
If you’ve previously utilized image editing tools, blending styles in Webflow will seem like a breeze. When components, akin to strata, layer over one another, blending enables you to accomplish diverse types of visual impacts depending on the style you choose. You can live preview each blending style on the selected component in the Webflow Designer — and you can perform all of this without resorting to any custom code.
In this tutorial, you will discover:
- Definition of a blending style
- Behavior of each blending style
- Application of a blending style to a component
Definition of a blending style
Blending styles in Webflow provide an array of various methods for a component to merge with (or overlap) other elements beneath it — all devoid of the need for custom code. Webflow takes charge of the mix-blend style CSS property for you, enabling you to specify how a component’s content ought to merge with the content of the component’s parent and the background of the component. Blending styles grant you the ability to unlock numerous creative prospects to transcend mere element transparency adjustments.
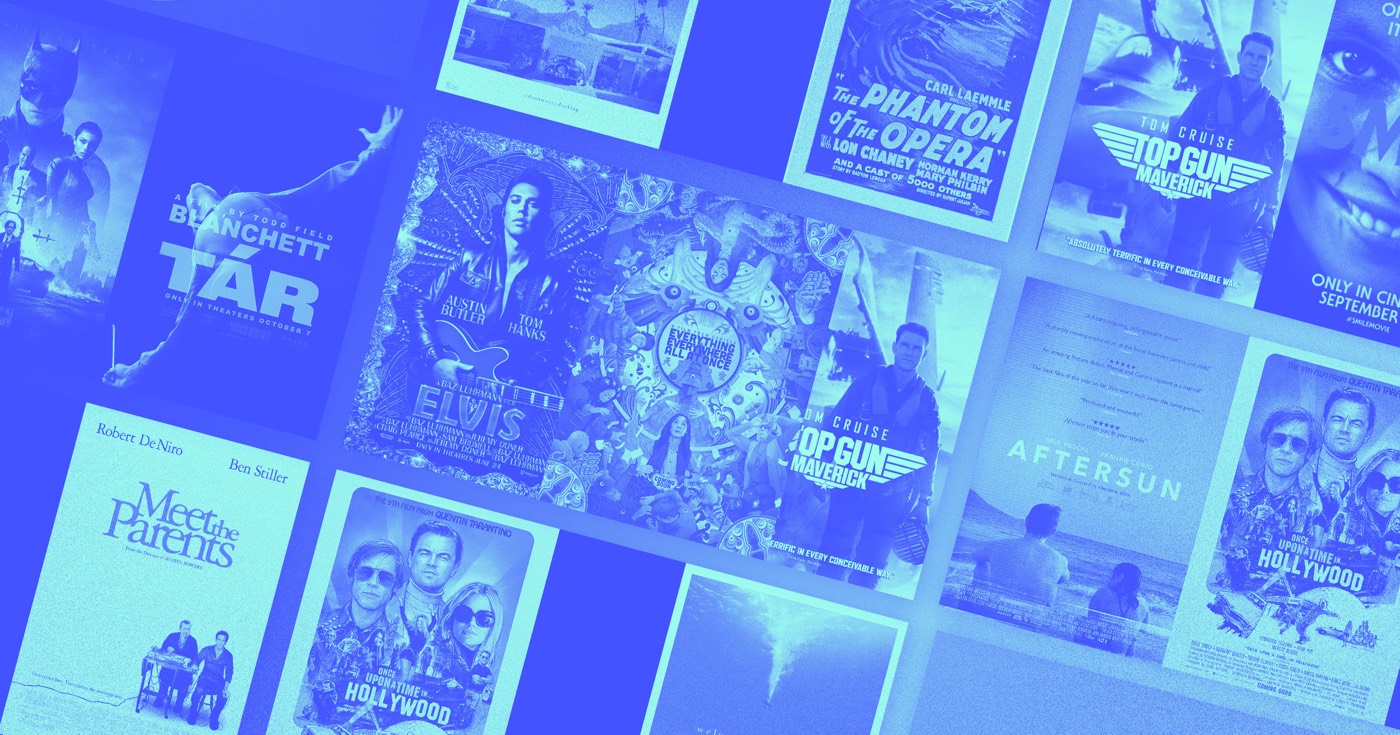
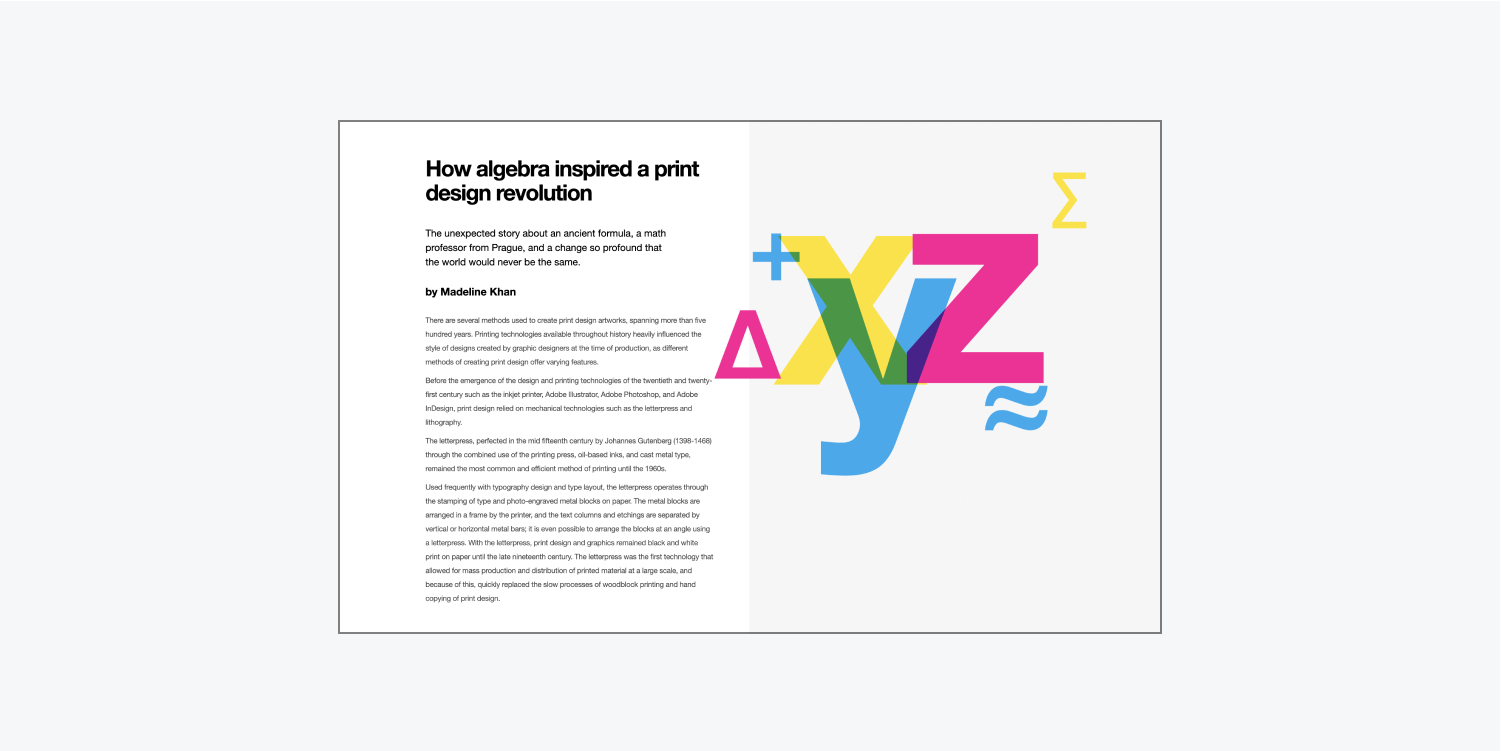
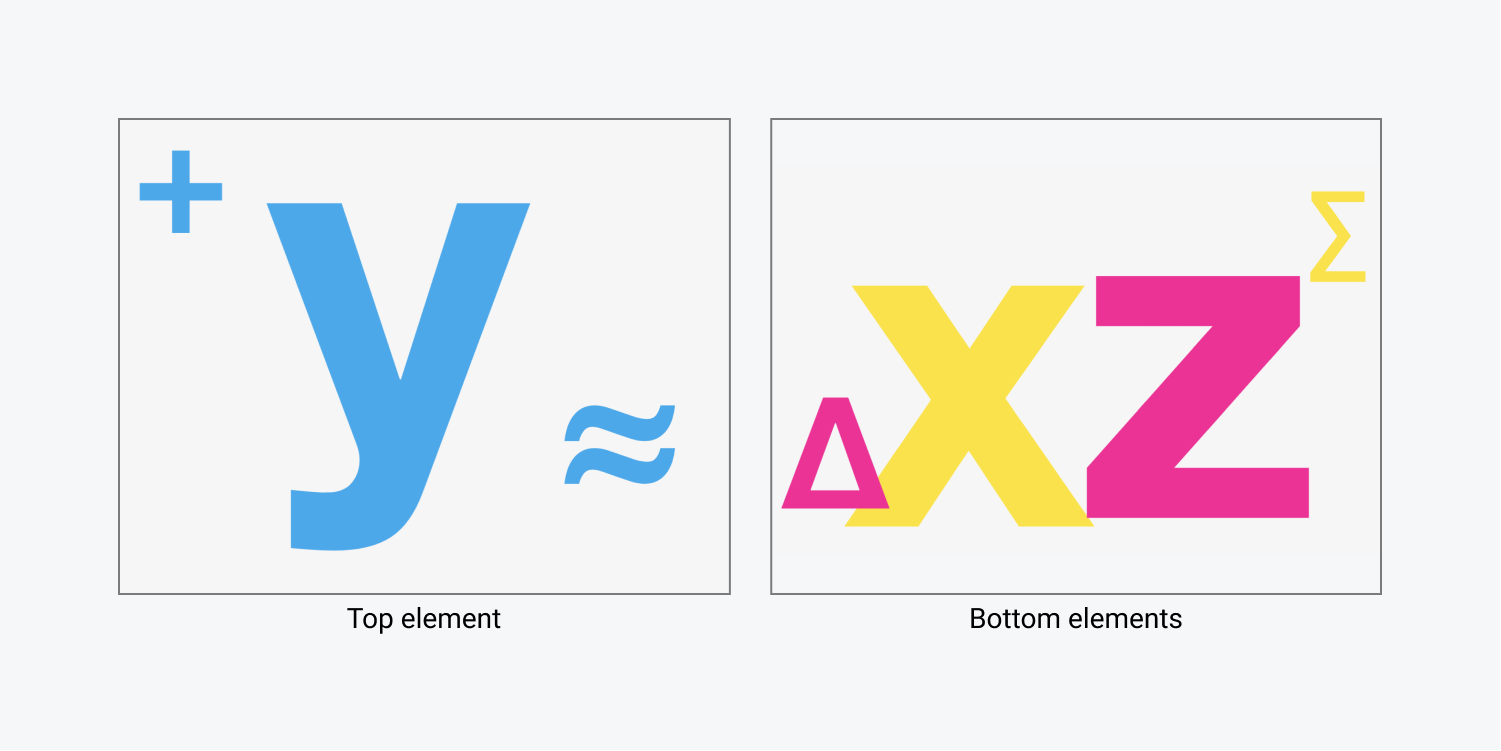
You can conceptualize it in these terms: your top component with the blending style configured on it (your foreground) intersects and intertwines with its parent component and the lower components (your background components) and generates a fresh, ultimate color (the amalgamation of the colors from the top and bottom components).

