An exclusive component that you can insert on a product page or within a Collection list linked to the merchandise category is the Include in shopping cart component. This component comprises of 2 buttons that allow users to either insert a product into their shopping cart or proceed directly to checkout.
Throughout this tutorial:
- Shopping cart addition component
- Shopping cart addition configurations
- Breakdown of the shopping cart addition element
Include in shopping cart feature
The Include in shopping cart feature resides in the Insert panel under Online Commerce. You can append an Include in shopping cart feature to your product page or in a Collection list linked to the merchandise Collection from the Insert panel or through Rapid find (CMD/CTRL+E).

Include in shopping cart configurations
You have the option to personalize the Include in shopping cart component in the component settings panel.

Condition
Switch between the three conditions (standard, out of stock, issue) of the include in shopping cart component to design each condition distinctly.
Amount
This is activated by default. You can deactivate the amount field to conceal the amount input field from the include in shopping cart wrapper.
Include in shopping cart
This is activated by default. You can deactivate including in shopping cart to hide the button from the include in shopping cart wrapper.
Purchase now
This is activated by default. You can deactivate purchase now to hide the button from the include in shopping cart wrapper.
Note: Purchase now currently functions only with Stripe as your payment service provider (the provider that accepts payment from your site’s customers). If Stripe is not linked – the Purchase now button will be concealed on the published site.
Structure of the include in shopping cart component
Many elements make up the Include in shopping cart component. Each condition has its own set of elements. Discover what they are and how you can adjust them.
Standard condition
This is the default view for shoppers. The standard condition contains the following components:
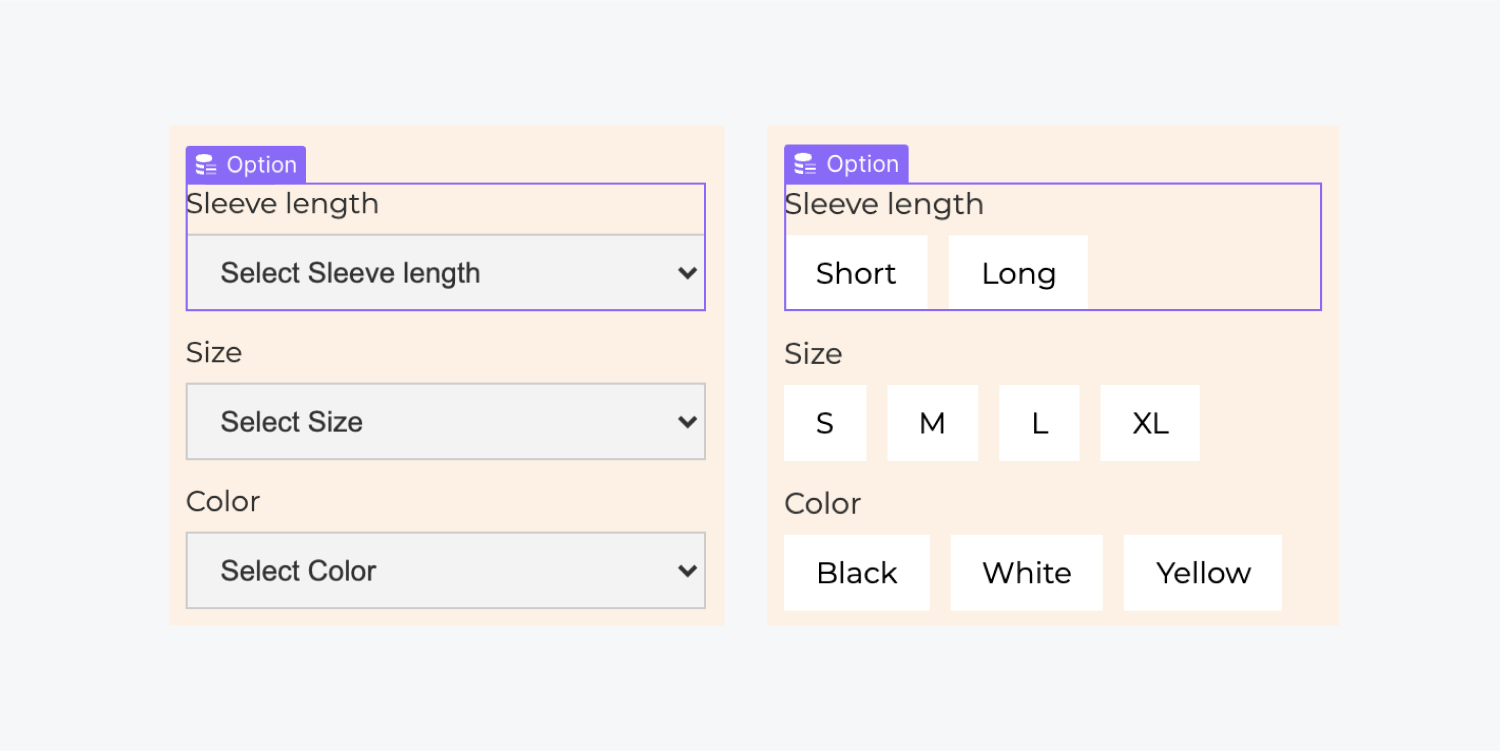
- Choice list — this is a set of dropdowns or buttons that display for products with variants and enable users to choose which variant they wish to insert into their cart.
- Amount — this enables users to indicate how many of that product they want to insert into their cart. You can hide the amount in the Include in shopping cart configurations. Read more.
- Include in shopping cart button — this is the actual “include in shopping cart” button that you can design and customize. Pick the “submit button” to modify the standard text and expectant text in the Include in shopping cart button configurations. When a shopper taps the Include in shopping cart button – it will add the product to the shopper’s cart where they can later complete the purchase.
- Purchase now button — this is a “purchase now” button that you can design and customize. Select the Purchase now button to update the standard text in the Purchase now button configurations. The Purchase now button guides a shopper directly to the checkout page to finalize their purchase — letting them checkout in fewer steps.

