Hyperlinks are utilized when a text component will solely contain a hyperlink, such as when you’re crafting anchor text.

Placing a hyperlink interface
To incorporate a hyperlink:
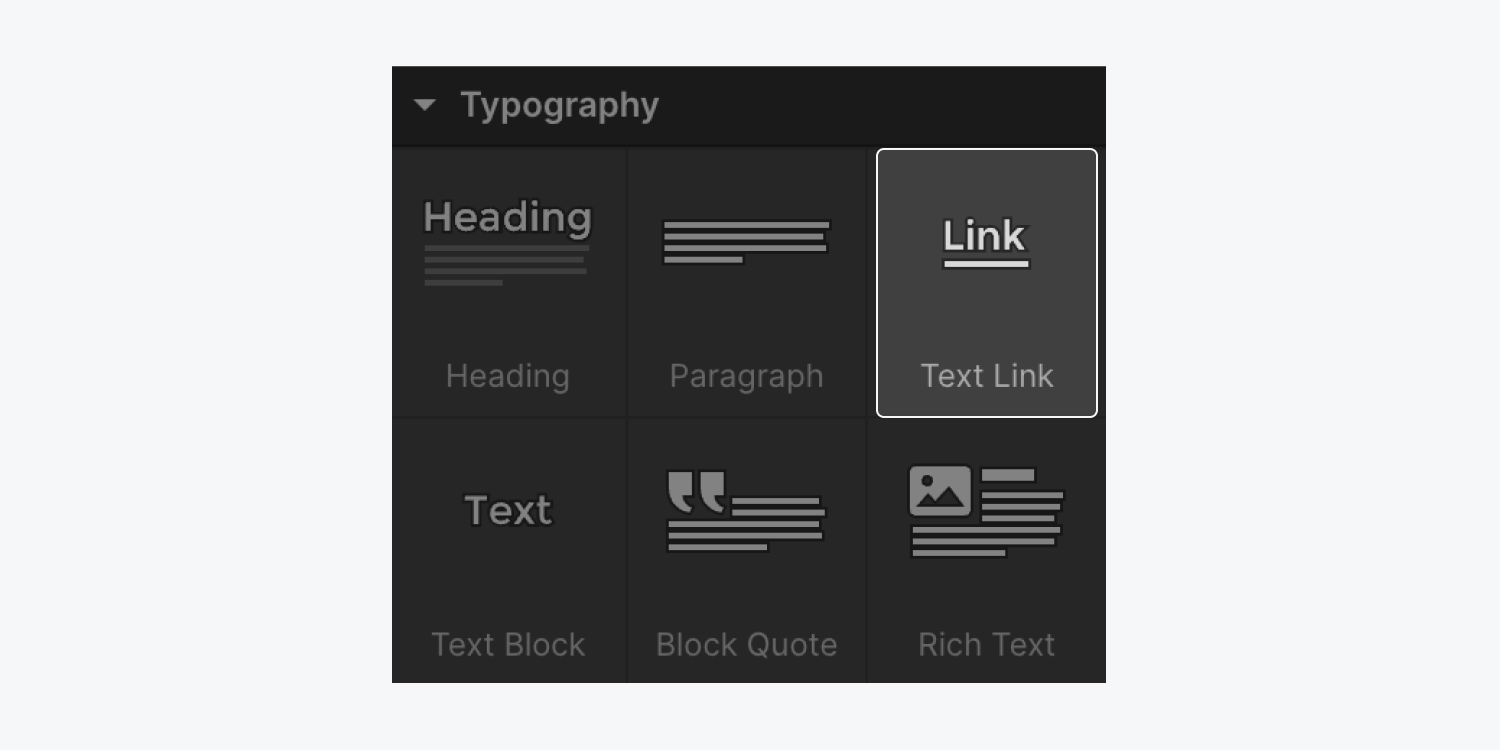
- Launch the Add panel > Elements
- Drop a Text link from the Typography division onto the Webflow canvas
To adjust the content, double-tap on the text or highlight the component and click Enter/Return.
