Prior to commencing: Take a look at the Logic overview to acquaint yourself with Logic.
Utilizing HTTP requests are potent mechanisms for accessing external resources and enhancing the interactivity of your website. You have the capability to employ Webflow Logic’s Create HTTP communication block to seek information from or convey information to external applications. Subsequently, you can make use of the response data in following steps within your workflow — facilitating a seamless integration of Logic with your external applications.
Within this tutorial, you will grasp:
- What constitutes an HTTP request?
- The composition of an HTTP request
- How to oversee authentication credentials
- The composition of an HTTP response
- How to test Initiate HTTP communication blocks
- FAQ and problem-solving
What constitutes an HTTP request?
HTTP, known as Hypertext Transfer Protocol, serves as a protocol utilized for the transmission of data over the internet. The internet comprises resources (e.g., HTML files, stylesheets, scripts, images, etc.) hosted across numerous servers. HTTP requests allow us to gain access to these resources.
In order to access content on the internet, your browser (or “the client”) necessitates sending requests to these servers for the resources it desires. Upon receiving the requested resources from the servers, the browser proceeds to exhibit these resources to you. HTTP requests grant you the ability to view this page at present!
When you input “webflow.com” (or any other URL) into your browser’s address bar, your browser transmits a GET request to the server to retrieve the webpage in order to exhibit it within the browser. GET requests represent a singular type of HTTP method accessible for a client to request a resource. We will delve further into the other prevalent request methods (POST, PUT, PATCH, and DELETE) at a later stage in this tutorial.
Executing HTTP requests utilizing Logic
In the realm of Logic, you possess the ability to automate HTTP requests towards APIs. An API, or application programming interface, essentially serves as an intermediary that facilitates the communication between 2 distinct applications — in this scenario, your Logic workflow and your external technological framework (i.e., the amalgamation of tools and services utilized to empower your website). For instance, you could request records from Airtable to incorporate within your workflow, or dispatch data from your Webflow site to Airtable. APIs enable you to carry out CRUD operations and empower your applications.
CRUD operations denote the 4 fundamental operations that software applications should be capable of executing — Create, Read, Update, and Delete. Users need to possess the ability to create data, read data (i.e., obtain access to the data within the application user interface), update or modify the data, and erase the data. You could perceive the Webflow CMS as a CRUD application where you can create, view (read), modify (update), and erase CMS items.
The prevalent HTTP request methods correspond to CRUD operations:
To illustrate using a real-world comparison, an API is akin to a bank, where CRUD operations parallel the activities feasible at a bank. When you visit a bank, you can access (read) records pertaining to your available funds and transactions, deposit (create) money into your account, update your account details, and withdraw (delete) money from your account. Prior to partaking in any of these activities at the bank, you must authenticate yourself with identification and specify your intentions to the bank — analogous principles hold true for interfacing with APIs.
Getting started
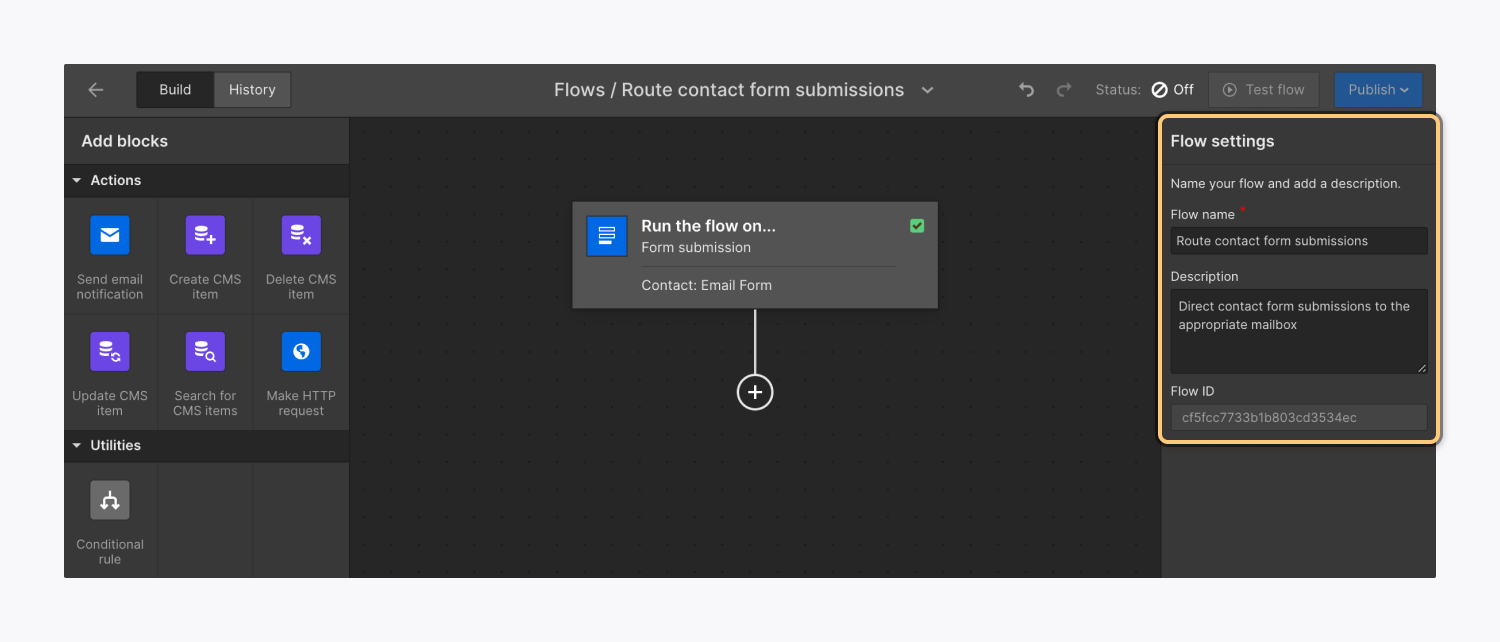
To kick off the process of initiating HTTP requests within Logic:
- Access Logic panel > Flows > Flow editor
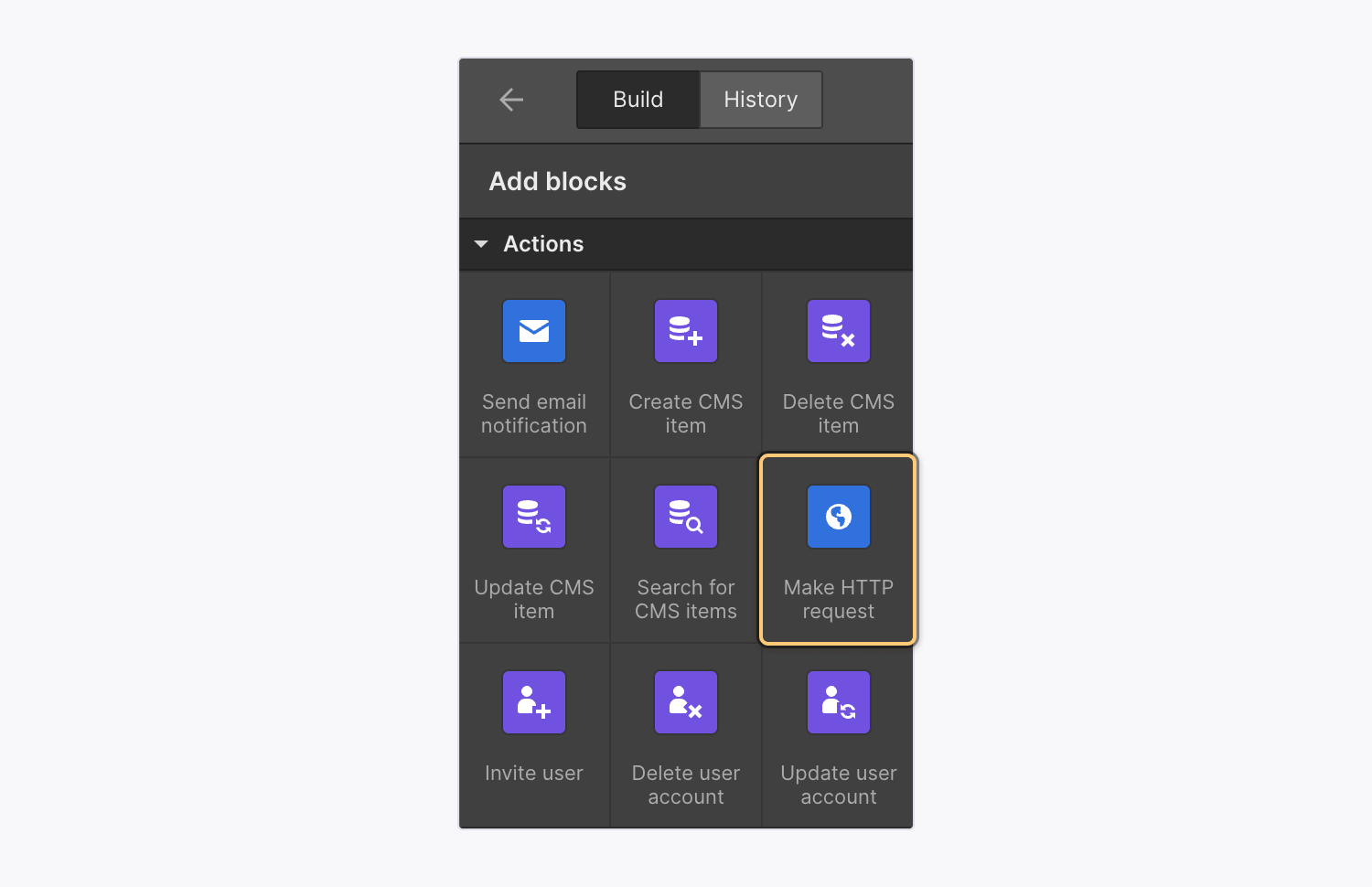
- Drag a Create HTTP communication block onto the canvas