Behavior of each blending style
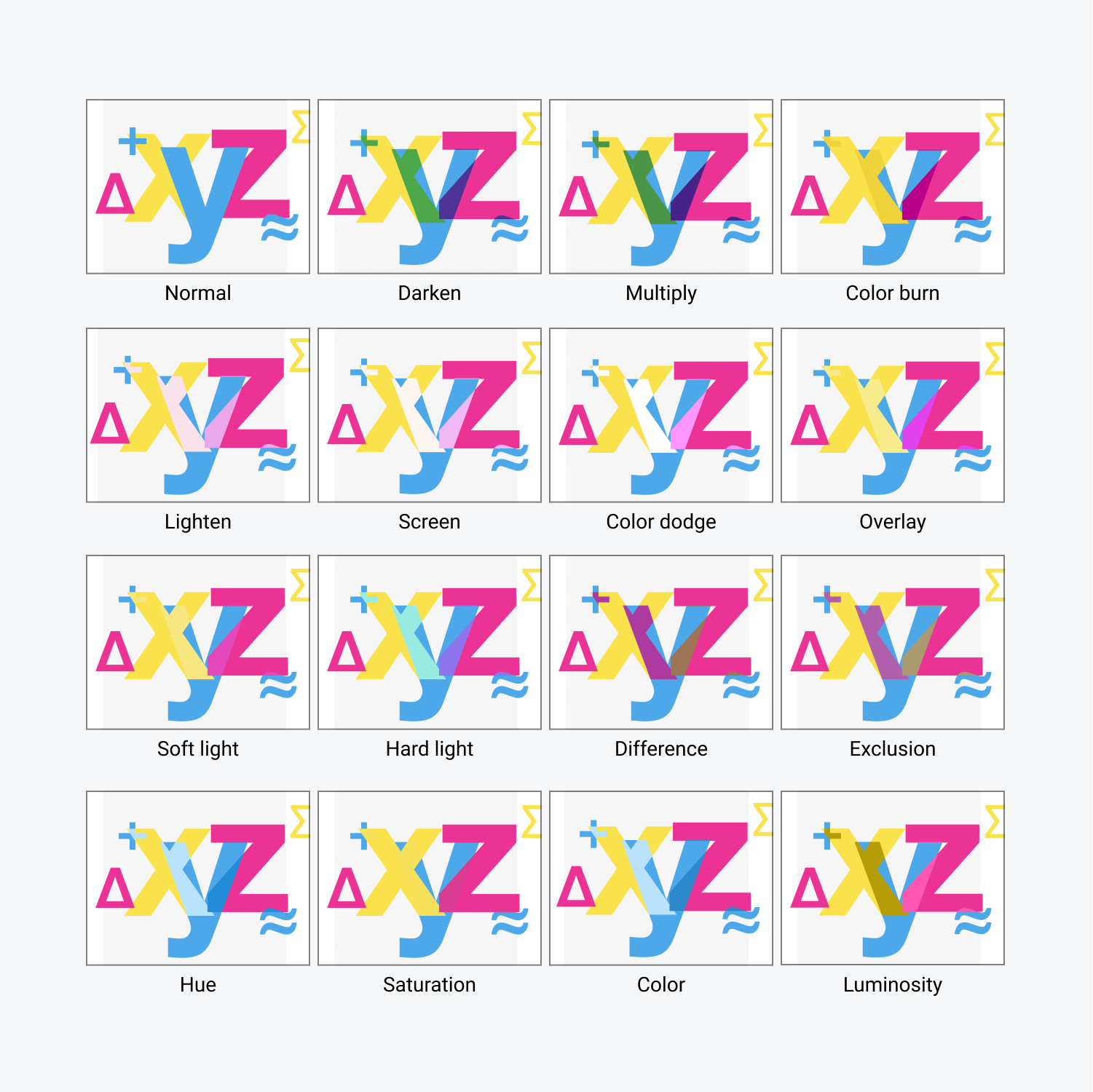
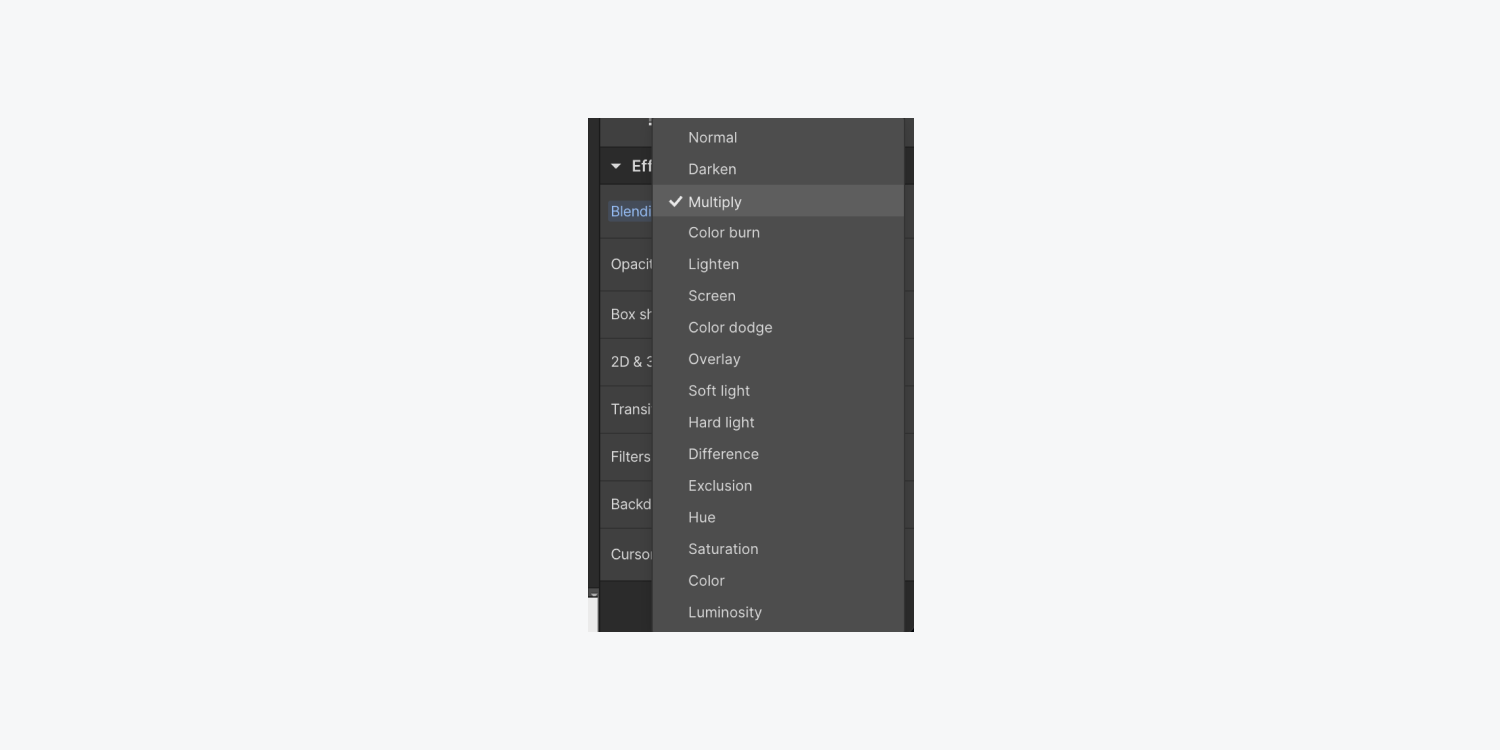
There exist 16 blending styles within Webflow’s Affected section of the Style panel. Styles that act analogously are grouped consecutively in the blending style dropdown. These style collections consist of:
- Default style (Standard)
- Dim modes (Dim, Blend, and Shade burn)
- Brighten modes (Brighten, Project, and Tone dodge)
- Comparison modes (Overlap, Mellow glow, and Intense glow)
- Affiliation modes (Hue, Tone, Paint, and Brightness)