Nesting hyperlinks within text
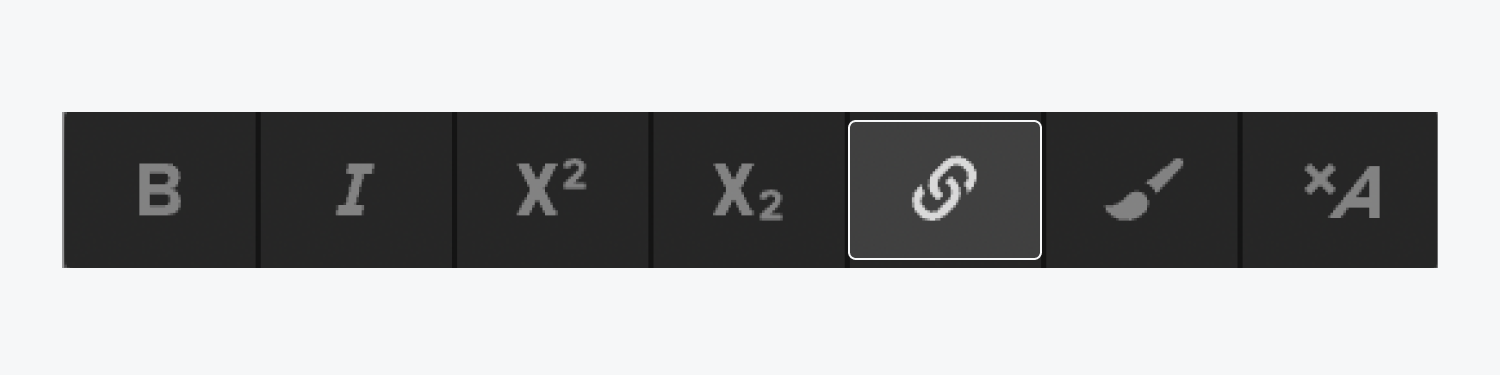
You have the option to attach hyperlinks to words or phrases in a paragraph by selecting the text and hitting the hyperlink symbol in the font style menu. Consequently, this content transforms into a text link embedded within the paragraph unit.

Hyperlink customization
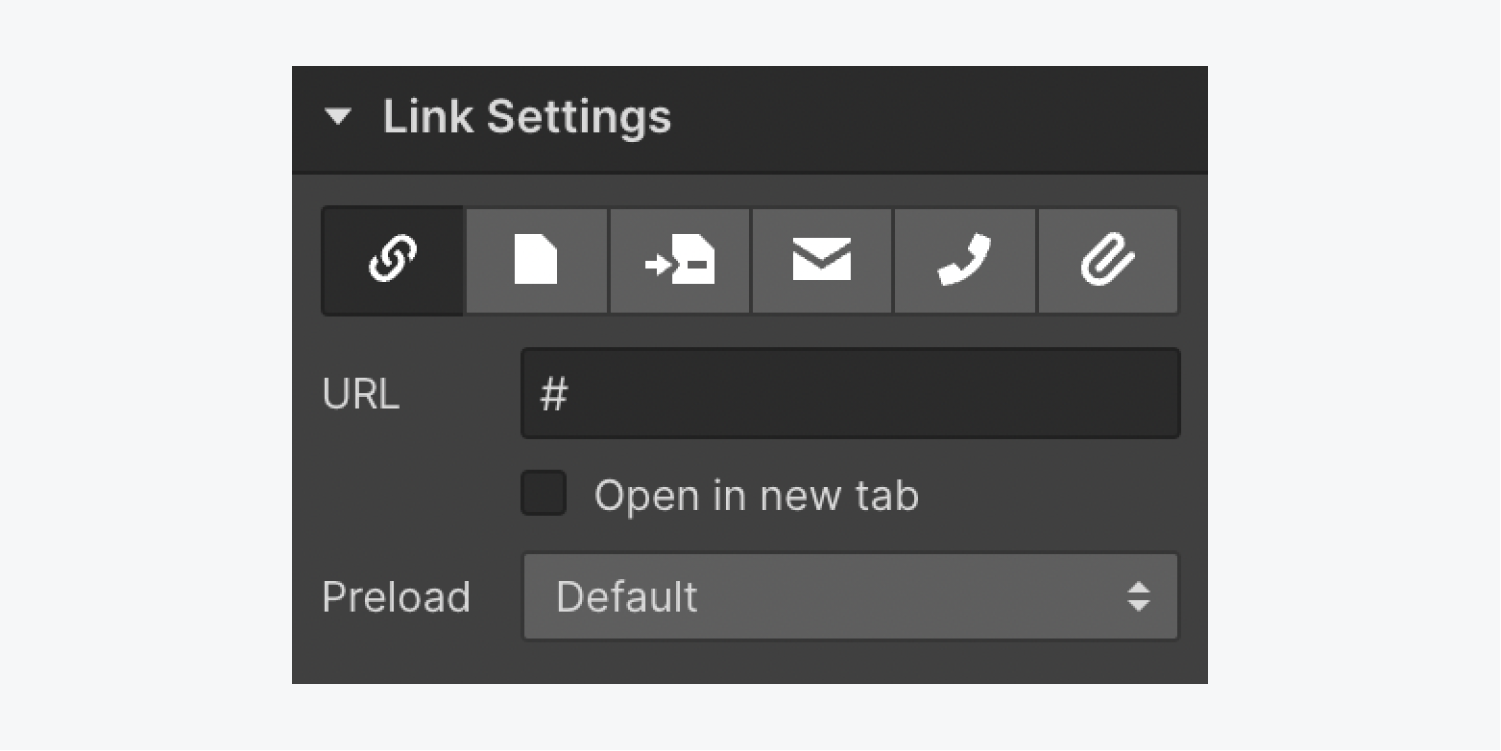
There are two methods to append a hyperlink to a text link unit:
- Choose the Text link and tap on the “cog” icon next to the Text link descriptor
- Opt for the Text link and navigate to the Settings panel (shortcut: D)
Discover further details on hyperlink customization.

