By-pass intermediary solutions for uniting Marketo with your Webflow forms, and elevate your forms with our Marketo fusion. You can seamlessly merge your website with your marketing automation platform to automatically fill Webflow form submissions in your CRM. This fusion utilizes Marketo’s latest Submit Form API, which emulates a real Marketo form submission, encompassing anonymous lead linkage, web activity tracking, and the capacity to utilize “Fills Out Form” triggers in intelligent campaigns.
Reminder: This functionality is exclusively accessible to Webflow Enterprise clients. If you or a customer wish to discover more, please get in touch with our enterprise team.
This guide will cover:
- How to link Marketo with Webflow
- How to assign individual forms to Marketo
Guidelines for Connecting Marketo with Webflow
To integrate Marketo with your Workspace, you must:
- Establish a new customized installed service in Marketo
- Duplicate your Marketo IDs
- Include the Marketo fusion in your Workspace
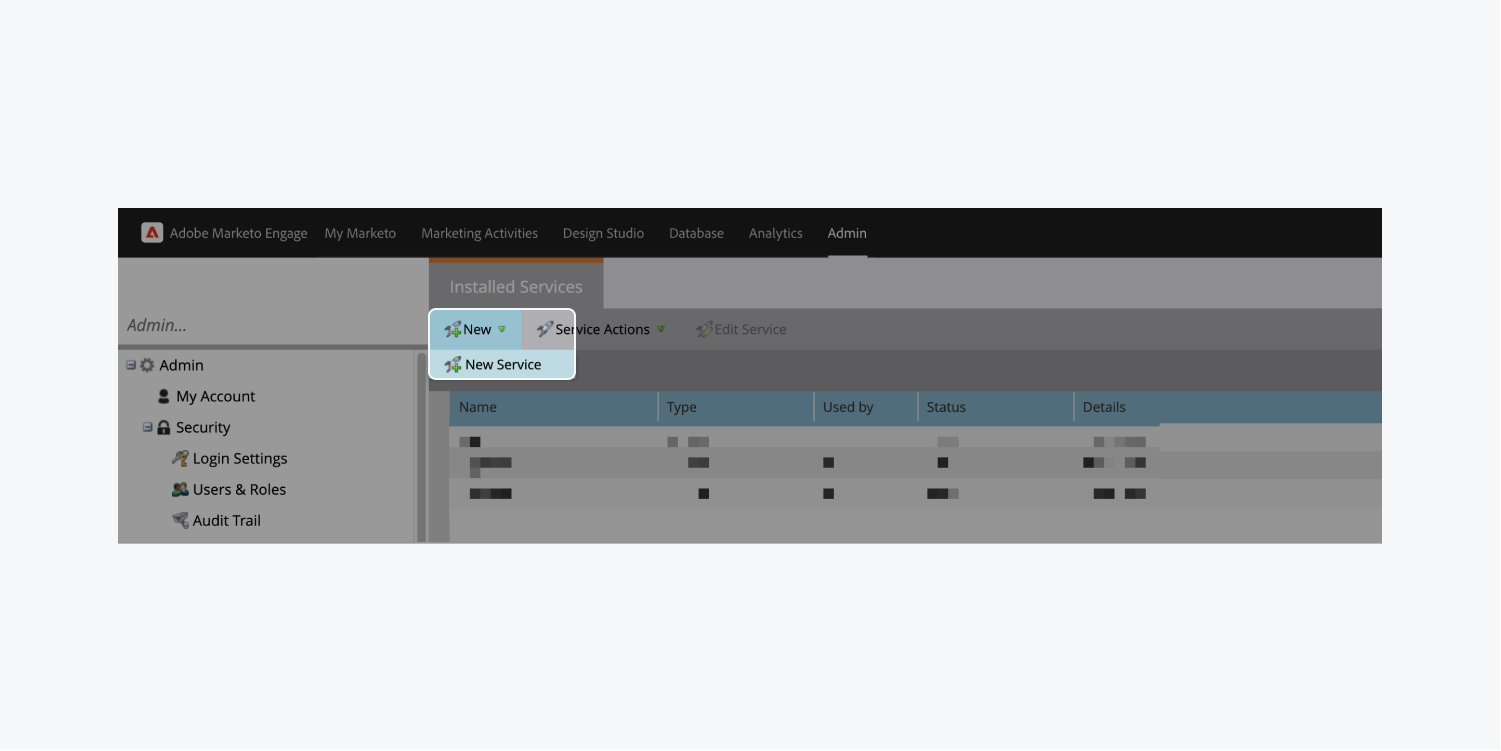
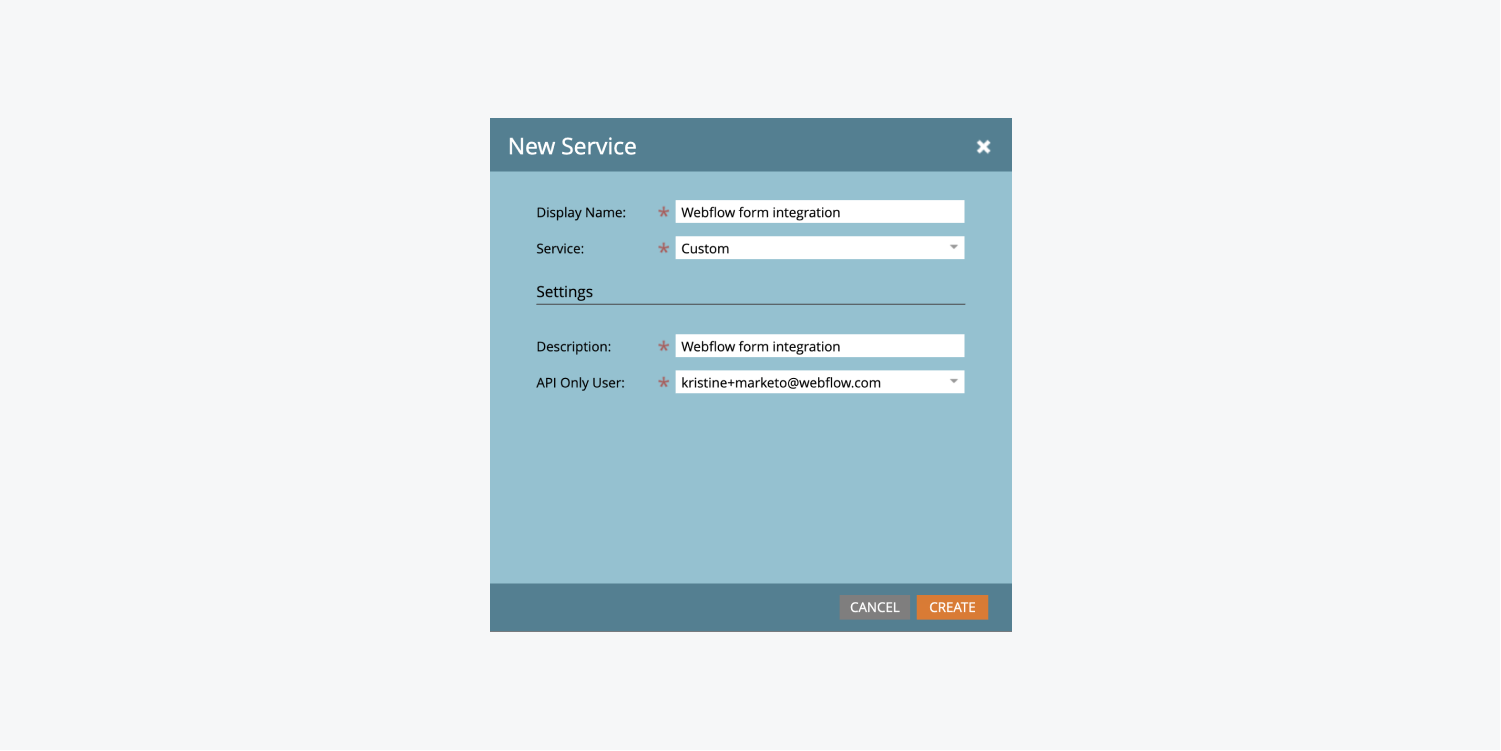
Setting Up a Fresh Custom Installed Service in Marketo