We shall elucidate on the actions of each blending style once you employ it to your top component.
Default style
Standard
The Standard blending style is the instilled blending style for components on the Webflow platform. The eventual color comprises the top component’s color, irrespective of the color of the bottom component. The outcome simulates akin to 2 unambiguous sheets of paper overlapping.

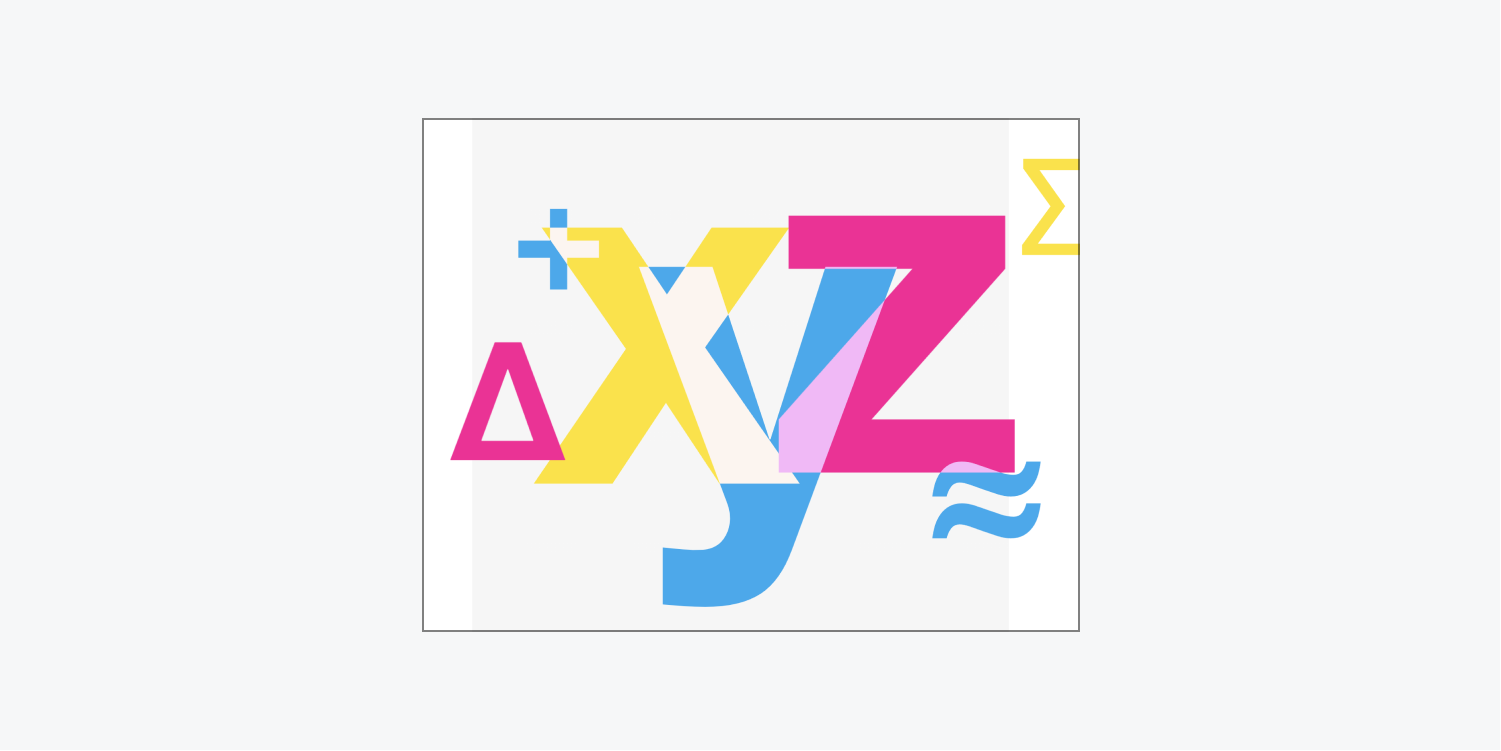
Dim modes
As the designation suggests, the blending styles in the Dim grouping will render the final colors dimmer. Anything white in the top component will vanish, and anything darker than white will cast a dimming influence on the lower components.
Dim
Dim mode yields a final color constituted of the darkest values from the top and bottom components. If both components exhibit identical colors, no alteration occurs.