The composition of an HTTP request
An HTTP request should encompass:
- A request method
- A request URL and endpoint path
Additionally, an HTTP request may incorporate:
- Authentication
- A request body
- Request headers
- Query strings
Authentication
Analogous to presenting your identification at a bank, numerous APIs mandate you to authenticate and ascertain your identity when seeking resources. There exist 3 options for authentication:
- None (pertaining to APIs not necessitating authentication)
- API token
- Username & password
Remark: The specific authentication credentials requisite hinge on the API to which you are directing your request, necessitating you to refer to the respective API documentation for this information. Each API is structured differently, and not every authentication format aligns with all APIs.
Delve into more details regarding managing authentication credentials.
How to include an API token credential
Analogous to a password, an API token (occasionally referred to as an “API key” or “access token”) serves to denote the site or application engendering an HTTP request to an API. All API tokens deployed within Logic are securely stored.
Essential: It is imperative to note that despite Webflow storing credentials securely, Webflow lacks control over any server or third-party service receiving that credential via Logic workflows.
Remark: You retain the option to incorporate an API token within the request headers or query parameters, contingent on the requisites of the API to which you are directing your request.
Within request headers
Prior to commencement: Consult the documentation for the API intended to receive your request. This aids in determining how and where to generate an API token, as well as how to structure your request headers. The designation employed for your header value (e.g., Authorization, X-API-Key, etc.) hinges on the API receiving the request. Delve further into request headers.
To append an API token credential within your request headers:
- Copy your API token allocated for the API intended to receive your request
- Access Logic panel > Flows tab > Flow editor within Webflow
- Select the Create HTTP communication block on the canvas to unveil Block settings
- Opt for API token amidst theVerification selector
- Pick Heading from the Include in selector
- Insert a value for your heading (e.g., Authorization, X-API-Key, etc.) in the Header box
- Press Choose a credential below Identification
- Press Add new identification
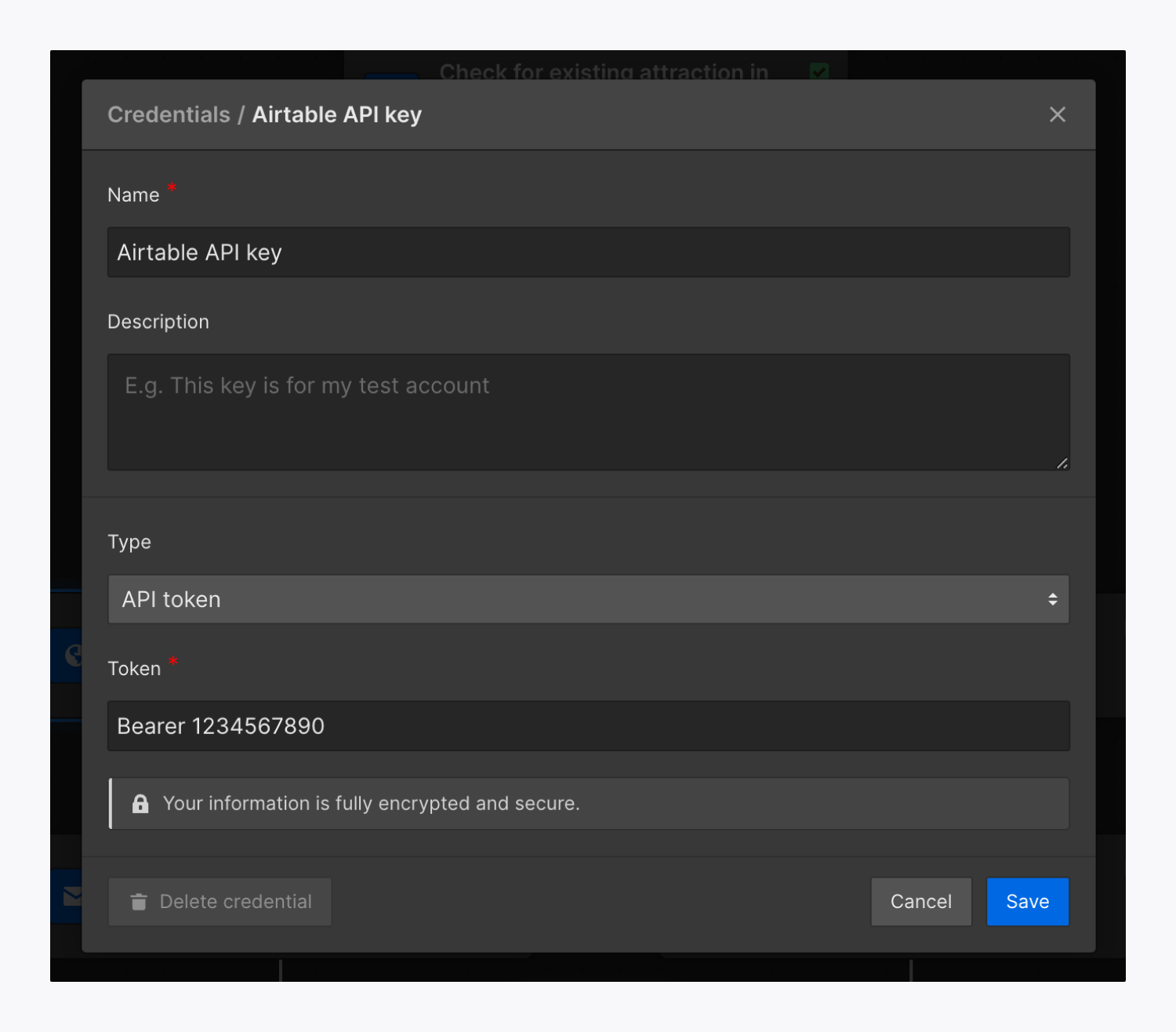
- Name your API key (e.g., Airtable API key) in the Title box and provide a summary in the Definition box if you desire
- Select API key from the Kind selector
- Paste your API key into the Authentication box
- Press Generate
Essential: If the API you’re sending a request to necessitates bearer verification, you will need to include “Bearer” into the Token box before your API key (e.g., Bearer {token}).

After adding your API key, you can pick it from the Identification selector for future HTTP requests.
Within query parameters
Prior to commencing: Refer to the API’s documentation where you’re sending your request. This will aid in recognizing how and where to produce an API key as well as how to format your query parameters. The key-value pairs utilized for your query parameters are determined by the API you’re sending the request to. Learn more about query parameters.
To incorporate an API key credential into your query parameters:
- Duplicate your API key for the API you’re sending your request to
- Unveil Rationalize panel > Currents tab > Work editor in Webflow
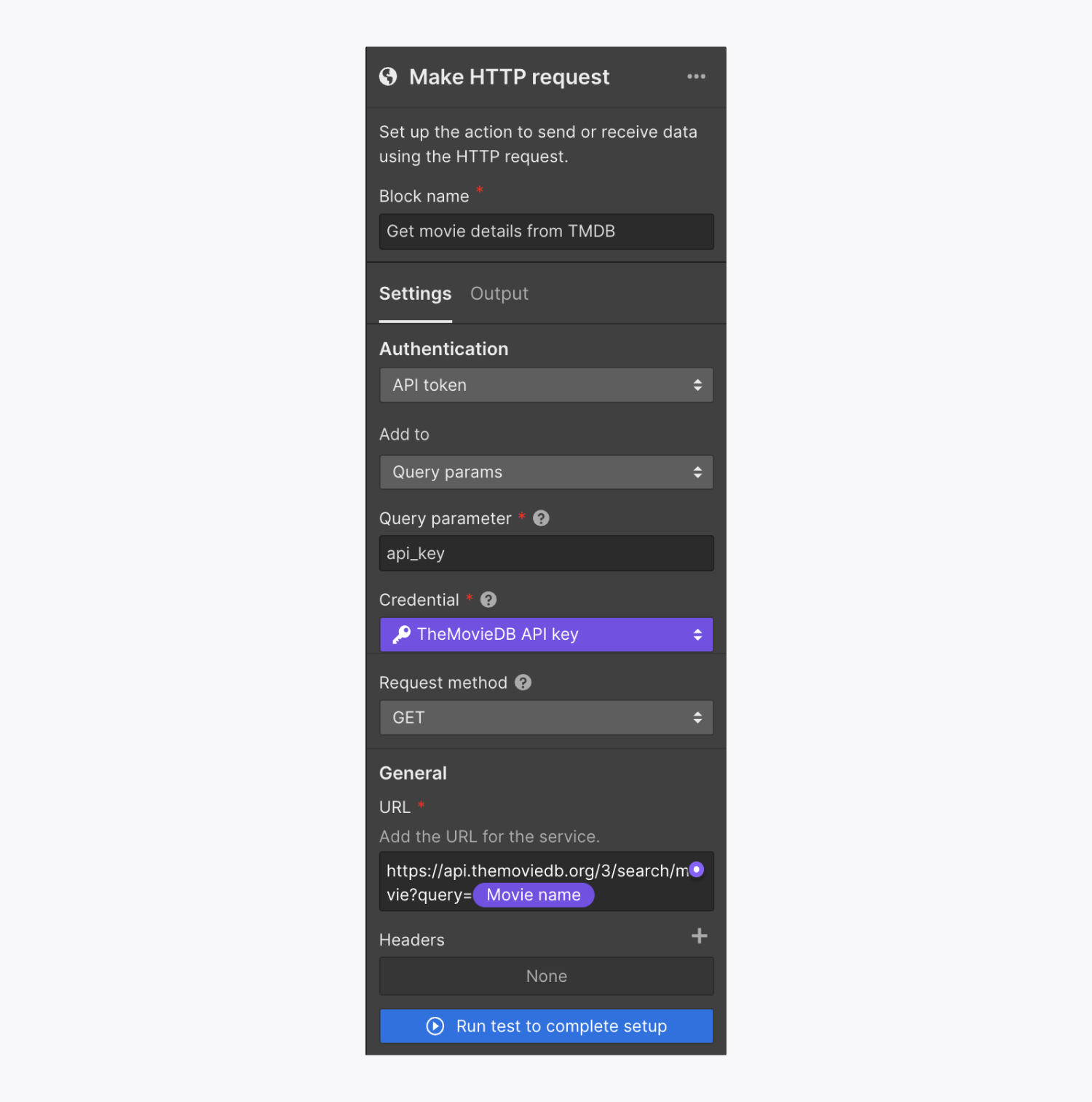
- Choose API key from the Verification selector
- Choose Inquiries from the Include in selector
- Insert the key for your query parameter (e.g., “key” in key=value, or “api_key” in api_key=value) in the Query parameter box
- Press Choose a credential below Identification
- Press Add new identification
- Name your API key (e.g., TMDB API key) in the Title box and add a summary in the Definition box if you desire
- Paste your API key into the Authentication box — this will serve as the value in your key-value pair
- Press Generate
Essential: Only the key in your key-value pair (e.g., the “key” in key=value) should be added in the Query parameter box. The value (i.e., your API key) will be automatically appended to the query parameters in the request. Remember that the key will vary based on the API you’re sending your request to, so please refer to the third-party’s API documentation for this detail.