If you do not already have an account configured purely for API access, you need to create one to refer to it in your customized installed service:
- Log in to Marketo
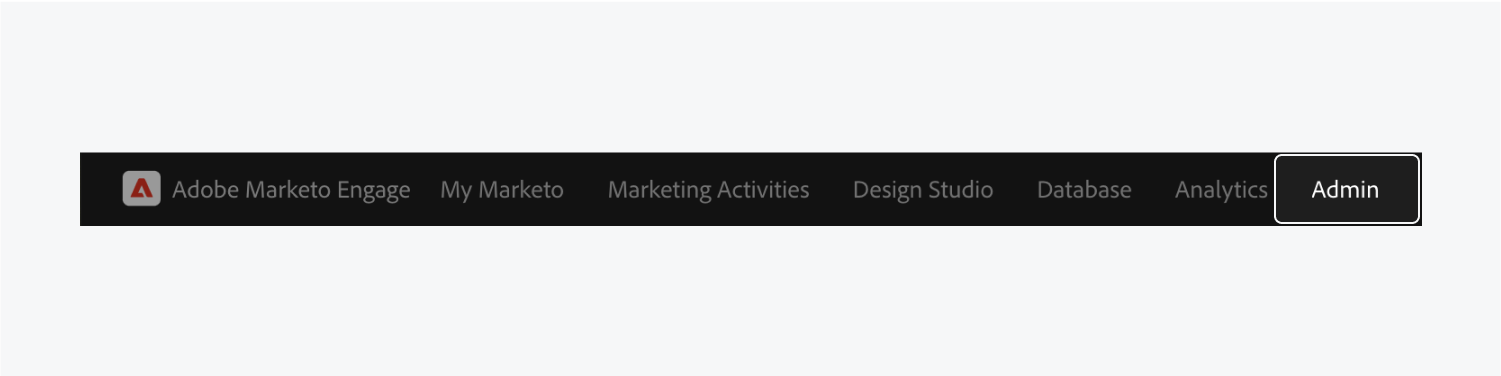
- Navigate to the Admin section
- Pick Users & Roles from the Security tab on the left
- Select Invite New User and complete the details for email, first and last names
- Click Next
- Opt for Access API as the Role and tick API Only
- Proceed with Next and then click Send to establish the new user



Duplicate your Marketo Identifiers