Harmonize
Harmonize style multiplies the colors of the top and bottom components. A black color yields a black final color, and a white color brings about no change. The outcome resembles two pictures imprinted on translucent film overlapping.
Harmonize can produce assorted levels of dimming contingent on the luminance values of the top component’s colors, rendering it useful for dimming components or crafting shadows.

Darken Color
Darken Color method provides a deeper result compared to Multiply method by increasing the differentiation between the top and bottom element hues, which leads to more intensely saturated mid-tones and reduced highlights. White hues in the top element produce no alteration.

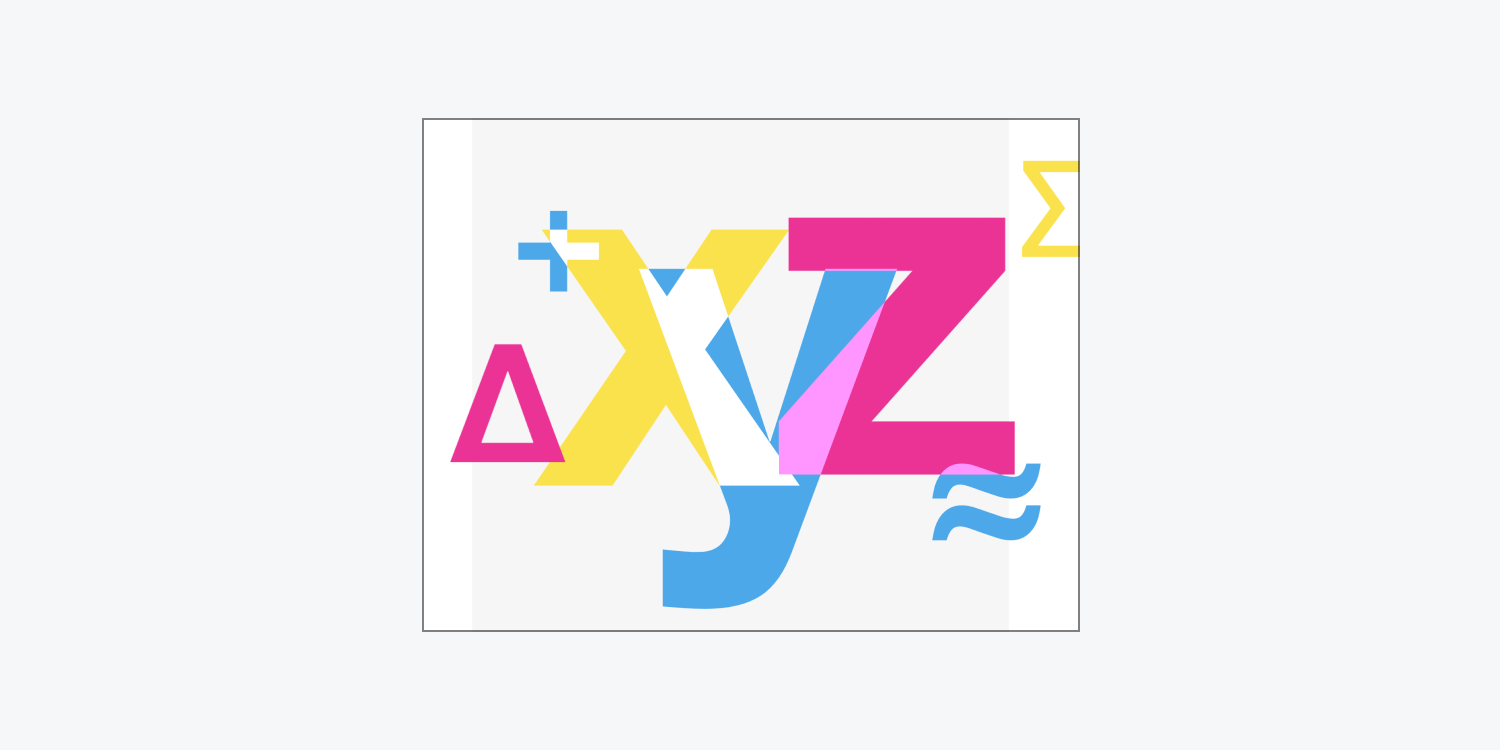
Brighten techniques
Approaches categorized under the Brighten section make final colors more radiant. Anything that is black in the top element will become unnoticeable, and anything brighter than black will have a shading impact on lower elements.
Brighten
Brighten method generates a final color made up of the lightest values from the top and bottom elements. When the top and bottom elements share the same hue, no adjustments occur.