Customizing a text link appearance
Hyperlink units are initially styled with blue text and an underline. You hold the power to supersede this standard style by modifying the Text Link element. A clever strategy is to customize the All links category to ensure uniform styling across all links on your webpage.
Valuable suggestion: A button essentially comprises a styled text link. It showcases a default blue background, white text, no underline, and internal padding. Read up on buttons for more insights.
Modifying All links appearance
To tweak the All links category:
- Select any link element (e.g., Text links or Link blocks)
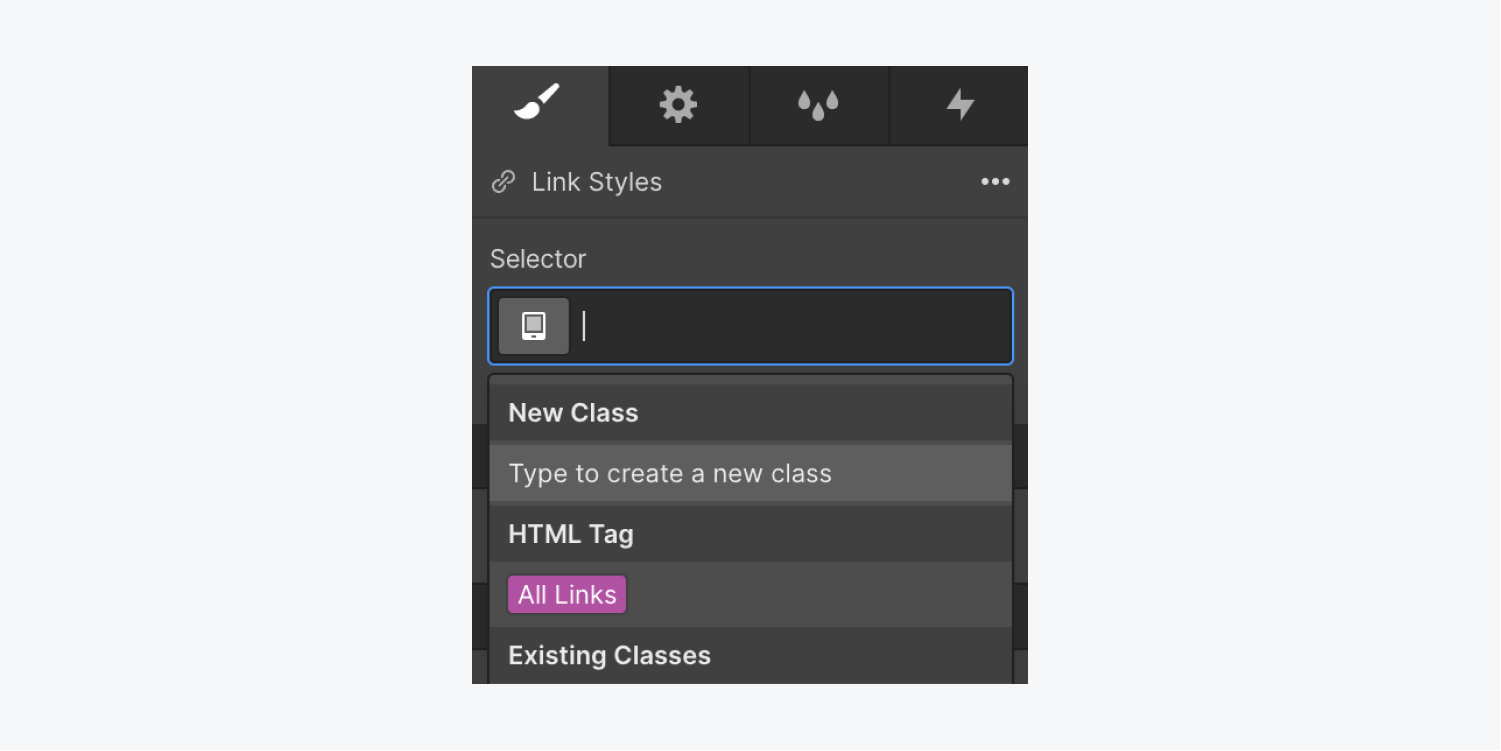
- Unfold the Style panel > Selector field and tap inside to unveil the dropdown
- Pick HTML tags > All links
Reminder: Access the Selector field via pressing Command + Return (Mac) or Control + Enter (Windows). With the Selector field dropdown open, navigate using the arrow keys to select a tag and conclude with Enter/Return.
Here lies your avenue to tailor the default appearance of links on your site: this extends to buttons, link blocks, or nav links. Each new link addition or introduction of a fresh text link will inherit design cues from alterations made to the All links class.

- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