After adding your API key, you can select it from the Identification selector for use in future HTTP requests.
How to incorporate a username and password identification
Some APIs may need verification with a username and password rather than an API key. All usernames and passwords used with Logic are kept securely.
Essential: While Webflow securely stores verifications, Webflow lacks control over any server or third-party service you transmit that verification to using Logic flows.
To include a username and password identification:
- Unveil Rationalize panel > Currents tab > Work editor in Webflow
- Select the Make HTTP request block on the canvas to open its Block settings
- Choose Username & password from the Verification selector
- Press Choose a credential below Identification
- Press Add new identification
- Name your identifications (e.g., Mailchimp identifications) in the Title box and add a summary in the Definition box if you desire
- Choose Username & password in the Kind selector
- Insert your username and password in the Username and Password boxes (the username and password are those from the external service)
- Press Generate
After incorporating your username and password, you can select them from the Identification selector for use in future HTTP requests.
Request URL and endpoint path
Each HTTP request must include a request URL and endpoint path to indicate the server where you’re directing your request.
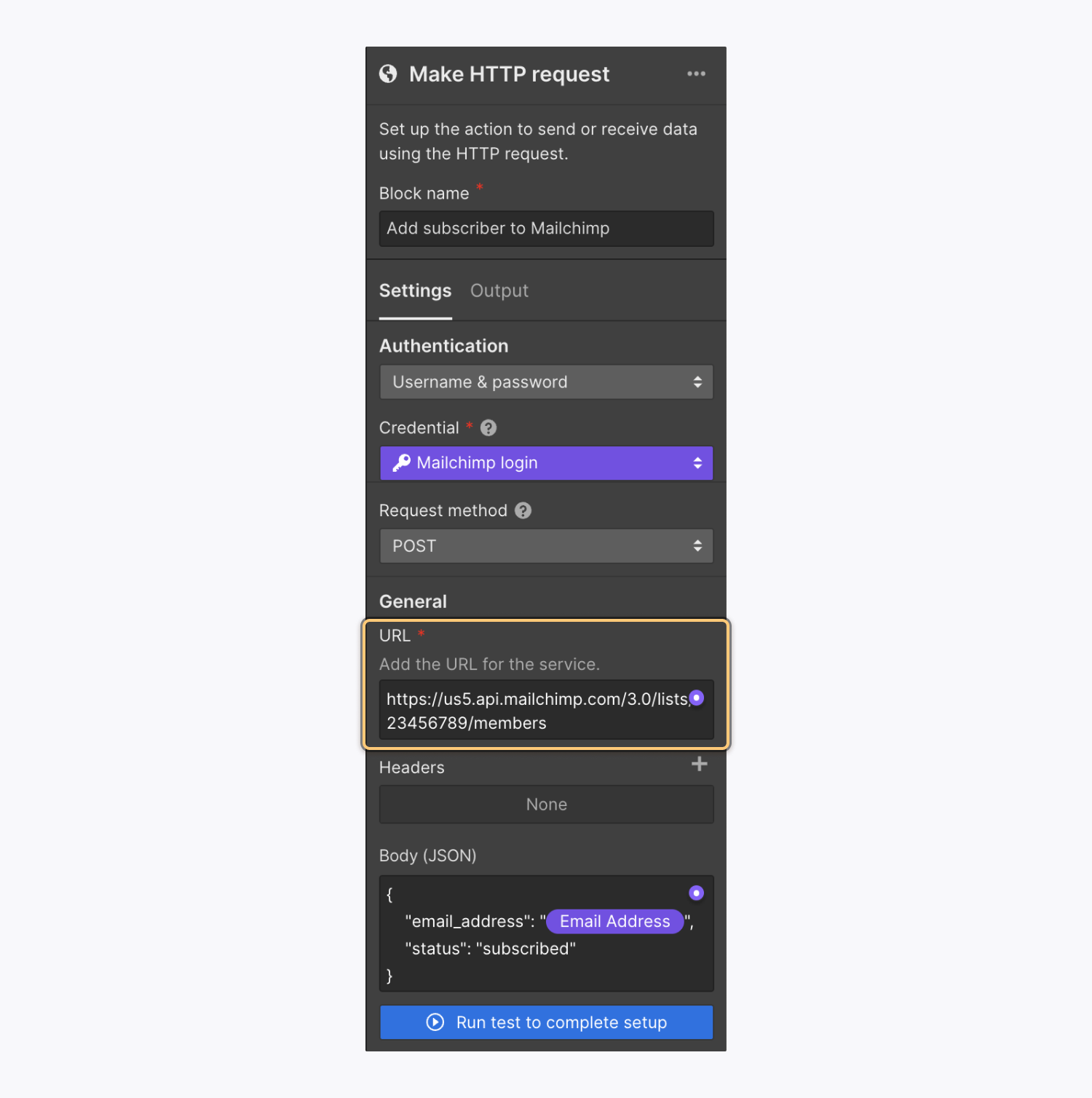
For instance, to create a new contact in Mailchimp using the Mailchimp API, you’d make a POST request to https://{region}.api.mailchimp.com/3.0/lists/{listID}/members. In this instance, the request URL is https://{region}.api.mailchimp.com/3.0 and the endpoint path is /lists/{listID}/members.
You can input the request URL and endpoint path in the URL box of the Make HTTP requestblock settings. You can also tap the purple “dot” icon in the URL box to include dynamic data (e.g., output data from previous blocks) to your request URL.