Display
Display method always results in a hue that is more luminous. Black has no effect, while brighter hues remain. The outcome is akin to illuminating two overlapping images on a projection surface.
Display method can produce various degrees of illumination based on the luminance values of the top element, making it useful for brightening components or forming highlights.

Tone dodge
Tone dodge method offers a more radiant impact than Display method by reducing the differentiation between the top and bottom element hues, resulting in more vivid mid-tones and blown highlights. Black hues do not change.

Comparison methods
Comparison methods involve a blend of techniques from the Darken and Brighten categories. They create a contrast by both brightening and darkening the final hues through complementary blending methods to achieve the ultimate outcome.
Hues darker than 50% gray will undergo a darkening effect. Hues brighter than 50% gray will undergo a brightening effect.
Overlap
Overlap method combines the Multiply and Display methods, with the bottom element always prevailing. Overlap mode employs Display method at half intensity on hues lighter than 50% gray, and utilizes Multiply method at half intensity on hues darker than 50% gray. 50% gray itself becomes transparent.
An alternative approach to understanding how Overlap method behaves is to consider how it shifts mid tones. Darker top element hues shift mid tones to darker shades, while lighter top element hues shift mid tones to brighter shades.

Gentle light
Gentle Light method functions similarly to Overlap method. It applies either a dimming or brightening effect based on the brightness values, but in a subtler manner. You can perceive Gentle light method as a milder version of Overlap method, without the stark contrast. The impact is akin to shining a diffused illumination on a background.

Hard light
Hard light method merges Multiply andDisplay modes using the luminance values of the top element colors to perform its computations. The outcomes with Intense light mode have the potential to be strong. This creates an impact similar to directing a strong spotlight onto a background. To optimize the results with this blending mode, consider reducing the opacity of your element.

Differentiated modes
Overlay modes in the Differentiated category inspect disparities between the upper and lower element colors to generate the outcome.
Discrepancy
Contrast mode deducts the dimmer color of the elements from the brighter one. White inverts the hues of the lower element, black results in no alteration, and dim grays introduce a slight darkening impact.

Exclusion
Exception mode generates a result akin to yet less intense compared to Discrepancy mode. White inverts the hues of the lower element, black results in no alteration, and dim grays introduce a slight darkening impact.

Unified modes
Modes in the Unified set utilize different amalgamations of the core color constituents (hint, intensity, and luminance) to craft the ultimate outcome.
Hint
Hint mode produces a concluding color possessing the hint of the upper element’s color, while utilizing the intensity and brilliance of the lower element’s color. You can leverage Hint mode to modify hints in your upper element while sticking to the tones and saturation of the lower element.

Magnitude
Magnitude mode yields a final color containing the intensity of the upper element’s color, while utilizing the hint and brilliance of the lower element’s color. Utter gray tones, having no intensity, will not exhibit any effect.