Choice list
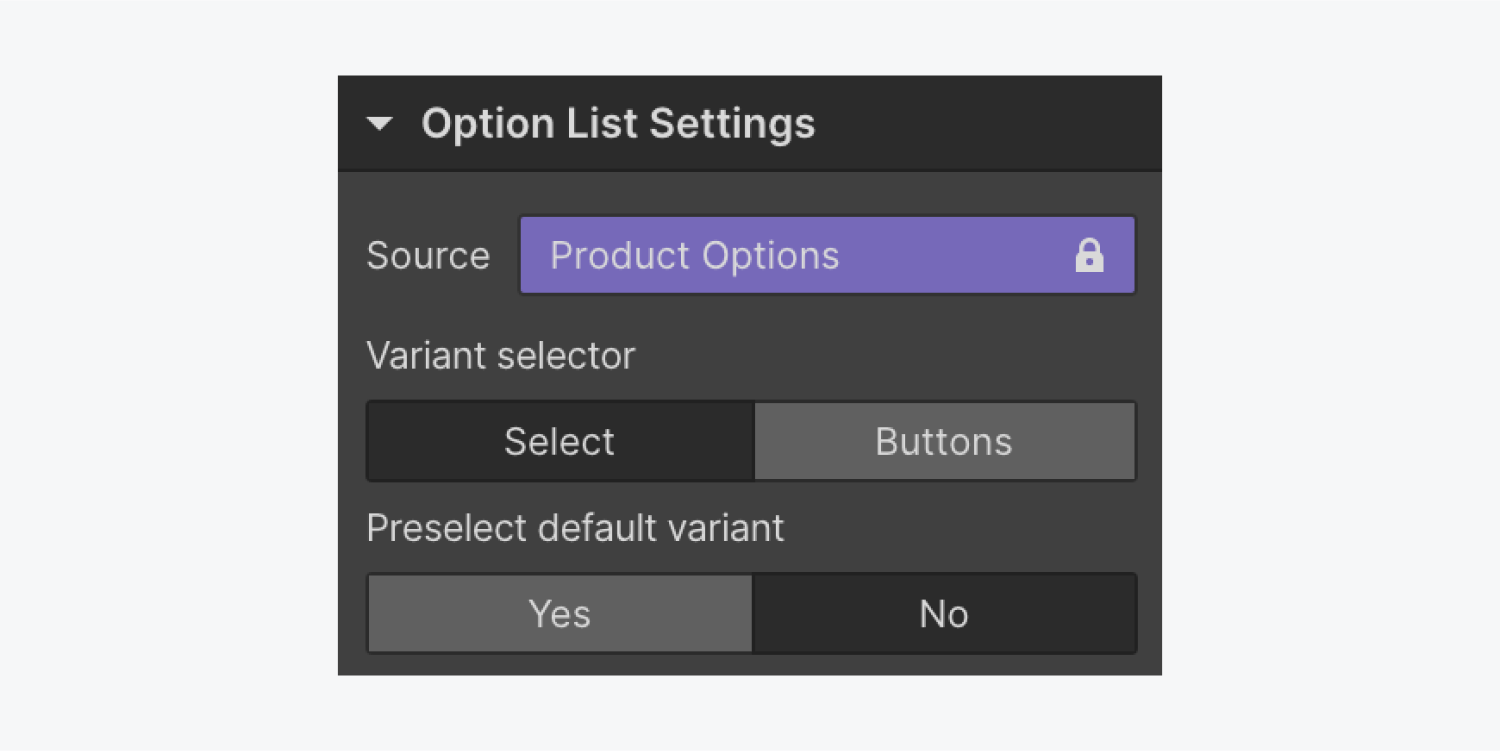
Products with variants offer various options to let customers choose different variants of a product. While having our Choice List element selected, we have multiple options to customize our list:

- Variant selector
- Select default variant

Employing Select lets you exhibit your product variant options in dropdown elements, whereas using Buttons allows you to show your product variant option in selectable button choices.
And you can specify a variant that each product can start with utilizing Select default variant.
Note: if your Include in shopping cart component within your project lacks the Purchase now button or Variant selector – re-insert a new Include in shopping cart component to your project within the Designer.
Out of stock condition
This is the message that will display instead of the include in shopping cart button when the item is out of stock. You can tailor this message and style it when you’re viewing this condition in the Designer.

Issue condition
An issue message may emerge when the system struggles to insert a product into the cart. You can personalize and design issue messages. To adjust the issue messages, choose the Issue message text block to access the Issue message configurations. Choose each message in the configuration to see it on the canvas. To modify the message, click the pencil icon that pops up next to the message in the configuration when you hover over it.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024