Note: The request URL and endpoint path will vary based on the API you’re sending your request to, so you’ll need to refer to the third-party’s API documentation for this detail.
Inquiry strings
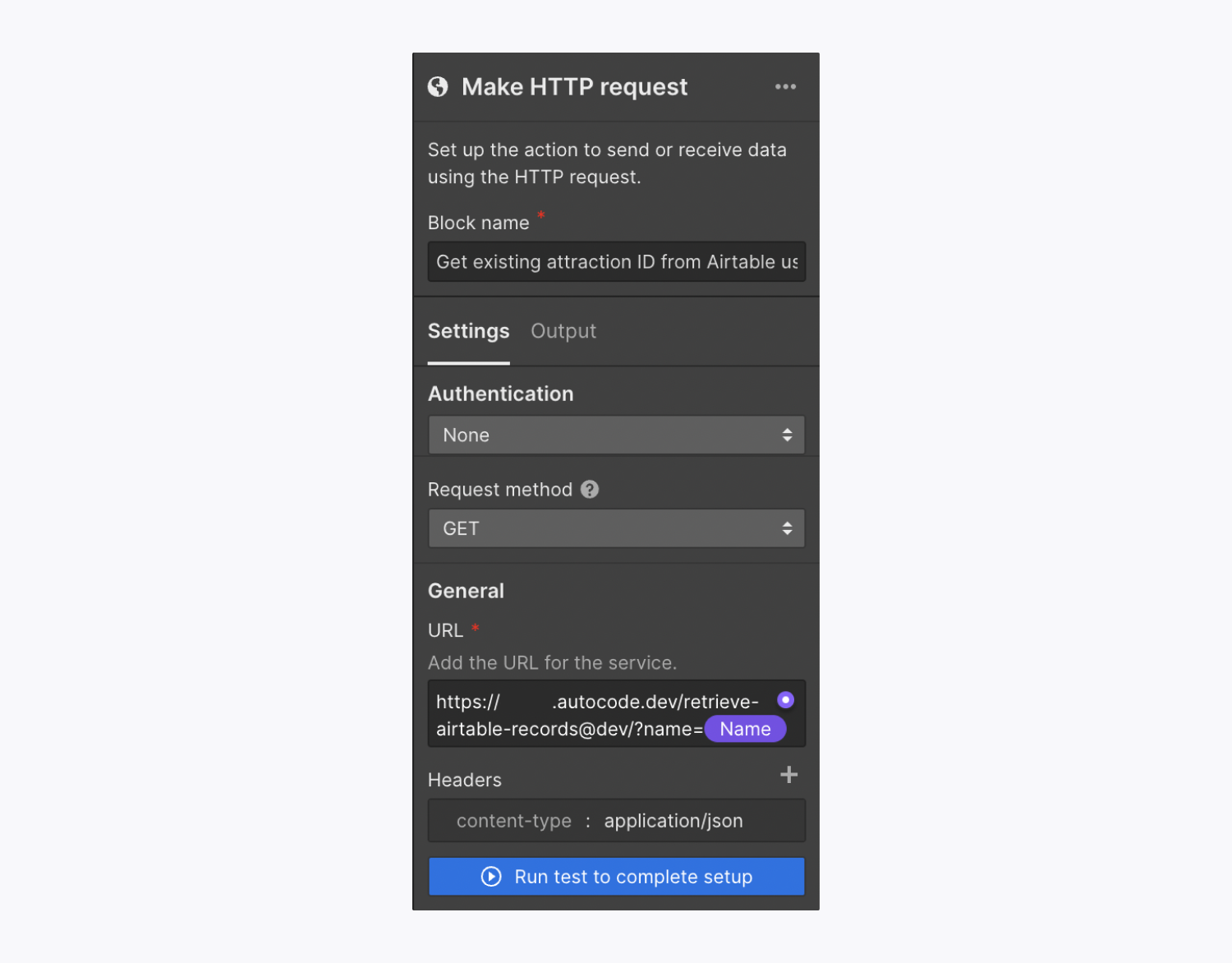
Inquiry strings are an optional component of a URL that lets you relay information to and from a server by adding that information to the end of the URL. Inquiry strings usually come after a question mark (?) in the URL and can encompass one or more parameters as key-value pairs. An equal sign (=) segregates each key and value (e.g., key=value) and an ampersand (&) divides multiple parameters (e.g., key1=value1&key2=value2). These can be utilized for verification (e.g., adding an API key to the query parameters) or to forward dynamic data (e.g., data produced through a form submission).
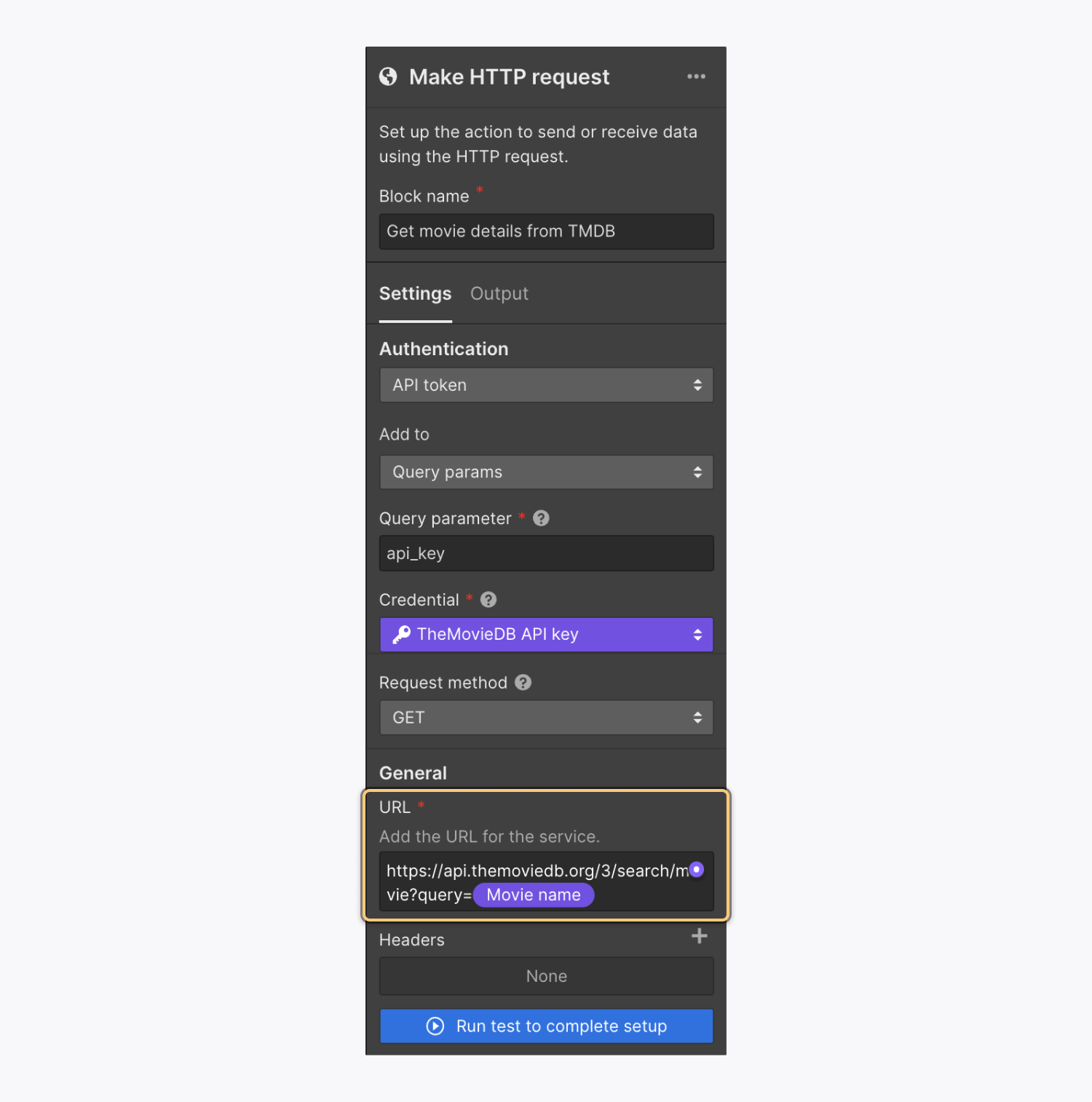
Suppose you aim to utilize the The Movie Database API to look up details about the movie Hot Rod. You’d send a GET request to https://api.themoviedb.org/3/search/movie?api_key={api_key}&query=Hot+Rod. In this scenario, api_keyand search are keywords, {token} stands in for a real API token, and Fast+Car represents another value. These keywords and values compose 2 parameters, forming the query string collectively: ?token={token}&search=Fast+Car.
By clicking the purple “dot” icon in the URL field of the Configure HTTP request block settings, you can integrate dynamic data (e.g., result data from prior blocks) into your query parameters.
Note: The kind of parameters you incorporate in your HTTP request (if any) and their structure will rely on the API to which you are forwarding your request, hence it is advisable to consult the external API documentation for this insight.

Request techniques
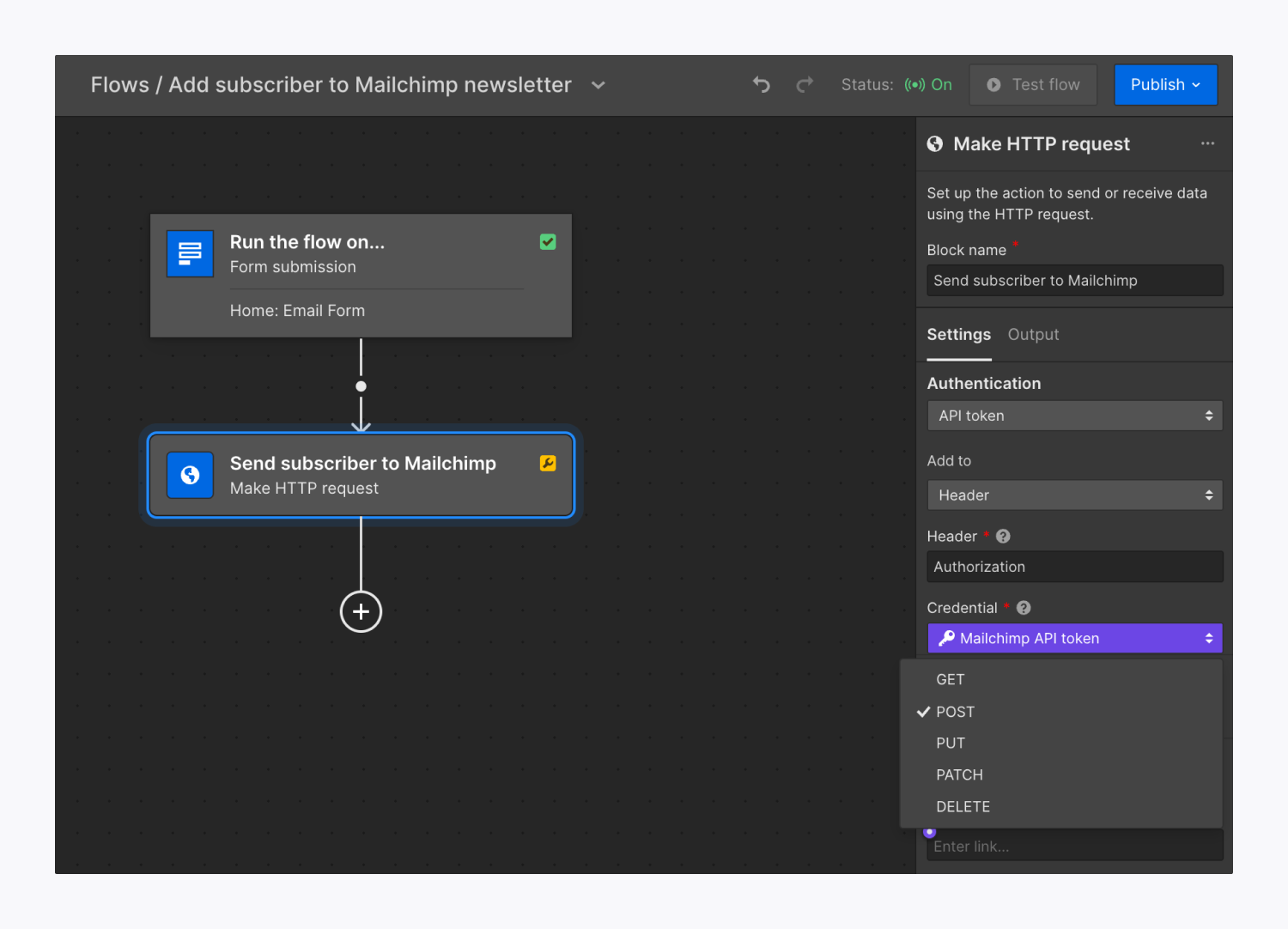
HTTP request methods describe the action of the request. The subsequent request methods are accessible in the Configure HTTP request block:
- GET
- POST
- PUT
- PATCH
- DELETE