When setting up your Marketo integration, you must provide the subsequent 3 Marketo Identifiers:
- Munchkin Reference ID
- Customer Identifier
- Customer Secret Code
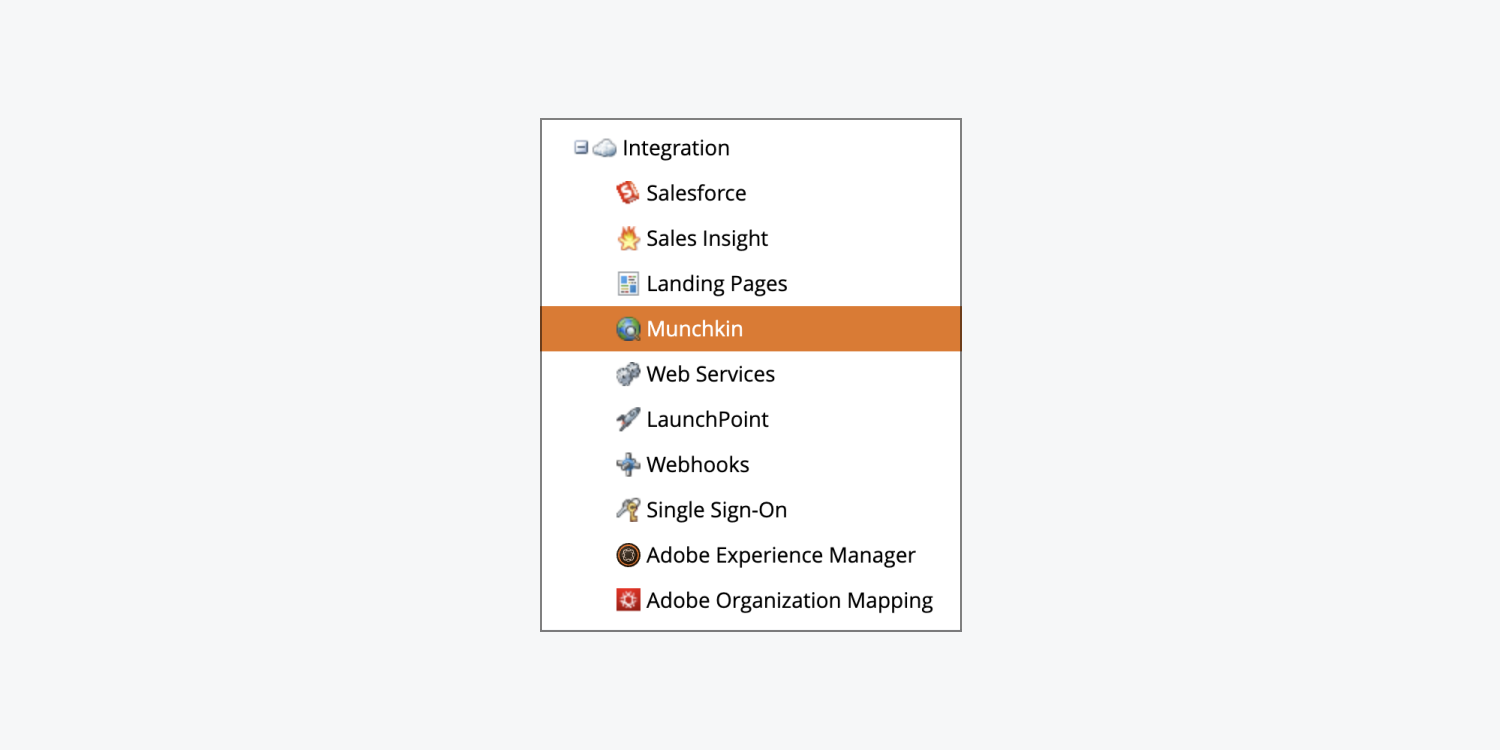
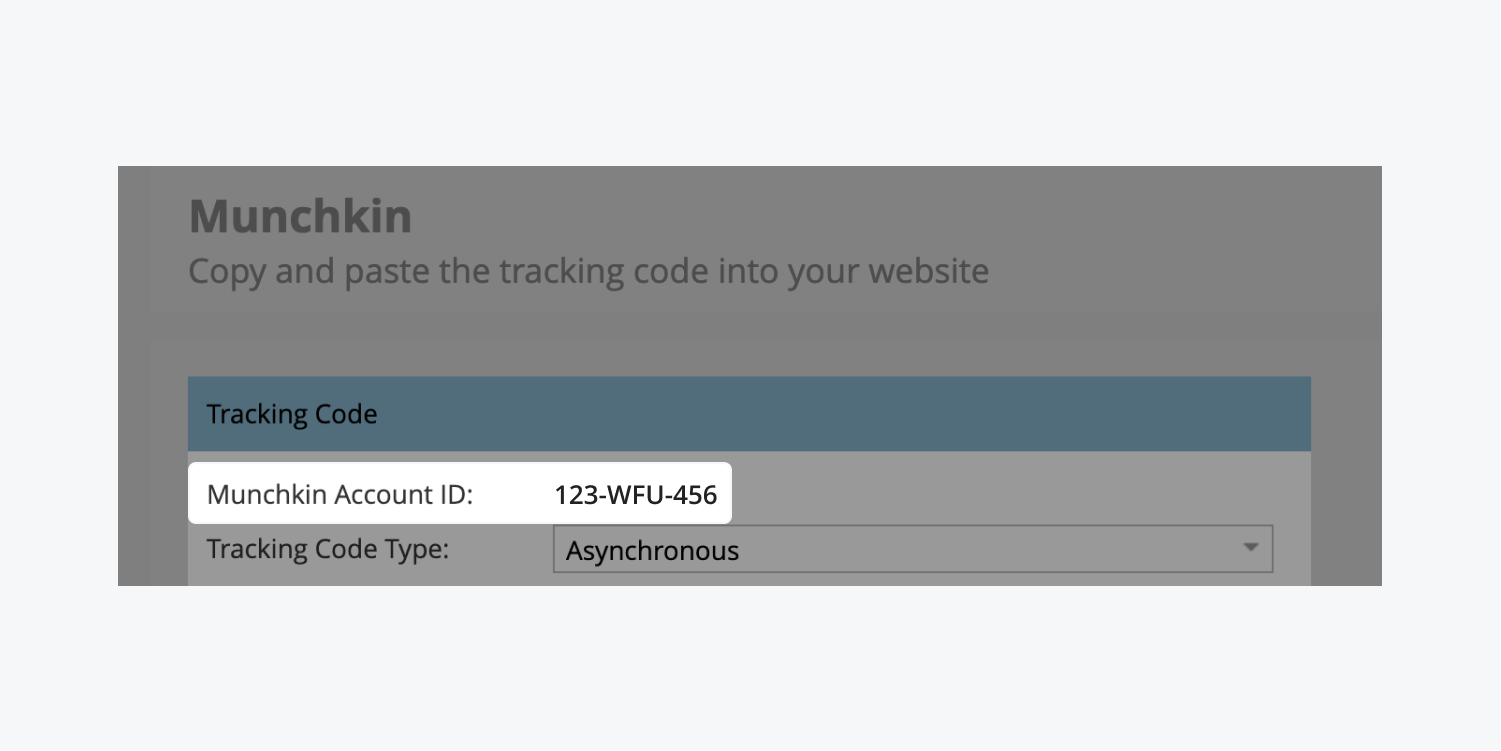
Munchkin Reference ID
To clone the Munchkin Reference ID from Marketo:
- Sign in to Marketo
- Press the Administrator tab
- Choose Munchkin from the menu on the left under Connection
- Replicate the Munchkin Reference ID from the Monitoring Script section (e.g., “123-WFU-456”)


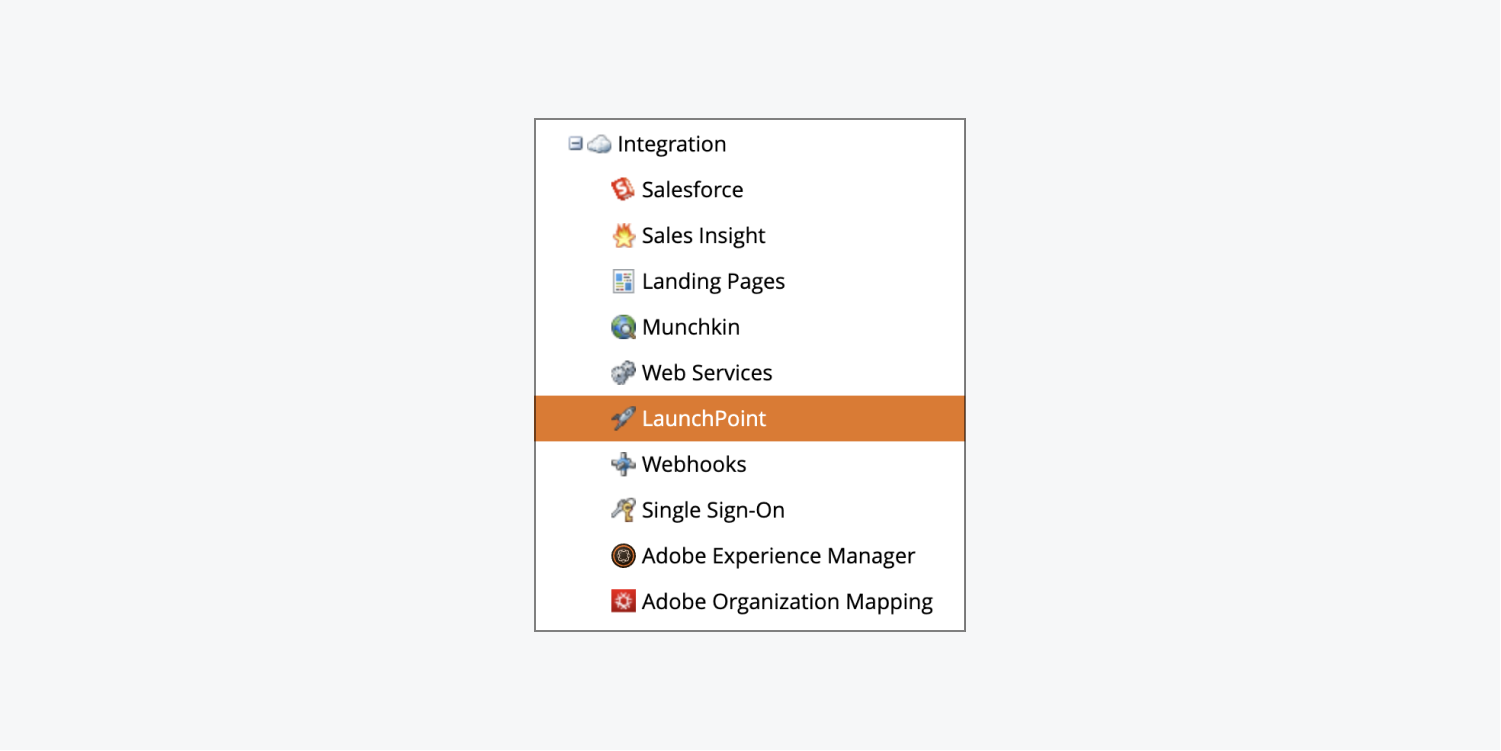
Customer Identifier