Shade
Shade mode leads to a concluding color containing the hint and intensity of the upper element’s color, while utilizing the brilliance of the lower element’s color. This safeguards the grayscale levels and is beneficial for tinting monochromatic upper elements.

Radiance
Radiance mode’s final color contains the brilliance of the upper element’s color while utilizing the hint and intensity of the lower element’s color. This mode generates the opposite effect of Shade mode.

How to implement a blending mode to an element
By default, the blending mode for elements is designated as Normal.
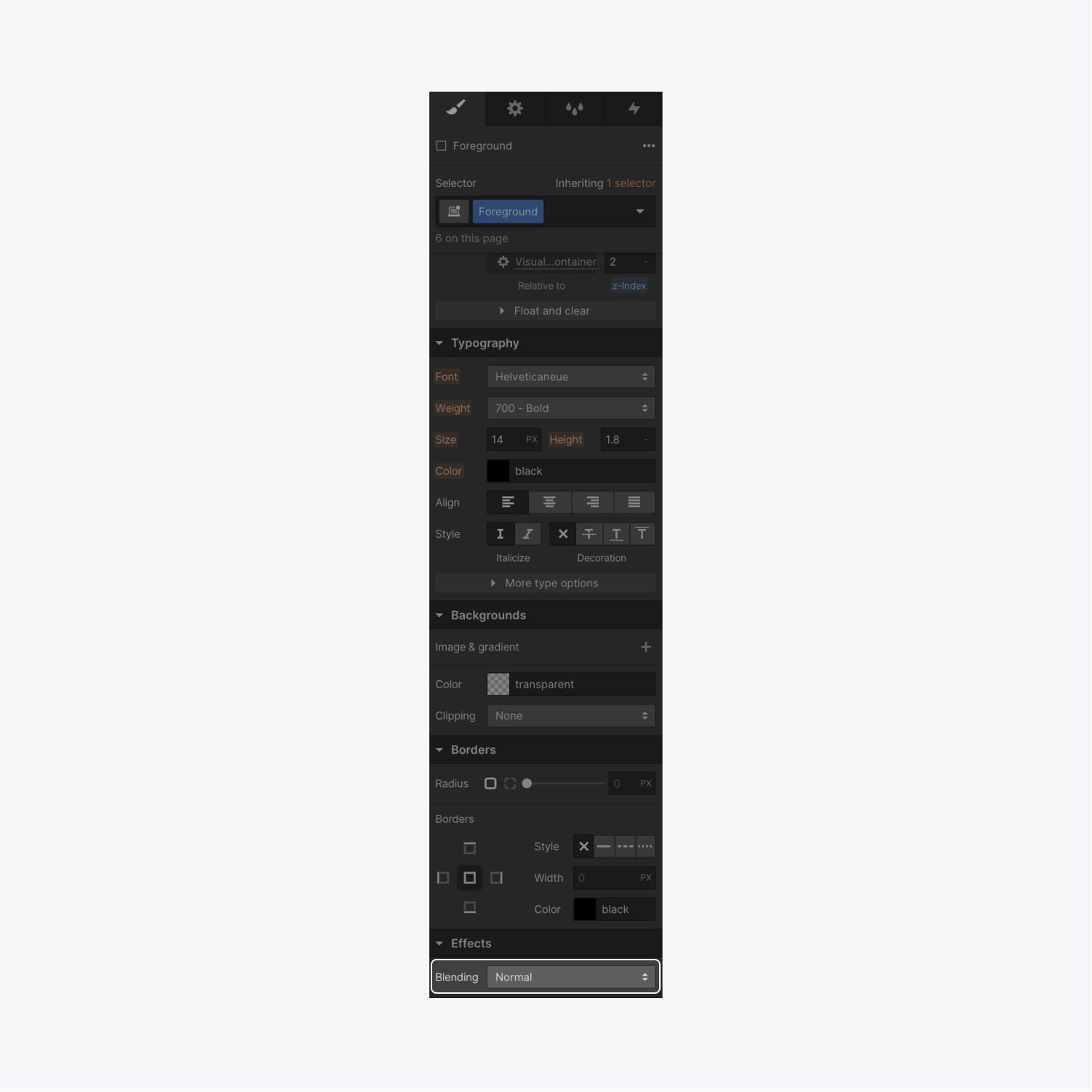
To preview and attach a blending mode to an element on the canvas:
- Choose your element
- Access the Stylepanel > Impacts > Blending
- Tap the Blending dropdown selection
- Hover above any of the blending modes to experience them live on your element
- Select your blending mode to implement it to your element


Extra references: Find out more about the Style panel.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024