GET
One can utilize the GET request technique to procure or read a resource. A flourishing GET request yields a response body containing the demanded information.
For instance, a GET request is adept at retrieving data about your subscriptions/audiences in Mailchimp, or an enumeration of all the tables in your Airtable database.

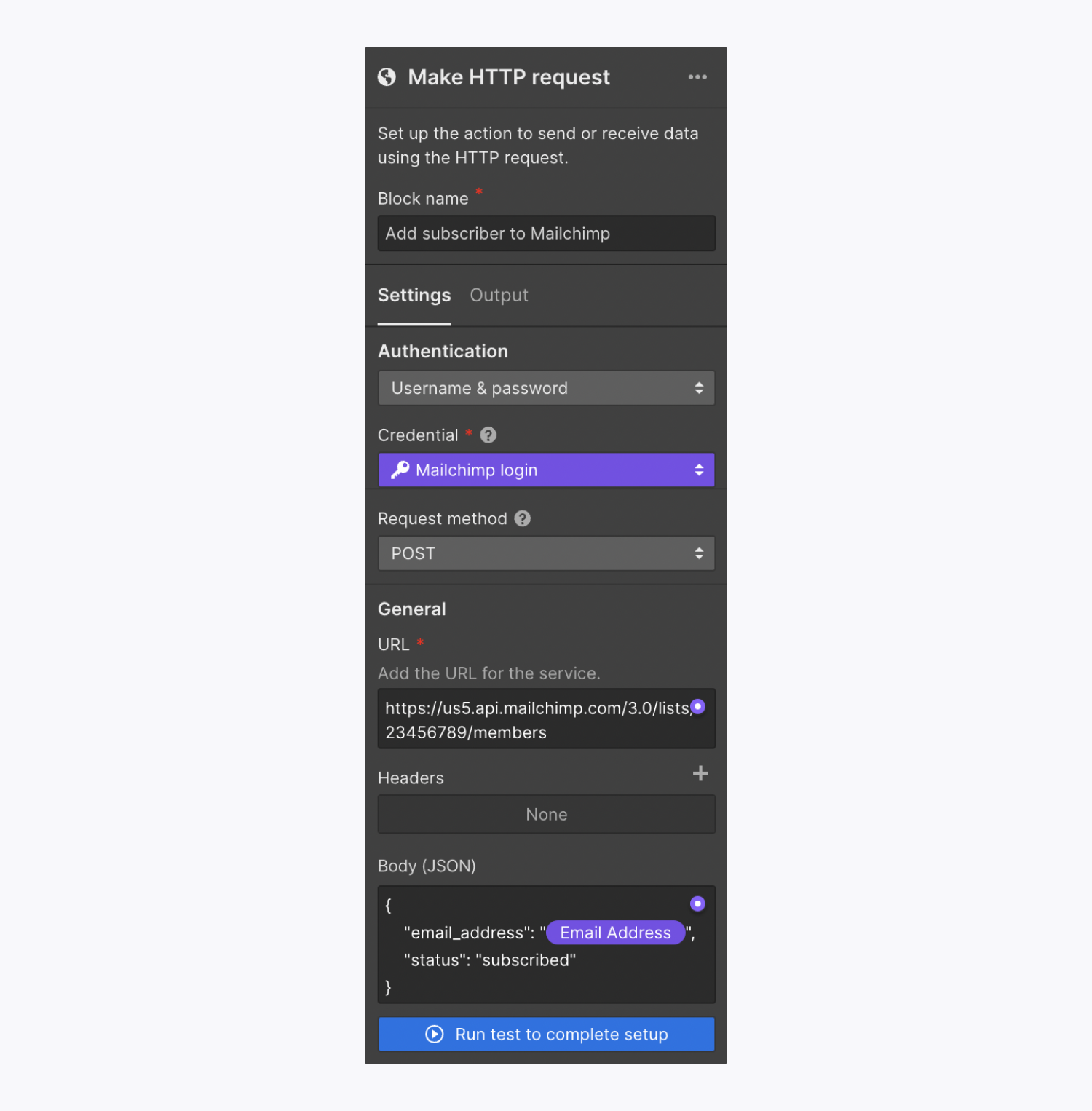
POST
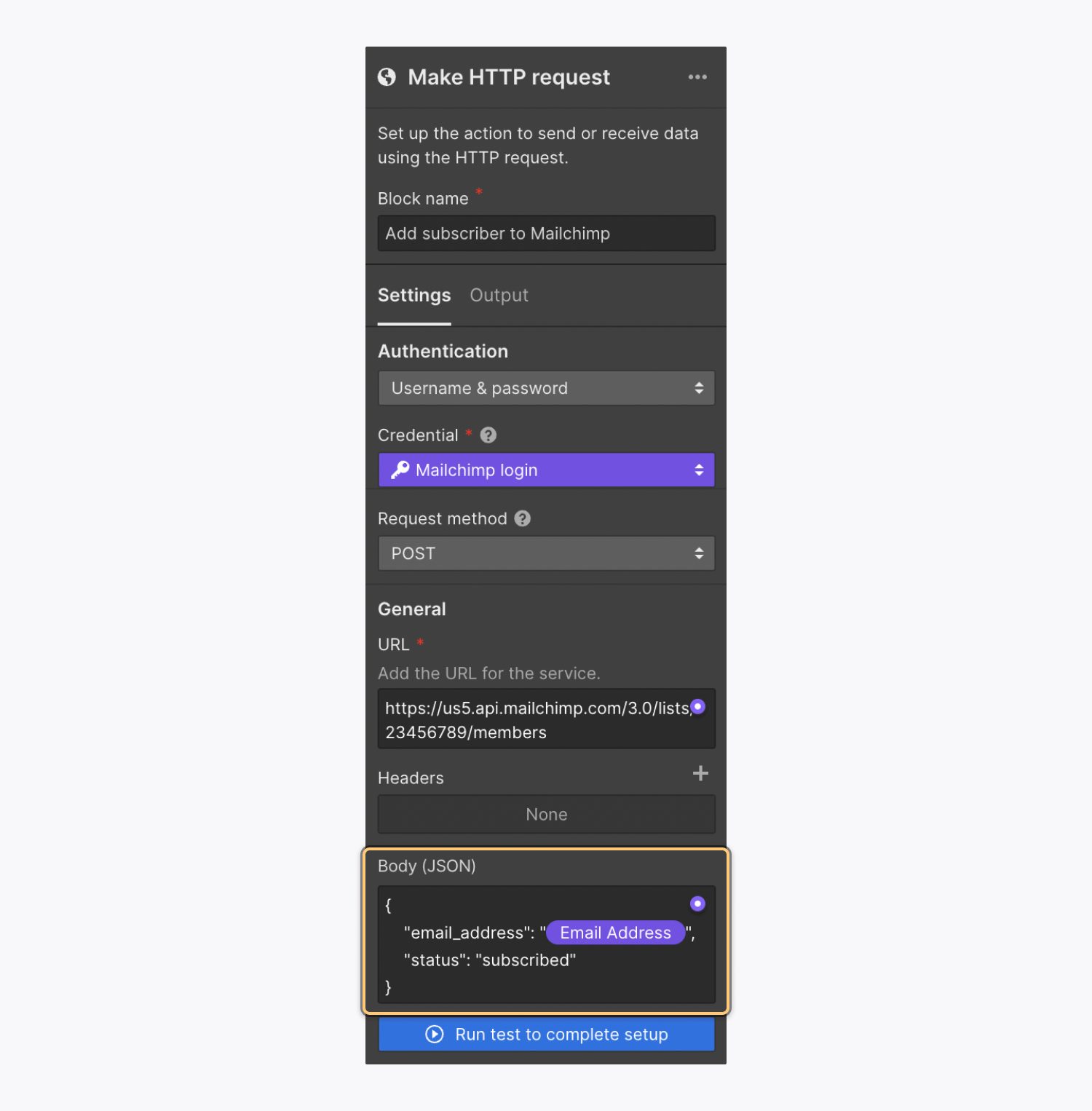
The POST request technique is valuable for crafting a fresh resource in an external service or database. A POST request necessitates a request body wherein you define the data for the resource to construct.
Suppose you wish to gather newsletter subscribers on your Webflow website and dispatch them to a Mailchimp list. You could architect a workflow entailing a form submission trigger and a Configure HTTP request block to convey a POST request to Mailchimp. The request body in this scenario would encapsulate the data from the form submission destined for Mailchimp.