To duplicate the Customer Identifier from Marketo:
- Access your Marketo account
- Hit the Administrator tab
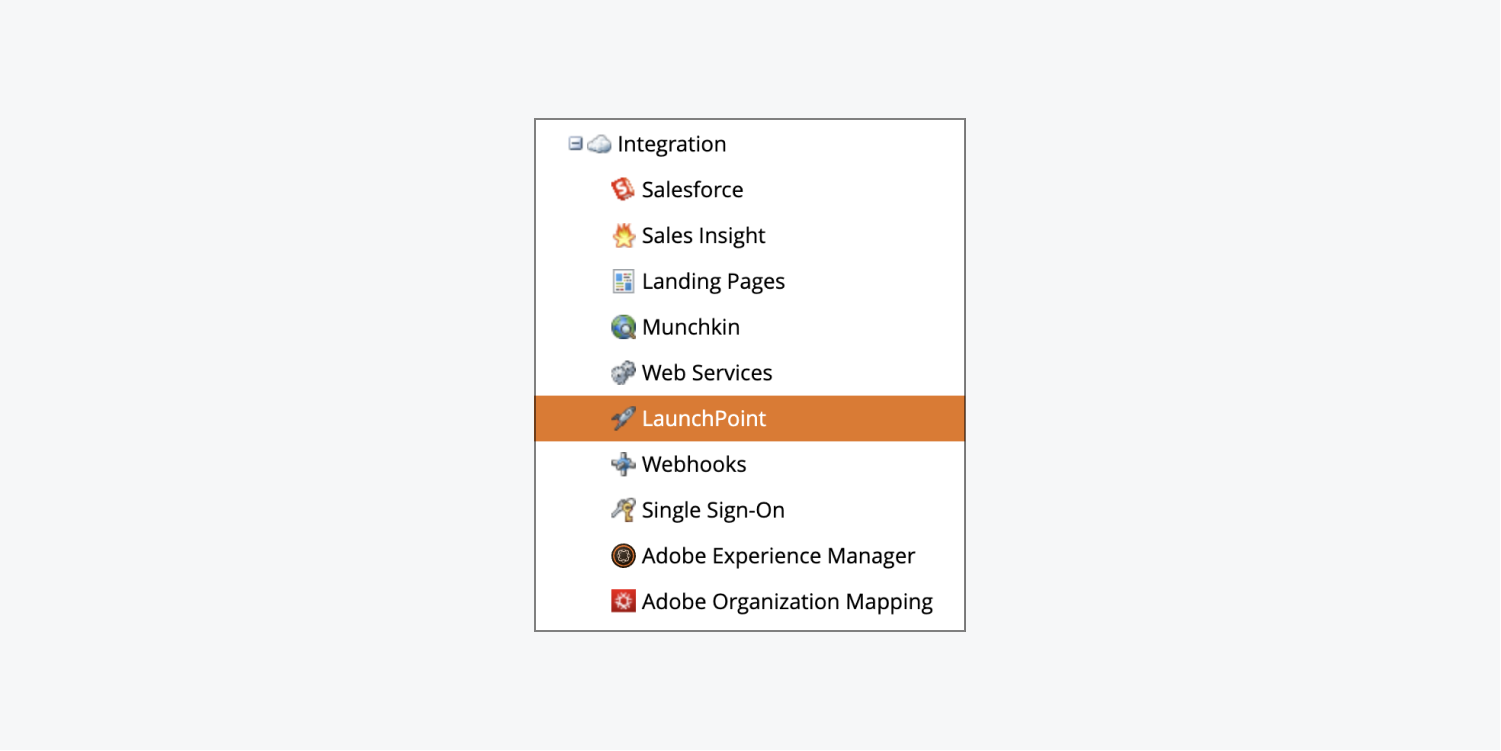
- Choose LaunchPoint from the left menu under Connection
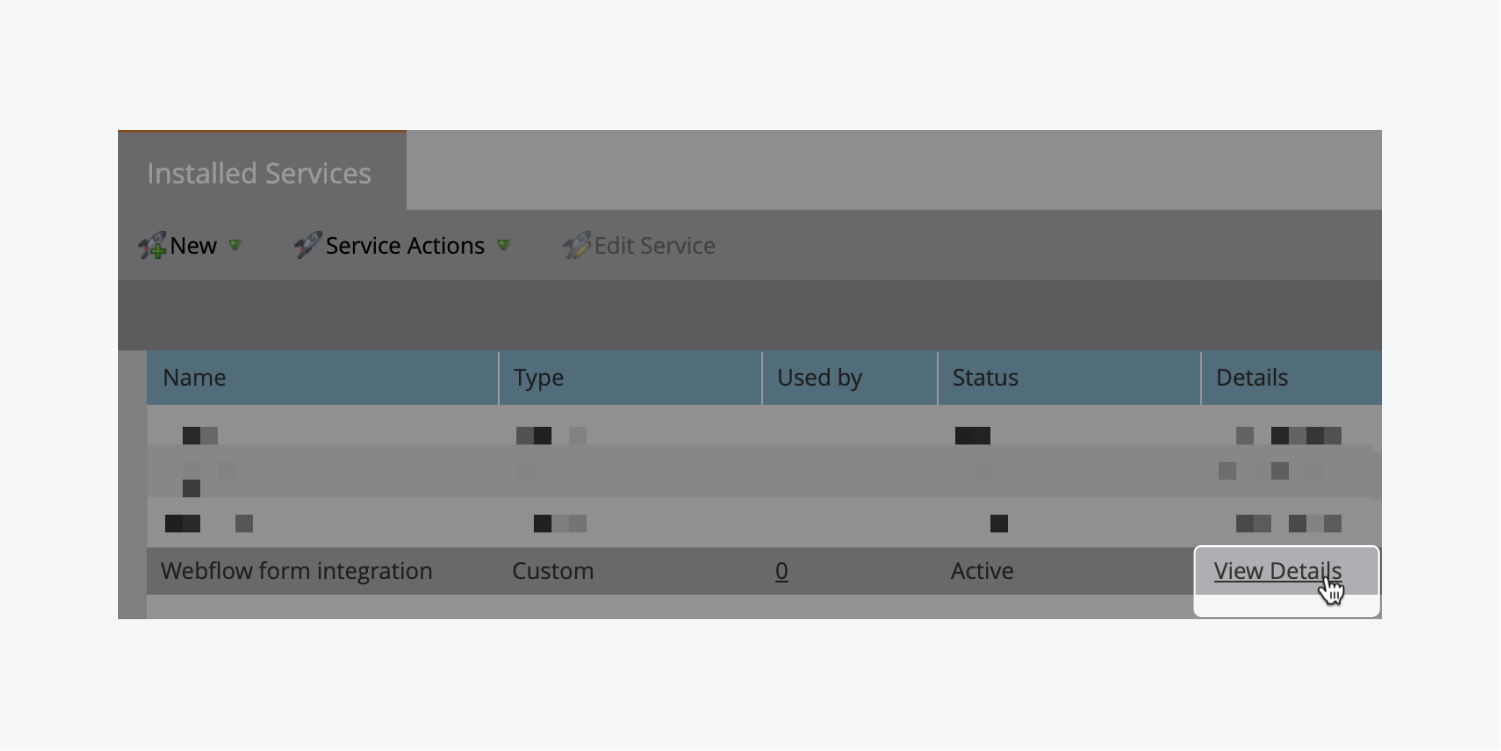
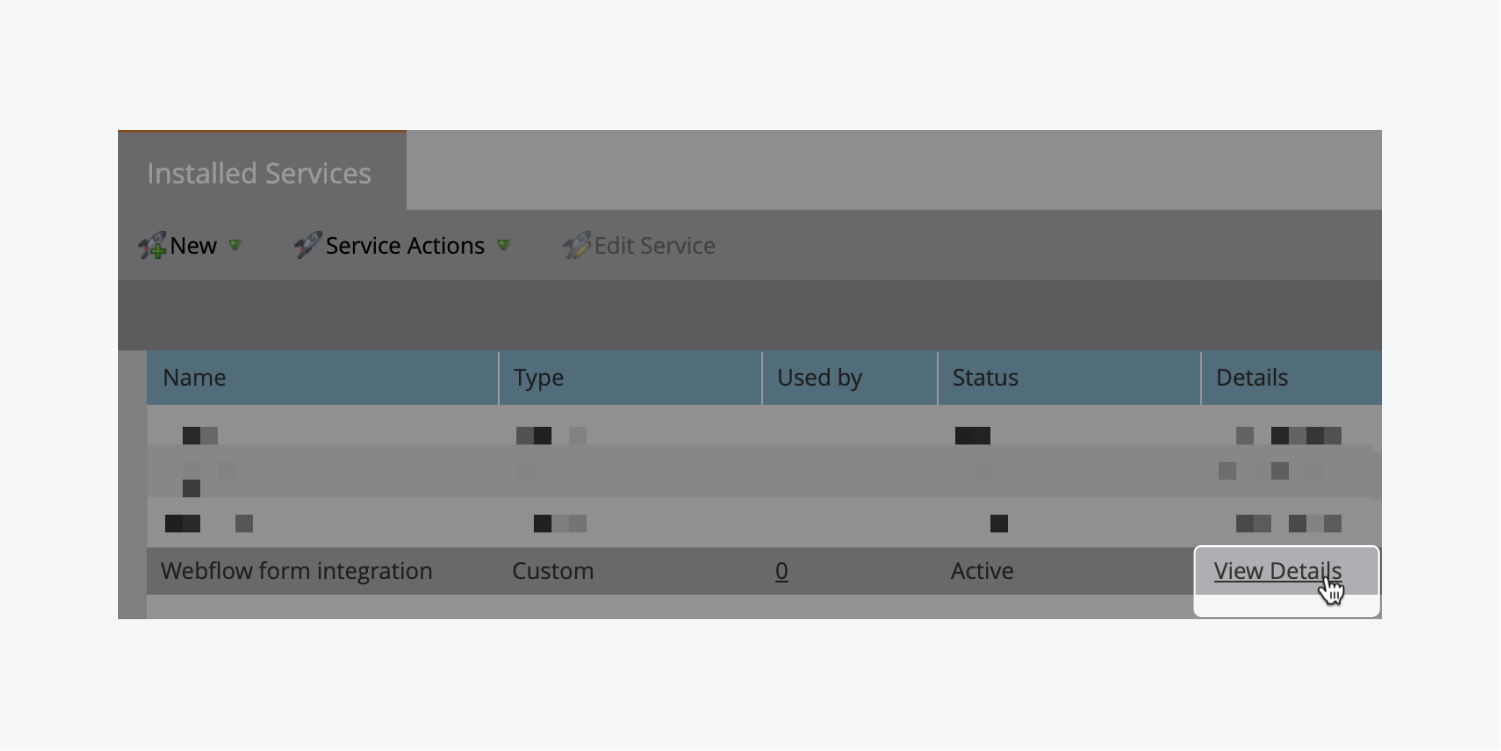
- Press View Details on your tailored set up facility
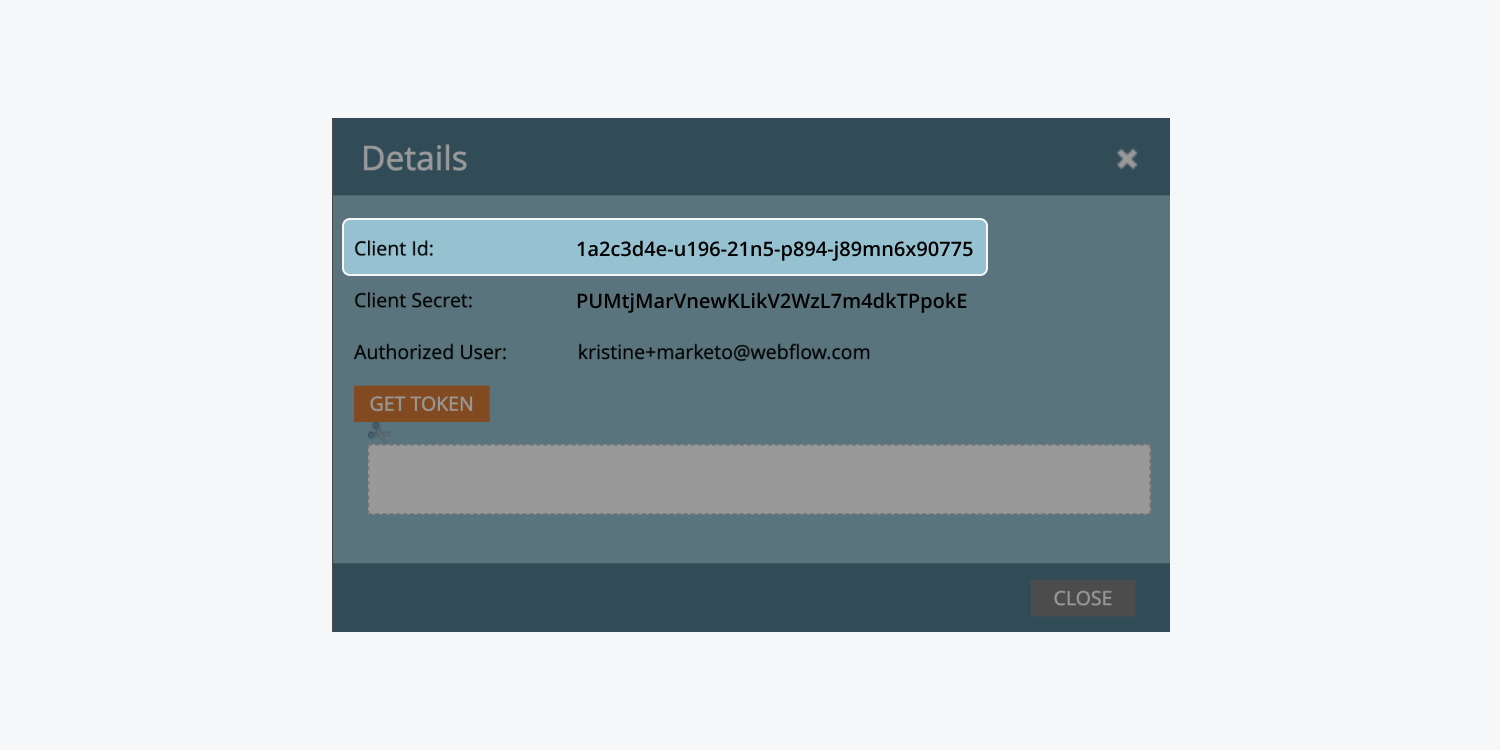
- Duplicate the Customer Identifier (e.g., “1a2c3d4e-u196-21n5-p894-j89mn6x90775”)



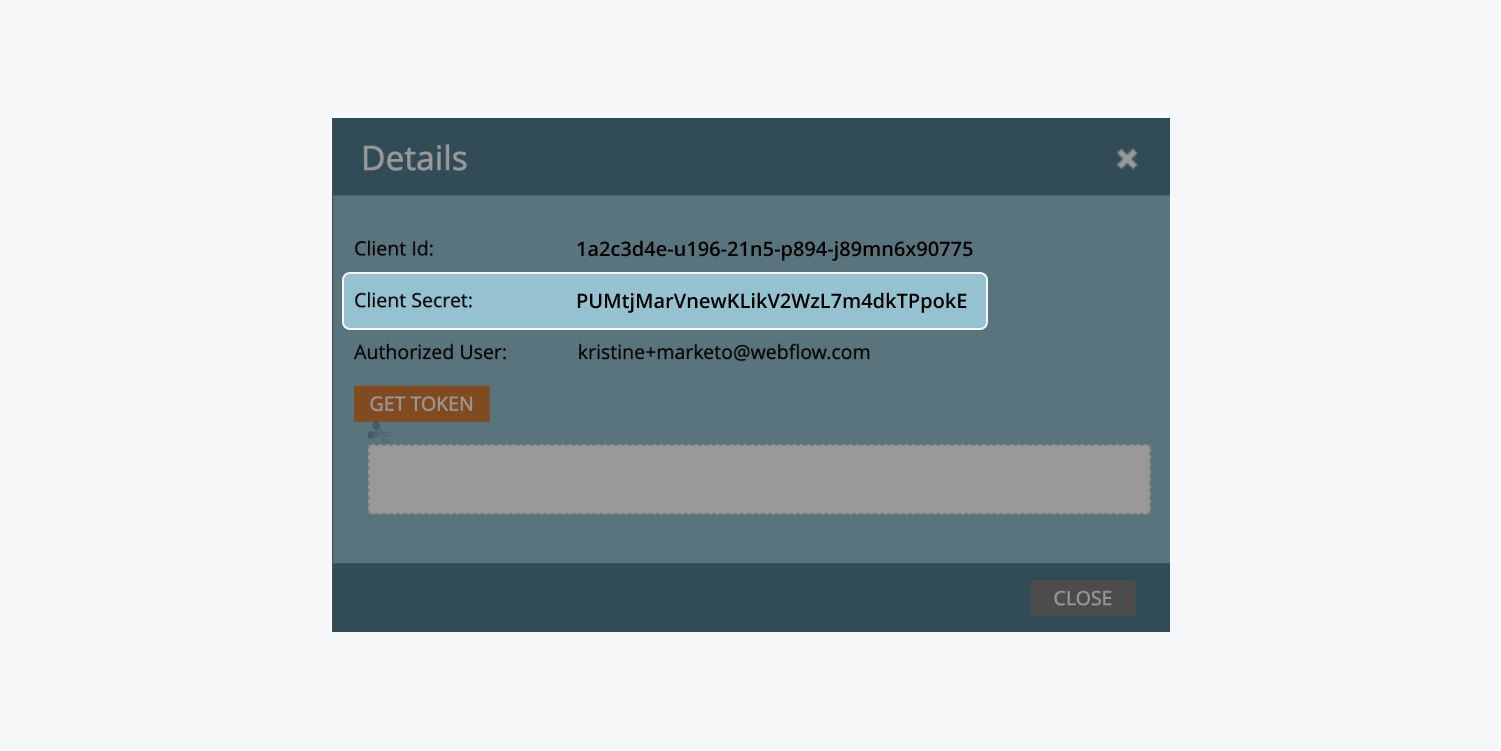
Customer Secret Code
To duplicate the Customer Secret Code from Marketo:
- Log in to Marketo
- Access the Administrator tab
- Choose LaunchPoint from the menu on the left under Connection
- Tap on View Details on your tailored set up facility
- Duplicate the Customer Secret Code (e.g.,”PUMtjMarVnewKLikV2WzL7m4dkTPpokE”)



Include the Marketo integration in your Workspace
Once you have duplicated your 3 Marketo codes, you may incorporate the Marketo integration in your Workspace.
Navigate to your Workspace:
- Expand the Profile menu in the navigation bar
- Choose Workspaces
- Select the Workspace where you wish to attach the Marketo integration
Include the Marketo integration:
- Access Workspace settings > Connectors tab > Automated marketing integrations
- Click on “Add marketing integration”
- Input your Customer ID, Client Secret, and Munchkin Account ID keys in the respective slots within the integration interface
- Select Include Marketo integration to secure your preferences
Reminder: At the present time, modifying the integration details after saving is not feasible, so it is crucial to record your configurations before saving the integration. To alter your integration, you will have to erase and replace it.
