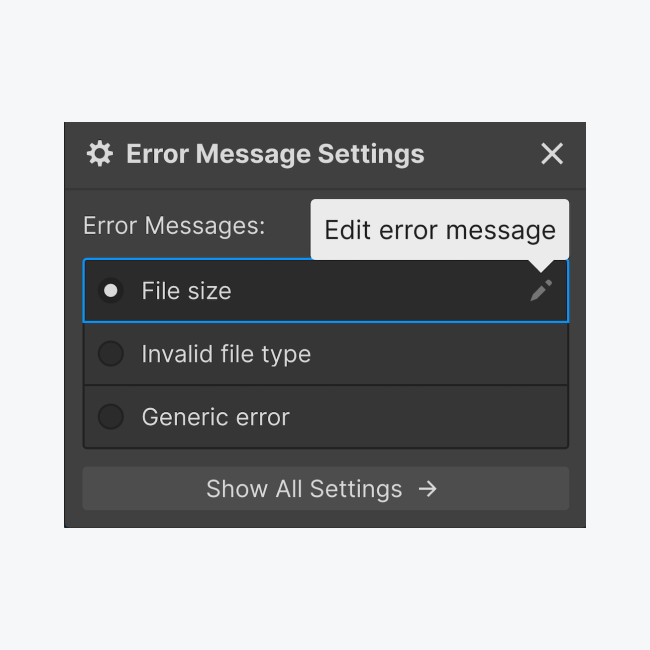
You have the option to change the default text for all 3 error types. You can also modify the text color or apply any other styling by selecting the Text block within the error state wrapper.
To personalize the error messages, choose the error text block on the canvas, then access the Field error settings in the Settings panel. To edit each error message, click on the “pencil” icon that appears when hovering over the error message type.

To reset the default message for each type of error, just modify the error message and then select “Restore default”.

Handling file submissions
Upon submission of a file by a visitor via any of your web forms, the uploaded file will be presented as a web link within the form submission notification email sent to the specified email address(es) in your Form notification settings contained in your Site settings.
If you serve as the overseer of a website, you are authorized to inspect and analyze submitted files of each website at Site settings > Forms > Form submission data.
Please note: The storage allowance for form file uploads is free up to 10GB, and beyond that incurs a charge of $0.50 per month for every additional gigabyte. There is a fixed storage limit of 100GB, consequentially halting the collection of form submissions once reached. This limit is non-extendable. You can free up storage capacity by erasing submissions.
Vital privacy & protection advice
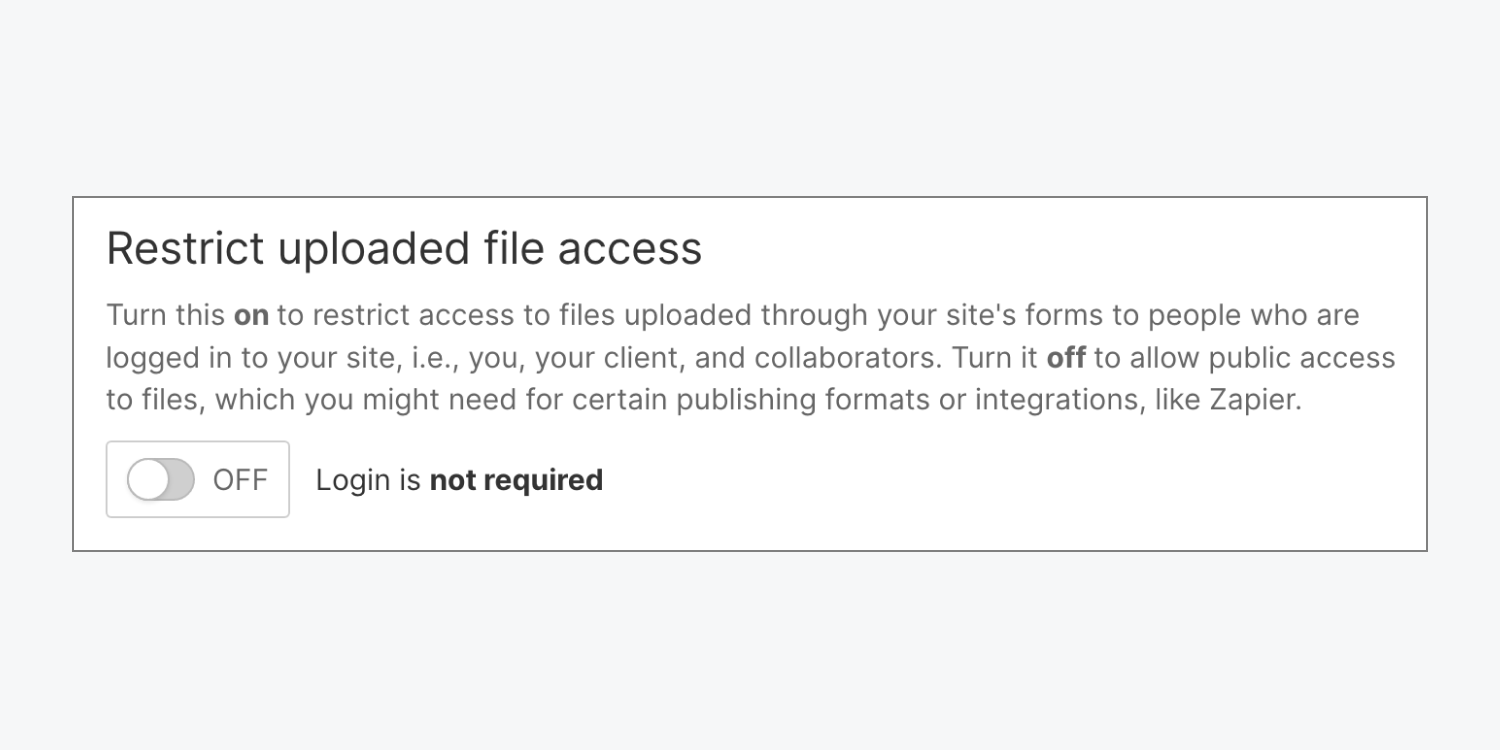
By default, solely Webflow-registered users can retrieve files uploaded through a form. Meaning, unregistered users on Webflow cannot access these files even if provided with the file links. To permit file access for anyone with the pertinent link, deactivate this feature in Site settings > Forms tab > Restrict uploaded file access.

Note: To direct your form file submissions to a different cloud storage service using Zapier or another external integration, you must also deactivate this feature.
Next steps: Discover the ways to handle form submissions effectively.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