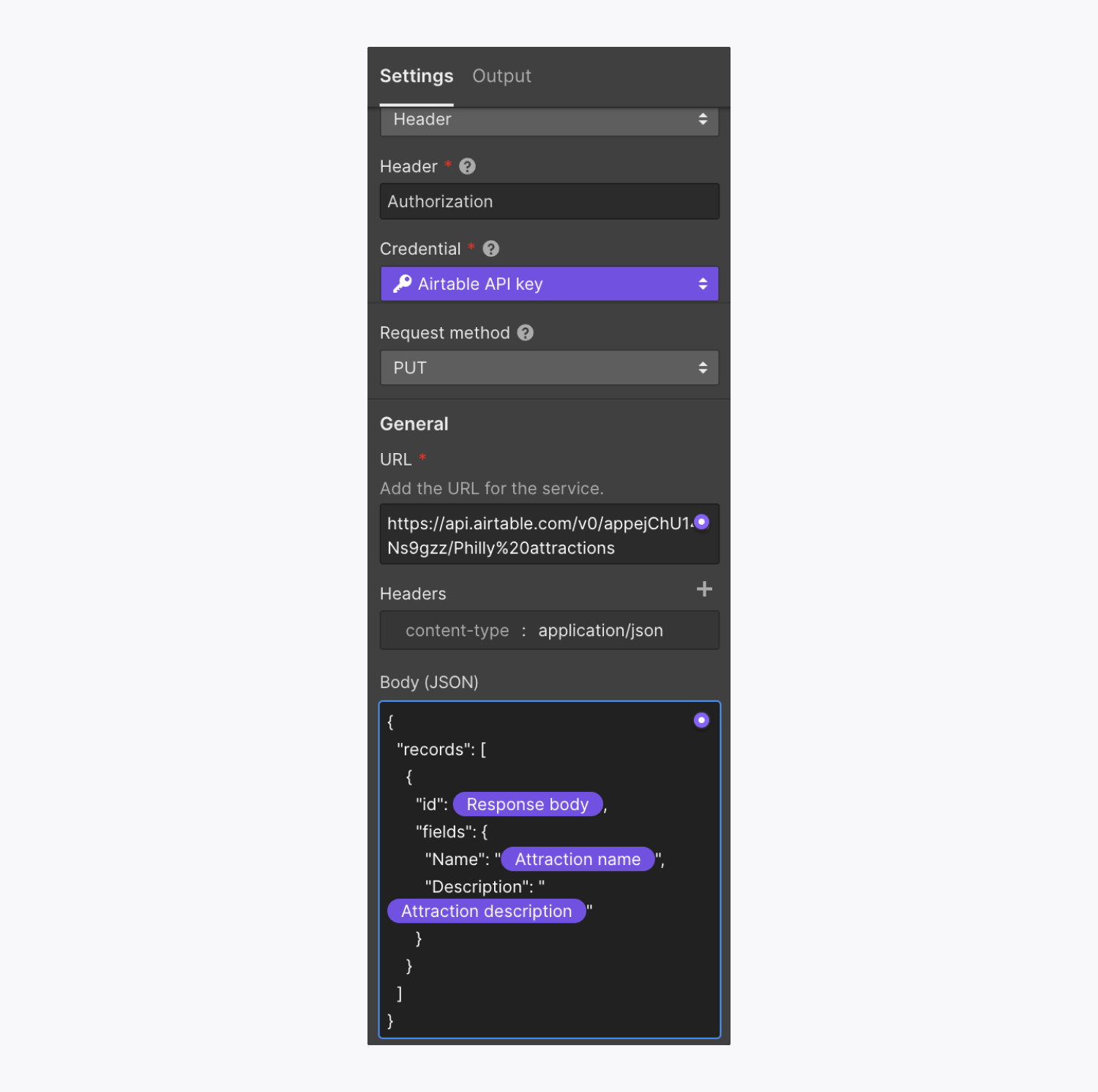
PUT
The PUT request technique is handy for altering or updating a resource. Should there be no extant resource harmonizing the update request, a new resource will emerge. Numerous third-party services mandate that you enclose an existing record ID or distinct identifier in your PUT request for indicating the record to modify, instead of their system executing the verdict on existing record existence.
Essential: The PUT request technique substitutes the entire requested resource with the data in the request body. This implies any unspecified values will overwrite the current values for the resource updated — a potential hazard in specific situations. For updating a section of an extant resource while retaining the rest unaltered, the PATCH request technique is recommended instead.
If the objective is to update an existing record in Airtable, one could transmit a PUT request to Airtable while appending the entire record from Airtable (i.e., the complete layout encompassing all cell values and the current record ID) along with the intended modifications in the request body. In case the record does not already exist in Airtable, the request will forge a fresh record. Should the record already be in Airtable and if any of the existing cell values remain empty in the request body, the request will supplant the existing record — implying previously filled cell values would become void post-request execution.

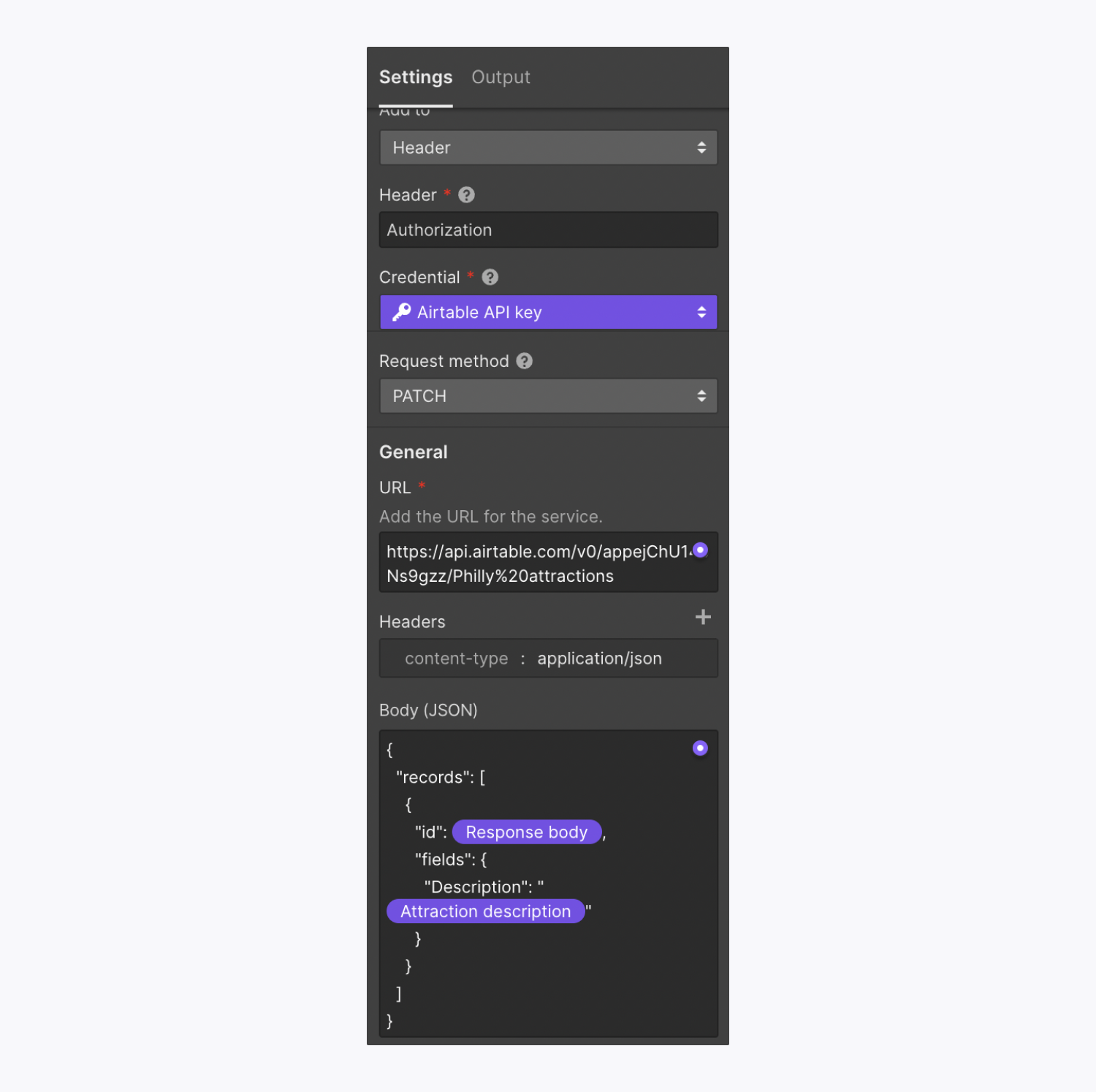
PATCH
The PATCH request technique mirrors the PUT approach, however, PATCH enables modification or update of portion of a resource, opposed to the entire resource. The data to be updated necessitates inclusion solely in the request body.
For instance, if adjusting the description attribute of an existing record in Airtable without altering other attributes, a PATCH request carrying solely the record ID and the intended description for the record could be dispatched. The PATCH request adjusts only the designated field of the record, leaving other attributes untouched.