Erase your Marketo integration
To eliminate your Marketo integration, first proceed to your Workspace:
- Expand the Profile menu in the navigation bar
- Choose Workspaces
- Select the Workspace from which you want to delete the Marketo integration
Subsequently, erase your Marketo integration:
- Navigate to Workspace settings > Connectors tab > Automated marketing integrations
- Click “Delete” beside the integration you wish to remove
- Enter “DELETE” to confirm and tap the Delete button
Method to align individual forms with Marketo
When an individual completes the Webflow form on your webpage, each Webflow form field linked to a Marketo form field automatically retrieves the submitted form data into the corresponding values of your Marketo fields. In simpler terms, this integration transfers submitted data of mapped fields between your Webflow form and your Marketo form. You can align your form and manage it using the subsequent steps:
- Publicize your form and construct a trial submission
- Align your Webflow form with Marketo
- Test your aligned form
- Adjust your form integration settings
- Erase your form integration
Publish your form and create a trial submission
Prior to mapping your dynamic Webflow forms to a universal Marketo form, you must:
- Formulate your form in Webflow if it doesn’t exist already
- Publicize your webpage containing the form you wish to link to Marketo (or republish your webpage if you already have a form in operation)
- Completely fill out and dispatch your form on your live webpage to generate a trial submission
Remember, each Form block on your webpage should possess a distinct Form name. If multiple forms use the same name, it can lead to issues with Webflow’s API and how it retrieves mappable form fields. By default, our API fetches forms with the most recent submission, and if 2 forms use the same name, this can disconnect or break the expected mapping between Webflow and Marketo. Having several forms with the same name can also cause other problems (e.g., multiple forms submitting to Marketo when you wanted only 1 to submit).
Discover more aboutforms.
Essential: Even if you have previously published your form, you must republish it to enable the integration to function as intended.
Essential: We suggest refraining from utilizing the select field in your Webflow form if you have selected the “Allow Multiple Selections” option. If you require clients to tick multiple selections in your form, we recommend using multiple checkbox fields and linking them to individual boolean fields in Marketo.
Align your Webflow form with Marketo
Upon generating a trial submission from the form you wish to connect to Marketo, and subsequent to adding the Marketo integration to Webflow, you can align the form with Marketo.
This integration supports the following Marketo form fields:
Address, AnnualRevenue, AnonymousIP, BillingCity, BillingCountry, BillingPostalCode, BillingState, BillingStreet, City, Company, Country, DateofBirth, Department, DoNotCall, DoNotCallReason, Email, Fax, FirstName, Industry, InferredCompany, InferredCountry, LastName, LeadRole, LeadScore, LeadSource, LeadStatus, MainPhone, Marketo Jigsaw Contact Id, Marketo Jigsaw Contact Status, MarketoSocialFacebookDisplayName, MarketoSocialFacebookId, MarketoSocialFacebookPhotoURL, MarketoSocialFacebookProfileURL, MarketoSocialFacebookReach, MarketoSocialFacebookReferredEnrollments, MarketoSocialFacebookReferredVisits, MarketoSocialGender, MarketoSocialLastReferredEnrollment, MarketoSocialLastReferredVisit, MarketoSocialLinkedInDisplayName, MarketoSocialLinkedInId, MarketoSocialLinkedInPhotoURL, MarketoSocialLinkedInProfileURL, MarketoSocialLinkedInReach, MarketoSocialLinkedInReferredEnrollments, MarketoSocialLinkedInReferredVisits, MarketoSocialTotalReferredEnrollments, MarketoSocialTotalReferredVisits, MarketoSocialTwitterDisplayName, MarketoSocialTwitterId, MarketoSocialTwitterPhotoURL, MarketoSocialTwitterProfileURL, MarketoSocialTwitterReach, MarketoSocialTwitterReferredEnrollments, MarketoSocialTwitterReferredVisits, MiddleName, MobilePhone, NumberOfEmployees, Phone, PostalCode, Rating, Salutation, SICCode, Site, State, Title, Unsubscribed, UnsubscribedReason, Website
Essential: Take note that the Webflow Marketo forms integration solely supports global forms. It does not support forms directly linked with a Program. If you necessitate the use of a Program form, we recommend embedding the Program form in your webpage.
To align your Webflow form with Marketo:
- Access the Site settings of the site housing the form you wish to link with Marketo
- Proceed to Forms tab > Form integrations
- Tap on “Map New Form”
- Select Marketo from the Marketing platform dropdown menu
- Choose your form from the Marketing form name dropdown menu
- Select your correspondingWebflow form builder from the dropdown list
- Associate your Webflow form fields with Marketo lead fields (for instance, connect a Webflow “FirstName” field with a Marketo “firstName” field — you can choose not to associate all fields)
- Click on Connect form to establish the connection between your Webflow form and Marketo
Useful tip: While mapping form fields, ensure you have the same fields in your Marketo form as in your Webflow form. To do this, you can include these identical fields in your Marketo form by selecting the respective Marketo form, editing it, and adding any necessary fields in the Field Details section.
Test your linked form
After mapping your Webflow form with your Marketo form, you can test the integration to confirm that data is correctly being transferred to Marketo:
- Visit your live site, complete the form, and then submit it
- Log in to your Marketo account
- Navigate to the Marketing Activities tab
- Identify the Marketo trigger that initiates a Flow linked to the submission of the Marketo form
Adjust your form integration settings
To modify your form integration settings, perform a test submission using the following steps:
- Publish the site featuring the form you wish to connect with Marketo
- Complete and submit the form
- Submit it
Once you’ve conducted a test submission from the form you intend to link with Marketo, you can proceed to map the form to Marketo:
- Access the Site settings of the site containing the form integration you wish to update
- Navigate to the Forms tab > Form integrations
- Follow the instructions to Delete your form integration
- Follow the steps to Associate your Webflow form with Marketo
Remove your form integration
If you need to eliminate your form integration, follow these steps:
- Access the Site settings of the site with the Marketo form integration you want to delete
- Navigate to the Forms tab > Form integrations
- Click on “Delete” next to the form integration you wish to eradicate
- Type “DELETE” for confirmation and click the Delete button
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024