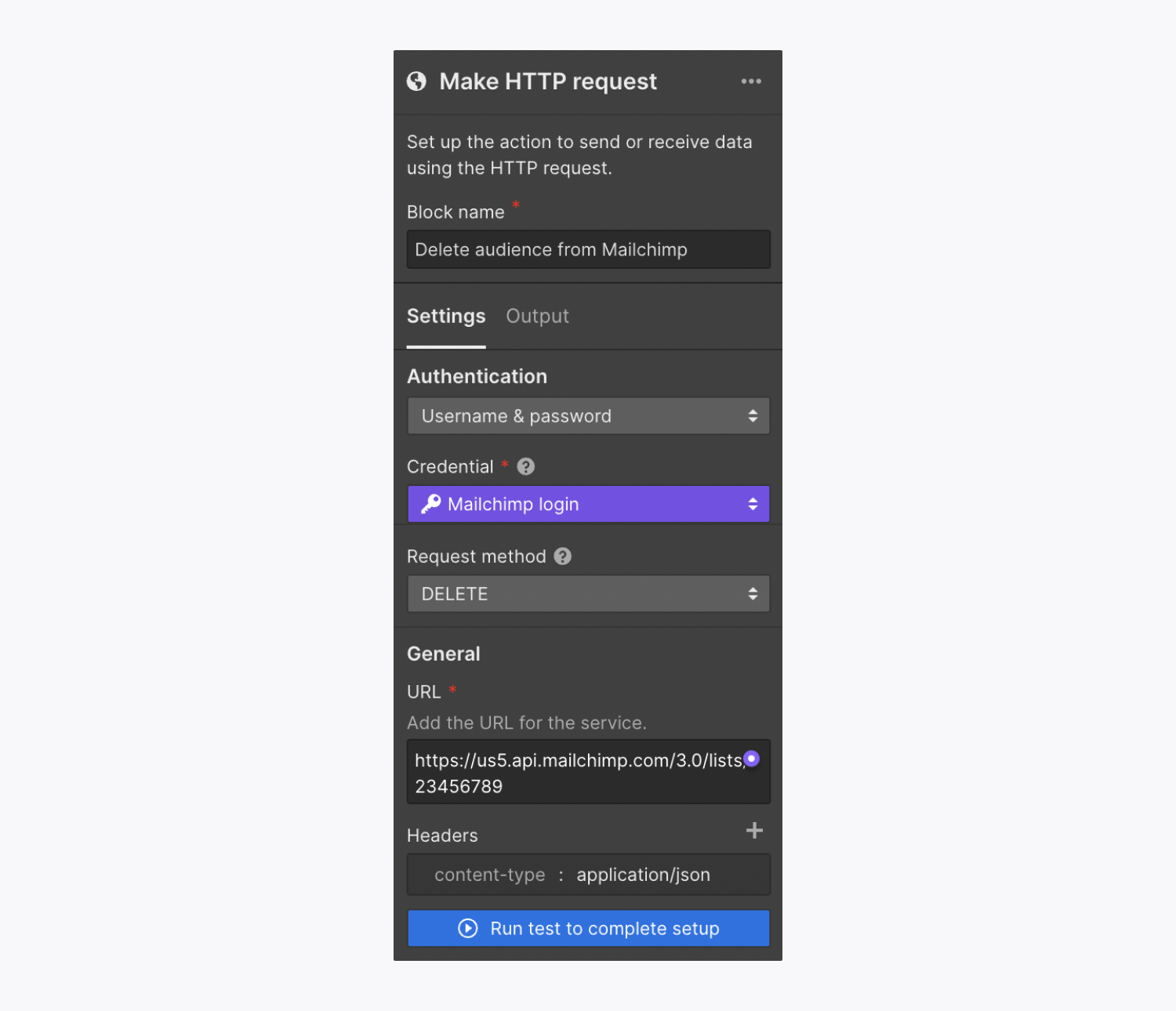
DELETE
The DELETE request serves for erasing a resource.
For instance, one could initiate a DELETE request to Mailchimp for dismantling an audience, or to Hubspot for extricating a redundant lead from monitoring.

Request descriptors
Request descriptors generate context about an HTTP request so the server can respond suitably. For instance, in GET requests, request descriptors can specify the desired response format, or in POST requests, they can indicate the data type being forwarded.
Note: The request descriptors in your HTTP request (if any) differ based on the API for which your request is designated, thus it is recommended to consult the external API documentation for specifics.
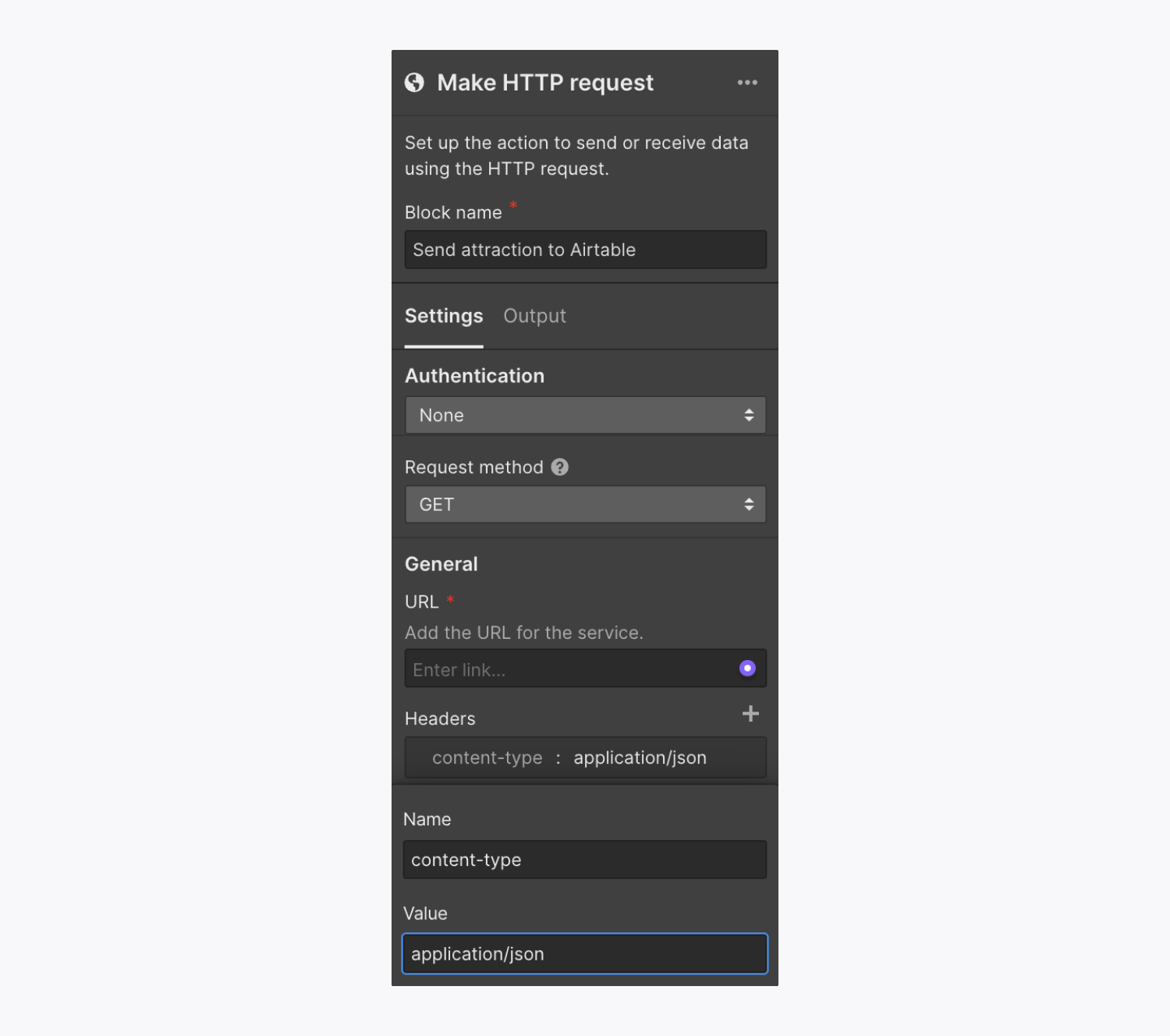
Toinclude a request header in the Send HTTP request module:
- Access Send HTTP request module settings > General > Headers
- Tap on the “plus” symbol
- Specify a name and value for the header
To remove a request header, simply click the “trash” icon.

Reminder: In case you create a header without entering a name and value, the Flow editor will save it as an unknown value. It is advised to remove unidentified headers to prevent issues. You can do this by clicking the “trash” icon located next to the header.
Request data
The request data comprises the information you intend to transfer to the server with your request. For instance, in a POST request, it could be the entity you wish to generate. The presence of a request body is not mandatory for certain requests – such as when fetching a resource via a GET request, where specifying content in the body is unnecessary. The Request data section is visible in Send HTTP request module settings > General when choosing a method that necessitates a request body (e.g., POST, PUT, or PATCH).
You will structure your request body using JSON (JavaScript Object Notation). JSON serves as a text-based data format comprising key/value pairs enclosed in double quotes and separated by a colon, for example:
JSON objects forming the request body may harbor multiple key/value pairs, delimited by commas. For instance:
Crucial: Any stray comma, omitted colon, or absent quote can render your JSON file invalid, leading to request failure. Due to the complexity of manually parsing JSON, using a free tool like JSONLint is recommended for validation.
You can integrate dynamic data from your flow into the request body by clicking the purple “dot” icon in the Body (JSON) field. Supported data types include:
- Plain
- Phone
- Number
- Text Area
- Checkbox
- Timestamp
Note: The specifics included in the request body will rely on the API to which you are dispatching the request; hence, consulting the third-party API documentation is essential for this information.

Managing authentication credentials
Credentials (e.g., API tokens, usernames, passwords, etc.) are securely stored within Webflow — encrypted during transmission and at rest. Once a credential is established, even its creator cannot access its actual value within the Webflow UI; solely the user-defined names assigned to the created credentials are visible.
Crucial: While Webflow ensures secure storage of credentials, it does not govern any server or third-party service receiving those credentials through Logic flows.
Adding new credentials
To introduce a new credential, navigate to Block settings > Authentication > Select a credential and choose Add new credential. The process for including a credential varies according to the credential type (e.g., API token or username & password).
and approved by the server. Codes starting with “2” indicate a victorious response.
200 OK is the standard reply for thriving HTTP requests, but the reply may vary depending on the request method. 201 Created, for instance, is the most prevalent reply to successful POST requests.
Take a look at the MDN documentation on successful responses.
Redirection responses
Redirection status codes show that the client needs to take additional steps to finalize the HTTP request. This can occur if the request has multiple potential responses or if the URL of the solicited resource has been permanently altered. Codes starting with “3” imply a redirection response.
Explore the MDN documentation on redirection responses.
Client error responses
Client error status codes show that the server cannot or won’t process the request due to an issue triggered by the client. This implies that there’s a problem on the requester’s (i.e., your) side. Client error status codes may be issued in response to requests sent with flawed syntax, lacking the necessary authentication, to a resource that doesn’t exist, etc. Codes starting with “4” indicate a client error response.
Refer to the MDN documentation on client error responses.
Server error responses
Server error responses demonstrate that the server failed to finish a request or is unable to do so. This indicates that there’s an issue on the third-party service’s side. Codes starting with “5” signify a server error response.
Read up on the MDN documentation on server error responses.
Response headers
Response headers are HTTP headers that encompass extra context for the response, like details about the responding server, data type, host address, etc.
Response body
Once an HTTP request prospers, the response body includes either:
- the resource requested by the client, or
- some details about the status of the action requested by the client

If an HTTP request fails, the response body might furnish:
- further insights into the reasons for the error, or
- actions that the client should take to finalize their request
Not all responses will feature a response body.
How to test Make HTTP request blocks
You can independently test Make HTTP request blocks from the rest of your workflow for streamlined troubleshooting.
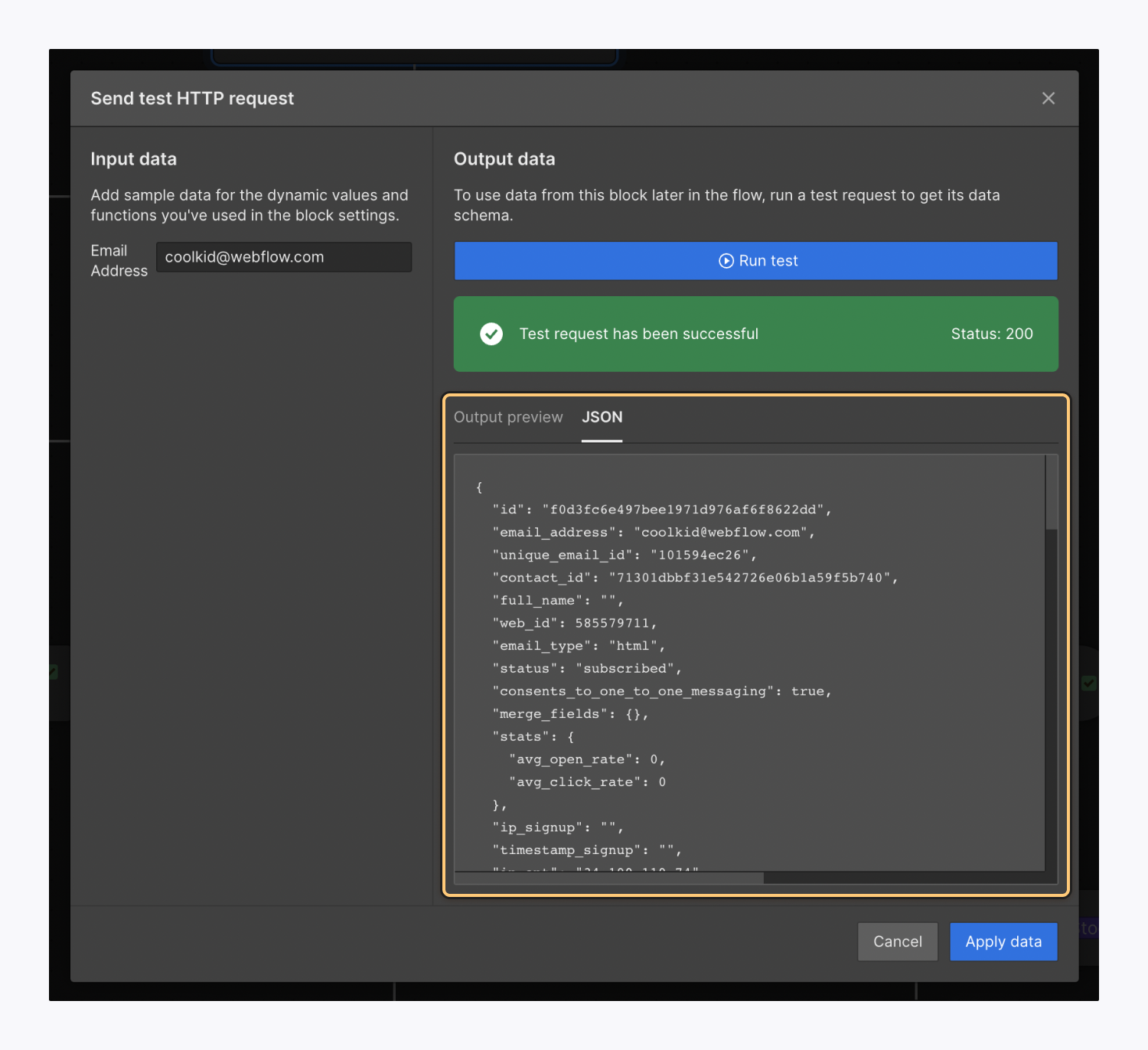
To assess a Make HTTP request block:
- Access Logic panel > Flows tab > Flow editor
- Right-click on the Make HTTP request block on the canvas and opt for Test this action, or choose the Make HTTP request block on the canvas and click Run test to complete setup in Block settings
- Input sample data in the modal menu window
- Press Run test
Learn more about testing workflows.
Additional resources for testing HTTP requests
You can leverage complimentary services like webhook.site or requestbin.com to test HTTP requests. These services supply sample API endpoints so you can validate your requests without transferring any data actually.
You can also utilize Postman, a free API client, to delve into API endpoints and test HTTP requests. This can aid in debugging your requests externally from Logic.
FAQ and troubleshooting
My HTTP request is falling short, but I’m uncertain why.
You can depend on response status codes (and, occasionally, the response body) to furnish more insights into why your HTTP request might be failing — for instance, it might be failing due to a client error or a server error.
If you’re receiving a client error response, your request may be flawed. It could be beneficial to validate your JSON using a complimentary tool like JSONLint to address any syntax errors.
You can also test individual Make HTTP request blocks for simpler troubleshooting. Learn how to test Make HTTP request blocks.
If you’re still uncertain why your HTTP request is failing, please contact the third-party service where you’re dispatching your request for added support and resources.
If you believe you’re encountering issues with the Make HTTP request block itself, kindly get in touch with our customer support team for assistance. Please ensure to include your Flow ID with your submission.

What’s the contrast between PUT and PATCH?
A PUT request will construct a fresh resource if it cannot locate the specified resource to update. The PUT request technique also substitutes the entire requested resource with the data in the request body. This implies that any unspecified values will overwrite existing values for the resource you update — which can be harmful in some scenarios.
With a PATCH request, you can modify section of a resource by presenting only the data you wish to update.
Can other Workspace members view any credentials (e.g., third-party API keys, usernames and passwords) I’ve included?
Workspace members can administer, utilize, and view segments of credentials. Nonetheless, once a credential has been established, no one, including the original creator of that credential, can view the actual value of the credential in the Webflow UI. In essence, Workspace members can observe the user-defined names for the credentials created, but cannot access the actual values for API tokens or usernames and passwords.
How does Webflow store and manage credentials?
Credentials are stored securely — always encrypted in transit and always encrypted at rest. Once a credential has been established, no one, including the original creator of that credential, can view the actual value of the credential in the Webflow UI. You’ll solely be capable of viewing the user-defined names for the credentials created.
Kindly note that while Webflow stores credentials securely, Webflow does not govern any server you transmit the credential to using Logic flows.
What occurs to credentials when a site is duplicated or transferred?
Credentials are not retained when a site is duplicated or transferred. Any credentials used in your flows will need to be reestablished after the site has been duplicated or transferred.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024